Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
Neste tutorial, você desenvolve um cartão de círculo chamado visual do Power BI que exibe um valor de medida formatado dentro de um círculo. O visual do cartão de círculo suporta a personalização da cor de preenchimento e da espessura do contorno.
Neste tutorial, irá aprender a:
- [x] Crie um projeto de desenvolvimento para o seu visual.
- [x] Desenvolva o seu visual com elementos visuais D3.
- [x] Configure seu visual para processar dados.
- [x] Configure o seu visual para se adaptar às alterações de tamanho.
- [x] Configure as definições de cor e limite adaptáveis para o seu visual.
Para obter o código-fonte completo deste visual, consulte cartão circular Power BI visual.
Se não tiver uma conta do Power BI, pode inscrever-se para uma avaliação gratuita no Web site do Power BI.
Pré-requisitos
Antes de começar a desenvolver seu visual do Power BI, verifique se você tem tudo listado nesta seção.
Uma conta Power BI Pro ou Premium por usuário (PPU). Se não tiver uma, inscreva-se numa avaliação gratuita.
Código do Visual Studio (VS Code). O VS Code é um ambiente de desenvolvimento integrado (IDE) ideal para o desenvolvimento de aplicações JavaScript e TypeScript.
Windows PowerShell versão 4 ou posterior (para Windows). Ou Terminal (para Mac).
Um ambiente pronto para desenvolver um visual do Power BI. Configure seu ambiente para desenvolver um visual do Power BI.
Este tutorial usa o relatório Análise de vendas dos EUA. Você pode baixar esse relatório e carregá-lo no serviço do Power BI ou usar seu próprio relatório. Se precisar de mais informações sobre o serviço do Power BI e o carregamento de ficheiros, consulte o tutorial Introdução à criação no serviço do Power BI.
Criar um projeto de desenvolvimento
Nesta seção, você cria um projeto para o visual do cartão circular.
Nota
Neste tutorial, o Visual Studio Code (VS Code) é usado para desenvolver o visual do Power BI.
Abra um novo terminal no VS Code e navegue até a pasta na qual você deseja criar seu projeto.
Digite o seguinte comando no terminal do PowerShell:
pbiviz new CircleCardAbra a pasta CircleCard no explorador do VS Code . (Pasta de abertura de arquivo>).

Para obter uma explicação detalhada da função de cada um desses arquivos, consulte Estrutura visual do projeto do Power BI.
Verifique a janela do terminal e confirme que você está no diretório circleCard. Instale as dependências das ferramentas visuais do Power BI.
npm installGorjeta
Para ver quais dependências foram instaladas no visual, verifique o arquivo package.json .
Inicie o visual do cartão circular.
pbiviz startO seu visual está agora a ser executado enquanto está alojado no seu computador.
Importante
Não feche a janela do PowerShell até o final do tutorial. Para interromper a execução do visual, digite Ctrl+C e, se solicitado a encerrar o trabalho em lote, digite Y e, em seguida, Enter.
Exibir o visual no serviço do Power BI
Para testar o visual no serviço do Power BI, usaremos o relatório Análise de vendas dos EUA. Você pode baixar esse relatório e carregá-lo no serviço do Power BI.
Você também pode usar seu próprio relatório para testar o visual.
Nota
Antes de continuar, verifique se você ativou o modo de desenvolvedor de elementos visuais.
Entre no PowerBI.com e abra o relatório Análise de vendas dos EUA.
Selecione Editar.

Crie uma nova página para teste, clicando no botão Nova página na parte inferior da interface de serviço do Power BI.

No painel Visualizações, selecione o Visual do desenvolvedor.

Este visual representa o visual personalizado que você está executando no seu computador. Ele só está disponível quando a configuração de depuração visual personalizada está ativada.
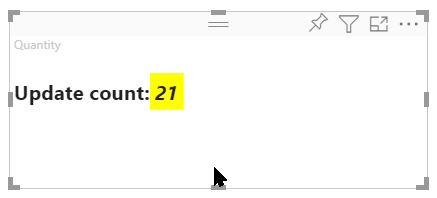
Verifique se um visual foi adicionado à tela de relatório.

Este é um visual simples que exibe o número de vezes que seu método de atualização foi chamado. Nesta fase, o visual não recupera nenhum dado.
Nota
Se o visual exibir uma mensagem de erro de conexão, abra uma nova guia no navegador, navegue até
https://localhost:8080/assetse autorize o navegador a usar esse endereço.
Enquanto o novo visual estiver selecionado, vá para o painel Dados , expanda Vendas e selecione Quantidade.

Para testar como o visual está respondendo, redimensione-o e observe que o valor de contagem de atualizações aumenta sempre que você redimensiona o visual.

