Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Aplica-se a: Aplicativos Lógicos do Azure (Consumo + Padrão)
Para executar tarefas de integração personalizadas em linha com seu fluxo de trabalho nos Aplicativos Lógicos do Azure, você pode adicionar e executar diretamente trechos de código JavaScript simples do seu fluxo de trabalho no portal do Azure. Para esta tarefa, use a ação Código embutido chamada Executar código JavaScript. Essa ação retorna o resultado do trecho de código para que você possa usar essa saída nas ações subsequentes do fluxo de trabalho. Essa ação também tem limites diferentes, com base no fato de você ter um fluxo de trabalho Consumo ou Padrão e funciona melhor para trechos de código com os seguintes atributos:
| Ação | Linguagem | Versão linguística | Duração da execução | Tamanho dos dados | Outras notas |
|---|---|---|---|---|---|
| Executar código JavaScript | JavaScript |
Padrão: Node.js 16.x.x Consumo: Node.js 20.9.0 Para obter mais informações, consulte Objetos internos padrão. |
Termina em 5 segundos ou menos | Lida com dados até 50 MB | - Não é necessário trabalhar com as ações de Variáveis, que não são suportadas pela ação - Não suporta a require() função para executar JavaScript |
Para executar código que não se encaixa nesses atributos, você pode criar e chamar uma função usando o Azure Functions.
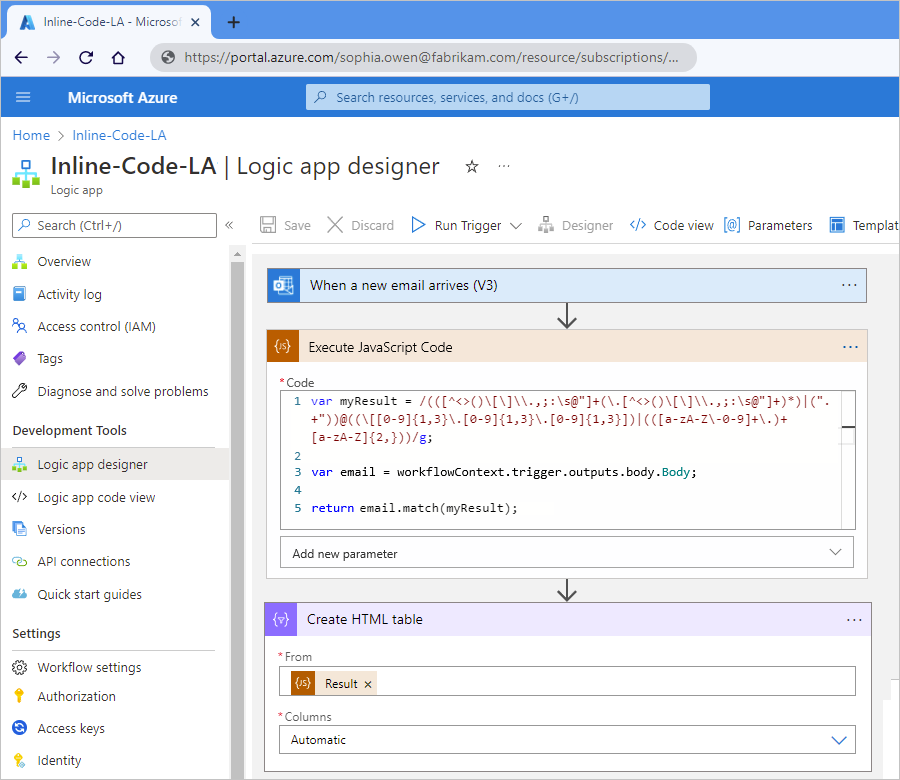
Este guia mostra como a ação funciona em um fluxo de trabalho de exemplo que começa com um gatilho do Office 365 Outlook . O fluxo de trabalho é executado quando um novo email chega na conta de email do Outlook associada. O trecho de código de exemplo extrai todos os endereços de email existentes no corpo do email e retorna esses endereços como saída que você pode usar em uma ação subsequente.
