Otimizar a formatação visual
Use o painel de visualizações para otimizar o formato de um visual para layout móvel.
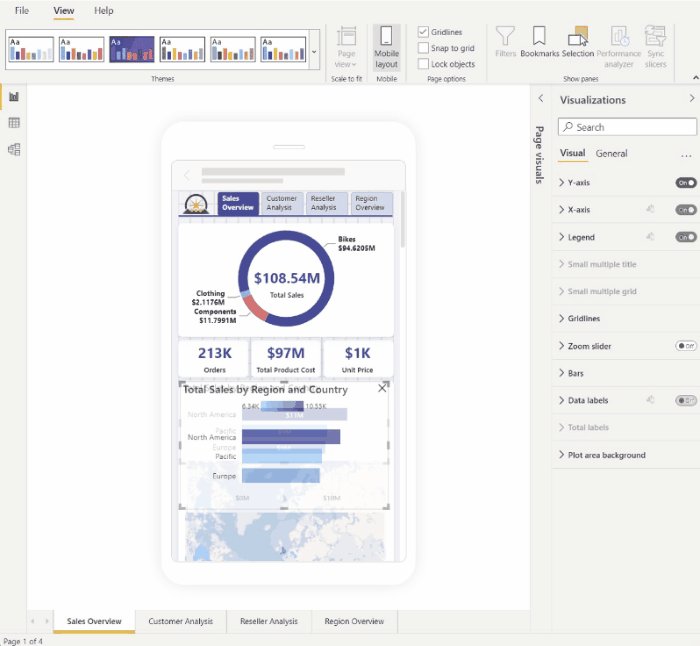
O painel de visualizações
O painel de visualizações permite formatar com precisão elementos visuais para layout móvel alterando suas configurações de formato.
Quando você coloca um visual pela primeira vez na tela, suas configurações de formato serão exibidas no painel de visualizações. A maioria de suas configurações de formato estão conectadas ao layout da área de trabalho e levam seus valores de lá. Consulte Considerações e limitações de formatação móvel para exceções.
Para formatar um visual, certifique-se de que o visual está selecionado na tela. No painel de visualizações, localize as configurações relevantes e faça as alterações.
Quando você altera uma configuração, ela se desconecta do layout da área de trabalho e se torna independente. Quaisquer alterações feitas na configuração não afetarão o layout da área de trabalho e vice-versa; Quaisquer alterações feitas na configuração no layout da área de trabalho não afetarão o layout móvel. Quando você altera a configuração de um visual, um ícone indica que ele foi alterado. Se você descartar as alterações de formatação de dispositivos móveis, a configuração (ou configurações) se reconectará ao layout da área de trabalho e assumirá o valor atual da área de trabalho.
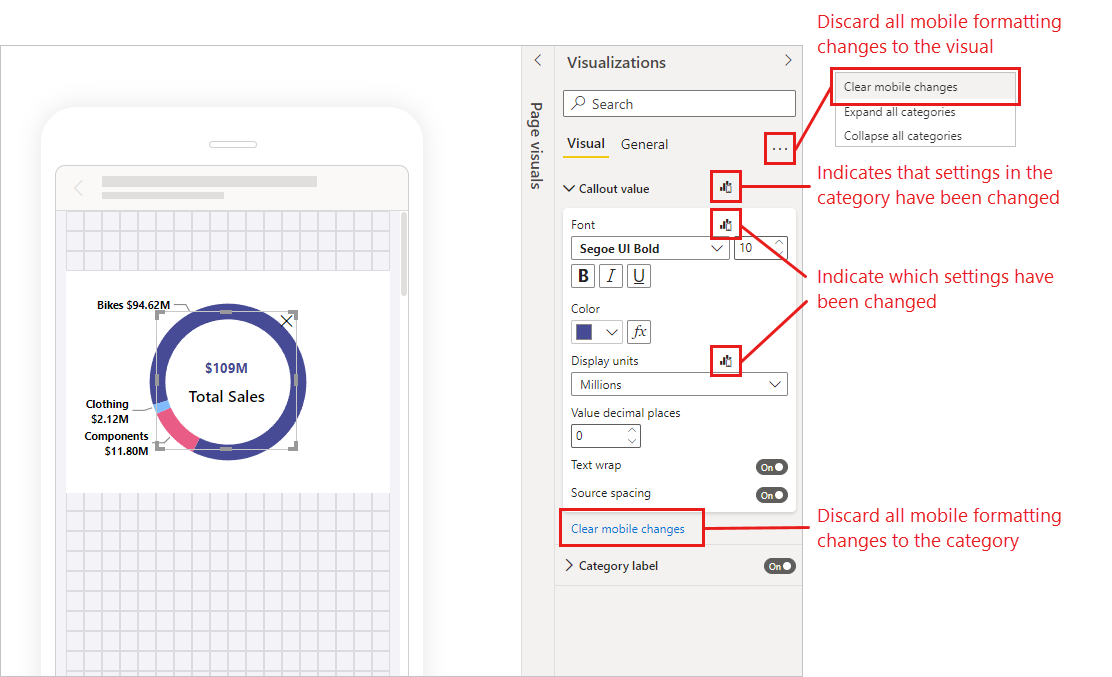
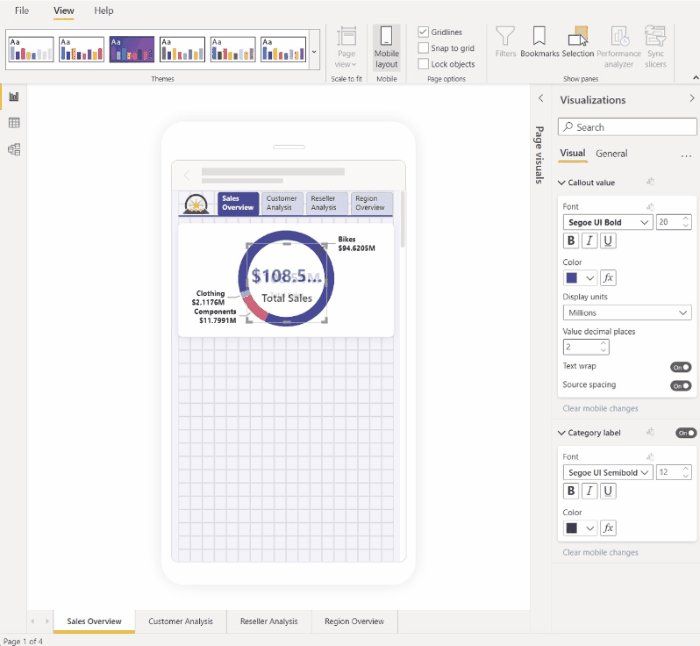
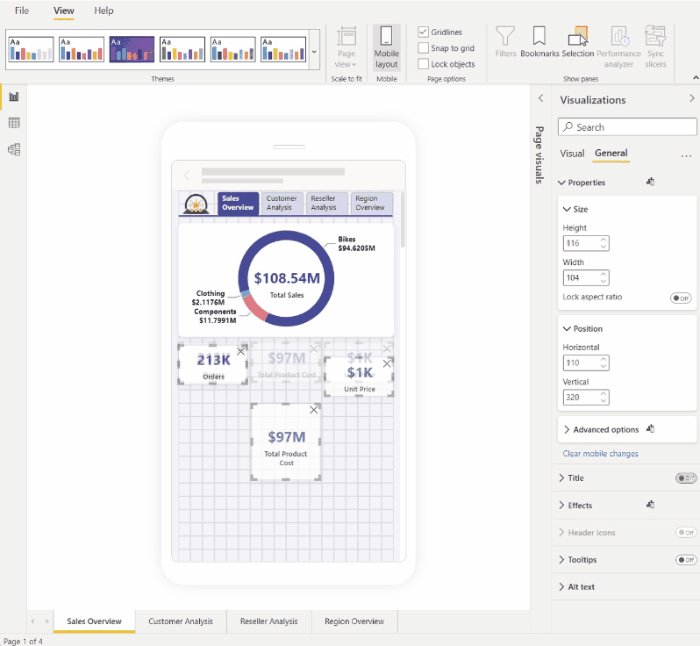
A imagem abaixo mostra o painel de visualizações com configurações de formato, indicação de alteração, outra funcionalidade do painel.

Descartando alterações de formatação em dispositivos móveis
Você pode descartar as alterações de formatação de dispositivos móveis em uma única categoria selecionando Limpar alterações de dispositivos móveis na parte inferior do cartão de categoria. Você pode descartar todas as alterações de formatação móvel para o visual selecionando Mais opções (...) e escolhendo Limpar formatação móvel no menu de contexto.
