Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Visão geral
Neste tutorial, você adiciona notificações por push a todos os projetos resultantes do início rápido do Xamarin.Forms. Isso significa que uma notificação por push é enviada a todos os clientes multiplataforma toda vez que um registro é inserido.
Se você não usar o projeto de servidor de início rápido baixado, precisará do pacote de extensão de notificação por push. Para obter mais informações, consulte Trabalhar com o SDK do servidor back-end .NET para Aplicativos Móveis do Azure.
Pré-requisitos
Para iOS, você precisará de uma assinatura do Apple Developer Program e um dispositivo iOS físico. O simulador iOS não suporta notificações push.
Configurar um hub de notificação
O recurso Aplicativos Móveis do Serviço de Aplicativo do Azure usa Hubs de Notificação do Azure para enviar pushes, portanto, você estará configurando um hub de notificação para seu aplicativo móvel.
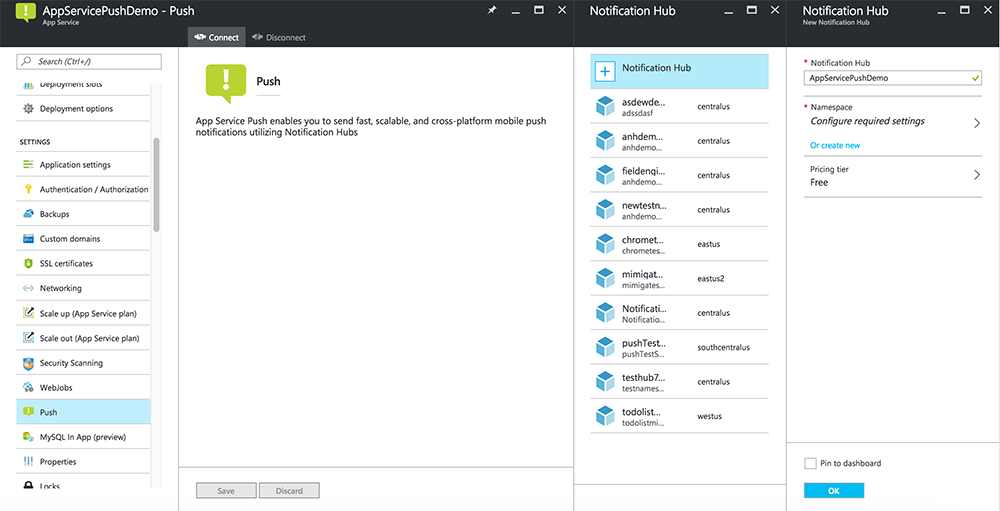
No portal Azure, acesse Serviços de Aplicativo e selecione o back-end do aplicativo. Em Configurações , selecione Push.
Para adicionar um recurso de hub de notificação ao aplicativo, selecione Conectar. Você pode criar um hub ou conectar-se a um existente.

Agora você conectou um hub de notificação ao seu projeto de back-end de Aplicativos Móveis. Mais tarde, você configura esse hub de notificação para se conectar a um sistema de notificação de plataforma (PNS) para enviar por push para dispositivos.
Atualizar o projeto do servidor para enviar notificações por push
Nesta seção, você atualiza o código em seu projeto back-end de Aplicativos Móveis existente para enviar uma notificação por push sempre que um novo item é adicionado. Esse processo é alimentado pelo recurso modelo dos Hubs de Notificação do Azure, que permite envios entre plataformas. Os vários clientes são registrados para notificações push usando modelos, e um único push universal pode chegar a todas as plataformas de clientes.
Escolha um dos procedimentos seguintes que corresponda ao tipo do seu projeto back-end — ou back-end .NET, ou Node.js back-end.
Um projeto de back-end .NET
No Visual Studio, clique com o botão direito do mouse no projeto do servidor. Em seguida, selecione Gerenciar pacotes NuGet. Procure
Microsoft.Azure.NotificationHubse, em seguida, selecione Instalar. Esse processo instala a biblioteca dos Hubs de Notificação para enviar notificações do back-end.No projeto de servidor, abra Controllers>TodoItemController.cs. Em seguida, adicione as seguintes declarações using:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;No método PostTodoItem, adicione o seguinte código após a chamada para InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Este processo envia uma notificação modelo que contém "item.Text" quando um novo item é inserido.
Volte a publicar o projeto do servidor.
Projeto back-end Node.js
Configure seu projeto de back-end.
Substitua o código existente no todoitem.js pelo seguinte código:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Esse processo envia uma notificação de modelo que contém o item.text quando um novo item é inserido.
Quando você editar o arquivo em seu computador local, publique novamente o projeto de servidor.
Configurar e executar o projeto Android (opcional)
Conclua esta seção para habilitar notificações por push para o projeto Xamarin.Forms Droid para Android.
Ativar o Firebase Cloud Messaging (FCM)
Inicie sessão na consola Firebase. Crie um novo projeto Firebase se ainda não tiver um.
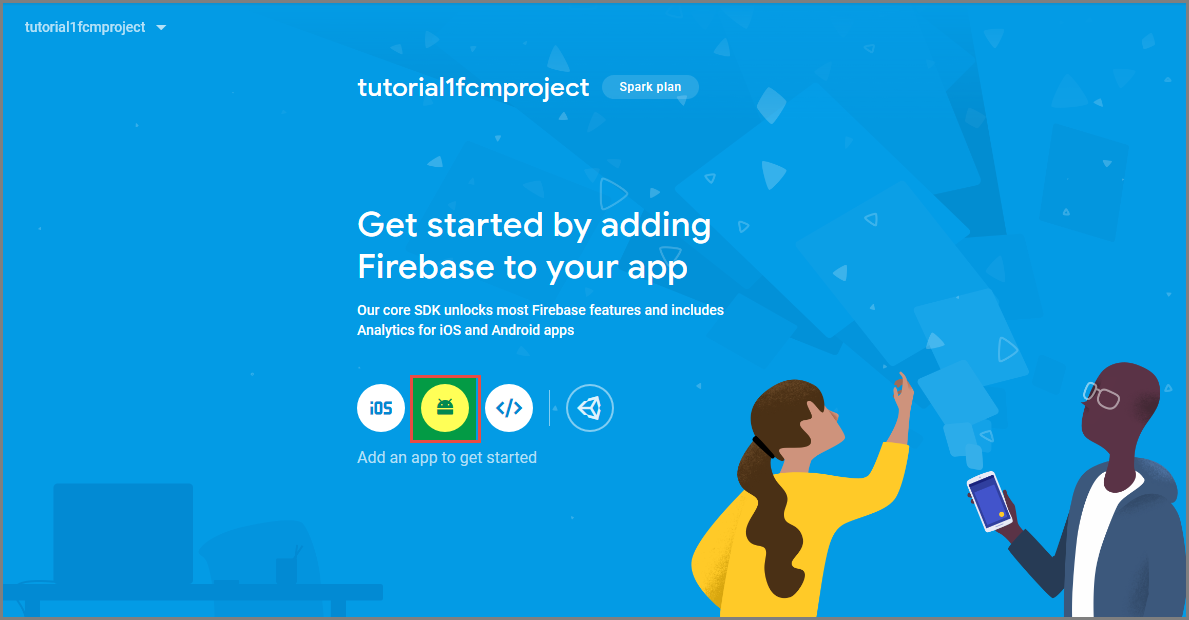
Depois de criar o projeto, selecione Adicionar Firebase à aplicação Android.

