Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Importante
Esta documentação é considerada legada. Para obter informações e recursos abrangentes relacionados com suportes de dados em Cartões Ajustáveis, visite o hub de documentação cartões ajustáveis.

O hub de documentação de Cartões Ajustáveis oferece documentação de referência completa e mais recente, uma Designer de Cartão Adaptável atualizada, exemplos JSON incorporados, melhores práticas de conceção e um histórico de versões detalhado das funcionalidades do Cartão Ajustável. Para obter mais informações, veja Introdução ao hub de documentação de Cartões Ajustáveis e novas atualizações de Cartões Ajustáveis.
O elemento multimédia de Cartão Adaptável é um componente que é utilizado para incorporar ficheiros de áudio e vídeo diretamente no seu Cartão Ajustável. Os elementos multimédia melhoram a experiência do utilizador ao tornar os cartões mais interativos e apelativos. Os utilizadores da sua aplicação podem ver e reproduzir ficheiros de multimédia diretamente em Cartões Ajustáveis no Teams. Eis algumas vantagens sobre elementos multimédia no Cartão Ajustável:
Envolvimento melhorado: adicionar elementos multimédia torna os cartões mais eficazes e pode captar a atenção dos utilizadores da aplicação de forma mais eficaz.
Comunicação Melhorada: os elementos multimédia podem transmitir informações de forma mais eficaz com cartazes ricos do que apenas texto.
Versatilidade: os elementos multimédia podem ser utilizados em vários cenários, como tutoriais, anúncios ou pedidos de comentários.
Pode adicionar os ficheiros multimédia disponíveis no OneDrive, SharePoint, YouTube, Dailymotion ou Vimeo ao seu Cartão Ajustável.
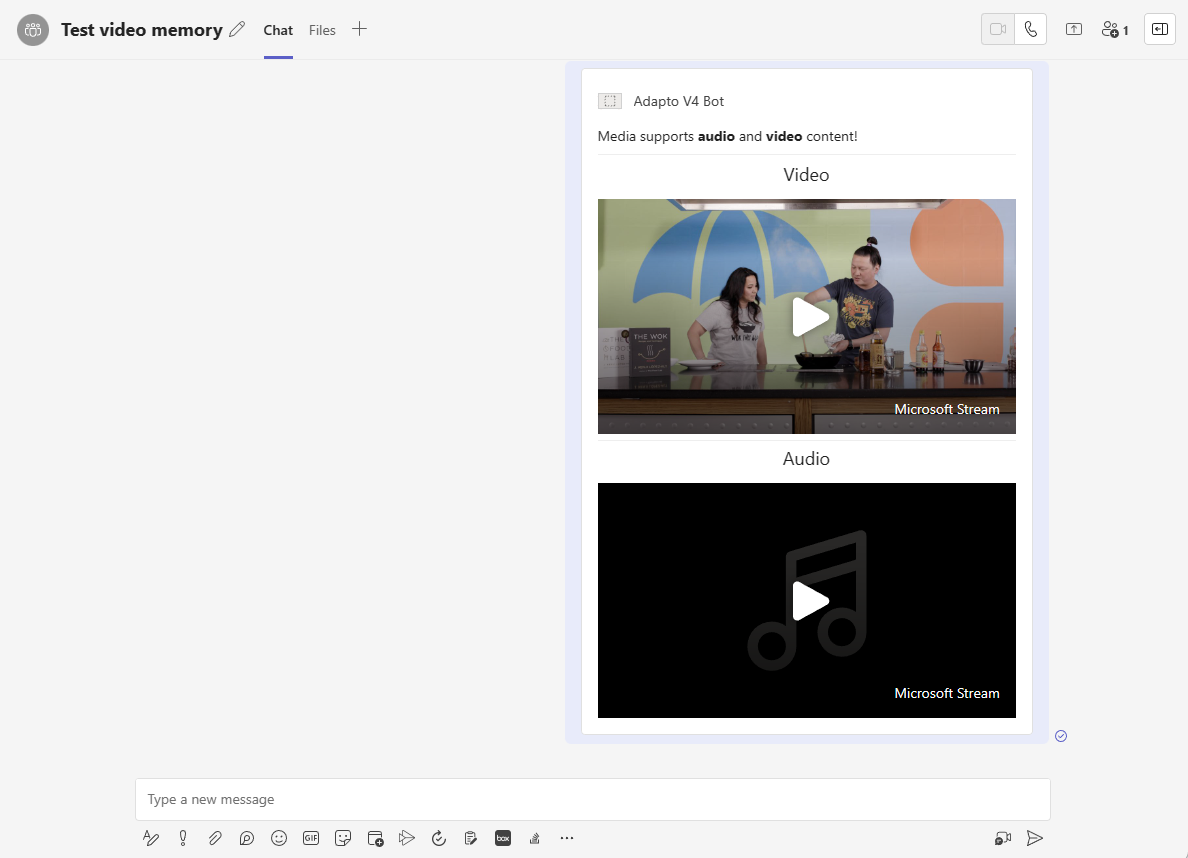
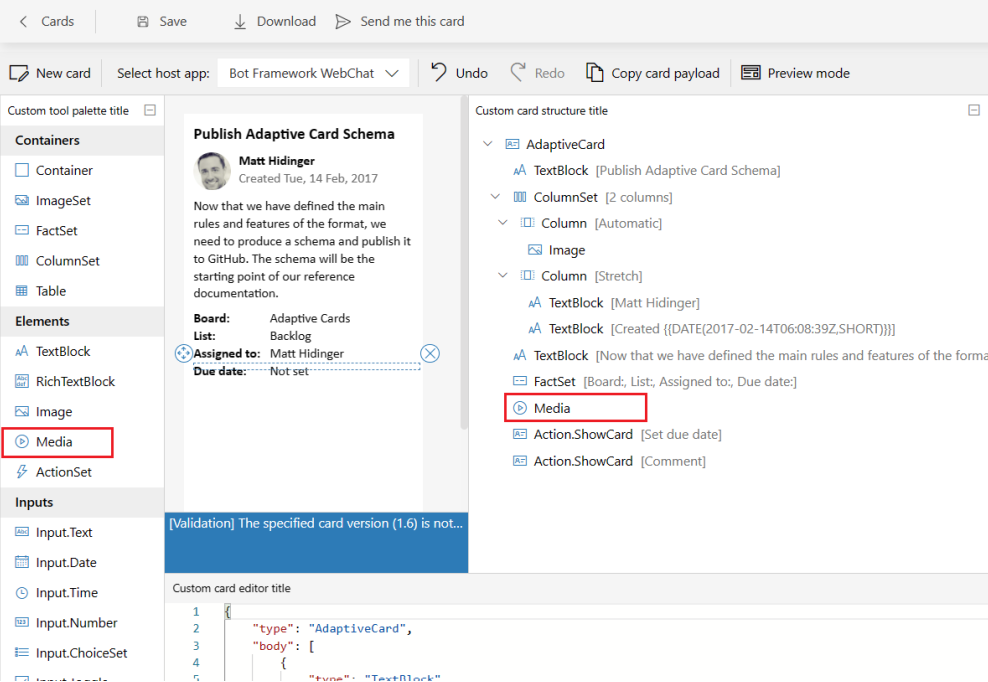
A imagem seguinte mostra o elemento multimédia no Cartão Ajustável:
Adicionar elementos multimédia ao seu Cartão Ajustável
Adicione ficheiros de multimédia a um Cartão Adaptável existente ou novo através do Portal do Programador para Teams ou Designer de Cartões Ajustáveis. Para incorporar ficheiros de multimédia no seu Cartão Ajustável, siga estes passos:
Vá para Portal do Desenvolvedor para Teams.
Selecione um card existente na lista cartões ajustáveis criado anteriormente ou crie um novo Cartão Ajustável. Para criar um novo card, selecione +Novo card, introduza o nome do card e selecione Guardar.
No painel esquerdo, em Elementos, selecione Multimédia e adicione-o ao seu Cartão Ajustável.

