Diretrizes de conceção de componentes de ciclo
Os componentes do Microsoft Loop são unidades de produtividade dinâmicas e acionáveis que se mantêm sincronizadas e se movem livremente nas aplicações do Microsoft 365. Inclui a capacidade de criar componentes Loop ao desenvolver um Cartão Ajustável existente num componente Loop ou ao criar um novo componente do Ciclo Baseado em Cartões Adaptável.
Loop component key features (Funcionalidades principais do componente de ciclo)
Em direto: o Seu Cartão Ajustável tem de ser atualizado automaticamente quando o cartão é carregado, como ao abrir um e-mail ou chat, para refletir as informações mais recentes.
Incorporado: os Cartões Ajustáveis estão incorporados, pelo que não precisa de nada específico.
Acionável: os componentes de ciclo permitem que o utilizador tome medidas para concluir um fluxo dentro do próprio componente; para além de simplesmente ver informações ou abrir um browser. Se o seu Cartão Ajustável for uma experiência apenas de visualização, procure oportunidades para torná-lo acionável, uma vez que este é um elemento de cartão principal para agradar aos utilizadores. Certifique-se de que um Cartão Ajustável com experiência apenas de visualização não é alterado para um componente Loop. Neste caso, tem de permanecer apenas um Cartão Ajustável.
Observação
Determinadas permissões de utilizador ou modos do componente podem não ser acionáveis, mas os casos comuns têm de ser acionáveis.
Pode tornar o seu Cartão Ajustável acionável ao incluir qualquer uma das seguintes ações:
- Aprovar um relatório de despesas
- Adicione um comentário
- Atualizar uma data
- Atualizar o preço, como o valor em dólares
- Alterar um valor de atribuição ou estado
- Adicionar ou atualizar dados
Portátil: adicionar o atributo URL conforme necessário na documentação de orientação do programador garante que o componente pode ser copiado em tempo real em qualquer lugar onde o componente Ciclo Baseado em Cartões Ajustável seja suportado.
| Propriedade | Função |
|---|---|
| Em direto | As informações mais recentes são preenchidas no cartão. Se existirem várias instâncias, permanecem sincronizadas à medida que as atualizações são feitas. |
| Incorporado | Os cartões podem ser colocados em documentos e conversações separados do resto do conteúdo. |
| Acionável | As tarefas podem ser concluídas inline. |
| Portátil | Os componentes podem funcionar na aplicação Microsoft 365 que suporta componentes Loop. |
Elementos do componente de ciclo
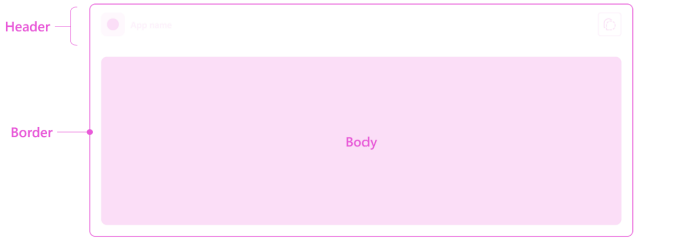
Um componente do Ciclo Baseado em Cartões Ajustável é composto pelo corpo, cabeçalho e limite.

| Elemento de componente de ciclo | O programador fornece | A plataforma fornece |
|---|---|---|
| Body | Conteúdo totalmente controlado por si | Composição e estilo de controlos com base no seu código. |
| Header | Ícone e nome | Os elementos e o esquema são padrão e são fornecidos pela plataforma |
| Border | NA | Limite padrão para todos os componentes Loop. |
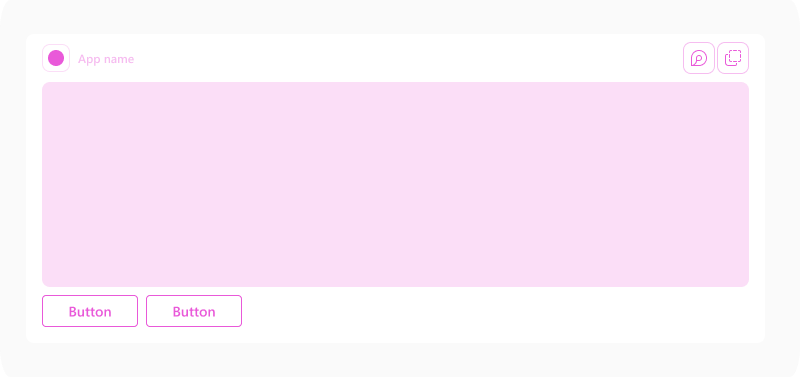
Corpo do componente do ciclo
O corpo do componente Loop torna o componente exclusivo. Pode dar aos seus utilizadores uma experiência positiva e aumentar a utilização e a retenção ao criar um componente que incorpora os atributos do componente Loop e fornece valor ao cliente.
Os detalhes do corpo do componente são determinados pelas especificidades das necessidades e cenários dos seus utilizadores.

Seguem-se as melhores práticas para um corpo do componente Loop:
- Aceda a Home Page de Cartões Ajustáveis e reveja o artigo Descrição geral dos Cartões Ajustáveis para compreender os princípios básicos e básicos de design dos Cartões Ajustáveis.
- Siga as diretrizes de estrutura do Cartão Ajustável, que incluem ferramentas, exemplos, notas sobre design reativo e densidade de píxeis.
- A lista seguinte fornece as considerações específicas do componente Loop:
- Certifique-se de que o seu componente é fiel aos atributos dos componentes Loop, como, por exemplo, dinâmico, acionável, incorporado e portátil.
- Não adicione um botão separado para abrir no browser.
- Não adicione um cabeçalho ou limite duplicado.
Não adicione um botão separado para abrir no browser
O cabeçalho do componente Loop fornece uma forma padrão de abrir uma vista baseada no browser do componente com base no URL. Assim, não é necessário adicionar um botão separado ao seu componente para ações como Ver Detalhes ou Abrir na Web.
Pode adicionar botões ou ligações para vistas mais específicas, por exemplo, Ver Itens Relacionados. Sempre que possível, forneça as informações necessárias e a interação no cartão.
Não adicionar um cabeçalho ou limite duplicado
Todos os componentes loop têm um cabeçalho e limite padrão. Certifique-se de que o código do Cartão Ajustável não pode duplicar o cabeçalho e o limite. Pode ter um título específico do item para o seu componente, mas certifique-se de que o nome e o ícone da aplicação não são os mesmos.
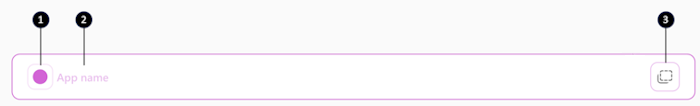
Cabeçalho do componente de ciclo
A plataforma fornece o cabeçalho do componente e inclui elementos padrão, como o logótipo da aplicação, o nome da aplicação, a localização partilhada e a cópia.

| Contador | Descrição |
|---|---|
| 1 | Logotipo do aplicativo: logotipo colorido do seu aplicativo. |
| 2 | Nome do aplicativo: nome completo do seu aplicativo. |
| 3 | Localizações partilhadas (controlo Ciclo) |
| 4 | Copiar componente |
O nome da aplicação é retirado do contrato de componente. Recomendamos que utilize um nome conciso para a sua aplicação.
O logótipo da aplicação é retirado do contrato de componente. Certifique-se de que o logótipo fornecido funciona em fundos claros e escuros, uma vez que o mesmo recurso é utilizado para temas claros, escuros e de alto contraste no Microsoft Teams.
Limite do componente de ciclo
O limite do componente separa o componente do conteúdo à sua volta. Ajuda os utilizadores a compreender que o componente Loop está ativo e separado dos conteúdos que o rodeiam, como o e-mail ou o chat.
O limite é apresentado automaticamente.