TripPin parte 3 - Tabelas de navegação
Este tutorial com várias partes aborda a criação de uma nova extensão de fonte de dados para o Power Query. O tutorial deve ser feito sequencialmente — cada lição se baseia no conector criado nas lições anteriores, adicionando incrementalmente novos recursos ao seu conector.
Nesta lição, você irá:
- Criar uma tabela de navegação para um conjunto fixo de consultas
- Testar a tabela de navegação no Power BI Desktop
Esta lição adiciona uma tabela de navegação ao conector TripPin criado na lição anterior. Quando o conector usou a OData.Feed função (Parte 1), você recebeu a tabela de navegação "gratuitamente", conforme derivado do documento $metadata do serviço OData. Quando você mudou para a Web.Contents função (Parte 2), você perdeu a tabela de navegação interna. Nesta lição, você pega um conjunto de consultas fixas criadas no Power BI Desktop e adiciona os metadados apropriados para o Power Query para exibir a caixa de diálogo Navegador para sua função de fonte de dados.
Consulte a documentação da Tabela de navegação para obter mais informações sobre como usar tabelas de navegação.
Definição de consultas fixas no conector
Um conector simples para uma API REST pode ser pensado como um conjunto fixo de consultas, cada uma retornando uma tabela. Essas tabelas são tornadas detetáveis através da tabela de navegação do conector. Essencialmente, cada item no navegador está associado a um URL específico e a um conjunto de transformações.
Você começa copiando as consultas que escreveu no Power BI Desktop (na lição anterior) para o arquivo do conector. Abra o projeto TripPin no Visual Studio Code e cole as consultas Airlines and Airports no arquivo TripPin.pq. Em seguida, você pode transformar essas consultas em funções que usam um único parâmetro de texto:
GetAirlinesTable = (url as text) as table =>
let
source = TripPin.Feed(url & "Airlines"),
value = source[value],
toTable = Table.FromList(value, Splitter.SplitByNothing(), null, null, ExtraValues.Error),
expand = Table.ExpandRecordColumn(toTable, "Column1", {"AirlineCode", "Name"}, {"AirlineCode", "Name"})
in
expand;
GetAirportsTable = (url as text) as table =>
let
source = TripPin.Feed(url & "Airports"),
value = source[value],
#"Converted to Table" = Table.FromList(value, Splitter.SplitByNothing(), null, null, ExtraValues.Error),
#"Expanded Column1" = Table.ExpandRecordColumn(#"Converted to Table", "Column1", {"Name", "IcaoCode", "IataCode", "Location"}, {"Name", "IcaoCode", "IataCode", "Location"}),
#"Expanded Location" = Table.ExpandRecordColumn(#"Expanded Column1", "Location", {"Address", "Loc", "City"}, {"Address", "Loc", "City"}),
#"Expanded City" = Table.ExpandRecordColumn(#"Expanded Location", "City", {"Name", "CountryRegion", "Region"}, {"Name.1", "CountryRegion", "Region"}),
#"Renamed Columns" = Table.RenameColumns(#"Expanded City",{{"Name.1", "City"}}),
#"Expanded Loc" = Table.ExpandRecordColumn(#"Renamed Columns", "Loc", {"coordinates"}, {"coordinates"}),
#"Added Custom" = Table.AddColumn(#"Expanded Loc", "Latitude", each [coordinates]{1}),
#"Added Custom1" = Table.AddColumn(#"Added Custom", "Longitude", each [coordinates]{0}),
#"Removed Columns" = Table.RemoveColumns(#"Added Custom1",{"coordinates"}),
#"Changed Type" = Table.TransformColumnTypes(#"Removed Columns",{{"Name", type text}, {"IcaoCode", type text}, {"IataCode", type text}, {"Address", type text}, {"City", type text}, {"CountryRegion", type text}, {"Region", type text}, {"Latitude", type number}, {"Longitude", type number}})
in
#"Changed Type";
Em seguida, você importará a consulta de tabela de navegação simulada que escreveu que cria uma tabela fixa vinculando a essas consultas de conjunto de dados. Chame-lhe TripPinNavTable:
TripPinNavTable = (url as text) as table =>
let
source = #table({"Name", "Data"}, {
{ "Airlines", GetAirlinesTable(url) },
{ "Airports", GetAirportsTable(url) }
})
in
source;
Finalmente, você declara uma nova função compartilhada, TripPin.Contents, que é usada como sua principal função de fonte de dados. Você também remove o Publish valor de TripPin.Feed para que ele não apareça mais na caixa de diálogo Obter dados .
