Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
O Monitor em direto pode ajudá-lo a depurar e a diagnosticar problemas e ajuda a criar aplicações mais rápidas e fiáveis. O Monitor em direto fornece uma visão profunda de como uma aplicação funciona fornecendo um registo de todas as atividades-chave na sua aplicação à medida que a aplicação é executada. Também pode depurar de forma colaborativa uma aplicação condicionada por modelo publicada com um engenheiro de suporte ou depurar problemas com a sessão de outro utilizador. Para obter mais informações sobre como depurar colaborativamente uma aplicação condicionada por modelo publicada, aceda a Resolução de problemas colaborativa usando o Monitor em direto.
Importante
O Monitor em direto para aplicação condicionada por modelo requer que a versão cliente da sua aplicação condicionada por modelo seja a 1.4.5973-2307.2 ou posterior.
Para obter mais informações sobre quando deve monitorizar uma aplicação, consulte Descrição geral do Monitor. Para executar o Monitor em direto com uma aplicação de tela, consulte Depurar aplicações de tela com o Monitor em direto.
Utilizar o Monitor em direto para diagnosticar uma aplicação condicionada por modelo
Inicie sessão no Power Apps e, em seguida, selecione Aplicações do painel de navegação do lado esquerdo.
Selecione a aplicação condicionada por modelo que pretende monitorizar e, em seguida, selecione Monitor em direto na barra de comando.
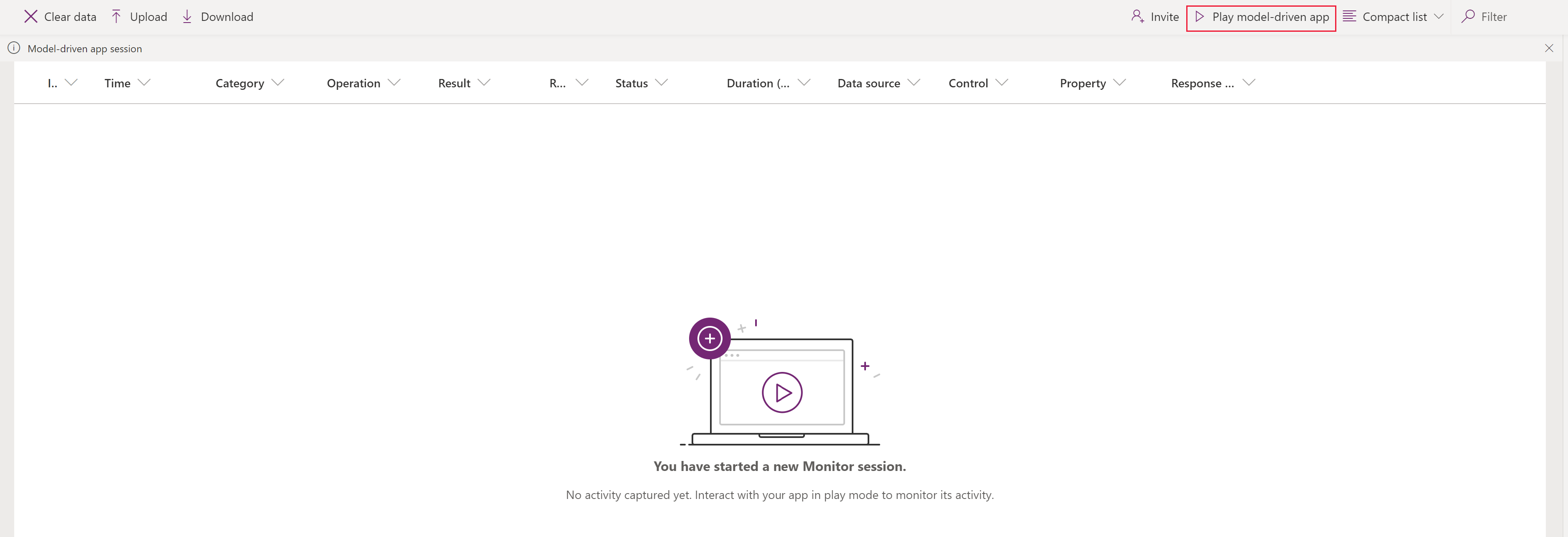
Na página Web que abre, selecione Reproduzir aplicação condicionada por modelo para abrir a sua aplicação.

Nota
Em alternativa, pode executar uma aplicação condicionada por modelo e adicionar "&monitor=true" ao final do URL no browser. Em seguida, selecione Monitor em direto na barra de comando para iniciar uma sessão de monitorização num novo separador.
Depois da aplicação ser aberta a partir do Monitor em direto, verá uma caixa de diálogo Participar na sessão de depuração de monitorização?. Isto permite-lhe saber que quaisquer dados da aplicação serão enviados para o proprietário do Monitor em direto. Selecione Participar. Os eventos começam a fluir para o ecrã de sessão do Monitor em direto à medida que ocorrem na aplicação.

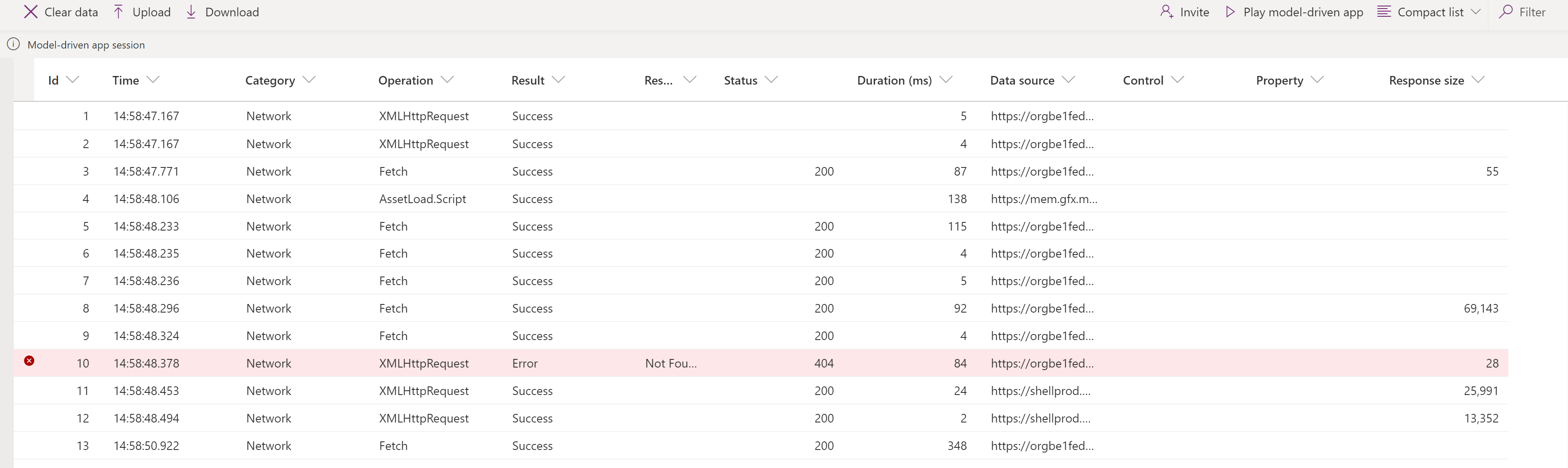
Selecione um evento para exibir informações adicionais no painel direito.

Eventos monitorizados
A navegação de página, as execuções de comandos, guardar formulários e outras ações importantes enviarão indicadores chave de desempenho e eventos de rede para o Monitor em direto.
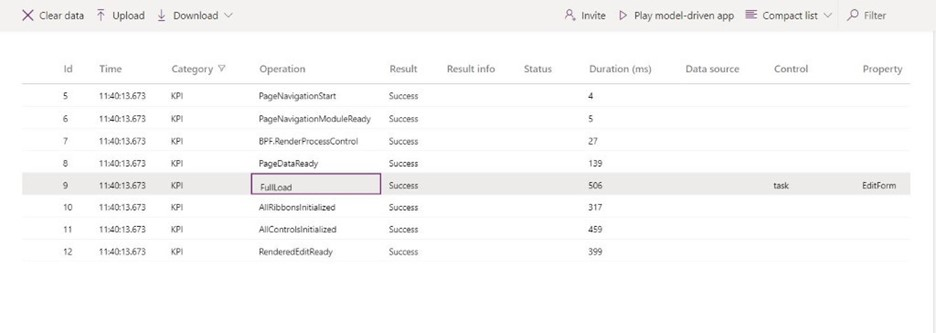
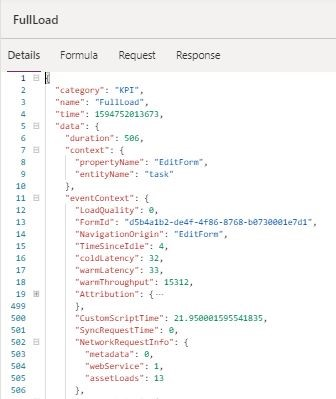
FullLoad
FullLoad significa a carga completa de uma navegação de página, tal como uma carga de formulário de edição. Este evento aguarda que certos pedidos de rede sejam concluídos e todos que toda a composição termine, para que o formulário possa estar pronto antes que o FullLoad esteja concluído.

Selecione um evento FullLoad para exibir o separador Detalhes.

O evento FullLoad captura muitas estatísticas sobre a carga da página. Pode ver o formulário de edição de tarefas carregado em 506 ms, e a seleção da linha revela informações no painel de propriedade. Pode ver detalhes em customScriptTime (tempo gasto a executar JavaScript personalizado), loadType (0 = tipo de página de carregamento pela primeira vez, 1 = entidade de carregamento pela primeira vez, 2 = registo de carregamento pela primeira vez, 3 = registo exato foi visitado) e FormId (identificador de formulário para posterior diagnóstico). Expandir Atribuição apresenta uma desagregação do tempo de execução personalizado do JS por tipo, editor, solução, versão, recurso Web e método. Isto pode ajudar a identificar limitações no tempo de carga do formulário.
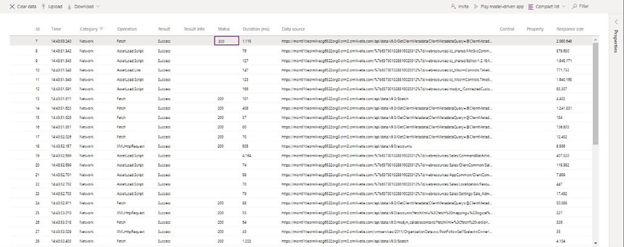
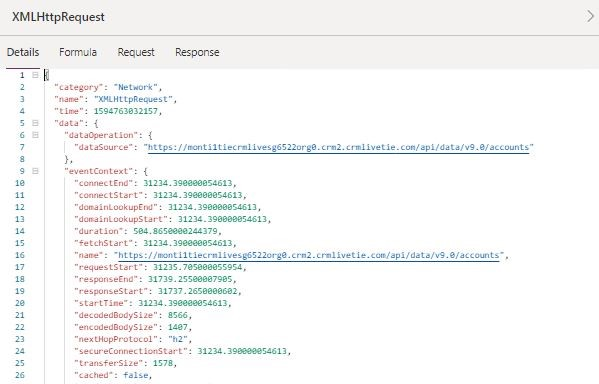
Rede
Os eventos da Rede revelam detalhes sobre cada pedido feito a partir da aplicação.

