Criar uma aplicação com controlos Entrada de endereço e Mapa
Há muitos cenários em que se espera que os utilizadores introduzam endereços numa aplicação. Historicamente, tem havido vários campos que capturam cada elemento de um endereço onde o utilizador fornece o endereço de rua, cidade e o código postal e seleciona estado. Introduzir endereços pode ser frustrante e propenso a erros, particularmente em cenários móveis.
O controlo Entrada de endereço apresenta ao utilizador sugestões de endereço dinâmicas à medida que escreve. Utilizando uma lógica de correspondência aproximada, o controlo sugere múltiplas correspondências de endereços potenciais a partir das quais o utilizador pode selecionar—facilitando e agilizando a introdução de endereços precisos.
O controlo devolve o endereço como dados estruturados, permitindo que a aplicação extraia informações como cidade, rua, município e até latitude e longitude. Os dados estão num formato amigável para muitos locais e formatos de endereços internacionais.
Para utilizar o controlo, é necessário ativar os Serviços Geoespaciais para o ambiente.
Veja este vídeo para aprender a usar o controlo Entrada de endereço:
Veja este vídeo para aprender a usar o controlo Mapa:
Neste artigo, iremos aprender a usar o controlo Entrada de endereço em aplicações de tela.
Pré-requisitos
Para completar esta lição, vai precisar de um ambiente do Power Apps com uma base de dados do Microsoft Dataverse. Se não tiver uma licença, pode inscrever-se no Plano de Programador do Power Apps ou utilizar uma avaliação do Power Apps.
Criar um ambiente de avaliação
Um ambiente em Power Apps é um espaço para armazenar, gerir e partilhar os dados de negócio, as aplicações, chatbots e os fluxos da sua organização. Também serve como um recipiente para aplicações separadas que podem ter diferentes funções, requisitos de segurança ou públicos alvo.
Cada ambiente pode ter uma base de dados Dataverse.
Para garantir que tem aquilo de que precisa para concluir esta lição, vamos criar um novo ambiente que inclua uma base de dados Dataverse. Esta é uma avaliação de 30 dias que irá terminal no final dos 30 dias, mas pode atualizá-la para um sandbox ou ambiente de produção se quiser mantê-la.
Vamos criar um ambiente de avaliação que incluirá uma base de dados do Dataverse e os dados de exemplo utilizados neste tópico.
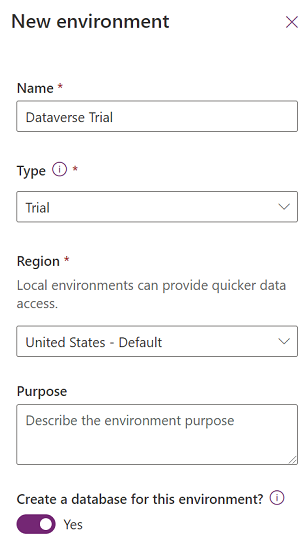
Vá ao centro de administração do Power Platform num browser Web.
Selecionar Ambientes.
Selecione Novo.
Introduza um nome, por exemplo "Avaliação do Dataverse".
Selecione Avaliação para o tipo de ambiente.
Altere Criar Base de Dados para Sim.
Selecione Seguinte.

Altere Implementar aplicações e dados de exemplo para Sim.
Selecione Guardar.
O seu ambiente de avaliação será agora criado, incluindo uma base de dados do Dataverse e dados de exemplo em tabelas do Dataverse.
Ativar os Serviços Geoespaciais para o ambiente
Antes de podermos utilizar os Serviços Geoespaciais em aplicações de tela, um admin tem de ativar o acesso às funcionalidades para o ambiente onde queremos criar a aplicação.
Para saber como ativar os Serviços geoespaciais no seu ambiente, consulte Ativar as funcionalidades geoespaciais para o ambiente.
Criar uma aplicação de tela
Iremos começar com a criação de uma aplicação e, em seguida, vamos criar um controlo Header para usar dentro da aplicação para padronizar o aspeto e a funcionalidade do cabeçalho em diferentes ecrãs.
Crie uma aplicação de tela em branco no ambiente que criou anteriormente.
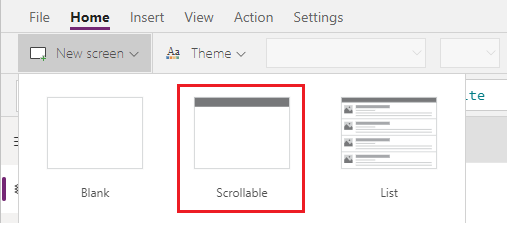
Selecione Inserir > Novo ecrã > Deslocável para adicionar um novo ecrã.

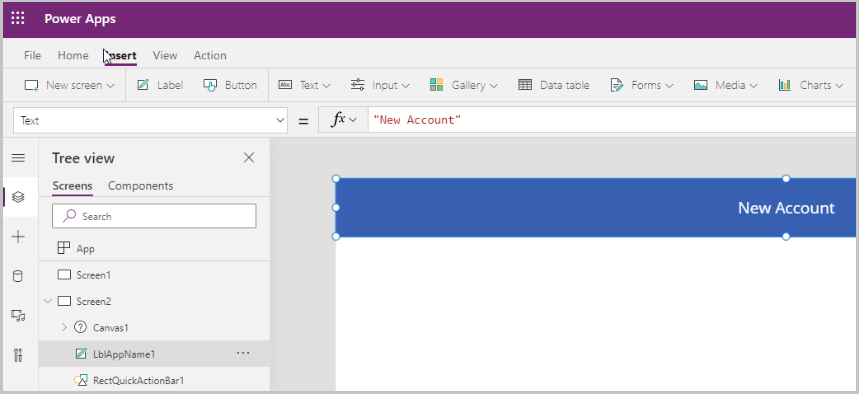
Altere o texto da etiqueta para "Nova Conta".

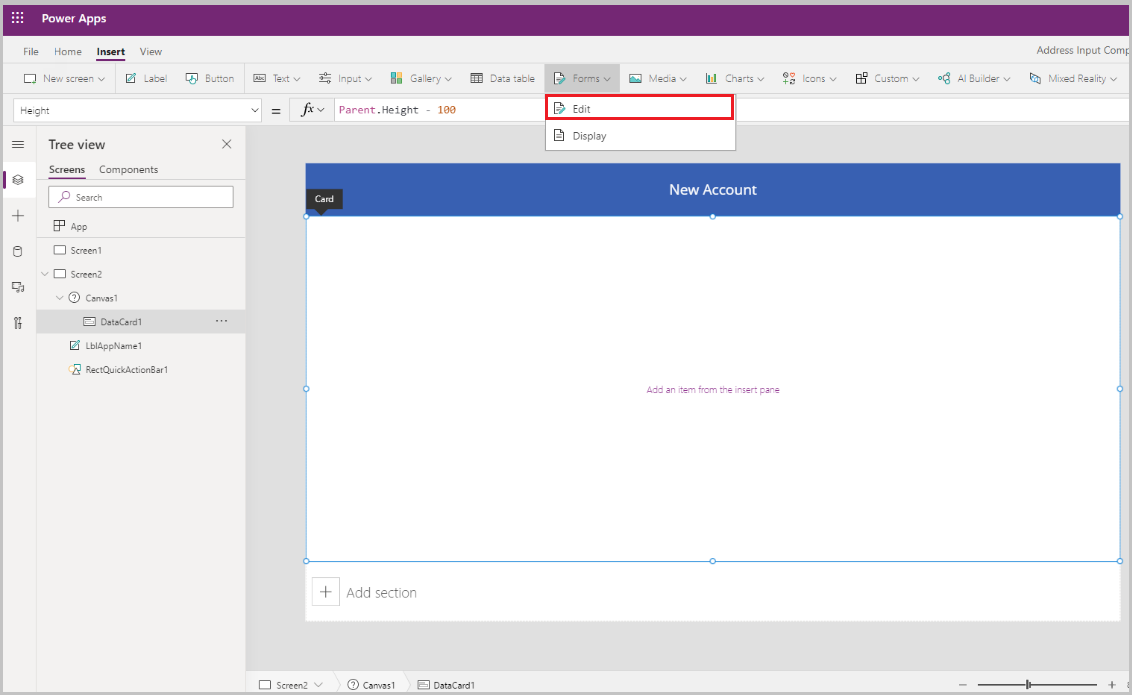
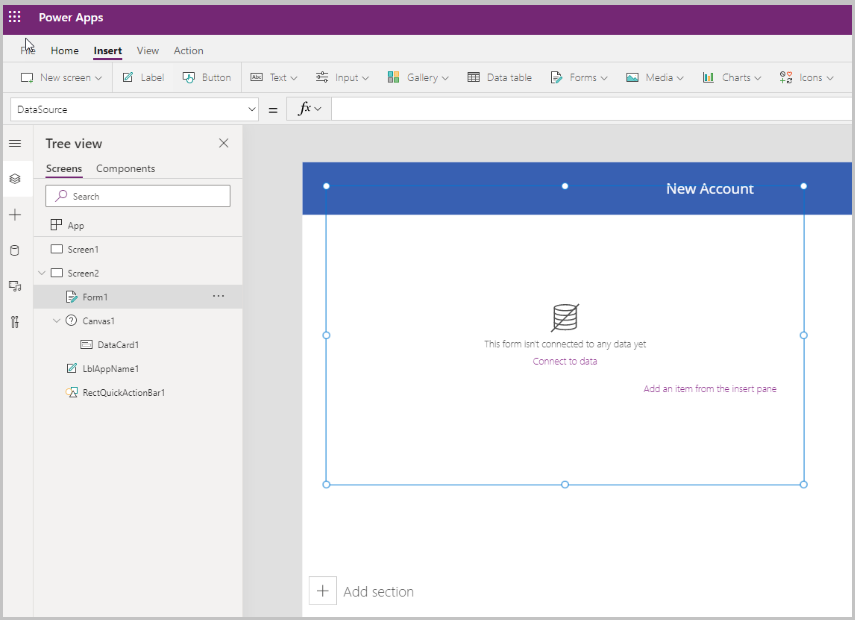
Selecione Inserir > Formulários > Editar para adicionar um formulário ao ecrã.

