Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
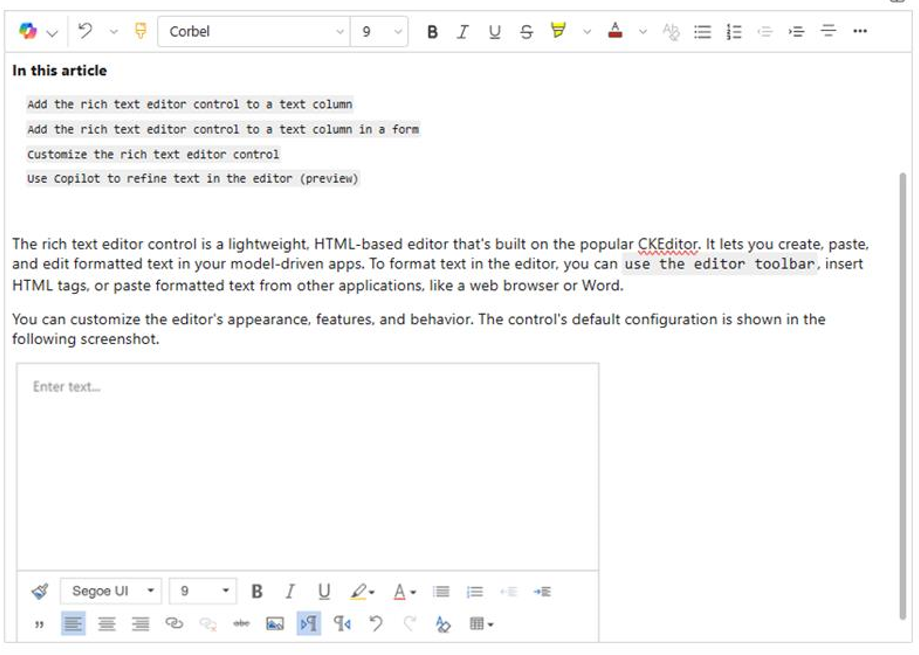
O controlo de editor de texto formatado é um editor simples, baseado em HTML criado no popular CKEditor. Permite-lhe criar, colar e editar texto formatado nas suas aplicações condicionadas por modelo. Para formatar texto no editor, pode utilizar a barra de ferramentas do editor, inserir etiquetas de HTML ou colar texto formatado a partir de outras aplicações, como um browser ou o Word.
Pode personalizar o aspeto, a funcionalidade e o comportamento do editor.
Melhorias do editor de texto moderno
O editor de texto moderno foi concebido para se alinhar com as interfaces familiares e intuitivas de aplicações Microsoft como o Outlook, Word e OneNote. Esta experiência, predefinida, introduz um design moderno, modo escuro, temas de alto contraste e uma nova caraterística do Copilot para melhorar as suas capacidades de edição de texto.
Nota
A versão clássica do editor de texto formatado foi preterida em abril de 2025. Se tiver problemas com a atualização ou o uso do editor de texto formatado moderno, contacte o Suporte ao Cliente da Microsoft.
Adicionar o controlo do editor de texto formatado a uma coluna de texto num formulário
Iniciar sessão no Power Apps.
No painel de navegação esquerdo, selecione Soluções.
Abra uma solução e, em seguida, abra uma tabela na solução.
Na área Experiências de dados, selecione Formulários e, em seguida, abra o formulário que contém a coluna de texto à qual pretende adicionar o editor de texto formatado.
Na tela do estruturador de formulários, selecione uma coluna de texto existente. Alternativamente, selecione Nova coluna de tabela para criar uma nova coluna de texto, introduza o Nome a apresentar, selecione Texto>Texto formatado para o Tipo de dados e, em seguida, selecione Guardar.

Nota
Se quiser adicionar o controlo do editor de texto formatado a uma coluna que já exista, tem primeiro de alterar o tipo de dados da coluna para Texto (se ainda não for uma coluna de texto) e, em seguida, selecionar o Formato usando a opção Texto formatado.
No painel Propriedades da coluna, expanda a lista Componentes, selecione + Componente e, em seguida, selecione Controlo de Editor de Texto Formatado.
No painel Adicionar Controlo de Editor de Texto Formatado, selecione Web, Telefone e Tablet para permitir a execução de aplicações em qualquer dispositivo para utilizar o editor.
Se pretender personalizar o editor, introduza o URL relativo do seu ficheiro de configuração, um recurso web JavaScript que contém as propriedades que pretende alterar, na caixa Valor estático. Se deixar este campo vazio, o editor utiliza a sua configuração predefinida.
Selecione Concluído. A coluna de texto formatado é adicionada ao formulário.
Selecione Guardar e publicar para aplicar as suas alterações ao formulário.
Adicionar o controlo do editor de texto formatado a uma coluna de texto
Também pode criar uma coluna para uma tabela que usa o controlo de editor de texto formatado. Os passos a seguir mostram como criar uma coluna de texto que pode ser adicionada posteriormente a um formulário para uma aplicação condicionada por modelo.
Iniciar sessão no Power Apps.
No painel de navegação esquerdo, selecione Soluções.
Abra uma solução e uma tabela na solução.
Na área Esquema, selecione Colunas e, em seguida, abra uma coluna de texto.
Se a tabela não contém uma coluna de texto, selecione Nova coluna e introduza um nome para a coluna.
No painel direito, selecione Formato e, em seguida, selecione Texto formatado.
Guarde a coluna.
Personalizar o controlo de editor de texto formatado
As personalizações que se seguem estão disponíveis na experiência clássica de editor de texto formatado.
O Power Apps permite-lhe alterar as propriedades do controlo de editor de texto formatado para personalizar o aspeto, funcionalidades e comportamento do mesmo. Para personalizar uma instância específica do controlo, especifique as propriedades e os respetivos valores num ficheiro de configuração JSON individual. Para personalizar a configuração global do controlo, altere as propriedades no ficheiro de configuração predefinido.
Níveis de personalização
Podem ser aplicados até três níveis ou camadas de configuração ao editor de texto formatado:
No nível mais fundamental, cada instância do controlo tira a sua configuração do ficheiro
RTEGlobalConfiguration_Readonly.json. O ficheiro é só de leitura, pelo que não pode alterar estas propriedades diretamente.Nota
RTEGlobalConfiguration.json não se aplica a e-mails, artigos de conhecimento, modelos de e-mail e assinaturas.
No nível seguinte, todas as instâncias do controlo retiram a sua configuração a partir das propriedades no ficheiro
RTEGlobalConfiguration.json, se for possível. Esta configuração é colocada como camada sobre a anterior, pelo que as propriedades neste ficheiro substituem as propriedades com o mesmo nome no ficheiro só de leitura.Por fim, ao nível mais alto, uma instância específica do controlo tira a sua configuração de um ficheiro de configuração específico, se existir um. Esta configuração é colocada como camada sobre a anterior, pelo que as propriedades neste ficheiro substituem as propriedades com o mesmo nome nos dois ficheiros de nível mais baixo.
Temos de adicionar aqui uma ligeira qualificação. O sistema não substitui todas as propriedades por aquelas numa configuração de nível superior. As propriedades extraPlugins são fundidas para permitir a utilização de uma vasta gama de plug-ins externos e de configuração inicial na configuração predefinida. Isto permite-lhe ativar e desativar os plug-ins conforme necessário no ficheiro de configuração para instâncias específicas do controlo.
Personalizar uma instância específica do editor de texto formatado
No Visual Studio Code ou outro editor de texto, crie um ficheiro e dê-lhe um nome significativo.
O ficheiro
RTEGlobalConfiguration.jsoncontém a configuração predefinida ou global do editor de texto formatado. Se estiver a personalizar o controlo num formulário de contacto, por exemplo, poderá dar um nome a esse ficheiro comoRTEContactFormConfiguration.json.Copie e cole o seguinte fragmento de código no ficheiro:
{
"defaultSupportedProps": {
"propertyName": "value",
"propertyName": "value",
"propertyName": "value"
},
"propertyName": "value",
"propertyName": "value",
}
O último par propertyName:value não termina com uma vírgula.
Substitua propertyName e value pelas propriedades de controlo de editor de texto formatado que pretende alterar. Os valores das cadeias têm de estar entre aspas.
Fornecemos algumas configurações de exemplo para si, mas pode definir outras que se adequem às suas necessidades.
No Power Apps, crie um recurso web do tipo JavaScript (JS) utilizando o ficheiro JSON que criou no passo 1.
Adicione o controlo de editor de texto formatado a uma coluna de texto num formulário e no painel Adicionar Controlo de Editor de Texto Formatado>Valor estático, introduza o URL relativo do recurso Web do JavaScript.
Embora possa introduzir o URL absoluto do recurso Web, recomendamos que introduza o URL relativo. Dessa forma, o recurso web continua a funcionar se o importar como solução para outro ambiente, desde que o caminho relativo seja o mesmo.
Por exemplo, se o URL do recurso web for
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, o URL relativo é /WebResources/rtecontactform.Selecionar Concluído.
Selecione Guardar e publicar para aplicar as suas alterações ao formulário.
Personalizar o editor de texto formatado globalmente
O ficheiro de configuração global editável RTEGlobalConfiguration.json é o segundo nível de personalização que pode aplicar. Por predefinição, o ficheiro está vazio. Isto significa que todas as instâncias do editor de texto formatado utilizam as propriedades no ficheiro só de leitura RTEGlobalConfiguration_Readonly.json, a menos que crie um ficheiro de configuração para uma instância específica do controlo.
Se a sua empresa precisar de personalizar o controlo em todos os locais, especifique os valores de que necessita no ficheiro RTEGlobalConfiguration.json. Utilize o ficheiro só de leitura como exemplo para se certificar de que introduz pares de propriedade-valor no formato correto.
Utilizar o Copilot para aperfeiçoar o texto no editor
O Copilot utiliza algoritmos de processamento de linguagem natural para ajudar a melhorar o conteúdo escrito. Pode adicionar o Copilot ao editor de texto formatado e, em seguida, obter sugestões para melhorar a gramática, a clareza ou a qualidade global do texto. Aprenda a utilizar o Copilot no editor de texto formatado.
Propriedades do editor de texto formatado
O ficheiro JSON que determina a aparência de uma instância do editor de texto formatado contém dois conjuntos de propriedades:
- A secção
defaultSupportedPropscontém propriedades de plug-ins que determinam o que o controlo pode fazer. Não fica limitado às propriedades do CKEditor e dos seus plug-ins. Também pode definir valores para propriedades de plug-ins que adiciona ou cria. - A secção de propriedades individual contém propriedades que determinam o aspeto do controlo.
Exemplo de ficheiro de configuração
O código a seguir é um exemplo de um ficheiro JSON que contém propriedades defaultSupportedProps e propriedades de configuração individual. Se uma propriedade tiver um valor predefinido, é apresentado o valor predefinido. Se uma propriedade não tiver um valor predefinido, é apresentado um valor de exemplo para ilustrar a sintaxe. As propriedades estão descritas nas duas tabelas seguintes.
{
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "12pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"enterMode": 1,
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel":"12",
"toolbarLocation": "top",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"toolbarcollapser_enableResizer": false,
"placeholder":"",
"linkTargets": ["notSet", "_blank"],
"stylesSet": "default",
"fontSize_sizes": "8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px",
"font_names": "Angsana New/'Angsana New', 'Leelawadee UI', Sathu, serif;Arial/Arial, Helvetica, sans-serif;Arial Black/'Arial Black', Arial, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;Calibri/Calibri, Helvetica, sans-serif;Cambria/Cambria, Georgia, serif;Candara/Candara, Optima, sans-serif;Century Gothic/'Century Gothic', sans-serif;Comic Sans MS/'Comic Sans MS';Consolas/Consolas, Courier, monospace;Constantia/Constantia, 'Hoefler Text', serif;Corbel/Corbel, Skia, sans-serif;Cordia New/'Cordia New', 'Leelawadee UI', Silom, sans-serif;Courier New/'Courier New';DaunPenh/DaunPenh, 'Leelawadee UI', 'Khmer MN', sans-serif;Franklin Gothic Book/'Franklin Gothic Book', 'Avenir Next Condensed', sans-serif;Franklin Gothic Demi/'Franklin Gothic Demi', 'Avenir Next Condensed Demi Bold', sans-serif;Franklin Gothic Medium/'Franklin Gothic Medium', 'Avenir Next Condensed Medium', sans-serif;Garamond/Garamond, Georgia, serif;Gautami/Gautami, 'Nirmala UI', 'Telugu MN', sans-serif;Georgia/Georgia, serif;Impact/Impact, Charcoal, sans-serif;Iskoola Pota/'Iskoola Pota', 'Nirmala UI', 'Sinhala MN', sans-serif;Kalinga/Kalinga, 'Nirmala UI', 'Oriya MN', sans-serif;Kartika/Kartika, 'Nirmala UI', 'Malayalam MN', sans-serif;Latha/Latha, 'Nirmala UI', 'Tamil MN', sans-serif;Leelawadee UI/'Leelawadee UI', Thonburi, sans-serif;Lucida Console/'Lucida Console', Monaco, monospace;Lucida Handwriting/'Lucida Handwriting', 'Apple Chancery', cursive;Lucida Sans Unicode/'Lucida Sans Unicode';Mangal/Mangal, 'Nirmala UI', 'Devanagari Sangam MN', sans-serif;Nirmala UI/'Nirmala UI', sans-serif;Nyala/Nyala, Kefa, sans-serif;Palatino Linotype/'Palatino Linotype', 'Book Antiqua', Palatino, serif;Raavi/Raavi, 'Nirmala UI', 'Gurmukhi MN', sans-serif;Segoe UI/'Segoe UI', 