Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
[Este tópico é documentação de pré-lançamento e está sujeito a alterações.]
Adicionar código gerado por IA através do Copilot no Visual Studio Code para o ajudar a criar código utilizando a interação de chat de linguagem natural. Também pode aprofundar o código existente e saber o que significa usando a funcionalidade Explicar. No Power Pages, efetua personalizações do site com código HTML, JS ou CSS que não são atualmente suportadas no estúdio de design low-code do Power Pages. Esta experiência de chat do Copilot ajuda programadores do Power Pages como o utilizador a escrever código descrevendo o comportamento esperado do seu código utilizando linguagem natural. Em seguida, pode refinar o código gerado e utilizá-lo ao personalizar o site.

Importante
- Esta é uma funcionalidade de pré-visualização.
- As caraterísticas de pré-visualização não se destinam à produção e poderão ter caraterísticas restritas. Estas caraterísticas estão disponíveis antes do lançamento oficial, para que os clientes possam ter acesso antecipadamente e enviar comentários.
- Para compreender as capacidades e limitações desta caraterística, consulte FAQ sobre o código gerado por IA através do Copilot.
Pré-requisitos
Para compreender a utilização e as limitações do Copilot, consulte os documentos termos e FAQ sobre IA Responsável. Consulte os seguintes requisitos para começar a utilizar o Copilot no Power Pages.
Visual Studio Code
Instale a extensão Power Platform Tools mais recente.
Abra a pasta raiz do site no Visual Studio Code.

Inicie sessão no Copilot do Power Pages com as suas credenciais do Ambiente do Dataverse.
Visual Studio Code para a Web
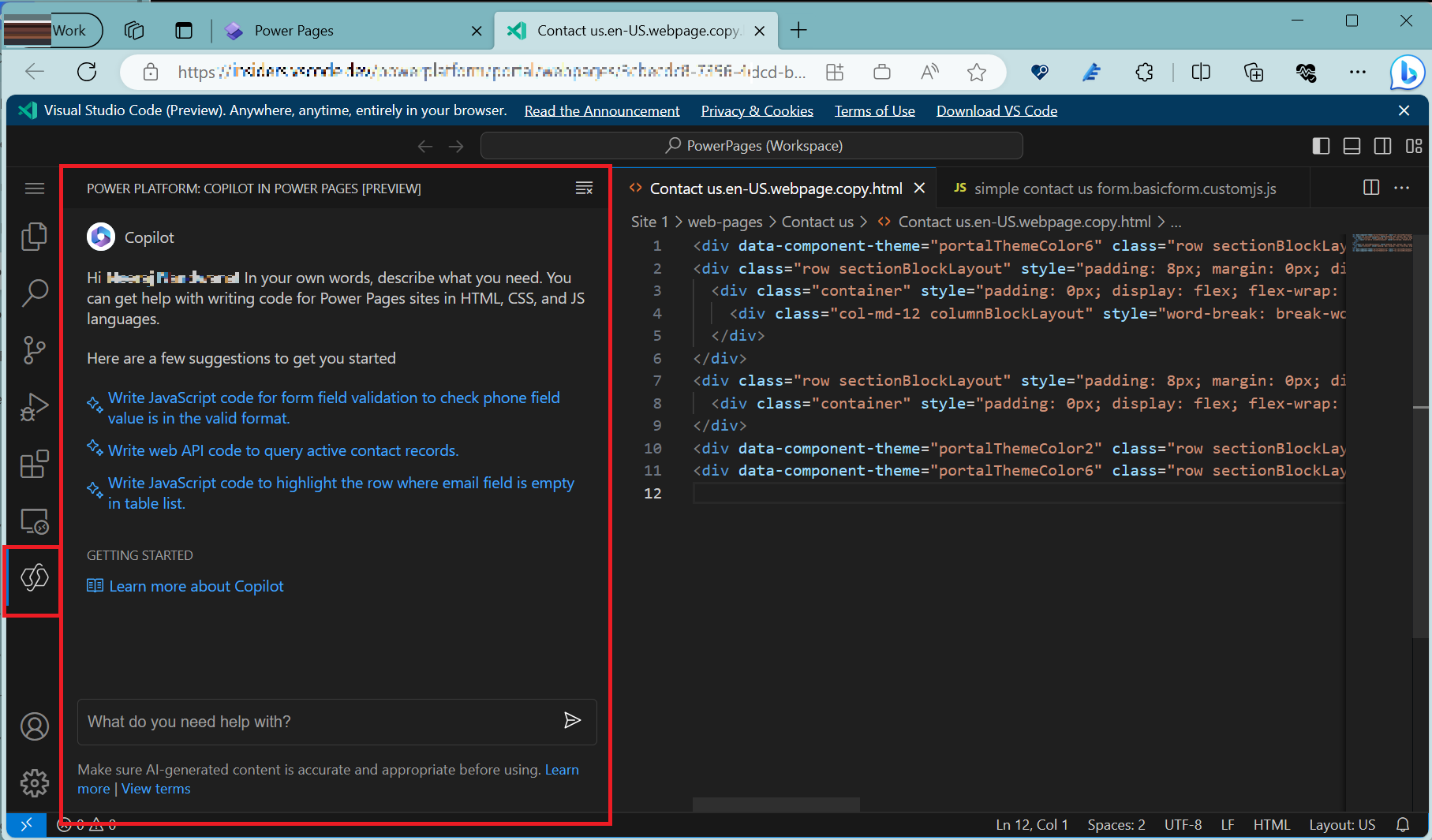
Também pode utilizar o Copilot no Power Pages ao editar código utilizando Visual Studio Code para a Web.

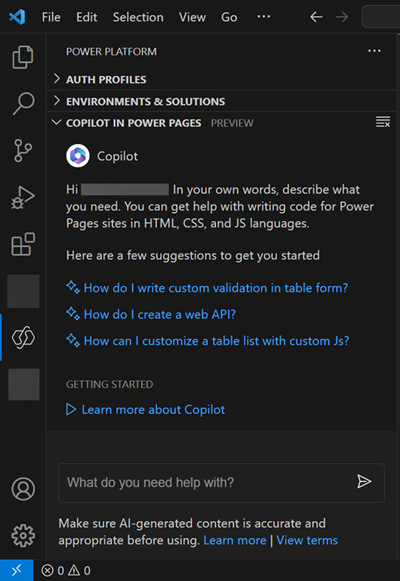
Utilize o Copilot para gerar código
Importante
O Copilot no Visual Studio Code está afinado para gerar código para sites do Power Pages, pelo que as suas funcionalidades estão limitadas às linguagens suportadas do site do Power Pages como HTML, JavaScript e CSS. O código gerado a partir do Copilot utiliza estruturas suportadas como programa de arranque de sistema e jQuery.
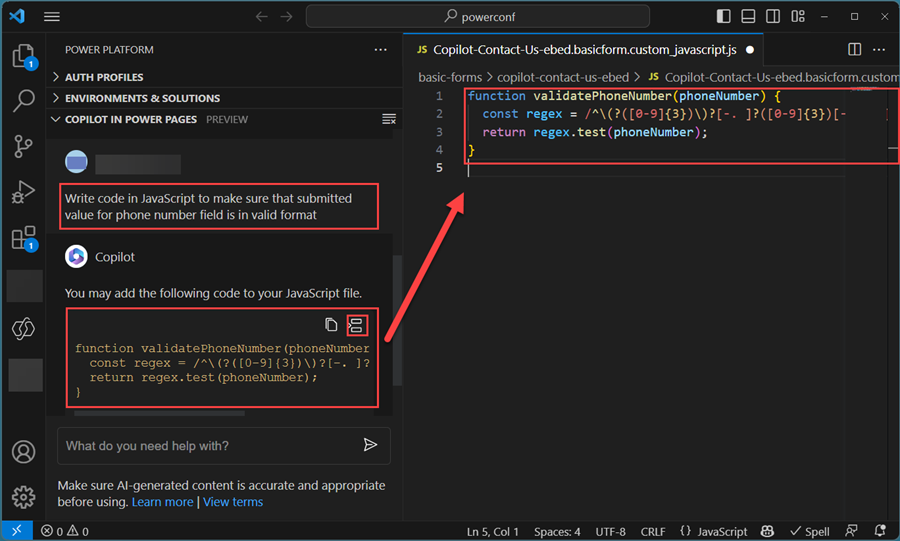
- No chat do Copilot, descreva o comportamento do código que pretende utilizar em linguagem natural. Por exemplo, código para validação de formulários ou chamadas Ajax utilizando a API Web do Power Pages.
- Continue a reformular as suas perguntas no chat do Copilot iterativamente até ter aquilo de que precisa.
- Quando estiver satisfeito com o código gerado, pode copiar e colar facilmente o fragmento de código ou inserir o código no site do Power Pages e modificar ainda mais o código.
- Utilize a tecla de seta para cima/baixo para navegar entre os pedidos recentemente introduzidos.
Exemplos:
Write code for Web API to fetch active contactsWrite code in JavaScript to make sure that submitted value for phone number field is in valid format
Nota
- O código gerado pelo Copilot pode não ter os nomes corretos para tabelas ou colunas, pelo que é recomendado que verifique estes detalhes antes de utilizar o código.
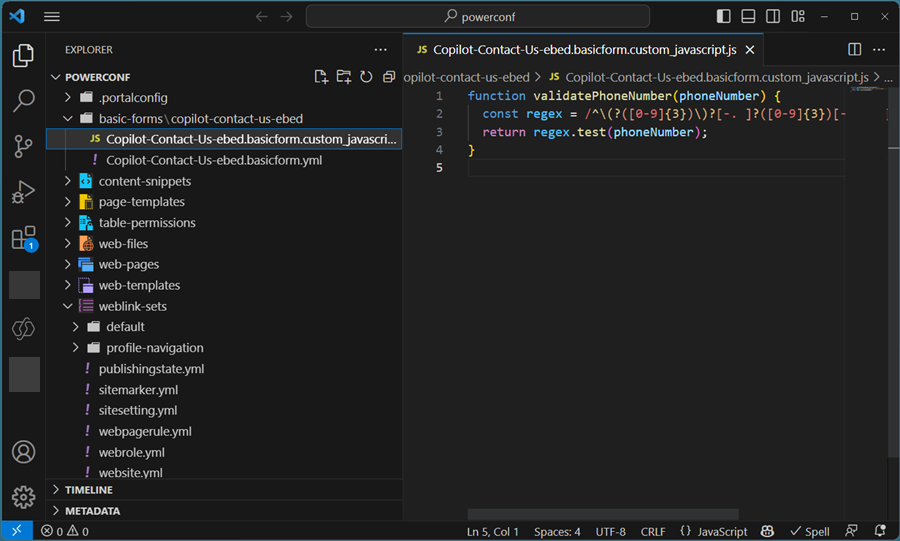
- Para gerar um código mais preciso, certifique-se de que abre o ficheiro onde pretende utilizar o código. Por exemplo, abra um modelo web onde pretende adicionar código da API Web ou abra um ficheiro JavaScript personalizado para formulários onde pretende adicionar validação de campo.

Use Explicar para compreender o código
A funcionalidade Explicar do Copilot é útil para programadores que estão a trabalhar no código existente e querem compreendê-lo. Para utilizar Explicar, siga estes passos:
Selecione as linhas de código que pretende compreender no editor de código. Clique com o botão direito do rato para aceder ao menu de contexto. Selecione Copilot no Power Pages e escolha Explicar. O Copilot grava as linhas de código selecionadas no painel de chat e fornece uma resposta explicando-lhe o código.
Em alternativa, selecione as linhas de código e escreva Explain selected code no painel de chat do Copilot. Também pode pedir diretamente ao Copilot adicionando o código no pedido. Por exemplo, pode pedir Explain the following code {% include 'Page Copy'%}.
Problemas conhecidos
Em alguns casos, um pedido é classificado incorretamente como código mal intencionado.
Ajudar-nos a melhorar esta funcionalidade
Em cada resposta do chat do Copilot, selecione as opções de comentários, um polegar para cima (👍) se gostar da resposta ou polegar para baixo (👎) se não gostar. Os seus comentários ajudam bastante a melhorar as capacidades desta caraterística.