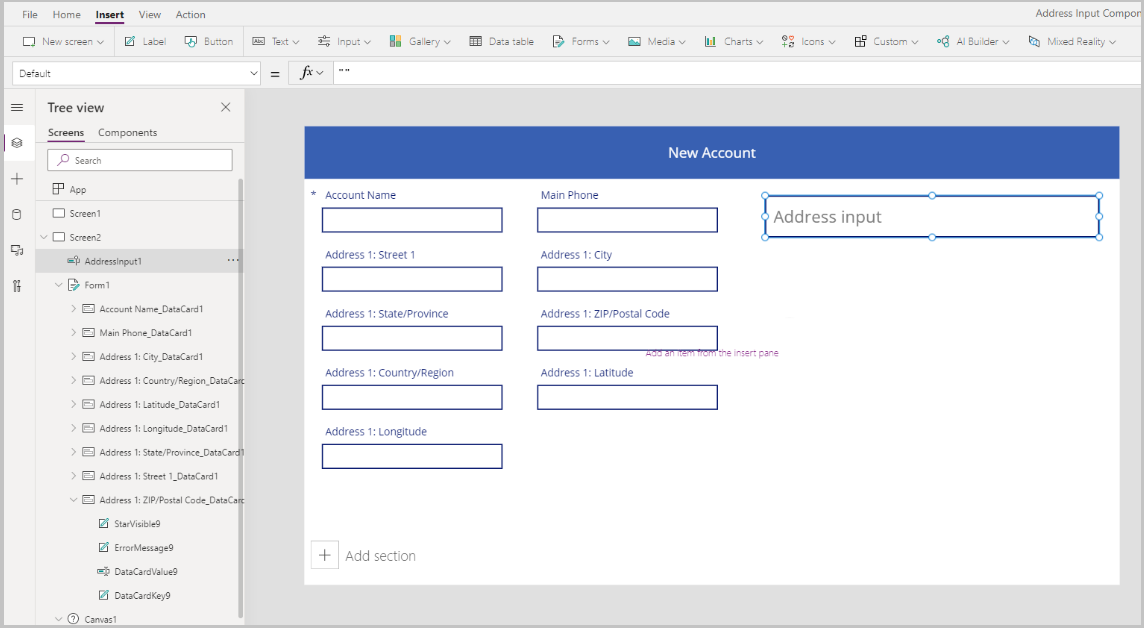
O controlo Formulário é adicionado

Atualize as propriedades seguintes do formulário:
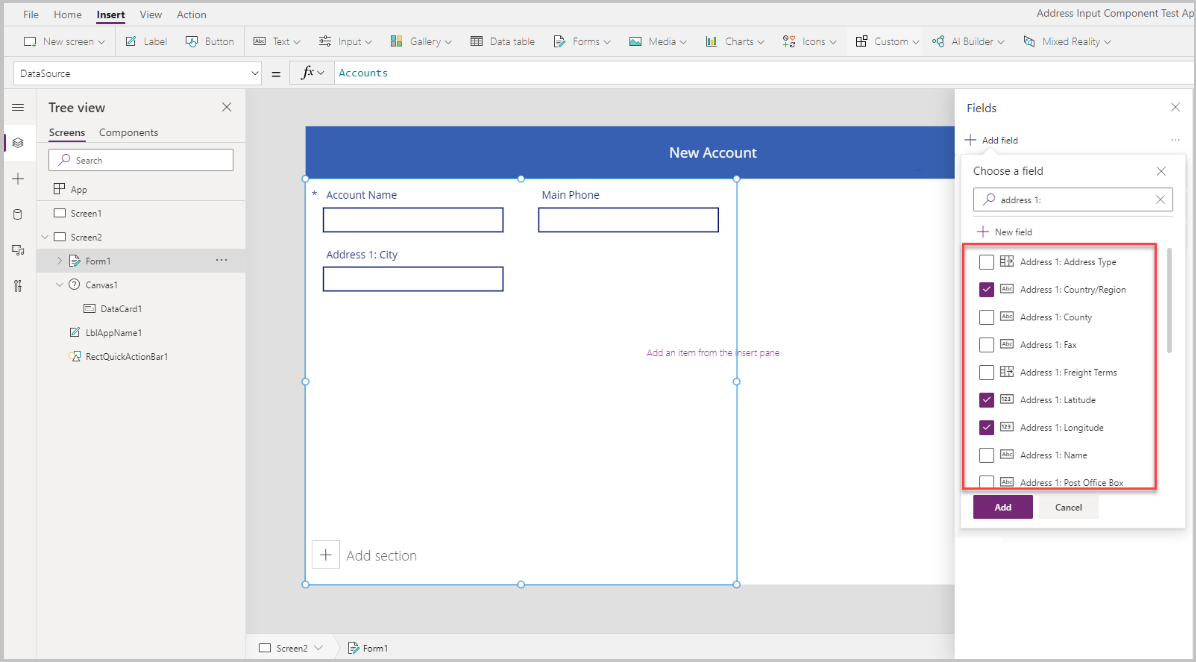
Propriedade Value Data source Accounts Columns 2 DefaultMode FormMode.NewSelecione Editar ao lado de campos para adicionar mais campos ao formulário e selecione os seguintes campos de endereço:
- Endereço 1: Rua 1
- Endereço 1: Localidade
- Endereço 1: Distrito
- Endereço 1: Código Postal
- Endereço 1: País/Região
- Endereço 1: Latitude
- Endereço 1: Longitude

