Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
A área de trabalho Estilos permite-lhe editar algumas caraterísticas do tema do site, como tipos de letra e cores; no entanto, poderá aplicar os seus próprios temas CSS personalizados.
Pode criar o seu próprio tema definindo um ficheiro CSS personalizado e carregando-o para o site.
Neste tutorial, irá aprender a:
- Carregar um ficheiro CSS personalizado
- Editar CSS no Visual Studio Code para a Web
Pré-requisitos
- Uma subscrição ou versão de avaliação do Power Pages. Obter uma avaliação do Power Pages aqui.
- Um site do Power Pages criado. Criar um site do Power Pages.
- Um ficheiro de tema personalizado criado utilizando o seu editor de CSS favorito.
Nota
Quaisquer informações personalizadas que criar têm de ser compatíveis com o Bootstrap v3.
Adicionar um CSS ao seu site
O vídeo que se segue mostra-lhe como aplicar código CSS personalizado ao seu site.
Neste exemplo, vamos adicionar alguns ficheiros CSS personalizados que nos permitirão adicionar efeitos de sombra a botões no nosso site. Pode utilizar o seu próprio ficheiro CSS personalizado ou utilizar a amostra fornecida.
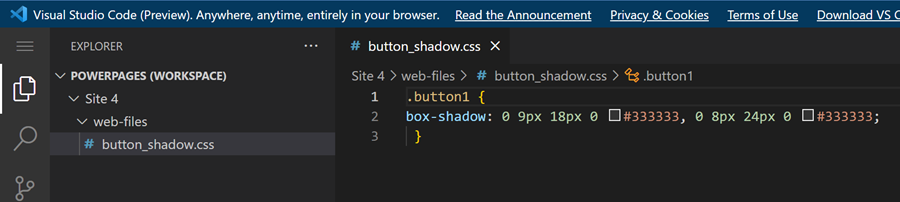
Para criar uma amostra, no seu editor de CSS favorito, crie o ficheiro de tema personalizado button_shadow.css e guarde.
.button1 { box-shadow: 0 9px 18px 0 #333333, 0 8px 24px 0 #333333; }Aceder a Power Pages.
Selecione o site ao qual pretende adicionar o tema personalizado e escolha Editar.
Abra a área de trabalho Estilos.
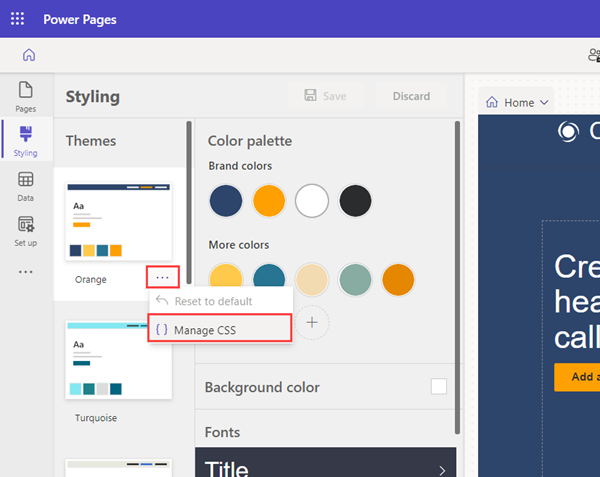
Selecione um tema, selecione ... (reticências) e, em seguida, selecione Gerir CSS.

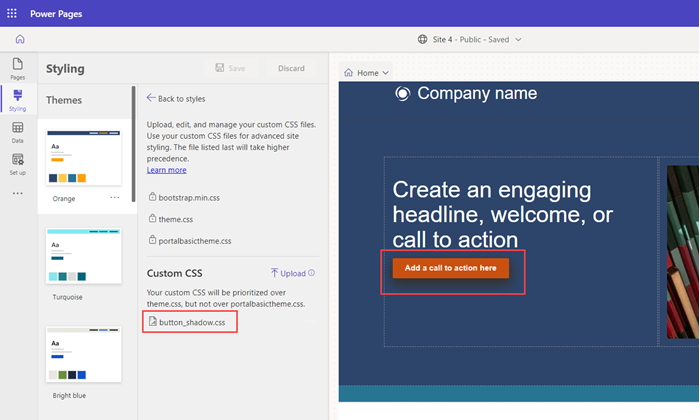
Na secção CSS Personalizado, selecione Carregar e escolha o ficheiro CSS personalizado. Só pode carregar um ficheiro CSS de cada vez, mas é possível carregar vários ficheiros. Se vários ficheiros CSS atualizarem o mesmo atributo, os atributos no ficheiro CSS no fundo da lista aplicar-se-ão. Pode ajustar a ordem dos seus ficheiros CSS personalizados.
Deverá ver imediatamente os resultados de atualizações nas telas em branco.

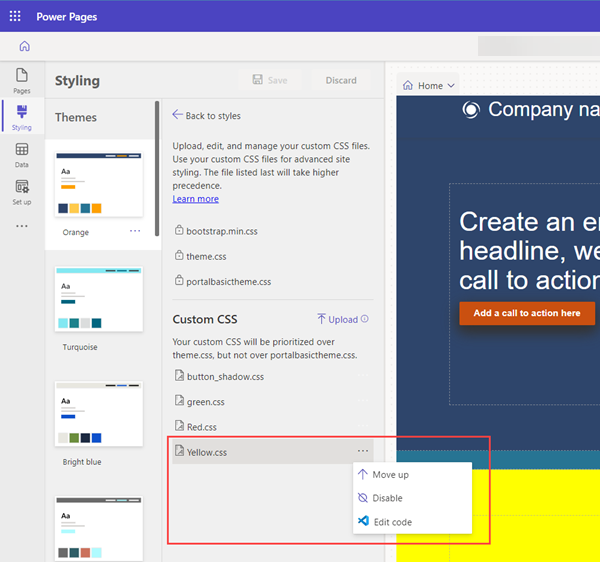
Pode desativar ou mover a ordem dos seus ficheiros CSS personalizados. O ficheiro listado em último lugar terá precedência sobre os outros.

Pode editar um ficheiro CSS diretamente selecionando as reticências (...) e, em seguida, selecionando Editar código. Este passo irá abrir o editor Visual Code para a Web. Selecione CTRL-S para guardar as alterações.

Selecione Sincronizar no estúdio de design para atualizar o CSS e ver as alterações.
Selecione Pré-visualizar para ver o tema personalizado no site.
Nota
Para remover completamente o tema personalizado, elimine o registo de ficheiro web na aplicação Gestão do Portal.