Projetando seu aplicativo pessoal para o Microsoft Teams
Um aplicativo pessoal pode ser um bot, um espaço de trabalho privado ou ambos. Por vezes, funciona como um local para criar ou ver conteúdos. Outras vezes, oferece ao utilizador uma visão geral de tudo o que é deles quando a aplicação foi configurada como um separador em vários canais.
Para orientar o design do seu aplicativo, as informações a seguir descrevem e ilustram como as pessoas podem adicionar, usar e gerenciar aplicativos pessoais no Teams.
Kit de IU do Microsoft Teams
Você pode localizar diretrizes abrangentes de design de aplicativo pessoal, incluindo elementos que podem ser usados e modificados conforme necessário, no Kit de Interface do Usuário do Microsoft Teams. O kit de Interface do Usuário também possui tópicos essenciais, como acessibilidade e dimensionamento dinâmico, que não são abordados aqui.
Adicionar um aplicativo pessoal
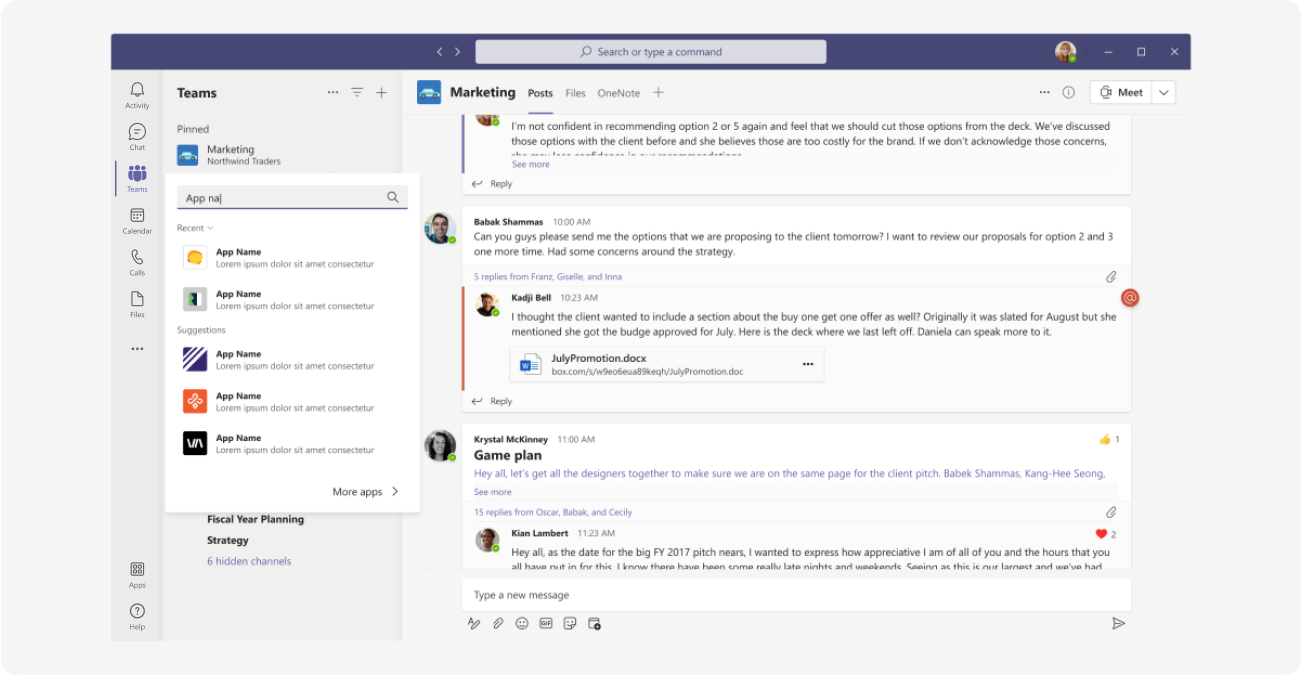
Os utilizadores podem adicionar uma aplicação pessoal a partir da Microsoft Teams Store ou lista de opções da aplicação ao selecionar o ícone Mais no lado esquerdo do Teams (mostrado no exemplo seguinte).
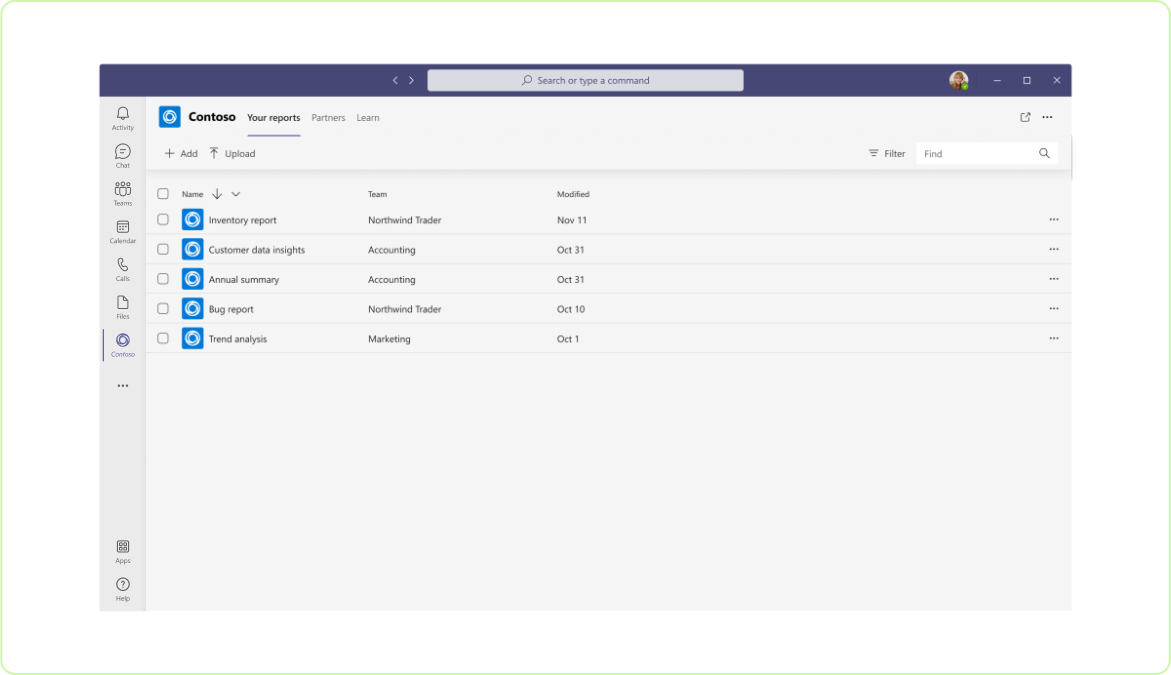
Usar um aplicativo pessoal (espaço de trabalho privado)
Com um espaço de trabalho privado, os usuários podem exibir o conteúdo do aplicativo que é significativo para eles em um local central sem sair do Teams.
(Observação de implementação: o espaço de trabalho privado é baseado no recurso guia pessoal.)
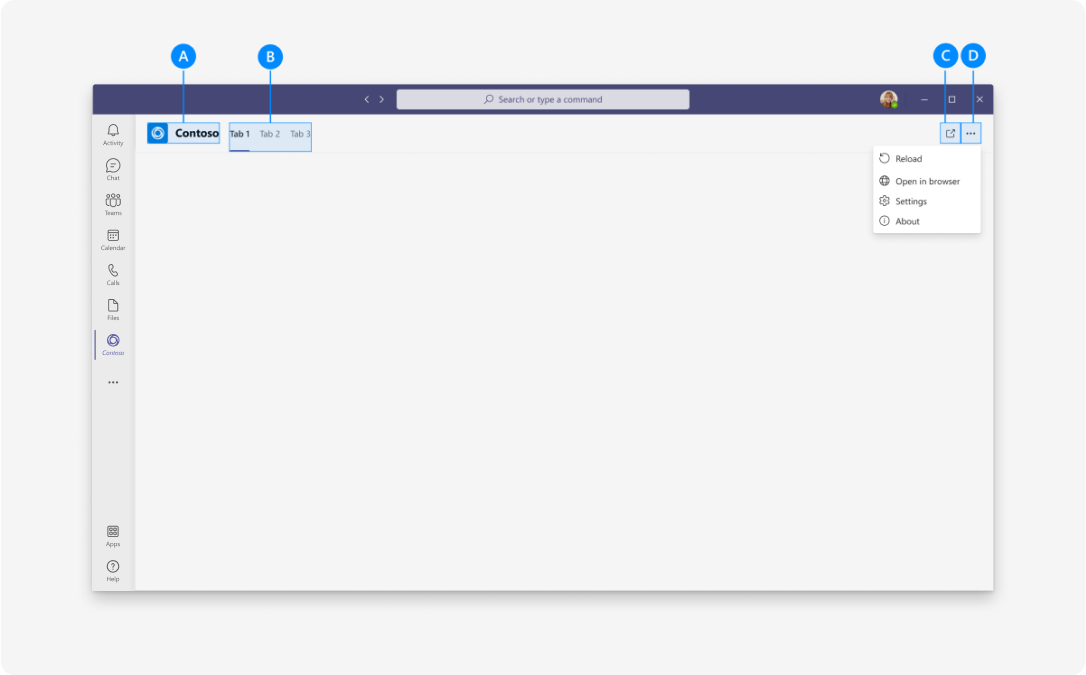
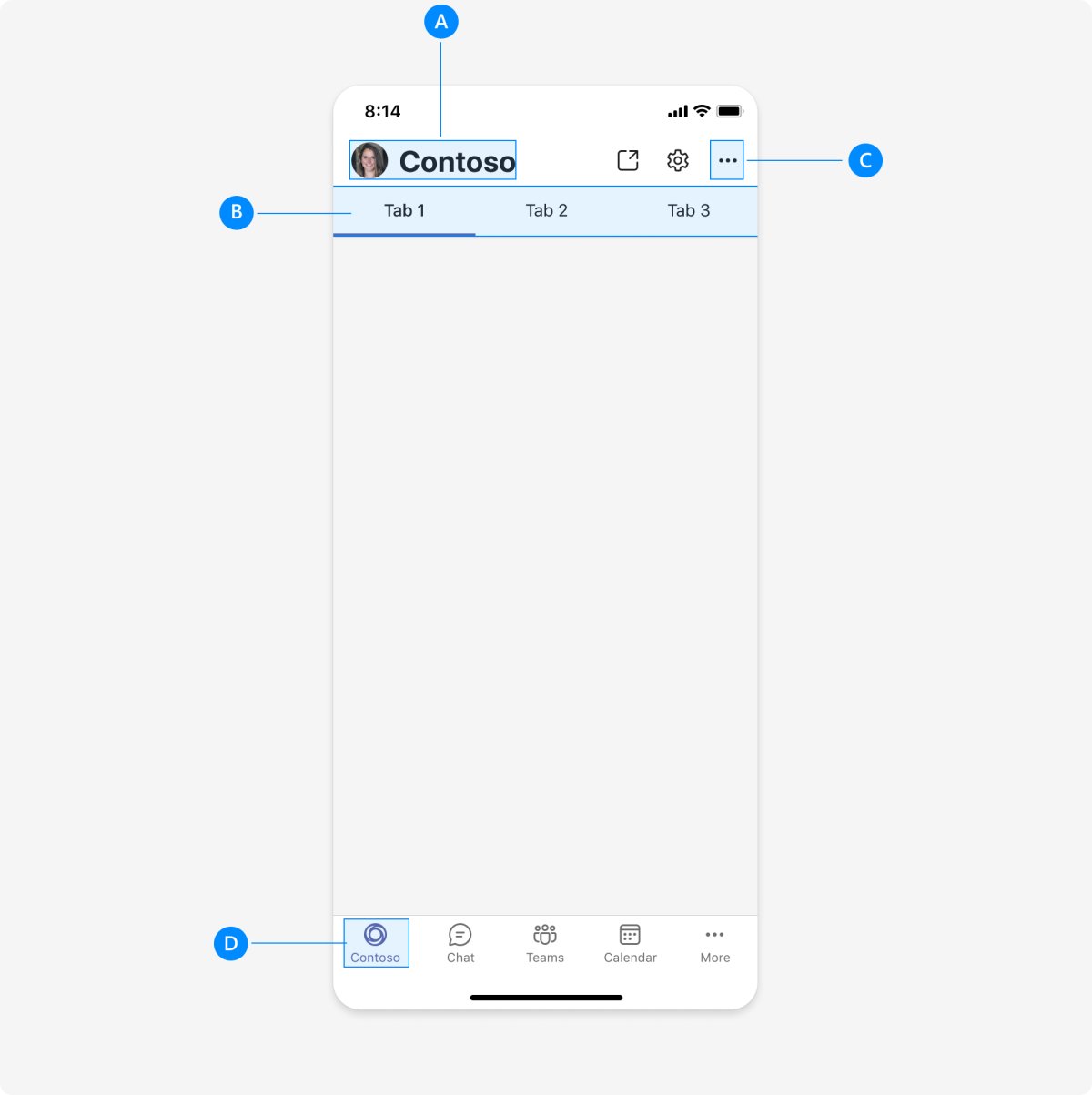
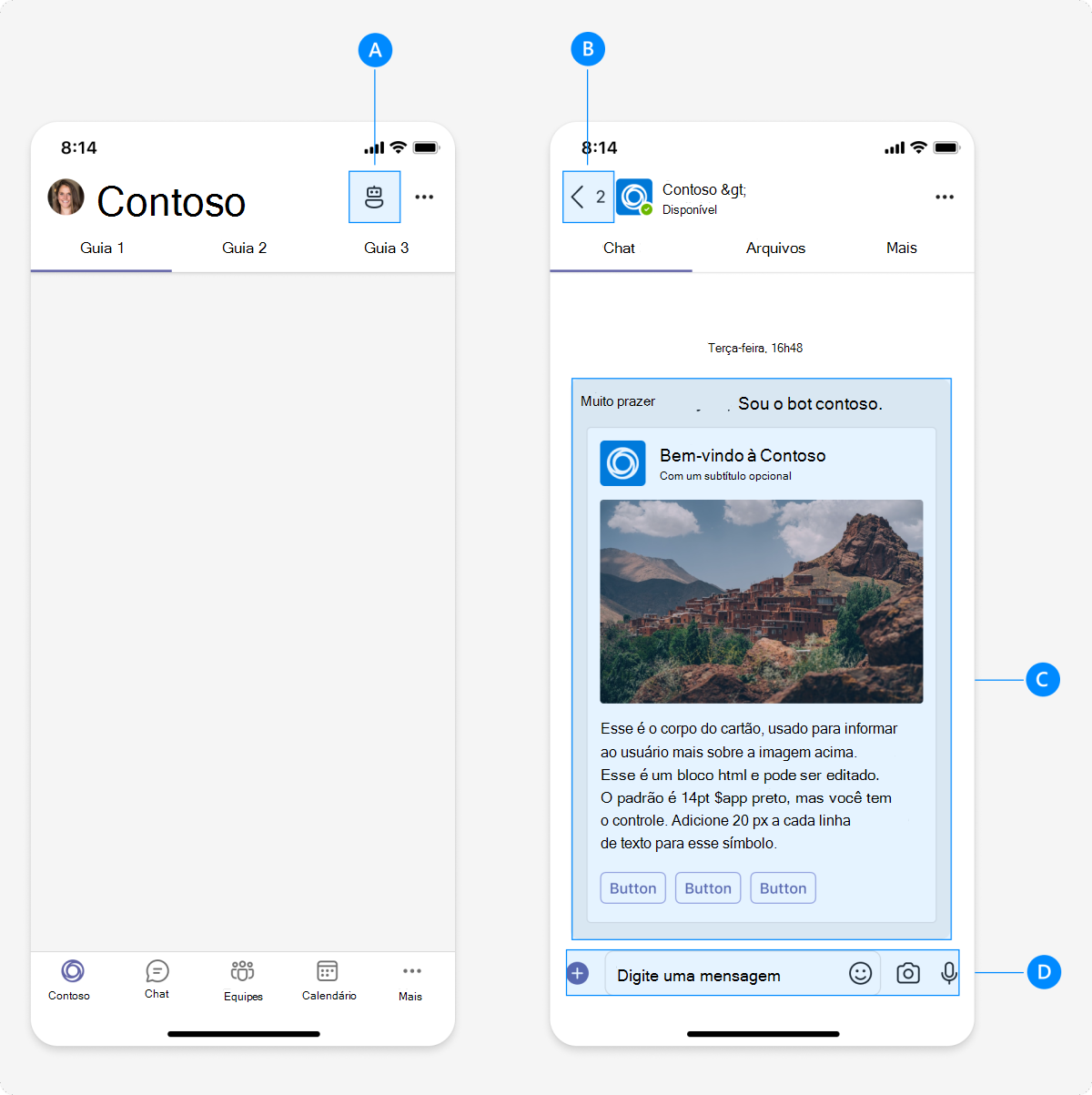
Anatomia: aplicativo pessoal (espaço de trabalho privado)
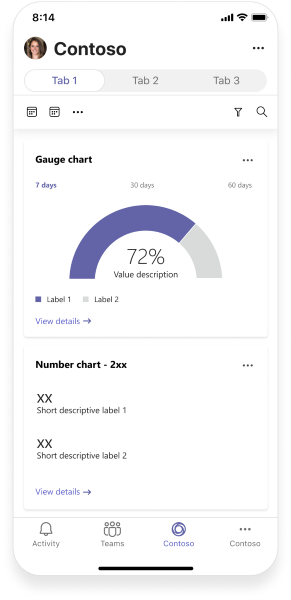
Celular

| Contador | Descrição |
|---|---|
| A | Atribuição do aplicativo: o nome do seu aplicativo. |
| B | Guias: fornece navegação para seu aplicativo pessoal. |
| C | Menu Mais: Inclui outras opções e informações da aplicação. |
| D | Navegação principal: fornece navegação para outros recursos principais do Teams em seu aplicativo. |
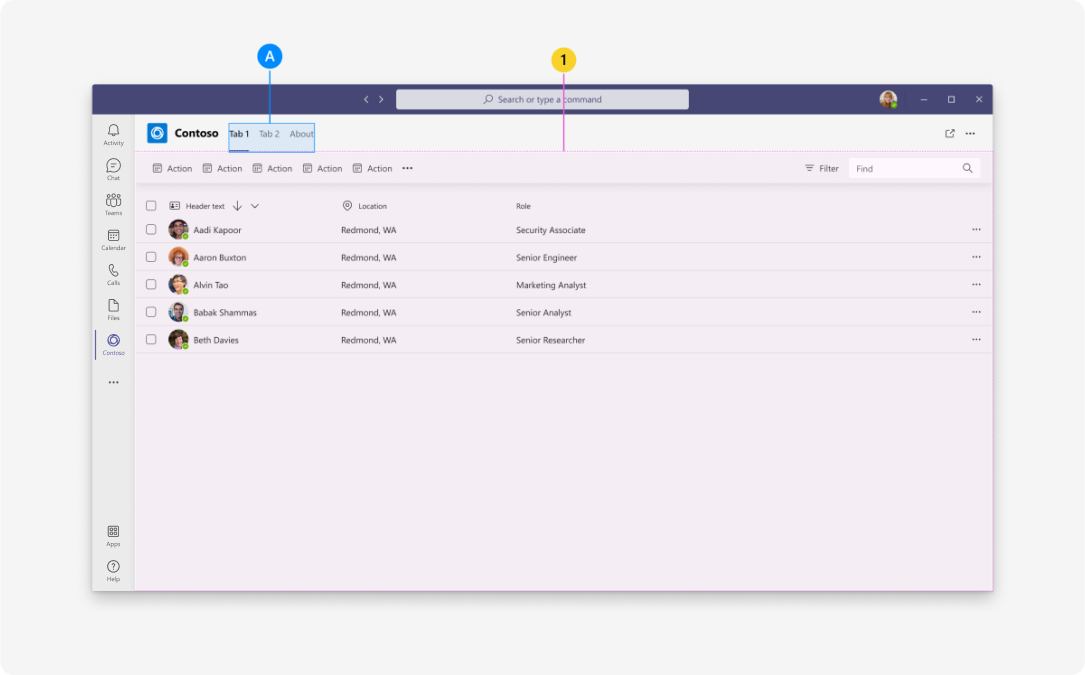
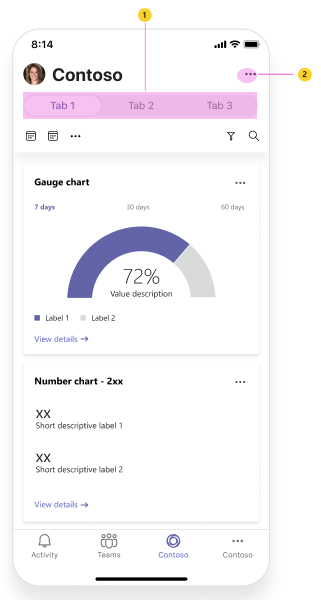
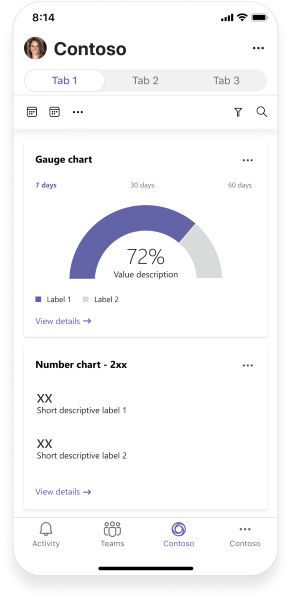
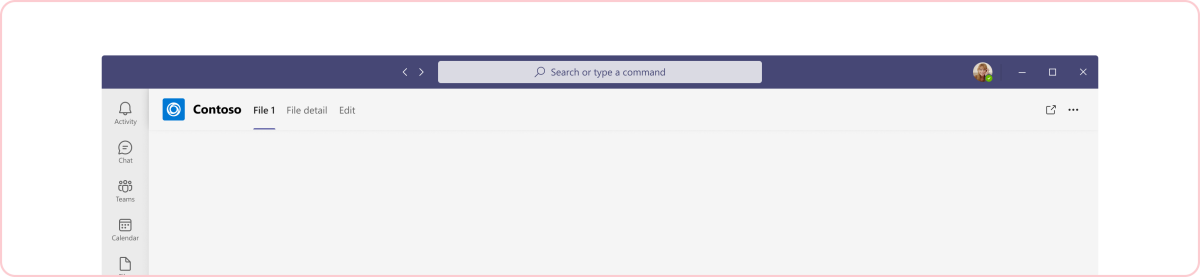
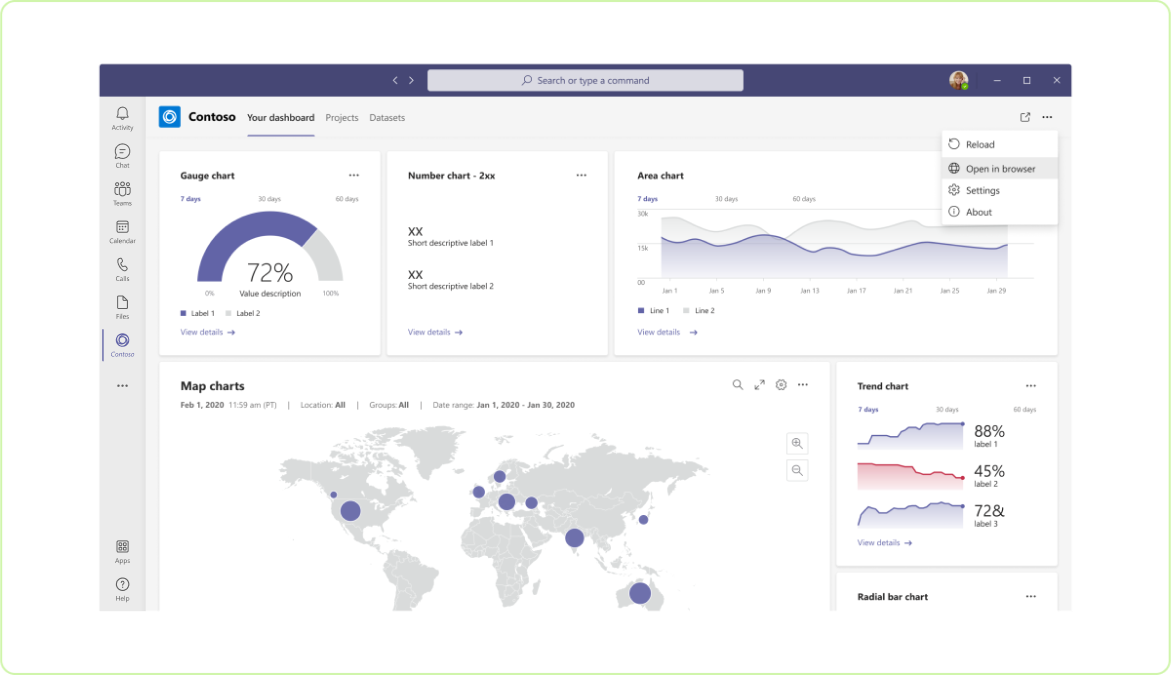
Configurar e adicionar várias ações na Barra de Navegação
Pode adicionar várias ações à Barra de Navegação no canto superior direito e criar um menu de capacidade excedida para ações adicionais numa aplicação. Pode adicionar um máximo de cinco ações na Barra de Navegação, incluindo o menu de capacidade excedida.

| Contador | Descrição |
|---|---|
| 1 | Barra de Navegação |
| 2 | Menu de capacidade excedida |
Para Configurar e adicionar várias ações na Barra de Navegação, chame a APINavBarMenu e adicione a displayMode enum propriedade a MenuItem. O displayMode enum define a forma como um menu é apresentado na Barra de Navegação. O valor predefinido de displayMode enum é definido como ifRoom.
Com base nos requisitos e no espaço disponível na Barra de Navegação, defina displayMode enum uma das seguintes opções.
- Se existir espaço, defina
ifRoom = 0para colocar um item na Barra de Navegação. - Se não houver espaço, defina
overflowOnly = 1, para que esse item seja sempre colocado no menu de capacidade excedida da Barra de Navegação, mas não na Barra de Navegação.
Segue-se um exemplo de configuração da Barra de Navegação com um menu de capacidade excedida para várias ações:
const menuItems = [item1, item2, item3, item4, item5]
microsoftTeams.menus.setNavBarMenu(menuItems, (id: string) => {
output(`Clicked ${id}`)
return true;
})
Observação
A setNavBarMenu API não controla o botão Atualizar . É apresentado por predefinição.


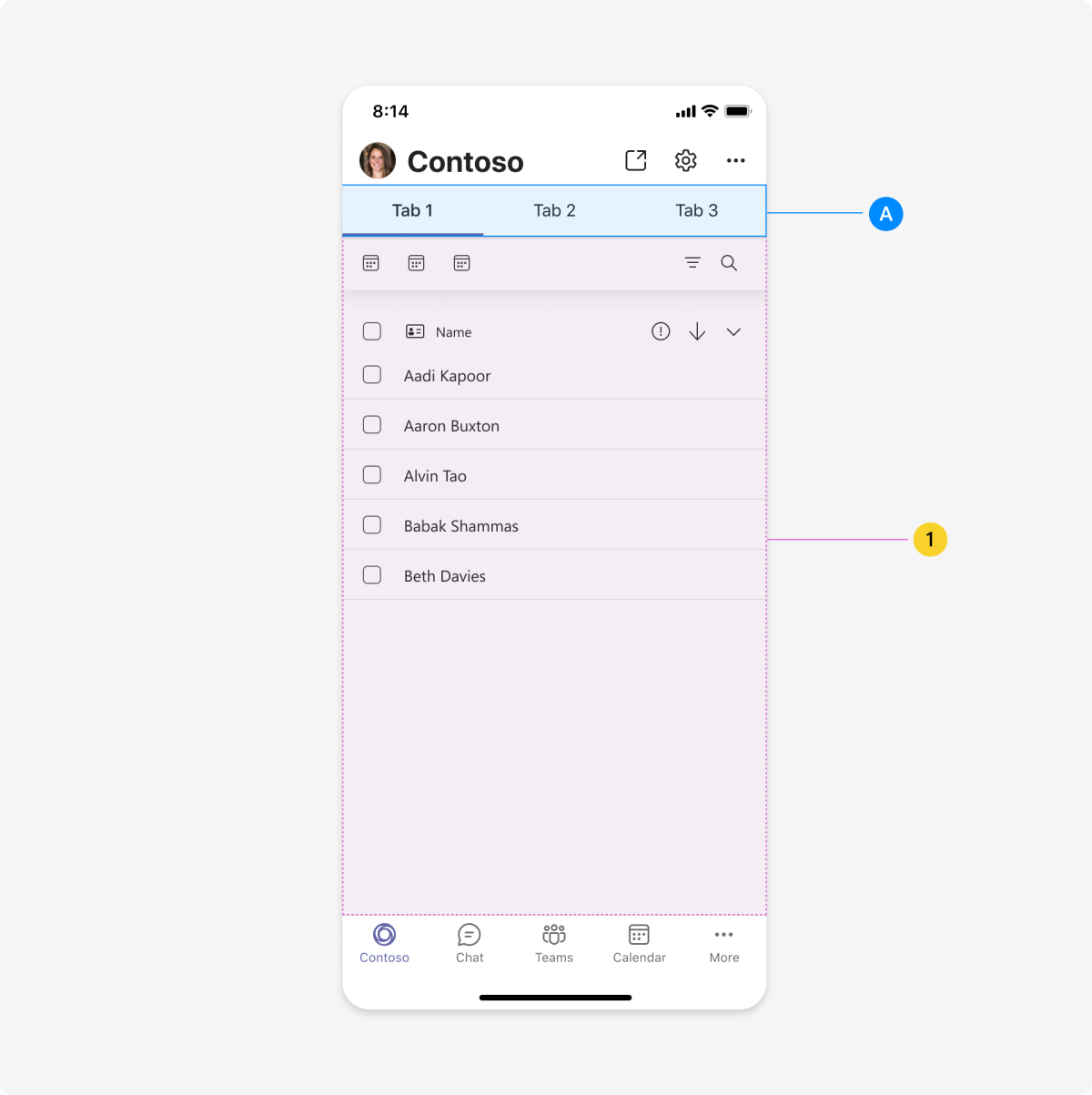
| Contador | Descrição |
|---|---|
| A | Guias: fornece navegação para seu aplicativo pessoal. |
| 1 | Webview: apresenta o conteúdo da sua aplicação. |
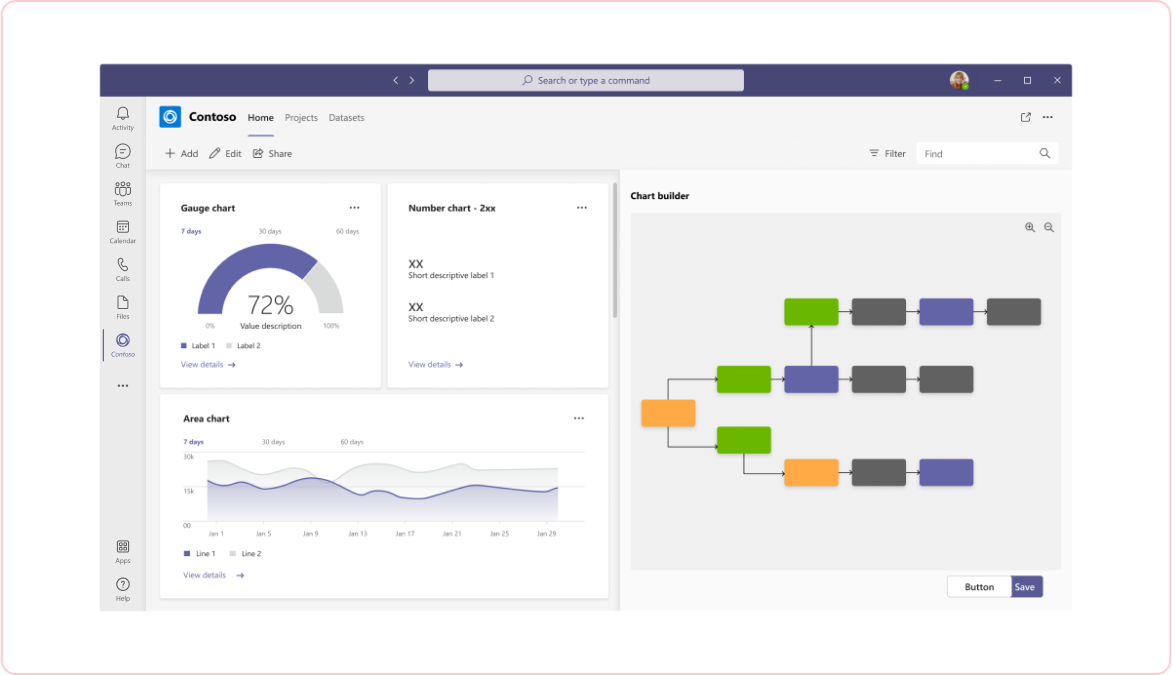
Desktop
| Contador | Descrição |
|---|---|
| A | Atribuição do aplicativo: o logotipo e o nome do seu aplicativo. |
| B | Guias: fornece navegação para seu aplicativo pessoal. |
| C | Exibição de pop-up: envia o conteúdo do seu aplicativo de uma janela principal para uma janela secundária independente. |
| D | Menu Mais: Inclui outras opções e informações da aplicação. (Você também pode transformar Configurações em uma guia.) |
| Contador | Descrição |
|---|---|
| A | Guias: fornece navegação para seu aplicativo pessoal. |
| 1 | iframe: exibe o conteúdo do aplicativo. |
Design com modelos de interface do usuário e componentes avançados
Use um dos seguintes modelos e componentes do Teams para ajudar a criar sua guia pessoal:
- Lista: as listas podem exibir itens relacionados em um formato que facilita a visualização e permite que os usuários executem ações em uma lista inteira ou itens individuais.
- Painel de tarefas: um painel de tarefas, às vezes chamado de quadro Kanban ou raias, é uma coleção de cartões frequentemente usados para acompanhar o status de itens de trabalho ou tíquetes.
- Painel: um painel é uma tela que contém vários cartões que fornecem uma visão geral dos dados ou do conteúdo.
- Formulário: os formulários são para coletar, validar e enviar a entrada do usuário de forma estruturada.
- Estado vazio: o modelo de estado vazio pode ser usado para muitos cenários, incluindo entrar, experiências de primeira execução, mensagens de erro, e muito mais.
- Navegação esquerda: o componente de navegação esquerda pode ajudar se seu aplicativo pessoal exigir alguma navegação. Em geral, você deve manter a navegação no mínimo.
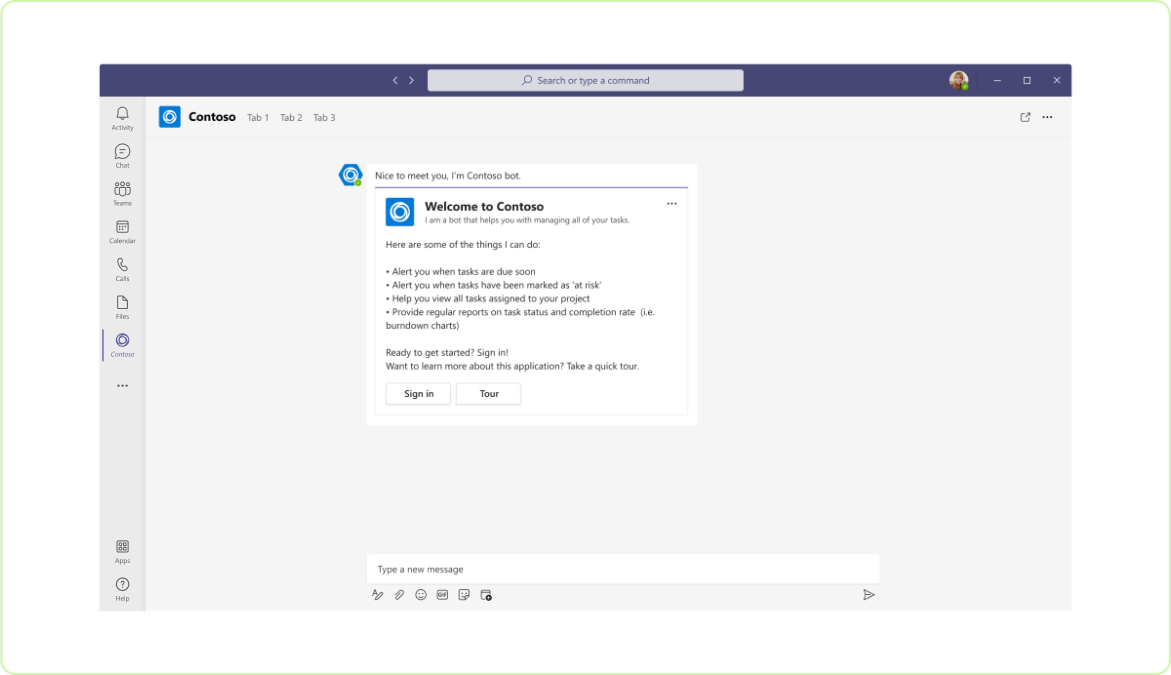
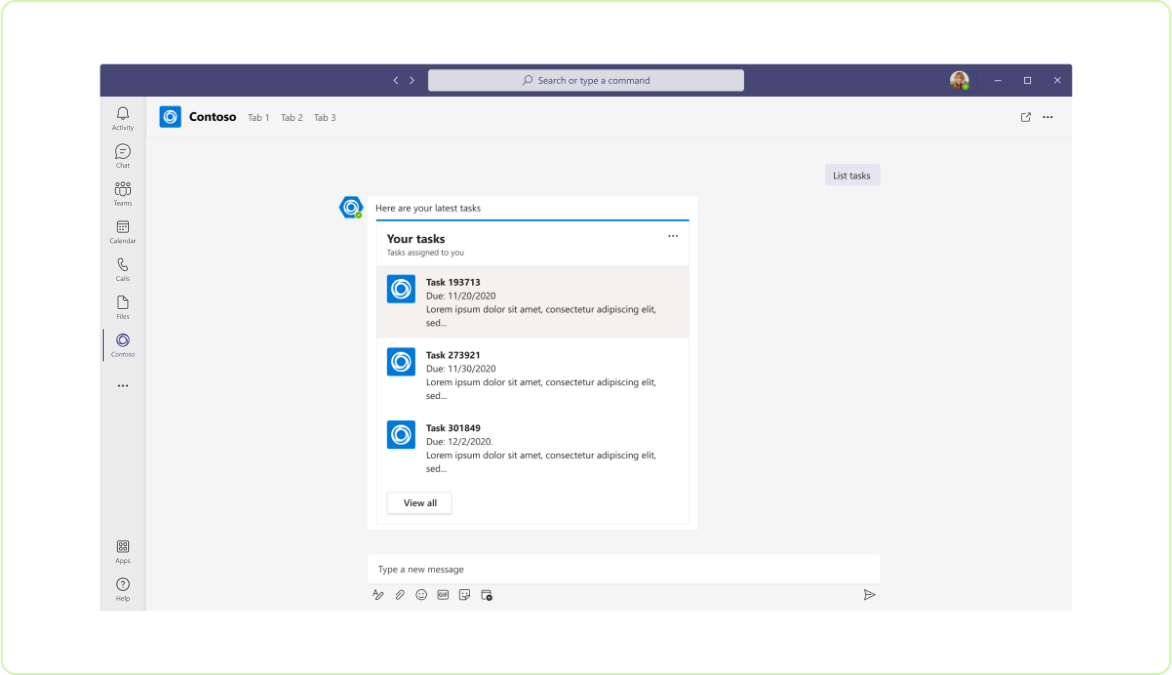
Usar um aplicativo pessoal (bot)
Os aplicativos pessoais podem incluir um bot para conversas individuais e notificações privadas (por exemplo, quando um colega publica um comentário na prancheta). Os usuários interagem com o bot em uma guia que você especifica.
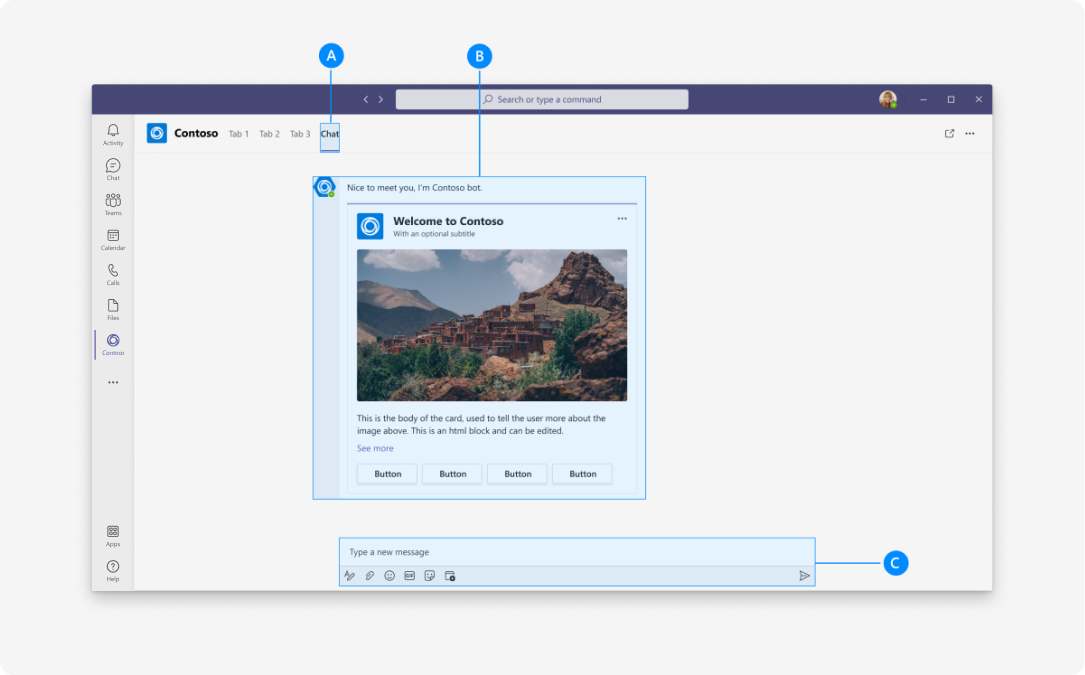
Anatomia: aplicativo pessoal (bot)
Celular

| Contador | Descrição |
|---|---|
| A | Ponto de entrada de bot: ponto de entrada para os usuários acessarem o recurso de bot em seu aplicativo pessoal. |
| B | Botão Voltar: leva os usuários de volta ao espaço de trabalho privado. |
| C | Mensagem de bot: os bots geralmente enviam mensagens e notificações na forma de um cartão (como um Cartão Adaptável). |
| D | Caixa de composição: campo de entrada para enviar mensagens ao bot. |
Botão Configurar anterior
Quando seleciona o botão anterior numa aplicação do Teams, regressa à plataforma Teams sem navegar dentro da aplicação.
Para navegar na aplicação, configure o botão anterior para que, quando selecionar o botão anterior, possa voltar aos passos anteriores e navegar na aplicação.
Para Configurar o botão anterior, chame a API registerBackButtonHandler , que processa a funcionalidade do botão anterior consoante uma das seguintes condições:
- Quando
registerBackButtonHandlerestá definido comofalse, o TeamsJS chama anavigateBackAPI e a plataforma do Teams processa o botão anterior. - Quando
registerBackButtonHandlerestá definido comotrue, a aplicação processa a funcionalidade do botão anterior (pode voltar aos passos anteriores e navegar na aplicação) e a plataforma teams não realiza mais ações.
Segue-se um exemplo de configuração do botão anterior:
microsoftTeams.registerBackButtonHandler(() => {
const selectOption = registerBackReturn.options[registerBackReturn.selectedIndex].value
var isHandled = false
if (selectOption == 'true')
isHandled = true;
output(`onBack isHandled ${isHandled}`)
return isHandled;
})
Desktop
| Contador | Descrição |
|---|---|
| A | Guia Bot: por exemplo, inclua uma guia Chat para acessar conversas e notificações de bot. |
| B | Mensagem de bot: os bots geralmente enviam mensagens e notificações na forma de um cartão (como um Cartão Adaptável). |
| C | Caixa de composição: campo de entrada para enviar mensagens ao bot. |
Gerenciar uma guia pessoal
No lado esquerdo do Teams, os usuários podem clicar com o botão direito do mouse no aplicativo pessoal para fixar, remover e configurar outras opções do aplicativo.
Práticas recomendadas
Use essas recomendações para criar uma experiência de aplicativo de qualidade.
Desktop
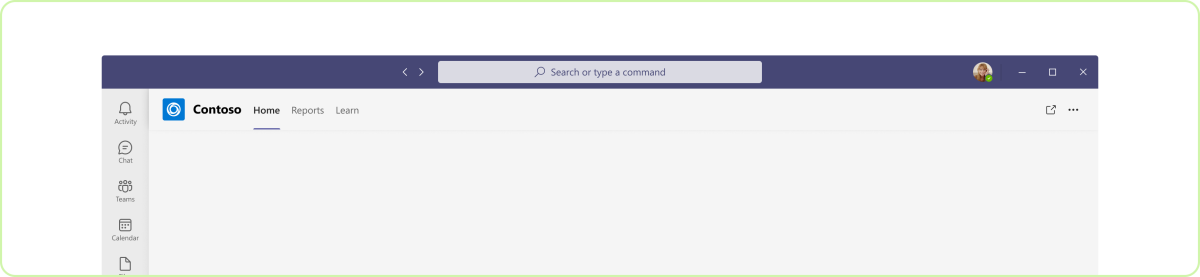
Prioridade de tabulação
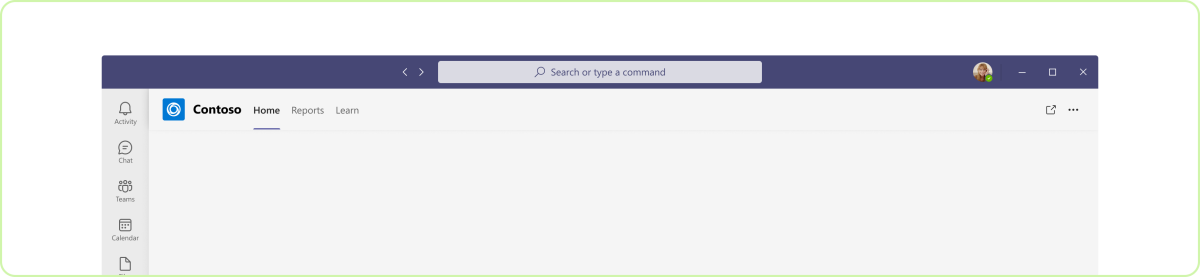
Fazer: mostrar o conteúdo mais relevante na primeira guia
Com o dimensionamento responsivo, as guias à direita podem ficar truncadas ou fora de exibição.