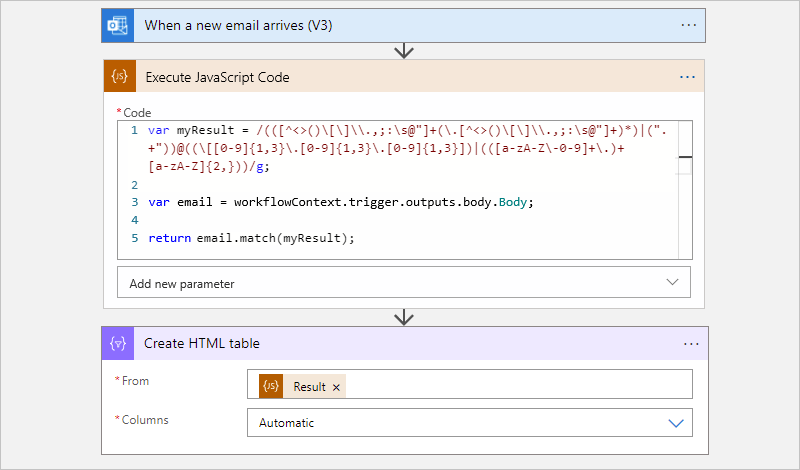
O diagrama a seguir mostra os destaques de um fluxo de trabalho de exemplo:
Pré-requisitos
Uma conta e subscrição do Azure. Se não tiver uma subscrição, inscreva-se numa conta do Azure gratuita.
O recurso do aplicativo lógico com o fluxo de trabalho onde você deseja adicionar seu trecho de código. O fluxo de trabalho já deve começar com um gatilho.
O exemplo deste artigo usa o gatilho do Office 365 Outlook chamado Quando um novo email chega.
Se você não tiver um recurso de aplicativo lógico e fluxo de trabalho, crie-os agora seguindo as etapas para o aplicativo lógico desejado:
Com base no fluxo de trabalho do aplicativo lógico Consumo ou Padrão, analise os seguintes requisitos:
Fluxo de trabalho de consumo:
Vincular a uma conta de integração, vazia ou não, a partir do recurso do aplicativo lógico
Importante
Certifique-se de usar uma conta de integração apropriada para seu caso de uso ou cenário.
Por exemplo, as contas de integração de nível gratuito destinam-se apenas a cenários exploratórios e cargas de trabalho, não a cenários de produção, são limitadas em uso e taxa de transferência e não são suportadas por um contrato de nível de serviço (SLA).
Outras camadas de conta de integração incorrem em custos, mas incluem suporte a SLA, oferecem mais taxa de transferência e têm limites mais altos. Saiba mais sobre camadas, limites e preços da conta de integração.
Fluxo de trabalho padrão:
- Node.js versões 16.x.x
- Nenhuma conta de integração necessária
Adicionar a ação Executar código JavaScript
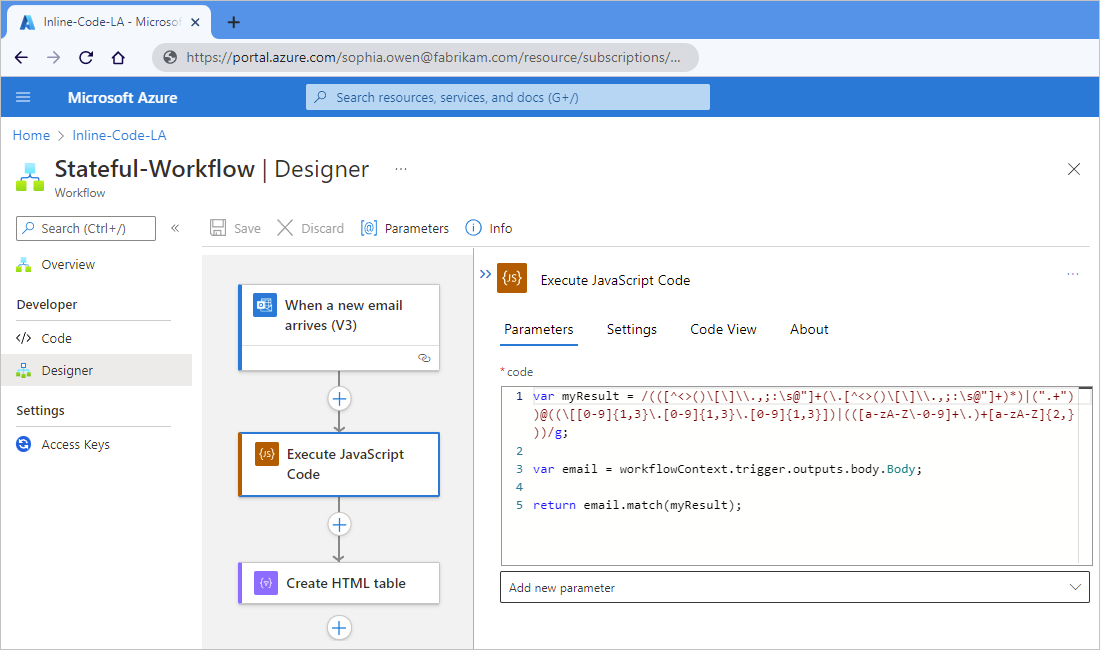
No portal Azure, abra o recurso da aplicação lógica de consumo.