Quando você descarta as alterações de formatação de dispositivos móveis, a configuração (ou configurações) se reconecta ao layout da área de trabalho retomando seu valor a partir daí.
O painel de visualizações no modo de exibição de layout móvel é bastante semelhante ao painel de visualização que faz parte do modo de exibição de layout da área de trabalho. Consulte O novo painel Formato no Power BI Desktop para obter mais informações sobre o painel de visualização no layout da área de trabalho.
Considerações e limitações de formatação móvel
- As configurações de tamanho e posições não são herdadas do layout da área de trabalho - portanto, você nunca verá uma indicação de alteração nas configurações de tamanho e posição.
Exemplos de formatação móvel
Esta seção mostra alguns exemplos de como os recursos de formatação móvel do Power BI podem ser usados para modificar elementos visuais para que eles sejam mais úteis e adequados para o layout móvel.
Os exemplos mostram:
- Como a orientação da grade e as configurações de estilo de um visual podem ser alteradas para melhor se adequar ao layout do telefone.
- Como diferentes formas podem ser usadas para melhor se adequar ao design móvel.
- Como o tamanho da fonte de um visual pode ser ajustado para se ajustar a outros visuais de relatório.
- Como você pode criar um design preciso com configurações de tamanho e posição.
- Como as configurações do gráfico podem ser ajustadas para maximizar o setor imobiliário.
Nas imagens animadas abaixo, os pontos de partida mostram o layout móvel após alguns visuais terem sido colocados na tela. Em seguida, as imagens mostram como esses elementos visuais são alterados usando o painel de formatação Visualizações.
