Criar um suplemento do painel de tarefas do Excel
Neste artigo, você passará pelo processo de criação de um suplemento do painel de tarefas do Excel. Irá utilizar o Development Kit de Suplementos do Office ou o gerador Yeoman para criar o seu Suplemento do Office. Selecione a guia do que você deseja usar e, em seguida, siga as instruções para criar o suplemento e testá-lo localmente. Se quiser criar o projeto de suplemento no Visual Studio Code, recomendamos o Development Kit de Suplementos do Office.
Pré-requisitos
- Transfira e instale Visual Studio Code.
- Node.js (a versão mais recente de LTS). Visite o siteNode.js para transferir e instalar a versão certa para o seu sistema operativo. Para verificar se já instalou estas ferramentas, execute os comandos
node -venpm -vno terminal. - Office ligado a uma subscrição do Microsoft 365. Pode qualificar-se para uma subscrição de programador Microsoft 365 E5 através do Programa para Programadores do Microsoft 365. Consulte FAQ para obter detalhes. Em alternativa, pode inscrever-se numa avaliação gratuita de um mês ou comprar um plano do Microsoft 365.
Criar o projeto do suplemento
Clique no botão seguinte para criar um projeto de suplemento com o Development Kit de Suplementos do Office para Visual Studio Code. Ser-lhe-á pedido que instale a extensão se ainda não a tiver. Será aberta uma página que contém a descrição do projeto no Visual Studio Code.
Na página pedida, selecione Criar para criar o projeto de suplemento. Na caixa de diálogo da pasta Área de Trabalho que é aberta, selecione a pasta onde pretende criar o projeto.

O Development Kit de Suplementos do Office irá criar o projeto. Em seguida, abrirá o projeto numa segunda janela Visual Studio Code. Feche a janela de Visual Studio Code original.
Observação
Se utilizar o VSCode Insiders ou tiver problemas ao abrir a página do projeto no VSCode, instale a extensão manualmente ao seguir estes passos e localize o exemplo na galeria de exemplo.
Explore o projeto
O projeto de suplemento que criou com o Development Kit de Suplementos do Office contém código de exemplo para um suplemento do painel de tarefas básico. Se você quiser examinar os componentes do seu projeto de suplemento, abra o projeto no seu editor de código e revise os arquivos listados abaixo. Quando estiver pronto para experimentar o suplemento, prossiga para a próxima seção.
- O ficheiro ./manifest.xml ou ./manifest.json no diretório de raiz do projeto define as definições e capacidades do suplemento.
- O arquivo ./src/taskpane/taskpane.html contém a marcação HTML do painel de tarefas.
- O arquivo ./src/taskpane/taskpane.css contém o CSS que é aplicado ao conteúdo no painel de tarefas.
- O arquivo ./src/taskpane/taskpane.js contém o código da API JavaScript do Office que facilita a interação entre o painel de tarefas e o aplicativo cliente do Office.
Experimente
- Abra a extensão ao selecionar o ícone do Development Kit de Suplementos do Office na Barra de Atividade.
- Selecione Pré-visualizar o Seu Suplemento do Office (F5)
- No menu Escolha Rápida, selecione a opção {Office Application} Desktop (Edge Chromium), em que "{Office Application}" é a aplicação adequada, como "Excel" ou "Word". Esta ação irá iniciar o suplemento e depurar o código.
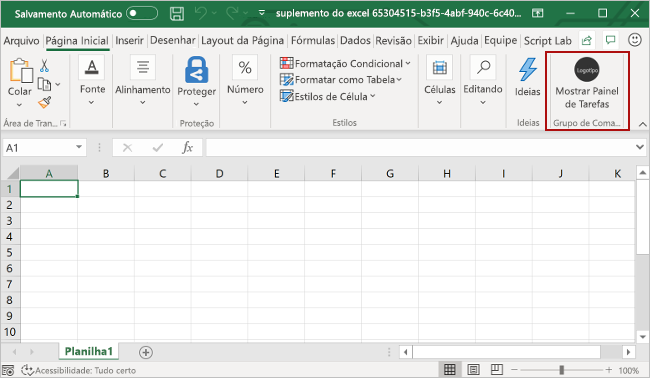
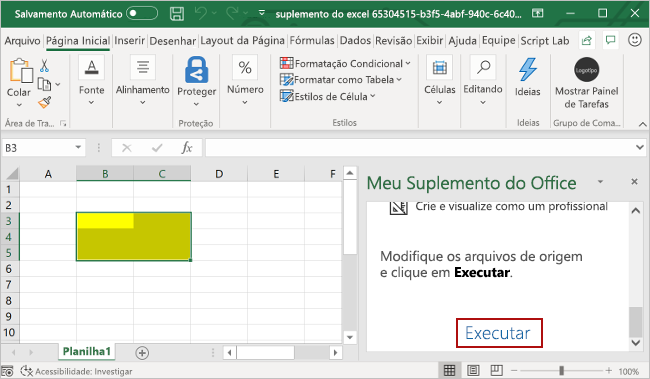
O kit de desenvolvimento verifica se os pré-requisitos são cumpridos antes do início da depuração. Verifique o terminal para obter informações detalhadas se existirem problemas com o seu ambiente. Após este processo, a aplicação de ambiente de trabalho do Office é iniciada e efetua sideloads do suplemento. Tenha em atenção que, quando executar um projeto pela primeira vez, poderá demorar alguns minutos a instalar as dependências. Terá de instalar o certificado quando lhe for pedido.
Parar de testar o seu Suplemento do Office
Quando terminar de testar e depurar o suplemento, feche sempre o suplemento ao seguir estes passos. (Fechar a aplicação do Office ou a janela do servidor Web não regista de forma fiável o suplemento.)
- Abra a extensão ao selecionar o ícone do Development Kit de Suplementos do Office na Barra de Atividade.
- Selecione Parar a Pré-visualização do Seu Suplemento do Office. Esta ação fecha o servidor Web e remove o suplemento do registo e da cache.
- Feche a janela da aplicação do Office.
Solução de problemas
Se tiver problemas ao executar o suplemento, siga estes passos.
- Feche todas as instâncias abertas do Office.
- Feche o servidor Web anterior iniciado para o suplemento com a opção Parar de Pré-visualizar a extensão do Development Kit de Suplementos do Office.
O artigo Resolver erros de desenvolvimento com Suplementos do Office contém soluções para problemas comuns. Se os problemas persistirem, crie um problema do GitHub e iremos ajudá-lo.
Para obter informações sobre como executar o suplemento no Office na Web, consulte Sideload Office Add-ins to Office na Web (Sideload Office Add-ins to Office na Web( Transferir Suplementos do Office para Office na Web).
Para obter informações sobre a depuração em versões mais antigas do Office, consulte Depurar suplementos com ferramentas de programador no Versão Prévia do Microsoft Edge.