'Helvetica Neue', sans-serif;Shruti/Shruti, 'Nirmala UI', 'Gujarati Sangam MN', sans-serif;Sitka Heading/'Sitka Heading', Cochin, serif;Sitka Text/'Sitka Text', Cochin, serif;Sylfaen/Sylfaen, Mshtakan, Menlo, serif;TW Cen MT/'TW Cen MT', 'Century Gothic', sans-serif;Tahoma/Tahoma, Geneva, sans-serif;Times New Roman/'Times New Roman', Times, serif;Times/Times, 'Times New Roman', serif;Trebuchet MS/'Trebuchet MS';Tunga/Tunga, 'Nirmala UI', 'Kannada MN', sans-serif;Verdana/Verdana, Geneva, sans-serif;Vrinda/Vrinda, 'Nirmala UI', 'Bangla MN', sans-serif;メイリオ/Meiryo, メイリオ, 'Hiragino Sans', sans-serif;仿宋/FangSong, 仿宋, STFangsong, serif;微軟正黑體/'Microsoft JhengHei', 微軟正黑體, 'Apple LiGothic', sans-serif;微软雅黑/'Microsoft YaHei', 微软雅黑, STHeiti, sans-serif;新宋体/NSimSun, 新宋体, SimSun, 宋体, SimSun-ExtB, 宋体-ExtB, STSong, serif;新細明體/PMingLiU, 新細明體, PMingLiU-ExtB, 新細明體-ExtB, 'Apple LiSung', serif;楷体/KaiTi, 楷体, STKaiti, serif;標楷體/DFKai-SB, 標楷體, BiauKai, serif;游ゴシック/'Yu Gothic', 游ゴシック, YuGothic, sans-serif;游明朝/'Yu Mincho', 游明朝, YuMincho, serif;隶书/SimLi, 隶书, 'Baoli SC', serif;黑体/SimHei, 黑体, STHeiti, sans-serif;굴림/Gulim, 굴림, 'Nanum Gothic', sans-serif;궁서/Gungsuh, 궁서, GungSeo, serif;돋움/Dotum, 돋움, AppleGothic, sans-serif;맑은 고딕/'Malgun Gothic', '맑은 고딕', AppleGothic, sans-serif;바탕/Batang, 바탕, AppleMyungjo, serif;바탕체/BatangChe, 바탕체, AppleMyungjo, serif;MS Pゴシック/'MS PGothic', 'MS Pゴシック', 'MS Gothic','MS ゴシック', 'Hiragino Kaku Gothic ProN', sans-serif;MS P明朝/'MS PMincho', 'MS P明朝', 'MS Mincho', 'MS 明朝', 'Hiragino Mincho ProN', serif",
"copyFormatting_allowRules": "b s u i em strong span p div td th ol ul li(*)[*]{*}"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"disableContentSanitization": true,
"disableOnLoadEditModeSanitization": true,
"disableDefaultImageProcessing": true,
"showFullScreenExpander": false,
"showAsTabControl": false,
"showHtml": false
}
defaultSupportedProps
A tabela seguinte descreve as propriedades mais utilizadas, mas pode configurar todas as propriedades que o CKEditor suporta. O controlo de editor de texto formatado utiliza o CKEditor 4.
| Property | Descrição | Default value |
|---|---|---|
| altura | Define a altura inicial da área de conteúdo, em pixeis. | "185" |
| stickyStyle | Define o tipo de letra e tamanho do editor. | Ver defaultSupportedProps |
| stickyStyles_defaultTag | Cria um wrapper à volta do texto na área de conteúdo do editor. Está inicialmente definido como "div", mas pode alterá-lo para "p" ou qualquer etiqueta alternativa. | "div" |
| font_defaultLabel | Define a etiqueta de tipo de letra apresentada na barra de ferramentas. A etiqueta só tem aspeto e não é funcional. A propriedade stickyStyle determina o tipo de letra e tamanho do editor. |
"Segoe UI" |
| fontSize_defaultLabel | Define a etiqueta do tamanho de tipo de letra apresentada na barra de ferramentas. A etiqueta só tem aspeto e não é funcional. A propriedade stickyStyle determina o tipo de letra e tamanho do editor. |
"9" |
| toolbarLocation | Define a localização da barra de ferramentas na área de conteúdo do editor. Os valores suportados são "superior" e "inferior". | "inferior" |
| barra de ferramentas | Lista os botões da barra de ferramentas a apresentar. | Ver defaultSupportedProps |
| plug-ins | Listas de plug-ins predefinidos que o editor pode utilizar. Os plug-ins nesta lista poderão ser diferentes dos plug-ins carregados, se for atribuído um valor a extraPlugins e removePlugins. Se definir esta propriedade para uma cadeia vazia, o editor é carregado sem a barra de ferramentas. |
Ver defaultSupportedProps |
| extraPlugins | Anexa plug-ins à lista plugins para carregar mais plug-ins.Muitos plug-ins requerem outros plug-ins para funcionarem. O editor de texto formatado adiciona-os automaticamente e não pode utilizar esta propriedade para os definir manualmente. Utilize removePlugins em substituição. |
Ver defaultSupportedProps |
| removePlugins | Listas de plug-ins a não carregar. Utilize-o para alterar os plug-ins que são carregados sem alterar as listas de plugins e extraPlugins. |
Ver defaultSupportedProps |
| superimageImageMaxSize | Define o tamanho máximo em megabytes (MB) permitido para imagens incorporadas ao utilizar o plug-in superimage. | "5" |
| linkTargets | Permite-lhe configurar que opções de destino da ligação estão disponíveis para os utilizadores quando criarem ligações: - "notSet": sem destino definido - "frame": abre o documento no intervalo especificado - popupWindow": abre o documento numa janela de pop-up - "_blank": abre o documento numa nova janela ou separador - "_top": abre o documento no corpo completo da janela - "_self": abre o documento na mesma janela ou separador em que a ligação está ativada - "_parent": abre o documento no intervalo principal |
"notSet", "_blank" |
Propriedades individuais
A tabela seguinte descreve mais propriedades que pode utilizar para personalizar o controlo de editor de texto formatado.
| Property | Descrição | Default value |
|---|---|---|
| attachmentEntity | Para impor mais segurança em ficheiros carregados ao utilizar uma tabela que não a predefinida, defina esta propriedade e especifique uma tabela diferente. Sintaxe: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Ver defaultSupportedProps |
| disableContentSanitization | A limpeza de conteúdo remove algumas das etiquetas ou atributos personalizados a partir de conteúdo de texto formatado. Está desativada por predefinição para permitir a cópia e a colagem de conteúdo de texto formatado proveniente de origens externas. Esta propriedade aplica-se apenas ao modo de edição. Quando o controlo do editor é só de leitura ou está desativado, o conteúdo é sempre limpo. | verdadeiro |
| disableDefaultImageProcessing | Por predefinição, as imagens inseridas no editor são carregadas para o attachmentEntity definido na configuração. Os utilizadores externos podem não ter privilégios para ver o conteúdo na tabela. Em vez disso, defina esta propriedade como verdadeira para armazenar imagens como cadeias base64 diretamente na coluna configurada para utilizar o controlo do editor de texto formatado. |
false |
| disableImages | Determina se as imagens podem ser introduzidas no editor. Esta propriedade tem a prioridade máxima. Quando esta propriedade está definida como verdadeira, as imagens são desativadas, independentemente do valor da propriedade imageEntity. |
false |
| externalPlugins | Lista de plug-ins externos ou plug-ins que cria e que podem ser utilizados no controlo do editor de texto formatado. Sintaxe: "name": "pluginName", "path": "pathToPlugin" (o valor do caminho pode ser um URL absoluto ou relativo) |
Nenhum; consulte defaultSupportedProps como exemplo |
| imageEntity | Para impor mais segurança em imagens ao utilizar uma tabela que não a predefinida, defina esta propriedade e especifique uma tabela diferente. Sintaxe: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Ver defaultSupportedProps |
| readOnlySettings | Estas propriedades determinam o comportamento da coluna quando visualizada num estado só de leitura ou desativado. Pode especificar qualquer propriedade suportada. | Nenhum; consulte defaultSupportedProps como exemplo |
| sanitizerAllowlist | Lista outros tipos de conteúdo que podem ser apresentados no editor. | Ver defaultSupportedProps |
| showAsTabControl | Permite-lhe apresentar mais comandos acima da área de conteúdo. Deve ser definido como verdadeiro para utilizar as seguintes propriedades: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
false |
| showFullScreenExpander | Determina se o editor pode ser utilizado em modo de ecrã inteiro.
showAsTabControl tem de ser definido como verdadeiro. |
false |
| showHtml | Permite que os utilizadores apresentem e editem o conteúdo HTML diretamente.
showAsTabControl tem de ser definido como verdadeiro. |
false |
| showPreview | Permite que os utilizadores pré-visualizem o conteúdo do editor como HTML.
showAsTabControl tem de ser definido como verdadeiro. |
false |
| showPreviewHeaderWarning | Permite-lhe mostrar ou ocultar a mensagem de aviso que é exibida ao visualizar o conteúdo.
showAsTabControl e showPreview têm de ser definidos como verdadeiro. |
false |
| allowSameOriginSandbox | Permite que o conteúdo no editor seja tratado como da mesma origem que a aplicação de composição. Utilize esta propriedade com atenção. Utilize apenas conteúdo externo fidedigno. Quando esta propriedade está definida como verdadeira, qualquer conteúdo externo poderá ter acesso aos recursos internos. |
false |
Configurações de exemplo
As seguintes configurações de exemplo criam personalizações específicas do editor de texto formatado na experiência clássica. Pode utilizá-los como estão ou como um ponto de mudança para personalizar uma instância específica do editor de texto formatado ou globalmente.
Definir o tipo de letra predefinido como Calibri de 11 pontos
Defina estas propriedade defaultSupportedProps no seu ficheiro de configuração. Cada valor, exceto o último, tem de ser seguido por uma vírgula (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Fazer com que a tecla Enter introduza uma nova linha em vez de um bloco de parágrafo
Por predefinição, pressionar a tecla Enter cria um bloco de parágrafo com a etiqueta HTML <p>. O HTML utiliza blocos de parágrafo para agrupar informações, tal como parágrafos num documento do Word. Os browsers podem formatar a etiqueta <p> de forma ligeiramente diferente, portanto, para consistência visual, poderá, em vez disso, querer usar a nova etiqueta <br\>.
Defina esta propriedade defaultSupportedProps no seu ficheiro de configuração. Siga este valor com uma vírgula (,) a menos que seja a última propriedade do ficheiro.
"enterMode": 2,
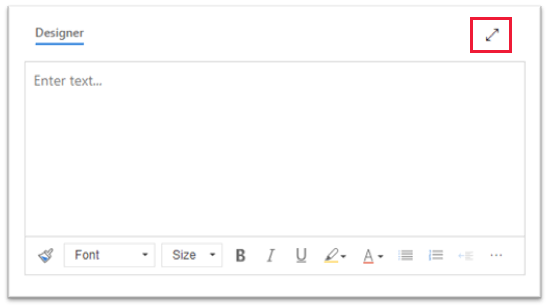
Permitir que o editor utilize o ecrã inteiro
Defina estas propriedades individuais no seu ficheiro de configuração. Cada valor, exceto o último, tem de ser seguido por uma vírgula (,).
"showFullScreenExpander": true,