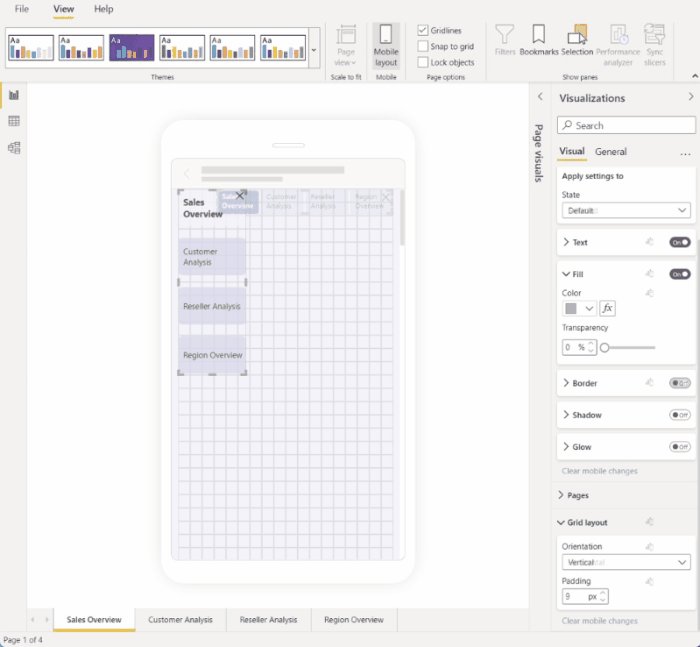
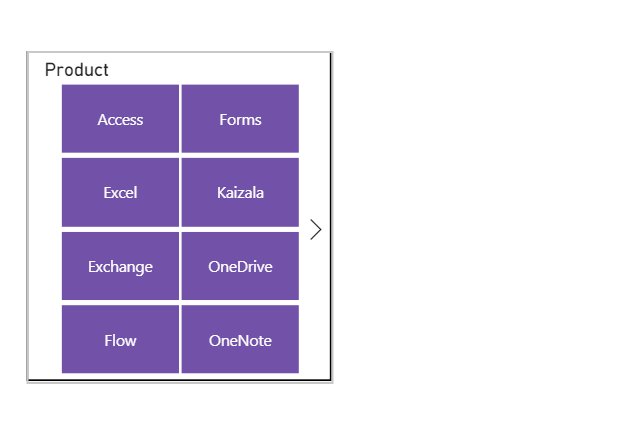
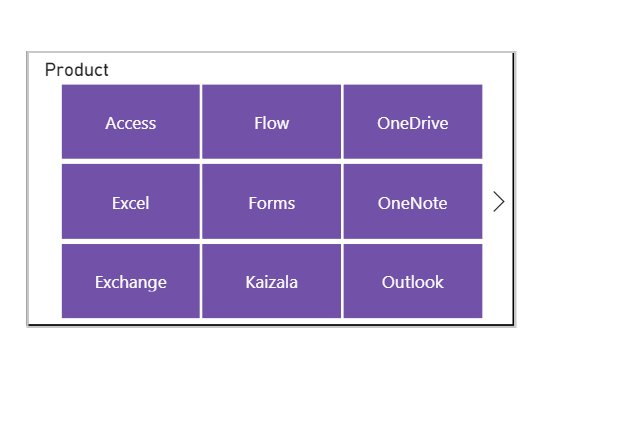
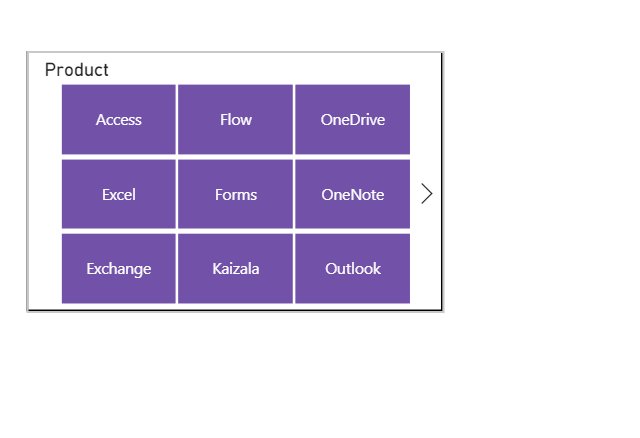
Alterar a orientação da grelha para melhor se adequar ao layout móvel
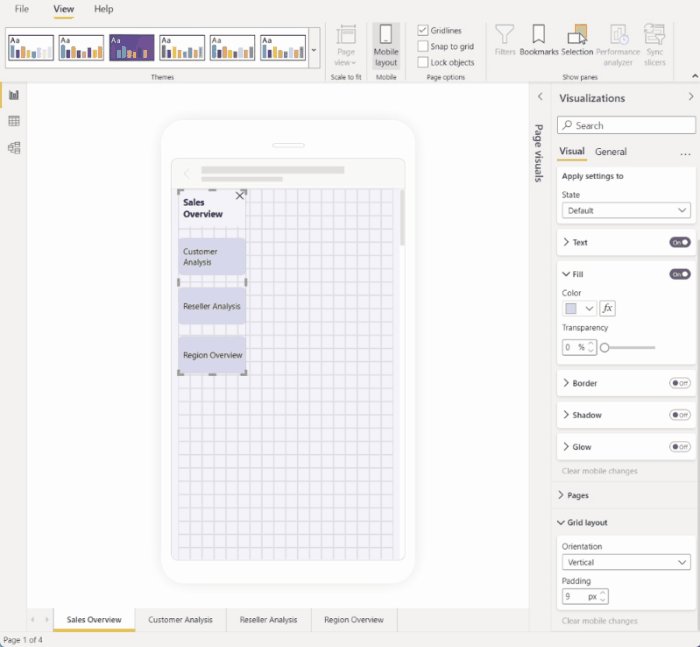
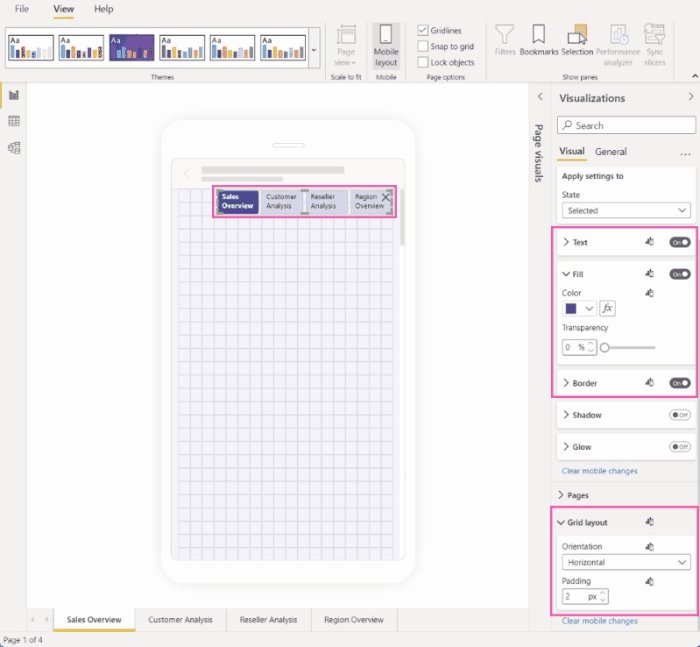
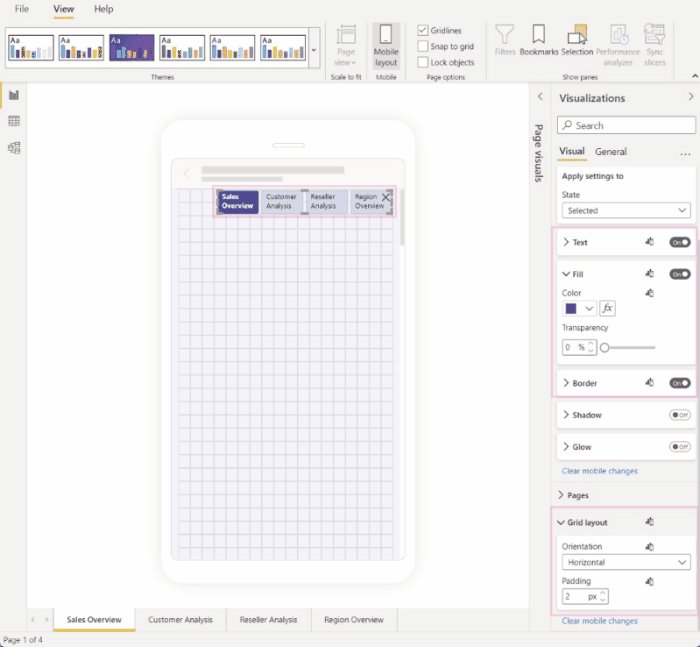
A orientação da grade de alguns visuais pode funcionar bem no layout da área de trabalho, mas não tão bem no tamanho menor e no espaço mais limitado de uma tela móvel. Nesta página de relatório de exemplo, o navegador de página foi empilhado verticalmente. Embora essa orientação tenha funcionado bem para o layout da área de trabalho, ela não é ideal para o layout móvel. A imagem mostra como o navegador de página se torna horizontal alterando a configuração de orientação do layout de grade no painel Visualizações.

