Tutorial: Criar um novo aplicativo WPF com .NET
Neste tutorial, você aprenderá a usar o Visual Studio para criar um novo aplicativo WPF (Windows Presentation Foundation). Com o Visual Studio, você adiciona controles ao Windows para projetar a interface do usuário do aplicativo e manipular eventos de entrada desses controles para interagir com o usuário. No final deste tutorial, você tem um aplicativo simples que adiciona nomes a uma caixa de listagem.
Neste tutorial, você:
- Crie um novo aplicativo WPF.
- Adicione controles a uma janela.
- Manipule eventos de controle para fornecer funcionalidade do aplicativo.
- Execute o aplicativo.
Aqui está uma visualização do aplicativo criado ao seguir este tutorial:

Pré-requisitos
Atenção
O .NET 6 não é mais suportado. É recomendável que você use o .NET 9.0.
-
Visual Studio 2022 versão 17.0 ou versões posteriores
- Selecione a carga de trabalho de desenvolvimento .NET da área de trabalho
- Selecione o componente individual .NET 6
Atenção
O .NET 7 não é mais suportado. É recomendável que você use o .NET 9.0.
-
Visual Studio 2022 versão 17.8 ou versões posteriores
- Selecione a carga de trabalho de desenvolvimento .NET para a área de trabalho
- Selecione o componente individual .NET 8
Criar um aplicativo WPF
A primeira etapa para criar um novo aplicativo é abrir o Visual Studio e gerar o aplicativo a partir de um modelo.
Abra o Visual Studio.
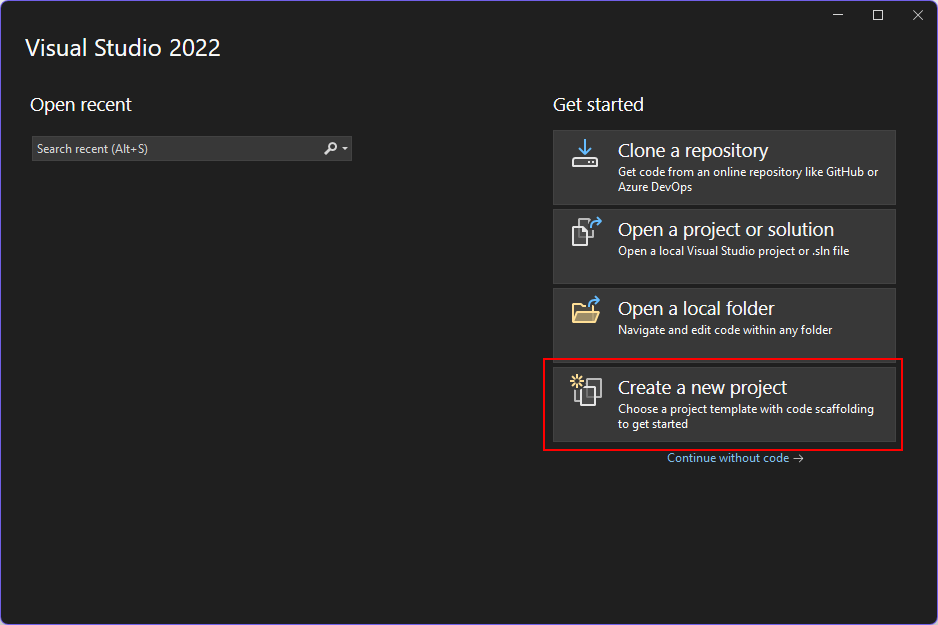
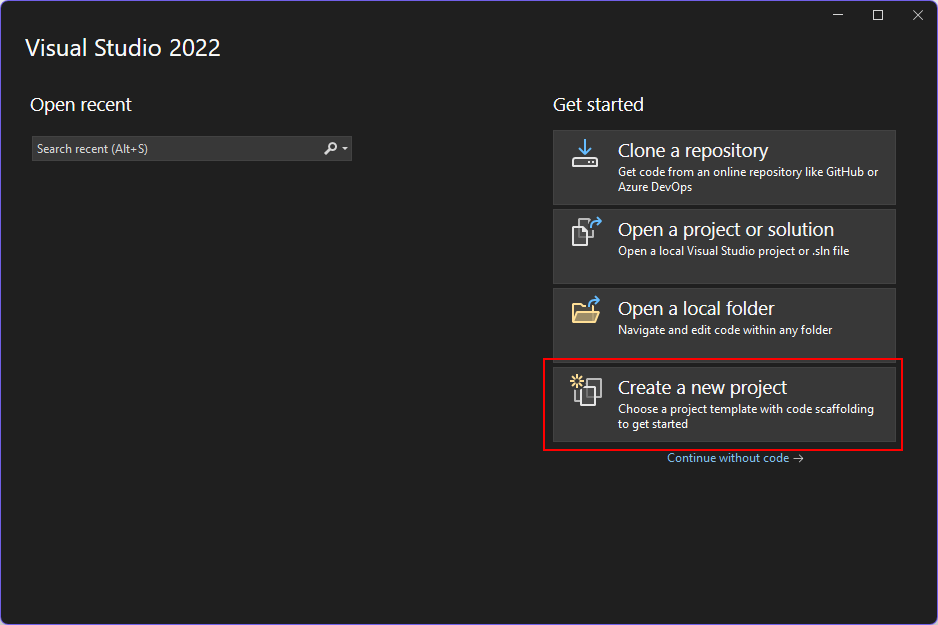
Selecione Criar um novo projeto.

Na caixa Procurar modelos, escreva wpfe, em seguida, pressione Enter.
Na lista suspensa de código , escolha C# ou Visual Basic .
Na lista de modelos, selecione WPF Application e, em seguida, selecione Next.
Importante
Não selecione o modelo Aplicação WPF
(.NET Framework ). A imagem a seguir mostra modelos de projeto C# e Visual Basic .NET. Se aplicares o filtro código de linguagem, apenas o modelo para esse idioma é mostrado.

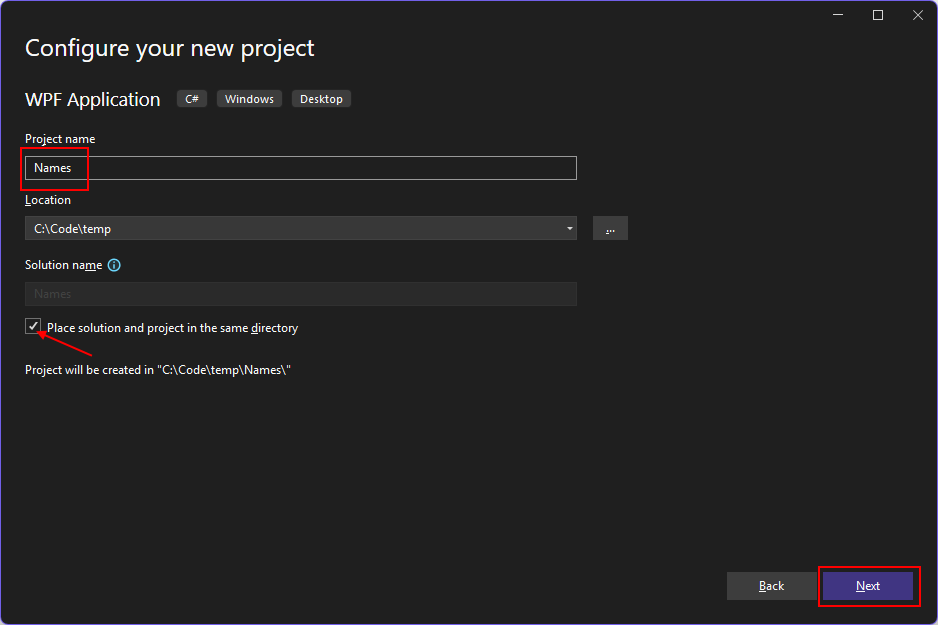
Na janela Configurar seu novo projeto, faça o seguinte:
- Na caixa Nome do Projeto, insira Nomes.
- Marque a caixa de seleção Colocar solução e projeto no mesmo diretório.
- Opcionalmente, escolha um Local diferente para guardar o seu código.
- Selecione o botão Avançar.

Na janela informações adicionais, selecione .NET 6.0 (Suporte de longo prazo) para Target Framework. Selecione o botão Criar.

Abra o Visual Studio.
Selecione Criar um novo projeto.

Na caixa Procurar modelos, escreva wpfe, em seguida, prima Enter.
Na lista suspensa de linguagem de código , escolha C# ou Visual Basic .
Na lista de modelos, selecione WPF Application e, em seguida, selecione Next.
Importante
Não selecione o modelo Aplicação WPF (.NET Framework).
A imagem a seguir mostra modelos de projeto C# e Visual Basic .NET. Se aplicou o filtro de linguagem de código , somente o modelo para essa linguagem será mostrado.

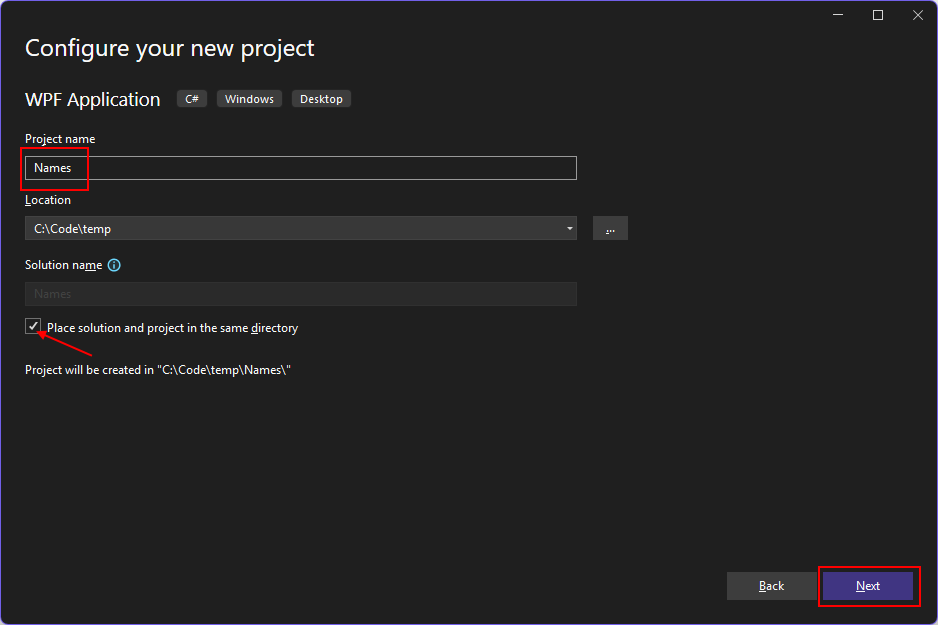
Na janela Configurar seu novo projeto, faça o seguinte:
- Na caixa Nome do Projeto, insira Nomes.
- Marque a caixa de seleção Colocar solução e projeto no mesmo diretório.
- Opcionalmente, escolha uma localização diferente para gravar o seu código.
- Selecione o botão Avançar.

Na janela de Informações Adicionais , selecione .NET 7.0 (Standard Term Support) para o Target Framework . Selecione o botão Criar.

Abra o Visual Studio.
Selecione Criar um novo projeto.

Na caixa Procurar modelos, escreva wpfe, em seguida, prima Enter.
No menu suspenso linguagem de código, escolha C# ou Visual Basic.
Na lista de modelos, selecione WPF Application e, em seguida, selecione Next.
Importante
Não selecione o modelo de Aplicação WPF (.NET Framework).
A imagem a seguir mostra modelos de projeto C# e Visual Basic .NET. Se você aplicou o filtro linguagem de código
, somente o modelo para esse idioma será mostrado. 
Na janela Configurar seu novo projeto, faça o seguinte:
- Na caixa nome do projeto, digite Nomes.
- Marque a caixa de seleção Colocar solução e projeto no mesmo diretório.
- Opcionalmente, escolha uma Localização diferente para guardar o seu código.
- Selecione o botão Avançar.

Na janela Informações Adicionais, selecione .NET 8.0 (Suporte de Longo Prazo) para Target Framework. Selecione o botão Criar.

Abra o Visual Studio.
Selecione Criar um novo projeto.

Na caixa Procurar modelos, escreva wpfe, em seguida, prima Enter.
Na caixa de seleção linguagem de código, escolha C# ou Visual Basic.
Na lista de modelos, selecione WPF Application e, em seguida, selecione Next.
Importante
Não selecione o modelo de Aplicação WPF (.NET Framework).
A imagem a seguir mostra modelos de projeto C# e Visual Basic .NET. Se aplicaste o filtro de linguagem de código, apenas o modelo para esse idioma será mostrado.

Na janela Configurar seu novo projeto, faça o seguinte:
- Na caixa nome do projeto, digite Nomes.
- Marque a caixa de seleção Colocar solução e projeto no mesmo diretório.
- Opcionalmente, escolha uma localização diferente para guardar o seu código.
- Selecione o botão Avançar.

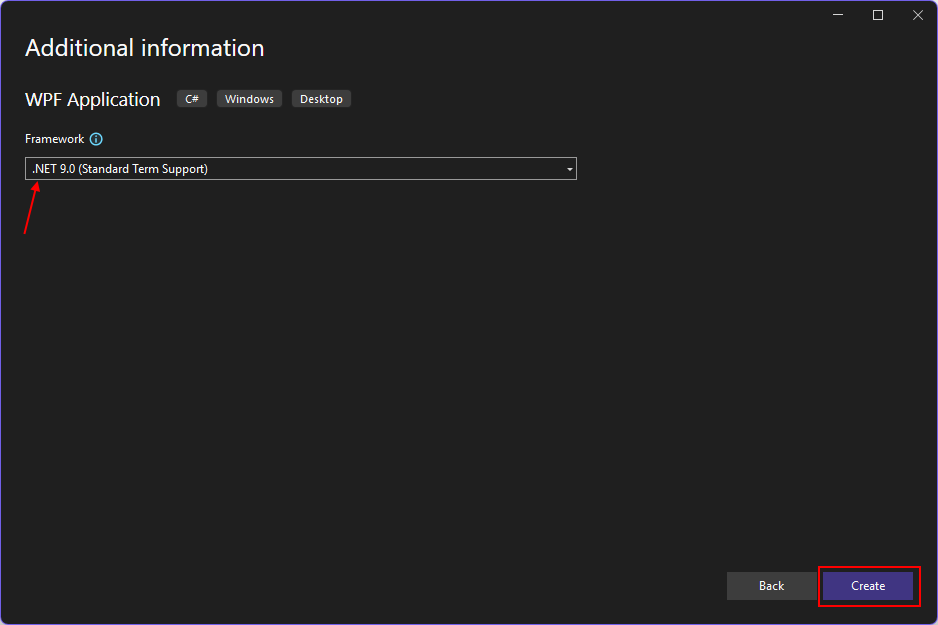
Na janela Informações adicionais, selecione .NET 9.0 (Standard Term Support) para Target Framework. Selecione o botão Criar.

Depois que o aplicativo for gerado, o Visual Studio deve abrir a janela do designer XAML para a janela padrão, MainWindow. Se o designer não estiver visível, clique duas vezes no arquivo de MainWindow.xaml
Partes importantes do Visual Studio
O suporte para WPF no Visual Studio tem cinco componentes importantes com os quais você interage ao criar um aplicativo:

Explorador de Soluções
Todos os seus arquivos de projeto, código, janelas, recursos, aparecem nesta janela.
Propriedades
Esta janela mostra as configurações de propriedade que você pode configurar com base no item selecionado. Por exemplo, se selecionares um item no Explorador de Soluções, verás as definições de propriedade relacionadas ao ficheiro. Se você selecionar um objeto nodo
Designer , verá as configurações do elemento. Em relação à imagem anterior, a barra de título da janela foi selecionada no designer. Caixa de ferramentas
A caixa de ferramentas contém todos os controles que você pode adicionar a uma superfície de design. Para adicionar um controle à superfície atual, clique duas vezes no controle ou arraste e solte o controle na superfície. Em vez disso, é comum usar a janela do editor de código XAML para criar uma interface do usuário (UI), enquanto usa a janela do designer XAML para visualizar os resultados.
Designer XAML
Este é o designer de um documento XAML. É interativo e você pode arrastar e soltar objetos do Toolbox. Ao selecionar e mover itens no designer, você pode compor visualmente a interface do usuário para seu aplicativo.
Quando o designer e o editor são visíveis, as alterações em um são refletidas no outro.
Quando você seleciona itens no designer, a janela Properties exibe as propriedades e os atributos sobre esse objeto.
Editor de código XAML
Este é o editor de código XAML para um documento XAML. O editor de código XAML é uma maneira de criar sua interface do usuário manualmente sem um designer. O designer pode definir automaticamente propriedades em um controle quando o controle é adicionado no designer. O editor de código XAML oferece muito mais controle.
Quando o designer e o editor são visíveis, as alterações em um são refletidas no outro. Ao navegar com o cursor de texto no editor de código, a janela de Propriedades exibe as propriedades e os atributos desse objeto.
Examine o XAML
Depois que seu projeto é criado, o editor de código XAML fica visível com uma quantidade mínima de código XAML para exibir a janela. Se o editor não estiver aberto, clique duas vezes no MainWindow.xaml item na janela Explorador de Soluções. Você deve ver XAML semelhante ao exemplo a seguir:
<Window x:Class="Names.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Names"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
</Grid>
</Window>
Importante
Se você estiver codificando no Visual Basic, o XAML será ligeiramente diferente, especificamente o atributo x:Class="..". XAML no Visual Basic usa o nome da classe do objeto e omite o namespace para a classe.
Para entender melhor o XAML, vamos decompô-lo. XAML é simplesmente XML que é processado pelo WPF para criar uma interface do usuário. Para entender XAML, você deve, no mínimo, estar familiarizado com os conceitos básicos de XML.
A raiz do documento <Window> representa o tipo de objeto descrito pelo arquivo XAML. Existem oito atributos declarados, e eles geralmente pertencem a três categorias:
Namespaces XML
Um namespace XML fornece estrutura para o XML, determinando qual conteúdo XML pode ser declarado no arquivo.
O atributo
xmlnsprincipal importa o namespace XML para o arquivo inteiro e, nesse caso, mapeia para os tipos declarados pelo WPF. Os outros namespaces XML declaram um prefixo e importam outros tipos e objetos para o arquivo XAML. Por exemplo, o namespacexmlns:localdeclara o prefixolocale mapeia para os objetos declarados pelo seu projeto, aqueles declarados no namespace de códigoNames.x:ClassatributoEsse atributo mapeia o
<Window>para o tipo definido pelo seu código: o arquivo MainWindow.xaml.cs ou MainWindow.xaml.vb, que é a classeNames.MainWindowem C# eMainWindowno Visual Basic.TitleatributoQualquer atributo normal declarado no objeto XAML define uma propriedade desse objeto. Nesse caso, o atributo
Titledefine a propriedadeWindow.Title.
Alterar a janela
Para o nosso aplicativo de exemplo, essa janela é muito grande e a barra de título não é descritiva. Vamos corrigir isso.
Primeiro, execute o aplicativo pressionando a tecla F5 ou selecionando Depurar>Iniciar a Depuração no menu.
Você verá a janela padrão gerada pelo modelo exibido, sem nenhum controle, e um título de MainWindow:

Altere o título da janela definindo o
TitlecomoNames.Altere o tamanho da janela definindo o
Heightcomo180eWidthcomo260.<Window x:Class="Names.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:Names" mc:Ignorable="d" Title="Names" Height="180" Width="260"> <Grid> </Grid> </Window>
Preparar o layout
WPF fornece um poderoso sistema de layout com muitos controles de layout diferentes. Os controles de layout ajudam a colocar e dimensionar controles filho e podem até mesmo fazê-lo automaticamente. O controle de layout padrão fornecido a você neste XAML é o controle <Grid>.
O controle de grade permite definir linhas e colunas, como uma tabela, e colocar controles dentro dos limites de uma combinação específica de linha e coluna. Você pode ter qualquer número de controlos filiais ou outros controlos de layout adicionados à grelha. Por exemplo, você pode colocar outro controle <Grid> em uma combinação específica de linha e coluna, e essa nova grade pode definir mais linhas e colunas e ter seus próprios filhos.
O controle de grelha coloca os seus controlos filiais em linhas e colunas. Uma grade sempre tem uma única linha e coluna declarada, ou seja, a grade por padrão é uma única célula. Isso realmente não lhe dá muita flexibilidade na colocação de controles.
Ajuste o layout da grade para os controles necessários para este aplicativo.
Adicione um novo atributo ao elemento
<Grid>:Margin="10".Esta configuração afasta a grade das bordas da janela e torna-a visualmente mais agradável.
Defina duas linhas e duas colunas, dividindo a grade em quatro células:
<Grid Margin="10"> <Grid.RowDefinitions> <RowDefinition Height="*" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> </Grid>Selecione a grade no editor de código XAML ou no designer XAML, você verá que o designer XAML mostra cada linha e coluna:

Adicionar o primeiro controlo
Agora que a grade foi configurada, podemos começar a adicionar controles a ela. Primeiro, comece com o controle de rótulo.
Crie um novo elemento
<Label>dentro do elemento<Grid>, após as definições de linha e coluna. Defina o conteúdo do elemento de forma a corresponder ao valor da string deNames:<Grid Margin="10"> <Grid.RowDefinitions> <RowDefinition Height="*" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Label>Names</Label> </Grid>O
<Label>Names</Label>define o conteúdoNames. Alguns controles entendem como lidar com o conteúdo, outros não. O conteúdo de um controlo está associado à propriedadeContent. Definindo o conteúdo por meio da sintaxe de atributo XAML, você usaria este formato:<Label Content="Names" />. Ambas as maneiras realizam a mesma coisa, definindo o conteúdo do rótulo para exibir o textoNames.Observe que o rótulo ocupa metade da janela, pois foi posicionado automaticamente na primeira linha e coluna da grade. Para a nossa primeira linha, não precisamos de muito espaço porque só vamos usar essa linha para o rótulo.
Altere o atributo
Heightdo primeiro<RowDefinition>de*paraAuto.O valor
Autodimensiona automaticamente a linha da grelha para o tamanho do seu conteúdo, neste caso, o controlo de etiqueta.<Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions>Observe que o designer agora mostra a etiqueta ocupando uma pequena quantidade da altura disponível. Agora há mais espaço para a próxima fila ocupar.