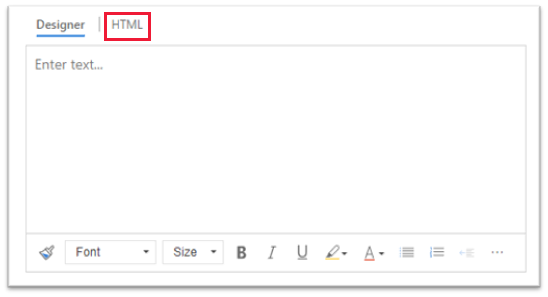
Permitir a visualização e edição de conteúdos HTML
Para permitir que os utilizadores vejam e editem o HTML do seu conteúdo diretamente, mostre o separador HTML .
Defina estas propriedades individuais no seu ficheiro de configuração. Cada valor, exceto o último, tem de ser seguido por uma vírgula (,).
"showAsTabControl": true,
"showHtml": true,

Mostrar uma barra de ferramentas simplificada ou removê-la totalmente
Por predefinição, a barra de ferramentas do editor contém todas as ferramentas de formatação disponíveis. Para fornecer uma barra de ferramentas simplificada, utilize a propriedade toolbar e especifique as ferramentas que os utilizadores podem utilizar para formatar o respetivo conteúdo.
Defina esta propriedade defaultSupportedProps no seu ficheiro de configuração. Siga este valor com uma vírgula (,) a menos que seja a última propriedade do ficheiro.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Para remover totalmente a barra de ferramentas, definira o valor de toolbar como '[]' (dois parêntesis retos).
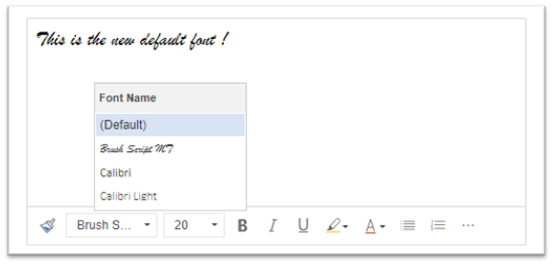
Adicione uma nova lista de tipos de letra e defina Brush Script MT de 20 pontos como o tipo de letra predefinido
Defina estas propriedade defaultSupportedProps no seu ficheiro de configuração. Cada valor, exceto o último, tem de ser seguido por uma vírgula (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8pt;12/12pt;20/20pt;32/32pt"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20pt",
"font-family": "'Brush Script MT', cursive"
},

