Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Depois de adicionar as páginas Web de que necessita e de gerir a respetiva hierarquia no mapa do site, pode adicionar vários componentes. O editor de páginas do estúdio de design WYSIWYG faz parte da área de trabalho Páginas. Utilize o editor para adicionar e editar os componentes de que necessita na tela.
Utilizar o editor
Para utilizar o editor:
Abra o estúdio de design para editar o conteúdo e componentes do portal.
Aceda à área de trabalho Páginas.
Selecione a página onde pretende adicionar o componente ou a secção.
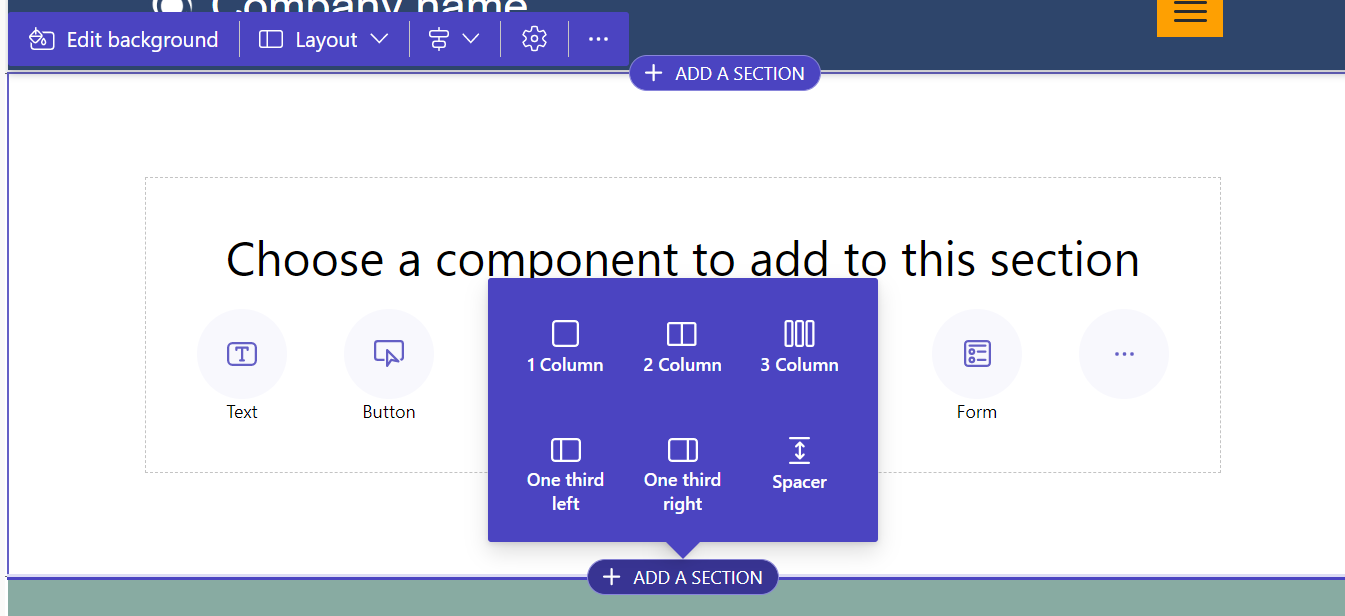
Para adicionar uma secção, paire o cursor sobre qualquer área de secção editável e, em seguida, selecione o sinal de adição (+). Em seguida, pode escolher entre seis opções de esquema de secção.

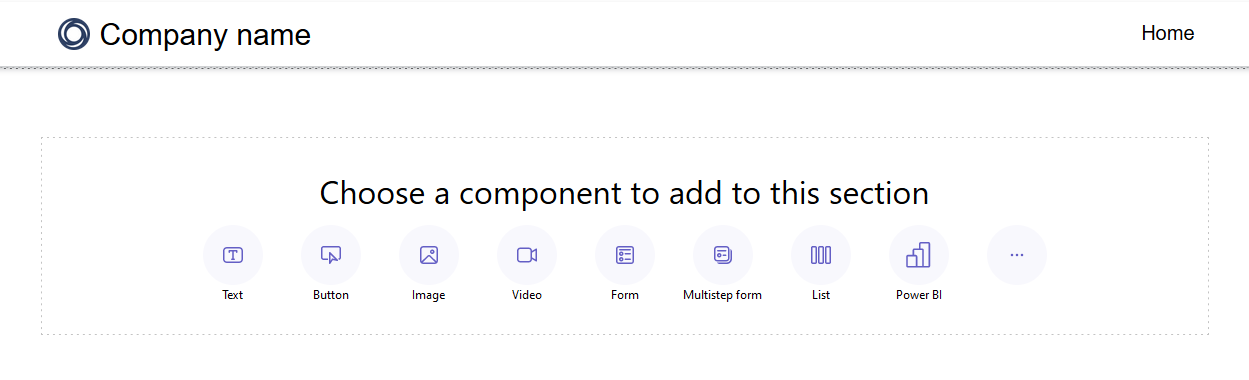
Para adicionar um componente, paire o cursor sobre a secção onde pretende colocar o componente e, em seguida, selecione +. Em seguida, pode escolher de entre os componentes disponíveis.

Nota
Também pode criar e utilizar modelos web como componentes em páginas web.
Mais informações: Como: Criar um componente de modelo webPode arrastar e largar secções, colunas e componentes para os reordenar numa página.
Para arrastar um objeto, clique com o botão esquerdo do rato e mantenha-o premido ou prima a barra de espaço enquanto está focado. De seguida, arraste o objeto para a área de destino utilizando o rato ou as setas de teclado. As zonas de largada aparecem para indicar onde o objeto pode ser colocado. Quando chegar à zona de colocação, solte o botão esquerdo do rato ou prima a barra de espaço para largar o objeto.
Nota
- Não é possível arrastar alguns componentes, incluindo o cabeçalho, rodapé e alguns componentes aninhados (ligações num componente de texto, por exemplo).
- A funcionalidade de arrastar e largar não é suportada para secções com a propriedade CSS
flex-directiondefinida comorow-reverse.
Para eliminar um componente, escolha o componente na tela e, em seguida, selecione Eliminar.
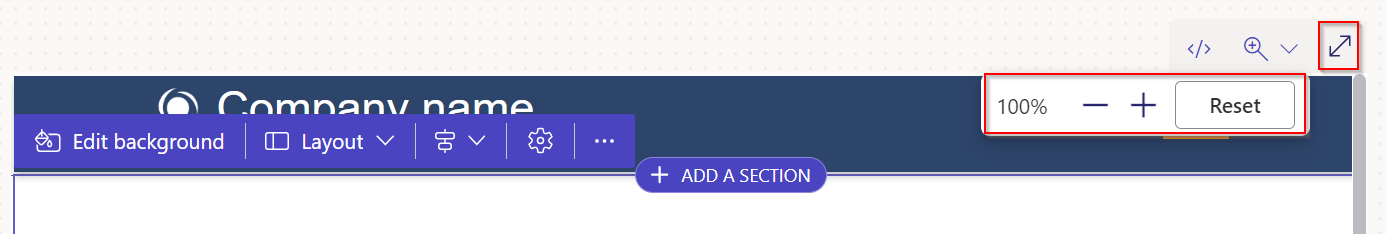
Para obter uma experiência de edição mais imersiva, pode utilizar o modo de edição em ecrã inteiro selecionando o ícone de seta dupla no canto superior direito do editor. Também pode mudar para o Visual Studio Code, ampliar (+), reduzir (-) ou Repor a vista da tela de design da página novamente para 100%.

Editar componentes
Todas as secções e componentes permitem a edição em contexto. Pode editar qualquer secção ou componente diretamente a partir da tela.
Selecione o ícone de pincel para ajustar os estilos de uma secção ou componente.
Os estilos disponíveis baseiam-se no tipo do componente. Atualmente, são suportadas secções, texto, botões, imagens e vídeos. Os estilos disponíveis variam consoante o tipo de componente e incluem:
Esquema — controla o posicionamento e a disposição dos elementos numa página, como margens, preenchimento e posição.
Decorações — melhoram a aparência visual de elementos, como bordas, sombras e raio de canto.
Tipografia — altere a aparência do texto, incluindo propriedades como família de fontes, tamanho da fonte e espaçamento entre letras.
Nota
Quando usa o ícone pincel para aplicar estilos, esses ajustes geralmente têm precedência sobre as definições configuradas na área de trabalho Estilos e qualquer personalização CSS existente. Por exemplo, alterar a fonte de um componente de texto com a ferramenta de pincel normalmente substituirá a fonte especificada por um tema (como "Título 1") ou outros estilos herdados. No entanto, os estilos definidos com a diretiva !important na sua personalização CSS não são substituídos.
Anular/refazer
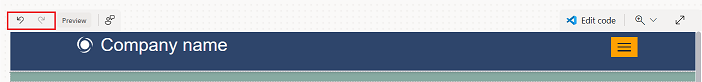
Na área de trabalho Páginas, os botões anular/refazer são apresentados no canto superior esquerdo da tela. O botão anular fica ativo quando faz uma alteração. O botão refazer fica ativo quando faz anula uma ação.

Para reverter uma ação, selecione o botão Anular.
Para reverter uma ação anular, selecione o botão Refazer.
Anular e refazer suportam apenas as alterações que faz na área de trabalho Páginas. O seu histórico de ações é limpo quando atualiza a página do browser ou navega para outra área de trabalho no estúdio de design.
Limitações
Sincronizar, guardar, pré-visualizar, ampliar o zoom, expandir/reduzir a área de trabalho, navegar entre áreas de trabalho e páginas, e carregar suportes de dados e ficheiros CSS não são suportados.
Nota
- Não pode eliminar o cabeçalho nem o rodapé nas área de trabalho Páginas. Consulte modelos Web para obter informações sobre a criação de esquemas de página personalizados.
- Para sites criados com o Power Pages antes de 23 de setembro de 2022, existe um problema conhecido relacionado com os temas. Mais informações: Ajustar a cor de fundo do site do Power Pages
- Quando o JavaScript personalizado é escrito numa etiqueta de script dentro da cópia da página, as etiquetas liquid dentro do JavaScript personalizado são substituídas por um wrapper HTML durante o carregamento do Studio. Esta substituição quebra a funcionalidade de JavaScript personalizado. Para evitar este problema, o JavaScript personalizado deve ser adicionado apenas ao atributo custom_javascript.
Editar componentes de código
As propriedades de componente de código são editáveis dentro da área de trabalho Páginas.
Para editar um componente de código:
Selecione o componente e escolha Editar componente de código na barra de ferramentas.
Defina as propriedades para o componente de código.
Selecione Concluído.
Para obter mais informações sobre a adição de componentes de código a formulários e páginas, consulte Utilizar componentes de código no Power Pages.
Erros liquid
Se uma página não for composta devido a um problema de sintaxe Liquid, aparecerá uma caixa de diálogo de erro. A caixa de diálogo descreve o problema e inclui um botão Editar código que abre o ficheiro no Visual Studio Code para a Web. Se dispensar a caixa de diálogo ao selecionar a opção Continuar a editar, ainda verá o erro nas notificações com uma opção Editar código para corrigi-lo.
Corrigir um erro Liquid
Para corrigir um erro Liquid:
Na caixa de diálogo do erro, selecione Editar código. O Visual Studio Code para a Web abre-se e pode deslocar-se até à linha com o erro, como uma etiqueta
{% endif %}ausente.
Corrija a markup Liquid.
Prima Ctrl+S para guardar o ficheiro.
Regresse ao Estúdio do Power Pages e selecione Sincronizar para recarregar a página. A página deve ser composta sem erros.