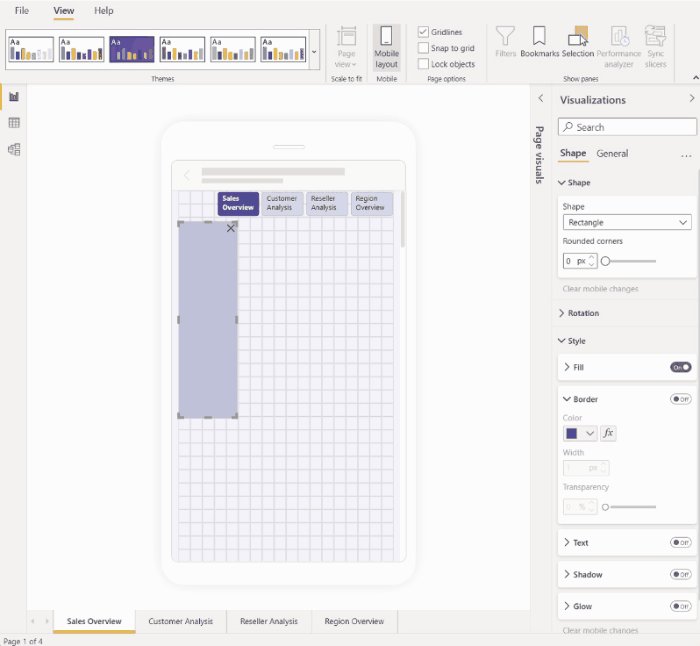
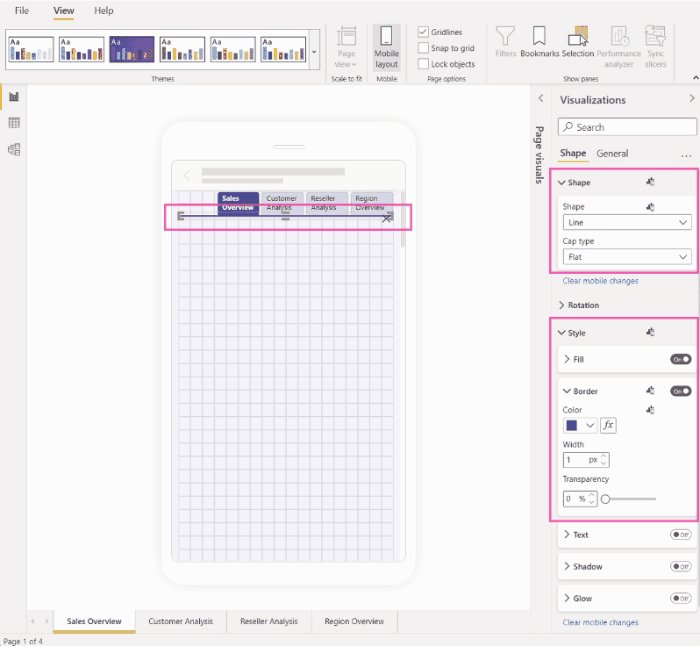
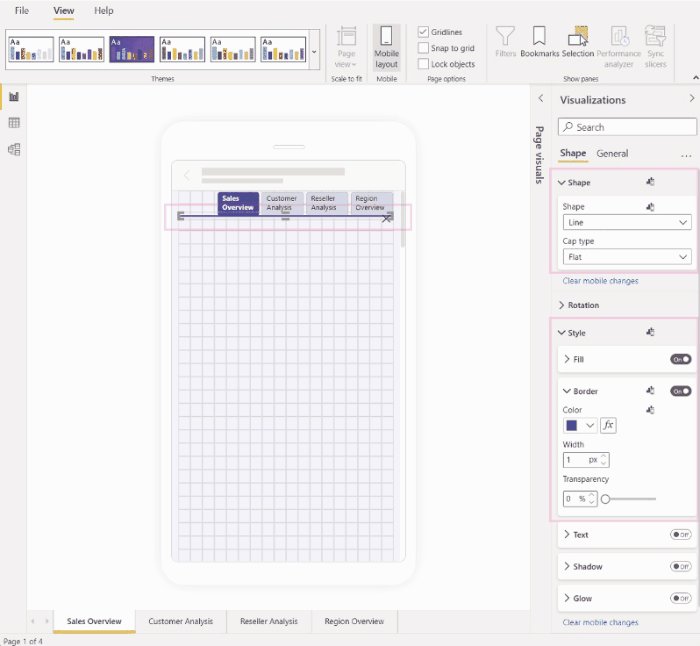
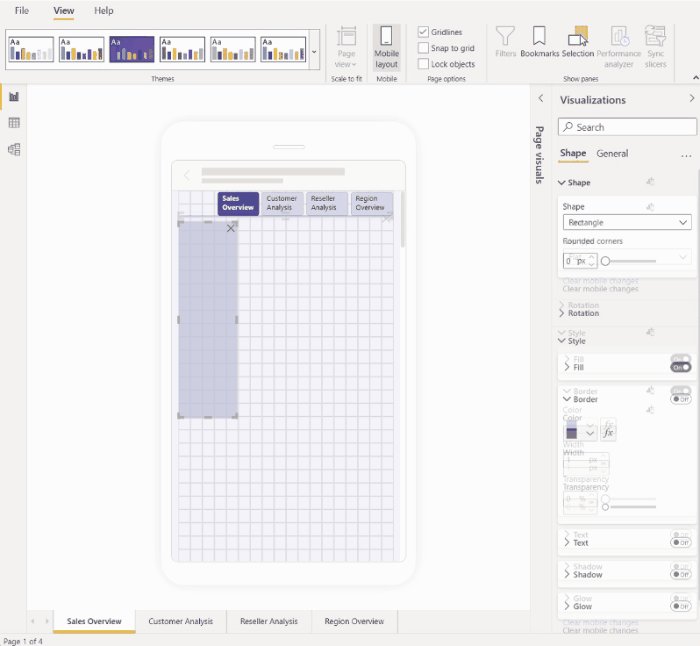
Alterar uma forma para utilizar como elemento de design
Você pode pegar qualquer forma criada no layout da área de trabalho e alterá-la para qualquer outra forma no layout móvel usando a configuração Forma. Isso torna possível reaproveitar formas. A imagem abaixo demonstra como uma forma de retângulo no layout da área de trabalho, que foi usada como plano de fundo para o navegador de página, é alterada para uma forma de linha no layout móvel e é usada para sublinhar o navegador de página.

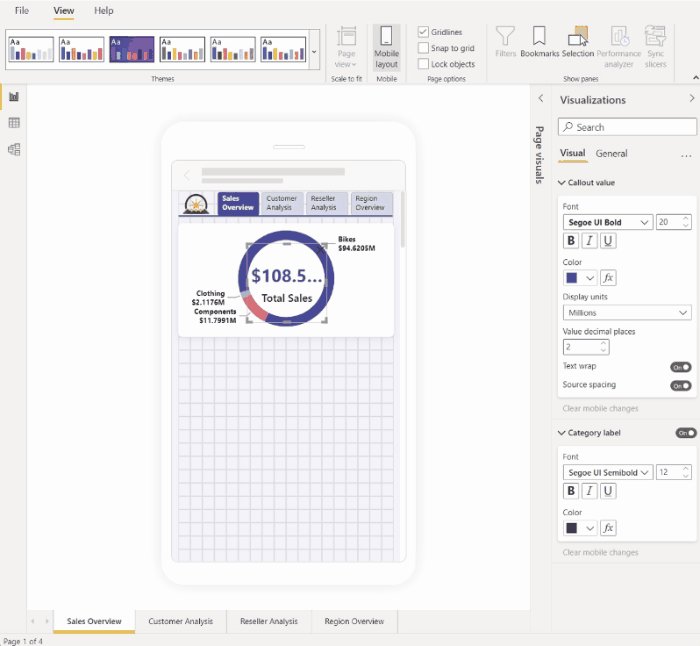
