Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Neste artigo, vai aprender sobre a personalização de modelos de aplicações de amostra. Por exemplo, pode ser necessário alterar o logótipo da empresa, atualizar os dados dentro dos modelos de aplicações de amostra para se adaptarem aos requisitos do seu negócio, adicionar ou remover controlos nos ecrãs para ampliar a aplicação.
Pré-requisitos
Instalar um modelo de aplicação de amostra. Mais detalhes: Usar modelos de aplicações de amostra no Microsoft Teams.
Nota
- Algumas secções deste artigo usam um dos modelos de aplicações de amostra disponíveis como exemplo. As tabelas, controlos, ecrãs e outros componentes das aplicações podem variar dependendo da aplicação instalada. Use discrição ao personalizar a aplicação que seleciona.
- Leia Atualizações do modelo de aplicações de amostra antes de personalizar modelos de aplicações de amostra para compreender o impacto das novas versões nas versões do modelo de aplicações de amostra.
Abra o modelo de aplicações de amostra no Power Apps Studio
Para começar a personalizar os modelos de aplicações de amostra, o primeiro passo é abrir a aplicação no Power Apps Studio.
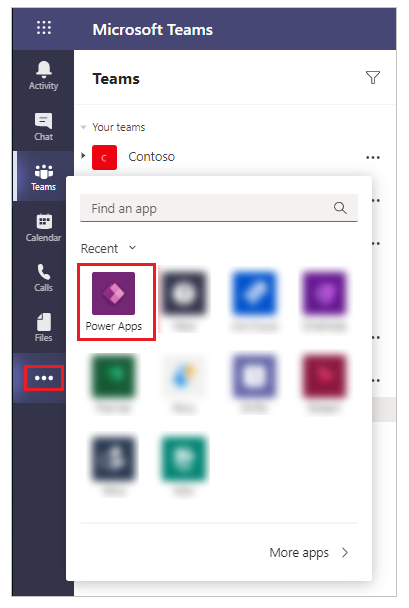
Inicie sessão no Teams.
Selecione
 (Mais aplicações adicionadas).
(Mais aplicações adicionadas).Selecione Power Apps.

Selecione o separador Compilação.
Selecione o ambiente de equipa onde instalou o modelo de aplicações de amostra.
Selecione as Aplicações instaladas.
Selecione o modelo de aplicações de amostra que instalou.
Se solicitado, selecione a localização.
Mais informações: Editar uma aplicação no Power Apps Studio
Remover dados de exemplo
Quando instala modelos de aplicações de amostra, as tabelas podem ser pré-preenchidas com dados de amostra. A tabela que se segue lista os modelos de aplicações de amostra e a lista de tabelas com os dados da amostra a remover:
Para remover dados dos modelos de aplicações de amostra:
Abra o modelo de aplicações de amostra (por exemplo, Gerir inspeções) no Power Apps Studio.
Selecione Dados no painel esquerdo.
Selecione
 junto ao nome da tabela (por exemplo, Tarefa de Inspeção da Área para a aplicação Gerir inspeções).
junto ao nome da tabela (por exemplo, Tarefa de Inspeção da Área para a aplicação Gerir inspeções).Selecione Editar dados.
Elimine todas as linhas que contenham dados de exemplo.

Feche o editor visual.
Repita os passos anteriores para as tabelas restantes.
Adicione o seu logotipo ao ecrã a carregar
Abra o modelo de aplicações de amostra (por exemplo, Inspeção) no Power Apps Studio.
Selecione Vista de árvore no painel esquerdo.
Se ainda não estiver selecionado, selecione Ecrã a carregar.
Selecione Inserir.
Selecione controlo de imagem em suporte de dados.

A partir do painel de propriedades no lado direito, selecione o menu suspenso Imagem e, em seguida, selecione + Adicione um ficheiro de imagem.

Selecione a imagem para o logótipo da empresa e, em seguida, selecione Abrir.
Posição e controlo de imagem de tamanho para a posição desejada no ecrã a carregar.

Alterar o texto do ecrã de boas-vindas
Nota
O texto de saudação do ecrã de boas-vindas da aplicação Inspeção usa uma fórmula que contém variáveis globais para exibir corretamente a terminologia desejada para inspeções e itens que estão a ser inspecionados. Tenha cuidado ao mudar esta fórmula.
Abra o modelo de aplicações de amostra (por exemplo, Inspeção) no Power Apps Studio.
Selecione o controlo da etiqueta de texto com o texto de saudação É um prazer tê-lo aqui.
A fórmula para o texto de saudação está neste formato:
"Glad to have you here, we are ready for you to " & If(Lower(gblWorkType)="inspection", "inspect", Lower(gblWorkType)) & Switch( Left( Lower(areaLabel), 1 ), "a", " an ", "e", " an ", "i", " an ", "o", " an ", "u", " an ", " a " ) & Lower(areaLabel)Selecione a barra de fórmula.
Selecione a frase É um prazer tê-lo aqui.
Atualize o texto de saudação, como É um prazer tê-lo aqui.
"We are happy that you are here, we are ready for you to " & If(Lower(gblWorkType)="inspection", "inspect", Lower(gblWorkType)) & Switch( Left( Lower(areaLabel), 1 ), "a", " an ", "e", " an ", "i", " an ", "o", " an ", "u", " an ", " a " ) & Lower(areaLabel)
Altere a cor de fundo do ecrã
Nota
A aplicação Inspeção aproveita variáveis temáticas globais para garantir uma experiência consistente do utilizador. Se modificar um preenchimento de ecrã, o ecrã modificado deixará de utilizar o tema padrão da aplicação.
Abra o modelo de aplicações de amostra (por exemplo, Inspeção) no Power Apps Studio.
Selecione Vista de árvore no painel esquerdo.
Selecione o Ecrã de boas-vindas a partir da vista de árvore.
Selecione Preenchimento a partir da lista de propriedades na parte superior esquerda.
Na barra de fórmula, substitua a fórmula pela cor que pretende.
A cor de preenchimento de fundo do ecrã será definida para a cor de fundo selecionada.

Dados de edição em massa
Se quiser editar rapidamente os dados na aplicação, pode abrir a tabela e modificar ou eliminar dados.
Atenção
Os modelos aplicações de amostram utilizam várias tabelas relacionadas, como as Localizações de Inspeção da Área e Tipos de Localização de Inspeção da Área para a aplicação Inspeção. Tenha cuidado ao eliminar registos das tabelas sem verificar a relação de dados e as dependências.
Abra o modelo de aplicações de amostra (por exemplo, Inspeção) no Power Apps Studio.
Selecione Dados no painel esquerdo.
Selecione
 junto ao nome da tabela (por exemplo, Tipos de Localização de Inspeção da Área para a aplicação Inspeção).
junto ao nome da tabela (por exemplo, Tipos de Localização de Inspeção da Área para a aplicação Inspeção).Selecione a célula dentro do Editor Visual, por exemplo Comida na coluna Nome.
Substitua o texto pelo valor que pretende.
Feche o editor visual.
Os dados na aplicação devem refletir o valor atualizado, como o nome de localização neste exemplo.

Adicionar uma coluna à aplicação
Importante
As etapas de personalização da aplicação Inspeção nesta secção abrangem algumas das opções avançadas de configuração. Este exemplo requer que tenha familiaridade com o Power Apps Studio, esteja confortável com a modificação de fórmulas, e trabalhe com controlos como recipientes.
Considere um cenário em que tenha várias lojas e queira associar localizações e inspeções a lojas específicas.
Adicione a coluna de texto do nome da loja à tabela Localização
Abra a aplicação Gerir inspeções no Power Apps Studio.
Selecione Dados no painel esquerdo.
Selecione
 junto ao nome da tabela (por exemplo, Localizações de Inspeção da Área para a aplicação Gerir inspeções).
junto ao nome da tabela (por exemplo, Localizações de Inspeção da Área para a aplicação Gerir inspeções).Selecione Adicionar coluna.
Insira o nome como "Nome da Loja".
Selecione Criar.
Feche o editor visual.

Adicione a coluna do nome da loja ao formulário Localização
Selecione o Ecrã localizações.
Sugestão
Pode ignorar o erro sobre a utilização dos conectores de pré-visualização nesta aplicação.
Na vista de árvore, procurar
btnArea_GroupedAreas.Nas Áreas Agrupadas no formulário, arraste a margem esquerda para ficar paralela ao contorno do campo Título.
Nota
O controlo de campo das áreas agrupadas está num recipiente. Assim, a área selecionada pode aparecer numa parte diferente do ecrã onde vê a coluna. Arrastar a área selecionada redimensiona a coluna.
Selecione Inserir a partir do painel esquerdo.
Selecione o controlo da Etiqueta.
Posicione a Etiqueta para que fique alinhada horizontalmente com as áreas agrupadas e verticalmente com o Tipo de área.

Selecione Texto a partir da lista de propriedades na parte superior esquerda.
Selecione a barra de fórmula.
Altere a fórmula para Nome da Loja.
Selecione Inserir a partir do painel esquerdo.
Selecione controlo da caixa de texto.
Arraste o controlo da caixa de texto para estar alinhado horizontalmente com a área agrupada e verticalmente com o tipo de área.
Selecione Valor a partir da lista de propriedades na parte superior esquerda.
Na barra de fórmula, substitua o valor atual por
gblLocation.'Store Name'Selecione ColorBackground a partir da lista de propriedades na parte superior esquerda.
Na barra de fórmula, introduza "Branco".

Selecione Modo de visualização a partir da lista de propriedades na parte superior esquerda.
Na barra de fórmula, insira "Editar" se ainda não estiver presente.
Mantenha premida a tecla ALT no teclado e selecione Editar.

Selecione Vista de árvore no painel esquerdo.
Procure por
btnAreaDetails_Savee selecione o controlo devolvido.Expandir a barra de fórmulas.
No final da 17ª linha, adicione uma vírgula e esta fórmula:
'Store Name':Microsoft_CoreControls_TextBox1.ValueEsta parte da fórmula deverá agora ficar semelhante à imagem seguinte:
{ msft_name: txtArea_EditTitle.Text, 'Location Type': cmbAreaDetails_AreaType.Selected, 'Primary Image': picArea_UploadedImage.Image, 'Store Name':Microsoft_CoreControls_TextBox1.Value }Nota
Se a fórmula atualizada apresentar erro, verifique o nome da caixa de texto para o nome da loja. Por exemplo, pode ser
Microsoft_CoreControls_TextBox2em vez deMicrosoft_CoreControls_TextBox1, dependendo das suas alterações.Selecione o controlo da etiqueta adicionado no passo 5.
Selecione a propriedade Y a partir da lista de propriedades na parte superior esquerda.
Selecione a barra de fórmula.
Alterar a fórmula para:
If(gblEditLocation,250,200)Selecione a caixa de texto adicionada no passo 11.
Selecione a propriedade Y a partir da lista de propriedades na parte superior esquerda.
Selecione a barra de fórmula.
Alterar a fórmula para:
If(gblEditLocation,282,232)Mantenha premida a tecla CTRL no teclado e selecione tanto a etiqueta do nome da loja como a caixa de texto.
Selecione a propriedade Vísivel a partir da lista de propriedades na parte superior esquerda.
Selecione a barra de fórmula.
Alterar a fórmula para:
If(gblViewInspection, false, true)
Publicar atualizações de aplicações no Teams
Para guardar e publicar as alterações na aplicação de exemplo:
Selecione Guardar na parte superior direita.
Selecione Publicar no Teams
Selecione Seguinte.
Para publicar a versão atualizada de uma aplicação para um separador ativo existente, selecione Guardar + Fechar.
Para adicionar a versão publicada de uma aplicação a um novo separador num canal diferente, selecione (Adicionar um separador) para o canal que deseja e, em seguida, selecione Guardar + fechar.
(Adicionar um separador) para o canal que deseja e, em seguida, selecione Guardar + fechar.
Mais informações: Publicar e adicionar uma aplicação ao Teams