Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
O Grid é um layout que organiza seus filhos em linhas e colunas, que podem ter tamanhos proporcionais ou absolutos. Por padrão, a Grid contém uma linha e uma coluna. Além disso, a Grid pode ser usado como um layout pai que contém outros layouts filho.
O Grid layout não deve ser confundido com tabelas e não se destina a apresentar dados tabulares. Ao contrário das tabelas HTML, a Grid destina-se ao layout do conteúdo. Para exibir dados tabulares, considere usar um ListView, CollectionView ou TableView.
A classe Grid define as seguintes propriedades:
Column, do tipoint, que é uma propriedade anexada que indica o alinhamento da coluna de uma vista dentro de um paiGrid. O valor padrão dessa propriedade é 0. Um retorno de chamada de validação garante que, quando a propriedade é definida, seu valor seja maior ou igual a 0.ColumnDefinitions, do tipoColumnDefinitionCollection, é uma lista deColumnDefinitionobjetos que definem a largura das colunas da grade.ColumnSpacing, do tipodouble, indica a distância entre as colunas da grade. O valor padrão dessa propriedade é 6 unidades independentes de dispositivo.ColumnSpan, do tipoint, que é uma propriedade anexada que indica o número total de colunas que uma exibição abrange dentro de um paiGrid. O valor padrão desta propriedade é 1. Um retorno de chamada de validação garante que, quando a propriedade for definida, seu valor seja maior ou igual a 1.Row, do tipoint, que é uma propriedade anexada que indica o alinhamento de linha de uma exibição dentro de um paiGrid. O valor padrão dessa propriedade é 0. Um retorno de chamada de validação garante que, quando a propriedade é definida, seu valor seja maior ou igual a 0.RowDefinitions, do tipoRowDefinitionCollection, é uma lista deRowDefintionobjetos que definem a altura das linhas da grade.RowSpacing, do tipodouble, indica a distância entre as linhas da grade. O valor padrão dessa propriedade é 6 unidades independentes de dispositivo.RowSpan, do tipoint, que é uma propriedade anexada que indica o número total de linhas que uma exibição abrange dentro de um paiGrid. O valor padrão desta propriedade é 1. Um retorno de chamada de validação garante que, quando a propriedade for definida, seu valor seja maior ou igual a 1.
Essas propriedades são apoiadas por BindableProperty objetos, o que significa que as propriedades podem ser destinos de associações de dados e estilizadas.
A Grid classe deriva da Layout<T> classe, que define uma Children propriedade do tipo IList<T>. A propriedade Children é o ContentProperty da classe Layout<T> e, portanto, não precisa ser definida explicitamente no XAML.
Dica
Para obter o melhor desempenho de layout possível, siga as diretrizes em Otimizar o desempenho do layout.
Linhas e colunas
Por padrão, a Grid contém uma linha e uma coluna:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridTutorial.MainPage">
<Grid Margin="20,35,20,20">
<Label Text="By default, a Grid contains one row and one column." />
</Grid>
</ContentPage>
Neste exemplo, o Grid contém um único filho Label que é posicionado automaticamente em um único local:
O comportamento de layout de a Grid pode ser definido com as RowDefinitions propriedades and ColumnDefinitions , que são coleções de RowDefinition e ColumnDefinition objetos, respectivamente. Essas coleções definem as características de linha e coluna de um Grid, e devem conter um RowDefinition objeto para cada linha no Grid, e um ColumnDefinition objeto para cada coluna no Grid.
A RowDefinition classe define uma Height propriedade, do tipo GridLength, e a ColumnDefinition classe define uma Width propriedade, do tipo GridLength. O GridLength struct especifica uma altura de linha ou uma largura de coluna em termos da GridUnitType enumeração, que tem três membros:
Absolute– a altura da linha ou a largura da coluna é um valor em unidades independentes de dispositivo (um número em XAML).Auto– a altura da linha ou a largura da coluna é dimensionada automaticamente com base no conteúdo da célula (Autoem XAML).Star– a altura da linha ou a largura da coluna restante é alocada proporcionalmente (um número seguido por*em XAML).
Uma Grid linha com uma Height propriedade de Auto restringe a altura das vistas nessa linha da mesma forma que uma vertical StackLayout. Da mesma forma, uma coluna com uma Width propriedade de Auto funciona de forma muito parecida com uma horizontal StackLayout.
