ScrollEventType Enumeração
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
public enum class ScrollEventTypepublic enum ScrollEventTypetype ScrollEventType = Public Enum ScrollEventType- Herança
Campos
| EndScroll | 0 | O Thumb foi arrastado para uma nova posição e não está mais sendo arrastado pelo usuário. |
| First | 1 | O Thumb moveu para a posição Minimum do ScrollBar. Para um ScrollBar vertical, esse movimento ocorre quando as teclas CTRL+HOME são pressionadas. Essa movimentação corresponde a um ScrollToTopCommand em um ScrollBar vertical e um ScrollToLeftEndCommand em um ScrollBarhorizontal. |
| LargeDecrement | 2 | O Thumb moveu uma distância especificada, conforme determinado pelo valor de LargeChange, para a esquerda em um ScrollBar horizontal ou para cima em um ScrollBar vertical. Para um ScrollBar vertical, esse movimento ocorre quando o botão da página que está acima do Thumb é pressionado ou quando a tecla PAGE UP é pressionada e corresponde a um PageUpCommand. Para um ScrollBar horizontal, esse movimento ocorre quando o botão da página à esquerda do Thumb é pressionado e corresponde a um PageLeftCommand. |
| LargeIncrement | 3 | O Thumb moveu uma distância especificada, conforme determinado pelo valor de LargeChange, para a direita em um ScrollBar horizontal ou para baixo em um ScrollBar vertical. Para um ScrollBar vertical, esse movimento ocorre quando o botão da página que está abaixo do Thumb é pressionado ou quando a tecla PAGE DOWN é pressionada e corresponde a um PageDownCommand. Para um ScrollBar horizontal, esse movimento ocorre quando o botão da página à direita do Thumb é pressionado e corresponde a um PageRightCommand. |
| Last | 4 | O Thumb moveu para a posição Maximum do ScrollBar. Para um ScrollBar vertical, esse movimento ocorre quando as teclas CTRL+END são pressionadas. Essa movimentação corresponde a um ScrollToEndCommand em um ScrollBar vertical e um ScrollToRightEndCommand em um ScrollBarhorizontal. |
| SmallDecrement | 5 | O Thumb moveu uma pequena distância, conforme determinado pelo valor de SmallChange, para a esquerda em um ScrollBar horizontal ou para cima em um ScrollBar vertical. Para um ScrollBar vertical, esse movimento ocorre quando o RepeatButton superior é pressionado ou quando a tecla SETA PARA CIMA é pressionada e corresponde a um LineUpCommand. Para um ScrollBar horizontal, esse movimento ocorre quando o RepeatButton esquerdo é pressionado e corresponde a um LineLeftCommand. |
| SmallIncrement | 6 | O Thumb moveu uma pequena distância, conforme determinado pelo valor de SmallChange, para a direita em um ScrollBar horizontal ou para baixo em um ScrollBar vertical. Para um ScrollBar vertical, esse movimento ocorre quando o RepeatButton inferior é pressionado ou quando a tecla SETA PARA BAIXO é pressionada e corresponde a um LineDownCommand. Para um ScrollBar horizontal, esse movimento ocorre quando o RepeatButton direito é pressionado e corresponde a um LineRightCommand. |
| ThumbPosition | 7 | O Thumb moveu para uma nova posição porque o usuário selecionou Rolar Aqui no menu de atalho do ScrollBar. Essa movimentação corresponde ao ScrollHereCommand. Para exibir o menu de atalho, clique com o botão direito do mouse quando o ponteiro estiver sobre o ScrollBar. |
| ThumbTrack | 8 | O Thumb foi arrastado e causou um evento MouseMove. Um evento Scroll deste ScrollEventType pode ocorrer mais de uma vez quando o Thumb é arrastado no ScrollBar. |
Comentários
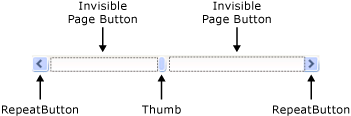
Os botões de página não são visíveis como botões, mas ocupam o espaço entre os ThumbRepeatButton controles e em ambas as extremidades do ScrollBar. O usuário clica em um botão de página ao clicar no botão esquerdo do mouse entre o Thumb e um RepeatButton. O resultado dessa ação é mover o Thumb na direção do botão de página. Para obter mais informações sobre o efeito dos botões de página, consulte as descrições dos membros LargeIncrement e LargeDecrement. A ilustração a seguir mostra os elementos de um ScrollBar, incluindo os botões de página.

Aplica-se a
Confira também
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários
