Módulo de cabeçalho
Isto artigo aborda os módulos de cabeçalho e descreve como criar cabeçalhos de página em Microsoft Dynamics 365 Commerce.
Em Dynamics 365 Commerce, um cabeçalho de página é configurado como um fragmento de página que inclui os módulos de cabeçalho, banner promocional e consentimento de cookies.
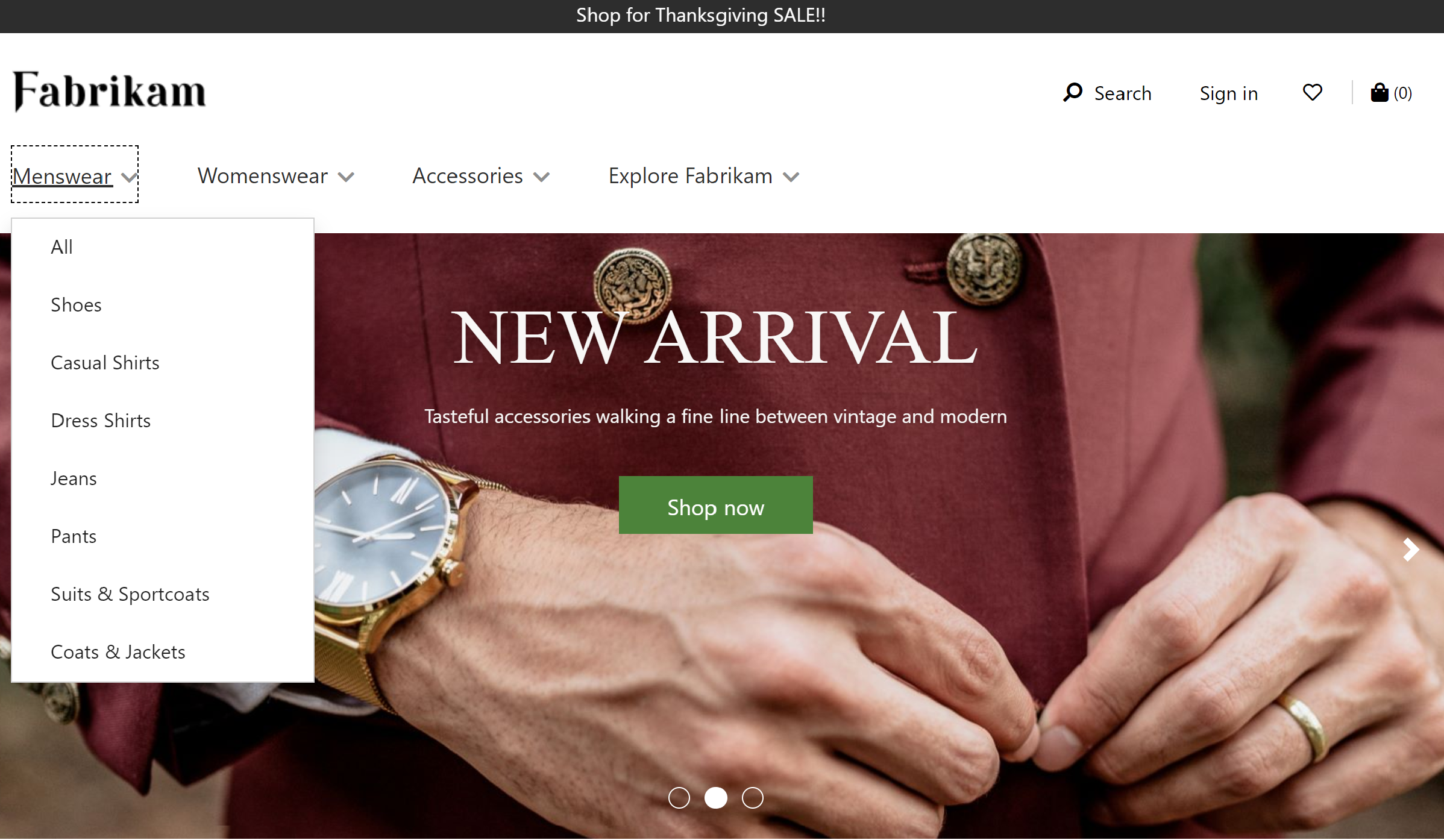
O módulo de cabeçalho inclui um logótipo do site, hiperligações para a hierarquia de navegação, hiperligações para outras páginas do site, um módulo de ícones de carrinho, um símbolo de lista de desejos, opções de início de sessão e a barra de pesquisa. Um módulo de cabeçalho é automaticamente optimizado para o dispositivo em que o sítio está a ser visualizado (por outras palavras, para um dispositivo de secretária ou um dispositivo móvel). Por exemplo, num dispositivo móvel, a barra de navegação é colapsada num botão Menu (que é por vezes referido como um menu de hambúrguer ).
A imagem seguinte mostra um exemplo de um módulo de cabeçalho numa página inicial.

Propriedades de um módulo de cabeçalho
Um módulo de cabeçalho suporta as propriedades Imagem do logótipo, Link do logótipo e Links da minha conta .
As propriedades Logo image e Logo ligação são utilizadas para definir um logótipo na página. Para mais informações, consulte Adicionar um logótipo.
A propriedade My account ligações pode ser utilizada para definir páginas de conta para as quais o proprietário do sítio pretende mostrar ligações rápidas no cabeçalho.
Módulos que estão disponíveis num módulo de cabeçalho
Os seguintes módulos podem ser utilizados num módulo de cabeçalho:
Menu de navegação - O menu de navegação representa a hierarquia de navegação do canal e outras ligações de navegação estáticas. Para mais informações, consultar Módulo do menu de navegação.