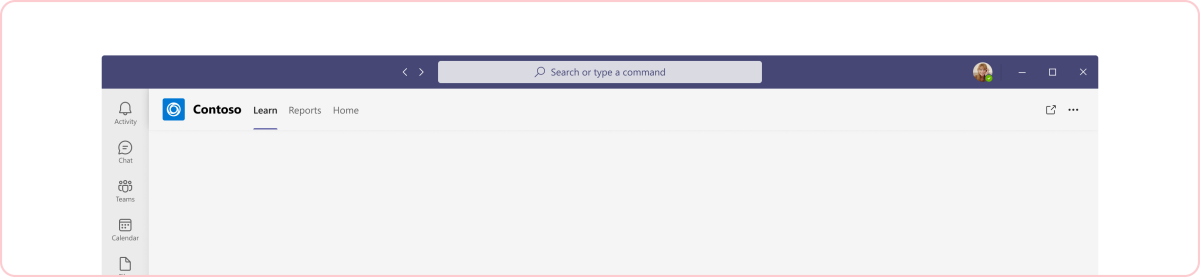
Não: lidere com conteúdo secundário ou metadados
Como um aplicativo Web padrão, a navegação por tabulação deve avançar em uma ordem que ajude a compreender os recursos principais dos aplicativos.

Hierarquia de guias
Fazer: as guias devem ser de hierarquia igual e representar páginas de aplicativos principais
Suas guias devem categorizar os principais recursos e conteúdo dos aplicativos. Com o dimensionamento responsivo, o conteúdo à direita pode ficar truncado ou fora de exibição.

Não: incluir diferentes níveis de hierarquia
Seu conteúdo deve avançar em uma ordem lógica que ajude os usuários a fazer sentido dele. Se você tiver duas guias que estão intimamente relacionadas, considere combiná-las em uma guia.

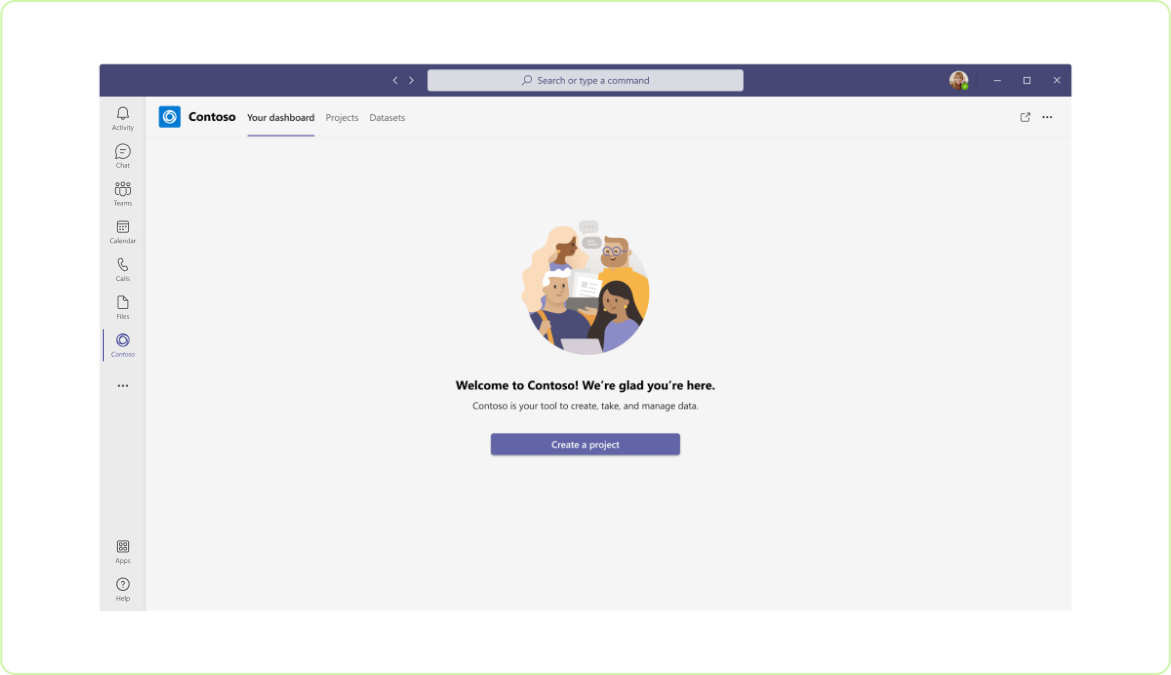
Tela de apresentação
Incluir uma experiência de primeira execução
Deve haver pelo menos uma tela de boas-vindas na primeira vez que você usar um aplicativo pessoal. Para bots, descreva o que o bot pode fazer e forneça ações rápidas, como iniciar sessão.


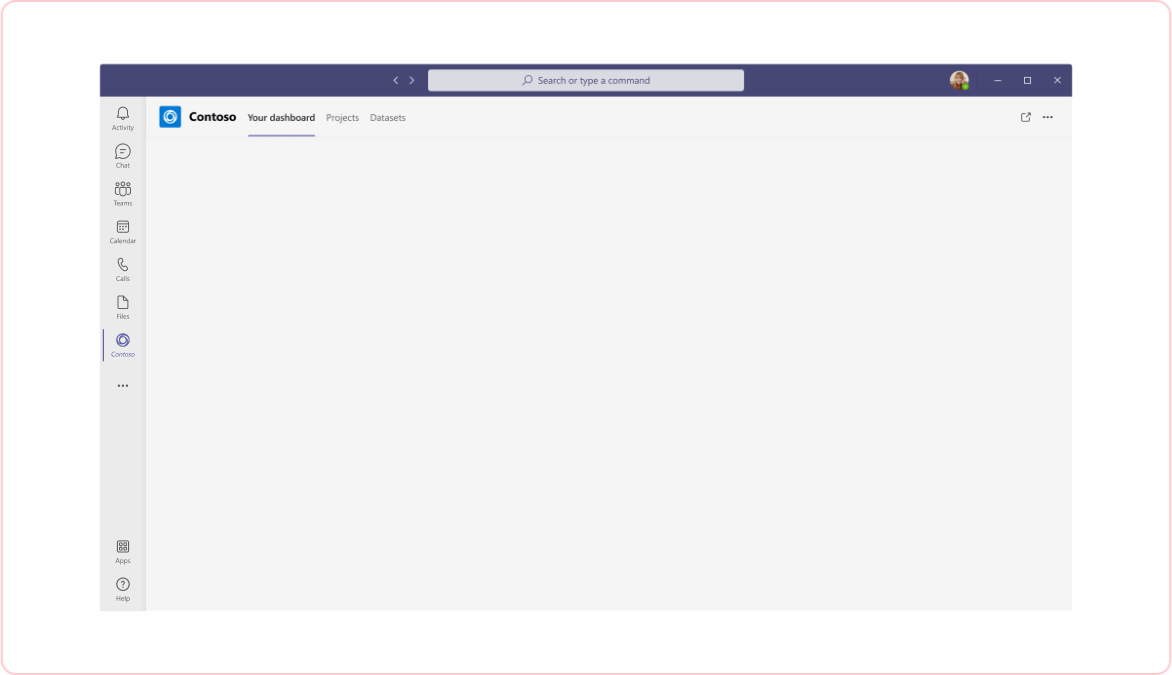
Não: comece com uma tela em branco
Os usuários poderão ficar confusos se nada for exibido na primeira vez que executarem seu aplicativo.

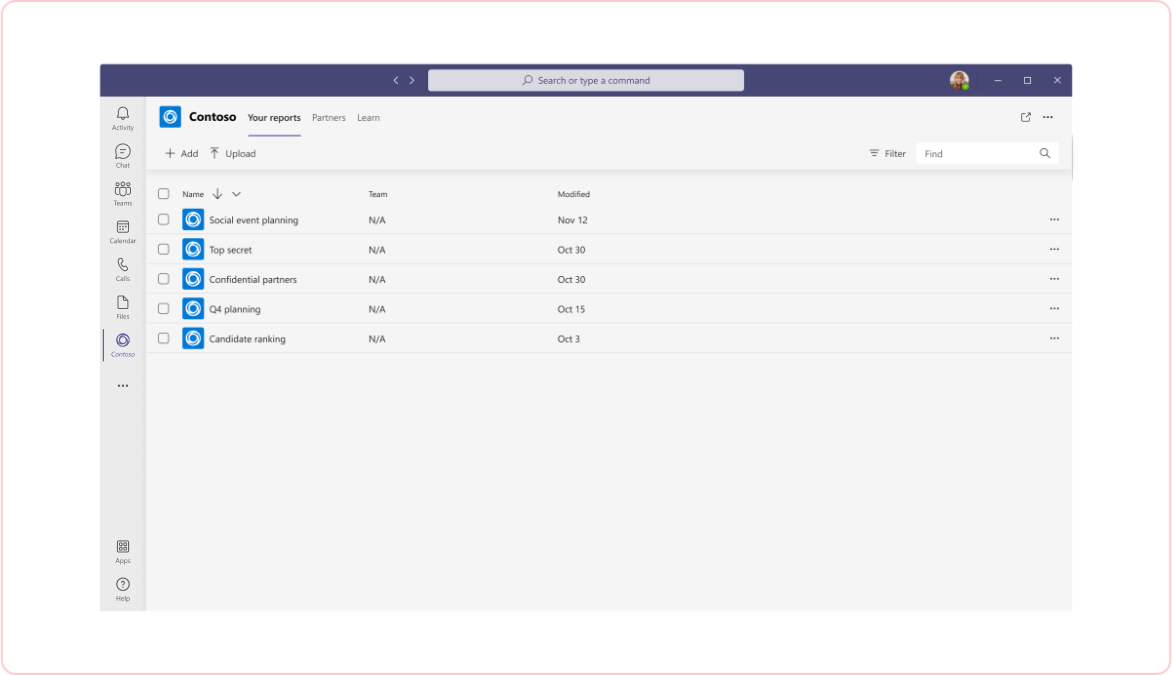
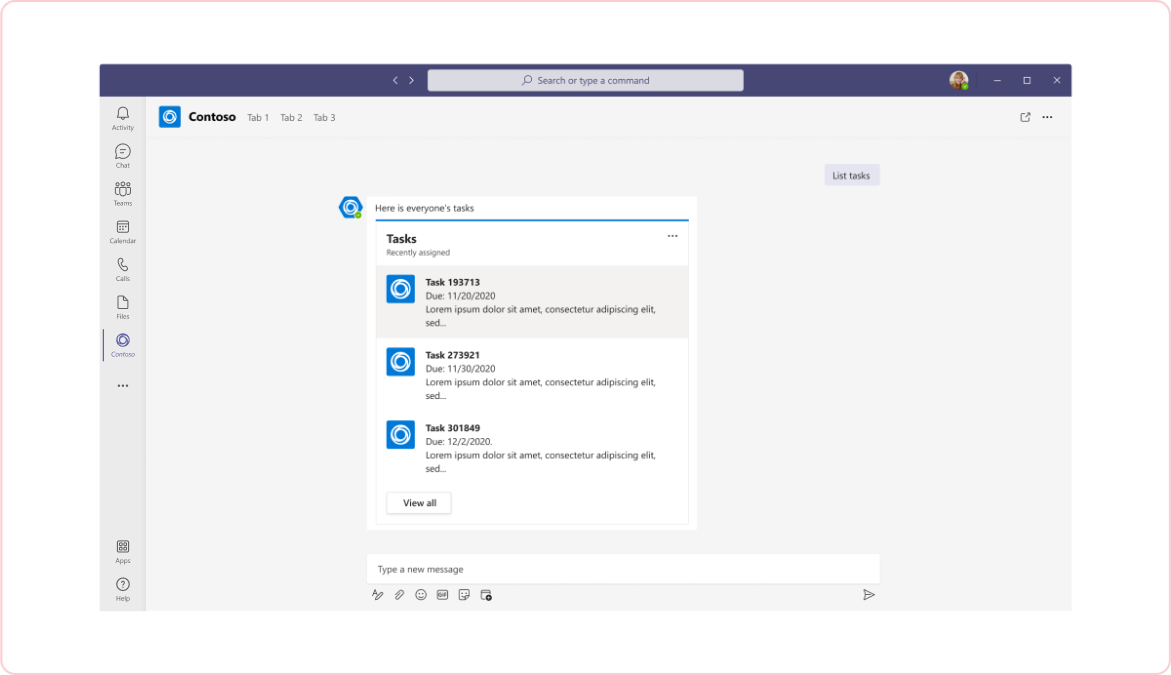
Conteúdo personalizado
Fazer: agregar conteúdo do aplicativo relevante para um usuário
Seja uma guia pessoal ou um bot, exiba conteúdo relacionado apenas à atividade de um usuário em seu aplicativo.


Não: mostrar conteúdo não relacionado ou muito amplo
Em contextos pessoais, não exiba conteúdo para equipes das quais um usuário não faz parte. O conteúdo do bot pessoal deve se concentrar no indivíduo—, não em um grupo.


Recursos complexos do aplicativo
Fazer: permitir que os usuários acessem recursos complexos em um navegador
Seu aplicativo deve se concentrar nas principais tarefas no Teams, mas você ainda pode exibir o aplicativo autônomo completo em um navegador.

Não: inclua todo o seu aplicativo
A menos que tenha criado seu aplicativo especificamente para o Teams, você provavelmente tem recursos que não fazem sentido em uma ferramenta de colaboração.

Dispositivo móvel

Exemplo de código
| Nome do exemplo | Descrição | TypeScript |
|---|---|---|
| Aplicativo de reunião | Exemplo para mostrar o menu da barra de navegação na aplicação de separador pessoal. | Exibir |
Confira também
Essas outras diretrizes de design podem ajudar dependendo do escopo do seu aplicativo pessoal: