Diretrizes e resolução de problemas para aplicações de tela incorporadas
Orientação sobre a incorporação de aplicações de tela
Este artigo fornece orientações sobre como trabalhar com aplicações de tela incorporada, bem como sugestões úteis para resolver quaisquer problemas encontrados.
- Aplicações de tela incorporada só são suportadas com aplicações Interface Unificada condicionadas por modelo.
- Apenas três aplicações de tela incorporadas podem ser ativadas para cada formulário com Web, e uma para tipos de clientes de Tablet e telemóvel.
- Várias aplicações de tela incorporadas podem ser adicionadas ao formulário, mas só podem ativar três de cada vez para Web e uma de cada vez para tipos de cliente de Tablet e telemóvel.
- Se mais do que três aplicações de tela incorporadas estiverem ativadas com o tipo de cliente Web num formulário de aplicação condicionada por modelo, a mensagem de erro mostra o seguinte "Tem mais do que três aplicações de tela com fator de forma Web, o máximo são três para este fator de forma. O número de aplicações de tela está limitado a três para o fator de forma Web e um para os fatores de forma Tablet e Telefone."
- Para ativar ou desativar uma aplicação de tela incorporada consulte Ativar uma aplicação de tela incorporada e Desativar uma aplicação de tela incorporada.
- Recomendamos que tenha uma única aplicação de tecla incorporada para cada separador de formulário.
- Quando adicionar uma aplicação de tela incorporada a um formulário orientado por modelos, utilize sempre uma coluna obrigatória que é garantido que tenha um valor. Se a coluna não tiver um valor, a aplicação de tela incorporada não atualiza em resposta a quaisquer alterações nos dados no formulário anfitrião condicionado por modelo.
- A publicação de um formulário condicionado por modelo não publica também a aplicação de tela incorporada.
- As aplicações de tela incorporadas têm de ser publicadas independentes do formulário condicionado por modelo anfitrião. Mais informações: Publicar uma aplicação.
- Se a abertura do Power Apps Studio para criar ou editar uma aplicação de tela incorporada através do botão Personalizar nas propriedades de controlo da aplicação de tela estiver bloqueada devido a um bloqueador de janelas de pop-up do web browser, tem de ativar o site make.powerapps.com ou desativar temporariamente o bloqueador de janelas de pop-up e, em seguida, selecionar Personalizar novamente.
- As aplicações de tela incorporadas não são apresentadas quando cria uma nova linha, uma vez que necessitam que um contexto de linha lhes seja transmitido.
- O objeto ModelDrivenFormIntegration.Item é só de leitura.
- Para voltar a escrever dados, tem de utilizar o conector Dataverse. Mais informações: Microsoft Dataverse
- As aplicações de tela incorporada só podem ser criadas através do formulário condicionado por modelo de anfitrião.
- Ao ver um formulário condicionado por modelo com uma aplicação de tela incorporada, se uma mensagem de erro ler "Parece que não tem acesso a esta aplicação", peça ao seu proprietário para partilhá-la consigo" certifique-se de que o autor partilhou a aplicação de tela incorporada consigo. Mais informações: Partilhar uma aplicação de tela incorporada.
- A adição de uma aplicação de tela no controlo subgrid já não está disponível.
- Na versão de pré-visualização, os criadores conseguiram adicionar uma aplicação de tela a um controlo subgrid. Com a incorporação da aplicação de tela em formulários condicionados por modelo agora disponível a nível geral, adicionar uma aplicação de tela incorporada a um formulário condicionado por modelo está simplificado para a coluna.
- Uma vez que os criadores não têm de decidir antecipadamente se aprovam antecipadamente a linha atual (formulário principal), como contexto de dados ou uma lista de linhas relacionadas com a linha atual (formulário principal), facilita-lhes a tarefa.
- Os criadores começam sempre com uma coluna e podem aceder à linha atual (formulário principal) ou a uma lista de linhas relacionados com a linha atual (formulário principal).
- Para aceder à lista de linhas relacionadas na aplicação de tela, os criadores podem utilizar o conector do Dataverse e a função Filtrar com a capacidade de experiência de melhorar origem de dados e vistas do Dataverse ativada na aplicação de tela.
Por exemplo, para aceder à vista Contactos Ativos da tabela Contactos, os criadores podem utilizar: Filtrar(Contactos, 'Contactos (Vistas)'. 'Contactos Ativos'). - As aplicações de telas existentes que utilizam o controlo subgrids continuarão a funcionar. No entanto, recomendamos que migre estas aplicações para utilizar uma coluna. Mais informações: Migrar aplicações de tela incorporadas em formulários condicionados por modelo que utilizam uma lista das linhas relacionadas com a linha atual (formulário principal) para obter mais detalhes.
Ativar uma aplicação de tela incorporada
- Selecione a coluna que está personalizada para ser exibida como uma aplicação de tela incorporada.
- Na caixa de diálogo Propriedades da Coluna, selecione o separador Controlos.
- Na lista de controlos, selecione Aplicação de tela e, em seguida, selecione a opção Web.
- Selecione OK.
Desativar uma aplicação de tela incorporada
- Selecione a Coluna que está personalizada para ser exibida como uma aplicação de tela incorporada.
- Na caixa de diálogo Propriedades da Coluna, selecione o separador Controlos.
- Na lista de controlos, selecione o controlo predefinido e, em seguida, selecione a opção Web.
- Selecione OK.
Guardar dados numa aplicação de tela incorporada
- Um evento de guardar feito a partir de uma aplicação condicionada por modelos, como a seleção do botão Guardar na barra de comando do formulário principal, não guarda alterações feitas na aplicação de tela incorporada.
- Para guardar as alterações efetuadas numa aplicação de tela incorporada, utilize o conector Dataverse.
- O controlo ModelDrivenFormIntegration na ação OnDataRefresh só deve ser utilizado para atualizar dados dentro da aplicação de tela incorporada. Não recomendamos que a ação OnDataRefresh seja usada para guardar alterações dentro da aplicação de tela incorporada.
Problemas conhecidos e limitações com aplicações de tela incorporadas
Limitações
- O controlo personalizado da aplicação de tela só é suportado para utilização com o tipo de cliente Web. Atualmente, os tipos de clientes Telefone e Tablet não são suportados.
- O privilégio da Aplicação de Tela num direito de acesso não pode ser utilizado para conceder acesso a uma aplicação de tela incorporada ou autónoma aos utilizadores da aplicação. Para mais informações sobre como partilhar uma aplicação de tela incorporada, aceda a: Partilhar uma aplicação de tela incorporada.
- Se escrever novamente os mesmos dados que são apresentados no formulário anfitrião condicionado por modelo, o formulário continuará a apresentar dados antigos até que seja atualizado. Um modo fácil de fazê-lo é utilizar o método RefreshForm.
- Os controlos de capacidade offline e de dispositivo, como leitura de código de barras, captura de fotos do dispositivo ou anexo de ficheiros, não são suportados com aplicações de tela incorporadas.
O controlo ModelDrivenFormIntegration não fornece um valor para colunas de uma tabela relacionada
Por exemplo, quando o controlo ModelDrivenFormIntegration está ligado à tabela Contas, utilizar o ModelDrivenFormIntegration.Item.’Primary Contact’.’Full Name não retornará um valor.
Para aceder a colunas de uma tabela relacionada, os criadores podem utilizar qualquer uma das expressões listadas aqui:
- LookUp(Accounts, Account = GUID(First(ModelDrivenFormIntegration.Data).ItemId)).'Primary Contact'.'Full Name'
- ItemId está vazio em tempo de criação, mas terá um valor em tempo de execução.
- LookUp(Accounts, Account = ModelDrivenFormIntegration.Item.Account).'Primary Contact'.'Full Name' (Esta expressão é mais fácil de ler, mas a expressão anterior irá desempenhar ligeiramente melhor.)
A aplicação de tela incorporada não compõe corretamente
Pode criar a sua aplicação de tela para que seja reativa, o que se refere à capacidade de uma aplicação alinhar-se automaticamente com diferentes tamanhos de ecrã e fatores de forma para utilizar o espaço de ecrã disponível de forma sensata. Consoante se a sua aplicação tiver sido criada para ser reativa ou não, recomendamos definições diferentes para garantir que a sua aplicação de tela é composta corretamente no campo do formulário da aplicação de tela condicionada por modelo. Se estiver a encontrar espaços em branco ou barras de deslocamento adicionais em torno da sua aplicação de tela, recomendamos que verifique o seguinte na sua aplicação.
Para aplicações reativas:
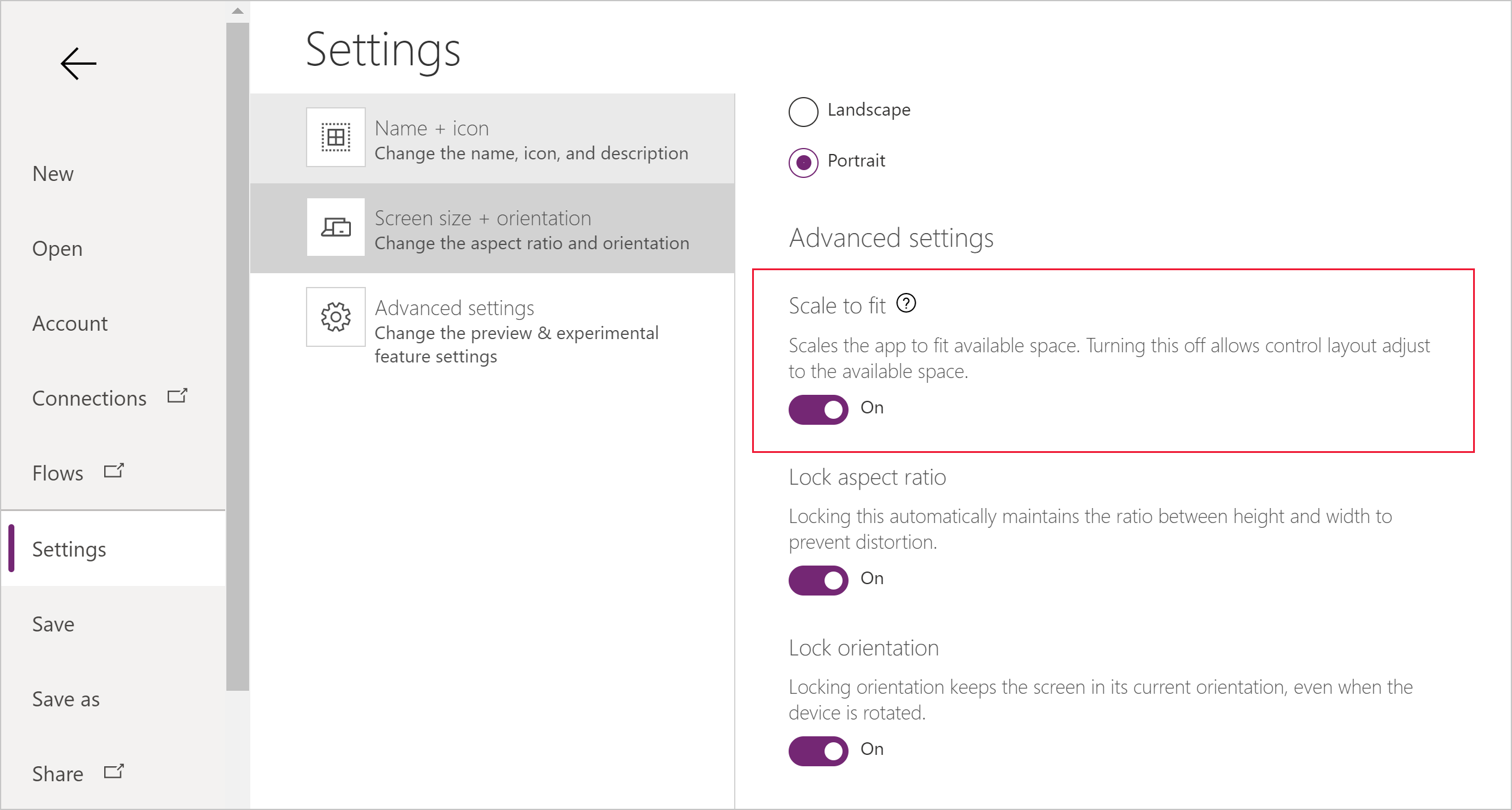
- Desative a opção Ajustar tamanho. Isto permite que a sua aplicação seja dimensionada de acordo com as dimensões e propriedades que definiu para ela. Uma aplicação de tela incorporada pode não compor corretamente dentro do campo no formulário de aplicação condicionada por modelo, como espaços brancos ou barras de deslocamento adicionais em torno da aplicação de tela.
Para aplicações não reativas:
- Recomendamos que ative a opção Ajustar tamanho. Isto ajuda a dimensionar a aplicação para redimensionar no espaço disponível.
Em ambos os cenários, certifique-se de que o valor da propriedade Nome da Aplicação está corretamente definido no controlo embedded canvas app.
A aplicação de tela incorporada não respeita a altura
A propriedade Altura do campo do formulário não é respeitada pelo componente da aplicação de tela. Quando incorporada, as dimensões do componente da aplicação de tela respeitam a proporção definida na aplicação de tela. Uma vez que a proporção é fixa, a altura do componente da aplicação de tela é calculada relativamente à largura da aplicação. A largura da aplicação é determinada com base no espaço horizontal disponível na aplicação condicionada por modelo. Se pretender fazer ajustes à altura do componente da aplicação de tela, recomendamos a personalização da proporção na sua aplicação de tela. Note que para personalizar a proporção, a aplicação tem de estar no esquema de tablet.
Ativar Ajustar tamanho
Por predefinição, as aplicações de tela têm ativada a opção Ajustar tamanho.
- Abra a aplicação de tela que está a incorporar num formulário de aplicação condicionada por modelo para edição.
- No Power Apps Studio, selecione Ficheiro > Definições > Tamanho do ecrã + orientação.
- Em Definições Avançadas, defina Ajustar Tamanho como Ativado.

O valor da propriedade Nome da Aplicação está em falta ou está definido incorretamente
Para resolver este problema, escolha a opção correta:
Soluções geridas: se a solução foi importada para um ambiente como uma solução gerida, siga estes passos:
Inicie sessão no Power Apps e vá ao ambiente de programação onde criou originalmente a sua aplicação de tela incorporada. Este é também o ambiente onde a solução foi exportada.
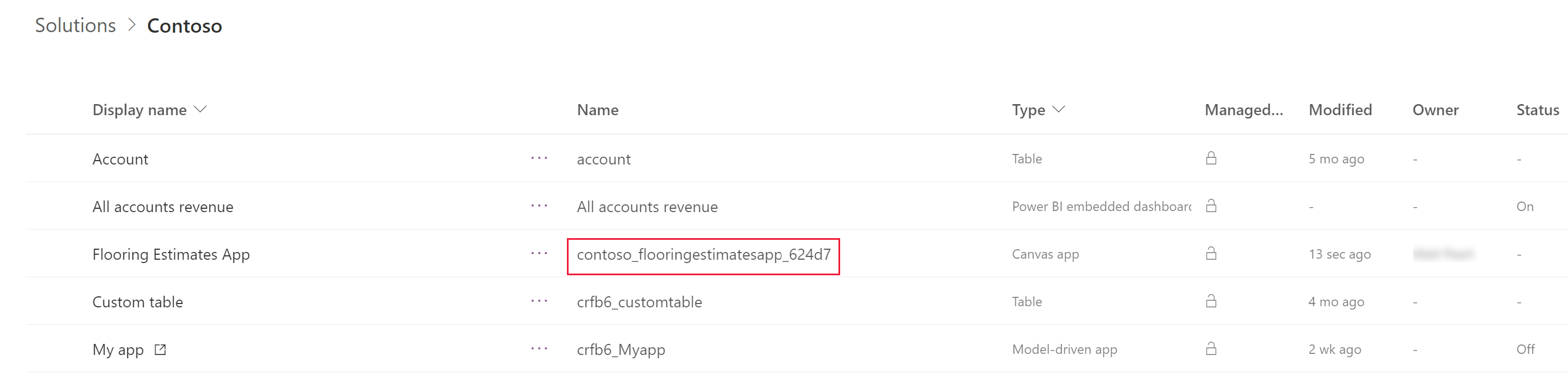
Abra a solução não gerida que inclui a aplicação de tela e, em seguida, encontre-a na lista de componentes da solução. Copie a aplicação de tela Nome exatamente como aparece na lista de componentes. Por exemplo, contoso_flooringestimatesapp_624d7.

Na mesma solução, edite a aplicação condicionada por modelo que tenha o controlo de aplicações de tela incorporadas e, em seguida, defina o Nome da Aplicação de tela para o controlo de aplicações de tela incorporadas utilizando o valor do passo anterior. Mais informações: Adicionar uma aplicação de tela incorporada a um formulário condicionado por modelo
Exporte a solução do ambiente de programação e, em seguida, importe a solução para o seu ambiente de destino.
Soluções não geridas: se a solução foi importada para um ambiente como uma solução não gerida, edite a aplicação condicionada por modelo, que tem o controlo de aplicações de tela incorporadas e, em seguida, siga passos semelhantes, como descrito para um solução gerida para definir a propriedade Nome da Aplicação de tela.
O controlo da aplicação de tela incorporada carrega a aplicação de tela de um ambiente diferente
Quando uma solução que contém uma aplicação condicionada por modelos com uma aplicação de tela incorporada é importada para um ambiente de destino, o controlo carrega a aplicação de tela do ambiente de origem (onde a solução foi exportada). O controlo deve carregar a aplicação de tela a partir do ambiente de destino (atual).
Este problema ocorre porque o utilizador da aplicação não tem acesso de leitura à tabela de Metadados Expandidos de CanvasApp no ambiente de destino (atual). Para resolver este problema, atribua ao utilizador um direito de acesso utilizado na aplicação que tenha acesso de leitura à tabela de Metadados Expandidos de CanvasApp. Mais informações: Atribuir privilégios de leitura para a tabela de Metadados Expandidos de CanvasApp
Mensagem de erro: "Não tem privilégios de leitura sobre a entidade Aplicação de Tela. Contacte o seu administrador."
A mensagem de erro é apresentada no formulário da aplicação condicionada por modelo em que a aplicação de tela incorporada deve aparecer.
Este problema ocorre porque o utilizador da aplicação não tem acesso de leitura à tabela de Metadados Expandidos de CanvasApp. Para resolver este problema, atribua ao utilizador um direito de acesso utilizado na aplicação que tenha acesso de leitura à tabela de Metadados Expandidos de CanvasApp.
Atribuir privilégios de leitura para a tabela de Metadados Expandidos de CanvasApp
- Em Power Apps, selecione o ambiente e, em seguida, no painel de navegação esquerdo, selecione Aplicações.
- Selecione a aplicação que pretende, selecione ... e, em seguida, selecione Partilhar.
- No painel esquerdo, selecione a aplicação e, em seguida, selecione Gerir direitos de acesso.
- Abra o direito de acesso atribuído à aplicação, como o direito de acesso do Utilizador Básico.
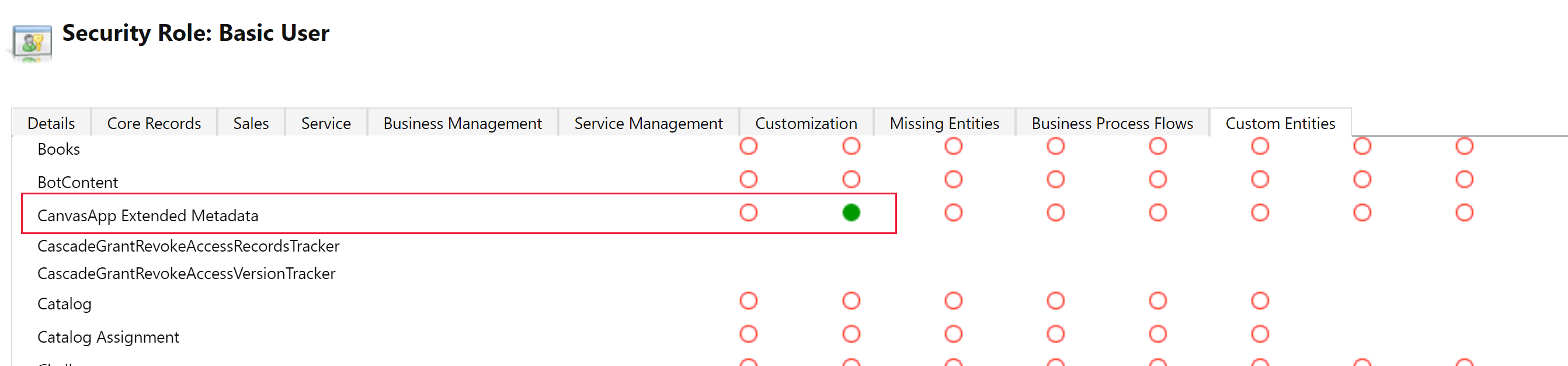
- Selecione o separador Entidades Personalizadas e defina os privilégios de leitura do âmbito da organização para a tabela de Metadados Expandidos de CanvasApp.

- Selecione Guardar e Fechar para fechar a janela de direito de acesso.
Consulte também
Incorporar uma aplicação de tela num formulário orientado por modelo
Adicionar uma aplicação de tela num formulário orientado por modelos
Editar uma aplicação de tela incorporada num formulário orientado por modelos
Personalizar o tamanho e a orientação de ecrã de uma aplicação de tela incorporada num formulário orientado por modelos
Executar ações predefinidas no formulário de anfitrião a partir de dentro de uma aplicação de tela incorporada
Propriedades e ações do controlo ModelDrivenFormIntegration
Partilhar uma aplicação de tela incorporada
Migrar aplicações de tela incorporadas em formulários orientados por modelos criados através da versão de pré-visualização pública para a mais recente
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).