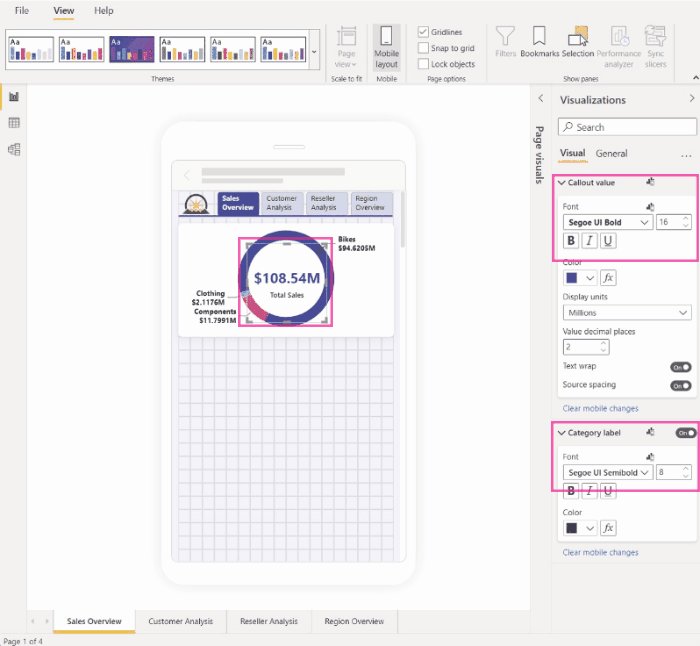
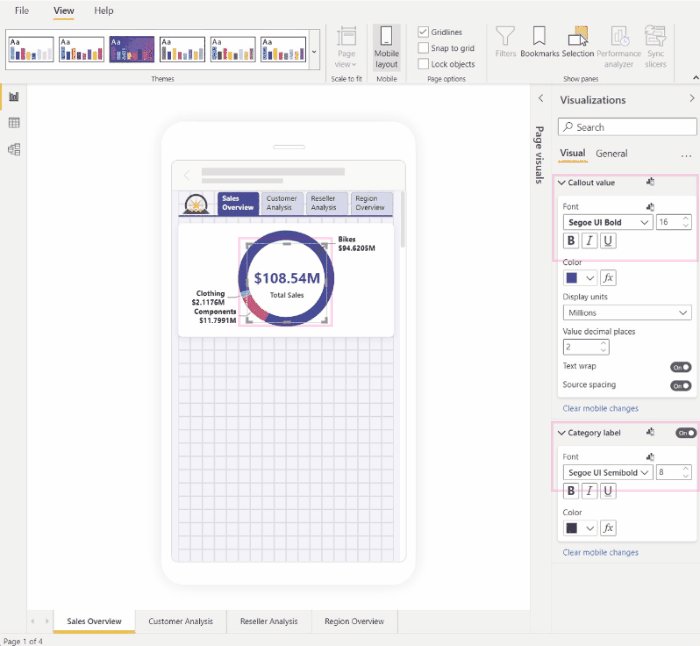
Alterar o tamanho da fonte de um visual para melhor se adequar a outros elementos visuais
Os tamanhos de fonte usados no layout da área de trabalho geralmente são muito grandes para o layout móvel, ocupando muito espaço e resultando em texto difícil de ler. Portanto, uma das coisas mais comuns que você precisa fazer ao criar um layout móvel é alterar os tamanhos das fontes. Na imagem abaixo, você pode ver como alterar o tamanho da fonte no visual do cartão faz com que o texto se encaixe melhor no outro visual. Observe como alterar a unidade de exibição de milhares para milhões também ajuda a melhorar o tamanho visual para o layout móvel.

