Guia da área de trabalho (WPF .NET)
Bem-vindo ao Guia da Área de Trabalho do WPF (Windows Presentation Foundation), uma estrutura de interface do usuário que é independente de resolução e usa um mecanismo de renderização baseado em vetor, criado para aproveitar o hardware gráfico moderno. O WPF fornece um conjunto abrangente de recursos de desenvolvimento de aplicativos que incluem XAML (Extensible Application Markup Language), controles, associação de dados, layout, elementos gráficos 2D e 3D, animação, estilos, modelos, documentos, mídia, texto e tipografia. O WPF faz parte do .NET; portanto, você pode criar aplicativos que incorporam outros elementos da API .NET.
Há duas implementações do WPF:
Versão do .NET (este guia):
Uma implementação de software livre do WPF hospedada no GitHub, que é executada no .NET. O designer XAML requer, no mínimo, o Visual Studio 2019 versão 16.8. Mas, dependendo da sua versão do .NET, pode ser necessário usar uma versão mais recente do Visual Studio.
Embora o .NET seja uma tecnologia multiplataforma, o WPF só é executado no Windows.
Versão do .NET Framework 4:
A implementação do .NET Framework do WPF compatível com o Visual Studio 2019 e o Visual Studio 2017.
O .NET Framework 4 é uma versão exclusiva do Windows do .NET e é considerado um componente do Sistema Operacional Windows. Esta versão do WPF é distribuída com o .NET Framework. Para obter mais informações sobre a versão do .NET Framework do WPF, confira Introdução ao WPF para .NET Framework.
Esta visão geral é destinada para principiantes e aborda os principais conceitos e funcionalidades do WPF. Para saber como criar um aplicativo WPF, confira Tutorial: Criar um aplicativo WPF.
Por que atualizar do .NET Framework
Ao atualizar seu aplicativo do .NET Framework para o .NET, você se beneficiará de:
- Melhor desempenho
- Novas APIs do .NET
- As últimas melhorias linguísticas
- Acessibilidade e confiabilidade aprimoradas
- Ferramentas atualizadas e muito mais
Para saber como atualizar seu aplicativo, consulte Como atualizar um aplicativo da área de trabalho do WPF para o .NET 7.
Programar com o WPF
O WPF existe como um subconjunto de tipos .NET localizados principalmente no namespace System.Windows. Se você já criou aplicativos com o .NET com estruturas como ASP.NET e Windows Forms, a experiência de programação fundamental do WPF deve ser familiar, você:
- Classes de instanciação
- Definir propriedades
- Métodos de chamada
- Tratar eventos
O WPF inclui mais constructos de programação que aprimoram propriedades e eventos: propriedades de dependência e eventos roteados.
Marcação e code-behind
O WPF permite que você desenvolva um aplicativo usando marcação e code-behind, uma experiência com a qual os desenvolvedores do ASP.NET devem estar familiarizados. Você geralmente usa marcação XAML para implementar a aparência de um aplicativo enquanto usa linguagens de programação gerenciadas (code-behind) para implementar seu comportamento. Essa separação de aparência e comportamento apresenta os seguintes benefícios:
Os custos de desenvolvimento e manutenção são reduzidos porque a marcação específica da aparência não está fortemente associada ao código específico do comportamento.
O desenvolvimento é mais eficiente porque os designers podem implementar a aparência de um aplicativo simultaneamente com os desenvolvedores que estão implementando o comportamento do aplicativo.
A globalização e localização de aplicativos WPF é simplificada.
Marcação
O XAML é uma linguagem de marcação baseada em XML que implementa a aparência de um aplicativo de forma declarativa. Normalmente, você o usa para definir janelas, caixas de diálogo, páginas e controles de usuário e preenchê-los com controles, formas e elementos gráficos.
O exemplo a seguir usa XAML para implementar a aparência de uma janela que contém um único botão:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Window with button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button">Click Me!</Button>
</Window>
Especificamente, esse XAML define uma janela e um botão usando os elementos Window e Button. Cada elemento é configurado com atributos, como o atributo Title do elemento Window para especificar o texto da barra de título da janela. Em tempo de execução, o WPF converte os elementos e atributos que estão definidos na marcação para instâncias de classes do WPF. Por exemplo, o elemento Window é convertido em uma instância da classe Window, cuja propriedade Title é o valor do atributo Title.
A figura a seguir mostra a interface do usuário definida pelo XAML no exemplo anterior:

Como o XAML é baseado em XML, a interface do usuário que você compõe com ele é montada em uma hierarquia de elementos aninhados conhecida como árvore de elementos. A árvore de elementos fornece uma maneira lógica e intuitiva para criar e gerenciar interfaces do usuário.
Code-behind
O comportamento principal de um aplicativo é implementar a funcionalidade que responde às interações do usuário. Por exemplo, clicar em um menu ou botão e chamar lógica de negócios e lógica de acesso a dados em resposta. No WPF, esse comportamento é implementado no código que está associado à marcação. Esse tipo de código é conhecido como code-behind. O exemplo a seguir mostra a marcação atualizada do exemplo anterior e o code-behind:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.AWindow"
Title="Window with button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button" Click="button_Click">Click Me!</Button>
</Window>
A marcação atualizada define o namespace xmlns:x e mapeia-o para o esquema que adiciona suporte para os tipos code-behind. O x:Class atributo é usado para associar uma classe code-behind a essa marcação XAML específica. Considerando que esse atributo é declarado no elemento <Window>, a classe code-behind deve herdar da classe Window.
using System.Windows;
namespace SDKSample
{
public partial class AWindow : Window
{
public AWindow()
{
// InitializeComponent call is required to merge the UI
// that is defined in markup with this class, including
// setting properties and registering event handlers
InitializeComponent();
}
void button_Click(object sender, RoutedEventArgs e)
{
// Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!");
}
}
}
Namespace SDKSample
Partial Public Class AWindow
Inherits System.Windows.Window
Public Sub New()
' InitializeComponent call is required to merge the UI
' that is defined in markup with this class, including
' setting properties and registering event handlers
InitializeComponent()
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!")
End Sub
End Class
End Namespace
InitializeComponent é chamado de construtor da classe code-behind para mesclar a interface do usuário que é definida na marcação com a classe code-behind. (InitializeComponent é gerado para você quando seu aplicativo é criado, e é por isso que você não precisa implementá-lo manualmente.) A combinação de x:Class e InitializeComponent garante que sua implementação seja inicializada corretamente sempre que for criada.
Observe que, na marcação, o elemento <Button> definiu um valor de button_Click para o atributo Click. Com a marcação e o code-behind inicializados e trabalhando juntos, o evento Click para o botão é mapeado automaticamente para o método button_Click. Quando o botão é clicado, o manipulador de eventos é invocado e uma caixa de mensagem é exibida chamando o método System.Windows.MessageBox.Show.
A figura a seguir mostra o resultado quando o botão é clicado:

Entrada e comandos
Controles normalmente detectam e respondem a entradas do usuário. O sistema de entrada do WPF usa tanto os eventos diretos como os roteados para dar suporte a entrada de texto, foco de gerenciamento e posicionamento do mouse.
Aplicativos muitas vezes têm requisitos de entrada complexos. O WPF fornece um sistema de comando que separa as ações de entrada do usuário do código que responde a essas ações. O sistema de comandos permite que várias fontes invoquem a mesma lógica de comando. Por exemplo, use as operações de edição comuns usadas por diferentes aplicativos: Copiar, Recortar e Colar. Essas operações podem ser invocadas usando ações de usuário diferentes se forem implementadas usando comandos.
Controls
As experiências de usuário que são entregues pelo modelo de aplicativo são controles construídos. No WPF, o controle é um termo abrangente que se aplica a uma categoria de classes WPF que têm as seguintes características:
- Hospedado em uma janela ou em uma página.
- Tem uma interface do usuário.
- Implementa algum comportamento.
Para obter mais informações, consulte Controles.
Controles do WPF por função
Os controles internos do WPF estão listados aqui:
Botões: Button e RepeatButton.
Exibição e a seleção de dados: Calendar e DatePicker.
Caixas de diálogo: OpenFileDialog, PrintDialog e SaveFileDialog.
Tinta digital: InkCanvas e InkPresenter.
Documentos: DocumentViewer, FlowDocumentPageViewer, FlowDocumentReader, FlowDocumentScrollViewer e StickyNoteControl.
Entrada: TextBox, RichTextBox e PasswordBox.
Layout: Border, BulletDecorator, Canvas, DockPanel, Expander, Grid, GridView, GridSplitter, GroupBox, Panel, ResizeGrip, Separator, ScrollBar, ScrollViewer, StackPanel, Thumb, Viewbox, VirtualizingStackPanel, Window e WrapPanel.
Mídia: Image, MediaElement e SoundPlayerAction.
Menus: ContextMenu, Menu e ToolBar.
Navegação: Frame, Hyperlink, Page, NavigationWindow e TabControl.
Seleção: CheckBox, ComboBox, ListBox, RadioButton e Slider.
Informações do usuário: AccessText, Label, Popup, ProgressBar, StatusBar, TextBlock e ToolTip.
Layout
Quando você cria uma interface do usuário, você organiza os controles por local e tamanho para formar um layout. Um requisito chave de qualquer layout é se adaptar a alterações no tamanho da janela e exibir as configurações. Em vez de forçá-lo a escrever o código para adaptar um layout nessas circunstâncias, o WPF fornece um sistema de layout extensível e de primeira classe para você.
A base do sistema de layout é o posicionamento relativo, que aumenta a capacidade de se adaptar às modificações da janela e condições de exibição. O sistema de layout também gerencia a negociação entre controles para determinar o layout. A negociação é um processo de duas etapas: primeiro, um controle informa ao pai qual local e tamanho ele requer. Em segundo lugar, o pai informa ao controle qual espaço ele pode ter.
O sistema de layout é exposto aos controles filho por meio de classes base do WPF. Para layouts comuns, como grades, empilhamento e encaixe, o WPF inclui vários controles de layout:
Canvas: os controles filho fornecem seus próprios layouts.
DockPanel: os controles filho são alinhados com as bordas do painel.
Grid: os controles filho são posicionados por linhas e colunas.
StackPanel: os controles filho são empilhados verticalmente ou horizontalmente.
VirtualizingStackPanel: os controles filho são virtualizados e organizados em uma única linha, que é orientada horizontal ou verticalmente.
WrapPanel: os controles filho são posicionados da esquerda para a direita e encapsulados na próxima linha quando não há espaço suficiente na linha atual.
O exemplo a seguir usa um DockPanel para definir vários controles de TextBox:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.LayoutWindow"
Title="Layout with the DockPanel" Height="143" Width="319">
<!--DockPanel to layout four text boxes-->
<DockPanel>
<TextBox DockPanel.Dock="Top">Dock = "Top"</TextBox>
<TextBox DockPanel.Dock="Bottom">Dock = "Bottom"</TextBox>
<TextBox DockPanel.Dock="Left">Dock = "Left"</TextBox>
<TextBox Background="White">This TextBox "fills" the remaining space.</TextBox>
</DockPanel>
</Window>
O DockPanel permite que os controles TextBox filho informem como organizá-los. Para fazer isso, o DockPanel implementa uma propriedade anexada Dock que é exposta aos controles filho para permitir que cada um especifique um estilo de encaixe.
Observação
Uma propriedade que é implementada por um controle pai para uso por controles filho é uma constructo do WPF chamado de propriedade anexada.
A figura a seguir mostra o resultado da marcação XAML no exemplo anterior:

Vinculação de dados
A maioria dos aplicativos são criados para fornecer aos usuários os meios para exibir e editar dados. Para aplicativos WPF, o trabalho de armazenar e acessar dados já é fornecido por muitas bibliotecas diferentes de acesso a dados do .NET, como SQL e Entity Framework Core. Depois que os dados são acessados e carregados em objetos gerenciados do aplicativo, começa o trabalho pesado para os aplicativos WPF. Essencialmente, isso envolve duas coisas:
Copiar os dados dos objetos gerenciados para controles, nos quais os dados podem ser exibidos e editados.
Assegurar que as alterações feitas nos dados usando controles sejam copiadas para os objetos gerenciados.
Para simplificar o desenvolvimento de aplicativos, o WPF fornece um poderoso mecanismo de associação de dados para lidar automaticamente com essas etapas. A unidade principal do mecanismo de associação de dados é a classe Binding, cujo trabalho é associar um controle (o destino da associação) a um objeto de dados (a origem da associação). Essa relação é ilustrada pela figura a seguir:

O WPF dá suporte à declaração de associações diretamente na marcação XAML. Por exemplo, o código XAML a seguir associa a propriedade Text do TextBox à propriedade Name de um objeto usando a sintaxe XAML "{Binding ... }". Isso pressupõe que há um objeto de dados definido como a propriedade DataContext do Window com uma propriedade Name.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.DataBindingWindow">
<!-- Bind the TextBox to the data source (TextBox.Text to Person.Name) -->
<TextBox Name="personNameTextBox" Text="{Binding Path=Name}" />
</Window>
O mecanismo de associação de dados do WPF fornece mais do que apenas associação, fornece validação, classificação, filtragem e agrupamento. Além disso, a associação de dados dá suporte ao uso de modelos de dados para criar uma interface do usuário personalizada para dados associados.
Para obter mais informações, confira Visão geral de associação de dados.
Elementos gráficos e animação
O WPF fornece um conjunto extensivo e flexível de recursos gráficos que têm os seguintes benefícios:
Elementos gráficos independentes de resolução e de dispositivo. A unidade básica de medida no sistema gráfico do WPF é o pixel independente do dispositivo, que é 1/96 de polegada, e fornece a base para renderização independente de resolução e independente de dispositivo. Cada pixel independente de dispositivo pode ser dimensionado automaticamente para corresponder à configuração de dpi (pontos por polegada) do sistema em que ele é renderizado.
Maior precisão. O sistema de coordenadas do WPF é medido com números de ponto flutuante de precisão dupla em vez de precisão simples. Transformações e valores opacidade também são expressos com precisão dupla. O WPF também dá suporte a uma gama de cores (scRGB) e oferece suporte integrado para gerenciar entradas de diferentes espaços de cores.
Suporte a animação e elementos gráficos avançados. O WPF simplifica a programação gráfica gerenciando cenas de animação para você; não é necessário se preocupar com processamento de cena, loops de renderização e interpolação bilinear. Além disso, o WPF dá suporte a teste de clique e suporte completo a composição alfa.
Aceleração de hardware. Sistema gráfico do WPF tira proveito do hardware gráfico para minimizar o uso da CPU.
Elementos gráficos 2D
O WPF fornece uma biblioteca de formas 2D comuns desenhadas por vetor, como retângulos e reticências. As formas não são apenas para exibição; as formas implementam muitos dos recursos que você espera dos controles, incluindo entrada de teclado e mouse.
As formas 2D fornecidas pelo WPF abrangem o conjunto padrão de formas básicas. No entanto, talvez seja necessário criar formas personalizadas para ajudar no design de uma interface do usuário personalizada. O WPF fornece geometrias para criar uma forma personalizada que pode ser desenhada diretamente, usada como um pincel ou usada para recortar outras formas e controles.
Para obter mais informações, confira Visão geral de geometria.
Um subconjunto de funcionalidades 2D do WPF inclui efeitos visuais como gradientes, bitmaps, desenhos, pintura com vídeos, rotação, dimensionamento e distorção. Esses efeitos são todos obtidos com pincéis. A figura a seguir mostra alguns exemplos:

Para obter mais informações, confira Visão geral de pincéis do WPF.
Renderização 3D
O WPF também inclui recursos de renderização 3D que se integram a elementos gráficos 2D para permitir a criação de interfaces de usuário mais interessantes e interessantes. Por exemplo, a figura a seguir mostra imagens 2D renderizadas em formas 3D:

Para obter mais informações, confira Visão geral de elementos gráficos 3D.
Animação
O suporte a animação do WPF permite que você faça os controles crescerem, tremerem, rodarem e esmaecerem, para criar transições de página interessantes e muito mais. Você pode animar a maioria das classes do WPF, até mesmo classes personalizadas. A figura a seguir mostra uma animação simples em ação:

Para obter mais informações, confira Visão geral de animação.
Texto e tipografia
Para fornecer renderização de texto de alta qualidade, o WPF oferece os seguintes recursos:
- Suporte a fontes OpenType.
- Aprimoramentos de ClearType.
- Alto desempenho que tira proveito da aceleração de hardware.
- Integração do texto com mídia, elementos gráficos e animação.
- Mecanismos de fallback e suporte a fontes internacionais.
Como demonstração de integração de texto com elementos gráficos, a figura a seguir mostra a aplicação de decorações de texto:

Para obter mais informações, consulte Tipografia na Windows Presentation Foundation.
Personalizar aplicativos do WPF
Até agora, você viu os principais blocos de construção do WPF para desenvolver aplicativos:
- Você pode usar o modelo de aplicativo para hospedar e entregar conteúdo do aplicativo, que consiste principalmente de controles.
- Para simplificar a disposição de controles em uma interface do usuário, use o sistema de layout do WPF.
- Você usa a associação de dados para reduzir o trabalho de integração da interface do usuário com os dados.
- Para melhorar a aparência visual do seu aplicativo, você deve usar a ampla gama de suporte a elementos gráficos, animação e mídia fornecido pelo WPF.
Muitas vezes, porém, as noções básicas não são suficientes para criar e gerenciar uma experiência de usuário verdadeiramente distinta e visualmente impressionante. Os controles padrão do WPF podem não ser integrados à aparência desejada do aplicativo. Os dados podem não ser exibidos da maneira mais eficiente. A experiência do usuário geral do seu aplicativo pode não ser adequada para a aparência padrão de temas do Windows.
Por esse motivo, o WPF fornece vários mecanismos para criar experiências exclusivas do usuário.
Modelo de conteúdo
A principal finalidade da maioria dos controles do WPF é exibir conteúdo. No WPF, o tipo e o número de itens que podem constituir o conteúdo de um controle são conhecidos como o modelo de conteúdo do controle. Alguns controles podem conter um único item e um tipo de conteúdo. Por exemplo, o conteúdo de um TextBox é um valor de cadeia de caracteres atribuído à propriedade Text.
Outros controles, no entanto, podem conter vários itens de diferentes tipos de conteúdo; o conteúdo de um Button, especificado pela propriedade Content, pode conter vários itens, incluindo controles de layout, texto, imagens e formas.
Para obter mais informações sobre os tipos de conteúdo compatíveis com vários controles, confira Modelo de conteúdo do WPF.
Gatilhos
Embora o objetivo principal da marcação XAML seja implementar a aparência de um aplicativo, você também pode usar XAML para implementar alguns aspectos do comportamento do aplicativo. Um exemplo é o uso de gatilhos para alterar a aparência de um aplicativo com base em interações do usuário. Para obter mais informações, confira Estilos e modelos.
Modelos
As interfaces do usuário padrão para controles WPF normalmente são construídas de outros controles e formas. Por exemplo, um Button é composto de dois controles, ButtonChrome e ContentPresenter. O ButtonChrome fornece a aparência padrão do botão, enquanto o ContentPresenter exibe o conteúdo do botão, conforme especificado pela propriedade Content.
Às vezes, a aparência padrão de um controle pode entrar em conflito com a aparência geral de um aplicativo. Nesse caso, você pode usar um ControlTemplate para alterar a aparência da interface do usuário do controle sem alterar seu conteúdo e seu comportamento.
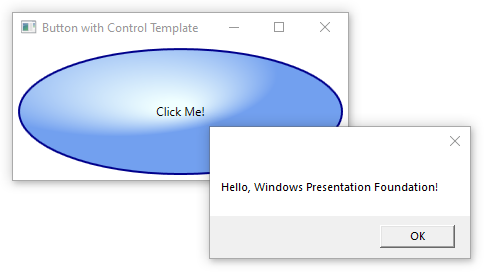
Por exemplo, um Button gera o evento Click quando ele é clicado. Ao alterar o modelo de um botão para exibir uma forma Ellipse, o visual do aspecto do controle foi alterado, mas a funcionalidade não. Você ainda pode clicar no aspecto visual do controle e o evento Click é gerado conforme o esperado.

