Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
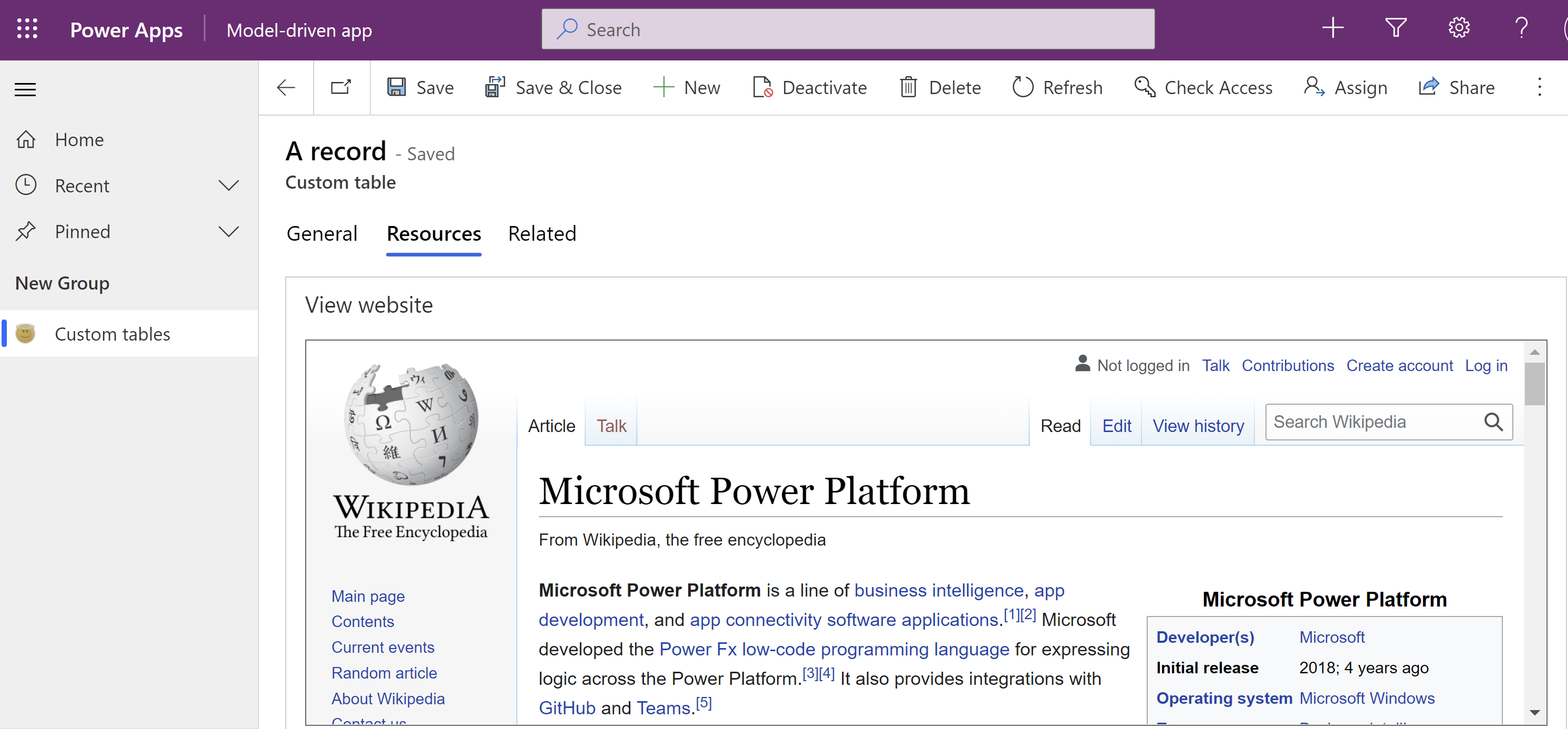
Com o componente de site externo pode adicionar uma frame inline (iFrame) a um formulário para integrar o conteúdo de outro site no formulário.

Selecione Soluções no painel de navegação esquerdo, abra a solução pretendida e, em seguida, abra a tabela que pretende editar. Se o item não estiver no painel lateral, selecione ...Mais e, em seguida, selecione o item pretendido.
Selecione Formulários na área Experiências de dados.
Na lista de formulários, abra um formulário do tipo Principal.
No estruturador de formulários, selecione a secção da tela onde pretende adicione a iframe.
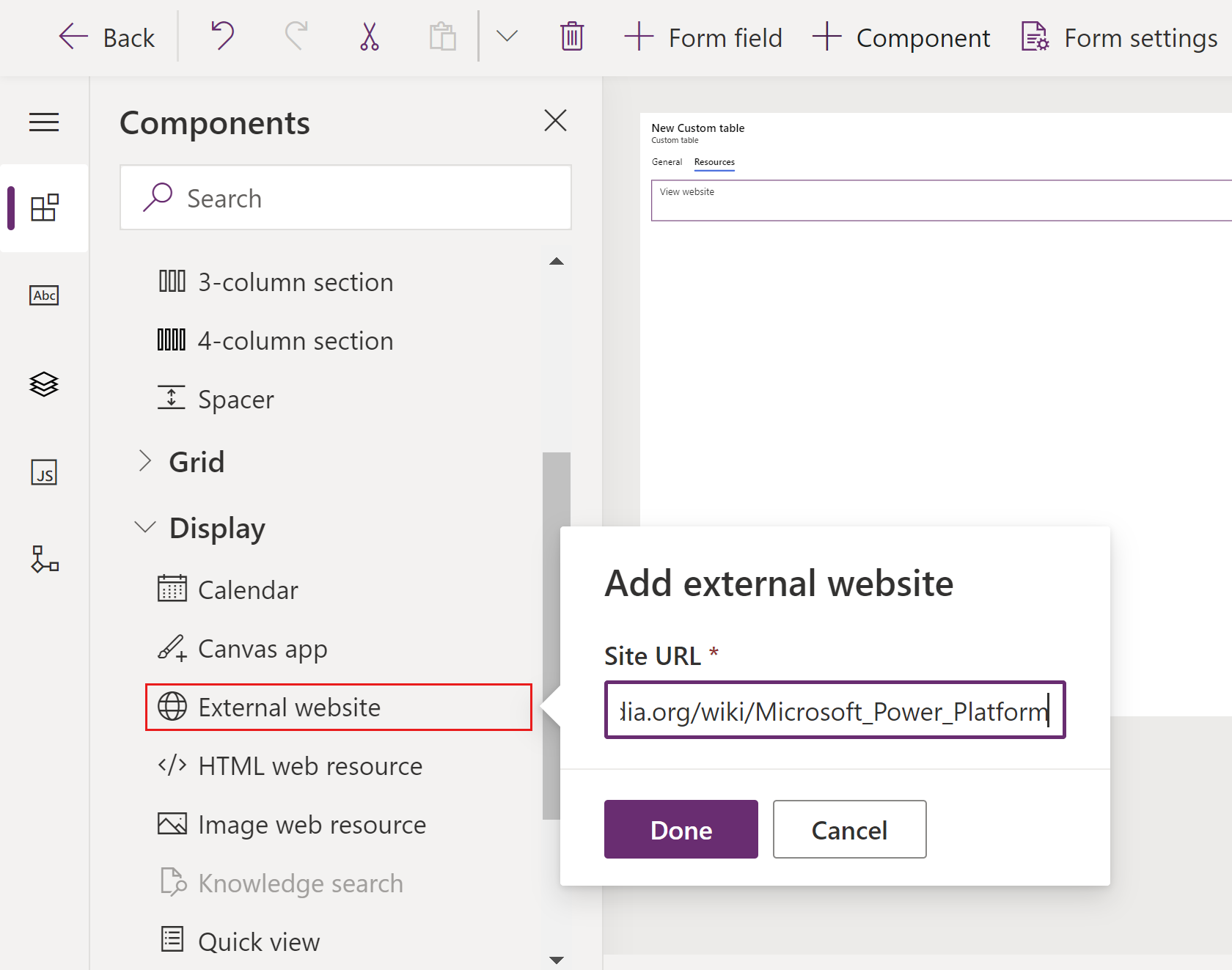
No painel esquerdo Componentes, expanda Apresentar, selecione Site externo introduza o URL do Site e, em seguida, selecione Concluído.

Separador Propriedade Descrição Opções de apresentação Etiqueta Obrigatório: uma etiqueta para apresentar a iframe. Opções de apresentação Nome Obrigatório: um nome exclusivo para a iframe. O nome só pode conter carateres alfanuméricos e de sublinhado. Opções de apresentação Ocultar etiqueta Selecione se pretende que a etiqueta seja ocultada. Opções de apresentação Ocultar Pode ocultar a iframe para que esta possa ser visível utilizando scripts. Mais informações: Opções de visibilidade Opções de apresentação URL Necessário: O URL para a página a apresentar na iframe. Formatação Largura da coluna Quando a secção que contém a iFrame tem mais de uma coluna poderá definir a coluna para ocupar até ao número de colunas que tem a secção. Formatação Altura do componente Pode controlar a altura da iframe especificando um número de linhas ocupadas pelo controlo. Formatação Utilizar todo o espaço vertical disponível Em vez de definir a altura durante um número de linhas, pode permitir que a altura iframe expanda ao espaço disponível. Formatação Deslocar Tem três opções para o comportamento de deslocamento:
- Conforme Necessário: apresente barras de deslocamento quando o tamanho da iframe for superior ao disponível.
- Sempre: apresentar sempre barras de deslocamento.
- Nunca: nunca apresentar barras de deslocamento.Formatação Apresentar limite Apresentar um limite em redor da iframe. Dependências Dependências da coluna de tabela Um iFrame pode interagir com colunas no formulário utilizando o script. Se uma coluna for removida do formulário, o script na iFrame poderá ser interrompido. Adicione quaisquer colunas referenciadas por scripts nas iframes às Dependências de colunas de tabela para que não seja possível removê-las acidentalmente. Avançada Restringir a utilização de scripts entre frames, sempre que suportado É considerado um risco de segurança permitir que as páginas de um site diferente interajam com a aplicação através de scripts. Utilize esta opção para restringir scripts entre frames para páginas que não pode controlar. Avançada Transmitir o código de tipo de objeto de linha e os identificadores exclusivos como parâmetros Os dados na organização, o utilizador e, no registo podem ser despendidos a iframe. Mais informações: Passar parâmetros para iframes Selecione Guardar e Publicar o formulário.