No menu da barra lateral de recursos, em Ferramentas de Desenvolvimento, selecione o designer para abrir o fluxo de trabalho.
Essas etapas pressupõem que seu fluxo de trabalho já tenha um gatilho.
Este exemplo usa o gatilho Quando um novo email chega .
Adicione a ação Código embutido chamada Executar código JavaScript ao seu fluxo de trabalho seguindo as etapas gerais para adicionar uma ação.
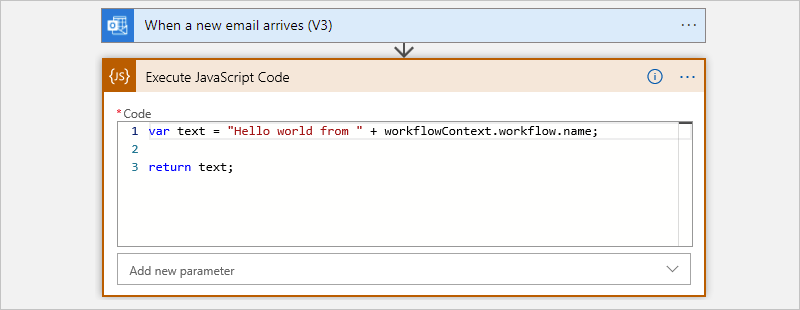
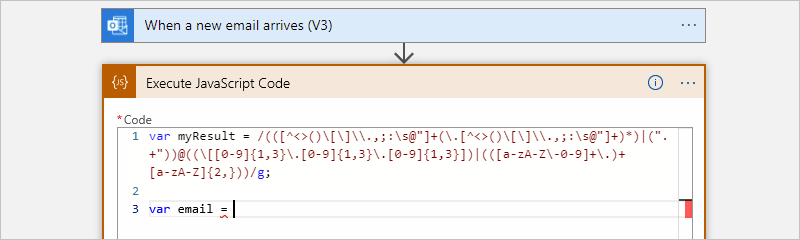
Este exemplo adiciona a ação no gatilho de Office 365 Outlook. Por padrão, a ação contém algum código de exemplo, incluindo uma
returninstrução.
Na caixa Código, exclua o código de exemplo e insira o código. Escreva o código que você colocaria dentro de um método, mas sem a assinatura do método.
Gorjeta
Quando o cursor estiver na caixa Código , a lista de conteúdo dinâmico será exibida. Embora você use essa lista mais tarde, você pode ignorar e deixar a lista aberta por enquanto. Não selecione Ocultar.
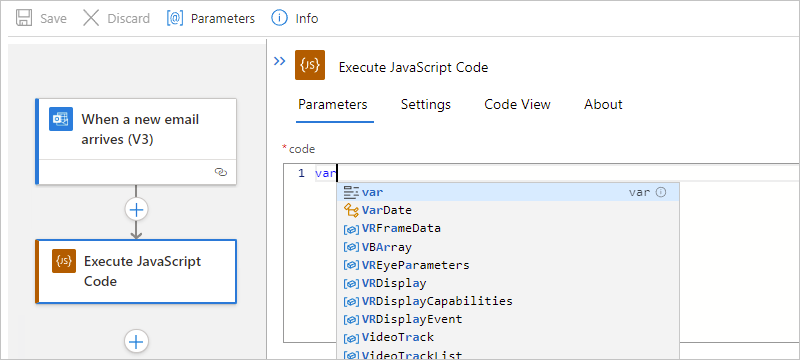
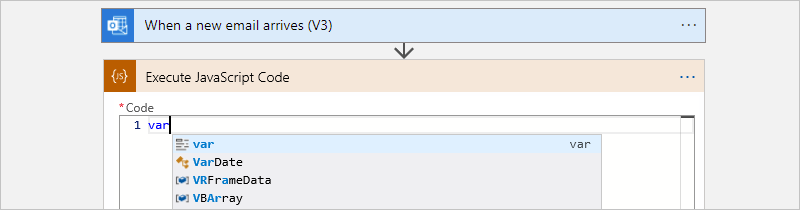
Se você começar a digitar uma palavra-chave reconhecida, a lista de preenchimento automático será exibida para que você possa selecionar entre as palavras-chave disponíveis, por exemplo:

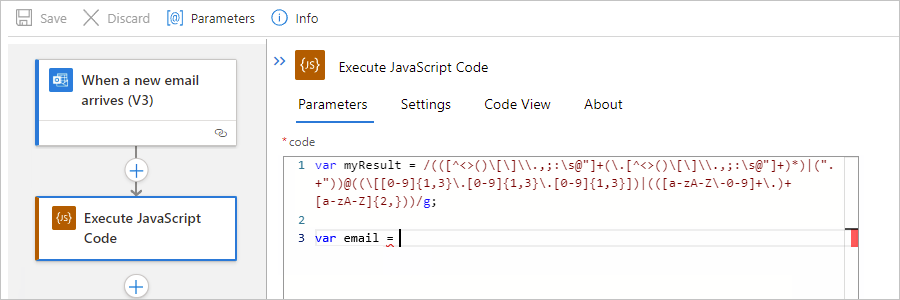
O trecho de código de exemplo a seguir cria primeiro uma variável chamada myResult que armazena uma expressão regular, que especifica um padrão a ser correspondido no texto de entrada. Em seguida, o código cria uma variável chamada email que armazena o conteúdo do corpo da mensagem de e-mail a partir das saídas do gatilho.