Cuidado
Tente garantir que o menor número possível de linhas e colunas seja definido como Auto tamanho. Cada linha ou coluna dimensionada automaticamente fará o mecanismo de layout realizar cálculos de layout adicionais. Em vez disso, use linhas e colunas de tamanho fixo, se possível. Como alternativa, defina linhas e colunas para ocupar uma quantidade proporcional de espaço com o GridUnitType.Star valor de enumeração.
O XAML a seguir mostra como criar um Grid com três linhas e duas colunas:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.BasicGridPage"
Title="Basic Grid demo">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="*" />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
...
</Grid>
</ContentPage>
Neste exemplo, o Grid tem uma altura geral que é a altura da página. O Grid sabe que a altura da terceira linha é de 100 unidades independentes do dispositivo. Ele subtrai essa altura de sua própria altura e aloca a altura restante proporcionalmente entre a primeira e a segunda linhas com base no número antes da estrela. Neste exemplo, a altura da primeira linha é duas vezes maior que a da segunda linha.
Os dois ColumnDefinition objetos definem o Width como *, que é o mesmo 1*que , o que significa que a largura da tela é dividida igualmente abaixo das duas colunas.
Importante
O valor padrão da RowDefinition.Height propriedade é *. Da mesma forma, o valor padrão da ColumnDefinition.Width propriedade é *. Portanto, não é necessário definir essas propriedades nos casos em que esses padrões são aceitáveis.
As exibições secundárias podem ser posicionadas em células específicas Grid com as Grid.Column propriedades e Grid.Row anexadas. Além disso, para fazer com que as exibições secundárias se estendam por várias linhas e colunas, use as Grid.RowSpan propriedades e Grid.ColumnSpan anexadas.
O XAML a seguir mostra a mesma Grid definição e também posiciona exibições filho em células específicas Grid :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.BasicGridPage"
Title="Basic Grid demo">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<BoxView Color="Green" />
<Label Text="Row 0, Column 0"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Column="1"
Color="Blue" />
<Label Grid.Column="1"
Text="Row 0, Column 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Color="Teal" />
<Label Grid.Row="1"
Text="Row 1, Column 0"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="1"
Color="Purple" />
<Label Grid.Row="1"
Grid.Column="1"
Text="Row1, Column 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="2"
Grid.ColumnSpan="2"
Color="Red" />
<Label Grid.Row="2"
Grid.ColumnSpan="2"
Text="Row 2, Columns 0 and 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</ContentPage>
Observação
As Grid.Row propriedades e Grid.Column são indexadas a partir de 0 e, portanto Grid.Row="2" , referem-se à terceira linha, enquanto Grid.Column="1" se referem à segunda coluna. Além disso, ambas as propriedades têm um valor padrão de 0 e, portanto, não precisam ser definidas em exibições filho que ocupam a primeira linha ou a primeira coluna de um Grid.
Neste exemplo, todas as três Grid linhas são ocupadas por BoxView e Label views. A terceira linha tem 100 unidades independentes de dispositivo de altura, com as duas primeiras linhas ocupando o espaço restante (a primeira linha é duas vezes mais alta que a segunda linha). As duas colunas são iguais em largura e dividem a Grid metade. O BoxView na terceira linha abrange ambas as colunas.
Além disso, as visualizações secundárias em um Grid podem compartilhar células. A ordem em que os filhos aparecem no XAML é a ordem em que os filhos são colocados no Grid. No exemplo anterior, os Label objetos só são visíveis porque são renderizados sobre os BoxView objetos. Os Label objetos não seriam visíveis se fossem BoxView renderizados em cima deles.
Este é o código C# equivalente:
public class BasicGridPageCS : ContentPage
{
public BasicGridPageCS()
{
Grid grid = new Grid
{
RowDefinitions =
{
new RowDefinition { Height = new GridLength(2, GridUnitType.Star) },
new RowDefinition(),
new RowDefinition { Height = new GridLength(100) }
},
ColumnDefinitions =
{
new ColumnDefinition(),
new ColumnDefinition()
}
};
// Row 0
// The BoxView and Label are in row 0 and column 0, and so only needs to be added to the
// Grid.Children collection to get default row and column settings.
grid.Children.Add(new BoxView
{
Color = Color.Green
});
grid.Children.Add(new Label
{
Text = "Row 0, Column 0",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
});
// This BoxView and Label are in row 0 and column 1, which are specified as arguments
// to the Add method.
grid.Children.Add(new BoxView
{
Color = Color.Blue
}, 1, 0);
grid.Children.Add(new Label
{
Text = "Row 0, Column 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 0);
// Row 1
// This BoxView and Label are in row 1 and column 0, which are specified as arguments
// to the Add method overload.
grid.Children.Add(new BoxView
{
Color = Color.Teal
}, 0, 1, 1, 2);
grid.Children.Add(new Label
{
Text = "Row 1, Column 0",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 0, 1, 1, 2); // These arguments indicate that that the child element goes in the column starting at 0 but ending before 1.
// They also indicate that the child element goes in the row starting at 1 but ending before 2.
grid.Children.Add(new BoxView
{
Color = Color.Purple
}, 1, 2, 1, 2);
grid.Children.Add(new Label
{
Text = "Row1, Column 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 2, 1, 2);
// Row 2
// Alternatively, the BoxView and Label can be positioned in cells with the Grid.SetRow
// and Grid.SetColumn methods.
BoxView boxView = new BoxView { Color = Color.Red };
Grid.SetRow(boxView, 2);
Grid.SetColumnSpan(boxView, 2);
Label label = new Label
{
Text = "Row 2, Column 0 and 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
};
Grid.SetRow(label, 2);
Grid.SetColumnSpan(label, 2);
grid.Children.Add(boxView);
grid.Children.Add(label);
Title = "Basic Grid demo";
Content = grid;
}
}
No código, para especificar a altura de um RowDefinition objeto e a largura de um ColumnDefinition objeto, você usa valores da GridLength estrutura, geralmente em combinação com a GridUnitType enumeração.
O código de exemplo acima também mostra várias abordagens diferentes para adicionar filhos ao Grid, e especificar as células nas quais eles residem. Ao usar a Add sobrecarga que especifica os argumentos esquerdo, direito, superior e inferior , enquanto os argumentos esquerdo e superior sempre se referem a células dentro do Grid, os argumentos direito e inferior parecem se referir a células que estão fora do Grid. Isso ocorre porque o argumento direito deve ser sempre maior que o argumento esquerdo , e o argumento inferior deve ser sempre maior que o argumento superior . O exemplo a seguir, que pressupõe um 2x2 Grid, mostra o código equivalente usando ambas as Add sobrecargas:
// left, top
grid.Children.Add(topLeft, 0, 0); // first column, first row
grid.Children.Add(topRight, 1, 0); // second column, first tow
grid.Children.Add(bottomLeft, 0, 1); // first column, second row
grid.Children.Add(bottomRight, 1, 1); // second column, second row
// left, right, top, bottom
grid.Children.Add(topLeft, 0, 1, 0, 1); // first column, first row
grid.Children.Add(topRight, 1, 2, 0, 1); // second column, first tow
grid.Children.Add(bottomLeft, 0, 1, 1, 2); // first column, second row
grid.Children.Add(bottomRight, 1, 2, 1, 2); // second column, second row
Observação
Além disso, as exibições secundárias podem ser adicionadas a um Grid com os AddHorizontal métodos e AddVertical , que adicionam filhos a uma única linha ou coluna Gridúnica . Em Grid seguida, expande-se em linhas ou colunas à medida que essas chamadas são feitas, além de posicionar automaticamente os filhos nas células corretas.
Simplifique as definições de linha e coluna
Em XAML, as características de linha e coluna de a Grid podem ser especificadas usando uma sintaxe simplificada que evita a necessidade de definir RowDefinition objetos e ColumnDefinition para cada linha e coluna. Em vez disso, as propriedades and ColumnDefinitions podem ser definidas como cadeias de caracteres contendo valores delimitados GridUnitType por vírgulasRowDefinitions, a partir dos quais os conversores de tipo integrados criam Xamarin.Forms RowDefinition e ColumnDefinition objetos:
<Grid RowDefinitions="1*, Auto, 25, 14, 20"
ColumnDefinitions="*, 2*, Auto, 300">
...