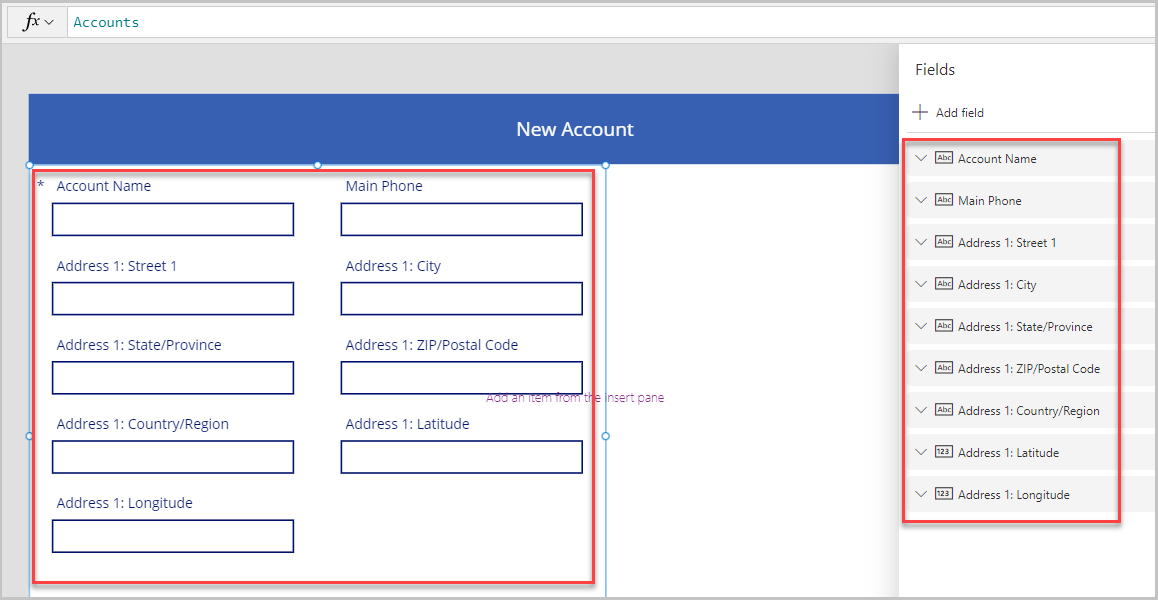
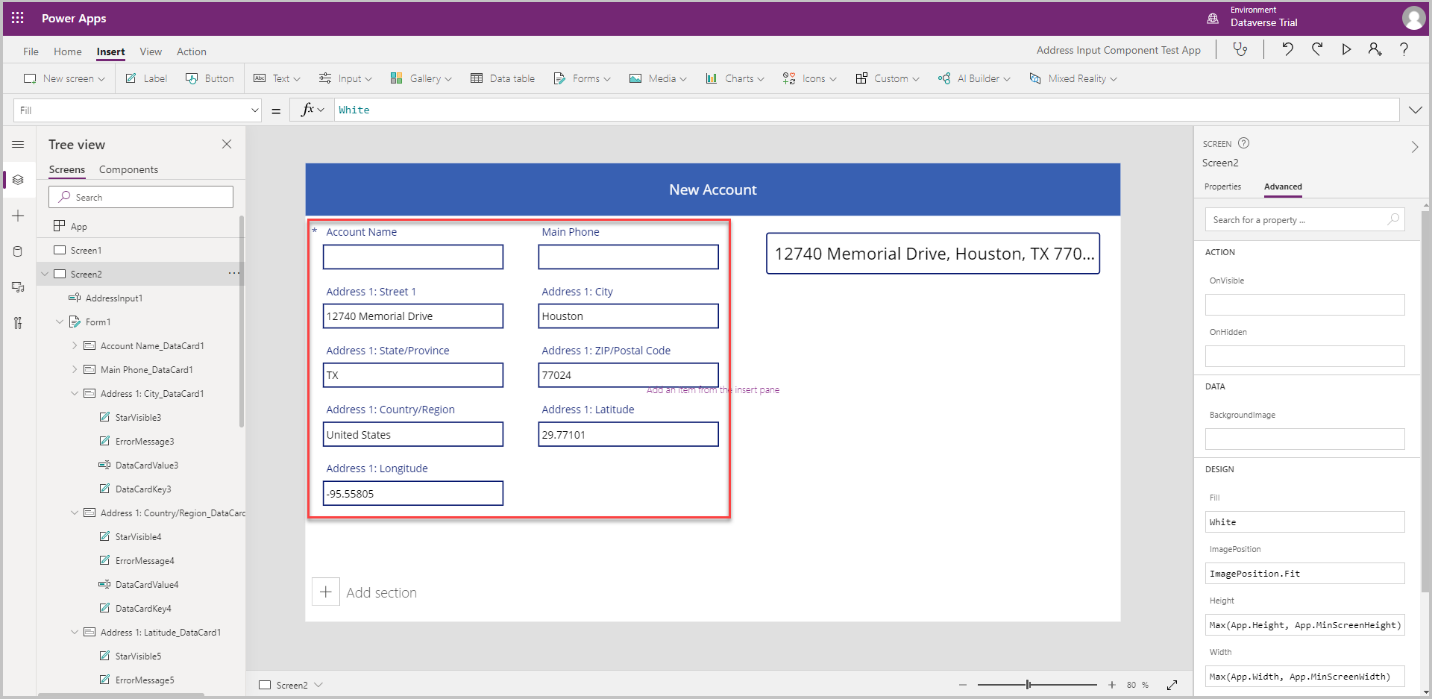
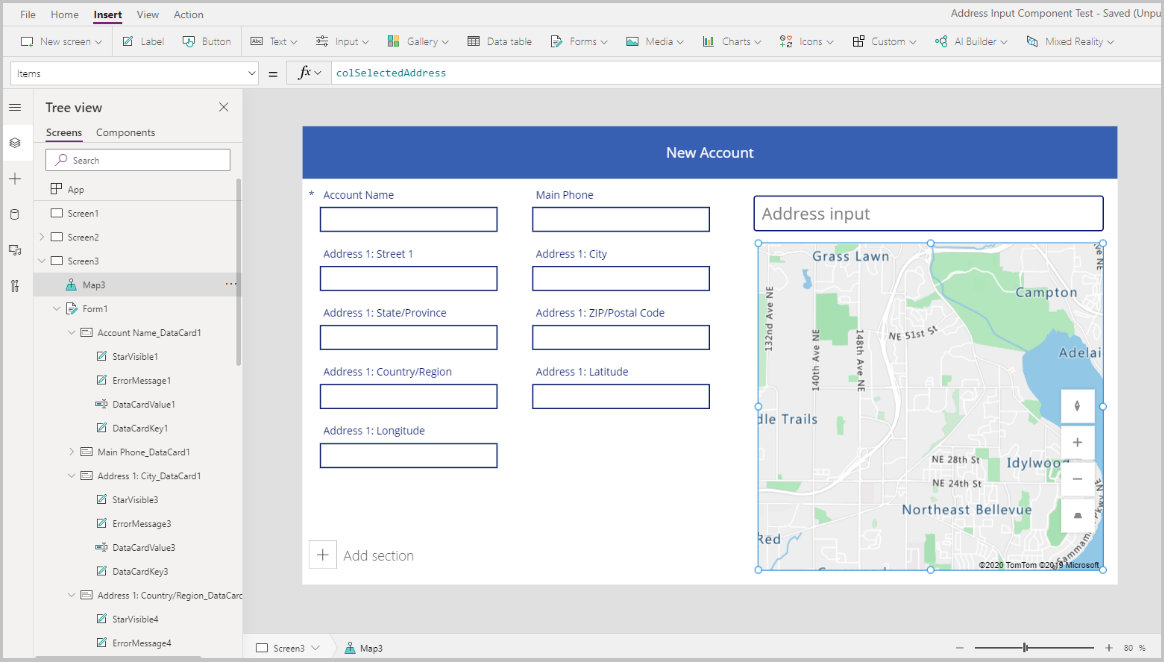
Ajuste a ordem dos campos, como mostrado abaixo.

controlo Entrada de endereço
Nesta secção, adicionaremos o controlo Entrada de endereço à aplicação.
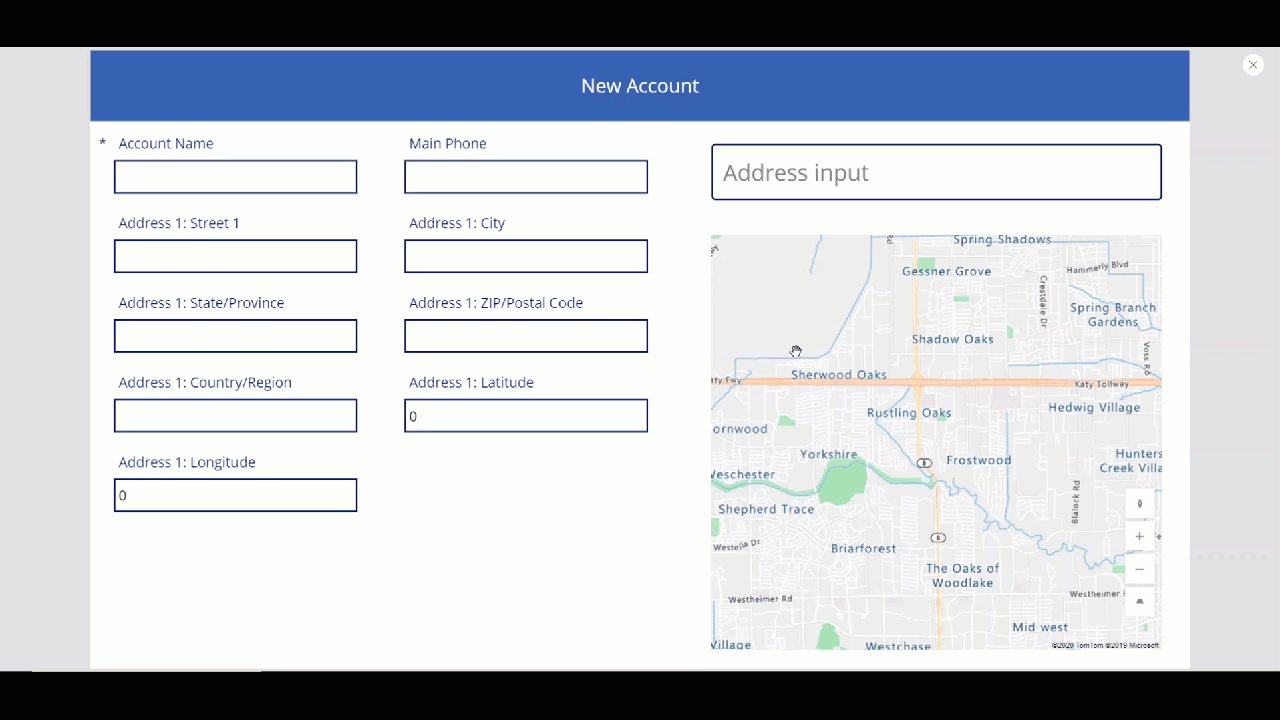
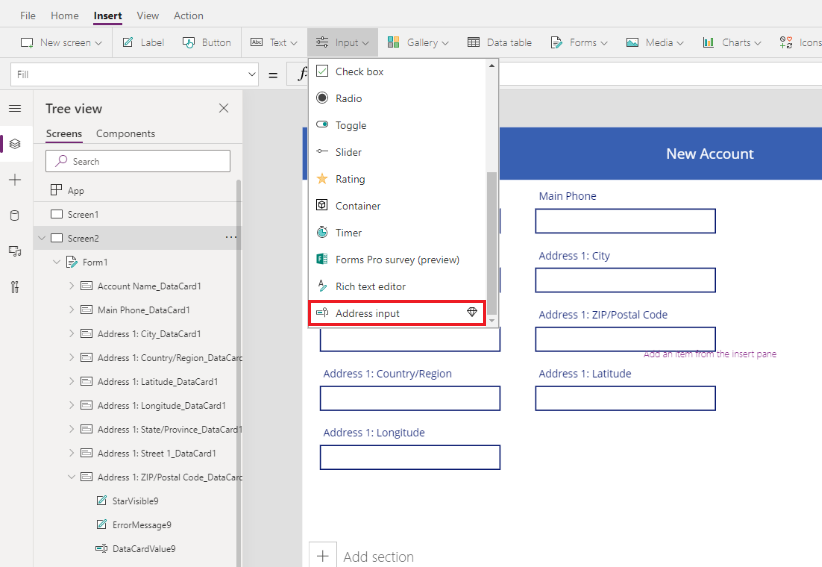
Selecione Inserir > Entrada > Entrada de endereço para adicionar o controlo ao ecrã.

Mova o controlo para o canto superior direito do ecrã.

