Dar estilo ao seu site de páginas
O Power Pages contém um robusto conjunto de temas e ferramentas a utilizar para dar estilo ao seu site. Escolha de entre vários temas predefinidos que pode aplicar ao portal. Utilize estes temas como um ponto de partida e aplique mais personalização com o menu de estilos.
A área de trabalho Estilos permite-lhe aplicar estilos de site globais. Pode aplicar atualizações de marca empresarial e rever as alterações na pré-visualização no lado direito da janela da aplicação. Estilos oferece 13 temas predefinidos. Para cada tema, pode personalizar a paleta de cores, a cor de fundo, os estilos do tipo de letra, os estilos dos botões e as margens das secções.
Abra o estúdio de design.
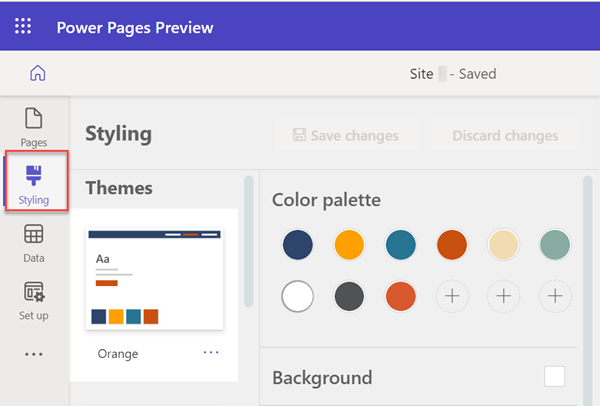
No painel esquerdo selecione Estilos.

Repare na lista de temas na área de trabalho Estilos. Pode personalizar ainda mais elementos específicos, como cores e tipos de letra do site, no menu Estilos. O Power Pages oferece tipos de letra básicos e mais de 30 Google Fonts à escolha.
Selecione um dos temas predefinidos para ver como o estilo se reflete na área de trabalho de tela à direita.
Cada tema tem a sua própria paleta de cores.
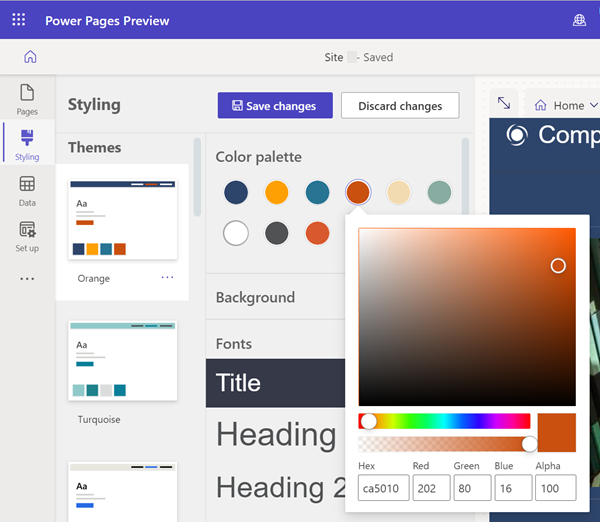
Pode ajustar o menu de estilos para fazer ajustes a cada tema. As opções de texto incluem tipo de letra, peso, tamanho e cor.
Escolha entre Guardar alterações ou Descartar alterações depois de fazer as edições.
Um tema modificado é anotado junto do nome do tema, a menos que, ou até que, um tema seja reposto para preservar as alterações.
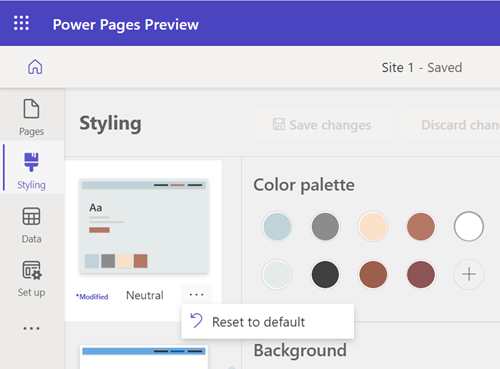
Repor um tema
Para repor um tema para o estado original, selecione as reticências (...) e, em seguida, selecione a opção Repor predefinição.

Ver a sua página
Para ver a página completa no estúdio de design, selecione o ícone de página completa.

Para ver o site como aparece em produção, selecione o ícone de pré-visualização.
![]()
Também pode utilizar o seletor de janela de viewport para escolher entre as vistas Web, tablet e móvel da área de trabalho.
Mapeamento de temas
Cada cor na paleta mapeia para um elemento específico na página. O tema predefinido consiste em nove cores e três ranhuras para as cores selecionadas pelo utilizador. Se personalizar elementos, o mapeamento só será correto depois de o elemento ser reposto.
Para adicionar uma cor nova ou para alterar uma cor existente, selecione o sinal de adição (+) na paleta de cores e escolha a cor utilizando o seletor de cores, valor hexadecimal ou valores RGB.

Depois de uma cor nova ser adicionada à paleta de cores, esta pode ser utilizada para colorir componentes no menu de contexto.
Nota
Para sites criados com o Power Pages antes de 23 de setembro de 2022, existe um problema conhecido relacionado com os temas. Mais informações: Ajustar a cor de fundo do site do Power Pages
Anular/refazer
Pode selecionar os ícones de Anular e Refazer na área de trabalho Personalização para reverter atualizações ao tema para todos os cenários relacionados com a alteração de um tema selecionado atual.
Pode aplicar as opções de anular/refazer em quaisquer definições de estilo para o tema selecionado incluindo o tema repor predefinição a partir das opções do menu mais (...).
Quando passar para um novo tema, é-lhe pedido através de um diálogo que guarde ou elimine quaisquer alterações não guardadas. Pode limpar a pilha de anular/refazer ao escolher qualquer uma das ações.
Qual é a experiência esperada de anular/refazer?
As opções Anular e Refazer só suportam as alterações efetuadas na área de trabalho A definir o estilo . O histórico de ações é imediatamente limpo quando navega para uma área de trabalho diferente ou muda para uma área de trabalho diferente.
Por design, algumas ações gerais do estúdio de design não são suportadas, como:
Sincronizar, guardar, pré-visualizar, ampliar o zoom, redimensionar a tela, navegar entre áreas de trabalho e páginas Web, e carregar suportes de dados e ficheiros CSS.
Mudar para um evento diferente, ao guardar um tema recentemente selecionado sem quaisquer alterações de estilo.
Ações do painel CSS Personalizado, tais como carregar, ativar/desativar, mover um ficheiro para cima/para baixo por ordem de prioridade.