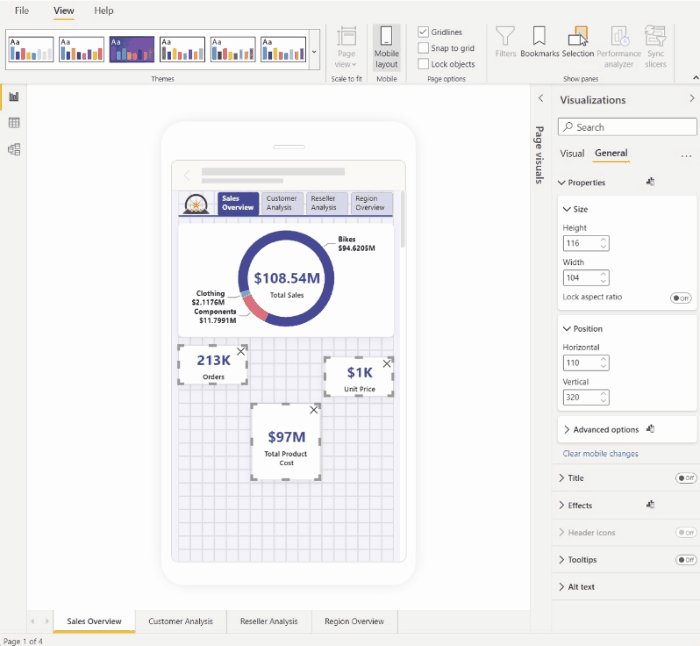
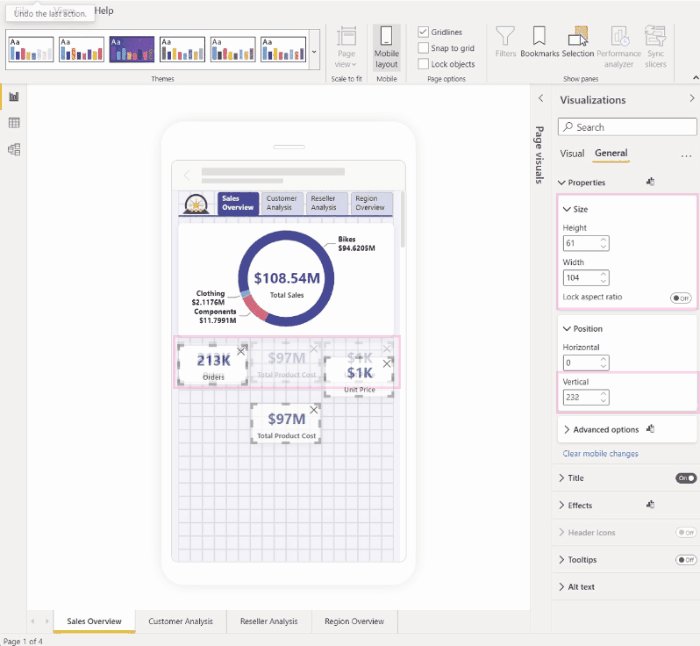
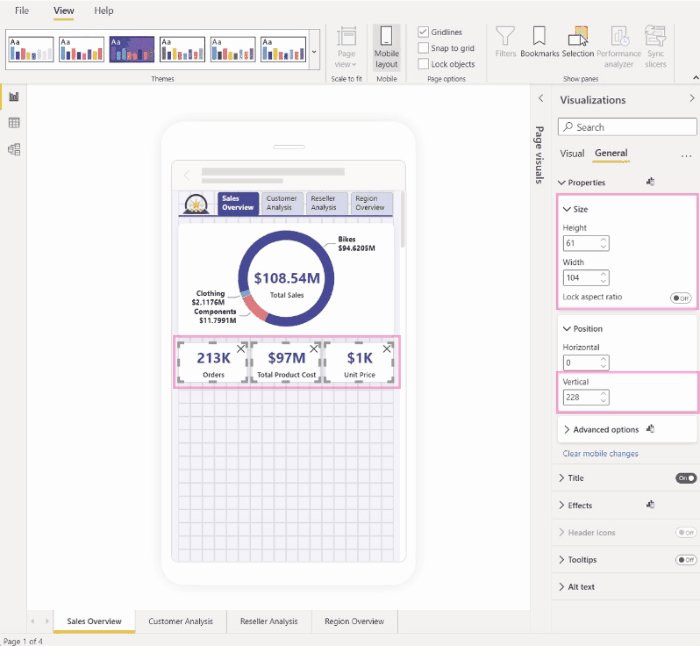
Usando propriedades para determinar com precisão o tamanho visual e a posição
Embora a tela de layout móvel já tenha uma grade refinada e guias inteligentes para ajudá-lo a dimensionar e alinhar elementos visuais, há casos em que você precisa controlar o tamanho exato e a posição do visual. Você pode fazer isso usando a configuração de posição e tamanho.