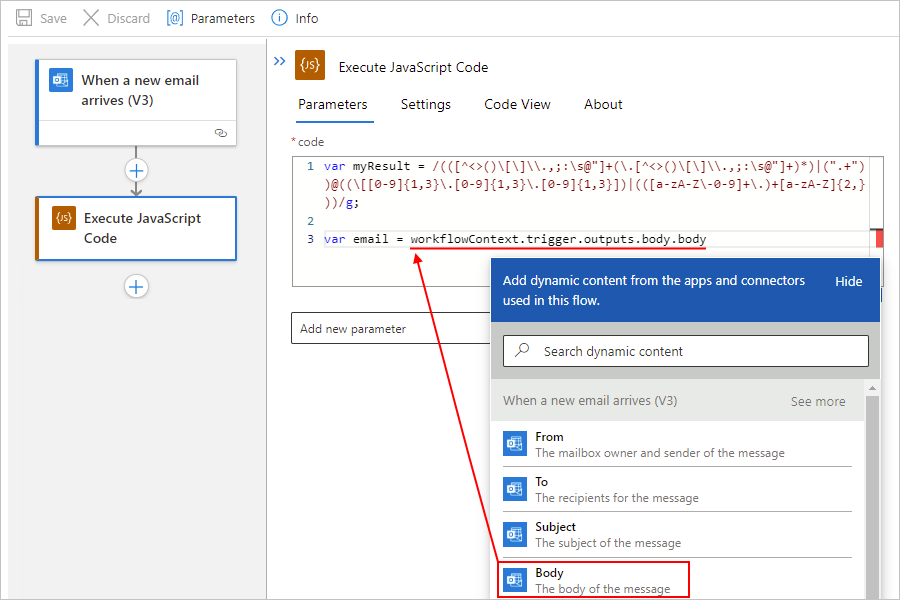
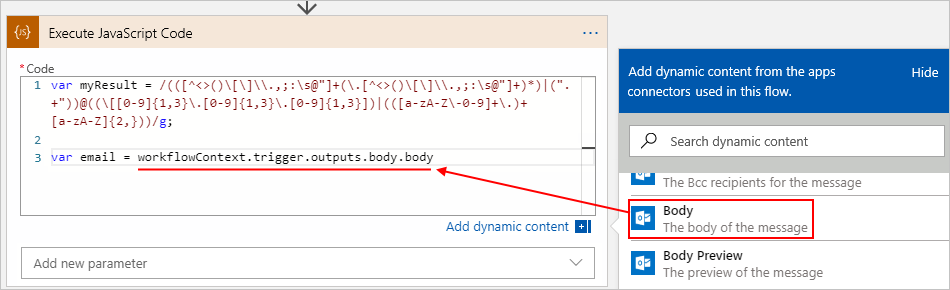
Com o cursor ainda na caixa Código , selecione o ícone de relâmpago para abrir a lista de conteúdo dinâmico.
Na lista, na seção Quando um novo email chega , selecione a propriedade Body , que faz referência à saída do gatilho com o corpo da mensagem de email.

A lista de conteúdo dinâmico mostra as saídas do gatilho e quaisquer ações anteriores quando essas saídas correspondem ao formato de entrada para a caixa de edição que está atualmente em foco. Essa lista torna essas saídas mais fáceis de usar e referenciar do seu fluxo de trabalho. Neste exemplo, a lista mostra as saídas do gatilho do Outlook, incluindo a propriedade Body da mensagem de email.
