Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Configurar a marca da sua empresa para o processo de entrada do usuário fornece uma experiência perfeita em seus aplicativos que usam o Microsoft Entra ID como o serviço de gerenciamento de identidade e acesso. Use este guia de referência CSS se estiver usando o modelo CSS como parte do processo de personalizar a marca da empresa.
Seletores HTML
Os estilos CSS a seguir se tornam o corpo padrão e os estilos de link para toda a página. A aplicação de estilos para outros links ou seletores de texto substitui CSS.
-
body- Estilos para toda a página - Estilos para links:
-
a, a:link- Todos os links -
a:hover- Quando o mouse está sobre o link -
a:focus- Quando o link tem foco -
a:focus:hover- Quando o link tem foco e o mouse está sobre o link -
a:active- Quando o link está sendo clicado
-
Seletores de CSS do Microsoft Entra
Use os seguintes seletores de CSS para configurar os detalhes da experiência de entrada.
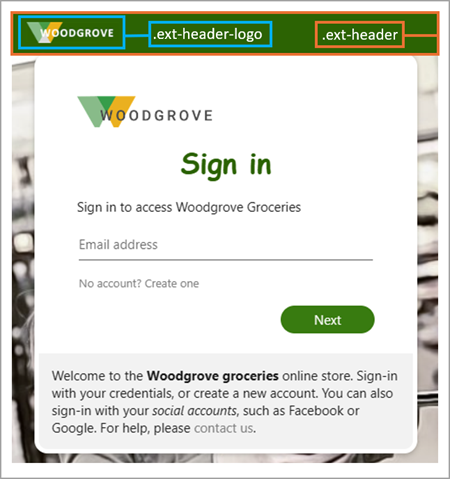
.ext-background-image- Recipiente que inclui a imagem de fundo no modelo lightbox padrão.ext-header- Cabeçalho na parte superior do recipiente.ext-header-logo- Logótipo do cabeçalho na parte superior do contentor
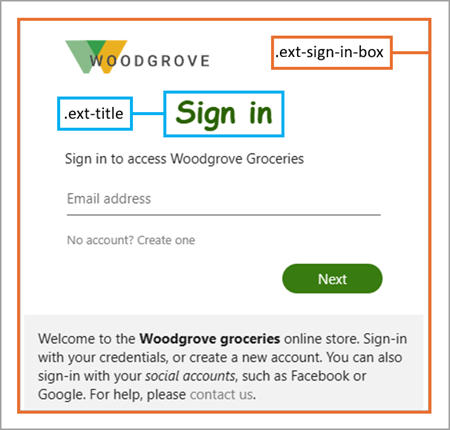
.ext-middle- Estilo para o fundo de ecrã inteiro que alinha a caixa de início de sessão verticalmente ao meio e horizontalmente ao centro.ext-vertical-split-main-section- Estilo para o contêiner do plano de fundo de tela parcial no modelo de divisão vertical que contém uma caixa de entrada e um plano de fundo (esse estilo também é conhecido como modelo dos Serviços de Federação do Ative Directory (ADFS).).ext-vertical-split-background-image-container- Fundo da caixa de início de sessão no modelo de divisão vertical/ADFS.ext-sign-in-box- Recipiente da caixa de entrada.ext-title- Texto do título
.ext-subtitle- Texto da legendaEstilos para botões primários:
-
.ext-button.ext-primary- Estilo padrão do botão primário -
.ext-button.ext-primary:hover- Quando o rato está sobre o botão -
.ext-button.ext-primary:focus- Quando o botão tem foco -
.ext-button.ext-primary:focus:hover- Quando o botão tem foco e o mouse está sobre o botão -
.ext-button.ext-primary:active- Quando o botão está sendo clicado

-
Estilos para botões secundários:
-
.ext-button.ext-secondary- Botões secundários -
.ext-button.ext-secondary:hover- Quando o rato está sobre o botão -
.ext-button.ext-secondary:focusQuando o botão tem foco -
.ext-button.ext-secondary:focus:hover- Quando o botão tem foco e o mouse está sobre o botão -
.ext-button.ext-secondary:active- Quando o botão está sendo clicado

-
.ext-error- Texto de erro
Estilos para caixas de texto:
-
.ext-input.ext-text-box- Caixas de texto -
.ext-input.ext-text-box.ext-has-error- Quando há um erro de validação associado à caixa de texto -
.ext-input.ext-text-box:hover- Quando o rato está sobre a caixa de texto -
.ext-input.ext-text-box:focus- Quando a caixa de texto tem foco -
.ext-input.ext-text-box:focus:hover- Quando a caixa de texto tem foco e o mouse está sobre a caixa de texto

-
.ext-boilerplate-text- Texto da mensagem personalizada na parte inferior da caixa de início de sessão.ext-promoted-fed-cred-box- Caixa de texto Opções de início de sessão
Estilos para o rodapé:
-
.ext-footer- Área do rodapé na parte inferior da página -
.ext-footer-links- Área de links no rodapé na parte inferior da página -
.ext-footer-item- Itens de link (como "Termos de uso" ou "Privacidade & cookies") no rodapé na parte inferior da página -
.ext-debug-item- Reticências de detalhes de depuração no rodapé na parte inferior da página
-