Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Siga as instruções passo-a-passo para criar uma galeria de encomendas numa aplicação de tela para gerir dados fictícios na base de dados da Northwind Traders. Este tópico faz parte de uma série que explica como criar uma aplicação empresarial em dados relacionais no Microsoft Dataverse. Para obter os melhores resultados, explore estes tópicos nesta sequência:
- Crie uma galeria de encomendas (este tópico).
- Criar um formulário de resumo.
- Criar uma galeria de detalhes.

Pré-requisitos
- Instale a base de dados e aplicações da Northwind Traders.
- Leia a descrição geral da aplicação de tela da Northwind Traders.
Criar uma aplicação em branco
Crie uma aplicação de tela em branco e atribua-lhe um nome como "As Minhas Encomendas da Adamastor (Aplicação de Tela)".
Adicionar os dados
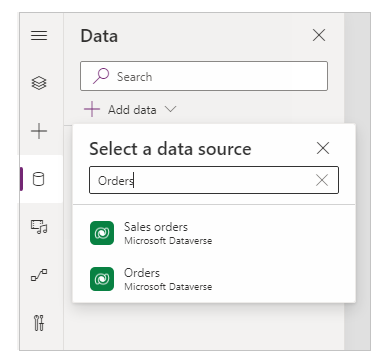
No painel esquerdo, selecione Dados>Adicionar dados> pesquise por, e selecione a, tabela Encomendas.

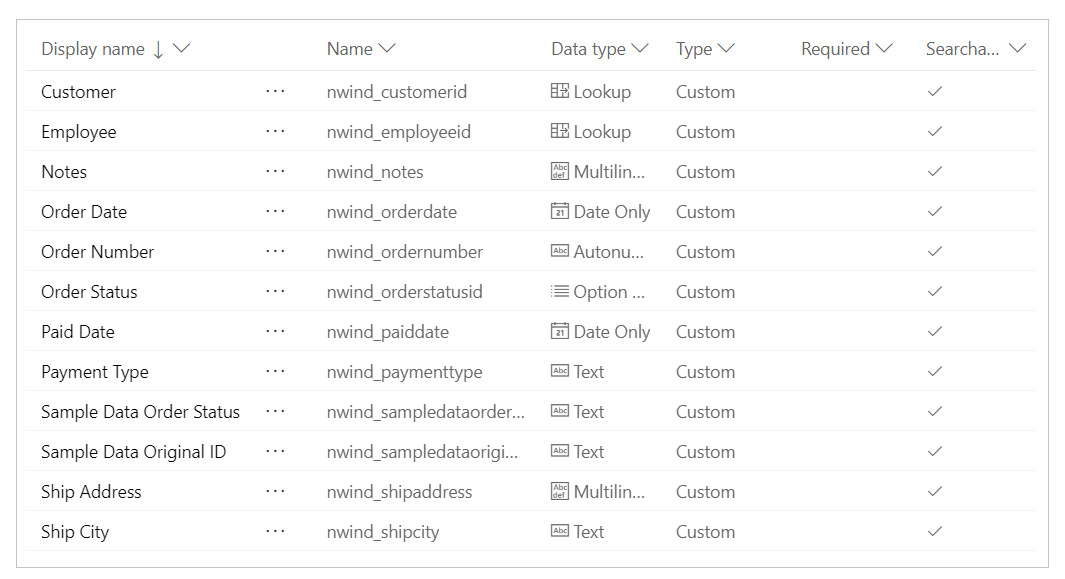
A tabela Encomendas contém muitos campos de vários tipos:

Cada campo tem um Nome a apresentar e um Nome o que, por vezes, é denominado nome lógico. Ambos os nomes se referem à mesma coisa. Em geral, irá utilizar o nome a apresentar quando criar uma aplicação, mas alguns casos necessitam do nome mais misterioso Nome, conforme indicado num procedimento.
Como iremos trabalhar com ecrãs e controlos em seguida, no Power Apps Studio volte à Vista de árvore no lado esquerdo pressionando o ícone de três quadrados empilhados. Pode regressar a Origens de Dados em qualquer altura pressionando o ícone de cilindro.
Criar a galeria de encomendas
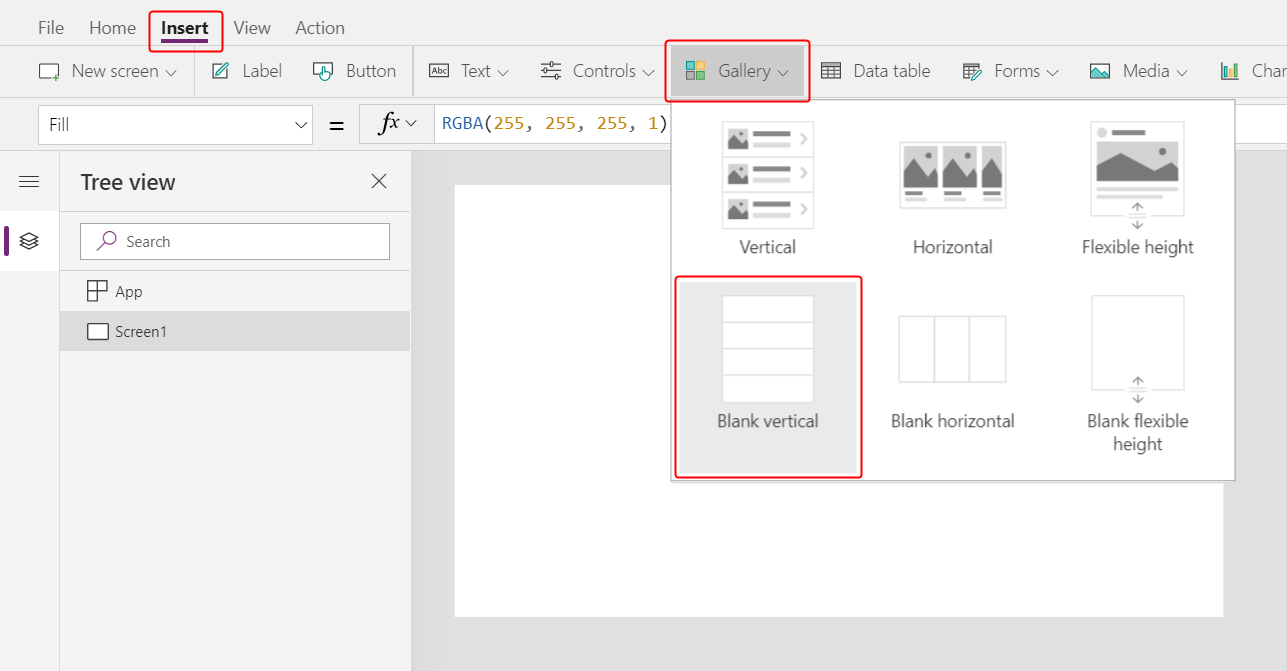
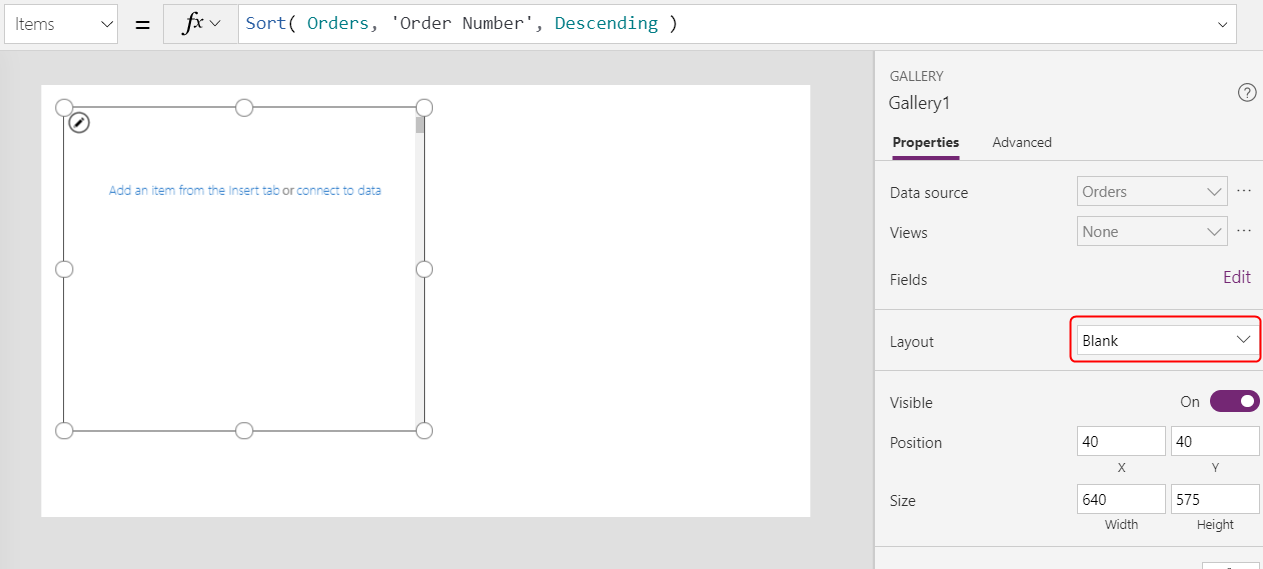
No separador Inserir, selecione Galeria>Vertical em branco para adicionar um controlo de Galeria, o que irá mostrar as encomendas.

O controlo será colocado na tela e será apresentado uma caixa de diálogo de lista de opções irá aparecer a perguntar a que origem de dados se ligar.
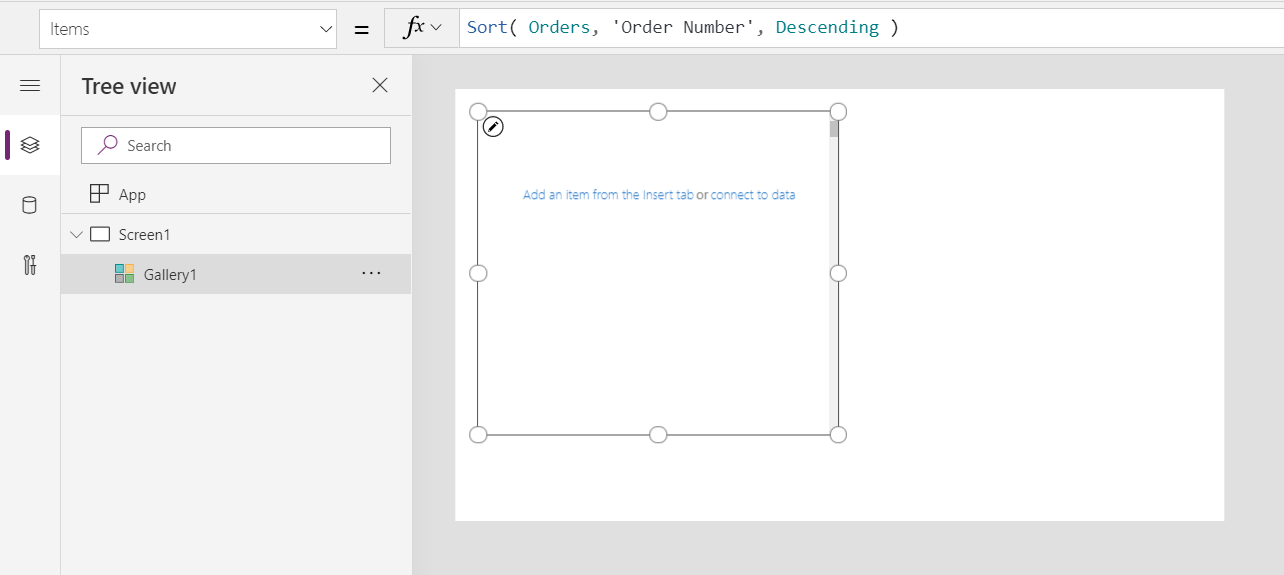
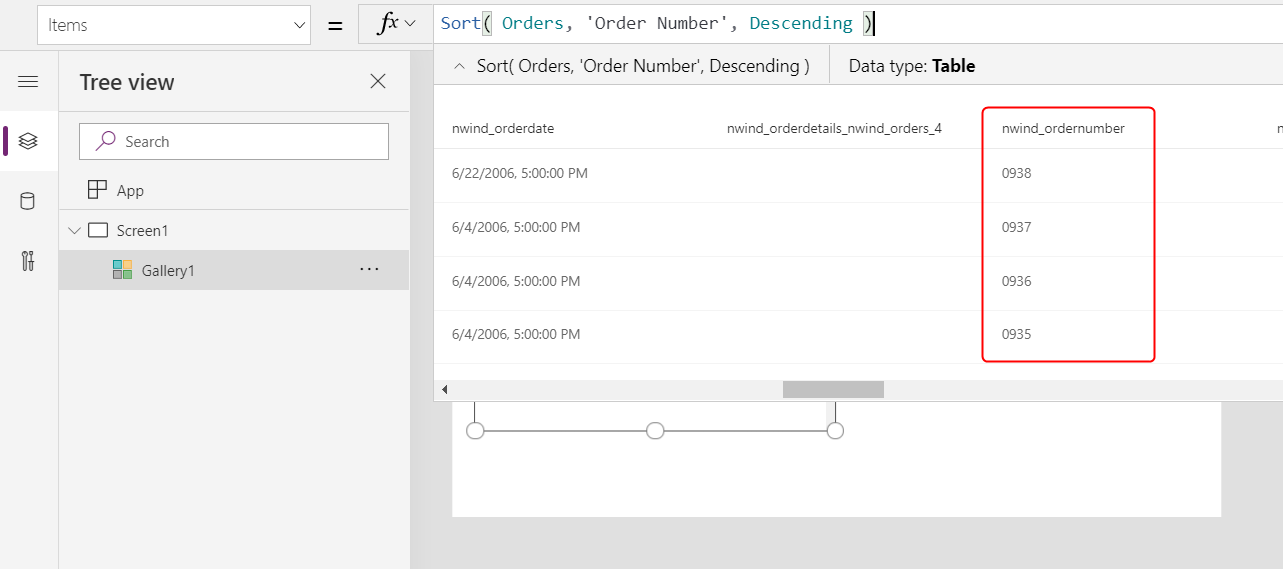
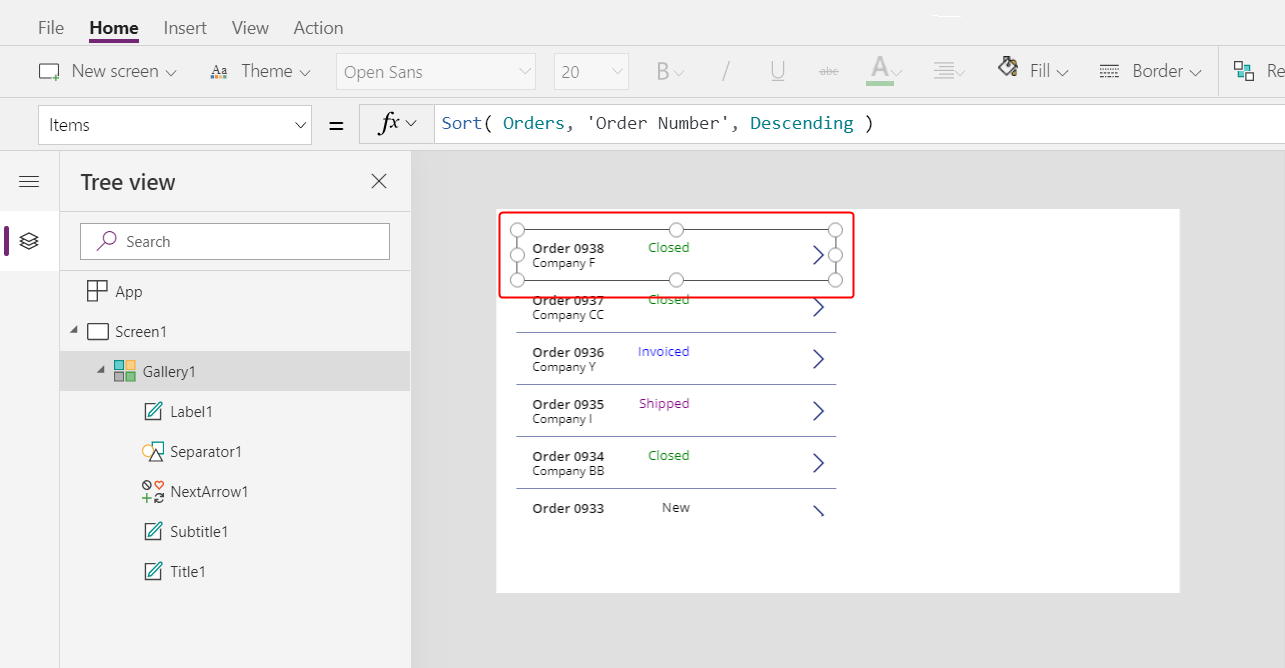
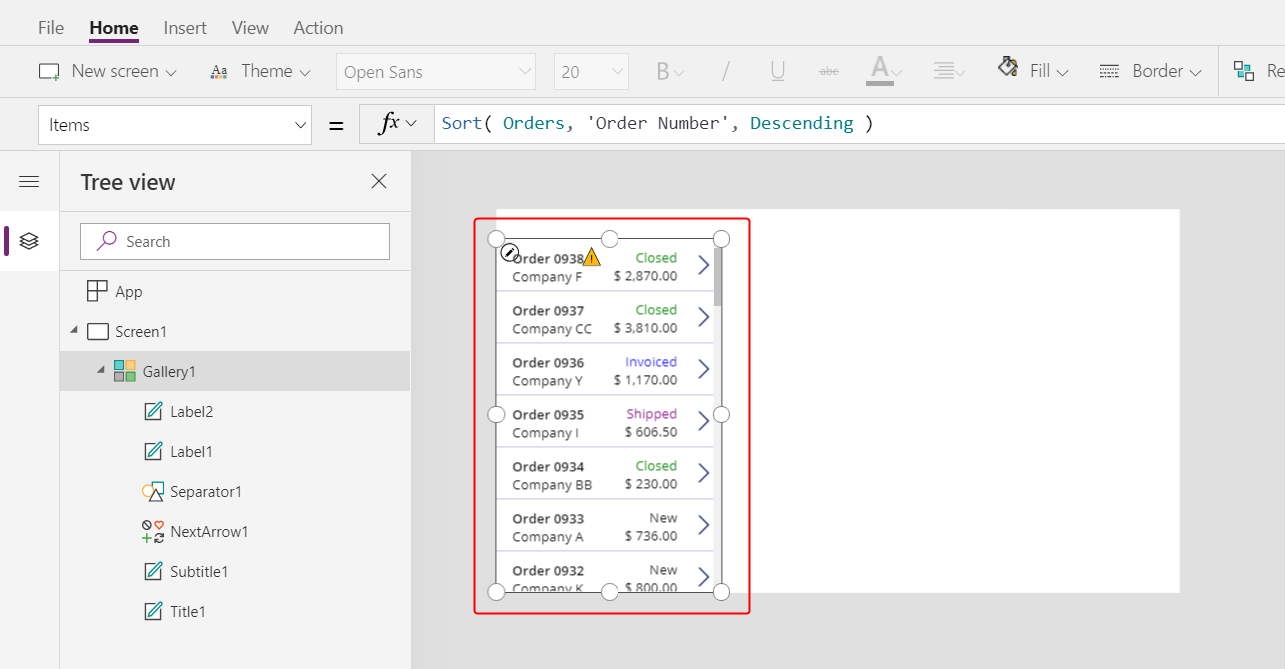
Poderíamos ligá-lo diretamente a Encomendas aqui, mas gostaríamos de controlar a sequência de ordenação da galeria. Ignorar a caixa de diálogo de lista de opções e, na barra de fórmulas, defina a propriedade Itens da galeria para esta fórmula:
Sort( Orders, 'Order Number', Descending )A função Sort organiza a lista de modo a que a encomenda mais nova (que tem o número de encomenda mais alto) seja apresentada primeiro.

Após alguns minutos a vista Resultados será apresentada abaixo da barra de fórmulas. Arraste para baixo na seta da esquerda para ver o resultado da nossa fórmula. Desloque-se para a direita para ver a coluna Número da Encomenda e certifique-se de que está ordenado da forma pretendida (do maior para o menor).

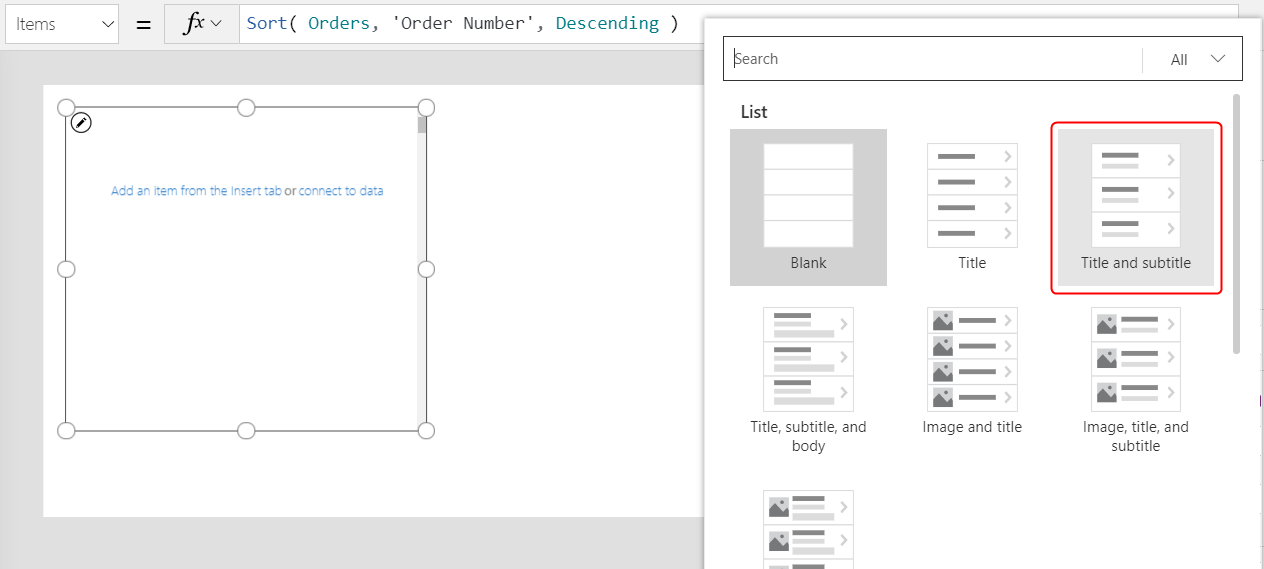
No separador Propriedades, perto do contorno direito, abra a lista Esquemas:

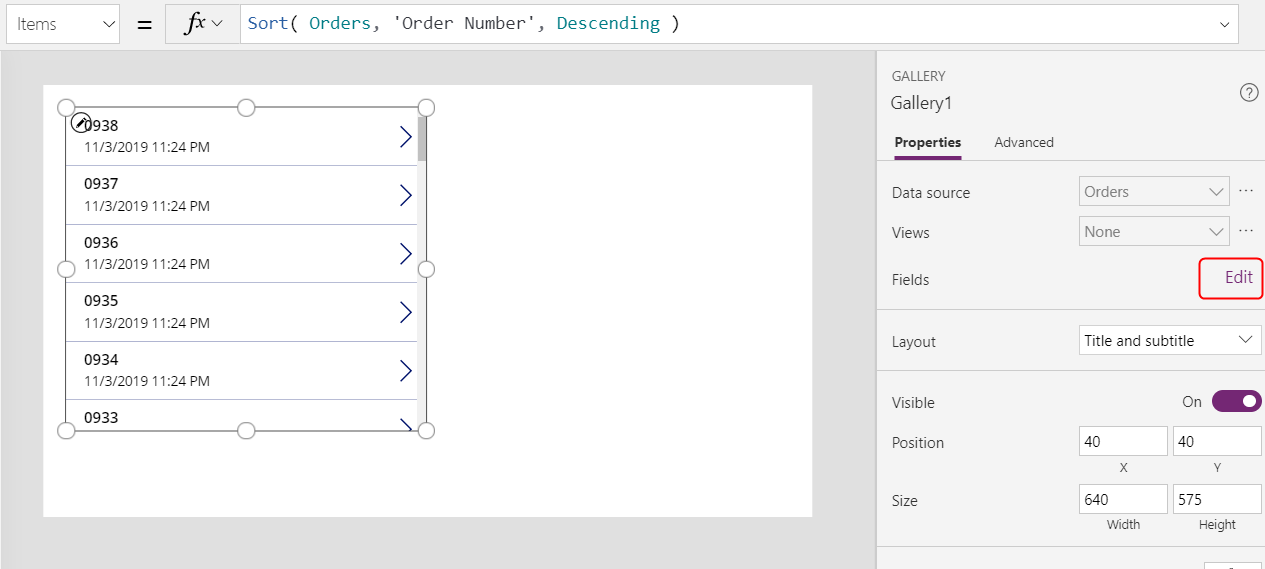
Na lista de opções, selecione Título e legenda:

Dois controlos de Etiqueta são adicionados ao modelo da galeria. Por predefinição, estes controlos mostram duas colunas da tabela Encomendas, que irá alterar a seguir. O modelo da galeria é replicado verticalmente para cada registo na tabela.
Selecione Editar (junto a Campos) no separador Propriedades junto do contorno direito.

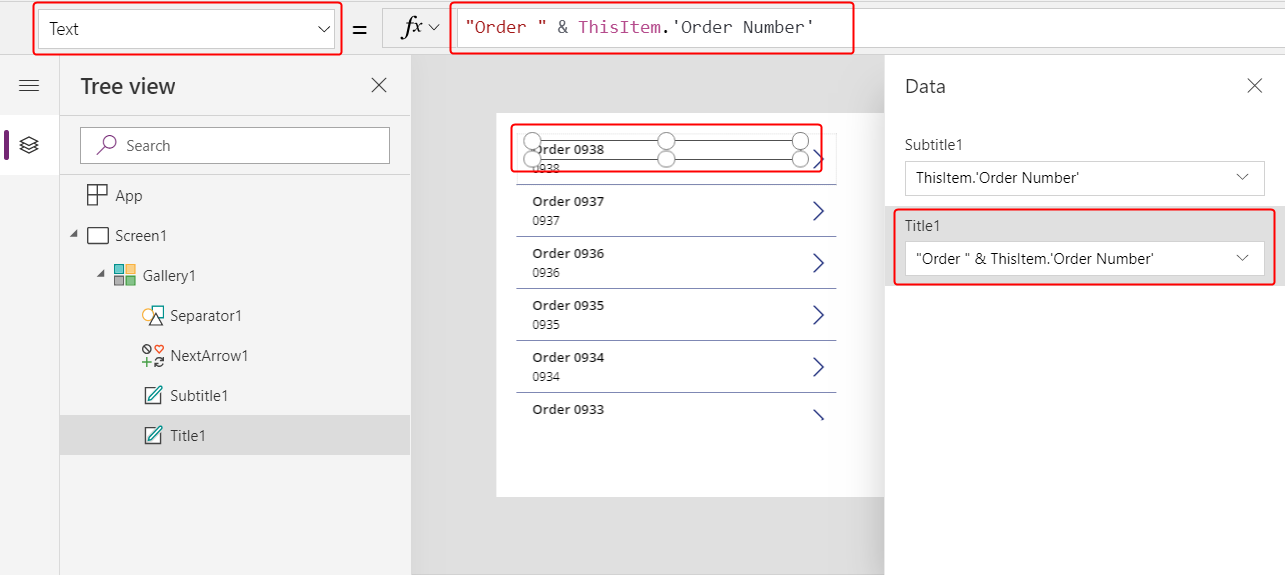
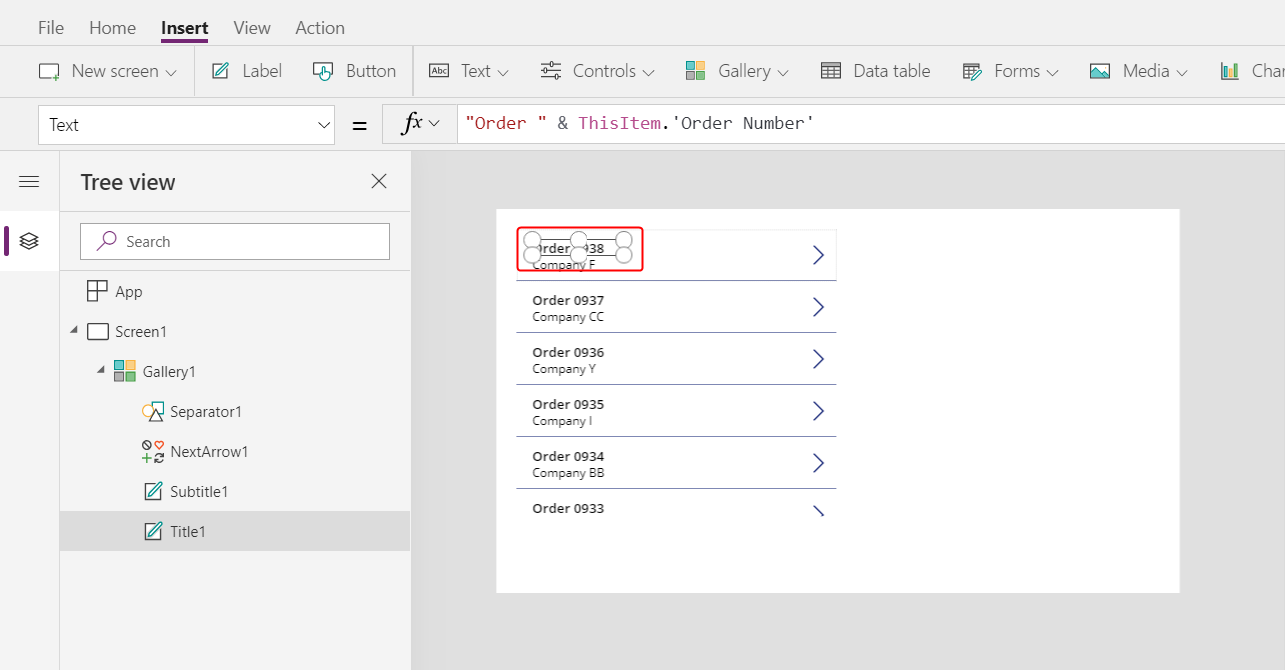
No painel Dados, selecione Título1 (ou selecione a etiqueta superior no modelo da galeria).
Na barra de fórmulas, defina a propriedade de Texto da etiqueta como esta expressão:
"Order " & ThisItem.'Order Number'
O número da encomenda aparece na parte superior de cada item da galeria. No modelo de galeria, a ThisItem concede acesso a todos os campos da tabela Encomenda.
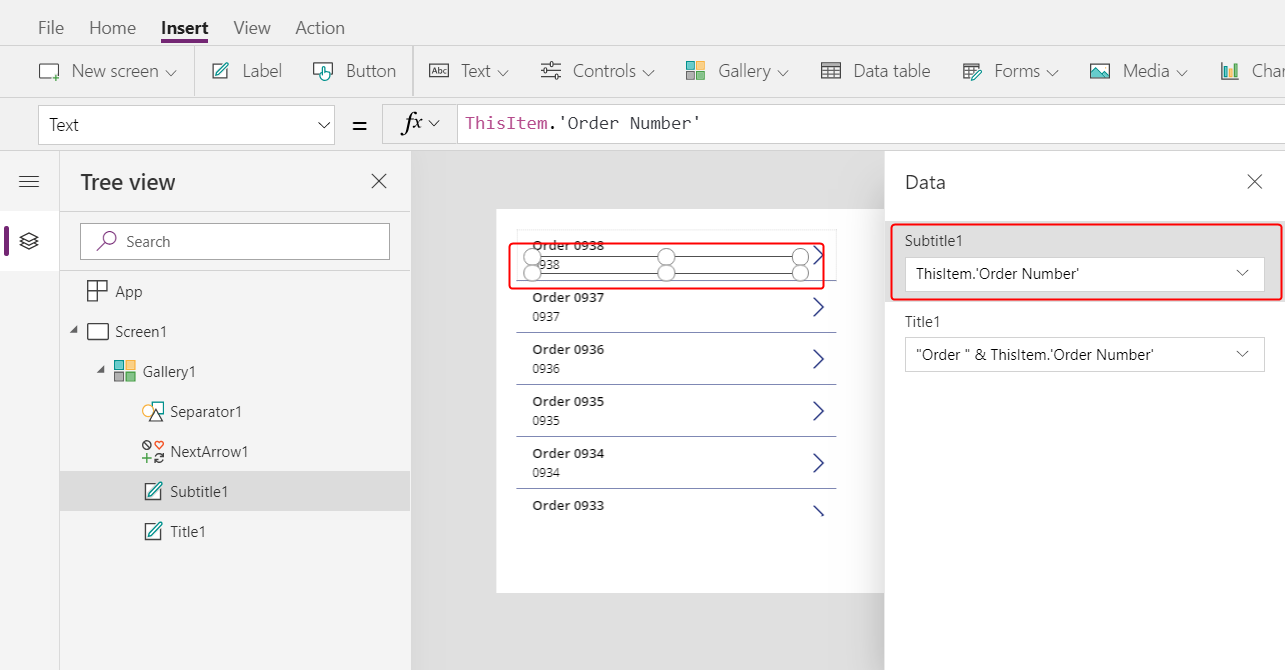
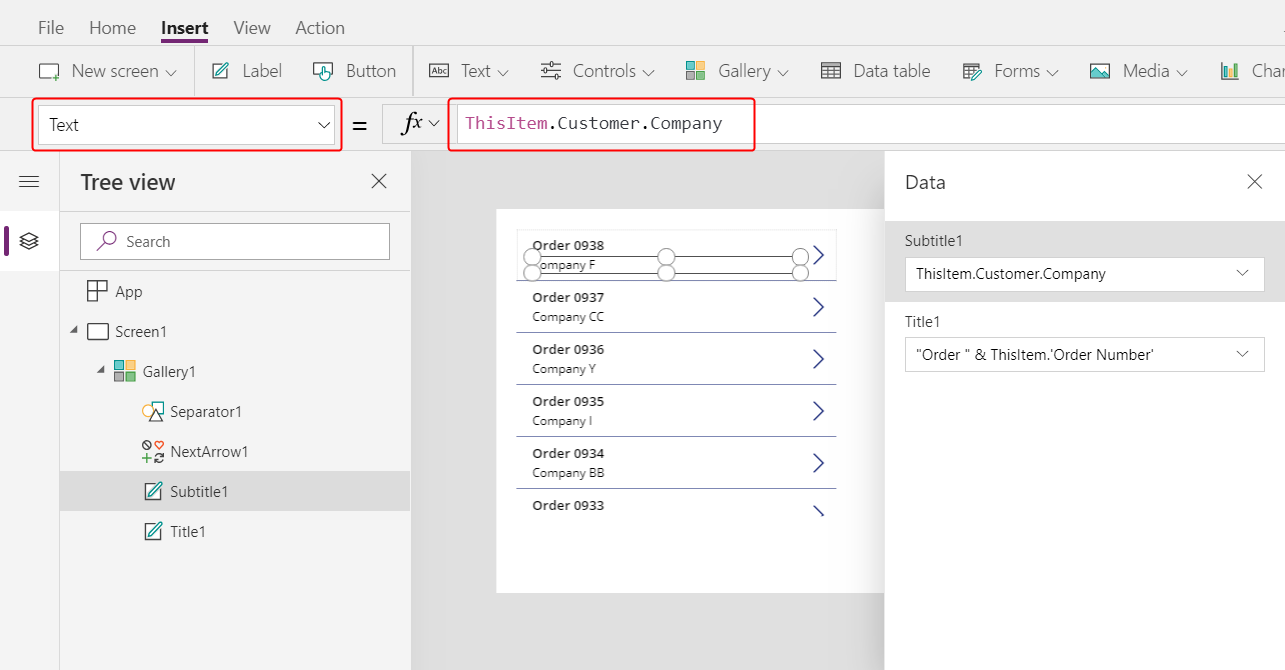
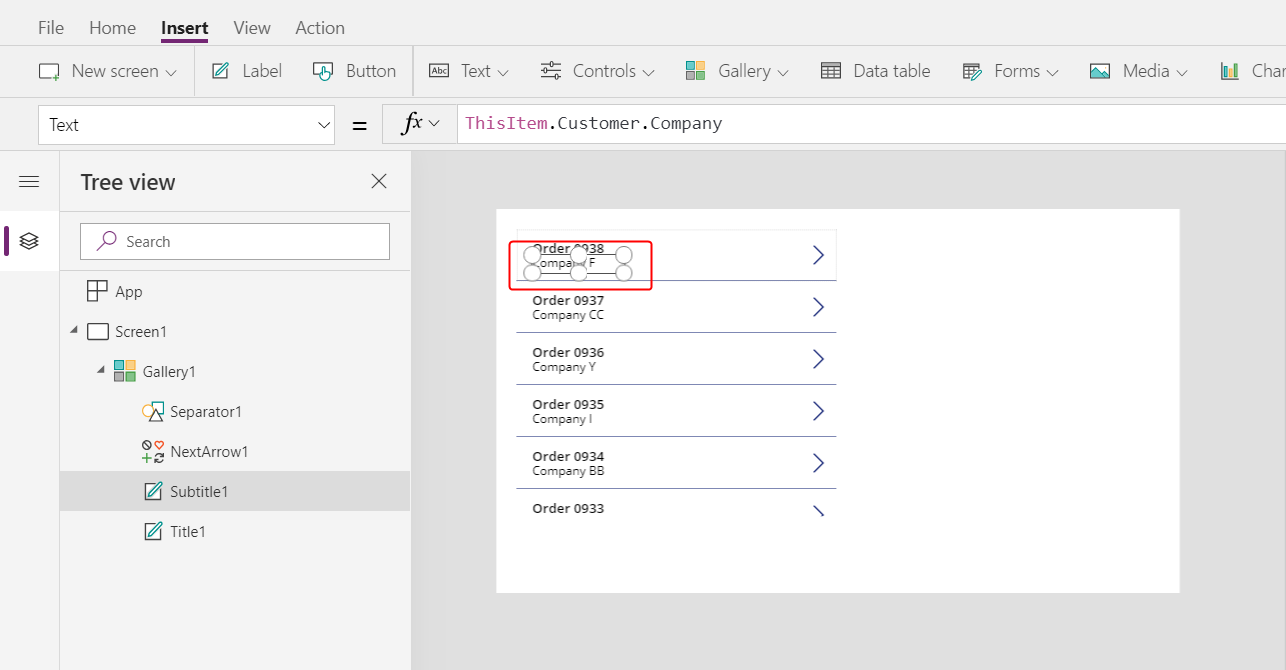
No painel Dados, selecione Legenda1 (ou selecione a etiqueta inferior no modelo da galeria):

Na barra de fórmulas, defina a propriedade de Texto da etiqueta como esta expressão:
ThisItem.Customer.Company
Depois de introduzir esta fórmula, poderá aparecer um erro de rabisco vermelho por um instante. O erro deverá ser desmarcado se selecionar algo fora da barra de fórmulas e, em seguida, retornar o cursor para a barra de fórmulas. Se o erro persistir ou não vir um valor, selecione o separador Vista, selecione Origem de dados e, em seguida, atualize a tabela Encomendas selecionando as reticências (...) à direita do nome da fonte de dados.
Quando especifica ThisItem.Customer, está a aproveitar uma relação de muitos para um entre as tabelas Encomendas e Clientes e a recuperar o registo do cliente que está associado a cada encomenda. A partir do registo de cliente, está a extrair dados na coluna Empresa para apresentação.
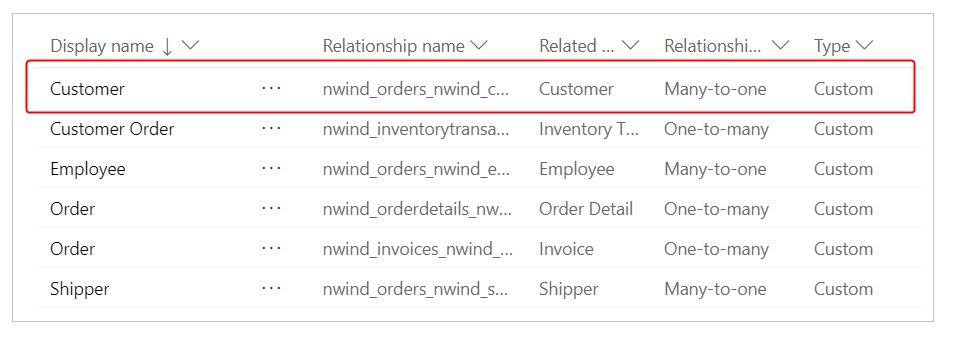
Pode mostrar todas as relações da tabela Encomendas a outras tabelas, incluindo a tabela Cliente:

Feche o painel Dados ao selecionar o ícone de fechar (x) no respetivo canto superior direito.
Mostrar o estado de cada encomenda
Neste procedimento, irá adicionar espaço na galeria para uma etiqueta e configurá-lo para mostrar o estado de cada encomenda numa cor diferente com base nos dados.
No modelo da galeria, reduza a largura da primeira etiqueta, Título1:

Repita o passo anterior com a segunda etiqueta, Legenda1:

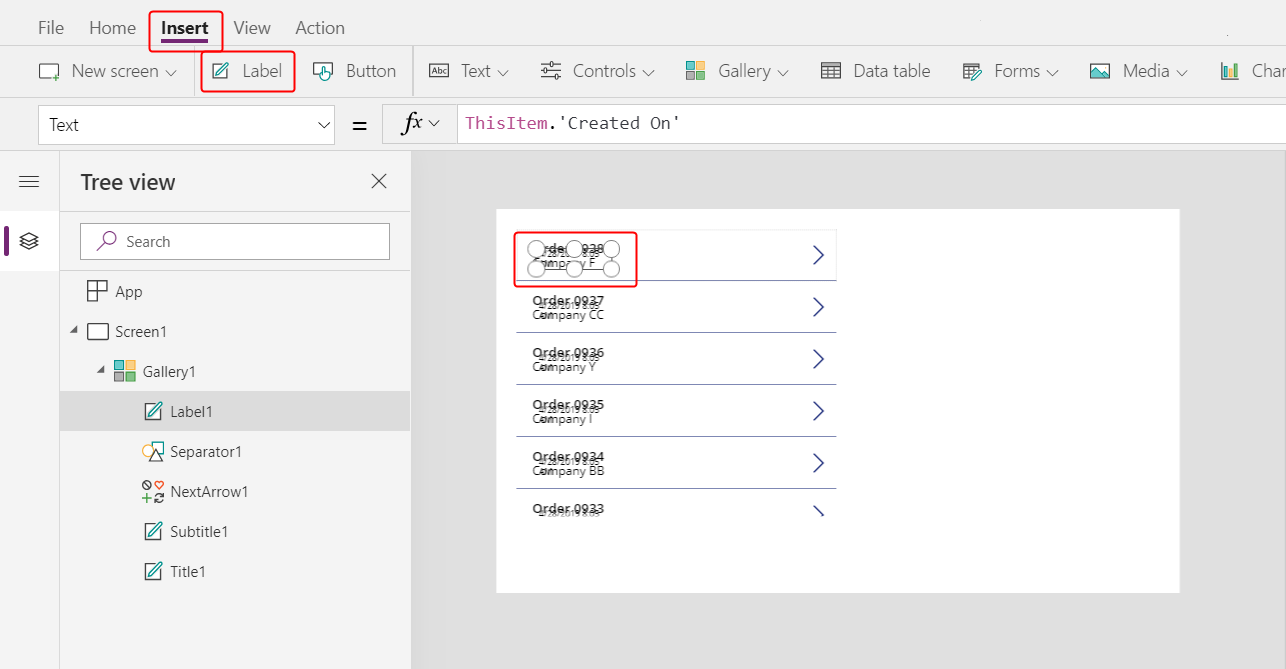
Com o modelo de galeria (ou um controlo no modelo) selecionado, seleccione Etiqueta no separador Inserir:

Mova a nova etiqueta para a direita da etiqueta Título1:

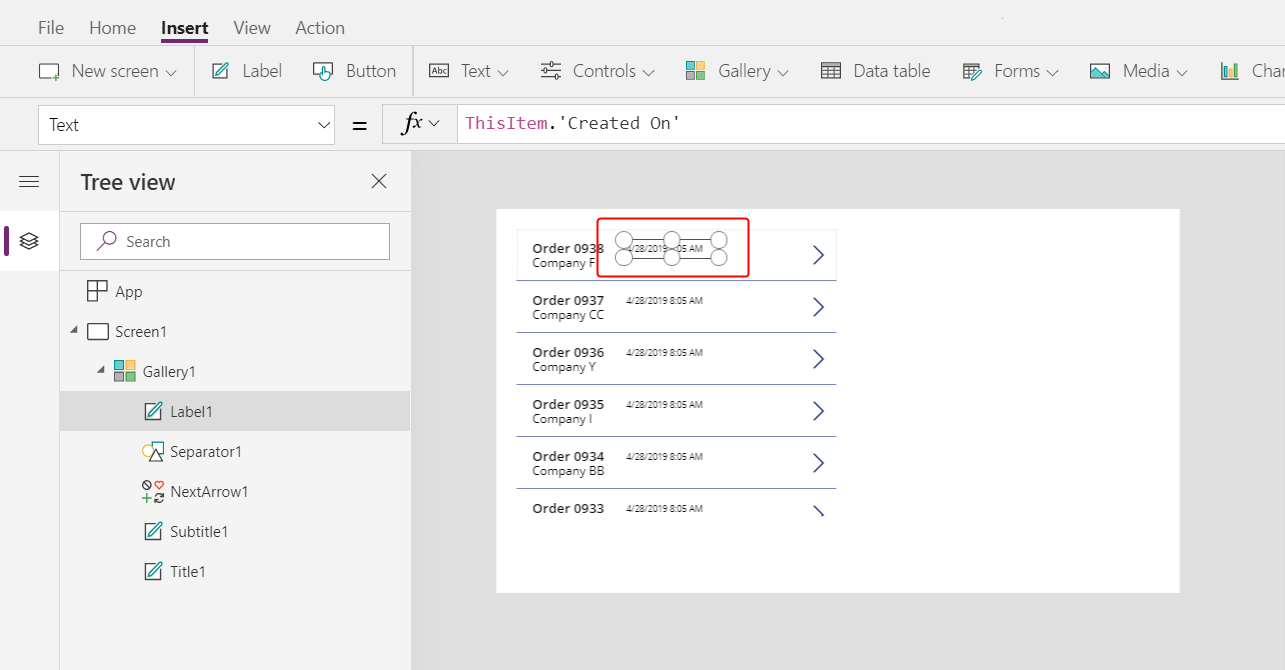
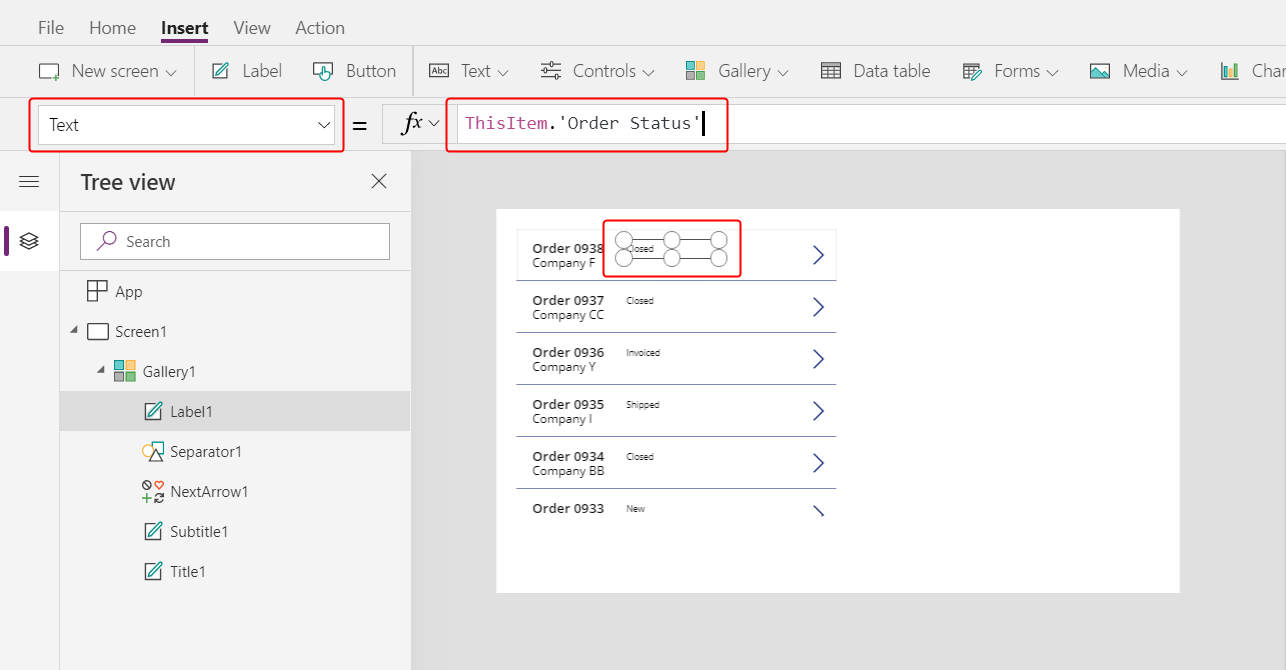
Defina a propriedade Texto da nova etiqueta como esta expressão:
ThisItem.'Order Status'
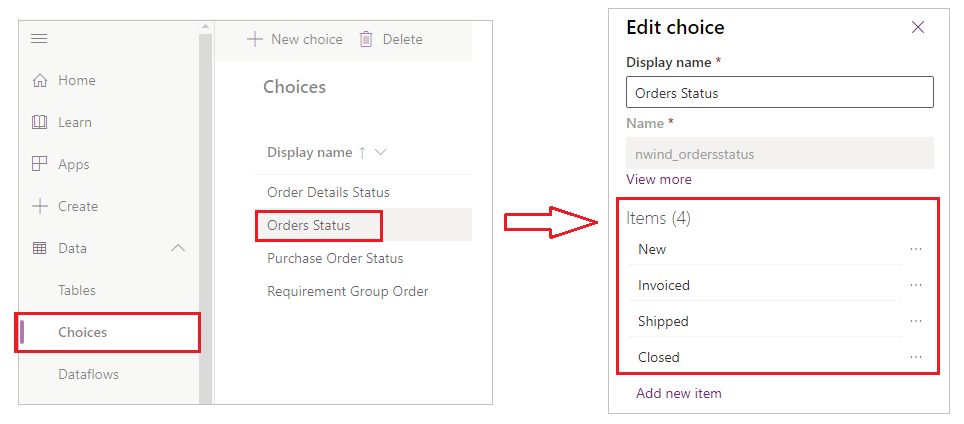
Na tabela Encomendas, o campo Estado da encomenda tem um valor da escolha Estado das encomendas. Uma escolha é semelhante a uma enumeração noutras ferramentas de programação. Cada conjunto de opções é definido na base de dados, para que os utilizadores só possam especificar as opções existentes no conjunto. A escolha do Estado das Encomendas também é global, não local, para que possa usá-la noutras tabelas:

Cada opção num conjunto tem um nome que aparece se o mostrar numa etiqueta. Estes nomes podem ser localizados e a aplicação reconhece a mesma opção, quer um utilizador inglês selecione Apple, um utilizador francês seleciona Pomme ou um utilizador espanhol seleciona Manzana. Por este motivo, não é possível criar uma fórmula que dependa de uma cadeia embutida em código para uma opção, como este tópico demonstra mais adiante.
Em fórmulas, tem de colocar Estado da Encomenda entre plicas porque contém um espaço. No entanto, esse nome funciona do mesmo modo que qualquer outro nome no Power Apps, tal como Cliente ou Empresa.
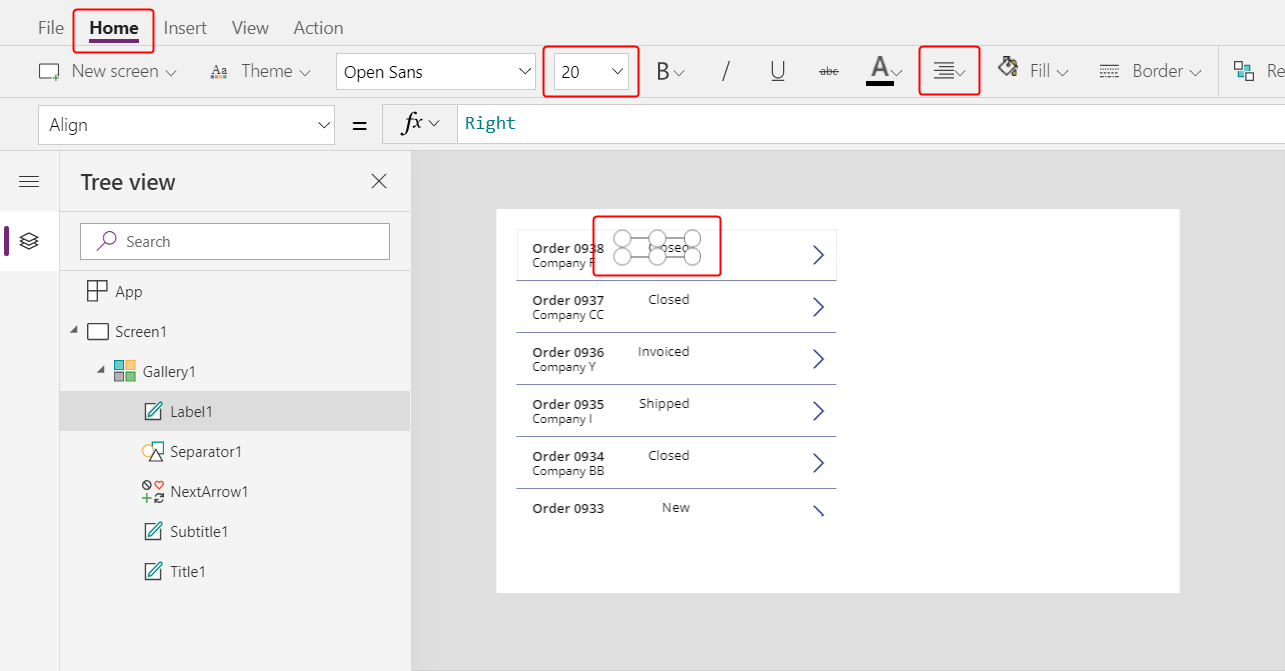
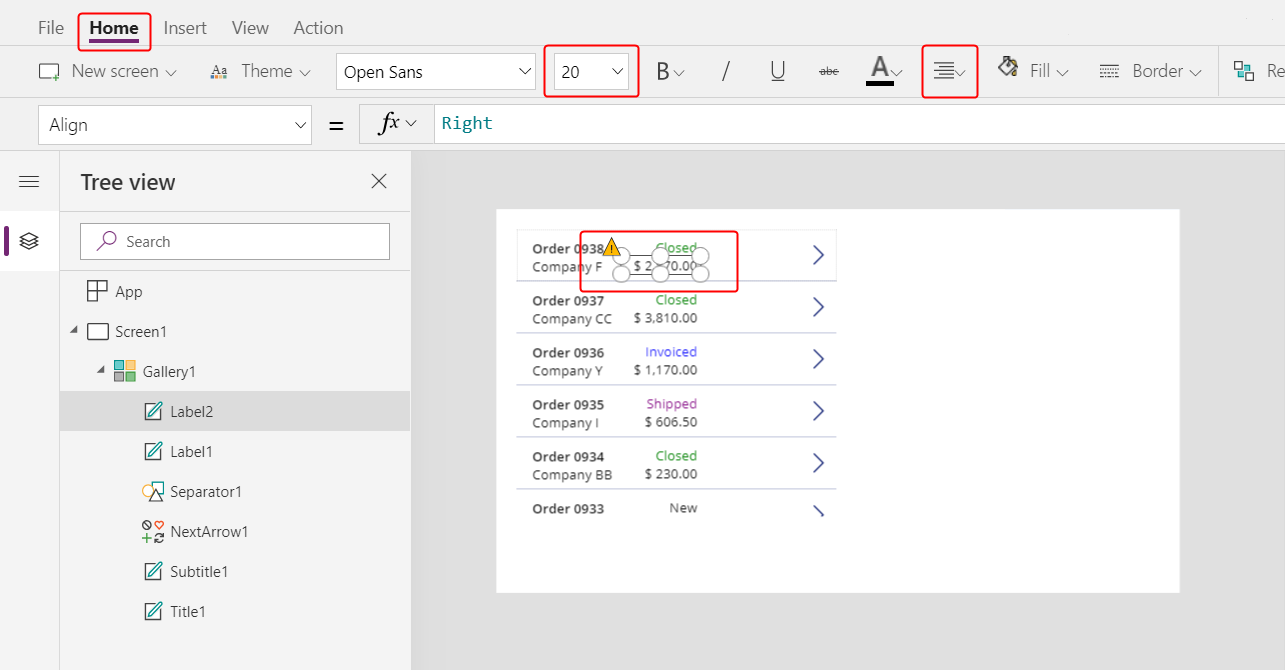
No separador Home Page, aumente o tamanho do tipo de letra da etiqueta de estado para 20 pontos e alinhe à direita o texto:

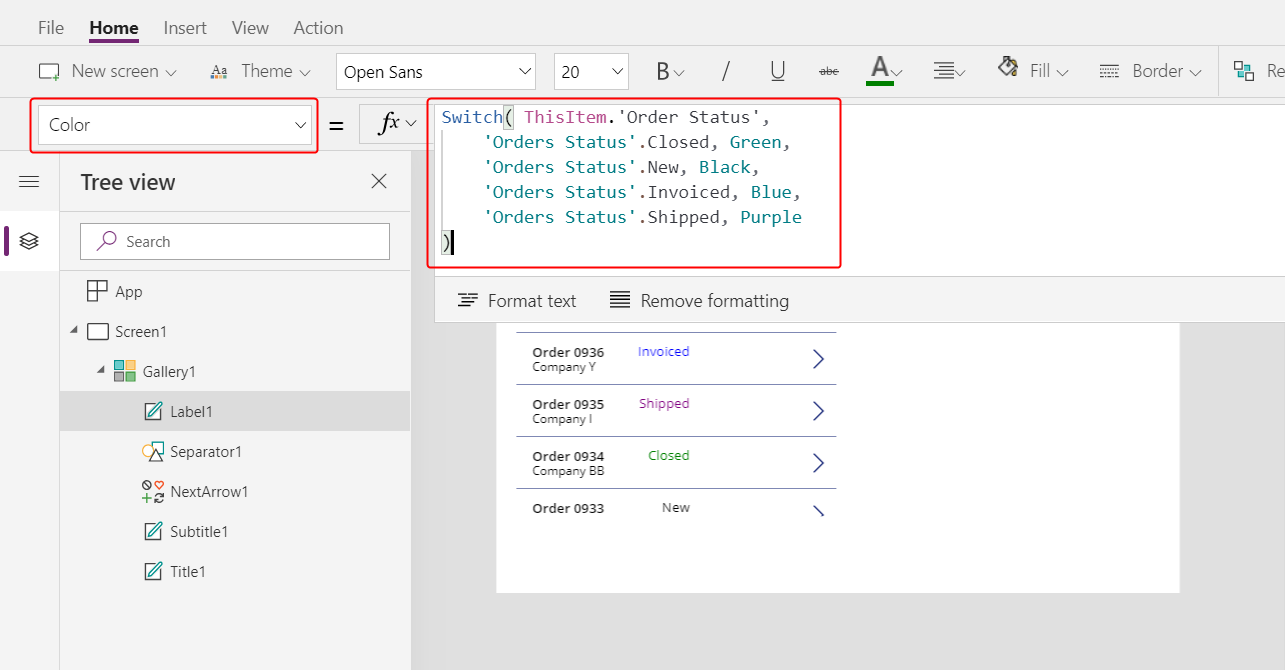
Na barra de fórmulas, defina a propriedade Cor da etiqueta de estado com esta fórmula:
Switch( ThisItem.'Order Status', 'Orders Status'.Closed, Green, 'Orders Status'.New, Black, 'Orders Status'.Invoiced, Blue, 'Orders Status'.Shipped, Purple )
O Power Apps impede-lhe de criar uma fórmula que dependa de uma cadeia de código embutida para cada opção num conjunto, uma vez que essas fórmulas poderão produzir resultados inadequados se os nomes de opções estiverem localizados. Em vez disso, a função Switch determina a cor com base em qualquer cadeia de carateres apresentada na etiqueta com base nas definições do utilizador.
Com esta fórmula em vigor, os valores de estado diferentes são apresentados em cores diferentes, como apresentado no gráfico anterior.
Apresentar o total de cada encomenda
Selecione o primeiro item da galeria, que é o modelo da galeria:

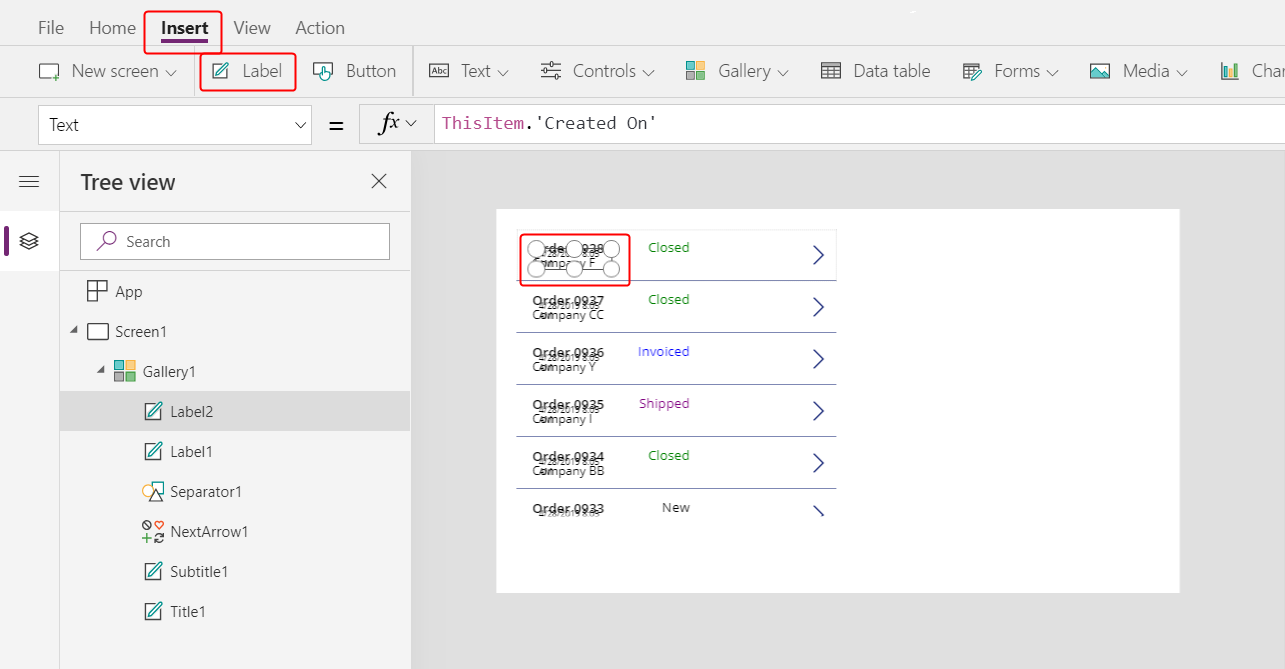
No separador Inserir, selecione Etiqueta para adicionar outra etiqueta:

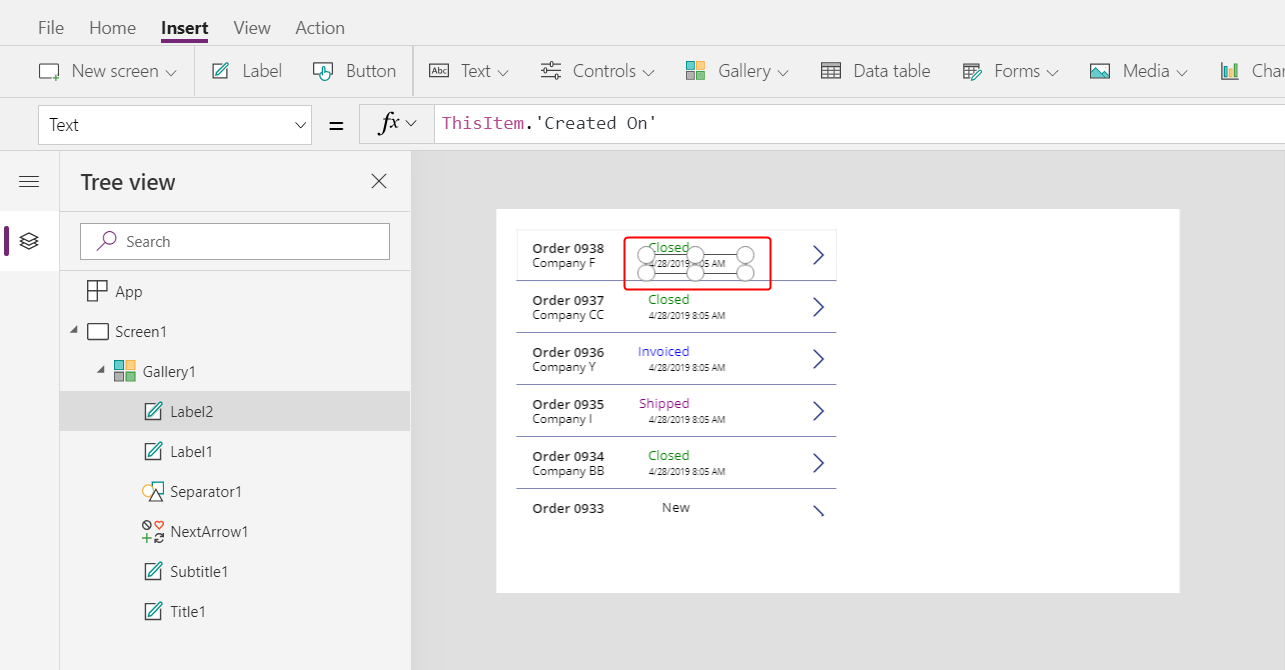
Mova a nova etiqueta para que apareça abaixo do rótulo de estado:

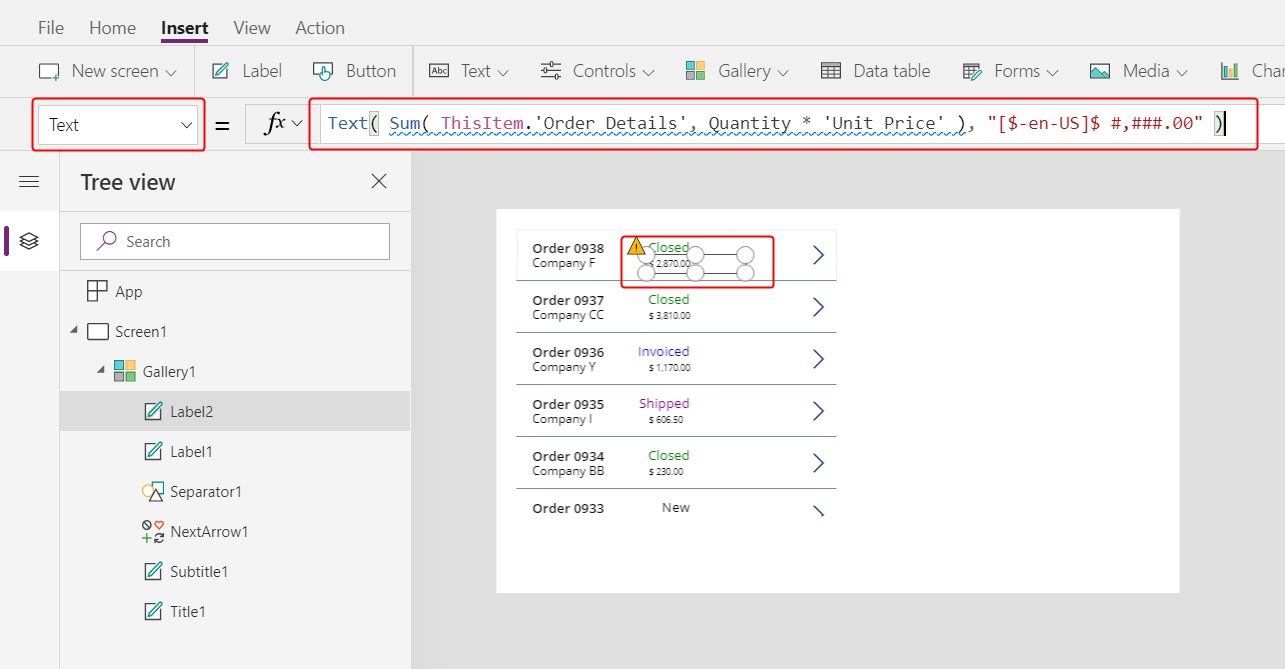
Na barra de fórmulas, defina a propriedade de Texto da nova etiqueta como esta fórmula:
Text( Sum( ThisItem.'Order Details', Quantity * 'Unit Price' ), "[$-en-US]$ #,###.00" )
Nesta fórmula, a função Soma adiciona os registos na tabela Detalhes da encomenda que estão associados a cada registo na tabela Encomenda através de uma relação de um para muitos. Estes itens de linha compõem cada encomenda e a mesma relação um-para-muitos é utilizada para mostrar e editar os itens de linha existentes na área inferior direita do ecrã.
Esta fórmula mostra um sublinhado azul e um aviso de delegação porque o Dataverse não suporta a delegação de funções de agregação complexas (por exemplo, a soma de uma multiplicação). Pode ignorar estas informações porque nenhuma encomenda neste exemplo conterá mais do que 500 itens de linha. Se for necessário para uma aplicação diferente, pode aumentar esse limite em Definições da aplicação.
A função Text nesta fórmula adiciona um símbolo de moeda e formata o resultado com separadores de milhar e decimais. Conforme escrito, a fórmula inclui a etiqueta de idioma para inglês dos Estados Unidos ([$-en-US]) e um símbolo de dólar ($). Se remover a etiqueta de idioma, esta será substituída por uma com base nas definições de idioma e a etiqueta apresentará os formatos apropriados para essa etiqueta. Se deixar o símbolo de dólar, a etiqueta irá mostrar o símbolo de moeda apropriado com base nas definições do utilizador. No entanto, pode forçar a exibição de um símbolo diferente substituindo o símbolo de dólar pelo que preferir.
No separador Home Page, altere o tamanho do tipo de letra da etiqueta mais recente para 20 pontos e alinhe à direita o seu texto:

Mova a galeria para o contorno esquerdo do ecrã e diminua a largura da galeria para ocupar algum espaço.
Aumente a altura da galeria para que fique quase tão alta que o ecrã, mas deixe um pequeno espaço na parte superior para uma barra de título, que irá adicionar no início do próximo tópico:

Resumo
Para recapitular, começou a criar uma aplicação de tela de ecrã único adicionando a galeria de encomendas, o que inclui estes elementos:
- Uma expressão para mostrar o número da encomenda:
"Orders " & ThisItem.OrderNumber - Um campo numa relação muitos-para-um:
ThisItem.Customer.Company - Uma etiqueta que mostra o nome de uma opção num conjunto:
ThisItem.'Order Status' - Uma etiqueta que muda o formato com base em que opção de um conjunto mostra a etiqueta:
Switch( ThisItem.'Order Status', 'Orders Status'.Closed, Green, ... - Uma função de agregação complexa sobre uma relação um-para-muitos:
Sum( ThisItem.'Order Details', Quantity * 'Unit Price' )
Tópico seguinte
No próximo tópico, irá adicionar um controlo de Editar formulário para apresentar e editar um resumo de qualquer encomenda que o utilizador seleciona na galeria que acabou de criar.