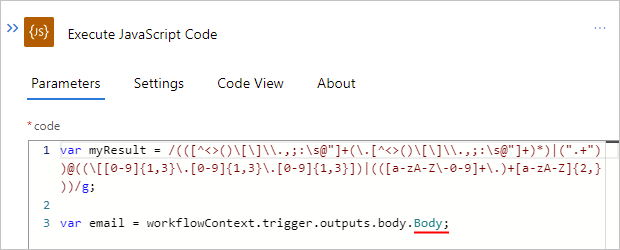
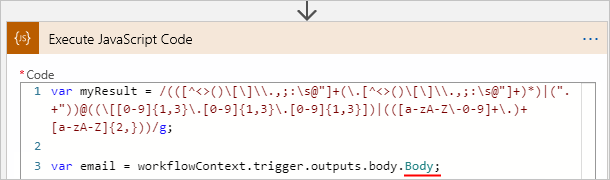
Depois de selecionar a propriedade Body , a ação Executar código JavaScript resolve o token para um objeto JSON somente
workflowContextleitura, que seu snippet pode usar como entrada. OworkflowContextobjeto inclui propriedades que dão ao seu código acesso às saídas do gatilho e às ações anteriores em seu fluxo de trabalho, como a propriedade dobodygatilho, que difere da propriedade Body da mensagem de email. Para obter mais informações sobre oworkflowContextobjeto, consulte Acionador de referência e saídas de ação usando o objeto workflowContext mais adiante neste artigo.Importante
Se o trecho de código fizer referência a nomes de ação que incluam o operador dot (.), essas referências deverão incluir esses nomes de ação entre colchetes ([]) e aspas (""), por exemplo:
// Correct
workflowContext.actions["my.action.name"].body// Incorrect
workflowContext.actions.my.action.name.bodyAlém disso, na ação Executar código JavaScript, você precisa adicionar o parâmetro Actions e, em seguida, adicionar esses nomes de ação a esse parâmetro. Para obter mais informações, consulte Adicionar dependências como parâmetros a uma ação Executar código JavaScript mais adiante neste artigo.
Para diferenciar a propriedade Body da mensagem de Adicione o ponto-e-vírgula de fechamento (;) no final para concluir a instrução de código.

A ação Executar código JavaScript não requer sintaticamente uma
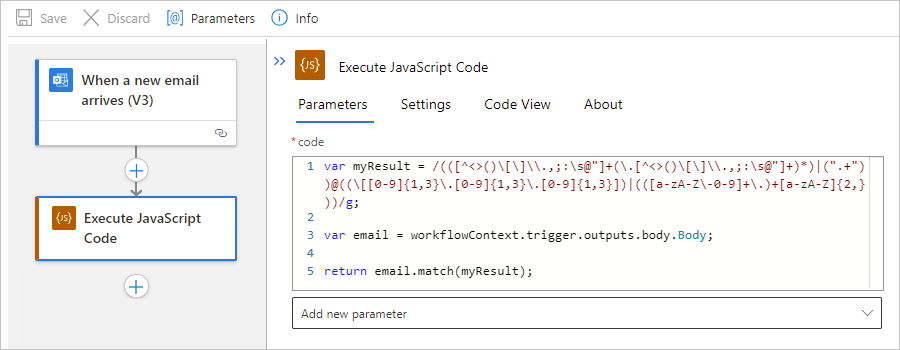
returninstrução. No entanto, ao incluir areturninstrução, você pode referenciar mais facilmente os resultados da ação posteriormente em seu fluxo de trabalho usando o token Result em ações posteriores.Neste exemplo, o trecho de código retorna o resultado chamando a
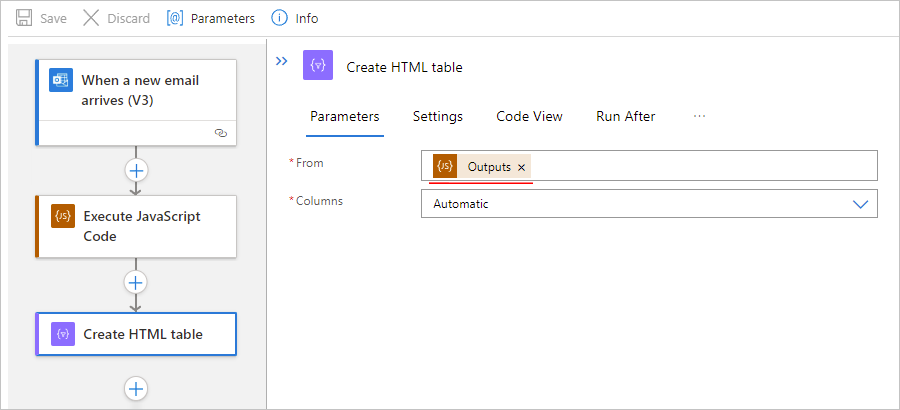
match()função, que encontra todas as correspondências no corpo da mensagem de email para a expressão regular especificada. Em seguida, você pode adicionar uma ação Criar tabela HTML que usa o token Result para fazer referência aos resultados da ação Executar código JavaScript e criar um único resultado.