Configurar propriedades para o controlo Entrada de endereço
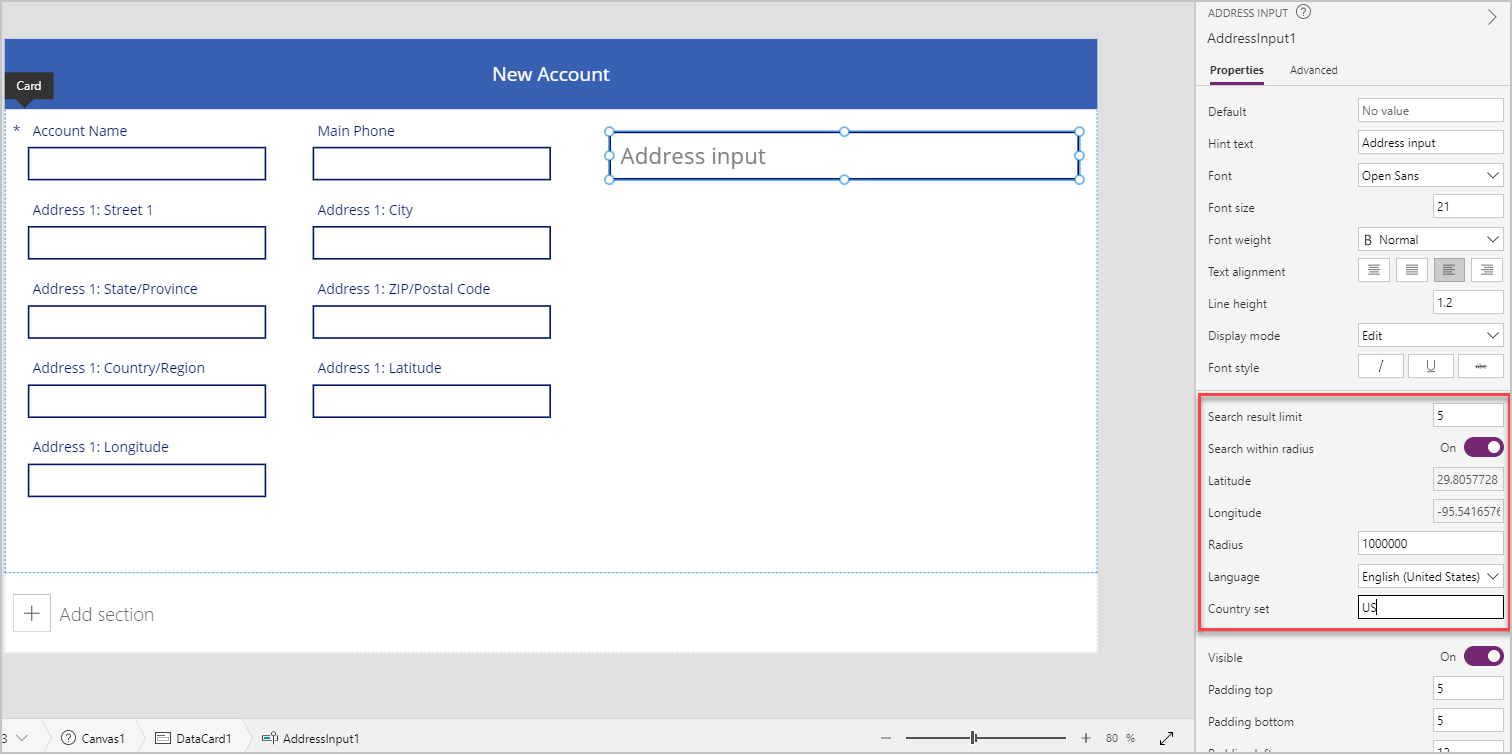
Nesta secção, vamos rever e, se necessário, definir várias propriedades do controlo Address. Existem algumas propriedades específicas do controlo Entrada de endereço.