Nota
As configurações de tamanho e posição nunca são herdadas do layout da área de trabalho. Portanto, quando você faz alterações nas configurações de tamanho e posição, nenhum indicador de alteração aparecerá.
As imagens abaixo mostram como as configurações de tamanho e posição podem ser usadas para dimensionar e alinhar elementos visuais. Observe como a seleção múltipla dos elementos visuais torna possível aplicar as alterações a vários elementos visuais ao mesmo tempo.

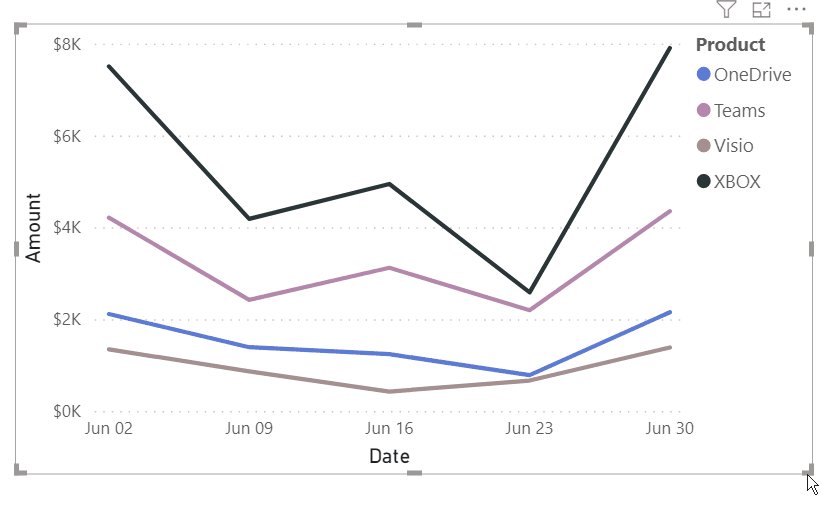
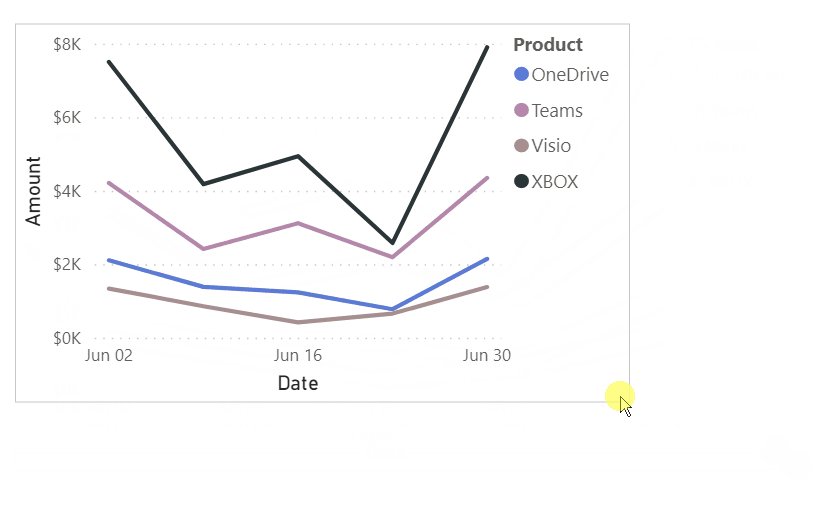
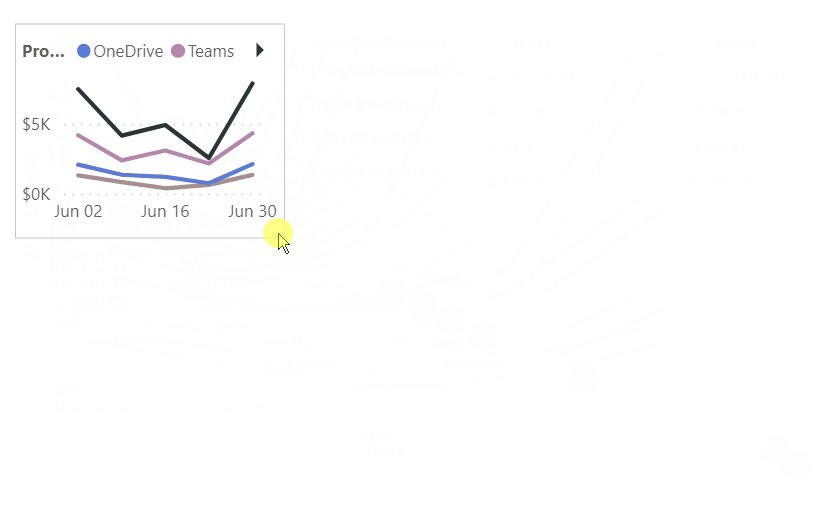
Usando configurações de formato para otimizar um visual para economizar imóveis valiosos na tela
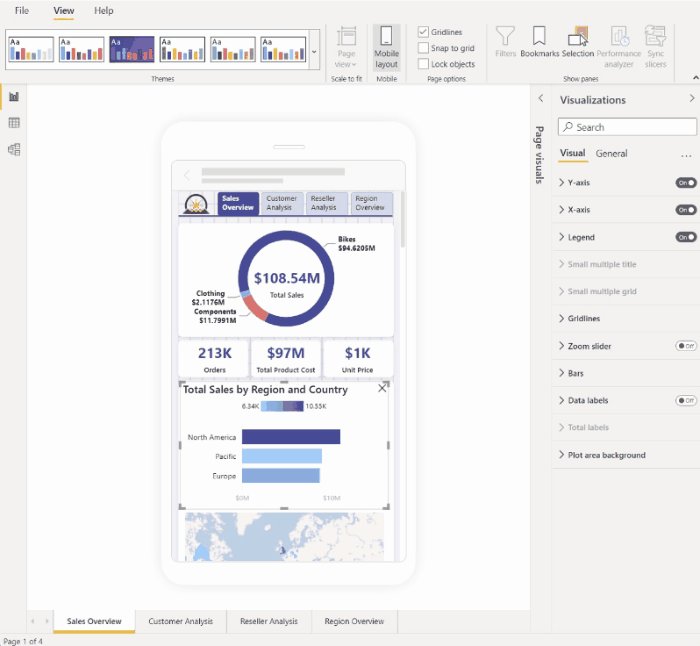
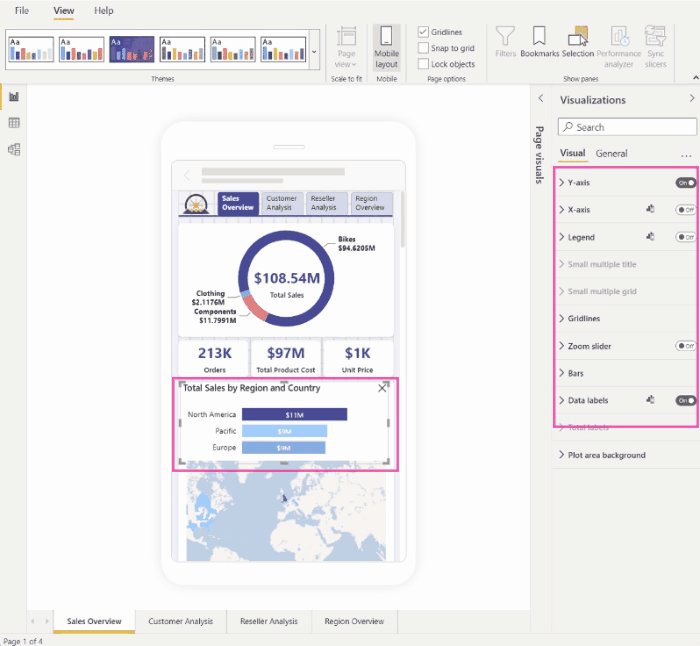
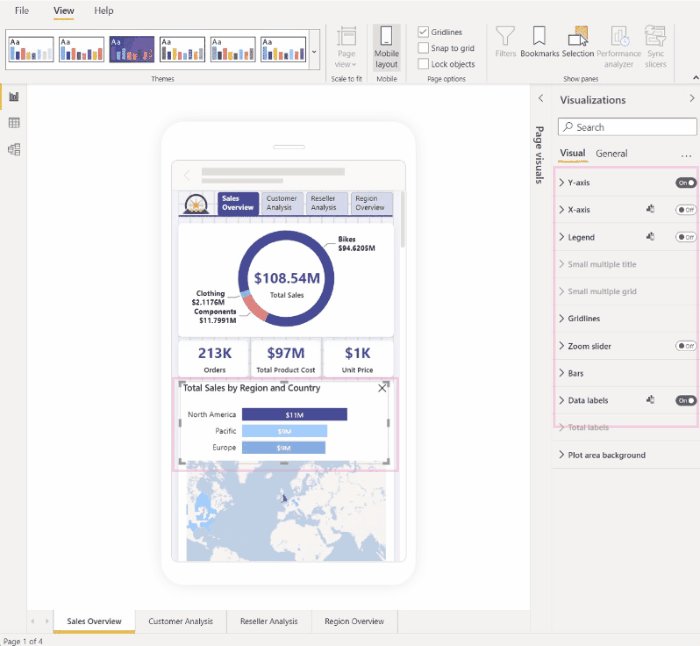
Às vezes, você pode usar as configurações de um visual para torná-lo mais compacto e economizar espaço. No exemplo a seguir, vemos um gráfico de barras visual. Para reduzir o tamanho que o visual ocupa na tela, a legenda e o eixo X são alternados. No entanto, remover a legenda e o eixo X torna as barras pouco claras, pois não há valores para acompanhá-las. Para remediar isso, os rótulos de dados são alternados e centralizados nas barras. Economizar espaço dessa forma torna possível ver mais visuais ao mesmo tempo, sem ter que rolar.
Dica: a maioria dos gráficos tem a configuração responsiva ativada por padrão. Se você não quiser que os elementos do gráfico sejam afetados pelo tamanho do visual, desative a configuração responsiva nas configurações do visual (Opções > avançadas de propriedades > gerais > Responsivo)

Opções de formatação alternativas para elementos visuais e segmentações de dados
Elementos visuais
Por padrão, muitos elementos visuais, especialmente visuais do tipo gráfico, são responsivos. Isso significa que eles mudam dinamicamente para exibir a quantidade máxima de dados e informações, independentemente do tamanho da tela.