Posicione a barra de ferramentas no topo do editor de texto formatado
Defina esta propriedade defaultSupportedProps no seu ficheiro de configuração. Siga este valor com uma vírgula (,) a menos que seja a última propriedade do ficheiro.
"toolbarLocation": "top",
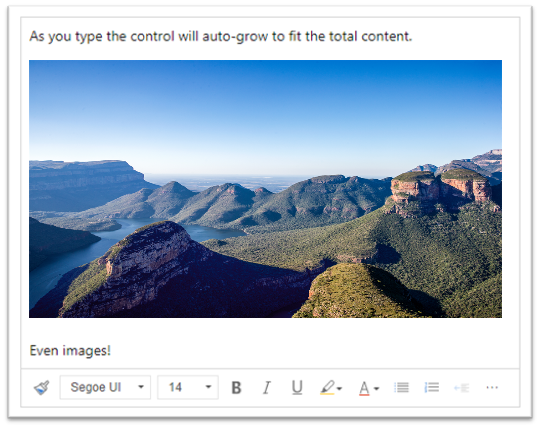
Iniciar o editor a 30 pixeis de altura e aumentar para se ajustar ao conteúdo
Defina estas propriedade defaultSupportedProps no seu ficheiro de configuração. Cada valor, exceto o último, tem de ser seguido por uma vírgula (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 8000,
"autoGrow_minHeight": 30,
"height": 30,

