Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Os controlos Cartão são os blocos modulares dos controlos Editar formulário e Formulário de apresentação em aplicações de tela. O formulário representa o registo completo e cada cartão representa um único campo desse registo.
Interaja com cartões mais facilmente no painel da direita depois de selecionar um controlo de formulário na área de trabalho de design. Nesse painel, pode escolher os campos que pretende mostrar, como mostrar cada campo e a ordem pela qual os pretende mostrar. Por exemplo, a imagem abaixo mostra um controlo Editar formulário numa aplicação criada a partir de uma lista chamada Ativos, onde pode personalizar campos para satisfazer as suas necessidades específicas.

Comece a utilizar cartões ao ler adicionar um formulário e compreender formulários de dados. O restante deste artigo explica como os cartões funcionam e como personalizar ou criar os seus próprios.
Cartões predefinidos
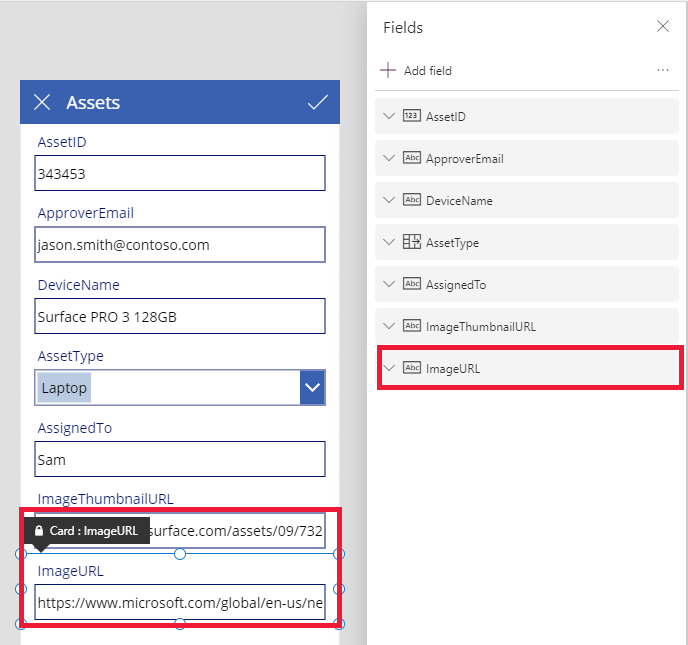
O Power Apps oferece um conjunto predefinido de cartões para cadeias, números e outros tipos de dados, o que facilita a adaptação da sua aplicação a requisitos de dados específicos. No painel da direita, pode ver as variações disponíveis e pode alterar o cartão utilizado para um campo:

Neste exemplo, é selecionado um cartão de texto de linha única, mas o texto do URL ultrapassa o que cabe numa única linha. Vamos alterar este cartão para um cartão de texto com várias linhas para dar aos nossos utilizadores mais espaço para editarem:

Vários campos nesta origem de dados não são apresentados, mas pode mostrar ou ocultar um campo, selecionando a caixa de verificação. Este exemplo mostra como apresentar o campo SecurityCode.
Personalizar um cartão
Os cartões incluem outros controlos. Num controlo de Editar formulário, o utilizador introduz dados num controlo de Introdução de texto padrão, que adiciona a partir do separador Inserir.
Este artigo mostra-lhe um exemplo de como alterar o aspeto de um cartão, manipulando os controlos nele.
Em primeiro lugar, regresse ao cartão que foi inserido mais recentemente para o campo SecurityCode. Selecione este cartão clicando ou tocando no mesmo uma vez:

Selecione o controlo de Introdução de texto dentro do cartão clicando ou tocando no próprio controlo de introdução.

Mova o controlo no cartão, arrastando a caixa de seleção, e redimensione-o, arrastando as alças ao longo do limite da caixa de seleção:

Redimensione, mova e faça outras modificações a controlos dentro de um cartão, mas não pode eliminá-lo sem o desbloquear primeiro.
Desbloquear um cartão
Para além dos controlos que contêm, os próprios cartões são controlos com propriedades e fórmulas, o que permite personalização avançada. Quando opta por apresentar um campo num formulário, o painel da direita cria automaticamente o cartão e gera as fórmulas necessárias, o que lhe poupa tempo e esforça. É possível ver estas fórmulas no separador Avançadas do painel da direita:

Vê de imediato uma das propriedades mais importantes do cartão: a propriedade DataField. Esta propriedade indica o campo da origem de dados que o utilizador vê e pode editar neste cartão.
No separador Avançadas, a faixa na parte superior do separador indica que as propriedades deste cartão estão bloqueadas. Um ícone de cadeado também é apresentado junto às propriedades DataField, DisplayName e Required. O painel da direita criou estas fórmulas e o cadeado impede alterações acidentais a essas propriedades.
![]()
Selecione a faixa na parte superior para desbloquear o cartão, de modo a que possa modificar estas propriedades:

Modifique a propriedade DisplayName para colocar um espaço entre Ativo e ID. Ao fazer esta alteração, estamos a alterar o que foi gerado automaticamente. No painel da direita, este cartão tem uma etiqueta diferente:

Agora, já assumiu o controlo deste cartão e podemos modificá-lo mais de acordo com as suas necessidades. Porém, perdeu a capacidade de alterar o cartão de uma representação para outra (por exemplo, texto de linha única para texto com várias linhas), tal como fez anteriormente. Transformou o cartão predefinido num "cartão personalizado" que agora controla.
Importante
Se desbloquearmos um cartão, não é possível voltar a bloqueá-lo. Para voltar a colocar um cartão no estado bloqueado, remova-o e volte a inseri-lo no painel da direita.
Pode alterar o aspeto e o comportamento de um cartão desbloqueado de diversas formas, tal como ao adicionar e eliminar controlos no mesmo. Por exemplo, pode adicionar uma forma de estrela a partir do menu Ícones no separador Inserir.

A estrela faz agora parte do cartão e será movida com ele se, por exemplo, reordenar os cartões dentro do formulário.
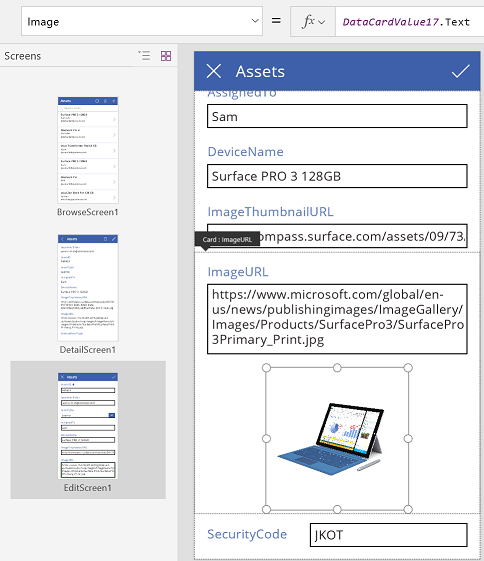
Outro exemplo: desbloqueie o cartão ImageURL e, em seguida, adicione um controlo de Imagem ao mesmo a partir do separador Inserir:

Na barra de fórmulas, defina a propriedade Imagem deste controlo como TextBox.Texto, sendo que TextBox é o nome do controlo de Introdução de texto que contém o URL:

Agora, pode ver as imagens e editar os respetivos URLs. Repare que podíamos ter utilizado Parent.Default como a propriedade Imagem, mas não teria sido atualizada se o utilizador alterasse o URL.
Podemos fazer o mesmo no segundo ecrã desta aplicação, onde utilizámos um controlo de Formulário de apresentação para mostrar os detalhes de um registo. Neste caso, podemos querer ocultar a etiqueta (definir a propriedade Visível da etiqueta, e não do cartão, como falso) porque o utilizador não irá editar o URL nesse ecrã:

Interagir com um formulário
Depois de desbloquear um cartão, pode alterar a forma como interage com o formulário que o contém.
Eis as diretrizes para como os controlos funcionam com o respetivo cartão e como os cartões funcionam com o formulário. Estas diretrizes ajudam-no a compreender como criar fórmulas que referenciam outros controlos, incluindo cartões e controlos dentro de cartões. Seja criativo — pode criar uma aplicação de várias maneiras para satisfazer as suas necessidades específicas.
Propriedade DataField
A propriedade mais importante no cartão é a propriedade DataField. Esta propriedade controla a validação, determina que campo é atualizado e gere outros aspetos do cartão.
Entrada de informações
Como contentor, o formulário torna ThisItem disponível para todos os cartões dentro do mesmo. Este registo contém todos os campos para o registo de interesse atual.
A propriedade Predefinição de cada cartão deve ser definida como ThisItem.FieldName. Em alguns casos, pode transformar este valor à medida que entra. Por exemplo, pode querer formatar uma cadeia ou traduzir o valor de um idioma para outro.
Cada controlo no cartão deve fazer referência a Parent.Default para obter no valor do campo. Esta estratégia encapsula o cartão, permitindo que a propriedade Predefinida do cartão seja alterada sem afetar as suas fórmulas internas.
Por predefinição, as propriedades DefaultValue e Obrigatório são obtidas a partir dos metadados da origem de dados com base na propriedade DataField. Pode substituir estas fórmulas pela sua própria lógica, integrando os metadados da origem de dados através da função DataSourceInfo.
Saída de informações
Depois de o utilizador modificar um registo através de controlos nos cartões, a função SubmitForm guarda essas alterações à origem de dados. Quando essa função é executada, o controlo de formulário lê os valores da propriedade DataField de cada cartão para saber que campo alterar.
O controlo de formulário também lê o valor da propriedade Atualizar de cada cartão. Este valor é armazenado na origem de dados para este campo. Este é o local onde aplicar outra transformação, talvez para inverter a transformação que foi aplicada na fórmula Predefinição do cartão.
A propriedade Válido é condicionada a partir dos metadados da origem de dados, com base na propriedade DataField. Também se baseia na propriedade Obrigatório e no facto de a propriedade Atualizar incluir ou não um valor. Se o valor na propriedade Atualizar não for válido, a propriedade Erro fornece uma mensagem de erro simples.
Se a propriedade DataField de um cartão estiver vazia, o cartão age como um contentor para controlos. As respetivas propriedades Válido e Atualizar não participam quando o formulário é submetido.
Analisar um exemplo em profundidade
Exploremos os controlos que compõem um cartão básico de entrada de dados. O espaço entre os controlos é aumentado para mostrar cada um com mais clareza, ajudando-o a compreender como cada componente contribui para a funcionalidade do cartão:

Neste gráfico, foram rotulados os controlos existentes na placa de dados:

Quatro controlos fazem o cartão funcionar:
| Name | Type | Description |
|---|---|---|
| TextRequiredStar | Controlo de Label | Mostra uma estrela, que é normalmente utilizada em formulários de introdução de dados para indicar que um campo é obrigatório. |
| TextFieldDisplayName | Controlo de Label | Mostra o nome amigável do campo. Este nome poderá ser diferente daquele que está no esquema da origem de dados. |
| InputText | Controlo de Texto de entrada | Mostra o valor inicial do campo e permite ao utilizador alterar o valor. |
| TextErrorMessage | Controlo de Label | Mostra uma mensagem de erro simples para o utilizador se ocorrer um problema com a validação. Também garante que o campo tem um valor, caso seja necessário um. |
Para preencher estes controlos com dados, as respetivas propriedades são condicionadas a partir das propriedades do cartão, através destas fórmulas chave. As fórmulas referem-se a um campo específico. Todas as informações provêm do cartão.
| Propriedade do controlo | Fórmula | Descrição |
|---|---|---|
| TextRequiredStar.Visible | Parent.Required | A estrela só é apresentada se o campo for obrigatório. Obrigatório é uma fórmula que é condicionada por si ou pelos metadados da origem de dados. |
| TextFieldDisplayName.Text | Parent.DisplayName | O controlo de caixa de texto mostra o nome amigável, fornecido por si ou pelos metadados da origem de dados, e que está definido na propriedade DisplayName do cartão. |
| InputText.Default | Parent.Default | O controlo de introdução de texto mostra inicialmente o valor do campo da origem de dados, tal como fornecido pelo valor predefinido do cartão. |
| TextErrorMessage.Text | Parent.Error | Se ocorrer um problema de validação, a propriedade Erro do cartão fornece uma mensagem de erro apropriada. |
Nota
A propriedade Parent.Error é uma propriedade apenas de saída que não pode ser definida utilizando uma fórmula. Esta propriedade não aparece na lista de propriedades próxima do canto superior esquerdo ou nos separadores Propriedades ou Avançadas perto da margem direita. A barra de fórmula sugere esta propriedade se estiver a escrever uma fórmula que referencie a propriedade.
Para extrair informações destes controlos e enviá-las novamente para a origem de dados, use as fórmulas-chave seguintes:
| Nome do Controlo | Fórmula | Description |
|---|---|---|
| DataCard.DataField | "ApproverEmail" | O nome do campo que o utilizador pode apresentar e editar neste cartão. |
| DataCard.Update | InputText.Text | O valor para validar e voltar a emitir para a origem de dados quando a função SubmitForm for executada. |