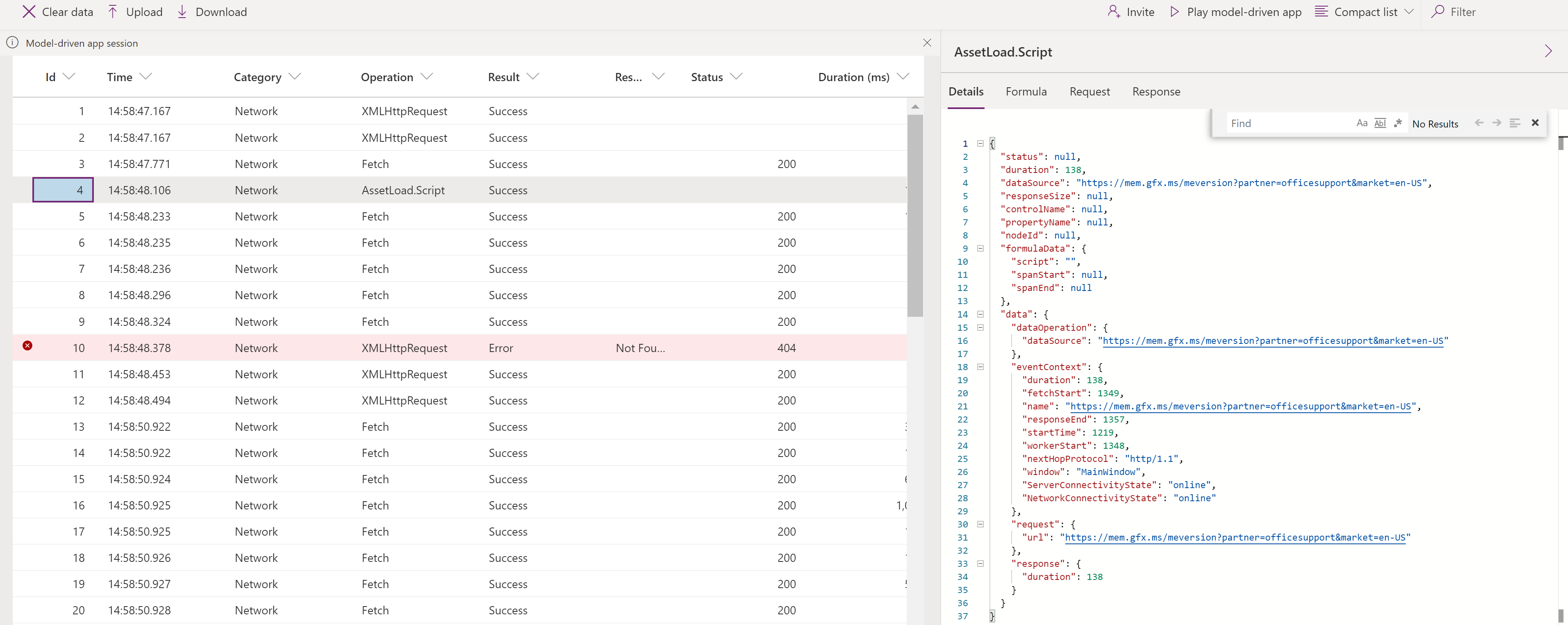
Selecione um evento de Rede para exibir o separador Detalhes.

Anteriormente, ficou a conhecer o Monitor em direto e como usá-lo para aplicações condicionadas por modelo. Vejamos alguns cenários em que o Monitor em direto pode ajudá-lo a resolver erros de script, comportamentos inesperados e abrandamentos.
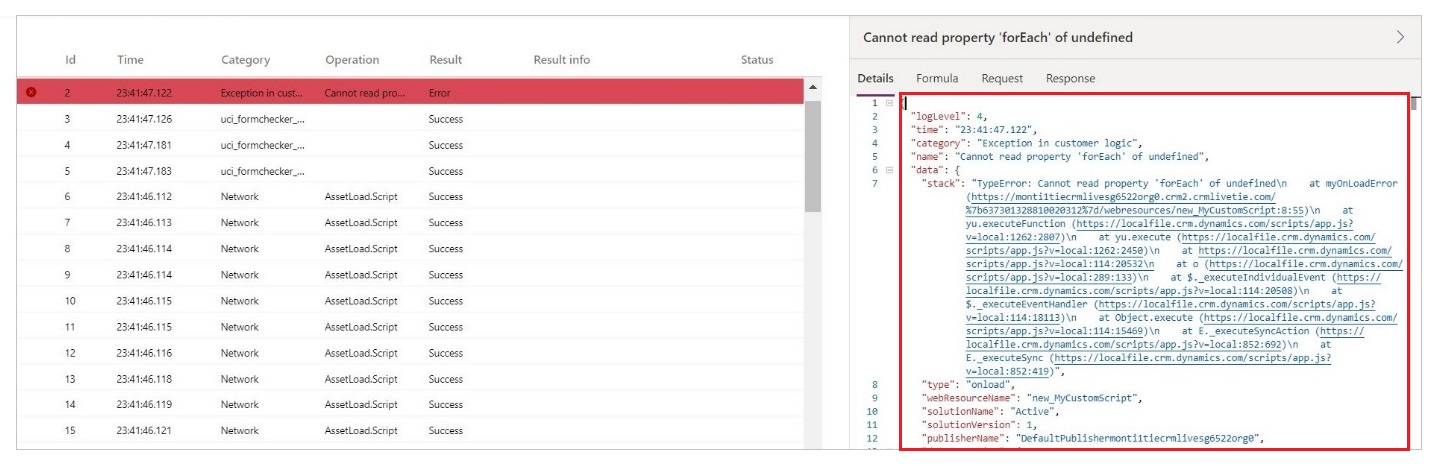
Erros de script personalizado
Por vezes, um erro no JS personalizado causa um erro de script ou problema de funcionalidade ao carregar uma página. Embora isto produza normalmente uma pilha de chamadas no diálogo, é difícil saber sempre de onde vem ou descodificar o erro. O Monitor em direto recebe eventos da aplicação com mais detalhes sobre os erros, para que possa depurar mais rápida e facilmente.
Por exemplo, imagine que um utilizador está a experimentar um diálogo de erro de script na carga do formulário de conta. Pode usar o Monitor em direto para obter mais detalhes sobre o evento. Uma vez reproduzido o cenário, pode ver que o erro de script produz um evento de erro realçado a vermelho. A seleção desta linha dá-lhe não só o nome da pilha de chamadas, mas o nome do editor, nome/versão da solução, nome de recurso Web e tipo (como onload, onchange, RuleEvaluation e CustomControl). Neste exemplo, parece um erro no script.

Desempenho fraco
As ferramentas de programação do browser podem ajudar a perfilar cargas de página lentas, mas há muitos dados para filtrar e não é claro o que é importante olhar. O Monitor em direto resolve este problema mostrando eventos relevantes que contribuem para o desempenho de carga da página.
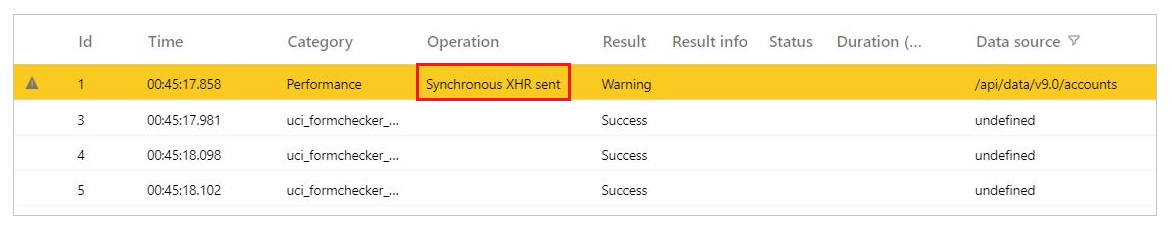
Por exemplo, imagine que um utilizador está a experimentar cargas de formulários de conta lentas, e o browser está constantemente a bloquear. Neste caso, depois de reproduzir o problema, pode ver um aviso de desempenho a dizer-lhe que foi enviado um XMLHttpRequest síncrono durante a carga que degradou o desempenho.

Consulte a mensagem de blogue anterior sobre como aliviar problemas de desempenho XMLHttpRequest (XHR) síncronos.
Para cada carga de página, a plataforma de dados envia todos os KPI para a sequência de carregamento, bem como detalhes de pedido de rede como mencionado anteriormente.