Quando tiver terminado, guarde o fluxo de trabalho.
Acionador de referência e saídas de ação usando o objeto workflowContext
De dentro do seu trecho de código no designer, você pode usar a lista de conteúdo dinâmico para selecionar um token que faça referência à saída do gatilho ou de qualquer ação anterior. Quando você seleciona o token, a ação Executar código JavaScript resolve esse token para um objeto JSON somente workflowContext leitura. Este objeto dá ao seu código acesso às saídas do gatilho, a quaisquer ações anteriores e ao fluxo de trabalho. O objeto usa a seguinte estrutura e inclui as actionspropriedades , triggere , que workflow também são objetos:
{
"workflowContext": {
"actions": {
"<action-name-1>": @actions('<action-name-1>'),
"<action-name-2>": @actions('<action-name-2>')
},
"trigger": {
@trigger()
},
"workflow": {
@workflow()
}
}
}
A tabela a seguir tem mais informações sobre essas propriedades:
| Propriedade | Tipo | Descrição |
|---|---|---|
actions |
Coleção de objetos | Os objetos de resultado de quaisquer ações anteriores que são executadas antes da execução do trecho de código. Cada objeto tem um par chave-valor onde a chave é o nome da ação, e o valor é equivalente ao resultado da chamada da função actions() com a @actions('<action-name>') expressão. O nome da ação usa o mesmo nome de ação que aparece na definição de fluxo de trabalho subjacente, que substitui espaços (" ") no nome da ação por sublinhados (_). Esta coleção de objetos fornece acesso aos valores de propriedade da ação a partir da instância de fluxo de trabalho atual executada. |
trigger |
Objeto | O objeto de resultado do gatilho onde o resultado é o equivalente a chamar a função trigger(). Este objeto fornece acesso aos valores de propriedade do gatilho da instância de fluxo de trabalho atual executada. |
workflow |
Objeto | O objeto de fluxo de trabalho que é o equivalente a chamar a função workflow(). Este objeto fornece acesso aos valores de propriedade, como o nome do fluxo de trabalho, ID de execução e assim por diante, a partir da instância de fluxo de trabalho atual executada. |
No exemplo deste artigo, o workflowContext objeto JSON pode ter as seguintes propriedades e valores de exemplo do gatilho do Outlook:
{
"workflowContext": {
"trigger": {
"name": "When_a_new_email_arrives",
"inputs": {
"host": {
"connection": {
"name": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Web/connections/office365"
}
},
"method": "get",
"path": "/Mail/OnNewEmail",
"queries": {
"includeAttachments": "False"
}
},
"outputs": {
"headers": {
"Pragma": "no-cache",
"Content-Type": "application/json; charset=utf-8",
"Expires": "-1",
"Content-Length": "962095"
},
"body": {
"Id": "AAMkADY0NGZhNjdhLTRmZTQtNGFhOC1iYjFlLTk0MjZlZjczMWRhNgBGAAAAAABmZwxUQtCGTqSPpjjMQeD",
"DateTimeReceived": "2019-03-28T19:42:16+00:00",
"HasAttachment": false,
"Subject": "Hello World",
"BodyPreview": "Hello World",
"Importance": 1,
"ConversationId": "AAQkADY0NGZhNjdhLTRmZTQtNGFhOC1iYjFlLTk0MjZlZjczMWRhNgAQ",
"IsRead": false,
"IsHtml": true,
"Body": "Hello World",
"From": "<sender>@<domain>.com",
"To": "<recipient-2>@<domain>.com;<recipient-2>@<domain>.com",
"Cc": null,
"Bcc": null,
"Attachments": []
}
},
"startTime": "2019-05-03T14:30:45.971564Z",
"endTime": "2019-05-03T14:30:50.1746874Z",
"scheduledTime": "2019-05-03T14:30:45.8778117Z",
"trackingId": "1cd5ffbd-f989-4df5-a96a-6e9ce31d03c5",
"clientTrackingId": "08586447130394969981639729333CU06",
"originHistoryName": "08586447130394969981639729333CU06",
"code": "OK",
"status": "Succeeded"
},
"workflow": {
"id": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Logic/workflows/<logic-app-workflow-name>",
"name": "<logic-app-workflow-name>",
"type": "Microsoft.Logic/workflows",
"location": "<Azure-region>",
"run": {
"id": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Logic/workflows/<logic-app-workflow-name>/runs/08586453954668694173655267965CU00",
"name": "08586453954668694173655267965CU00",
"type": "Microsoft.Logic/workflows/runs"
}
}
}
}
Adicionar dependências como parâmetros a uma ação Executar código JavaScript
Em alguns cenários, talvez seja necessário exigir explicitamente que a ação Executar código JavaScript inclua saídas do gatilho ou ações que seu código referencia como dependências. Por exemplo, você precisa executar essa etapa extra quando seu código faz referência a saídas que não estão disponíveis no tempo de execução do fluxo de trabalho. Durante o tempo de criação do fluxo de trabalho, o mecanismo de Aplicativos Lógicos do Azure analisa o trecho de código para determinar se o código faz referência a qualquer gatilho ou saída de ação. Se essas referências existirem, o motor inclui essas saídas automaticamente. Em tempo de execução do fluxo de trabalho, se o gatilho workflowContext referenciado ou a saída da ação não for encontrada no objeto, o mecanismo gerará um erro. Para resolver esse erro, você precisa adicionar esse gatilho ou ação como uma dependência explícita para a ação Executar código JavaScript. Outro cenário que requer que você execute essa etapa é quando o objeto faz referência a um gatilho workflowContext ou nome de ação que usa o operador de ponto (.).