Adicionar elementos visuais e texto
Nesta seção, você aprenderá como transformar seu visual em um círculo e fazê-lo exibir texto.
Modificar o arquivo visual
Configure o arquivo visual.ts .
Gorjeta
Para melhorar a legibilidade, é recomendável formatar o documento sempre que copiar trechos de código em seu projeto. Clique com o botão direito do mouse em qualquer lugar no código VS e selecione Formatar documento (ou digite Alt+Shift+F).
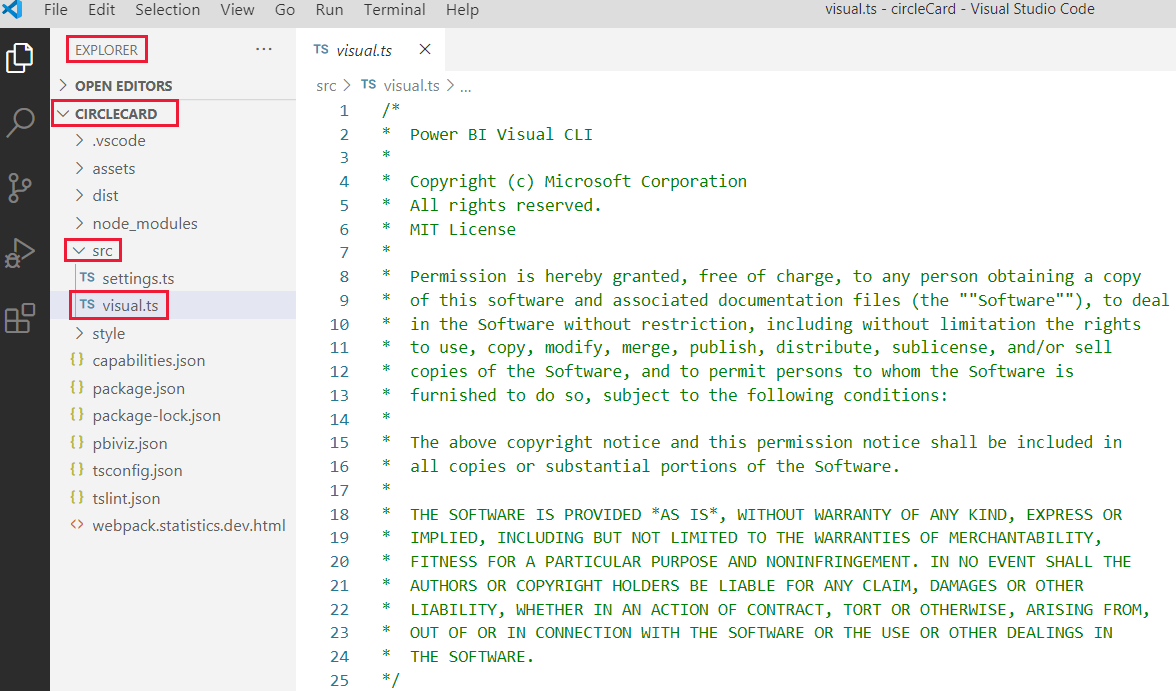
No VS Code, no painel Explorer, expanda a pasta src e selecione o arquivo visual.ts.

Remova todo o código sob o comentário MIT License.
Importante
Observe os comentários na parte superior do arquivo visual.ts . A permissão para usar os pacotes visuais do Power BI é concedida gratuitamente sob os termos da Licença do Massachusetts Institute of Technology (MIT). Como parte do acordo, você deve deixar os comentários na parte superior do arquivo.
Importe as bibliotecas e módulos necessários e defina a seleção de tipo para a biblioteca d3:
"use strict"; import "./../style/visual.less"; import powerbi from "powerbi-visuals-api"; import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions; import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions; import IVisual = powerbi.extensibility.visual.IVisual; import DataView = powerbi.DataView; import IVisualHost = powerbi.extensibility.IVisualHost; import * as d3 from "d3"; type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;Nota
Se a biblioteca JavaScript D3 não tiver sido instalada como parte da sua configuração, instale-a agora. No PowerShell, execute
npm i d3@latest --saveObserve que entre os itens que você importou estão:
- IVisualHost - Uma coleção de propriedades e serviços usados para interagir com o host visual (Power BI).
- Biblioteca D3 - Biblioteca JavaScript para criação de documentos orientados por dados.
Abaixo das importações, crie uma classe visual vazia. A classe visual implementa a interface IVisual onde todos os visuais começam:
export class Visual implements IVisual { }Para obter informações sobre o que entra na classe visual, consulte Visual API. Nas próximas três etapas, definimos essa classe.
Adicione métodos privados de nível de classe no início da classe visual:
private host: IVisualHost; private svg: Selection<SVGElement>; private container: Selection<SVGElement>; private circle: Selection<SVGElement>; private textValue: Selection<SVGElement>; private textLabel: Selection<SVGElement>;Observe que alguns desses métodos particulares usam o tipo Seleção.
Defina os elementos circle e text no método do construtor . Este método é chamado quando o visual é instanciado. Os gráficos vetoriais escaláveis (SVG) D3 permitem criar três formas: um círculo e dois elementos de texto:
constructor(options: VisualConstructorOptions) { this.svg = d3.select(options.element) .append('svg') .classed('circleCard', true); this.container = this.svg.append("g") .classed('container', true); this.circle = this.container.append("circle") .classed('circle', true); this.textValue = this.container.append("text") .classed("textValue", true); this.textLabel = this.container.append("text") .classed("textLabel", true); }Defina a largura e a altura no método de atualização. Esse método é chamado sempre que há uma alteração nos dados ou no ambiente do host, como um novo valor ou redimensionamento.
public update(options: VisualUpdateOptions) { let width: number = options.viewport.width; let height: number = options.viewport.height; this.svg.attr("width", width); this.svg.attr("height", height); let radius: number = Math.min(width, height) / 2.2; this.circle .style("fill", "white") .style("fill-opacity", 0.5) .style("stroke", "black") .style("stroke-width", 2) .attr("r", radius) .attr("cx", width / 2) .attr("cy", height / 2); let fontSizeValue: number = Math.min(width, height) / 5; this.textValue .text("Value") .attr("x", "50%") .attr("y", "50%") .attr("dy", "0.35em") .attr("text-anchor", "middle") .style("font-size", fontSizeValue + "px"); let fontSizeLabel: number = fontSizeValue / 4; this.textLabel .text("Label") .attr("x", "50%") .attr("y", height / 2) .attr("dy", fontSizeValue / 1.2) .attr("text-anchor", "middle") .style("font-size", fontSizeLabel + "px"); }Salve o arquivo visual.ts .
(Opcional) Revise o código no arquivo visual
Verifique se o código final no arquivo visual.ts tem esta aparência:
/*
* Power BI Visual CLI
*
* Copyright (c) Microsoft Corporation
* All rights reserved.
* MIT License
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the ""Software""), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED *AS IS*, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
* THE SOFTWARE.
*/
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import IVisual = powerbi.extensibility.visual.IVisual;
import DataView = powerbi.DataView;
import IVisualHost = powerbi.extensibility.IVisualHost;
import * as d3 from "d3";
type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;
export class Visual implements IVisual {
private host: IVisualHost;
private svg: Selection<SVGElement>;
private container: Selection<SVGElement>;
private circle: Selection<SVGElement>;
private textValue: Selection<SVGElement>;
private textLabel: Selection<SVGElement>;
constructor(options: VisualConstructorOptions) {
this.svg = d3.select(options.element)
.append('svg')
.classed('circleCard', true);
this.container = this.svg.append("g")
.classed('container', true);
this.circle = this.container.append("circle")
.classed('circle', true);
this.textValue = this.container.append("text")
.classed("textValue", true);
this.textLabel = this.container.append("text")
.classed("textLabel", true);
}
public update(options: VisualUpdateOptions) {
let width: number = options.viewport.width;
let height: number = options.viewport.height;
this.svg.attr("width", width);
this.svg.attr("height", height);
let radius: number = Math.min(width, height) / 2.2;
this.circle
.style("fill", "white")
.style("fill-opacity", 0.5)
.style("stroke", "black")
.style("stroke-width", 2)
.attr("r", radius)
.attr("cx", width / 2)
.attr("cy", height / 2);
let fontSizeValue: number = Math.min(width, height) / 5;
this.textValue
.text("Value")
.attr("x", "50%")
.attr("y", "50%")
.attr("dy", "0.35em")
.attr("text-anchor", "middle")
.style("font-size", fontSizeValue + "px");
let fontSizeLabel: number = fontSizeValue / 4;
this.textLabel
.text("Label")
.attr("x", "50%")
.attr("y", height / 2)
.attr("dy", fontSizeValue / 1.2)
.attr("text-anchor", "middle")
.style("font-size", fontSizeLabel + "px");
}
}
Modificar o arquivo de recursos
O visual do cartão de círculo é um visual simples que não cria nenhum objeto no painel Formato. Portanto, você pode remover com segurança a seção de objetos do arquivo.
Abra seu projeto no VS Code (File>Open Folder).
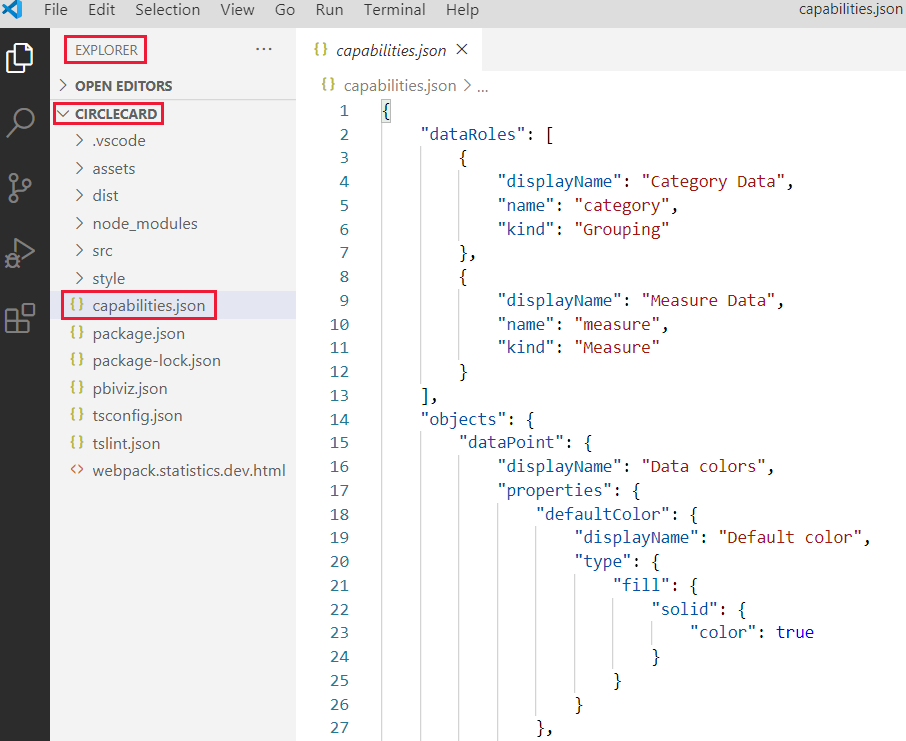
Selecione o arquivo capabilities.json .

Remova a matriz de objetos inteira.
Não deixe linhas em branco entre dataRoles e dataViewMappings.Salve o arquivo capabilities.json .
Reinicie o visual da placa circular
Pare a execução do visual e reinicie-o.
Na janela do PowerShell onde você iniciou o visual, digite +. Se for solicitado a encerrar o trabalho em lote, digite Y e, em seguida , Enter.
No PowerShell, inicie o visual novamente.
pbiviz start
Teste o visual com os elementos adicionados
Verifique se o visual exibe os elementos recém-adicionados.
No serviço do Power BI, abra o relatório Análise de Vendas do Power BI EUA. Se você estiver usando um relatório diferente para desenvolver o visual do cartão circular, navegue até esse relatório.
Arraste um valor para a caixa Medir e certifique-se de que o visual tem a forma de um círculo.

Se o visual não estiver exibindo nada, no painel Campos , arraste o campo Quantidade para o visual do desenvolvedor.
Redimensione o visual.
Observe que o círculo e o texto são dimensionados para se ajustarem às dimensões do visual. O método update é chamado quando você redimensiona o visual e, como resultado, os elementos visuais são redimensionados.
Ativar recarga automática
Use essa configuração para garantir que o visual seja recarregado automaticamente sempre que você salvar alterações no projeto.
Navegue até o relatório Análise de Vendas do Power BI US (ou até o projeto que tem seu cartão circular visual).
Selecione o visual do cartão circular.
Na barra de ferramentas flutuante, selecione Alternar recarga automática.

Obter o visual para processar dados
Nesta seção, você define funções de dados e mapeamentos de exibição de dados. Você também modifica o visual para exibir o nome do valor que ele está exibindo.
Configurar o arquivo de recursos
Modifique o arquivo capabilities.json para definir a função de dados, objetos e mapeamentos de exibição de dados.
Definir a função de dados
Defina a matriz dataRoles com uma única função de dados da medida do tipo. Essa função de dados é chamada de medida e é exibida como Medida. Permite passar um campo de medida ou um campo somado.
Abra o arquivo capabilities.json no VS Code.
Remova todo o conteúdo dentro da matriz dataRoles .
Insira o seguinte código na matriz dataRoles .
{ "displayName": "Measure", "name": "measure", "kind": "Measure" }Salve o arquivo capabilities.json .
Definir o mapeamento da exibição de dados
Defina um campo chamado medida na matriz dataViewMappings . Este campo pode ser passado para a função de dados.
Abra o arquivo capabilities.json no VS Code.
Remova todo o conteúdo dentro da matriz dataViewMappings .
Insira o seguinte código na matriz dataViewMappings .
{ "conditions": [ { "measure": { "max": 1 } } ], "single": { "role": "measure" } }Salve o arquivo capabilities.json .
Confirme se o seu ficheiro capabilities.json tem o seguinte aspeto:
{
"dataRoles": [
{
"displayName": "Measure",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{ "measure": { "max": 1 } }
],
"single": {
"role": "measure"
}
}
],
"privileges": []
}