[DataSource.Kind="TripPin"]
shared TripPin.Feed = Value.ReplaceType(TripPinImpl, type function (url as Uri.Type) as any);
[DataSource.Kind="TripPin", Publish="TripPin.Publish"]
shared TripPin.Contents = Value.ReplaceType(TripPinNavTable, type function (url as Uri.Type) as any);
Nota
Sua extensão pode marcar várias funções como shared, com ou sem associá-las a um DataSource.Kindarquivo . No entanto, quando você associa uma função a um específico DataSource.Kind, cada função deve ter o mesmo conjunto de parâmetros necessários , com o mesmo nome e tipo. Isso ocorre porque os parâmetros da função da fonte de dados são combinados para criar uma 'chave' usada para procurar credenciais armazenadas em cache.
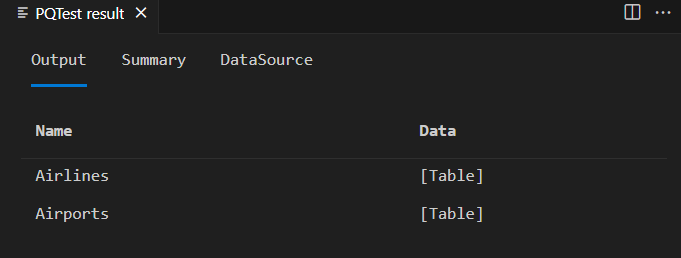
Crie seu conector depois de finalizar todas as alterações e teste sua TripPin.Contents função usando o arquivo TripPin.query.pq. Pode continuar a utilizar a credencial criada anteriormente ou pode definir uma nova e, em seguida, avaliar o seu ficheiro atual do Power Query.
TripPin.Contents("https://services.odata.org/v4/TripPinService/")

Criando uma tabela de navegação
Utilize a prática função Table.ToNavigationTable para formatar a sua tabela estática em algo que o Power Query reconhece como uma tabela de navegação. Uma vez que esta função não faz parte da biblioteca padrão do Power Query, tem de copiar o respetivo código-fonte para o ficheiro .pq.
Com esta função auxiliar em vigor, atualize a sua TripPinNavTable função para adicionar os campos da tabela de navegação.
TripPinNavTable = (url as text) as table =>
let
source = #table({"Name", "Data", "ItemKind", "ItemName", "IsLeaf"}, {
{ "Airlines", GetAirlinesTable(url), "Table", "Table", true },
{ "Airports", GetAirportsTable(url), "Table", "Table", true }
}),
navTable = Table.ToNavigationTable(source, {"Name"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
navTable;
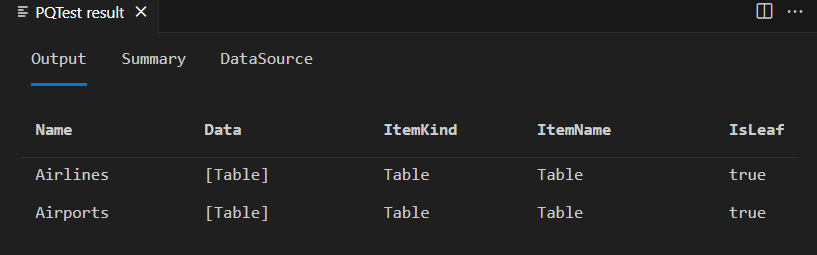
Executar a consulta de teste novamente, depois de construir o conector novamente, oferece um resultado semelhante ao da última vez, com mais algumas colunas adicionadas.

Nota
Você não vê a janela Navegador aparecer na janela de resultado PQTest do Visual Studio Code. A janela M Query Output sempre exibe a tabela subjacente.
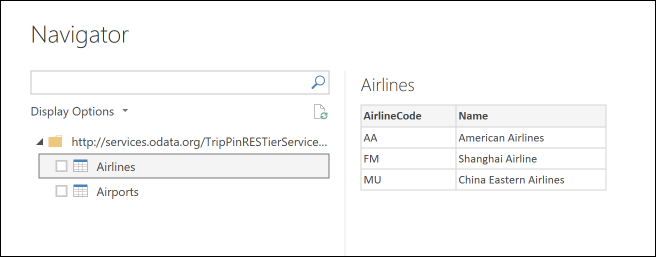
Se copiar a extensão para o conector personalizado do Power BI Desktop e invocar a nova função a partir da caixa de diálogo Obter Dados, o navegador será apresentado.

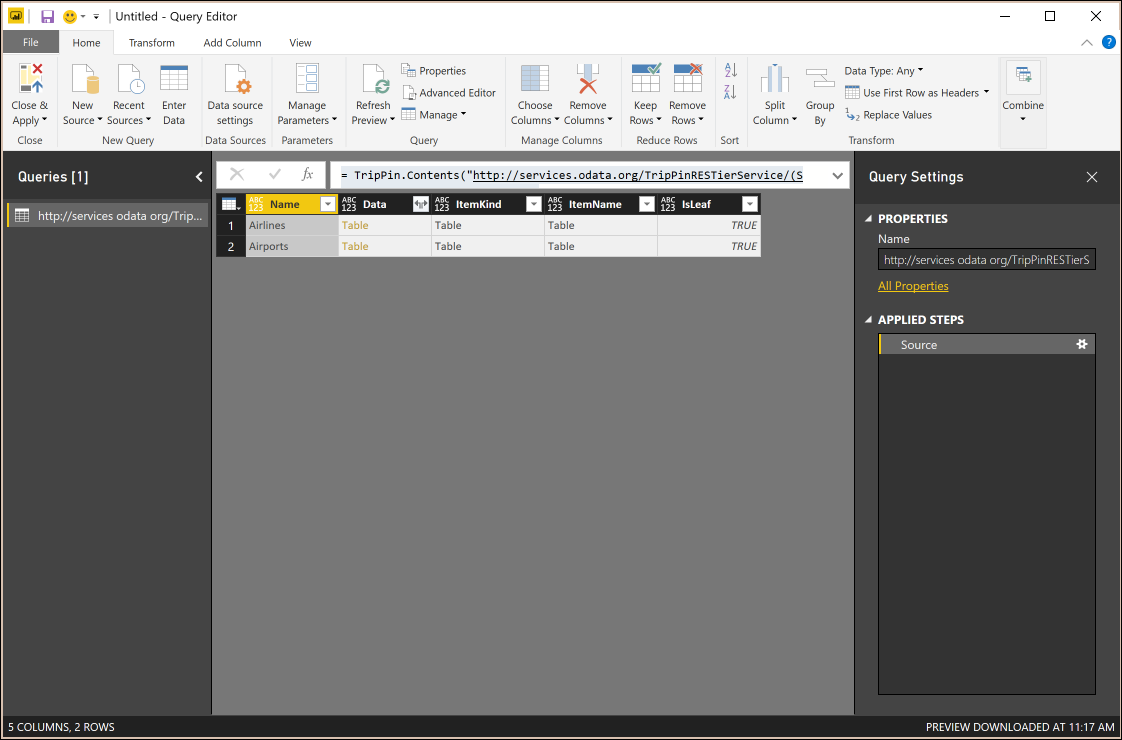
Se você selecionar com o botão direito do mouse na raiz da árvore de navegação e selecionar Editar, verá a mesma tabela que fez no Visual Studio.

Conclusão
Neste tutorial, você adicionou uma Tabela de Navegação à sua extensão. As tabelas de navegação são um recurso fundamental que torna os conectores mais fáceis de usar. Neste exemplo, a sua tabela de navegação tem apenas um nível, mas a IU do Power Query suporta a apresentação de tabelas de navegação com várias dimensões (mesmo quando estão irregulares).