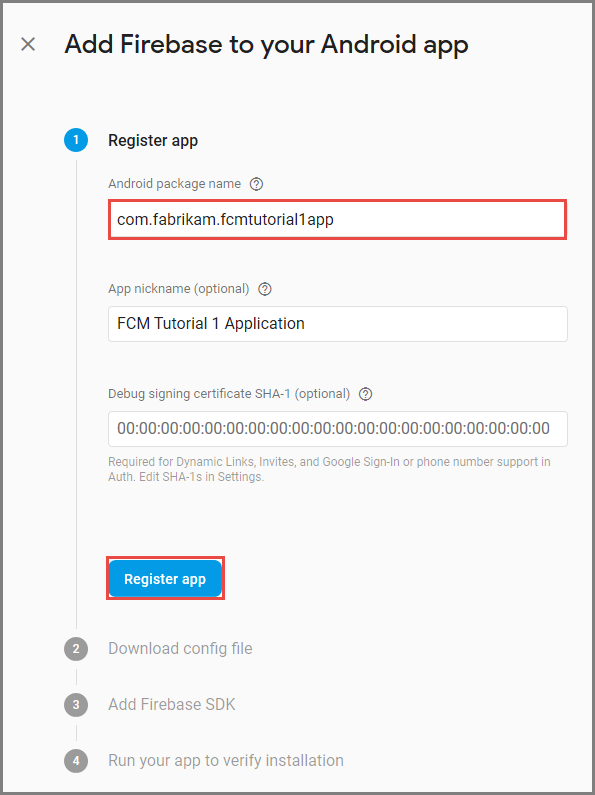
Na página Adicionar o Firebase ao seu aplicativo Android, execute as seguintes etapas:
Para o nome do pacote Android, copie o valor do seu applicationId no ficheiro build.gradle da sua aplicação. Neste exemplo, é
com.fabrikam.fcmtutorial1app.
Selecione Registrar aplicativo.
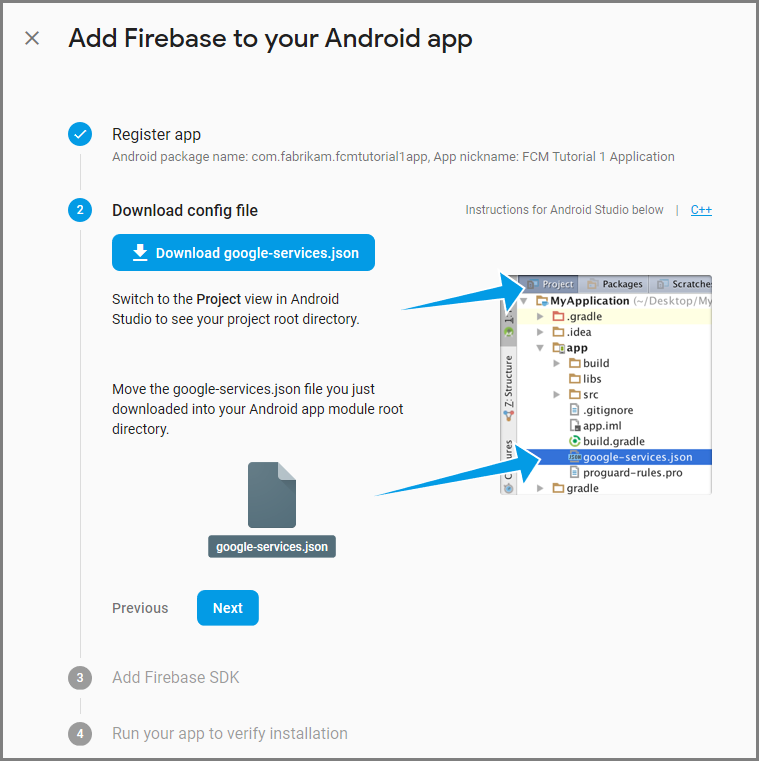
Selecione Download google-services.json, salve o arquivo na pasta do aplicativo do seu projeto e selecione Avançar.

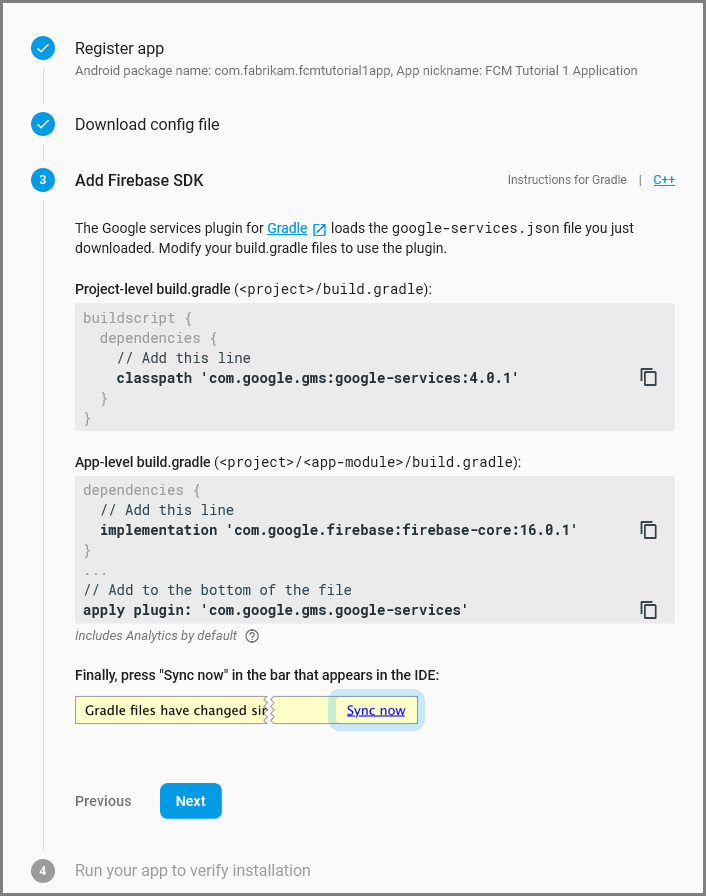
Faça as seguintes alterações de configuração no seu projeto no Android Studio.
No arquivo build.gradle ao nível do projeto (<project>/build.gradle), adicione a seguinte instrução na secção dependencies.
classpath 'com.google.gms:google-services:4.0.1'No arquivo build.gradle ao nível da aplicação (<project>/<app-module>/build.gradle), adicione as seguintes declarações à secção dependencies.
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Adicione a seguinte linha ao final do arquivo build.gradle no nível do aplicativo após a seção dependencies.
apply plugin: 'com.google.gms.google-services'Selecione Sincronizar agora na barra de ferramentas.