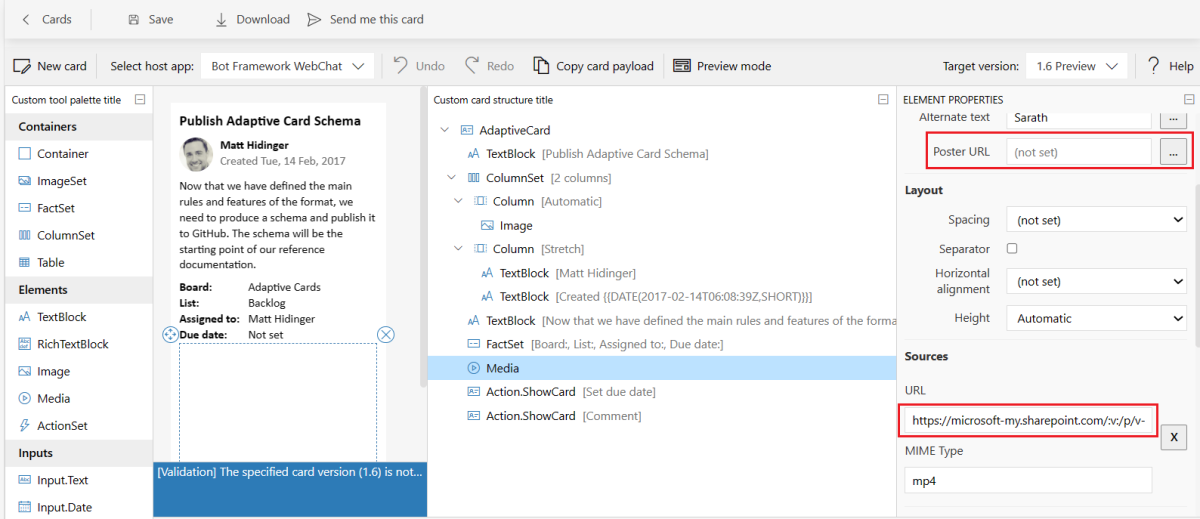
Em ESTRUTURA DO CARTÃO, selecione Multimédia. É apresentada a janela PROPRIEDADES DO ELEMENTO .
Em PROPRIEDADES DO ELEMENTO, atualize os seguintes campos:
Na secção Origens , introduza o URL do ficheiro de multimédia no URL.
Obter URL de multimédia para o OneDrive ou SharePoint
Uma vez que o Cartão Ajustável não suporta URLs de ficheiros multimédia copiados da barra de endereço do OneDrive ou do SharePoint, tem de obter um URL de multimédia. Para ficheiros de multimédia do SharePoint ou do OneDrive, certifique-se de que os utilizadores da aplicação têm acesso aos ficheiros de multimédia disponíveis no SharePoint ou no OneDrive. Para obter o URL dos seus ficheiros de multimédia no OneDrive ou SharePoint, siga os passos:Carregue os seus ficheiros de multimédia para o OneDrive ou SharePoint.
Obtenha um URL através das opções Partilhar, Copiar ligação ou Copiar a partir do OneDrive ou do SharePoint.

Também pode criar um URL para um DriveItem. Para obter mais informações, veja DriveItem.
Na secção Multimédia , introduza o URL da imagem no URL do Cartaz. Para obter mais informações, veja Multimédia de Cartões Adaptáveis.
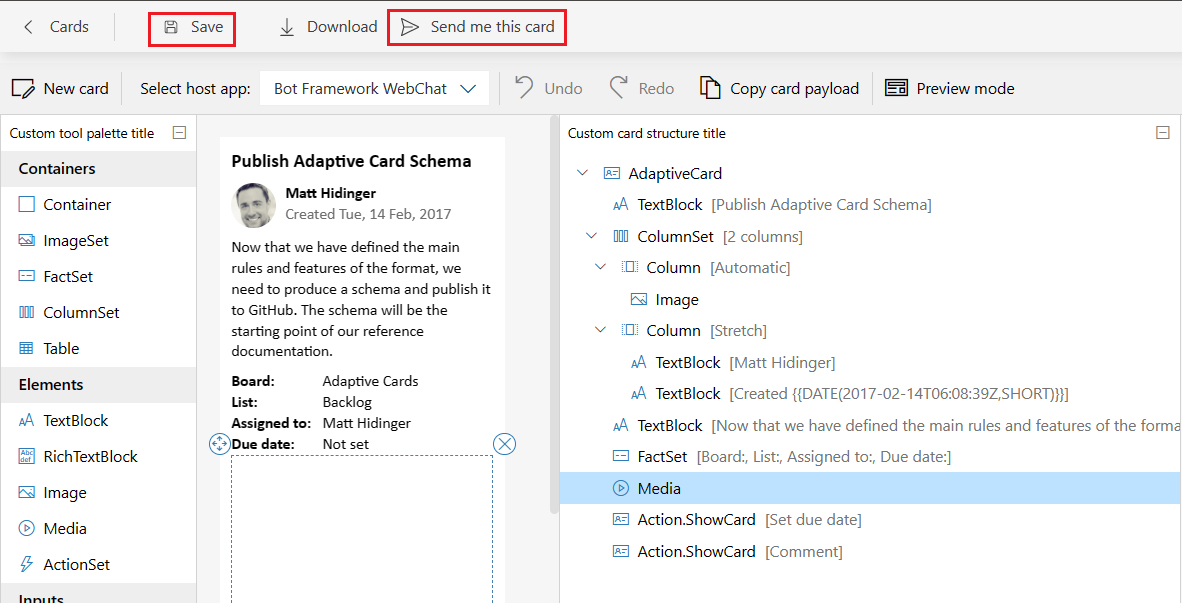
Selecione Guardar e, em seguida, selecione Enviar-me esta card.
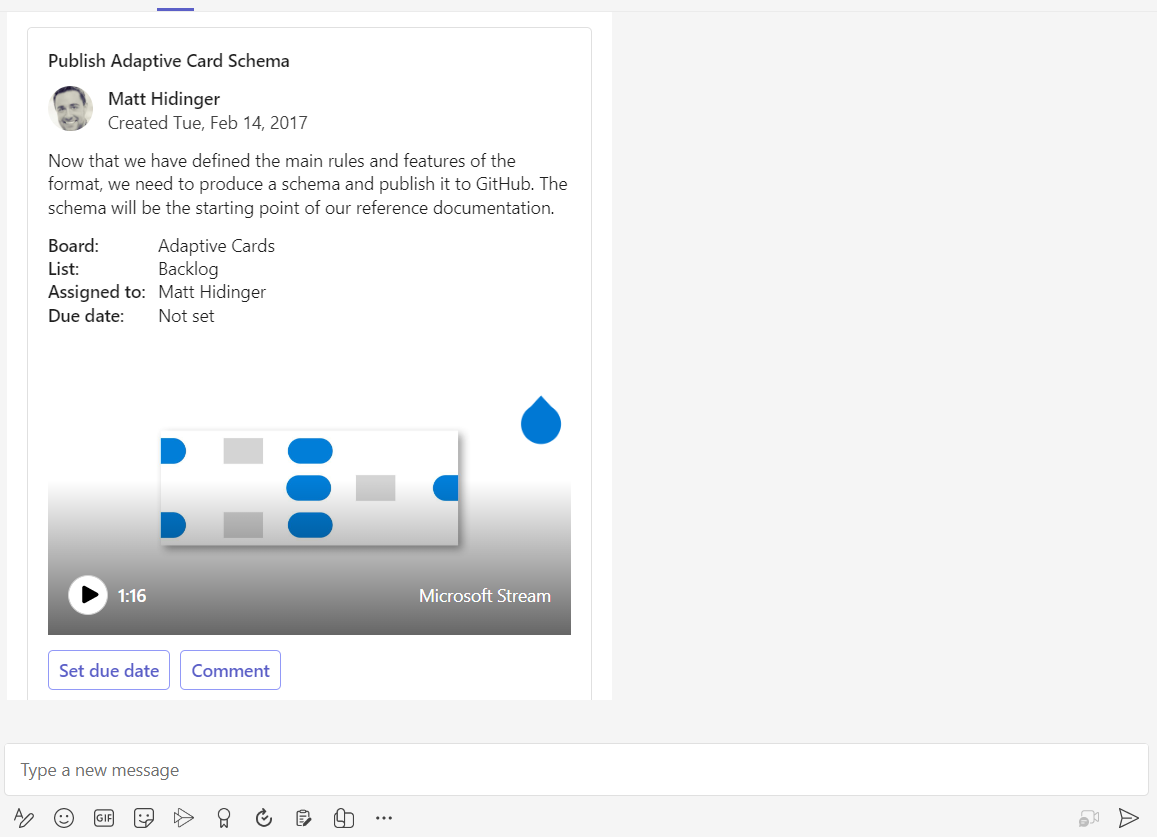
O seu Cartão Ajustável com ficheiro multimédia é guardado com êxito e enviado para a sua conversa do Teams. Segue-se um exemplo de ficheiro multimédia no seu Cartão Ajustável:

O código seguinte mostra um exemplo de um payload de Cartão Ajustável com elementos multimédia:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.6",
"fallbackText": "This card requires CaptionSource to be viewed. Ask your platform to update to Adaptive Cards v1.6 for this and more!",
"body": [
{
"type": "TextBlock",
"text": "YouTube video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.microsoft.com/images/adaptivecards1.jpeg",
"sources": [
{
"mimeType": "video/mp4",
"url": "https://www.youtube.com/watch?v=S7xTBa93TX8"
}
]
},
{
"type": "TextBlock",
"text": "Vimeo video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.microsoft.com/images/adaptivecards1.jpeg",
"sources": [
{
"mimeType": "video/mp4",
"url": "https://vimeo.com/508683403"
}
]
},
{
"type": "TextBlock",
"text": "Dailymotion video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.microsoft.com/images/adaptivecards1.jpeg",
"sources": [
{
"mimeType": "video/mp4",
"url": "https://www.dailymotion.com/video/x8wi5ho"
}
]
}
]
}
| Propriedade | Descrição |
|---|---|
type |
Tem de ser Media para adicionar ficheiros de multimédia. |
poster |
O URL de uma imagem apresentada antes de o suporte de dados ser reproduzido. Suporta o URI de dados na versão 1.2+.
Se omitir o cartaz, o media elemento utiliza um cartaz predefinido (controlado pela aplicação anfitriã) ou tenta solicitar automaticamente o cartaz do serviço de vídeo de destino quando o URL de origem aponta para um vídeo do site anfitrião, como o YouTube.
poster O URL só é suportado para clientes móveis do Teams. |
sources.url |
O URL para um ficheiro de multimédia. Suporta o URI de dados na versão 1.2+. |
sources.mimeType |
Mime tipo de suporte de dados associado, como video/mp4.
mimeType é um campo obrigatório para clientes web e de ambiente de trabalho do Teams. |
Para obter mais informações, veja Cartões mediaAjustáveis .
Limitações
Para clientes de ambiente de trabalho do Teams, o Cartão Ajustável suporta a reprodução inline e em ecrã inteiro, enquanto que para clientes móveis, a experiência está limitada a ecrã inteiro e imagem em imagem (PiP), o que lhe permite watch vídeo numa janela flutuante quando abre as outras aplicações.
Exemplos de código
| Nome do exemplo | Descrição | .NET | Node.js |
|---|---|---|---|
| Elementos multimédia no Cartão Ajustável | Este exemplo demonstra a utilização de um bot para enviar vários tipos de card no Microsoft Teams, incluindo cartões Adaptáveis, Heróis, Miniaturas e OAuth. Abrange as instruções de configuração, implementação e instalação de aplicações. | View | NA |
| Formatação do Bot | Exemplo que demonstra a formatação diferente suportada em cartões com o bot. | View | Exibir |