Modelos de dados
Enquanto um modelo de controle permite que você especifique a aparência de um controle, um modelo de dados permite que você especifique a aparência do conteúdo de um controle. Modelos de dados são frequentemente usados para aprimorar o modo como os dados associados são exibidos. A figura a seguir mostra a aparência padrão de um ListBox associado a uma coleção de objetos Task, em que cada tarefa tem um nome, uma descrição e uma prioridade:

A aparência padrão é o que seria esperado de ListBox. No entanto, a aparência padrão de cada tarefa contém somente o nome da tarefa. Para mostrar o nome da tarefa, a descrição e a prioridade, a aparência padrão dos itens da lista associada ao controle ListBox deve ser alterada usando um DataTemplate. Aqui está um exemplo de aplicação de um modelo de dados que foi criado para o objeto Task.

O ListBox mantém seu comportamento e aparência geral, e apenas a aparência do conteúdo exibido pela caixa de listagem foi alterada.
Para obter mais informações, confira Visão geral de modelagem de dados.
Estilos
Os estilos permitem que os desenvolvedores e designers padronizem uma determinada aparência para seus produtos. O WPF fornece um modelo de estilo sólido, cuja base é o elemento Style. Os estilos podem aplicar valores de propriedade a tipos. Eles podem ser aplicados automaticamente ao todo de acordo com o tipo ou objetos individuais quando referenciados. O exemplo a seguir cria um estilo que define a cor da tela de fundo para cada Button na janela para Orange:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.StyleWindow"
Title="Styles">
<Window.Resources>
<!-- Style that will be applied to all buttons for this window -->
<Style TargetType="{x:Type Button}">
<Setter Property="Background" Value="Orange" />
<Setter Property="BorderBrush" Value="Crimson" />
<Setter Property="FontSize" Value="20" />
<Setter Property="FontWeight" Value="Bold" />
<Setter Property="Margin" Value="5" />
</Style>
</Window.Resources>
<StackPanel>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
<!-- This label will not have the style applied to it -->
<Label>Don't Click Me!</Label>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
</StackPanel>
</Window>
Já que esse estilo atinge todos os controles Button, o estilo é aplicado automaticamente a todos os botões na janela, conforme mostrado na figura a seguir:

Para obter mais informações, confira Estilos e modelos.
Recursos
Controles em um aplicativo devem compartilhar a mesma aparência, que pode incluir qualquer coisa de fontes e cores da tela de fundo até estilos, modelos de dados e modelos de controle. Você pode usar o suporte do WPF para recursos de interface do usuário para encapsular esses recursos em um único local para reutilização.
O exemplo a seguir define uma cor de plano de fundo comum compartilhada por um Button e um Label:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.ResourcesWindow"
Title="Resources Window">
<!-- Define window-scoped background color resource -->
<Window.Resources>
<SolidColorBrush x:Key="defaultBackground" Color="Red" />
</Window.Resources>
<!-- Button background is defined by window-scoped resource -->
<Button Background="{StaticResource defaultBackground}">One Button</Button>
<!-- Label background is defined by window-scoped resource -->
<Label Background="{StaticResource defaultBackground}">One Label</Label>
</Window>
Para obter mais informações, confira Como definir e referenciar um recurso do WPF.
Controles personalizados
Embora o WPF forneça um host de suporte a personalização, você poderá encontrar situações em que os controles WPF existentes não atendam às necessidades de seu aplicativo ou seus usuários. Isso pode ocorrer quando:
- Não é possível criar a interface do usuário que você precisa ao personalizar a aparência de implementações existentes do WPF.
- O comportamento necessário não tem suporte (ou não é facilmente suportado) pelas implementações existentes do WPF.
Neste ponto, no entanto, você pode tirar proveito de um dos três modelos do WPF para criar um novo controle. Cada modelo destina-se a um cenário específico e requer que o controle personalizado derive de uma classe base específica do WPF. Os três modelos estão listados aqui:
Modelo de controle de usuáriol
Um controle personalizado é derivado de UserControl e é composto de um ou mais controles.Modelo de controle Um controle personalizado deriva de Control e é usado para criar implementações que separam seu comportamento de sua aparência usando modelos, assim como a maioria dos controles do WPF. Derivar de Control proporciona mais liberdade para criar uma interface do usuário personalizada de controles de usuário, mas pode exigir mais esforço.
Modelo de elemento de estrutura.
Um controle personalizado é derivado de FrameworkElement quando sua aparência é definida pela lógica de renderização personalizada (e não por modelos).
Para obter mais informações sobre controles personalizados, confira Visão geral da criação de controles.
Confira também
.NET Desktop feedback