Selecione Seguinte.
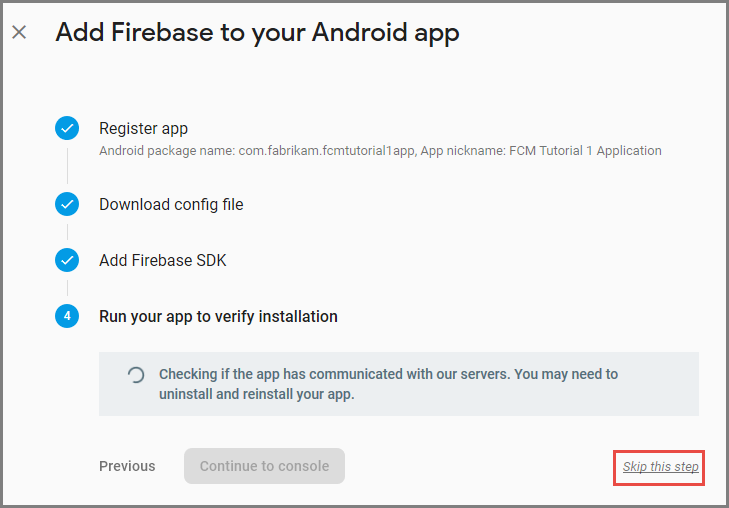
Selecione Ignorar esta etapa.

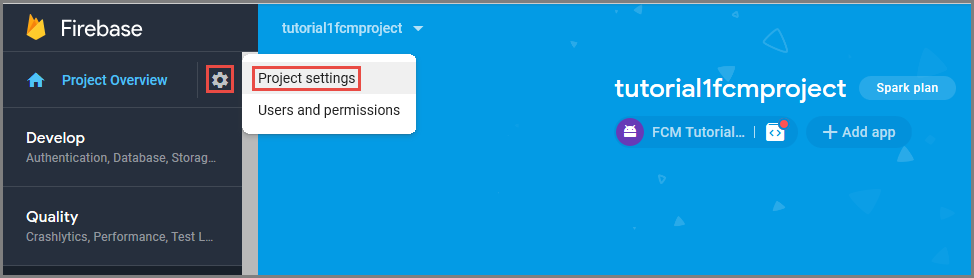
Na consola do Firebase, selecione o ícone de engrenagem do seu projeto. Em seguida, selecione Definições do projeto.

Se você não baixou o arquivo google-services.json para a pasta do aplicativo do seu projeto do Android Studio, você pode fazê-lo nesta página.
Vá para o Cloud Messaging no topo.
Copie e salve a chave do servidor para uso posterior. Você usa esse valor para configurar seu hub.
Configurar o back-end de Aplicativos Móveis para enviar solicitações por push usando o FCM
- No portal do Azure, selecione Procurar todos os>Serviços de Aplicativo . Em seguida, selecione o back-end dos seus Aplicativos Móveis.
- Em Configurações , selecione Push. Em seguida, selecione Configurar serviços de notificação por push.
- Vá para Google (GCM). Insira a chave do servidor herdado do FCM obtida no console do Firebase e selecione Salvar.
Seu serviço agora está configurado para funcionar com o Firebase Cloud Messaging.
Adicionar notificações por push ao projeto Android
Com o back-end configurado com FCM, você pode adicionar componentes e códigos ao cliente para se registrar no FCM. Você também pode se registrar para notificações por push com os Hubs de Notificação do Azure por meio do back-end de Aplicativos Móveis e receber notificações.
- No projeto Droid , clique com o botão direito do mouse em Referências > Gerenciar pacotes NuGet ....
- Na janela Gerenciador de Pacotes NuGet, procure o pacote Xamarin.Firebase.Messaging e adicione-o ao projeto.
- Nas propriedades do projeto Droid , defina o aplicativo para compilar usando o Android versão 7.0 ou superior.
- Adicione o arquivo google-services.json , baixado do console do Firebase, à raiz do projeto Droid e defina sua ação de compilação como GoogleServicesJson. Para obter mais informações, consulte Adicionar o arquivo JSON dos serviços do Google.
Registar-se no Firebase Cloud Messaging
Abra o arquivo AndroidManifest.xml e insira os seguintes
<receiver>elementos no<application>elemento :<receiver android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver" android:exported="false" /> <receiver android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver" android:exported="true" android:permission="com.google.android.c2dm.permission.SEND"> <intent-filter> <action android:name="com.google.android.c2dm.intent.RECEIVE" /> <action android:name="com.google.android.c2dm.intent.REGISTRATION" /> <category android:name="${applicationId}" /> </intent-filter> </receiver>
Implementando o serviço de ID de instância do Firebase
Adicione uma nova classe ao projeto Droid chamado
FirebaseRegistrationService, e certifique-se de que as seguintesusinginstruções estão presentes na parte superior do arquivo:using System.Threading.Tasks; using Android.App; using Android.Util; using Firebase.Iid; using Microsoft.WindowsAzure.MobileServices;Substitua a classe vazia
FirebaseRegistrationServicepelo seguinte código:[Service] [IntentFilter(new[] { "com.google.firebase.INSTANCE_ID_EVENT" })] public class FirebaseRegistrationService : FirebaseInstanceIdService { const string TAG = "FirebaseRegistrationService"; public override void OnTokenRefresh() { var refreshedToken = FirebaseInstanceId.Instance.Token; Log.Debug(TAG, "Refreshed token: " + refreshedToken); SendRegistrationTokenToAzureNotificationHub(refreshedToken); } void SendRegistrationTokenToAzureNotificationHub(string token) { // Update notification hub registration Task.Run(async () => { await AzureNotificationHubService.RegisterAsync(TodoItemManager.DefaultManager.CurrentClient.GetPush(), token); }); } }A
FirebaseRegistrationServiceclasse é responsável por gerar tokens de segurança que autorizam o aplicativo a acessar o FCM. OOnTokenRefreshmétodo é invocado quando o aplicativo recebe um token de registro do FCM. O método recupera o tokenFirebaseInstanceId.Instance.Tokenda propriedade, que é atualizada de forma assíncrona pelo FCM. OOnTokenRefreshmétodo é invocado com pouca frequência, porque o token só é atualizado quando o aplicativo é instalado ou desinstalado, quando o usuário exclui dados do aplicativo, quando o aplicativo apaga o ID da instância ou quando a segurança do token foi comprometida. Além disso, o serviço FCM Instance ID solicitará que o aplicativo atualize seu token periodicamente, normalmente a cada 6 meses.O
OnTokenRefreshmétodo também invoca oSendRegistrationTokenToAzureNotificationHubmétodo, que é usado para associar o token de registro do usuário ao Hub de Notificação do Azure.
Registrando-se no Hub de Notificação do Azure
Adicione uma nova classe ao projeto Droid chamado
AzureNotificationHubService, e certifique-se de que as seguintesusinginstruções estão presentes na parte superior do arquivo:using System; using System.Threading.Tasks; using Android.Util; using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;Substitua a classe vazia
AzureNotificationHubServicepelo seguinte código:public class AzureNotificationHubService { const string TAG = "AzureNotificationHubService"; public static async Task RegisterAsync(Push push, string token) { try { const string templateBody = "{\"data\":{\"message\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBody} }; await push.RegisterAsync(token, templates); Log.Info("Push Installation Id: ", push.InstallationId.ToString()); } catch (Exception ex) { Log.Error(TAG, "Could not register with Notification Hub: " + ex.Message); } } }O
RegisterAsyncmétodo cria um modelo de mensagem de notificação simples como JSON e se registra para receber notificações de modelo do hub de notificação, usando o token de registro do Firebase. Isso garante que todas as notificações enviadas do Hub de Notificação do Azure terão como destino o dispositivo representado pelo token de registro.
Exibindo o conteúdo de uma notificação por push
Adicione uma nova classe ao projeto Droid chamado
FirebaseNotificationService, e certifique-se de que as seguintesusinginstruções estão presentes na parte superior do arquivo:using Android.App; using Android.Content; using Android.Media; using Android.Support.V7.App; using Android.Util; using Firebase.Messaging;Substitua a classe vazia
FirebaseNotificationServicepelo seguinte código:[Service] [IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })] public class FirebaseNotificationService : FirebaseMessagingService { const string TAG = "FirebaseNotificationService"; public override void OnMessageReceived(RemoteMessage message) { Log.Debug(TAG, "From: " + message.From); // Pull message body out of the template var messageBody = message.Data["message"]; if (string.IsNullOrWhiteSpace(messageBody)) return; Log.Debug(TAG, "Notification message body: " + messageBody); SendNotification(messageBody); } void SendNotification(string messageBody) { var intent = new Intent(this, typeof(MainActivity)); intent.AddFlags(ActivityFlags.ClearTop); //Unique request code to avoid PendingIntent collision. var requestCode = new Random().Next(); var pendingIntent = PendingIntent.GetActivity(this, requestCode, intent, PendingIntentFlags.OneShot); var notificationBuilder = new NotificationCompat.Builder(this) .SetSmallIcon(Resource.Drawable.ic_stat_ic_notification) .SetContentTitle("New Todo Item") .SetContentText(messageBody) .SetContentIntent(pendingIntent) .SetSound(RingtoneManager.GetDefaultUri(RingtoneType.Notification)) .SetAutoCancel(true); var notificationManager = NotificationManager.FromContext(this); notificationManager.Notify(0, notificationBuilder.Build()); } }O
OnMessageReceivedmétodo, que é invocado quando um aplicativo recebe uma notificação do FCM, extrai o conteúdo da mensagem e chama oSendNotificationmétodo. Esse método converte o conteúdo da mensagem em uma notificação local que é iniciada enquanto o aplicativo está em execução, com a notificação aparecendo na área de notificação.
Agora, você está pronto para testar notificações por push no aplicativo em execução em um dispositivo Android ou no emulador.
Testar notificações push na sua aplicação Android
As duas primeiras etapas são necessárias apenas quando você está testando em um emulador.
- Certifique-se de que está a implementar ou a depurar num dispositivo ou emulador configurado com o Google Play Services. Isso pode ser verificado verificando se os aplicativos Play estão instalados no dispositivo ou emulador.
- Adicione uma Conta do Google ao dispositivo Android clicando em Configuraçõesde>aplicativos>Adicionar conta. Em seguida, siga as instruções para adicionar uma Conta do Google existente ao dispositivo ou para criar uma nova.
- No Visual Studio ou Xamarin Studio, clique com o botão direito do mouse no projeto Droid e clique em Definir como projeto de inicialização.
- Clique em Executar para criar o projeto e iniciar o aplicativo em seu dispositivo Android ou emulador.
- Na aplicativo, escreva uma tarefa e, em seguida, clique no ícone de mais (+).
- Verifique se uma notificação é recebida quando um item é adicionado.
Configurar e executar o projeto iOS (opcional)
Esta seção é para executar o projeto Xamarin iOS para dispositivos iOS. Pode saltar esta secção se não estiver a trabalhar com dispositivos iOS.
Gerar o arquivo de solicitação de assinatura de certificado
O Serviço de Notificação por Push da Apple (APNs) usa certificados para autenticar suas notificações por push. Siga estas instruções para criar o certificado push necessário para enviar e receber notificações. Para obter mais informações sobre estes conceitos, veja a documentação oficial do Serviço Apple Push Notification.
Gere o arquivo CSR (Certificate Signing Request), que a Apple usa para gerar um certificado push assinado.
No seu Mac, abra a ferramenta Acesso às Chaves. Ele pode ser aberto a partir da pasta Utilitários ou da pasta Outros na Barra Inicial.
Selecione Acesso às Chaves, expanda Assistente de Certificado e selecione Solicitar um Certificado de uma Autoridade de Certificação.