Colocação do controlo
Vamos falar sobre o posicionamento do controle. O rótulo criado na seção anterior foi automaticamente colocado na linha 0 e na coluna 0 da grade. A numeração de linhas e colunas começa em 0 e aumenta em 1. O controle não sabe nada sobre a grade, e o controle não define nenhuma propriedade para controlar seu posicionamento dentro da grade.
Como você diz a um controle para usar uma linha ou coluna diferente quando o controle não tem conhecimento da grade? Propriedades anexadas! A grade aproveita o poderoso sistema de propriedades fornecido pelo WPF.
O controlo de grelha define novas propriedades que os controlos filhos podem anexar a si mesmos. Na verdade, as propriedades não existem no controle em si, elas ficam disponíveis para o controle assim que ele é adicionado à grade.
A grade define duas propriedades para determinar o posicionamento de linha e coluna de um controle filho: Grid.Row e Grid.Column. Se essas propriedades forem omitidas do controlo, está implícito que elas têm os valores padrão de 0, portanto, o controlo é colocado na linha 0 e na coluna 0 da grelha. Tente alterar o posicionamento do controle <Label> definindo o atributo Grid.Column como 1:
<Label Grid.Column="1">Names</Label>
Observe que o rótulo foi movido para a segunda coluna. Você pode usar as propriedades Grid.Row e Grid.Column anexadas para colocar os próximos controles que criaremos. Por enquanto, porém, restaure o rótulo para a coluna 0.
Criar a caixa de listagem de nomes
Agora que a grade está dimensionada corretamente e o rótulo criado, adicione um controle de caixa de listagem na linha abaixo do rótulo.
Declare o controle
<ListBox />abaixo do controle<Label>.Defina a propriedade
Grid.Rowcomo1.Defina a propriedade
x:NamecomolstNames.Uma vez que um controle é nomeado, ele pode ser referenciado no code-behind. O nome é atribuído ao controle com o atributo
x:Name.
Veja como o XAML deve parecer:
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label>Names</Label>
<ListBox Grid.Row="1" x:Name="lstNames" />
</Grid>
Adicionar os controles restantes
Os dois últimos controles que adicionaremos são uma caixa de texto e um botão, que o usuário usa para inserir um nome para adicionar à caixa de listagem. No entanto, em vez de tentar criar mais linhas e colunas na grade para organizar esses controles, colocaremos esses controles no controle de layout <StackPanel>.
O StackPanel difere da grade na forma como os controles são colocados. Ao indicar ao grid onde deseja que os controlos estejam com as propriedades anexadas Grid.Row e Grid.Column, o painel empilhado posiciona automaticamente sequencialmente cada um dos seus controlos filhos. Ele "empilha" cada controle após o outro.
Declare o controle
<StackPanel>sob o controle<ListBox>.Defina a propriedade
Grid.Rowcomo1.Defina a propriedade
Grid.Columncomo1.Defina o
Margincomo5,0,0,0.<Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Label>Names</Label> <ListBox Grid.Row="1" x:Name="lstNames" /> <StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0"> </StackPanel>O atributo
Marginfoi usado anteriormente na grade, mas colocamos apenas um único valor,10. Esta margem tem um valor de5,0,0,0, que é muito diferente de10. A propriedade margin é do tipoThicknesse pode interpretar ambos os valores. Uma espessura define o espaço em torno de cada lado de uma moldura retangular, esquerda, superior, direita, inferior, respectivamente. Se o valor da margem for um valor único, ele usará esse valor para os quatro lados.Dentro do controlo
<StackPanel>, crie um controlo<TextBox />.- Defina a propriedade
x:NamecomotxtName.
- Defina a propriedade
Por fim, após a
<TextBox>, ainda dentro do<StackPanel>, crie um controlo<Button>.- Defina a propriedade
x:NamecomobtnAdd. - Defina o
Margincomo0,5,0,0. - Defina o conteúdo como
Add Name.
- Defina a propriedade
Veja como o XAML deve parecer:
<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0">
<TextBox x:Name="txtName" />
<Button x:Name="btnAdd" Margin="0,5,0,0">Add Name</Button>
</StackPanel>
A disposição da janela está concluída. No entanto, nosso aplicativo não tem nenhuma lógica para realmente ser funcional. Em seguida, precisamos conectar os eventos de controle para codificar e fazer com que o aplicativo realmente faça algo.
Adicionar código para o evento Click
O <Button> que criamos tem um evento Click que é gerado quando o usuário pressiona o botão. Pode subscrever este evento e adicionar código para adicionar um nome à caixa de listagem. Os atributos XAML são usados para assinar eventos da mesma forma que são usados para definir propriedades.
Localize o controle
<Button>.Defina o atributo
ClickcomoButtonAddName_Click<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0"> <TextBox x:Name="txtName" /> <Button x:Name="btnAdd" Margin="0,5,0,0" Click="ButtonAddName_Click">Add Name</Button> </StackPanel>Gere o código do manipulador de eventos. Clique com o botão direito do mouse em
ButtonAddName_Clicke selecione Ir para a definição.Essa ação gera um método no code-behind que corresponde ao nome do manipulador fornecido.
private void ButtonAddName_Click(object sender, RoutedEventArgs e) { }Private Sub ButtonAddName_Click(sender As Object, e As RoutedEventArgs) End SubEm seguida, adicione o seguinte código para executar estas três etapas:
- Certifique-se de que a caixa de texto contém um nome.
- Valide se o nome inserido na caixa de texto ainda não existe.
- Adicione o nome à caixa de listagem.
private void ButtonAddName_Click(object sender, RoutedEventArgs e) { if (!string.IsNullOrWhiteSpace(txtName.Text) && !lstNames.Items.Contains(txtName.Text)) { lstNames.Items.Add(txtName.Text); txtName.Clear(); } }Private Sub ButtonAddName_Click(sender As Object, e As RoutedEventArgs) If Not String.IsNullOrWhiteSpace(txtName.Text) And Not lstNames.Items.Contains(txtName.Text) Then lstNames.Items.Add(txtName.Text) txtName.Clear() End If End Sub
Executar o aplicativo
Agora que o evento está resolvido, execute a aplicação. A janela é exibida e você pode inserir um nome na caixa de texto e, em seguida, adicioná-lo clicando no botão.

Conteúdo relacionado
- Saiba mais sobre o Windows Presentation Foundation
- Visão geral do XAML
.NET Desktop feedback
