Controlo Contentor vertical no Power Apps
O controlo Contentor vertical determina a posição dos componentes subordinados de modo a nunca ter de definir X, Y para um componente no interior do contentor.
Descrição
O controlo de Contentor vertical distribui o espaço disponível aos componentes subordinados com base nas definições, bem como determina o alinhamento dos componentes subordinados.
Propriedades
BorderColor – a cor do limite de um controlo.
BorderStyle – se o limite do controlo é Sólido, Tracejado, Com pontos ou Nenhum.
BorderThickness – a espessura do limite de um controlo.
Color – a cor do controlo Contentor.
Sombra - adiciona efeitos de sombra à volta do controlo.
Fill – a cor de fundo de um controlo.
Height – a distância entre as margens superiores e inferiores de um controlo.
Direction – define em que direção o contentor coloca os seus componentes subordinados. Horizontal e Vertical.
Justify (vertical) – define como os elementos subordinados estão alinhados com o eixo primário. Iniciar, Terminar, Centrar, Espaço Entre.
Align (horizontal) – define como os componentes subordinados são posicionados no contentor, fora do eixo (oposto a LayoutDirection). Iniciar, Centrar, Terminar, Esticar.
Gap – define o espaço entre contentores de componentes subordinados em pixéis.
Horizontal Overflow – define se o contentor mostra barras de deslocação ou se remove o conteúdo quando é demasiado grande para ser encaixado. Deslocar e Ocultar.
RadiusBottomLeft – o grau a que o canto inferior esquerdo de um controlo é arredondado.
RadiusBottomRight – o grau a que o canto inferior direito de um controlo é arredondado.
RadiusTopLeft – o grau a que o canto superior esquerdo de um controlo é arredondado.
RadiusTopRight – o grau a que o canto superior direito de um controlo é arredondado.
Vertical Overflow – define se o contentor mostra barras de deslocação ou se remove o conteúdo quando é demasiado grande para ser encaixado. Deslocar e Ocultar.
Wrap – define se o conteúdo se molda a uma nova linha ou coluna quando não cabe.
Align in container – define como o componente individual está alinhado com o principal. O valor predefinido, Definido por contentor, herda o valor da propriedade do LayoutAlignItems principal, enquanto outras propriedades podem ser usadas para personalizar o alinhamento para cada componente subordinado. Definir por contentor, Iniciar, Terminar, Centrar e Esticar.
Fill portions – define como o componente individual cresce quando há mais espaço de ecrã atribuído ao seu principal. O número representa a parte do espaço adicional dado ao componente de todo o espaço adicional disponível reclamado pelos elementos subordinados do seu principal. Por exemplo, se o elemento subordinado A tiver Fill portions definido para 1 e o elemento subordinado B tiver Fill portions definido para 2, o elemento subordinado A obtém 1/3 do espaço adicional disponível enquanto o elemento subordinado B obtém 2/3 do espaço adicional disponível.
Minimum width – representa o tamanho mínimo do componente na direção do Fill portions (isto é, do Direction do principal).
PaddingBottom – a distância entre o texto num controlo e o limite inferior desse controlo.
PaddingLeft – a distância entre o texto num controlo e o limite esquerdo desse controlo.
PaddingRight – a distância entre o texto num controlo e o limite direito desse controlo.
PaddingTop – a distância entre o texto num controlo e o limite superior desse controlo.
Visible – se um controlo é apresentado ou está oculto.
Width – a distância entre as margens esquerda e direita de um controlo.
X – a distância entre o limite esquerdo de um controlo e o limite esquerdo do respetivo recipiente principal (do ecrã, se não existir um recipiente principal).
Y – a distância entre o limite superior de um controlo e o limite superior do recipiente principal (do ecrã, se não existir um recipiente principal).
Exemplo
Crie uma aplicação de tela em branco com o esquema Tablet.
Selecione Definições > Ecrã e desative Ajustar tamanho, Bloquear proporção e Bloquear orientação e selecione Aplicar.
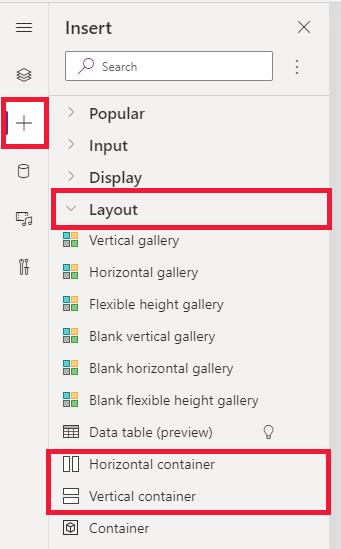
Agora, a partir dos painéis Inserir na barra lateral esquerda, sob o separador Esquema, selecione Contentor vertical.

Defina as seguintes propriedades para ocupar todo o espaço disponível do ecrã:
- X = 0
- Y= 0
- Largura = Principal.Largura
- Altura = Principal. Altura
Adicione poucos botões, entradas de texto, suportes multimédia, ícones e selecione F5 para ver como a aplicação se ajusta às mudanças no ecrã.
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).