Nota
- Se a página Web não aparecer na iframe, poderá ser porque o site não permite a composição de iframe. Quando isto acontece, o URLda mensagemrecusou ligar-se é apresentado na iFrame em runtime.
- Os formulários não são concebidos para serem apresentados numa iFrame.
- A autenticação dentro de uma iframe, através de um redirecionamento ou de pop-ups, não é suportada no dispositivo móvel.
Transmitir parâmetros para iframes
Informações sobre a linha pode ser transmitida ao ativar a opção de Transmitir código de tipo de identificadores exclusivos como parâmetros. Os valores transmitidos são:
| Parâmetro | Description |
|---|---|
orglcid |
O LCID do idioma predefinido da organização. |
orgname |
O nome da organização. |
userlcid |
O LCID do idioma preferencial do utilizador |
type |
O código de tipo de tabela. Este valor pode ser diferente para tabelas personalizadas em organizações diferentes. Utilize typename em substituição. |
typename |
O nome de tipo de tabela. |
id |
O valor de ID da linha. Este parâmetro não tem nenhum valor até que a linha de tabela seja guardada. |
Adicionar uma iframe utilizando o estruturador de formulários clássico
Iniciar sessão no Power Apps.
Selecione Tabelas no painel de navegação esquerdo e, em seguida, abra a tabela pretendida. Se o item não estiver no painel lateral, selecione ...Mais e, em seguida, selecione o item pretendido.
Selecione a área Formulários.
Na lista de formulários, abra um formulário do tipo Principal.
Selecione Mudar para clássico para editar o formulário no estruturador de formulários clássico.
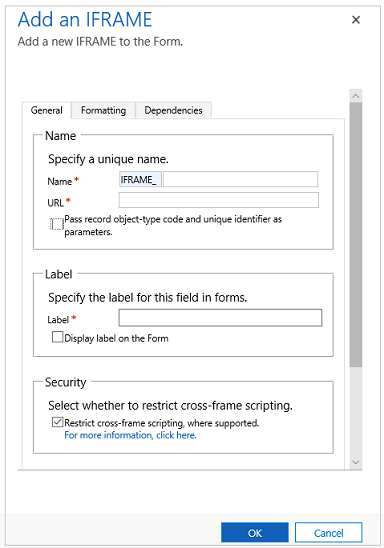
No separador Inserir, selecione IFRAME para ver as propriedades de iFrame.

| Tab | Property | Description |
|---|---|---|
| Geral | Nome | Obrigatório: um nome exclusivo para a iframe. O nome só pode conter carateres alfanuméricos e de sublinhado. |
| URL | Necessário: O URL para a página a apresentar na iframe. | |
| Transmitir o código de tipo de objeto de linha e os identificadores exclusivos como parâmetros | Os dados sobre a organização, o utilizador e a linha podem ser transmitidos para a iframe. Mais informações: Passar parâmetros para iframes | |
| Etiqueta | Obrigatório: uma etiqueta para apresentar a iframe. | |
| Apresentar etiqueta no formulário | Indica se a etiqueta deve ser apresentada. | |
| Restringir a utilização de scripts entre frames, sempre que suportado | É considerado um risco de segurança permitir que as páginas de um site diferente interajam com a aplicação do Dynamics 365 utilizando scripts. Utilize esta opção para restringir scripts entre frames para páginas que não pode controlar. |
|
| Visível por predefinição | Mostrar a iframe é opcional e pode ser controlado através de scripts. Mais informações: Opções de visibilidade | |
| Ativar para telemóvel | Selecione a caixa de verificação para ativar a iframe para dispositivos móveis. | |
| Formatação | Selecione o número de colunas que o controlo ocupa | Quando a secção que contém a iFrame tem mais de uma coluna poderá definir a coluna para ocupar até ao número de colunas que tem a secção. |
| Selecionar o número de linhas ocupadas pelo controlo | Pode controlar a altura da iframe especificando um número de linhas ocupadas pelo controlo. | |
| Expandir automaticamente para utilizar o espaço disponível | Em vez de definir a altura durante um número de linhas, pode permitir que a altura iframe expanda ao espaço disponível. | |
| Selecione o tipo de deslocamento para a iFrame | Tem três opções: - Conforme necessário: Mostrar barras de deslocamento quando o tamanho do iframe é superior ao disponível. - Sempre: mostrar sempre barras de deslocamento. - Nunca: nunca mostrar barras de deslocamento. |
|
| Apresentar limite | Apresentar um limite em redor da iframe. | |
| Dependências | Colunas dependentes | Um iFrame pode interagir com colunas no formulário utilizando o script. Se uma coluna for removida do formulário, o script na iFrame poderá ser interrompido. Adicionar as colunas referenciadas por scripts nas iFrames em Colunas dependentes para que não seja possível removê-las acidentalmente. |