Utilizar componentes de código no Power Pages
O Power Apps component framework capacita os programadores profissionais e os criadores de aplicações a criar componentes de código para aplicações condicionadas por modelo e tela. Estes componentes de código podem fornecer uma experiência melhorada para os utilizadores que trabalham com dados sobre formulários, vistas e dashboards. Mais informações: Descrição geral do Power Apps component framework
O Power Pages suporta agora controlos criados para aplicações condicionadas por modelo criadas utilizando o Power Apps component framework. Para utilizar componentes de código em páginas Web de sites do Power Pages, siga estes passos:

Depois de seguir estes passos, os seus utilizadores podem agora interagir com o componente de código utilizando a página Web que possui o respetivo componente de formulário.
Pré-requisitos
- Tem de ter privilégios de Administrador de Sistema para ativar a caraterística do componente de código no ambiente.
- A versão do seu site do Power Pages tem de ser 9.3.3.x ou posterior.
- O seu pacote de iniciação a sites tem de ser 9.2.2103.x ou posterior.
Criar e empacotar componente de código
Para aprender a criar e empacotar os componentes de código criados no Power Apps component framework, vá para Criar o seu primeiro componente.
Tipos e formatos de campo suportados
O Power Pages suporta tipos e formatos de campo restritos para a utilização de componentes de código. A tabela que se segue lista todos os tipos de dados e formatos de campo suportados:
Moeda
DateAndTime.DateAndTime
DateAndTime.DateOnly
Decimal
Enumerar
Número de Vírgula Flutuante
Vários
OptionSet
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
Inteiro
Mais informações: Lista de atributos e descrições
Componentes de código não suportados no Power Pages
As seguintes APIs de componente de código não são suportadas:
O elemento de características de utilização não deve ser definido como verdadeiro.
Elementos de valor não suportados pelo Power Apps component framework.
Adicione um componente de código a um campo numa aplicação condicionada por modelos
Para aprender a adicionar um componente de código a um campo numa aplicação condicionada por modelo, vá para Adicionar um componente de código a um campo.
Importante
Os componentes de código para o Power Pages estão disponíveis para browsers Web utilizando a opção de cliente da Web.
Também pode adicionar um componente de código a um formulário utilizando a Área de trabalho Dados.
Quando editar um formulário do Dataverse no estruturador de formulários da área de trabalho Dados, selecione um campo.
Escolha + Componente e selecione um componente apropriado para o campo.

Selecione Guardar e Publicar formulário.
Configurar site do Power Pages para componente de código
Depois de o componente de código ser adicionado a um campo numa aplicação condicionada por modelo, poderá configurar o Power Pages para utilizarem o componente de código num formulário.
Existem dois métodos para ativar o componente de código.
Ativar o componente de código no estúdio de design
Para ativar um componente de código num formulário utilizando o estúdio de design.
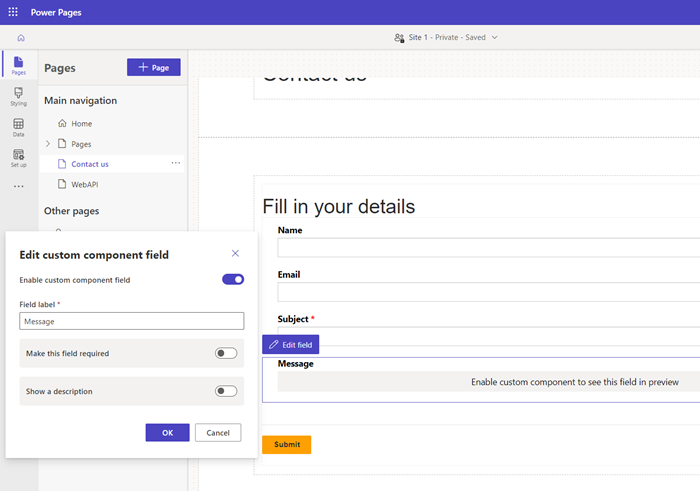
Depois de o formulário ter sido adicionado a uma página, selecione o campo onde o componente de código foi adicionado e selecione Editar campo.
Selecione o campo Ativar componente personalizado.

Quando pré-visualizar o site, deverá ver o componente personalizado ativado.
Ativar o componente de código na aplicação Gestão de Portais
Para adicionar um componente de código a um formulário básico utilizando a aplicação Gestão de Portais:
Abra a aplicação Gestão de Portais.
No painel esquerdo, selecione Formulários básicos.
Selecione o formulário de entidade ao qual pretende adicionar o componente de código.
Selecione Relacionados.
Selecione Metadados de Formulário Básico.
Selecione Novos Metadados de Formulário Básico.
Selecione o Tipo como Atributo.
Selecione Nome Lógico do Atributo.
Introduza Etiqueta.
Para Estilo de Controlo, selecione Componente de Código.
Guarde e feche o formulário.
Componentes de código que utilizam a API Web do portal
Um componente de código pode ser criado e adicionado a uma página Web que pode utilizar a API Web do portal para executar as ações criar, obter, atualizar e eliminar. Esta funcionalidade permite maiores opções de personalização no desenvolvimento de soluções de portal. Para mais informações, vá para Implementar um componente de API Web do portal de amostra.
Passos seguintes
Tutorial: Utilizar componentes de código nos portais