Observação
Por padrão, o Acesso às Chaves seleciona o primeiro item da lista. Isso pode ser um problema se estiveres na categoria Certificados e Apple Worldwide Developer Relations Certification Authority não for o primeiro item da lista. Certifique-se de que tem um item não chave, ou que a chave Apple Worldwide Developer Relations Certification Authority está selecionada, antes de gerar o CSR (Pedido de Assinatura de Certificado).
Selecione o seu Endereço de E-mail do Utilizador, introduza o valor do Nome Comum, certifique-se de que especifica Guardado no Disco e, em seguida, selecione Continuar. Deixe o endereço de e-mail da autoridade de certificação em branco, pois não é necessário.

Introduza um nome para o ficheiro CSR em Guardar Como, selecione a localização em Onde e, em seguida, selecione Guardar.

Esta ação salva o arquivo CSR no local selecionado. O local padrão é Área de trabalho. Memorize a localização escolhida para o ficheiro.
Em seguida, registre seu aplicativo na Apple, ative as notificações por push e carregue o CSR exportado para criar um certificado push.
Registar a aplicação para notificações push
Para enviar notificações push para uma aplicação iOS, registe a sua aplicação na Apple e registe-se também para receber notificações push.
Se você ainda não registrou seu aplicativo, navegue até o Portal de provisionamento do iOS no Apple Developer Center. Inicie sessão no portal com o seu ID Apple e selecione Identificadores. Em seguida, selecione + para registrar um novo aplicativo.

No ecrã Registrar um novo identificador, selecione o botão de rádio IDs de App. Em seguida, selecione Continuar.

Atualize os três valores seguintes para a sua nova aplicação e, em seguida, selecione Continuar:
Descrição: digite um nome descritivo para seu aplicativo.
ID do pacote: insira um ID do pacote do formulário Identificador da organização.Nome do produto , conforme mencionado no Guia de distribuição do aplicativo. Os valores Identificador da Organização e Nome do Produto devem corresponder ao identificador da organização e ao nome do produto que você usa ao criar seu projeto Xcode. Na captura de tela a seguir, o valor NotificationHubs é usado como um identificador da organização e o valor GetStarted é usado como o nome do produto. Verifique se o valor Bundle Identifier corresponde ao valor em seu projeto Xcode, para que o Xcode use o perfil de publicação correto.

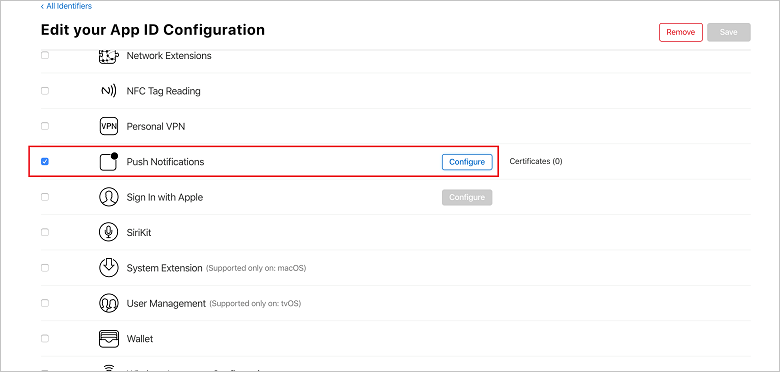
Notificações Push: marque a opção Notificações Push na secção Recursos.

Essa ação gera sua ID de aplicativo e solicita que você confirme as informações. Selecione Continuar e, em seguida, selecione Registar para confirmar o novo ID da aplicação.

Depois de selecionar Registrar, você verá a nova ID do aplicativo como um item de linha na página Certificados, Identificadores & Perfis.
Na página Certificados, Identificadores e Perfis, em Identificadores, localize o item de linha ID do Aplicativo que você acabou de criar e selecione sua linha para exibir a tela Editar a Configuração do ID do Aplicativo.
Criando um certificado para Hubs de Notificação
Um certificado é necessário para permitir que o hub de notificação funcione com APNS. Isso pode ser feito de duas maneiras:
- Crie um .p12 que possa ser carregado diretamente no Notification Hub.
- Crie um .p8 que possa ser usado para autenticação baseada em token (a abordagem mais recente).
A abordagem mais recente tem uma série de benefícios (em comparação com o uso de certificados), conforme documentado em autenticação baseada em token (HTTP/2) para APNS. No entanto, foram tomadas medidas para ambas as abordagens.
OPÇÃO 1: Criando um certificado por push .p12 que pode ser carregado diretamente no Hub de Notificação
Role para baixo até a opção Notificações por push marcada e selecione Configurar para criar o certificado.

A janela Certificados SSL do serviço de Notificação por Push da Apple é exibida. Selecione o botão Criar Certificado na secção Certificado SSL de Desenvolvimento.

A tela Criar um novo certificado é exibida.
Observação
Este tutorial utiliza um certificado de programação. É utilizado o mesmo processo ao registar um certificado de produção. Apenas certifique-se de usar o mesmo tipo de certificado ao enviar notificações.
Selecione Escolher arquivo, navegue até o local onde você salvou o arquivo CSR da primeira tarefa e clique duas vezes no nome do certificado para carregá-lo. Em seguida, selecione Continuar.
Depois que o portal criar o certificado, selecione o botão Download . Salve o certificado e lembre-se do local no qual ele foi salvo.

O certificado é transferido e guardado no seu computador na pasta Downloads.

Observação
Por padrão, o certificado de desenvolvimento baixado é chamado aps_development.cer.
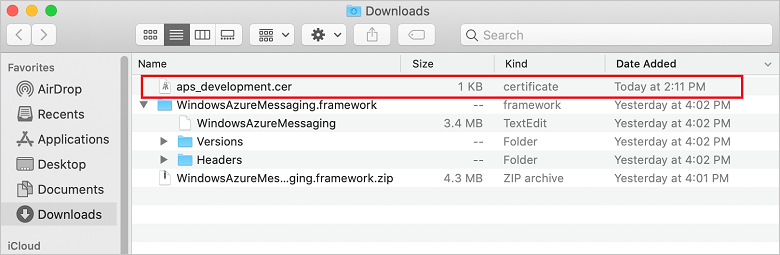
Faça duplo clique no certificado push aps_development.cer transferido. Esta ação instala o novo certificado no Porta-chaves, conforme mostrado na imagem a seguir:

Observação
Embora o nome no seu certificado possa ser diferente, o nome será prefixado com Apple Development iOS Push Services.
No Acesso Keychain, clique com o botão direito do rato no novo certificado push que criou na categoria Certificados. Selecione Exportar, nomeie o arquivo, selecione o formato .p12 e selecione Salvar.

Você pode optar por proteger o certificado com uma senha, mas isso é opcional. Clique em OK se quiser ignorar a criação de senha. Tome nota do nome do ficheiro e da localização do certificado .p12 exportado. Eles são usados para habilitar a autenticação com APNs.
Observação
O nome e o local do arquivo .p12 podem ser diferentes do que é retratado neste tutorial.
OPÇÃO 2: Criando um certificado .p8 que pode ser usado para autenticação baseada em token
Anote os seguintes detalhes:
- Prefixo do ID do Aplicativo (este é um ID de Equipa)
- ID do pacote
De volta em Certificados, Identificadores e Perfis, clique em Chaves.
Observação
Se você já tiver uma chave configurada para APNS, poderá reutilizar o certificado .p8 baixado logo após sua criação. Em caso afirmativo, pode ignorar os passos 3 a 5.
Clique no + botão (ou no botão Criar uma chave ) para criar uma nova chave.
Forneça um valor adequado para Nome da Chave, marque a opção do serviço de Notificações Push da Apple (APNs) e clique em Continuar, seguido por Registar na próxima tela.
Clique em Download e, em seguida, mova o arquivo .p8 (prefixado com AuthKey_) para um diretório local seguro, depois clique em Concluído.
Observação
Certifique-se de manter seu arquivo .p8 em um lugar seguro (e salve um backup). Depois de baixar sua chave, ela não pode ser baixada novamente, pois a cópia do servidor é removida.
Em Chaves, clique na chave que acabou de criar (ou numa chave existente se tiver optado por usá-la).
Anote o valor do ID da chave.
Abra seu certificado .p8 em um aplicativo adequado de sua escolha, como Visual Studio Code anote o valor da chave. Este é o valor entre -----BEGIN PRIVATE KEY ----- e -----END PRIVATE KEY ----- .
-----BEGIN PRIVATE KEY----- <key_value> -----END PRIVATE KEY-----Observação
Este é o valor de token que será usado mais tarde para configurar o Notification Hub .
No final dessas etapas, você deve ter as seguintes informações para uso mais adiante em Configurar seu hub de notificação com informações de APNs:
- Equipa ID (ver passo 1)
- Identificador do pacote (consulte a etapa 1)
- ID da chave (consulte o passo 7)
- Valor do token ou seja, o valor da chave .p8 (consulte a etapa 8)
Criar um perfil de provisionamento para o aplicativo
Retorne ao Portal de Provisionamento do iOS, selecione Certificados, Identificadores e Perfis, selecione Perfis no menu esquerdo e selecione + para criar um novo perfil. A tela Registrar um novo perfil de provisionamento é exibida.
Selecione Desenvolvimento de aplicativos iOS em Desenvolvimento como o tipo de perfil de provisionamento e, em seguida, selecione Continuar.

Em seguida, selecione o ID do aplicativo que você criou na lista suspensa ID do aplicativo e selecione Continuar.

Na janela Selecionar certificados, selecione o certificado de desenvolvimento que você usa para assinatura de código e selecione Continuar. Este certificado não é o certificado push que você criou. Se um não existe, você deve criá-lo. Se existir um certificado, avance para o passo seguinte. Para criar um certificado de desenvolvimento, se não existir:
- Se você vir Nenhum certificado disponível, selecione Criar certificado.
- Na seção Software, selecione Desenvolvimento Apple. Em seguida, selecione Continuar.
- Na tela Criar um novo certificado, selecione Escolher arquivo.
- Navegue até o certificado de Solicitação de Assinatura de Certificado criado anteriormente, selecione-o e selecione Abrir.
- Selecione Continuar.
- Faça o download do certificado de desenvolvimento e lembre-se do local no qual ele foi salvo.
Volte à página Certificados, Identificadores e Perfis , selecione Perfis no menu esquerdo e, em seguida, selecione + para criar um novo perfil. A tela Registrar um novo perfil de provisionamento é exibida.
Na janela Selecionar certificados, selecione o certificado de desenvolvimento que você acabou de criar. Em seguida, selecione Continuar.
Em seguida, selecione os dispositivos a serem usados para teste e selecione Continuar.
Por fim, na seção Nome do Perfil de Provisionamento, escolha um nome para o perfil e selecione Gerar.

Quando o novo perfil de provisionamento for criado, selecione Download. Lembre-se do local no qual ele foi salvo.
Navegue até o local do perfil de provisionamento e clique duas vezes nele para instalá-lo em sua máquina de desenvolvimento Xcode.
Criar um hub de notificação
Nesta seção, você cria um hub de notificação e configura a autenticação com APNs usando o certificado por push .p12 ou a autenticação baseada em token. Se quiser usar um hub de notificação que já criou, pule para a etapa 5.
Inicie sessão no portal Azure.
Selecione Todos os serviços no menu à esquerda e, em seguida, selecione Hubs de Notificação na seção Dispositivos móveis . Selecione o ícone de estrela ao lado do nome do serviço para adicionar o serviço à seção FAVORITOS no menu à esquerda. Depois de adicionar Hubs de Notificação aos FAVORITOS, selecione-o no menu à esquerda.

Na página Hubs de Notificação, selecione Adicionar na barra de ferramentas.

Na página Hub de Notificação , execute as seguintes etapas:
Insira um nome no Hub de Notificação.
Insira um nome em Criar um novo namespace. Um namespace contém um ou mais hubs.
Selecione um valor na lista suspensa Local. Esse valor especifica o local no qual você deseja criar o hub.
Selecione um grupo de recursos existente em Grupo de Recursos ou crie um nome para um novo grupo de recursos.
Selecione Criar.

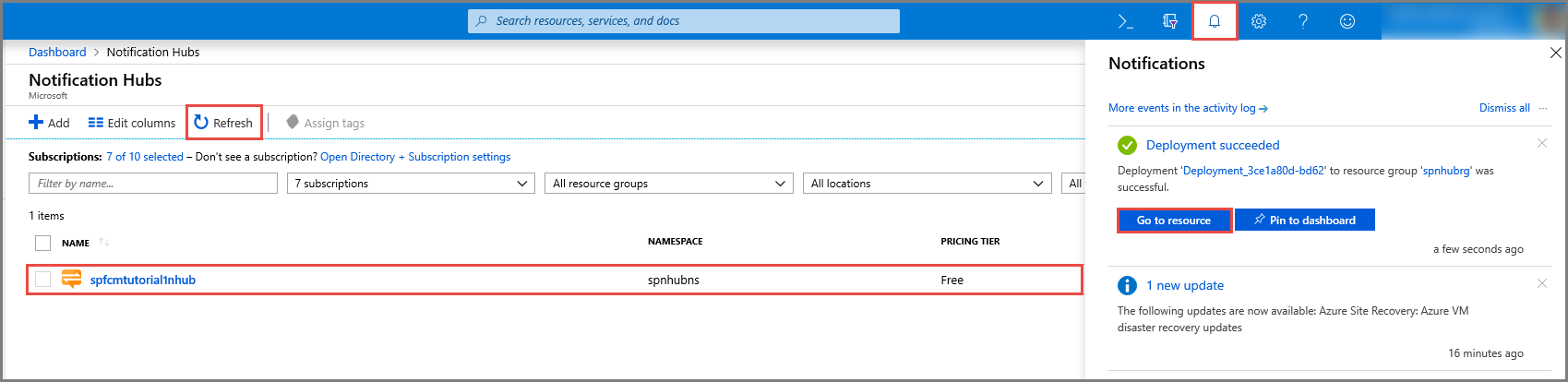
Selecione Notificações (o ícone de sino) e, em seguida, selecione Ir para recurso. Você também pode atualizar a lista na página Hubs de Notificação e selecionar o seu hub.

Selecione Políticas de Acesso na lista. Observe que as duas cadeias de conexão estão disponíveis para você. Você precisará deles mais tarde para lidar com notificações push.
Importante
Não use a política DefaultFullSharedAccessSignature em seu aplicativo. Isto destina-se a ser usado apenas no seu back-end.

Configure seu hub de notificação com informações de APNs
Em Notification Services, selecione Apple (APNS) e siga as etapas apropriadas com base na abordagem escolhida anteriormente na seção Criação de um Certificado para Hubs de Notificação.
Observação
Use o Modo de Produção para Aplicativo somente se quiser enviar notificações por push aos usuários que compraram seu aplicativo na loja.
OPÇÃO 1: Usando um certificado push .p12
Selecione Certificado.
Selecione o ícone de ficheiro.
Selecione o ficheiro .p12 que exportou anteriormente e, em seguida, selecione Abrir.
Se necessário, especifique a senha correta.
Selecione o modo Sandbox.

Selecione Guardar.
OPÇÃO 2: Usando autenticação baseada em token
Selecione Token.
Insira os seguintes valores adquiridos anteriormente:
- ID da chave
- ID do pacote
- ID da Equipa
- Símbolo
Escolha Sandbox
Selecione Guardar.
Agora você configurou seu hub de notificação com APNs. Você também tem as cadeias de conexão para registar a sua aplicação e enviar notificações push.
Configurar o hub de notificação para APNS
- No Mac, inicie Acesso às Chaves. Na barra de navegação esquerda, em Categoria , abra Meus Certificados. Localize o certificado SSL que você baixou na seção anterior e, em seguida, divulgue seu conteúdo. Selecione apenas o certificado (não selecione a chave privada). Em seguida, exporte .
- No portal do Azure, selecione Procurar todos os>Serviços de Aplicativo . Em seguida, selecione o back-end dos seus Aplicativos Móveis.
- Em Definições, selecione Serviço de Aplicativo Push. Em seguida, selecione o nome do hub de notificação.
- Aceda a Serviços de Notificação por Push da Apple>Carregar Certificado. Carregue o ficheiro .p12, selecionando o Modo correto (dependendo de se o certificado SSL do cliente anterior é de produção ou sandbox). Salve todas as alterações.
O seu serviço está agora configurado para funcionar com notificações push no iOS.
Em seguida, você definirá a configuração do projeto iOS no Xamarin Studio ou Visual Studio.
Configurar o projeto iOS no Xamarin Studio
No Xamarin.Studio, abra Info.pliste atualize o Identificador do Pacote com o identificador do pacote que você criou anteriormente com a nova ID da aplicação.

Role para baixo até Modos de plano de fundo. Selecione a caixa Ativar Modos em Segundo Plano e a caixa Notificações remotas.

Clique duas vezes no seu projeto no Painel de Soluções para abrir Opções de Projeto.
Em Build, escolha iOS Bundle Signinge selecione a identidade correspondente e o perfil de provisionamento que acabaste de configurar para este projeto.

Isso garante que o projeto use o novo perfil para assinatura de código. Para obter a documentação oficial de provisionamento de dispositivos Xamarin, consulte Xamarin Device Provisioning.
Configurar o projeto iOS no Visual Studio
No Visual Studio, clique com o botão direito do mouse no projeto e clique em Propriedades.
Nas páginas de propriedades, clique no separador Aplicativo iOS e atualize o Identificador com o ID que criou anteriormente.

Na aba de Assinatura do Pacote iOS , selecione a identidade correspondente e o perfil de provisionamento que acabou de configurar para este projeto.