</Grid>
Neste exemplo, o Grid tem cinco linhas e quatro colunas. A terceira, quarta e quinta linhas são definidas para alturas absolutas, com a segunda linha sendo dimensionada automaticamente para seu conteúdo. A altura restante é então alocada para a primeira linha.
A quarta coluna é definida como uma largura absoluta, com a terceira coluna sendo dimensionada automaticamente para seu conteúdo. A largura restante é alocada proporcionalmente entre a primeira e a segunda colunas com base no número antes da estrela. Neste exemplo, a largura da segunda coluna é o dobro da da primeira coluna (porque * é idêntica a 1*).
Espaço entre linhas e colunas
Por padrão, Grid as linhas são separadas por 6 unidades de espaço independentes do dispositivo. Da mesma forma, Grid as colunas são separadas por 6 unidades de espaço independentes do dispositivo. Esses padrões podem ser alterados definindo as propriedades e ColumnSpacing , RowSpacing respectivamente:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.GridSpacingPage"
Title="Grid spacing demo">
<Grid RowSpacing="0"
ColumnSpacing="0">
..
</Grid>
</ContentPage>
Este exemplo cria um Grid que não tem espaçamento entre suas linhas e colunas:
Dica
As RowSpacing propriedades and ColumnSpacing podem ser definidas como valores negativos para fazer com que o conteúdo da célula se sobreponha.
Este é o código C# equivalente:
public GridSpacingPageCS()
{
Grid grid = new Grid
{
RowSpacing = 0,
ColumnSpacing = 0,
// ...
};
// ...
Content = grid;
}
Alinhamento
As exibições filhas em um Grid podem ser posicionadas dentro de HorizontalOptions suas células pelas propriedades e VerticalOptions . Essas propriedades podem ser definidas para os seguintes campos do LayoutOptions struct:
Importante
Os AndExpands campos no LayoutOptions struct são aplicáveis apenas a StackLayout objetos.
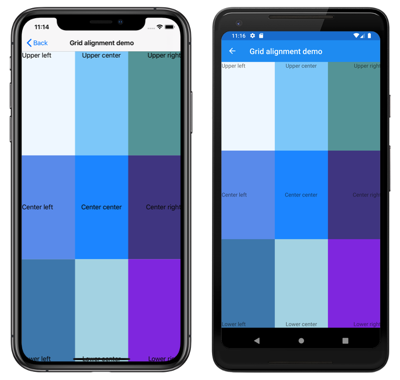
O XAML a seguir cria um Grid com nove células de tamanho igual e coloca um Label em cada célula com um alinhamento diferente:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.GridAlignmentPage"
Title="Grid alignment demo">
<Grid RowSpacing="0"
ColumnSpacing="0">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<BoxView Color="AliceBlue" />
<Label Text="Upper left"
HorizontalOptions="Start"
VerticalOptions="Start" />
<BoxView Grid.Column="1"
Color="LightSkyBlue" />
<Label Grid.Column="1"
Text="Upper center"
HorizontalOptions="Center"
VerticalOptions="Start"/>
<BoxView Grid.Column="2"
Color="CadetBlue" />
<Label Grid.Column="2"
Text="Upper right"
HorizontalOptions="End"
VerticalOptions="Start" />
<BoxView Grid.Row="1"
Color="CornflowerBlue" />
<Label Grid.Row="1"
Text="Center left"
HorizontalOptions="Start"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="1"
Color="DodgerBlue" />
<Label Grid.Row="1"
Grid.Column="1"
Text="Center center"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="2"
Color="DarkSlateBlue" />
<Label Grid.Row="1"
Grid.Column="2"
Text="Center right"
HorizontalOptions="End"
VerticalOptions="Center" />
<BoxView Grid.Row="2"
Color="SteelBlue" />
<Label Grid.Row="2"
Text="Lower left"
HorizontalOptions="Start"
VerticalOptions="End" />
<BoxView Grid.Row="2"
Grid.Column="1"
Color="LightBlue" />
<Label Grid.Row="2"
Grid.Column="1"
Text="Lower center"
HorizontalOptions="Center"
VerticalOptions="End" />
<BoxView Grid.Row="2"
Grid.Column="2"
Color="BlueViolet" />
<Label Grid.Row="2"
Grid.Column="2"
Text="Lower right"
