Criar uma aplicação Apache Cordova
Descrição Geral
Este tutorial mostra como adicionar um serviço de back-end baseado na nuvem a uma aplicação móvel Apache Cordova utilizando um back-end da aplicação móvel do Azure. Pode criar tanto um novo back-end da aplicação móvel assim como uma simples aplicação Apache Cordova de uma Lista de tarefas que armazena dados da aplicação no Azure.
A conclusão deste tutorial é um pré-requisito para todos os outros tutoriais do Apache Cordova referentes à utilização da funcionalidade Aplicações Móveis no App Service do Azure.
Pré-requisitos
Para concluir este tutorial, precisa dos seguintes pré-requisitos:
- Um PC com o Visual Studio Community 2017 ou posterior.
- Visual Studio Tools para Apache Cordova.
- Uma conta ativa do Azure.
Também pode ignorar o Visual Studio e utilizar diretamente a linha de comandos do Apache Cordova. Com a linha de comandos é útil ao concluir o tutorial num computador Mac. A compilação de aplicações cliente Apache Cordova utilizando a linha de comandos não é abrangida por este tutorial.
Criar um back-end da aplicação móvel do Azure
Inicie sessão no portal do Azure.
Clique em Criar um recurso.
Na caixa de pesquisa, escreva Web App.
Na lista de resultados, selecione Web App do Marketplace.
Selecione o seu Grupo de Subscrição e Recursos (selecione um grupo de recursos existente ou crie um novo (utilizando o mesmo nome que a sua aplicação)).
Escolha um nome único da sua aplicação web.
Escolha a opção de publicação predefinido como Código.
Na pilha Runtime, é necessário selecionar uma versão em ASP.NET ou Nó. Se estiver a construir um backend .NET, selecione uma versão em ASP.NET. Caso contrário, se estiver a direcionar uma aplicação baseada no nó, selecione uma das versões do Nó.
Selecione o Sistema Operativo certo, seja o Linux ou o Windows.
Selecione a Região onde gostaria que esta aplicação fosse implementada.
Selecione o plano de Serviço de Aplicações apropriado e bata em Revisão e crie.
No Grupo de Recursos, selecione um grupo de recursos existente ou crie um novo (utilize o mesmo nome da sua aplicação).
Clique em Criar. Antes de prosseguir, aguarde alguns minutos até o serviço ser implementado com êxito. Observe o ícone de Notificações (sino) no cabeçalho de portal para ver se há atualizações de estado.
Assim que a implementação estiver concluída, clique na secção de detalhes de Implementação e, em seguida, clique no Recurso do Tipo Microsoft.Web/sites. Irá navegar para a Serviço de Aplicações Web App que acabou de criar.
Clique na lâmina de configuração em Definições e nas definições de Aplicação, clique no botão de definição de nova aplicação .
Na página de definição de aplicação Add/Edit, insira o Nome como MobileAppsManagement_EXTENSION_VERSION e Valor como mais recente e acerte OK.
Você está pronto para usar esta aplicação web de Serviço de Aplicações recentemente criada como uma aplicação Móvel.
Crie uma ligação de base de dados e configuure o projeto do cliente e do servidor
Descarregue os quickstarts SDK do cliente para as seguintes plataformas:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Janelas (C#)Nota
Se utilizar o projeto iOS, precisa de baixar "azuresdk-iOS-*.zip" a partir da versão mais recente do GitHub. Desaperte e adicione o
MicrosoftAzureMobile.frameworkficheiro à raiz do projeto.Terá de adicionar uma ligação de base de dados ou ligar-se a uma ligação existente. Primeiro, determine se irá criar uma loja de dados ou utilizar uma existente.
Criar uma nova loja de dados: Se pretender criar uma loja de dados, utilize o seguinte arranque rápido:
Quickstart: Começar com bases de dados individuais na SQL do Azure Database
Fonte de dados existente: Siga as instruções abaixo se pretender utilizar uma ligação de base de dados existente
Base de Dados SQL formato de cadeia de ligação -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} O nome do servidor pode ser encontrado na página geral da sua base de dados e é geralmente na forma de "server_name.database.windows.net". {porta} normalmente 1433. {your_catalogue} O nome da base de dados. {your_username} O nome de utilizador para aceder à sua base de dados. {your_password} Senha para aceder à sua base de dados.
Adicione o fio de ligação à sua aplicação móvel Em Serviço de Aplicações, pode gerir as cadeias de ligação para a sua aplicação utilizando a opção Configuração no menu.
Para adicionar uma cadeia de ligação:
Clique no separador Definições de Aplicação .
Clique em [+] Nova cadeia de ligação.
Terá de fornecer Nome, Valor e Tipo para a sua cadeia de ligação.
Tipo de Nome como
MS_TableConnectionStringO valor deve ser a cadeia de ligação que formou no passo anterior.
Se estiver a adicionar um fio de ligação a uma base de dados SQL Azure escolha o SQLAzure por tipo.
A Azure Mobile Apps tem SDKs para backends .NET e Node.js.
Node.js backend
Se vai utilizar Node.js aplicação de arranque rápido, siga as instruções abaixo.
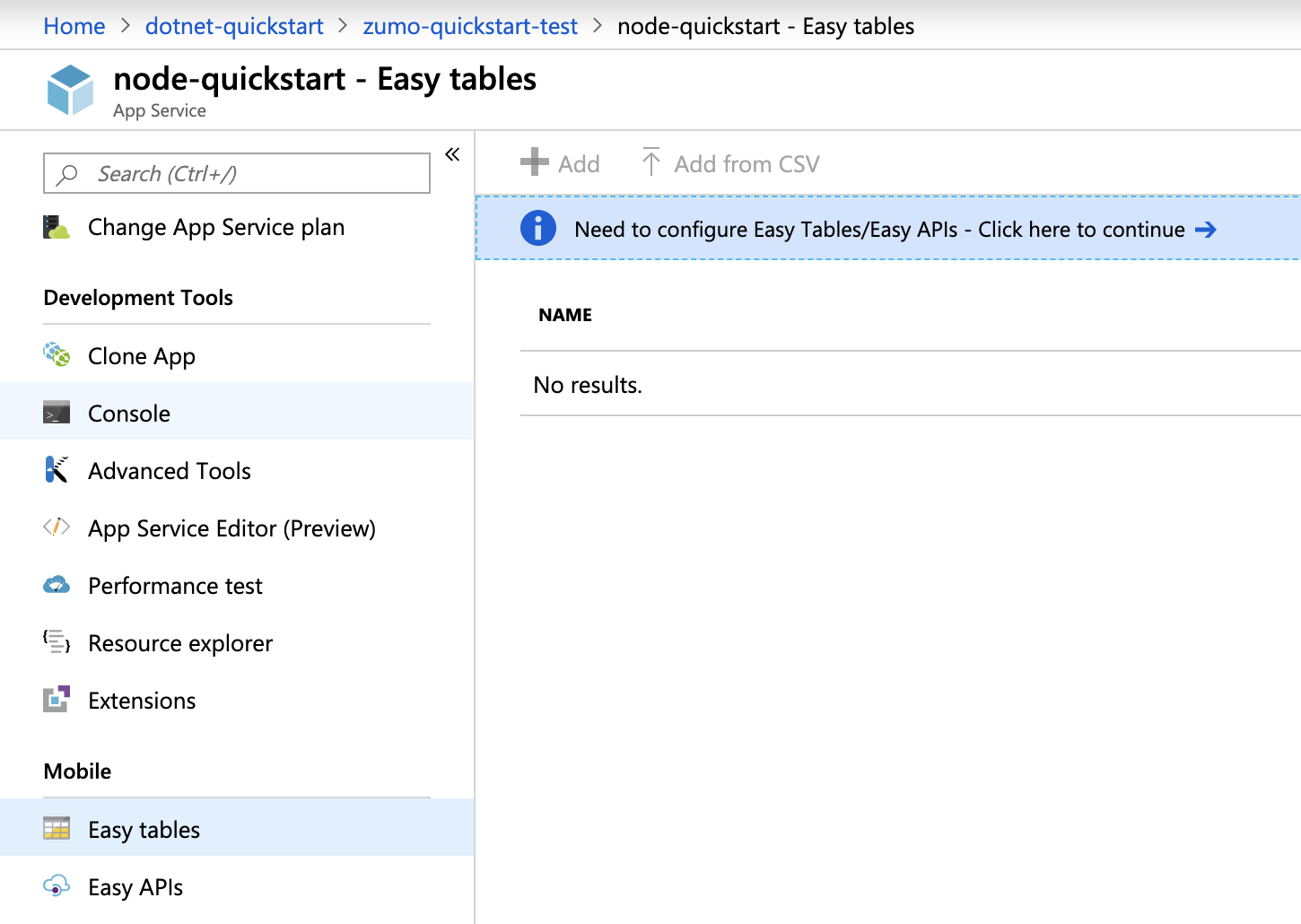
No portal do Azure, vá a Easy Tables, verá este ecrã.

