UIElement.Clip Propriedade
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Obtém ou define a geometria usada para definir o contorno do conteúdo de um elemento. É uma propriedade de dependência.
public:
property System::Windows::Media::Geometry ^ Clip { System::Windows::Media::Geometry ^ get(); void set(System::Windows::Media::Geometry ^ value); };public System.Windows.Media.Geometry Clip { get; set; }member this.Clip : System.Windows.Media.Geometry with get, setPublic Property Clip As GeometryValor da propriedade
A geometria a ser usada para o dimensionamento de área de recorte. O padrão é um Geometry nulo.
Exemplos
Este exemplo mostra como definir a região de um elemento de Clip estrutura. Para definir um clipe, use um Geometry (por exemplo, um EllipseGeometry para definir a propriedade do Clip elemento. Somente a área que está dentro da região da geometria ficará visível.
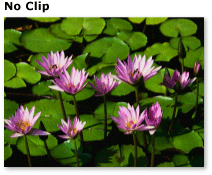
O exemplo a seguir mostra um Image elemento sem uma região de clipe definida. Como nenhuma região de clipe é definida, toda a imagem é exibida.
<Image Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left" />

Imagem sem região de clipe
No próximo exemplo, uma Imagem idêntica é criada, exceto que ela tem uma região de clipe definida. Somente a parte da imagem que está dentro da área que EllipseGeometry será exibida.
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>

Imagem com uma região de clipe elíptica
O exemplo a seguir mostra como animar a região de um elemento de Clip estrutura. Neste exemplo, um EllipseGeometry é usado para definir uma região de clipe elíptica para um Image elemento . Um PointAnimation anima a propriedade da geometria de Center elipse de (0, 0) para (200, 150). A animação começa a ser reproduzida depois que a imagem é carregada e se repete indefinidamente.
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry x:Name="MyEllipseGeometry1"
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
<Image.Triggers>
<EventTrigger RoutedEvent="Image.Loaded">
<BeginStoryboard>
<Storyboard>
<PointAnimation
Storyboard.TargetName="MyEllipseGeometry1"
Storyboard.TargetProperty="(EllipseGeometry.Center)"
From="0,0" To="200,150" Duration="0:0:3" RepeatBehavior="Forever"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Image.Triggers>
</Image>
Para obter o exemplo completo, consulte o Exemplo de Região de Clipe.
Comentários
Elementos fora da geometria serão recortados visualmente no layout renderizado. A geometria não precisa ser retangular.
Informações da propriedade de dependência
| Campo Identificador | ClipProperty |
Propriedades de metadados definidas como true |
Nenhum |