| Propriedade | Descrição |
|---|---|
| Limite de resultados da pesquisa | O número de endereços sugeridos que o controlo apresenta. Definimos como 5 neste exemplo, por isso, não mais do que cinco endereços aparecerão na pesquisa. |
| Procurar no raio | Se o controlo deve sugerir endereços dentro do Raio definido pelo utilizador da Latitude e Longitude. Definimo-lo como Sim neste exemplo. |
| Latitude | A latitude do ponto central usada para geo-desvio das sugestões de endereço. Requer que a Pesquisa no raio esteja ligada. Definimo-lo na fórmula Location.Latitude neste exemplo para obter a latitude da localização atual. |
| Longitude | A longitude do ponto central usada para geo-desvio das sugestões de endereço. Requer que a Pesquisa no raio esteja ligada. Definimo-lo na fórmula Location.Longitude neste exemplo para obter a latitude da localização atual. |
| Raio | O raio, em metros, à volta de Latitude e Longitude para conter as sugestões de endereço. Requer que a Pesquisa no raio esteja Ativada. Definimo-lo como 100000 neste exemplo. |
| Linguagem | O idioma em que as sugestões de endereço são devolvidas. Deixámo-lo com o predefinido – "Inglês (Estados Unidos)". |
| Country set | Lista de países/regiões separados por vírgula para limitar as sugestões de endereços a, nos indicativos alfa-2 da ISO 3166. Exemplos: "EUA", "FR", "KW". Definimo-lo como EUA neste exemplo. |
Configurar propriedades de saída para o controlo Entrada de endereço
O controlo produz várias propriedades quando um utilizador interage com ele dentro de uma aplicação. Pode utilizar estas saídas noutros controlos ou para personalizar a experiência.
A tabela seguinte lista as propriedades de saída disponíveis.
| Propriedade | Descrição |
|---|---|
| UserInput | Texto que o utilizador introduziu na caixa de entrada. |
| SelectedLatitude | Latitude do endereço selecionado pelo utilizador no campo de entrada. |
| SelectedLongitude | Longitude do endereço selecionado pelo utilizador no campo de entrada. |
| SearchResultJson | O resultado da pesquisa (baseado na propriedade UserInput), apresentado como uma cadeia no formato JSON. |
| FreeformAddress | Endereço selecionado da lista de endereços sugeridos. |
| LocalName | Um controlo Address que representa o nome de uma área geográfica ou localidade que agrupa vários objetos endereçados para fins de endereçamento, sem ser uma unidade administrativa. |
| PostalCode | Código postal. |
| ExtendedPostalCode | Código Postal Expandido. |
| CountryCode | Indicativo. |
| País/Região | País/Região. |
| CountryCodeISO3 | Indicativo no formato ISO alpha-3. |
| CountrySubdivisionName | Nome da subdivisão do país/região. |
| StreetName | Nome da rua. |
| StreetNumber | Número da rua. |
| Município | Município. |
| MunicipalitySubdivision | Subdivisão municipal. |
| CountryTertiarySubdivision | Subdivisão terciária do país/região. |
| CountrySecondarySubdivision | Subdivisão secundária do país/região. |
| CountrySubdivision | Subdivisão do país/região. |
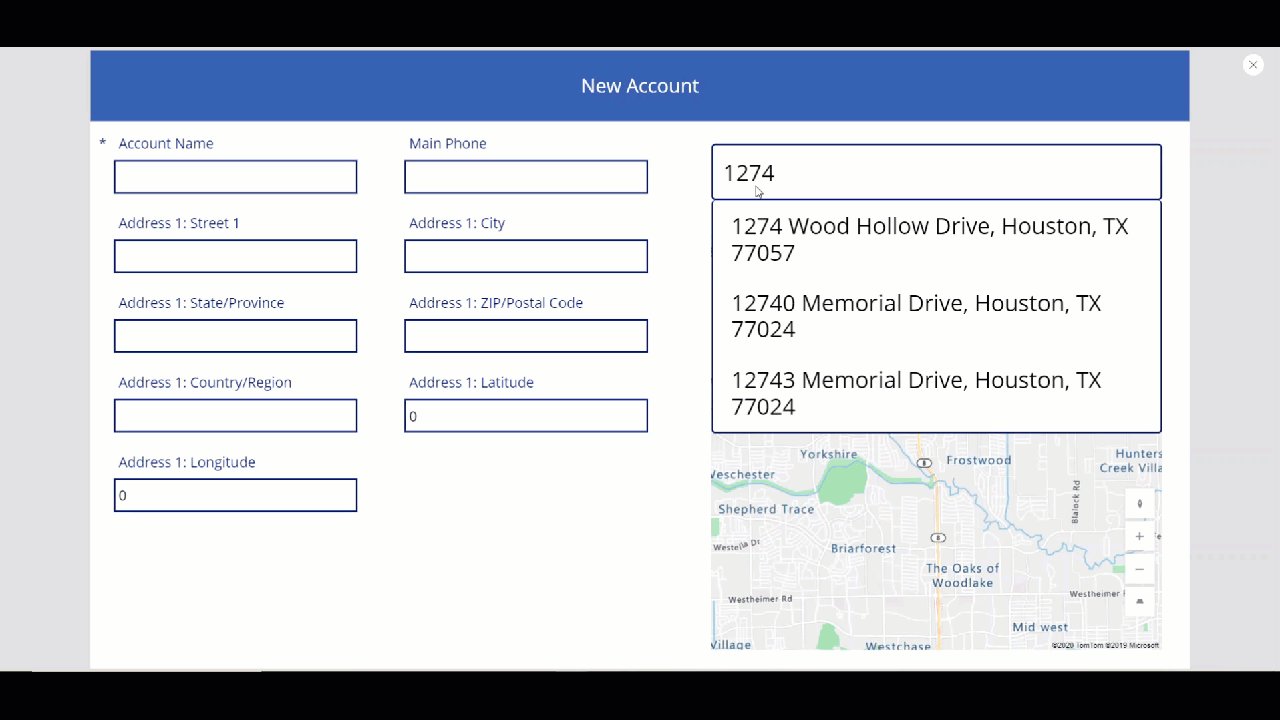
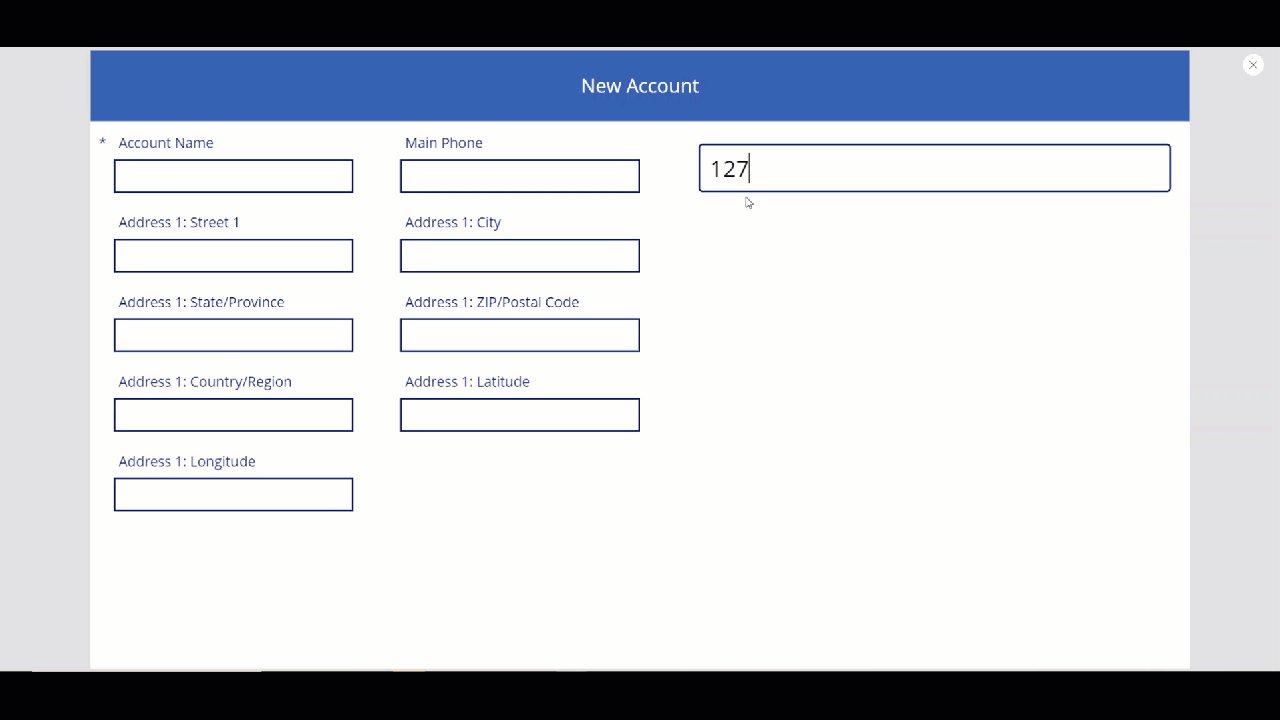
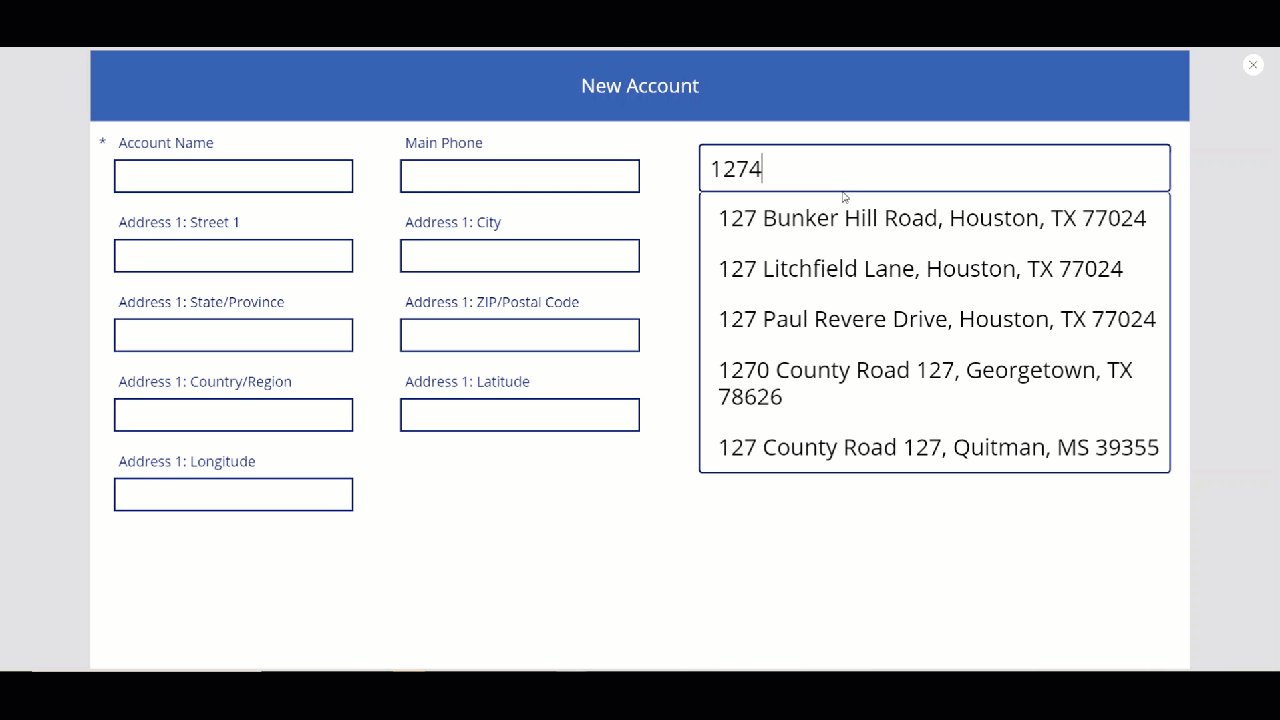
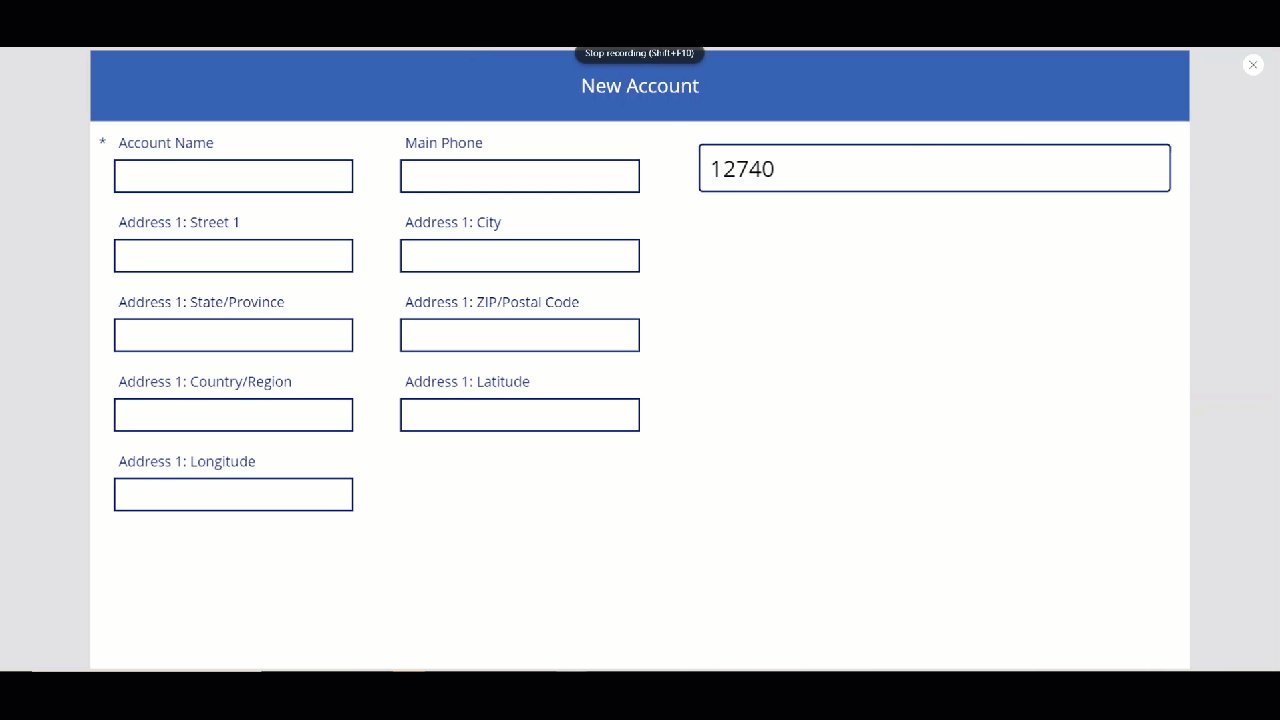
Quando executar a aplicação e começar a escrever um endereço, ele mostrará endereços que correspondem ao valor introduzido e estão localizados apenas dentro de 100.000 metros da localização atual. Além disso, note que não mostra mais do que cinco sugestões de endereços de cada vez quando começa a escrever o endereço.

Utilizando o controlo acima, iremos capturar o endereço nos campos de endereço do formulário para criar uma nova conta. Este passo é útil para que o utilizador não tenha de escrever individualmente cada um dos elementos do endereço.
Definiremos os valores do cartão de dados para o valor da propriedade apropriada a partir da entrada de endereço.
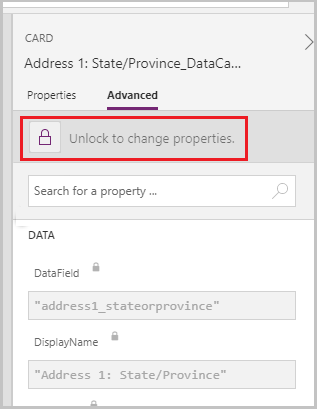
Dica
Os valores predefinidos do cartão de dados podem ser bloqueados. Para os desbloquear, selecione o cartão de dados e vá a Propriedades avançadas e, em seguida, selecione Desbloquear para alterar propriedades.

| Cartão de dados | Value |
|---|---|
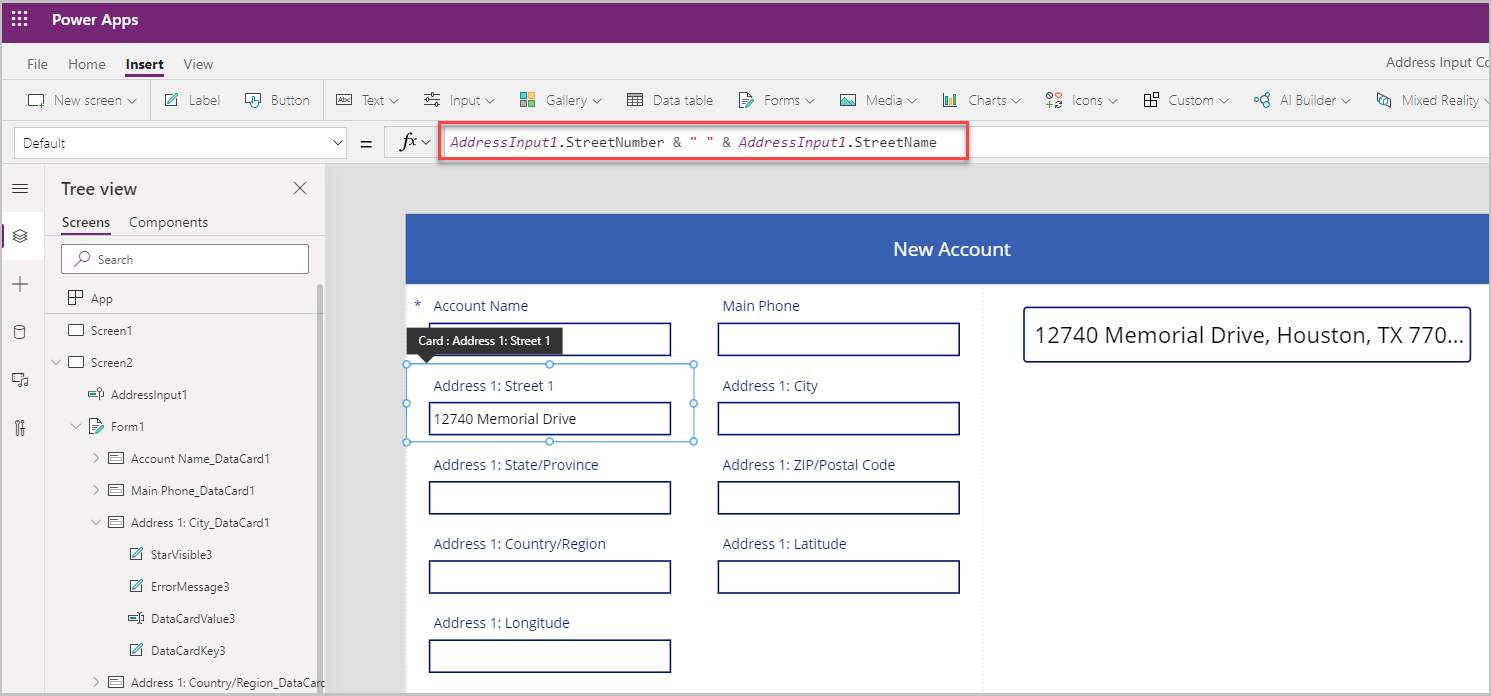
| Endereço 1: Rua 1 | AddressInput1.StreetNumber & " " & AddressInput1.StreetName |
| Endereço 1: Localidade | AddressInput1.Municipality |
| Endereço 1: Distrito | AddressInput1.CountrySubdivision |
| Endereço 1: Código Postal | AddressInput1.PostalCode |
| Endereço 1: Cartão de dados de País/Região | AddressInput1.Country |
| Endereço 1: Latitude | AddressInput1.SelectedLatitude |
| Endereço 1: Longitude | AddressInput1.SelectedLongitude |
Exemplo para o cartão de dados Endereço 1: Rua 1:

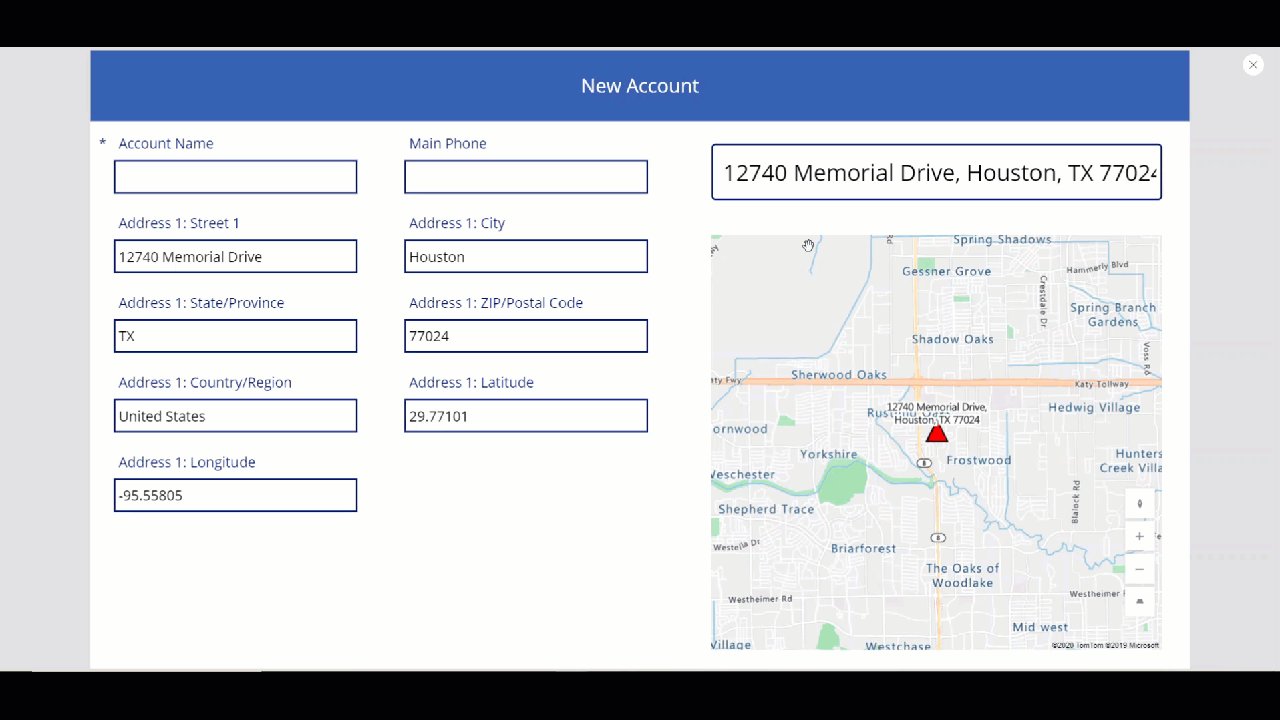
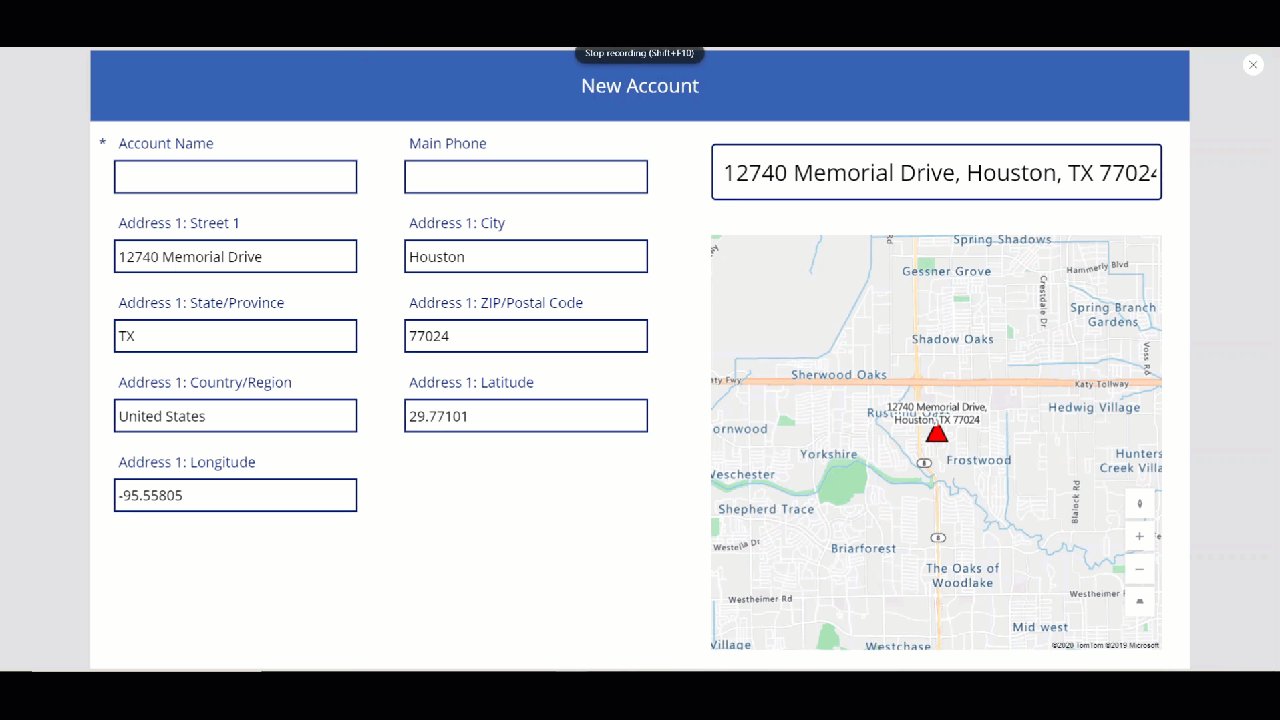
O formulário é preenchido com todos os campos de endereço quando um endereço é selecionado no controlo Entrada de endereço.

Controlo Mapa
Nesta secção, iremos ver como adicionar o controlo Mapa na aplicação para mostrar a localização selecionada no mapa.
Antes de adicionar o controlo Mapa, precisamos de criar uma coleção para capturar o endereço a partir da entrada de endereços – esta coleção será usada como a origem de dados para o mapa.
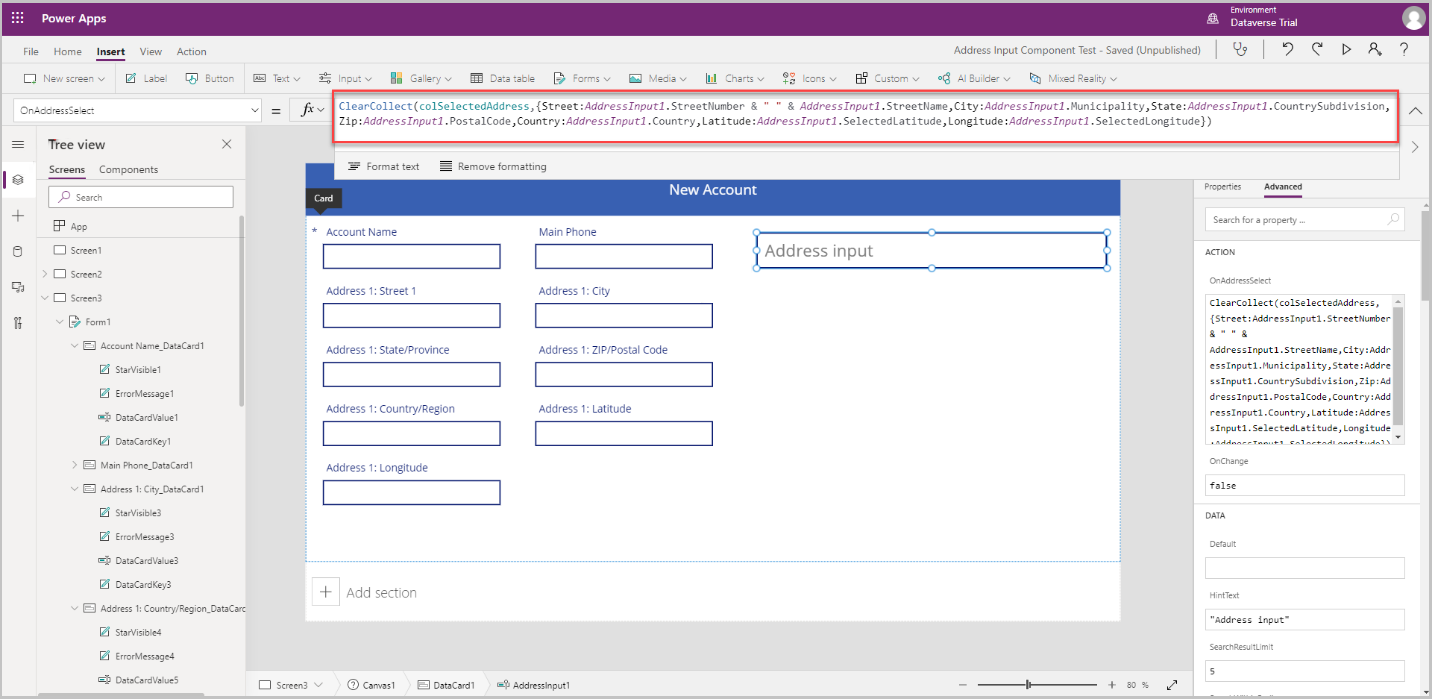
Na propriedade OnAddressSelect do controlo Entrada de endereço, introduza a seguinte fórmula para criar uma coleção que capture os dados do endereço.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude } )
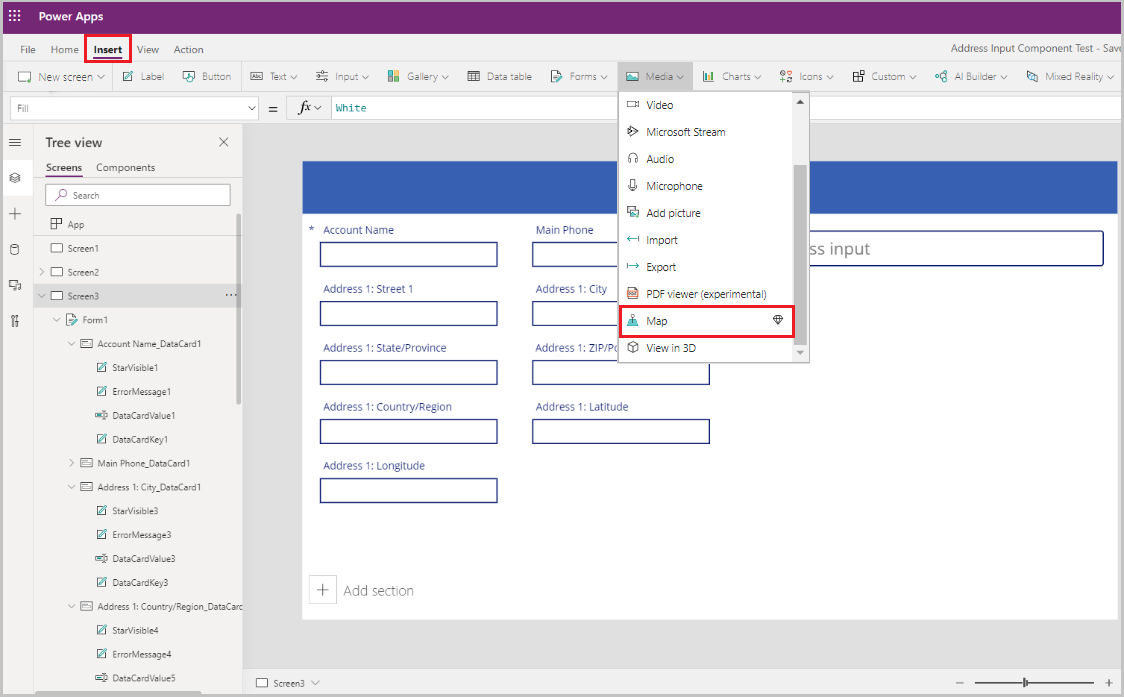
Selecione uma área fora do controlo Entrada de endereço e selecione Inserir > Suporte de Dados > Mapa para adicionar o controlo Mapa ao ecrã.

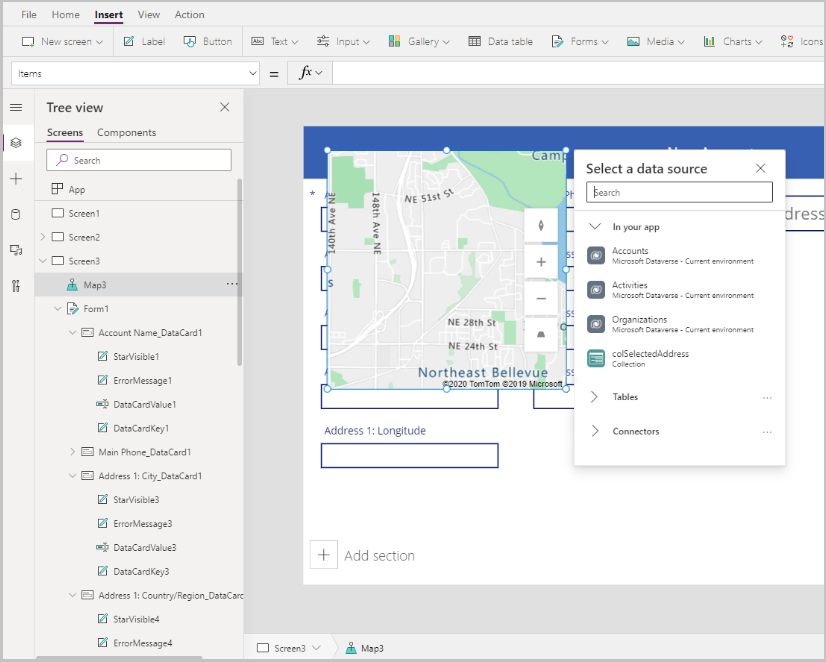
Selecione a coleção como a origem de dados.

Mova o mapa para baixo da secção de entrada de endereços.

Configurar propriedades para o controlo Mapa
Nesta secção, vamos rever e, se necessário, definir várias propriedades do controlo Mapa.
A tabela seguinte lista as propriedades disponíveis:
| Propriedade | Descrição |
|---|---|
| Origem de Dados (itens) | Origem de dados (tabela) que lista um conjunto predefinido de longitudes e latitudes para exibir como pino de mapa no mapa quando está carregado. Mapear cada uma das colunas dos seus dados utilizando os ItemAddresses, ItemLongitudes, ItemLatitudes e ItemLabels. |
| Utilizar localização predefinida | Se o mapa inicializa numa localização predefinida definida pelo utilizador. |
| Longitude predefinida | Longitude a que o mapa iria quando carregado se a localização padrão de utilização estiver ativada. |
| Latitude predefinida | Latitude a que o mapa iria quando carregado se a localização padrão de utilização estiver ativada. |
| Nível de zoom predefinido | Nível de zoom a que o mapa seria definido quando carregado se a localização padrão de utilização estiver ativada. |
| Mostrar localização atual | Se o mapa deve apresentar a localização atual do utilizador. |
| Latitude da localização atual | A latitude da localização atual do utilizador se Mostrar Localização Atual estiver ativado. |
| Longitude da localização atual | A longitude da localização atual do utilizador se Mostrar Localização Atual estiver ativado. |
| Vista de satélite | Se o estilo do mapa é uma vista de satélite ou uma vista de estrada. |
| Agrupar marcadores | Se os pinos do mapa estão agrupados. |
| Controlo Zoom | Se o controlo Zoom aparece no mapa. |
| Controlo Bússola | Se o controlo Bússola aparece no mapa. |
| Controlo Rotação | Se o controlo Rotação aparece no mapa. |
| Cor dos marcadores | A cor dos pinos. |
| ItensLabels | Uma coluna em Itens com as linhas que pretende utilizar como etiquetas para os pinos. |
| ItemsAddresses | Uma coluna em Itens com as linhas que representam a localização dos pinos. |
| ItemsLongitudes | O nome da coluna na tabela da sua origem de dados com números de ponto flutuante que representam a posição de longitude dos pinos. |
| ItemsLatitudes | O nome da coluna na tabela da sua origem de dados com números de ponto flutuante que representam a posição de latitude dos pinos. |
| ItemsColors | Cor das afixações. |
| ItemsIcons | Ícone das afixações. |
| Artigos | O nome da tabela na sua origem de dados que contém todos os registos que pretende traçar no mapa usando pinos. Cada linha deve ter uma entrada para a etiqueta, longitude e latitude para cada linha. |
| OnMapClick | Como o mapa responde quando uma localização é selecionada. |
| OnSelect | Como a aplicação responde quando é selecionada uma afixação de mapa. |
| OnLoad | Como a aplicação responde quando o carregamento do mapa está concluído. |
| OnItemsChange | Como a aplicação responde quando as afixações do mapa são alteradas. |
| Mostrar cartões de informações | Se os cartões informativos aparecem nas afixações do mapa. |
| Mostrar formas | Se as formas em Shapes_Items aparecem no mapa. |
| Mostrar etiquetas de formas | Se as etiquetas aparecem nas formas do mapa. |
| Permitir desenho de formas | Se o controlo Drawing Tools aparece no mapa. |
| Permitir eliminação de formas e edição de etiquetas | Se as formas podem ser eliminadas e as respetivas etiquetas podem ser editadas no mapa. |
| Shapes_Items | Nome da tabela na sua origem de dados que contém todos os registos com os objetos GeoJSON que pretende mostrar no mapa como formas. |
| Objetos GeoJSON de Forma | O nome da coluna na tabela da sua origem de dados com cadeias que representam os objetos GeoJSON das formas. |
| Etiquetas de Forma | Uma coluna em Shapes_Items com as cadeias que pretende usar como etiquetas para as formas. |
| Cores de Forma | Cor das formas. |
| OnShapeSelected | Como a aplicação responde quando é selecionada uma forma no mapa. |
| OnShapeCreated | Como a aplicação responde quando é criada uma forma no mapa. |
| OnShapeEdited | Como a aplicação responde quando é editada uma forma no mapa. |
| OnShapeDeleted | Como a aplicação responde quando é eliminada uma forma no mapa. |
Configurar propriedades de saída para o controlo Mapa
O controlo Mapa produz várias propriedades quando um utilizador interage com ele dentro de uma aplicação. Pode utilizar estas saídas noutros controlos ou para personalizar a experiência.
A tabela seguinte lista as propriedades de saída disponíveis.
| Propriedade | Descrição |
|---|---|
| CenterLocation | Localização central do mapa como .Latitude ou .Longitude. A saída será um número inteiro. Por exemplo, chamar Map1.CenterLocation.Latitude irá resultar numa saída de um único número inteiro, como "47,60357". |
| Selecionados | A afixação selecionada no mapa. |
| SelectedItems | As afixações selecionadas ou afixações do cluster selecionado no mapa. |
| GeocodedItems | As localizações geocodificadas das afixações no mapa. |
| ClickedLocation | A última localização clicada no mapa como .Latitude ou .Longitude. |
| Shapes_Selected | O registo da forma selecionada a partir de Shapes_Items. |
| Shapes_SelectedItems | Os registos das formas sobrepostas selecionadas a partir de Shapes_Items. |
| SelectedShape | A forma selecionada no mapa com .Perimeter e .Area. |
| DeletedShape | A última forma eliminada no mapa com .Perimeter e .Area. |
| GeoJSON | A lista de formas no mapa no formato de Coleção de Funcionalidades GeoJSON. |
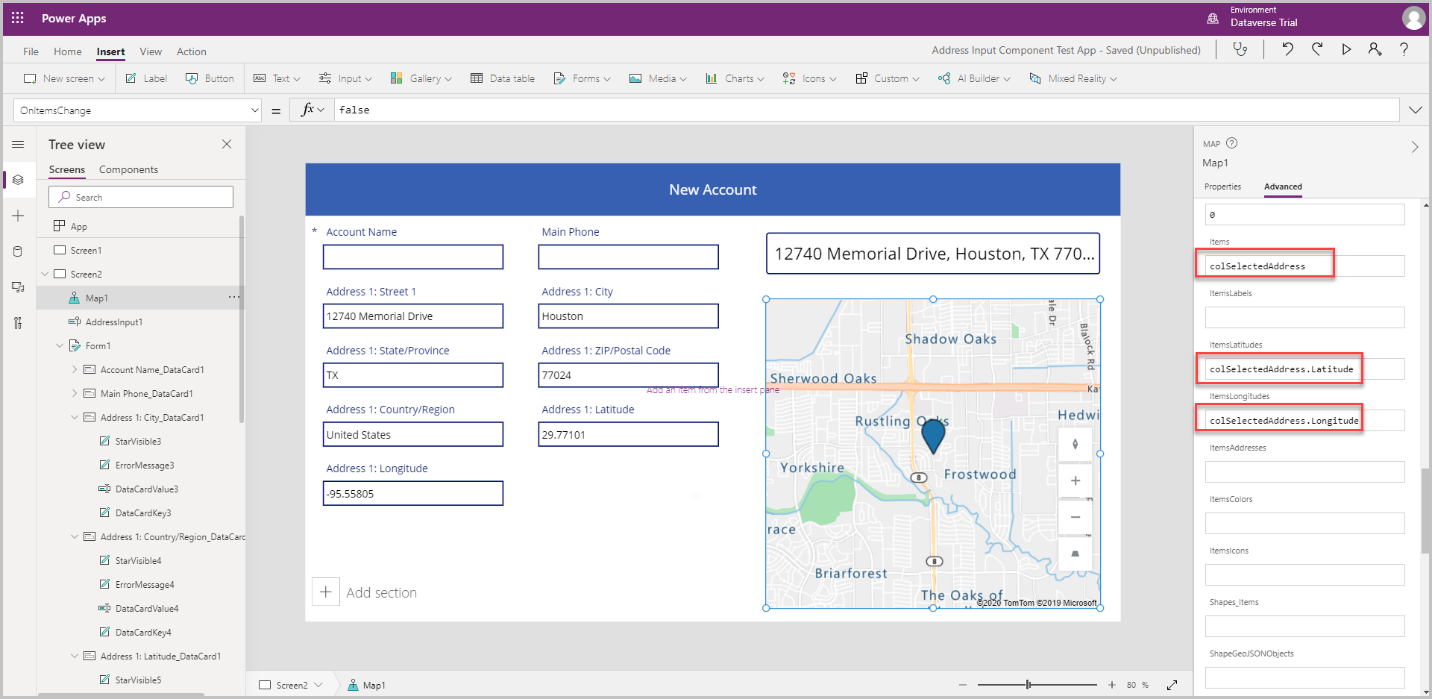
Para colocar uma afixação no endereço introduzido na entrada do endereço, utilizaremos a coleção que criámos na propriedade OnAddressSelect e vamos utilizá-la no controlo Mapa.
| Propriedade | Value |
|---|---|
| Items | colSelectedAddress |
| ItemsLatitudes | colSelectedAddress.Latitude |
| ItemsLongitude | colSelectedAddress.Longitude |

Algumas das propriedades da afixação podem ser personalizadas por afixação de localização são explicadas abaixo:
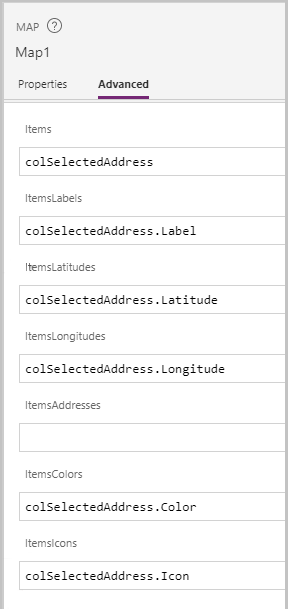
ItemsColors – Para atualizar a cor da afixação para uma cor diferente para cada localização, adicione uma coluna à coleção Cor: Vermelho e use-a na propriedade de dados ItemsColors do controlo Mapa.
ItemsLabels – Para atualizar a etiqueta da afixação para uma etiqueta diferente que mostra o endereço de cada localização, adicione uma coluna à coleção Etiqueta:AddressInput1.FreeformAddress e use-a na propriedade de dados ItemsLabels do controlo Mapa.
ItemsIcons – Para alterar o ícone da afixação para cada localização, adicione uma coluna à coleção e utilize-a na propriedade de dados ItemsIcons do controlo Mapa. Neste exemplo, iremos adicionar um ícone de triângulo com a fórmula como
Icon: triangle.Dica
Para obter a lista completa de ícones, vá à Lista de modelos de imagem.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude, Label: AddressInput1.FreeformAddress, Color: Red, Icon: Triangle } );
Depois de adicionar estes à coleção, vá ao separador Avançado do controlo Mapa e atualize as propriedades ItemsColors, ItemsLabels e ItemsIcons.

Executar a aplicação no modo de pré-visualização para testar. O mapa mostra a localização selecionada na entrada de endereços com um ícone de triângulo e o endereço aparece como uma etiqueta no mapa.