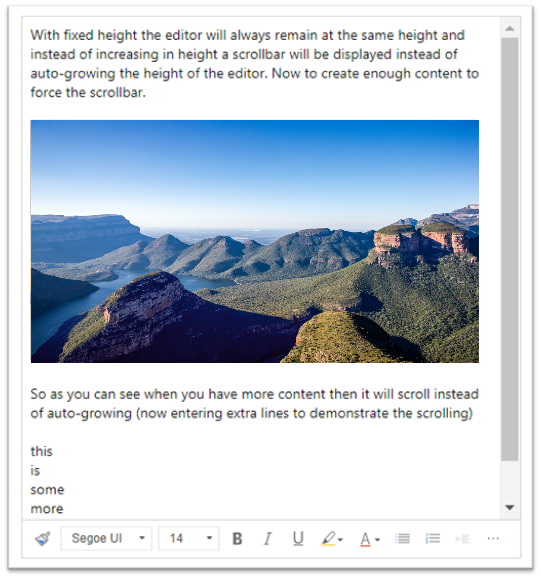
Fixar a altura do editor para 500 pixeis
Defina estas propriedade defaultSupportedProps no seu ficheiro de configuração. Cada valor, exceto o último, tem de ser seguido por uma vírgula.
"removePlugins": [ "autogrow" ],
"height": 500,

Fazer com que o menu de contexto (clique com o botão direito do rato) utilize o menu de contexto predefinido do browser
Para substituir o menu de contexto do controlo de editor pelo menu de contexto predefinido do browser, remova o plug-in contextmenu.
Defina esta propriedade defaultSupportedProps no seu ficheiro de configuração. Siga este valor com uma vírgula (,) a menos que seja a última propriedade do ficheiro.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
A barra de ferramentas do editor de texto formatado
A tabela seguinte descreve as ferramentas de formatação disponíveis no editor de texto formatado por predefinição.
| Icon | Name | Atalho de teclado | Description |
|---|---|---|---|

|
Copiar Formatação | Ctrl+Shift+C, Ctrl+Shift+V | Aplicar a aparência de uma secção específica a outra secção. |

|
Nome do Tipo de Letra | Ctrl+Shift+F | Selecione um tipo de letra. A aplicação considera o tipo de letra que selecionou como tipo de letra predefinido. Segoe UI é o tipo de letra predefinido, se não selecionar um. Quando seleciona qualquer conteúdo formatado, é apresentado o nome do tipo de letra que lhe é aplicado. Se a seleção contiver vários tipos de letras, é apresentado o primeiro aplicado à seleção. |

|
Tamanho do Tipo de Letra | Ctrl+Shift+P | Altere o tamanho do seu texto. A aplicação considera o tamanho do tipo de letra que selecionou como tamanho predefinido. 12 é o tamanho predefinido, se não selecionar um. Quando seleciona qualquer conteúdo formatado, é apresentado o tamanho do tipo de letra que lhe é aplicado. Se a seleção contiver vários tamanhos, é apresentado o primeiro aplicado à seleção. |