Pesquisa - O módulo de pesquisa permite aos utilizadores introduzir termos de pesquisa para procurar produtos. O URL da página de pesquisa predefinida e os parâmetros de consulta de pesquisa devem ser fornecidos em Definições do sítio > Extensões. O módulo de pesquisa tem propriedades que lhe permitem suprimir o botão ou a etiqueta de pesquisa, conforme necessário. O módulo de pesquisa também suporta opções de sugestão automática, tais como resultados de pesquisa de produtos, palavras-chave e categorias.
Ícone do carrinho - O módulo do ícone do carrinho representa o ícone do carrinho, que mostra o número de artigos no carrinho num determinado momento. Para mais informações, consulte Módulo do ícone do carrinho.
Seletor de sítios - O módulo de seleção de sítios permite aos utilizadores navegarem por diferentes sítios predefinidos, com base no mercado, regiões e locais. Para mais informações, consulte Módulo de seleção de sítios.
Seletor de lojas - O módulo de seleção de lojas pode ser incluído na ranhura do seletor de lojas de um módulo de cabeçalho. Permite aos utilizadores navegar e encontrar lojas próximas. Os utilizadores podem também especificar uma loja preferida. Essa loja será então mostrada no cabeçalho. Quando o módulo de seleção de lojas é incluído no módulo de cabeçalho, a sua propriedade Mode deve ser definida como Find stores. Para mais informações, consulte Módulo de seleção de lojas.
Nota
- O suporte para a utilização do módulo do ícone do carrinho de compras em módulos de cabeçalho está disponível a partir da versão 10.0.11 de Dynamics 365 Commerce .
- O suporte para a utilização do módulo de seleção de sítios em módulos de cabeçalho está disponível a partir da versão 10.0.14 de Dynamics 365 Commerce .
- O suporte para a utilização do módulo seletor de loja em módulos de cabeçalho está disponível a partir da versão 10.0.15 de Dynamics 365 Commerce .
Módulo de cabeçalho no tema Adventure Works
No tema Adventure Works, o módulo de cabeçalho suporta a propriedade Mobile Logo . Esta propriedade permite especificar um logótipo para as vistas móveis. A propriedade Mobile Logo está disponível como uma extensão de definição de módulo.
Importante
O tema Adventure Works está disponível a partir do lançamento da versão 10.0.20 do Dynamics 365 Commerce .
Criar um fragmento de cabeçalho para uma página
Para criar um fragmento de cabeçalho, siga estes passos.
- Aceda a Fragmentos e seleccione Novo para criar um novo fragmento.
- Na caixa de diálogo Selecionar um fragmento , seleccione o módulo Container , introduza um nome para o fragmento e, em seguida, seleccione OK.
- Seleccione a ranhura Default container e, em seguida, no painel de propriedades à direita, defina a propriedade Width para Fill Screen.
- Na ranhura Default container , seleccione as reticências (...) e, em seguida, seleccione Add module.
- Na caixa de diálogo Select modules , seleccione os módulos Cookie consent, Header, e Promo banner e, em seguida, seleccione OK.
- No painel de propriedades do módulo Promo banner , seleccione Add Message e, em seguida, seleccione Message.
- Na caixa de diálogo Message , adicione texto e ligações para o conteúdo promocional e, em seguida, seleccione OK.
- No painel de propriedades do módulo Cookie consent , adicione e configure o texto e uma hiperligação para a página de privacidade do sítio.
- Na ranhura Menu de navegação do módulo de cabeçalho, seleccione as reticências (...) e, em seguida, seleccione Adicionar módulo.
- Na caixa de diálogo Select modules , seleccione o módulo Navigation menu e, em seguida, seleccione OK.
- No painel de propriedades do módulo do menu de navegação, em Source for navigation menu, seleccione Retail Server.
- No painel de propriedades do módulo do menu de navegação, em Itens de menu estáticos, seleccione Adicionar item de menu e, em seguida, seleccione Item de menu.
- Na caixa de diálogo Menu item , em Menu Item Text introduza "Contact".
- Na caixa de diálogo Menu item , em Menu Item Link target seleccione Add a ligação.
- Na caixa de diálogo Adicionar uma ligação , seleccione o URL da página "Contacto" do sítio e, em seguida, seleccione OK.
- Na caixa de diálogo Item de menu , seleccione OK.
- Na ranhura Search do módulo de cabeçalho, seleccione as reticências (...) e, em seguida, seleccione Add module.
- Na caixa de diálogo Select modules , seleccione o módulo Search e, em seguida, seleccione OK.
- No painel de propriedades do módulo de pesquisa, configure as propriedades conforme necessário.
- Na ranhura Ícone do carrinho do módulo de cabeçalho, seleccione as reticências (...) e, em seguida, seleccione Adicionar módulo.
- Na caixa de diálogo Select modules , seleccione o módulo Cart icon e, em seguida, seleccione OK.
- No painel de propriedades do módulo do ícone do carrinho, configure as propriedades conforme necessário. Se pretender que o ícone do carrinho apresente um resumo do carrinho (também conhecido como mini carrinho) quando os utilizadores passarem por cima dele, seleccione Mostrar mini carrinho.
- Seleccione Guardar, seleccione Terminar edição para verificar o fragmento e, em seguida, seleccione Publicar para o publicar.
Para garantir que um cabeçalho seja exibido em todas as páginas, siga estas etapas em todos os modelos de página criados para o site.
- Na ranhura Header do módulo Default page , adicione o fragmento de rodapé que criou.
- Seleccione Guardar, seleccione Terminar edição para verificar o modelo e, em seguida, seleccione Publicar para o publicar.
Recursos adicionais
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários