Seletor de Pessoas em Cartões Adaptáveis
O Selecionador de Pessoas ajuda os utilizadores a procurar e selecionar utilizadores no Cartão Ajustável. Pode adicionar o Seletor de Pessoas como controlo de entrada ao Cartão Ajustável, que funciona em chats, canais, caixas de diálogo (referidos como módulos de tarefas no TeamsJS v1.x) e separadores. O Selecionador de Pessoas suporta as seguintes funcionalidades:
- Procura utilizadores individuais ou múltiplos.
- Seleciona um ou vários utilizadores.
- Reatribui a um ou vários utilizadores.
- Preenche previamente o nome dos utilizadores selecionados.
Cenários populares
A tabela seguinte fornece cenários populares para o Selecionador de Pessoas em Cartões Ajustáveis e as ações correspondentes:
| Cenários | Ações |
|---|---|
| Cenários baseados na aprovação | Para pedir, atribuir e reatribuir a aprovação ao utilizador pretendido com base no requisito. |
| Gestão de incidentes | Para controlar incidentes e notificar, atribuir e reatribuir ao utilizador pretendido para uma ação imediata. |
| Gerenciamento de projeto | Para atribuir pedidos de suporte ou erros a determinados utilizadores. |
| Pesquisa do utilizador | Para procurar utilizadores em toda a organização. |
O cliente web e de ambiente de trabalho suporta o Seletor de Pessoas no Cartão Ajustável. Ao procurar na Web, o Selecionador de Pessoas envolve uma experiência de escrita inline.
Exemplo de cenário de reatribuição
O utilizador A (Robert) recebe um pedido de suporte para uma tarefa num canal e apercebe-se de que foi atribuído incorretamente. O Utilizador A reatribui a tarefa que envia as informações de volta para o bot.
Para reatribuir qualquer tarefa:
- Selecione Reatribuir onde o campo selecionador de pessoas é pré-preenchido com o nome para reatribuir a tarefa ao utilizador pretendido.
- Remova o nome do utilizador incorreto.
- Selecione os utilizadores pretendidos de acordo com o cenário de imagem, o utilizador B (Mona) e o utilizador C (Robin) para a tarefa.
- Selecione Atribuir. Após a atribuição, as informações são enviadas para o bot. O bot atualiza o Cartão Ajustável e notifica os utilizadores pretendidos.
A imagem seguinte mostra o cenário de reatribuição:

Implementar Seletor de Pessoas
O Selecionador de Pessoas é implementado como uma extensão do controlo Input.ChoiceSet . O controlo de entrada inclui as seguintes seleções:
- Lista pendente, como uma seleção expandida.
- Botão de opção, como uma única seleção.
- Caixas de verificação, como múltiplas seleções.
Observação
O Input.ChoiceSet controlo baseia-se nas style propriedades e isMultiSelect .
Atualizar esquema
As seguintes propriedades são adições ao Input.ChoiceSet esquema para ativar a experiência do Selecionador de Pessoas no cartão:
Controlo Input.ChoiceSet
| Propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
| choices.data | Data.Query | Não | Permite a conclusão automática dinâmica para diferentes tipos de utilizador, ao obter os resultados do conjunto de dados especificado. |
Data.Query
| Propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
| conjunto de dados | Cadeia de caracteres | Sim | O tipo de dados que tem de ser obtido dinamicamente. |
conjunto de dados
A tabela seguinte fornece valores predefinidos como conjunto de dados para o seletor de pessoas:
| conjunto de dados | Âmbito de Pesquisa |
|---|---|
| graph.microsoft.com/users | Procure todos os membros na organização. |
| graph.microsoft.com/users?scope=currentContext | Procure nos membros da conversação atual, como chat ou canal no qual o cartão específico é enviado. |
Exemplo
O exemplo de código para criar o Selecionador de Pessoas com a pesquisa da organização é o seguinte:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"isMultiSelect": true
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
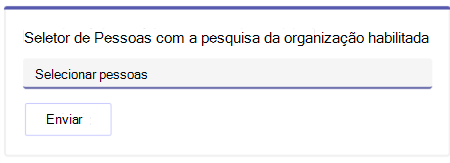
A imagem seguinte ilustra o Selecionador de Pessoas em Cartões Ajustáveis com a pesquisa da organização:

Para ativar a pesquisa numa lista de membros de conversação, utilize o conjunto de dados adequado definido na tabela do conjunto de dados .
isMultiSelect a propriedade é utilizada para ativar a seleção de vários utilizadores no controlo. Está definido como falso por predefinição e esta definição permite-lhe selecionar apenas um único utilizador.
Submissão de Dados
Pode utilizar Action.Submit ou Action.Execute submeter dados selecionados para o bot. O invoke payload recebido no bot é uma lista de IDs do Microsoft Entra ou os IDs fornecidos na lista estática.
No Seletor de Pessoas, quando um utilizador é selecionado no controlo, o Microsoft Entra ID do utilizador é o valor devolvido. O Microsoft Entra ID é uma cadeia e identifica exclusivamente um utilizador no diretório.
O formato do valor submetido para o bot depende do valor da isMultiSelect propriedade:
valor de isMultiSelect |
Formatar |
|---|---|
| falso (seleção única) | <selected_Azure_AD_ID> |
| true (seleção múltipla) | < >selected_Azure_AD_ID_1,selected_Azure_AD_ID_2,selected_Azure_AD_ID_3<><> |
Com o , o Microsoft Entra IDSeletor de Pessoas pré-seleciona o utilizador correspondente.
Pré-seleção do utilizador
O Selecionador de Pessoas suporta a pré-seleção do utilizador no controlo ao criar e enviar um Cartão Ajustável.
Input.ChoiceSet suporta a value propriedade utilizada para pré-selecionar um utilizador. O formato desta value propriedade é o mesmo que o formato de valor submetido na submissão de dados.
A lista seguinte fornece as informações para pré-selecionar utilizadores:
- Para um único utilizador no controlo, especifique o
Microsoft Entra IDdo utilizador como .value - Para vários utilizadores, como
isMultiSelectétrue, especifique uma cadeia deMicrosoft Entra IDcarateres separada por vírgulas.
O exemplo seguinte descreve a pré-seleção de um único utilizador:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"value": "<Microsoft Entra ID 1>"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
O exemplo seguinte descreve a pré-seleção de vários utilizadores:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"isMultiSelect": true,
"value": "<Microsoft Entra ID 1>,<Microsoft Entra ID 2>,<Microsoft Entra ID 3>"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
Opções estáticas
As opções estáticas suportam cenários em que os perfis personalizados têm de ser inseridos nos conjuntos de dados predefinidos.
Input.ChoiceSet suporta a especificação choices estaticamente no json. A escolha estática é utilizada para criar as opções a partir das quais o utilizador pode selecionar.
Observação
As estáticas choices são utilizadas com conjuntos de dados dinâmicos.
A escolha consiste em title e value. Quando utilizadas juntamente com o Selecionador de Pessoas, estas opções são traduzidas para perfis de utilizador que têm como title nome e value como identificador. Estes perfis personalizados também fazem parte dos resultados da pesquisa quando a consulta de pesquisa corresponde ao especificado title.
O exemplo seguinte descreve as opções estáticas:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [
{
"title": "Custom Profile 1",
"value": "Profile1"
},
{
"title": "Custom Profile 2",
"value": "Profile2"
}
],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"isMultiSelect": true
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
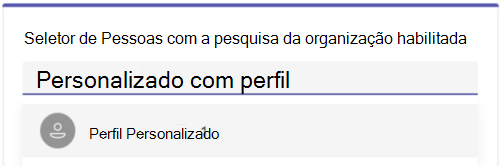
A imagem seguinte ilustra o Selecionador de Pessoas em Cartões Ajustáveis com opções estáticas na pesquisa da organização:

Pode implementar o Selecionador de Pessoas para uma gestão de tarefas eficiente em diferentes cenários.
Exemplo de código
| Nome de exemplo | Descrição | .NET | Node.js | Manifesto |
|---|---|---|---|---|
| Controlo seletor de pessoas em Cartões Ajustáveis | Este exemplo mostra como utilizar o controlo de seletor de pessoas em Cartões Ajustáveis. | View | View | Exibir |