|
Negrito | Ctrl+N | Coloque o texto em negrito. |

|
Italic | Ctrl+I | Coloque o texto em itálico. |

|
Sublinhado | Ctrl+S | Coloque o texto em sublinhado. |

|
Cor de Fundo | Para destacar o texto, realce-o com uma cor brilhante. | |

|
Cor do Texto | Altere a cor do seu texto. | |

|
Inserir/Remover Lista com Marcas | Crie uma lista com marcas. | |

|
Inserir/Remover Lista Numerada | Crie uma lista numerada. | |

|
Diminuir Avanço | Mova o parágrafo para mais perto da margem. | |

|
Aumentar Avanço | Afaste o parágrafo da margem. | |

|
Trecho em Bloco | Aplique um formato de cotação a nível de bloco ao seu conteúdo. | |

|
Alinhar à Esquerda | Ctrl+L | Alinhe o conteúdo com a margem esquerda. |

|
Alinhar ao Centro | Ctrl+E | Centre o conteúdo na página. |

|
Alinhar à Direita | Ctrl+R | Alinhe o seu conteúdo com a margem direita. |

|
Associar | Crie uma ligação no documento para aceder rapidamente a páginas web e outros recursos da cloud. Introduza ou cole o texto de ancoragem na caixa Apresentar Texto e, em seguida, introduza ou cole o URL na caixa URL. Opcionalmente, selecione um Tipo de Ligação e um protocolo se a ligação for para algo diferente de uma página web. Para especificar onde uma ligação do tipo URL deve ser aberta, selecione o separador Destino e, em seguida, selecione um Destino. Um URL colado ou digitado é automaticamente convertido numa ligação. Por exemplo, http://myexample.com passa a <a href="http://myexample.com">http://myexample.com</a>. |
|

|
Desassociar | Remova a ligação de uma âncora e torne-a em texto simples. | |

|
Superior à Linha | Escreva letras pequenas logo acima da linha de texto. | |

|
Inferior à Linha | Escreva letras pequenas logo abaixo da linha de texto. | |

|
Rasurado | Rasure o texto desenhando uma linha através dele. | |

|
Image | Para introduzir uma imagem, cole-a a partir da área de transferência na área de conteúdo ou arraste um ficheiro de imagem de uma pasta para a área de conteúdo. Arraste qualquer canto da imagem para a redimensionar. O controlo suporta imagens .png, .jpg. e .gif. Para ter mais controlo sobre a origem, aspeto e comportamento da imagem, selecione o botão Imagem. Procure o ficheiro de imagem numa pasta local ou introduza o seu URL. Se a imagem estiver armazenada num servidor externo, introduza o caminho absoluto. Se estiver num servidor local, pode introduzir um caminho relativo. Opcionalmente, introduza uma altura e largura específicas para redimensionar a imagem e selecionar um alinhamento. Também deve introduzir texto alternativo para descrever a imagem para as pessoas que utilizam leitores de ecrã. Se a imagem também for uma ligação a uma página web ou a outro recurso na cloud, introduza o URL do recurso na caixa URL de Destino e, se necessário, selecione o Destino onde a ligação deve ser aberta. |
|

|
Orientação do texto da esquerda para a direita | Altere o texto da esquerda para a direita. Esta é a predefinição. | |

|
Orientação do texto da direita para a esquerda | Altere o texto para da direita para a esquerda para conteúdo de idioma bidirecional. | |

|
Anular | Inverter a última alteração que e fez ao conteúdo. | |

|
Refazer | Anular a última anulação ou voltar a aplicar a última alteração que fez ao conteúdo. | |

|
Remover Formato | Remover toda a formatação do texto selecionado. | |

|
Table | Introduza uma tabela com o número de linhas e colunas que selecionou. Para ter mais controlo sobre o tamanho e aspeto da tabela, selecione o botão Tabela>Mais e altere as propriedades da tabela. Pode também clicar com o botão direito do rato numa tabela para ver e alterar as propriedades da tabela. Para alterar a largura de uma coluna, arraste o limite. Pode selecionar uma ou mais células, linhas ou colunas e aplicar a formatação específica e adicionar uma ligação ao texto selecionado e cortar, copiar e colar linhas ou colunas inteiras. |
|
| Definições de Personalização | Predefina o tipo de letra e o tamanho do tipo de letra. | ||
| Ajuda de Acessibilidade | Alt + 0 | Abra a lista de atalhos de teclado que pode utilizar no editor de texto formatado. | |