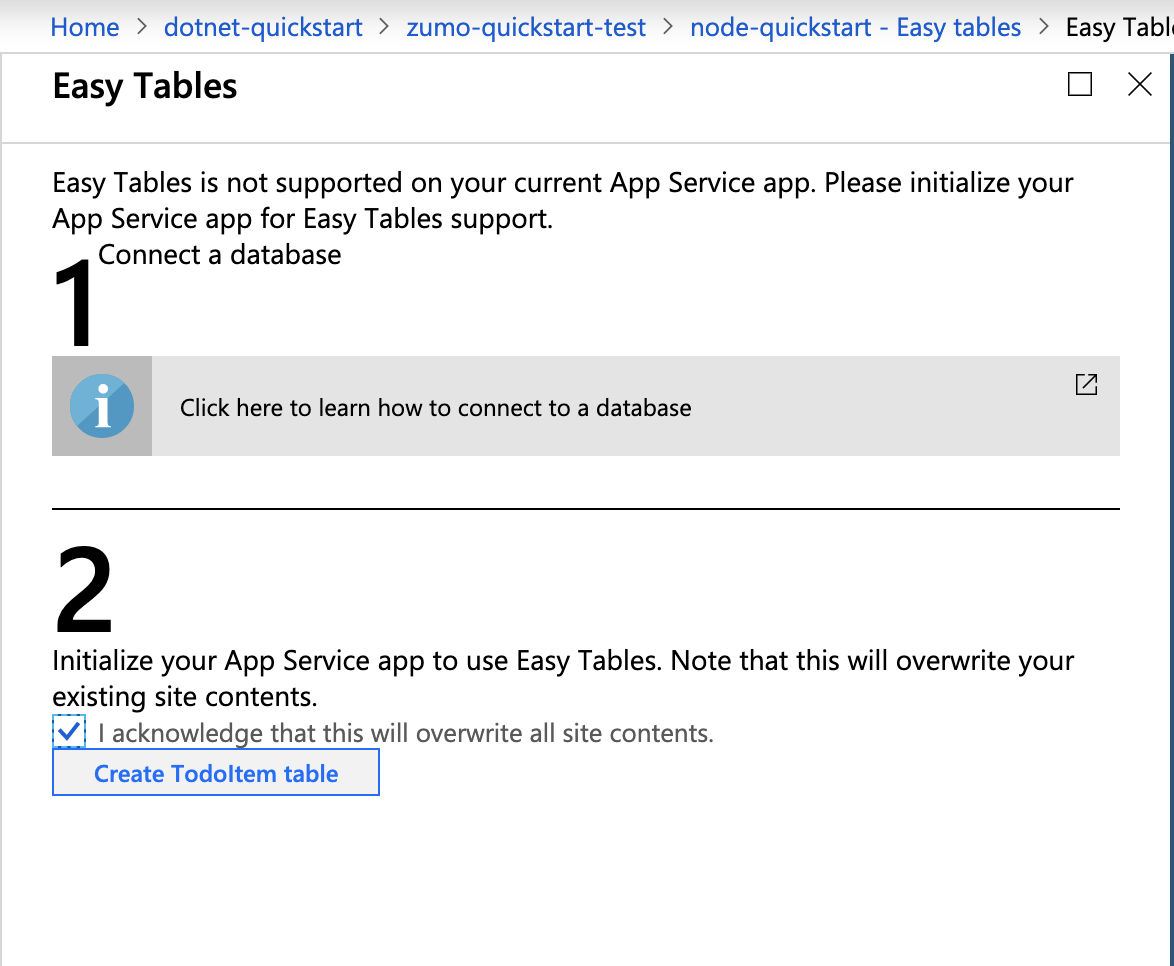
Certifique-se de que a cadeia de ligação SQL já está adicionada no separador Configuração . Em seguida, verifique a caixa de eu reconhecer que isto substituirá todos os conteúdos do site e clique no botão de mesa Create TodoItem .