À medida que um visual muda de tamanho, o Power BI dá prioridade aos dados. Por exemplo, ele pode remover o preenchimento e mover a legenda para a parte superior do visual automaticamente para que o visual permaneça informativo mesmo quando ficar menor.

A capacidade de resposta pode interferir com a formatação usando configurações visuais. Para desativar a capacidade de resposta, selecione o visual na tela e, no painel de visualizações, vá para Opções avançadas de propriedades > gerais>.
Segmentação de Dados
As segmentações de dados oferecem filtragem on-canvas de dados de relatório. Ao criar segmentações de dados no modo de criação de relatórios regular, você pode modificar algumas configurações de segmentação de dados para torná-las mais utilizáveis em relatórios otimizados para dispositivos móveis:
- Você pode decidir se permite que os leitores de relatórios selecionem apenas um item ou vários itens.
- Você pode tornar a segmentação de dados vertical, horizontal ou responsiva (as segmentações de dados responsivas devem ser horizontais).
Se tornar a segmentação de dados reativa, à medida que muda o tamanho e a forma, serão apresentadas mais ou menos opções. Pode ser alto, baixo, largo ou estreito. Se a tornar suficientemente pequena, tornar-se-á apenas um ícone de filtro na página do relatório.

Leia mais sobre como criar segmentações de dados responsivas.
Testar o comportamento de botões, segmentações de dados e elementos visuais
A tela de layout móvel é interativa, para que você possa testar o comportamento de botões, segmentações de dados e outros elementos visuais enquanto projeta sua exibição otimizada para dispositivos móveis. Não é necessário publicar o relatório para ver como os elementos visuais interagem. Aplicam-se algumas limitações .