Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
Nota
O Grupo de Interesse de Varejo do Dynamics 365 Commerce mudou do Yammer para o Viva Engage. Se você não tiver acesso à nova comunidade Viva Engage, preencha este formulário (https://aka.ms/JoinD365commerceVivaEngageCommunity) para ser adicionado e mantenha-se envolvido nas últimas discussões.
Este artigo aborda módulos de contentor e descreve como adicioná-los às páginas do site no Microsoft Dynamics 365 Commerce.
Um módulo de contentor é um módulo que aloja outros módulos no seu interior. O objetivo principal de um módulo de contentor é definir, através das propriedades que são definidas para o mesmo, o esquema dos módulos que ele contém. Por exemplo, esses módulos podem aparecer lado a lado num esquema de duas colunas, três colunas, quatro colunas ou seis colunas. Também podem ser limitados à largura do contentor, ou podem preencher o ecrã. Também pode ser adicionado um título a cada módulo de contentor.
São suportados três módulos de contentor: contentor, contentor com 2 espaços e contentor com 3 espaços. Podem ser colocados módulos de qualquer tipo dentro destes contentores.
Nota
Recomendamos que coloque sempre módulos dentro de um módulo de contentor, para que possam ser limitados à largura do contentor.
Exemplos de módulos de contentores no comércio eletrónico
- Um autor de site quer um esquema de três colunas, onde três módulos aparecem lado a lado. Portanto, o autor do site usa um módulo de contentor do tipo de contentor com 3 espaços.
- Um autor de site quer um esquema de seis colunas, onde seis módulos aparecem lado a lado. Portanto, o autor do site usa um contentor do tipo contentor que tem seis colunas no seu interior.
- Um autor de site quer colocar um módulo numa página, mas não quer que preencha o ecrã. Portanto, o autor do site adiciona o módulo a um módulo de contentor e define a propriedade Largura para Ajustar ao contentor.
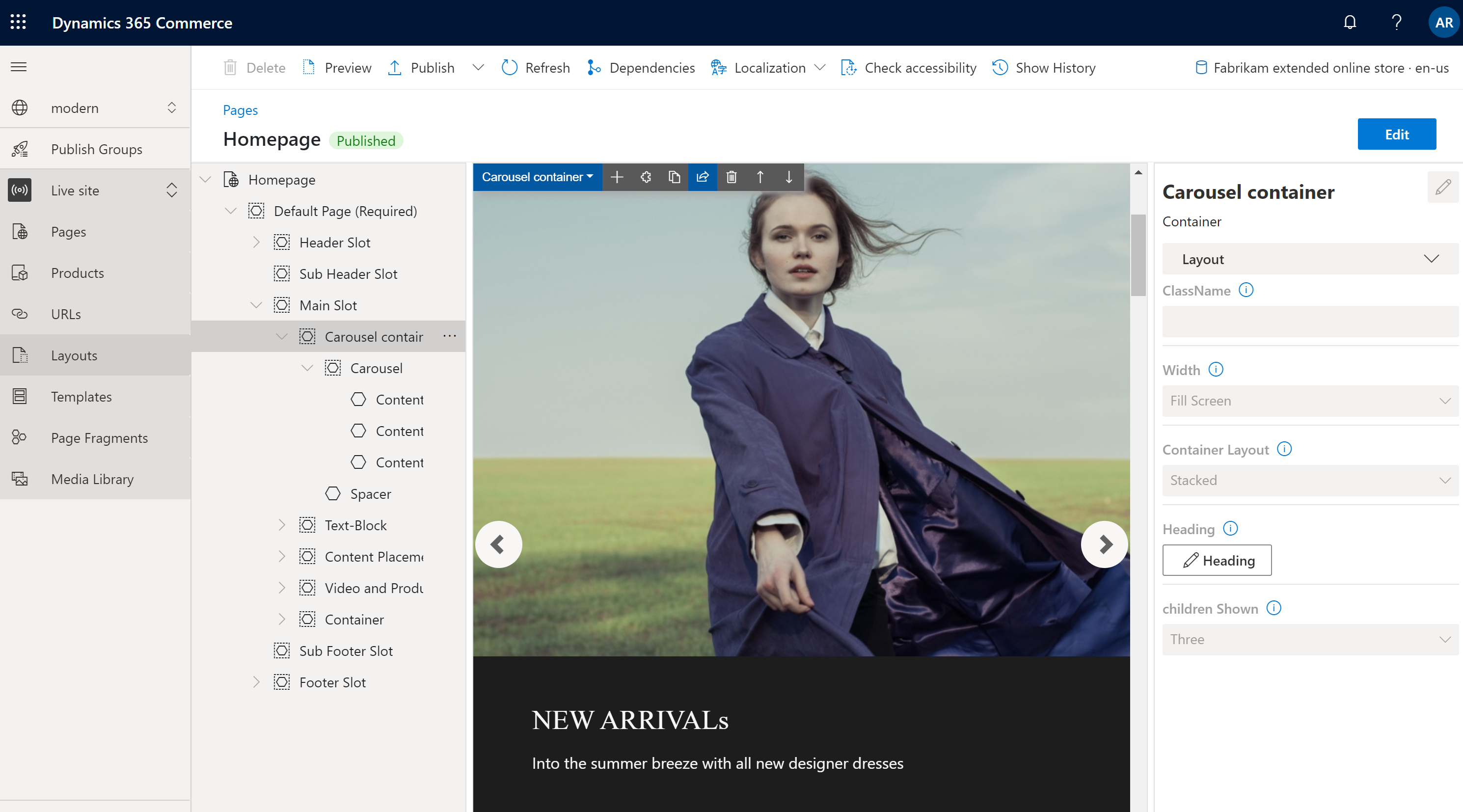
A imagem seguinte mostra um exemplo de um módulo de contentor que contém um módulo carrossel no construtor de sites do Commerce. Neste exemplo, a propriedade Largura do módulo de contentor é definida como Preencher ecrã.

Propriedades do módulo de contentor
| Nome da propriedade | Valores | Descrição |
|---|---|---|
| Título | Texto de título e etiqueta de título (H1, H2, H3, H4, H5 ou H6) | Pode ser fornecido um título opcional para o módulo de contentor. Por predefinição, a etiqueta de título H2 é usada para o cabeçalho. No entanto, a etiqueta pode ser alterada para cumprir os requisitos de acessibilidade. |