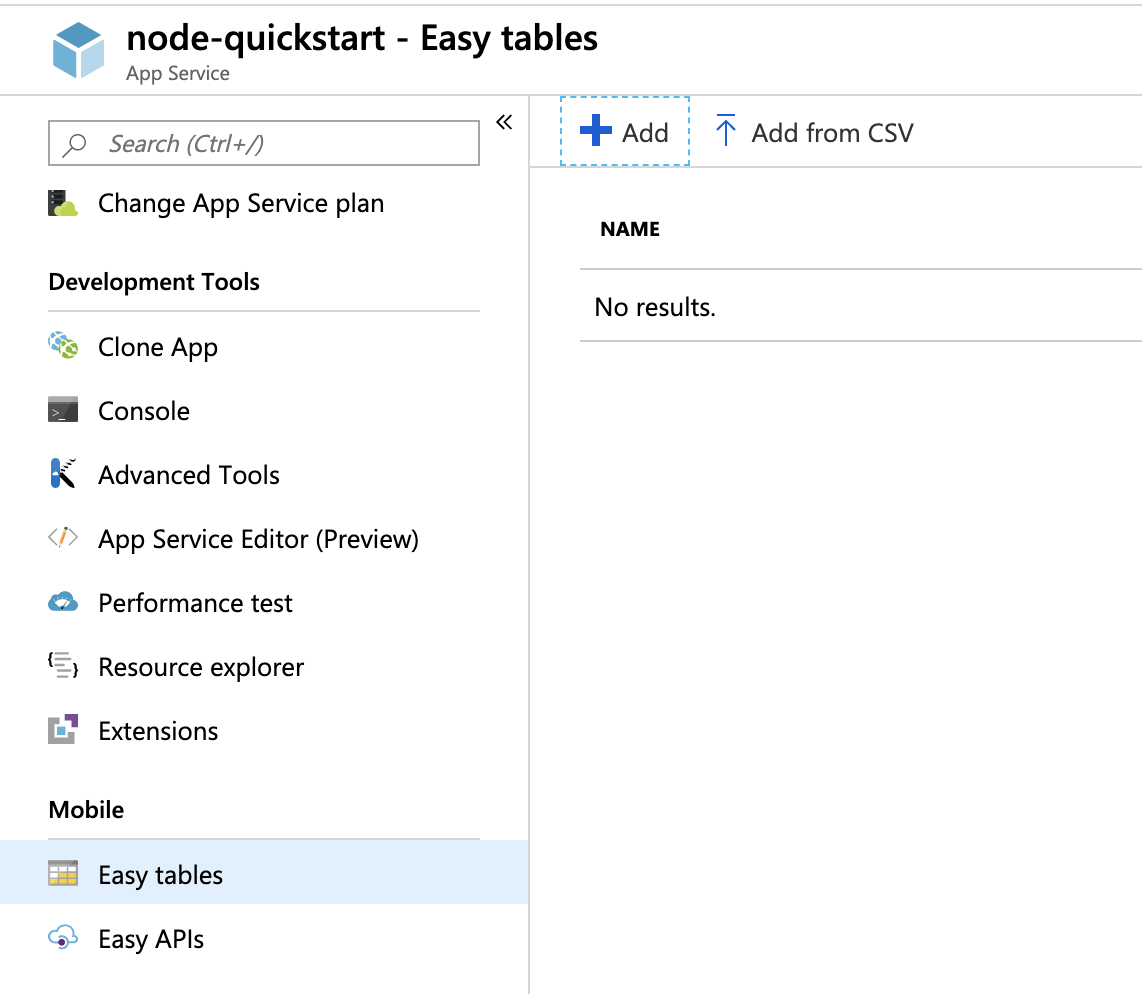
Em Tabelas Fáceis, clique no botão + Adicionar .

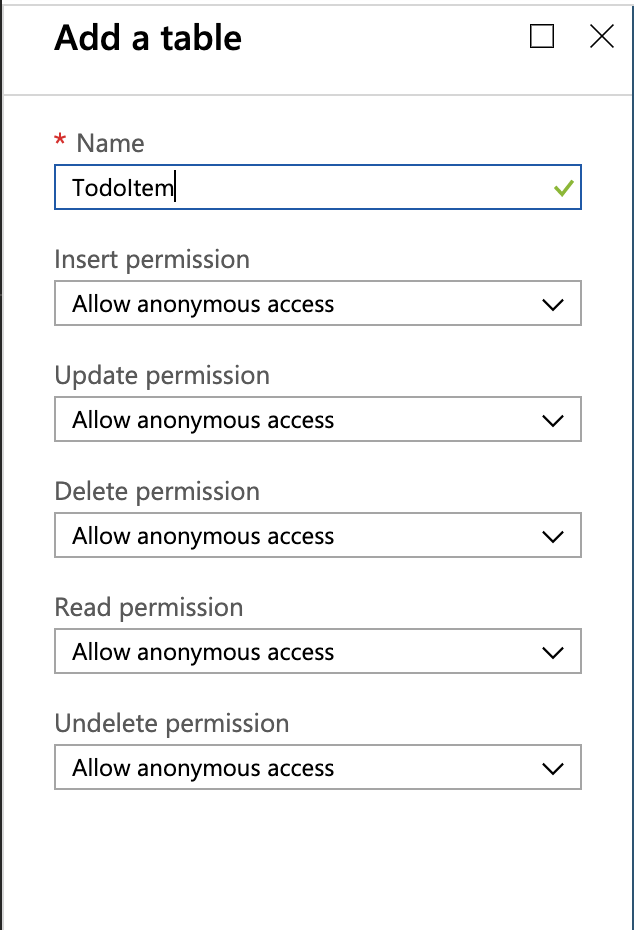
Criar uma
TodoItemmesa com acesso anónimo.
.NET backend
Se vai utilizar a aplicação .NET quickstart, siga as instruções abaixo.
Descarregue o projeto Azure Mobile Apps .NET server a partir do repositório azure-mobile-apps-quickstarts.
Construa o projeto do servidor .NET localmente no Visual Studio.
No Visual Studio, abra Explorador de Soluções, clique à direita no
ZUMOAPPNAMEServiceprojeto, clique em Publicar, verá umaPublish to App Servicejanela. Se estiver a trabalhar no Mac, confira outras formas de implementar a aplicação aqui.
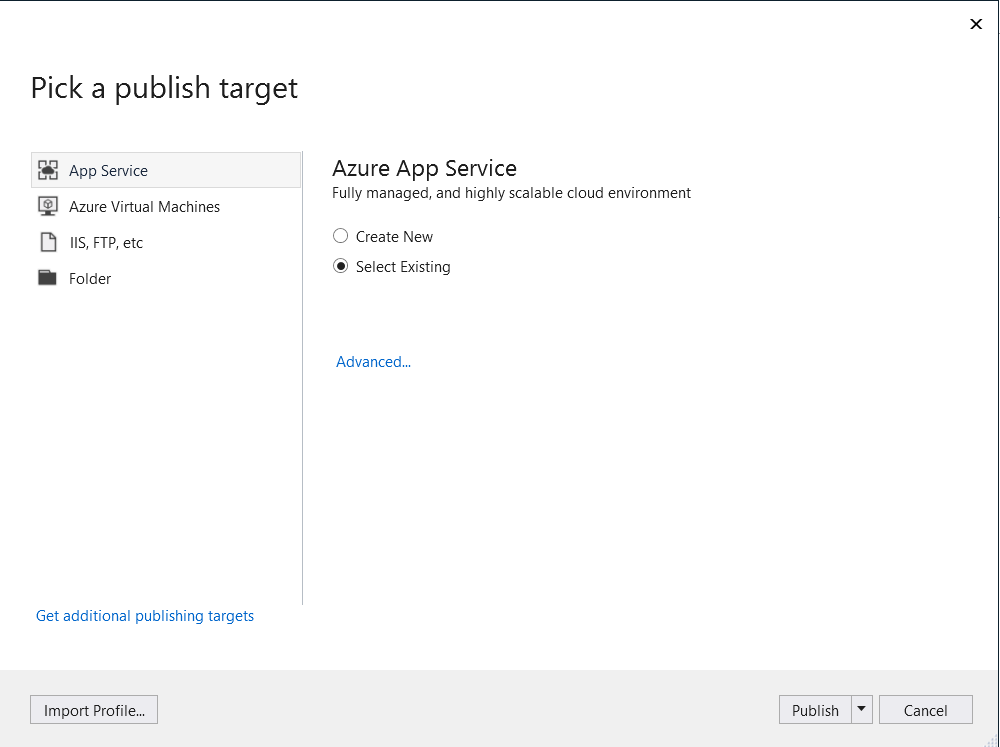
Selecione Serviço de Aplicações como alvo de publicação e, em seguida, clique em Selecionar Existir e, em seguida, clique no botão Publicar na parte inferior da janela.
Primeiro terá de iniciar sessão no Visual Studio com a sua assinatura Azure. Selecione o
Subscription,Resource Groupe, em seguida, selecione o nome da sua aplicação. Quando estiver pronto, clique em OK, isto irá implementar o projeto do servidor .NET que tem localmente no backend Serviço de Aplicações. Quando a implementação terminar, será redirecionado parahttp://{zumoappname}.azurewebsites.net/o navegador.
Transferir e executar a aplicação Apache Cordova
Navegue para o ficheiro de solução no projeto cliente (.sln) e abra-o usando o Visual Studio.
No Visual Studio, escolha a plataforma de solução (Android, iOS ou Windows) a partir da lista pendente junto à seta de início. Selecione um dispositivo de implementação específico ou emulador ao clicar na lista pendente na seta verde. Pode utilizar a plataforma Android e o emulador Ripple predefinidos. Tutoriais mais avançados (por exemplo, notificações push) irão requerer que selecione um dispositivo ou emulador suportados.
Abra o ficheiro
ToDoActivity.javanesta pasta - ZUMOAPPNAME/app/src/main/java/com/exemplo/zumoappname. O nome da aplicação éZUMOAPPNAME.Vá ao portal do Azure e navegue para a aplicação móvel que criou.
OverviewNa lâmina, procure o URL que é o ponto final público para a sua aplicação móvel. Exemplo - o nome do site para o meu nome de aplicação "test123" será https://test123.azurewebsites.net.Vá ao ficheiro em ZUMOAPPNAME/www/js/index.js e em
onDeviceReady()método, substituaZUMOAPPURLoindex.jsparâmetro por ponto final público acima.client = new WindowsAzure.MobileServiceClient('ZUMOAPPURL');torna-se
client = new WindowsAzure.MobileServiceClient('https://test123.azurewebsites.net');Para criar e executar a aplicação Cordova, prima F5 ou clique na seta verde. Se for apresentada uma caixa de diálogo de segurança no emulador a solicitar acesso à rede, aceite.
Depois de a aplicação ser iniciada no dispositivo ou emulador, escreva texto significativo no novo texto, como por exemplo, Complete o tutorial e, em seguida, clique no botão Adicionar .
Os dados de inserções de back-end do pedido encontram-se na tabela TodoItem na Base de Dados SQL e devolvem informações sobre os itens recentemente armazenados na aplicação móvel. A aplicação móvel apresenta estes dados na lista.
Pode repetir os passos 3 a 5 para outras plataformas.