Componentes de Loop baseados em Cartões Adaptáveis
Observação
Os componentes de Loop baseados em Cartões Adaptáveis não estão disponíveis no Microsoft Teams e no Microsoft Outlook em clientes macOS e móveis.
Os componentes de Loop baseados em Cartões Adaptáveis permitem-lhe criar experiências de colaboração nas extensões de mensagens do Teams que funcionam no Microsoft 365. Os componentes Loop baseados em Cartões Adaptáveis têm conteúdos acionáveis que permitem aos utilizadores efetuar atualizações em direto sem terem de alternar entre contextos entre aplicações do Microsoft 365, como o Teams e o Outlook.
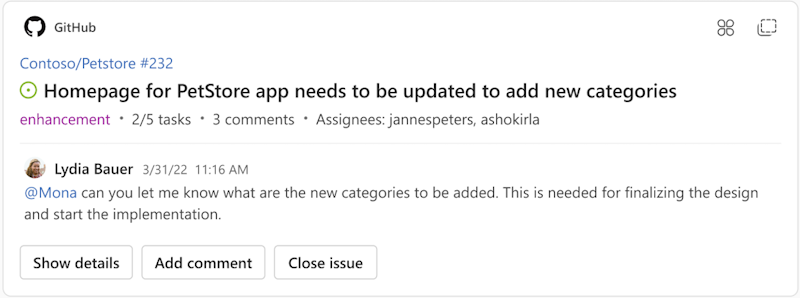
Segue-se um exemplo de um componente de Loop baseado em Cartão Ajustável:

Criar um componente de Loop baseado em Cartões Ajustáveis
Para criar um componente de Loop baseado em Cartões Ajustáveis, siga estes passos:
Adicionar a ligação a desenrolar-se para a extensão da mensagem.
Utilize As Ações Universais para Cartões Ajustáveis e defina a
refreshpropriedade para garantir que o card está sempre atualizado. Para obter mais informações, veja cartões atualizados.Expanda a extensão da sua mensagem através do Microsoft 365. Este passo inclui as seguintes ações:
- Atualize o manifesto da aplicação para a versão 1.13 ou posterior.
- Adicione o canal do Microsoft 365 para o bot.
- Atualize o Microsoft Entra registo da aplicação para o início de sessão único (SSO).
Adicione o URL que identifica exclusivamente o card na propriedade metadata.webUrl. A
metadata.webUrlpropriedade suporta portabilidade através do botão Copiar componente presente no cabeçalho do componente Loop.
Copiar componente presente no cabeçalho do componente Loop.Adicione a sua extensão de mensagem ao Teams e pré-visualize a sua extensão de mensagem no Outlook. Em alternativa, também pode depurar a sua aplicação no Portal do Programador para Teams com o botão Pré-visualizar no Teams na página Descrição geral .
Observação
Certifique-se de que o componente de Loop baseado em Cartões Ajustáveis cumpre as diretrizes de conceção para criar uma experiência baseada em Cartões Adaptável acionável e coerente para os seus utilizadores.
Exemplo
O payload JSON seguinte é um exemplo de um componente de Loop baseado em Cartão Ajustável com as metadata propriedades e webUrl :
{
"type": "AdaptiveCard",
"version": "1.6",
"metadata": {
"webUrl": "https://contoso.com/tab"
},
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Submit",
"verb": "personalDetailsCardRefresh"
},
"userIds": []
},
"body": [
{
....
},
]
}
Esquema
| Propriedade | Tipo | Descrição |
|---|---|---|
metadata |
Metadata | Define várias propriedades de metadados normalmente não utilizadas para compor o card. |
webUrl |
Cadeia de caracteres | URL que identifica exclusivamente o card e funciona como uma contingência do browser que pode ser utilizada por alguns anfitriões. |
Observação
- Quando copia um componente de Loop baseado em Cartão Ajustável, o URL do componente Loop é copiado. Quando cola o URL numa conversa do Teams ou na aplicação Loop, a ligação é desfraldada no componente Loop baseado em Cartões Ajustáveis.
- Os componentes de Loop baseados em Cartões Adaptáveis utilizam o mesmo mecanismo de atualização que os Cartões Ajustáveis normais. O conteúdo num componente de Loop baseado em Cartão Ajustável só é atualizado quando um utilizador abre o componente Loop.
Exemplo de código
| Nome de exemplo | Descrição | Node.js | .NET | Manifesto |
|---|---|---|---|---|
| Extensão de mensagem com componente de Loop baseado em Cartão Adaptável | Este exemplo demonstra como criar uma extensão de mensagem com um componente de Loop baseado em Cartão Ajustável. | View | View | Exibir |