| Largura | Ajustar ao contentor ou Preencher ecrã | Se o valor estiver definido como Ajustar ao contentor (o valor predefinido), os módulos dentro do contentor serão limitados à largura do contentor. Se o valor estiver definido como Preencher ecrã, os módulos não estarão limitados à largura do contentor, mas poderão preencher o ecrã. |
| Número de colunas | 1, 2, 3, 4, 6 ou 12 | Esta propriedade define o número de colunas no contentor. Um contentor pode ter até 12 colunas. |
Contentor com 2 espaços
O contentor do tipo 2 espaços é otimizado para um esquema de duas colunas. Este tipo de contentor tem dois espaços para permitir uma vista lado a lado dos módulos que estão no seu interior.
Podem ser usadas propriedades adicionais para otimizar o esquema para diferentes portas de visualização (dispositivos móveis, tablets, computadores, etc.). Para cada porta de visualização, pode ser definida a largura de cada coluna. Estão disponíveis as seguintes definições de largura da coluna:
- 75%/25% – O primeiro módulo tem uma largura de coluna de 75% e o segundo módulo tem uma largura de coluna de 25%. Também está disponível uma opção de 25%/75%.
- 50%/50% – Ambos os módulos têm a mesma largura de coluna.
- 67%/33% – O primeiro módulo tem uma largura de coluna de 67% e o segundo módulo tem uma largura de coluna de 33%. Também está disponível uma opção de 33%/67%.
- 100% – Ambos os módulos têm a largura total da coluna. Portanto, os módulos são empilhados verticalmente numa única coluna. Embora este esquema de coluna única vá contra a intenção do contentor do tipo de 2 espaços, pode ser preferível para algumas portas de visualização (por exemplo, portas de visualização extrapequenas, como dispositivos móveis).
Propriedades do contentor com 2 espaços
| Nome da propriedade | Valores | Descrição |
|---|---|---|
| Título | Texto do título e etiqueta de título | Pode ser fornecido um opcional para o contentor. |
| Configuração da porta de visualização extrapequena | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% ou 100% | Esta propriedade define o esquema para portas de visualização extrapequenas. |
| Configuração da porta de visualização pequena | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% ou 100% | Esta propriedade define o esquema para portas de visualização pequenas, como dispositivos móveis. |
| Configuração da porta de visualização média | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% ou 100% | Esta propriedade define o esquema para portas de visualização médias, como tablets. |
| Configuração da porta de visualização grande | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% ou 100% | Esta propriedade define o esquema para portas de visualização grandes, como computadores. |
Contentor com 3 espaços
O contentor com módulos de 3 espaços é otimizado para um esquema de três colunas.
Podem ser usadas propriedades adicionais para otimizar o esquema para diferentes portas de visualização. Para cada porta de visualização, pode ser definida a largura de cada coluna. Estão disponíveis as seguintes definições de largura da coluna:
- 33%/33%/33% – Todos os três módulos têm largura de coluna igual.
- 50%/25%/25% – O primeiro módulo tem uma largura de coluna de 50%, e cada um dos dois módulos restantes tem uma largura de coluna de 25%. Também estão disponíveis as opções 25%/50%/25% e 25%/25%/50%.
- 16%/16%/67% – Cada um dos primeiros dois módulos tem uma largura de coluna de 16%, enquanto o terceiro módulo tem uma largura de coluna de 67%. Também estão disponíveis as opções 16%/67%/16% e 67%/16%/16%.
Propriedades do contentor com 3 espaços
| Nome da propriedade | Valores | Descrição |
|---|---|---|
| Título | Texto do título e etiqueta de título | Pode ser adicionado um título opcional ao contentor. |
| Configuração da porta de visualização extrapequena | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% ou 67%/16%/16% | Esta propriedade define o esquema para portas de visualização extrapequenas. |
| Configuração da porta de visualização pequena | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% ou 67%/16%/16% | Esta propriedade define o esquema para portas de visualização pequenas, como dispositivos móveis. |
| Configuração da porta de visualização média | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% ou 67%/16%/16% | Esta propriedade define o esquema para portas de visualização médias, como tablets. |
| Configuração da porta de visualização grande | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% ou 67%/16%/16% | Esta propriedade define o esquema para portas de visualização grandes, como computadores. |
Adicionar um módulo de contentor a uma página
Para adicionar um módulo player de contentor a uma nova página e definir as propriedades necessárias, siga estes passos:
- Vá para Modelos e selecione Novo para criar um novo modelo.
- Na caixa de diálogo Novo modelo, em Nome do modelo, introduza Modelo de contentor e, em seguida, selecione OK.
- No bloco Corpo, selecione as reticências (...) e, em seguida, selecione Adicionar módulo.
- Na caixa de diálogo Selecionar módulos, selecione o módulo Página Predefinida e, em seguida, selecione OK.
- Selecione Guardar, selecione Terminar edição para dar entrada do modelo e, em seguida, selecione Publicar para o publicar.
- Vá para Páginas e selecione Novo para criar uma nova página.
- Na caixa de diálogo Criar uma nova página, em Nome da página, introduza Página do contentor e, em seguida, selecione Seguinte.
- Em Escolher um modelo, selecione o Modelo de contentor que criou e, em seguida, selecione Seguinte.
- Em Escolher um esquema, selecione um esquema de página (por exemplo, Esquema flexível) e, em seguida, selecione Seguinte.
- Em Rever e concluir, reveja a configuração da página. Se precisar de editar as informações da página, selecione Voltar. Se as informações da página estiverem corretas, selecione Criar página.
- No bloco Principal da nova página, selecione as reticências (...) e, em seguida, selecione Adicionar módulo.
- Na caixa de diálogo Selecionar módulos, selecione o módulo Contentor e, em seguida, selecione OK.
- No painel de propriedades do módulo de contentor, defina a propriedade Número de colunas como 1 e a propriedade Largura como Preencher contentor.
- No bloco Contentor, selecione as reticências (...) e, em seguida, selecione Adicionar módulo.
- Na caixa de diálogo Selecionar módulos, selecione o módulo Bloco de conteúdo e, em seguida, selecione OK.
- No painel de propriedades do módulo de bloco de conteúdo, configure o título, a imagem e o esquema.
- Selecione Guardar e, em seguida, selecione Pré-visualizar para pré-visualizar a página. Deve ver um módulo de caraterísticas que encaixa na largura do módulo de contentor.
- No painel de propriedades do módulo de contentor, altere o valor da propriedade Número de colunas para 3.
- Adicione mais dois módulos de bloco de conteúdo ao módulo de contentor e configure-os.
- Selecione Guardar e, em seguida, selecione Pré-visualizar para pré-visualizar a página. Agora deve ver três módulos de bloco de conteúdo que aparecem lado a lado.
- Depois de alcançar o esquema que pretende, selecione Terminar edição para fazer check-in na página e, em seguida, selecione Publicar para o publicar.
Recursos adicionais
Descrição geral da biblioteca de módulos