Isso garante que o projeto use o novo perfil para assinatura de código. Para obter a documentação oficial de provisionamento de dispositivos Xamarin, consulte Xamarin Device Provisioning.
Clique duas vezes em Info.plist para abri-lo e, em seguida, habilitar RemoteNotifications em Modos de plano de fundo .
Adicionar notificações por push ao seu aplicativo iOS
No projeto iOS , abra AppDelegate.cs e adicione a seguinte instrução à parte superior do arquivo de código.
using Newtonsoft.Json.Linq;Na classe AppDelegate , adicione uma substituição para o evento RegisteredForRemoteNotifications para se registrar para notificações:
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app Push push = TodoItemManager.DefaultManager.CurrentClient.GetPush(); push.RegisterAsync(deviceToken, templates); }Em AppDelegate, adicione também a seguinte substituição para o manipulador de eventos DidReceiveRemoteNotification :
public override void DidReceiveRemoteNotification(UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps[new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }Esse método lida com notificações de entrada enquanto o aplicativo está em execução.
Na classe AppDelegate , adicione o seguinte código ao método FinishedLaunching :
// Register for push notifications. var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications();Isso permite o suporte para notificações remotas e solicitações de registro push.
Seu aplicativo agora está atualizado para oferecer suporte a notificações por push.
Testar notificações por push em seu aplicativo iOS
Clique com o botão direito do mouse no projeto iOS e clique em Definir como Projeto de Inicialização.
Pressione o botão Executar ou F5 no Visual Studio para criar o projeto e iniciar o aplicativo em um dispositivo iOS. Em seguida, clique em OK para aceitar notificações push.
Observação
Você deve aceitar explicitamente notificações por push do seu aplicativo. Essa solicitação ocorre apenas na primeira vez que o aplicativo é executado.
Na aplicativo, escreva uma tarefa e, em seguida, clique no ícone de mais (+).
Verifique se uma notificação foi recebida e clique em OK para descartá-la.
Configurar e executar projetos do Windows (opcional)
Esta seção é para executar os projetos Xamarin.Forms WinApp e WinPhone81 para dispositivos Windows. Essas etapas também oferecem suporte a projetos da Plataforma Universal do Windows (UWP). Pode ignorar esta secção se não estiver a trabalhar com dispositivos Windows.
Registrar seu aplicativo do Windows para notificações por push com o Serviço de Notificação do Windows (WNS)
No Gerenciador de Soluções do Visual Studio, clique com o botão direito do mouse no projeto de aplicativo da Windows Store. Em seguida, selecione Loja>Associar a Aplicação à Loja.

No assistente, selecione Avançar. Em seguida, inicie sessão com a sua conta Microsoft. Em Reservar um novo nome de aplicativo, digite um nome para seu aplicativo e selecione Reservar.
Depois que o registro do aplicativo for criado com êxito, selecione o novo nome do aplicativo. Selecione Seguintee, em seguida, selecione Associar. Esse processo adiciona as informações de registro necessárias da Windows Store ao manifesto do aplicativo.
Repita as etapas 1 e 3 para o projeto de aplicativo da Loja do Windows Phone usando o mesmo registro que você criou anteriormente para o aplicativo da Windows Store.
Aceda ao Centro de Desenvolvimento do Windowse, em seguida, inicie sessão com a sua conta Microsoft. Em Meus aplicativos, selecione o novo registro do aplicativo. Depois, expanda Services>Notificações por push.
Na página Notificações por Push, em Serviços de Notificação por Push do Windows (WNS) e Aplicativos Móveis do Microsoft Azure, selecione site do Live Services. Anote os valores do SID do Pacote e o valor atual emSegredo do Aplicativo.

Importante
O segredo do aplicativo e o SID do pacote são credenciais de segurança importantes. Não partilhe estes valores com ninguém nem distribua-os com a sua aplicação.
Configurar o hub de notificação para WNS
No portal do Azure, selecione Procurar todos os>Serviços de Aplicativo . Em seguida, selecione o back-end dos seus Aplicativos Móveis. Em Definições, selecione Serviço de Aplicativo Push. Em seguida, selecione o nome do hub de notificação.
Vá para Windows (WNS). Em seguida, insira a chave de segurança (chave secreta do cliente) e o SID do pacote que obteve do site dos Live Services. Em seguida, selecione Salvar.

Seu back-end agora está configurado para usar o WNS para enviar notificações por push.
Adicionar notificações por push ao seu aplicativo do Windows
No Visual Studio, abra App.xaml.cs em um projeto do Windows e adicione as instruções a seguir.
using Newtonsoft.Json.Linq; using Microsoft.WindowsAzure.MobileServices; using System.Threading.Tasks; using Windows.Networking.PushNotifications; using <your_TodoItemManager_portable_class_namespace>;Substitua
<your_TodoItemManager_portable_class_namespace>pelo namespace do seu projeto portátil que contém aTodoItemManagerclasse.No App.xaml.cs, adicione o seguinte método InitNotificationsAsync :
private async Task InitNotificationsAsync() { var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); const string templateBodyWNS = "<toast><visual><binding template=\"ToastText01\"><text id=\"1\">$(messageParam)</text></binding></visual></toast>"; JObject headers = new JObject(); headers["X-WNS-Type"] = "wns/toast"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyWNS}, {"headers", headers} // Needed for WNS. }; await TodoItemManager.DefaultManager.CurrentClient.GetPush() .RegisterAsync(channel.Uri, templates); }Esse método obtém o canal de notificação por push e registra um modelo para receber notificações de modelo do seu hub de notificação. Uma notificação de modelo que suporta messageParam será entregue a este cliente.
No App.xaml.cs, atualize a definição do método do manipulador de eventos OnLaunched adicionando o
asyncmodificador. Em seguida, adicione a seguinte linha de código no final do método:await InitNotificationsAsync();Isso garante que o registro de notificação por push seja criado ou atualizado sempre que o aplicativo for iniciado. É importante fazer isso para garantir que o canal de push WNS esteja sempre ativo.
No Gerenciador de Soluções do Visual Studio, abra o ficheiro Package.appxmanifest e defina Toast Capable como Sim em Notificações.
Crie o aplicativo e verifique se você não tem erros. O seu aplicativo cliente deve agora registar-se para receber as notificações de template do backend dos aplicativos móveis. Repita esta seção para cada projeto do Windows em sua solução.
Testar notificações por push em seu aplicativo do Windows
- No Visual Studio, clique com o botão direito do mouse em um projeto do Windows e clique em Definir como projeto de inicialização.
- Pressione o botão Executar para criar o projeto e iniciar o aplicativo.
- No aplicativo, digite um nome para um novo todoitem e clique no ícone de adição (+) para adicioná-lo.
- Verifique se uma notificação é recebida quando o item é adicionado.
Próximos passos
Saiba mais sobre notificações push:
- Enviar notificações por push de aplicativos móveis do Azure
- Firebase Cloud Messaging
- Notificações remotas com o Firebase Cloud Messaging
-
Diagnosticar problemas de notificação por push
Existem várias razões pelas quais as notificações podem ser descartadas ou não acabar nos dispositivos. Este tópico mostra como analisar e descobrir a causa raiz das falhas de notificação por push.
Você também pode continuar com um dos seguintes tutoriais:
-
Adicionar autenticação ao seu aplicativo
Saiba como autenticar usuários do seu aplicativo com um provedor de identidade. -
Ativar a sincronização offline para o seu aplicativo
Saiba como adicionar suporte offline para seu aplicativo usando um back-end de Aplicativos Móveis. Com a sincronização offline, os usuários podem interagir com um aplicativo móvel, visualizando, adicionando ou modificando dados, mesmo quando não há conexão de rede.