Para adicionar um gatilho ou ação como dependência, adicione os parâmetros Trigger ou Actions conforme aplicável à ação Executar código JavaScript. Em seguida, você adiciona os nomes de gatilho ou ação conforme aparecem na definição JSON subjacente do fluxo de trabalho.
Nota
Não é possível adicionar operações de variáveis , loops como For each ou Until, e índices de iteração como dependências explícitas.
Se você planeja reutilizar seu código, certifique-se de sempre usar a caixa de edição de trecho de código para fazer referência às saídas de gatilho e ação. Dessa forma, seu código inclui as referências de token resolvidas, em vez de apenas adicionar as saídas de gatilho ou ação como dependências explícitas.
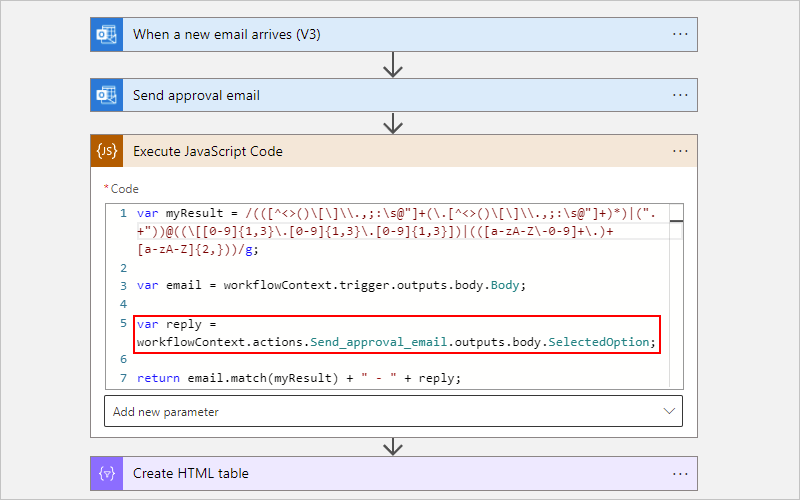
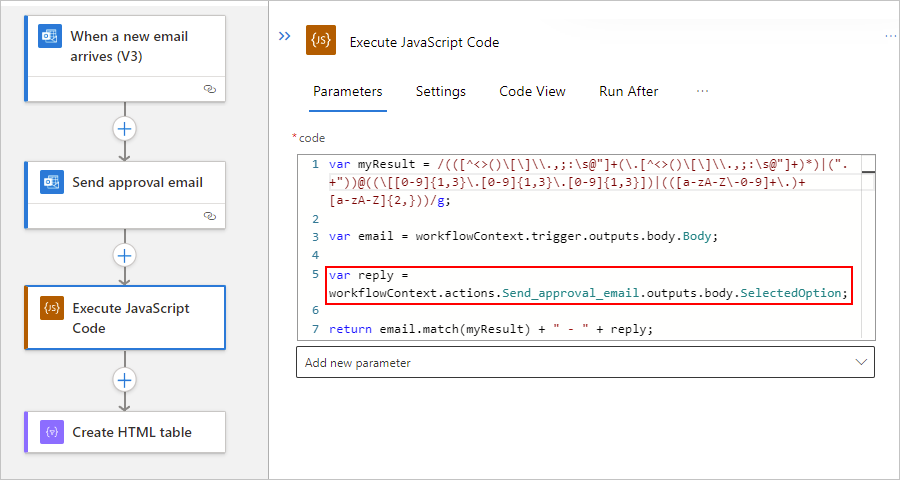
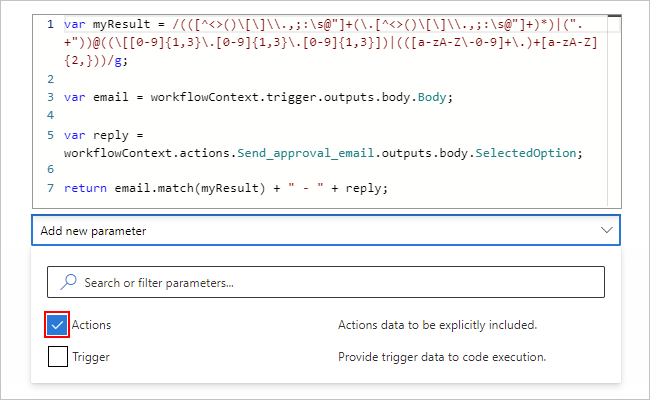
Por exemplo, suponha que a ação Enviar email de aprovação do conector do Outlook do Office 365 precede o trecho de código no fluxo de trabalho de exemplo. O trecho de código de exemplo a seguir inclui uma referência à saída SelectedOption dessa ação.
Neste exemplo, você precisa adicionar apenas o parâmetro Actions e, em seguida, adicionar o nome JSON da ação, Send_approval_email, ao parâmetro. Dessa forma, você especifica que a ação Executar código JavaScript inclui explicitamente a saída da ação Enviar e-mail de aprovação.
Localizar o nome JSON do gatilho ou da ação
Antes de começar, você precisa do nome JSON para o gatilho ou ação na definição de fluxo de trabalho subjacente.
Os nomes na definição do fluxo de trabalho usam um sublinhado (_), não um espaço.
Se um nome de ação usar o operador de ponto (.), inclua esse operador, por exemplo:
My.Action.Name
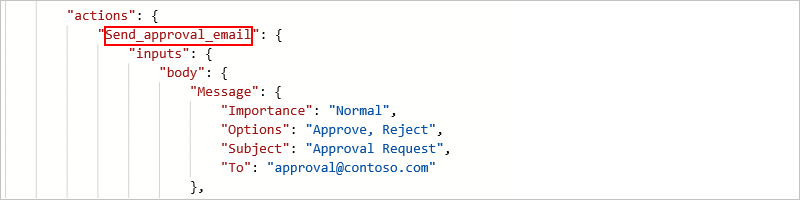
No menu do fluxo de trabalho, em Ferramentas, selecione Código para exibir a definição JSON do fluxo de trabalho. No objeto, localize o
actionsnome da ação.Por exemplo,
Send_approval_emailé o nome JSON para a ação Enviar email de aprovação.
Para retornar ao modo de exibição de designer, no menu de fluxo de trabalho, em Ferramentas, selecione Designer.
Agora, adicione o nome JSON à ação Executar código JavaScript.
Adicione o nome do gatilho ou da ação à ação Executar código JavaScript
Na ação Executar código JavaScript , abra a lista Parâmetros avançados .
Na lista de parâmetros, selecione os seguintes parâmetros conforme o seu cenário exige.
Parâmetro Descrição Ações Inclua saídas de ações anteriores como dependências. Ao selecionar esse parâmetro, você será solicitado a fornecer as ações que deseja adicionar. Acionador Inclua saídas do gatilho como dependências. Ao selecionar esse parâmetro, você será solicitado a incluir os resultados do gatilho. Portanto, na lista Gatilho , selecione Sim. Para este exemplo, selecione o parâmetro Actions .

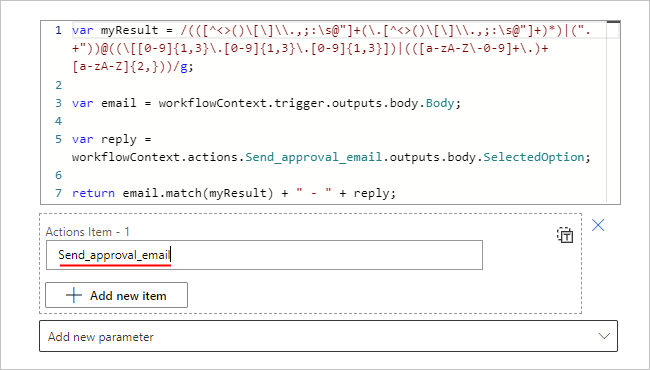
Na caixa Ações Item - 1, insira o nome JSON da ação.

Para adicionar outro nome de ação, selecione Adicionar novo item.
Quando tiver terminado, guarde o fluxo de trabalho.
Referência da ação
Para obter mais informações sobre a estrutura e a sintaxe da ação Executar código JavaScript em sua definição de fluxo de trabalho subjacente usando a linguagem de definição de fluxo de trabalho, consulte a seção de referência desta ação.