|
Expandir Barra de Ferramentas | Quando a janela for demasiado estreita para mostrar a barra de ferramentas completa, selecione para expandir a barra de ferramentas para uma segunda linha. | |
Sugestão
Para utilizar a verificação de ortografia integrada do browser, prima a tecla Ctrl e clique com o botão direito do rato em simultâneo no texto que pretende verificar. Caso contrário, o menu de clique com o botão direito do rato (contexto) fornece formatação contextual para o elemento que selecionou.
Uma alternativa à verificação de ortografia incorporada do seu browser é a extensão de browser do Microsoft Editor. O Microsoft Editor funciona perfeitamente com o controlo de editor de texto formatado e, quando ativado, fornece capacidades de gramática e de verificação ortográfica rápidas e fáceis.
Utilizar o editor de texto formatado offline
O controlo de editor de texto formatado está disponível quando está a trabalhar offline, embora sem algumas das funcionalidades a que está habituado. As imagens que carrega utilizando a configuração predefinida do editor não estão disponíveis quando está a trabalhar offline.
Os seguintes plug-ins estão disponíveis para o editor de texto formatado enquanto está offline:
- ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entities, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, listblock, maximize, menu, menubutton, notification, notificationaggregator, panel, panelbutton, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
As seguintes ferramentas de formatação estão disponíveis no editor de texto formatado enquanto está offline:
- Negrito, itálico, sublinhado, listas com pontos e números, reduzir e aumentar avanço, trecho em bloco, alinhar à esquerda, alinhar ao centro, alinhar à direita, rasurar, texto bidirecional, anular e refazer, e remover formatação
Melhores práticas para usar o editor de texto formatado
Os campos de texto formatado armazenam etiquetas HTML para formatação juntamente com os dados introduzidos pelo utilizador. Quando definir o tamanho máximo de campos de texto formatado, certifique-se de que permite tanto as etiquetas de HTML como os dados do utilizador.
Para o melhor desempenho, mantenha o conteúdo HTML até 1 MB ou menos. Em tamanhos maiores, pode notar tempos de resposta mais lentos para carregamento e edição.
Na configuração predefinida, as imagens não afetam negativamente o desempenho porque são armazenadas separadamente do conteúdo HTML. No entanto, as imagens são armazenadas como conteúdo base64 na coluna de texto quando o utilizador que as carrega não tem permissões sobre a tabela
msdyn_richtextfiles. O conteúdo base64 é grande, por isso geralmente não quer armazenar imagens como parte do conteúdo da coluna.Se tiver um direito de acesso de administrador de sistema ou utilizador básico, a funcionalidade de personalização do utilizador funciona por predefinição. Se não tiver estas funções, tem de ter privilégios para criar, ler e escrever na tabela
msdyn_customcontrolextendedsettingspara o plug-in de personalização do utilizador funcionar.Na configuração predefinida do editor de texto formatado, se arrastar e largar um ficheiro de imagem no editor de texto formatado, este carregará a imagem inline na tabela
msdyn_richtextfiles. Para que os utilizadores apropriados possam ver a imagem inline, certifique-se de que aplica as permissões corretas amsdyn_richtextfiles.
Limitações do editor de texto formatado
Ao usar o editor de texto formatado, considere as limitações listadas nesta secção. Para perguntas sobre a disponibilidade de caraterísticas, contacte o Suporte ao Cliente da Microsoft.
Importante
O editor de texto formatado moderno é uma nova experiência. Para que a caraterística funcione corretamente, tem de remover a versão clássica. Caso contrário, os seus modelos podem não ser apresentados corretamente.
Limitações do editor de texto formatado incluem:
- Não pode usar o conteúdo do editor de texto formatado de origens externas, como o Microsoft Word, o Excel e assim por diante.
- De origem, são suportados os seguintes tipos de ficheiro para anexos: .aac, .avi, .csv, .doc, .docx, .gif, .html, .jpeg, .mid, .midi, .mp3, .mp4, .mpeg, .msg, .pdf, .png, .ppt, .pptx, .svg, .txt, .vsd, .wav, .xls, .xlsm e .xlsx Pode configurar as extensões permitidas para o seu ambiente nas suas definições avançada acedendo a Administração>Geral>Definir extensões de ficheiro bloqueadas para anexos e removendo as extensões que pretende permitir.
Gestão do conhecimento:
- Atualmente, não está disponível um separador de pré-visualização.
Modelos de e-mail e assinaturas:
- Se tiver um problema com a forma como um modelo de e-mail é composto, recomendamos que o recrie no editor moderno.
Perguntas mais frequentes
Por que motivo os carateres digitados são apresentados lentamente?
Se tiver muito conteúdo no editor, o tempo de resposta pode aumentar. Mantenha o conteúdo até 1 MB ou menos para o melhor desempenho. A verificações de ortografia gramática também podem atrasar o desempenho da datilografia.
Porque é que não consigo carregar uma imagem? Porque é que a pré-visualização de imagem não é carregada?
Se o nome do ficheiro de imagem, incluindo o caminho, for longo, o ficheiro poderá não ser carregado ou a pré-visualização poderá não ser apresentada. Tente encurtar o nome do ficheiro ou mover o ficheiro para uma localização com um caminho mais curto e, em seguida, carregue-o novamente.
Porque é que vejo HTML no meu texto?
Se o controlo do editor de texto formatado for utilizado numa coluna que não seja formatada para texto formatado, o conteúdo aparece no HTML subjacente em vez de texto formatado.
Qual é o limite de tamanho do conteúdo HTML?
Para o melhor desempenho, mantenha o conteúdo HTML até 1 MB ou menos. Em tamanhos maiores, pode notar tempos de resposta mais lentos para carregamento e edição.

Para resolver este problema, certifique-se de que o formato da coluna está definido como Texto formatado.
Excedi o limite de carateres, mas há menos carateres do que o limite. Porquê?
A base de dados armazena toda a formatação HTML, não apenas os carateres, o que ocupa espaço extra.
Porque é que não vejo o editor de texto formatado moderno?
O controlo do editor de texto formatado moderno é parte do Novo visual para aplicações condicionadas por modelo e não aparece a menos que a definição da aplicação esteja ativada. Sem a definição ativada, poderá ver uma versão antiga do editor.