HorizontalOptions="End"
VerticalOptions="End" />
</Grid>
</ContentPage>
Neste exemplo, os Label objetos em cada linha são todos alinhados verticalmente de forma idêntica, mas usam alinhamentos horizontais diferentes. Alternativamente, isso pode ser pensado como os Label objetos em cada coluna sendo alinhados horizontalmente de forma idêntica, mas usando diferentes alinhamentos verticais:
Este é o código C# equivalente:
public class GridAlignmentPageCS : ContentPage
{
public GridAlignmentPageCS()
{
Grid grid = new Grid
{
RowSpacing = 0,
ColumnSpacing = 0,
RowDefinitions =
{
new RowDefinition(),
new RowDefinition(),
new RowDefinition()
},
ColumnDefinitions =
{
new ColumnDefinition(),
new ColumnDefinition(),
new ColumnDefinition()
}
};
// Row 0
grid.Children.Add(new BoxView
{
Color = Color.AliceBlue
});
grid.Children.Add(new Label
{
Text = "Upper left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.Start
});
grid.Children.Add(new BoxView
{
Color = Color.LightSkyBlue
}, 1, 0);
grid.Children.Add(new Label
{
Text = "Upper center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Start
}, 1, 0);
grid.Children.Add(new BoxView
{
Color = Color.CadetBlue
}, 2, 0);
grid.Children.Add(new Label
{
Text = "Upper right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.Start
}, 2, 0);
// Row 1
grid.Children.Add(new BoxView
{
Color = Color.CornflowerBlue
}, 0, 1);
grid.Children.Add(new Label
{
Text = "Center left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.Center
}, 0, 1);
grid.Children.Add(new BoxView
{
Color = Color.DodgerBlue
}, 1, 1);
grid.Children.Add(new Label
{
Text = "Center center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 1);
grid.Children.Add(new BoxView
{
Color = Color.DarkSlateBlue
}, 2, 1);
grid.Children.Add(new Label
{
Text = "Center right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.Center
}, 2, 1);
// Row 2
grid.Children.Add(new BoxView
{
Color = Color.SteelBlue
}, 0, 2);
grid.Children.Add(new Label
{
Text = "Lower left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.End
}, 0, 2);
grid.Children.Add(new BoxView
{
Color = Color.LightBlue
}, 1, 2);
grid.Children.Add(new Label
{
Text = "Lower center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.End
}, 1, 2);
grid.Children.Add(new BoxView
{
Color = Color.BlueViolet
}, 2, 2);
grid.Children.Add(new Label
{
Text = "Lower right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.End
}, 2, 2);
Title = "Grid alignment demo";
Content = grid;
}
}
Objetos Grid aninhados
A Grid pode ser usado como um layout pai que contém objetos filho Grid aninhados ou outros layouts filho. Ao aninhar Grid objetos, as Grid.Rowpropriedades , Grid.Column, Grid.RowSpan, e Grid.ColumnSpan anexadas sempre se referem à posição das vistas dentro de seu pai Grid.
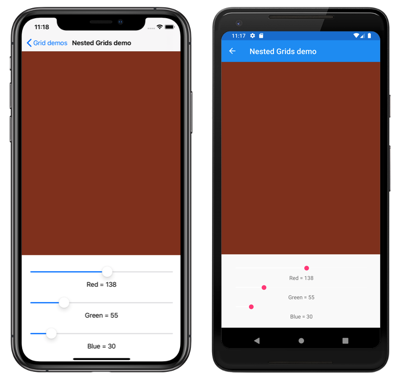
O XAML a seguir mostra um exemplo de aninhamento Grid de objetos:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:converters="clr-namespace:GridDemos.Converters"
x:Class="GridDemos.Views.ColorSlidersGridPage"
Title="Nested Grids demo">
<ContentPage.Resources>
<converters:DoubleToIntConverter x:Key="doubleToInt" />
<Style TargetType="Label">
<Setter Property="HorizontalTextAlignment"
Value="Center" />
</Style>
</ContentPage.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<BoxView x:Name="boxView"
Color="Black" />
<Grid Grid.Row="1"
Margin="20">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Slider x:Name="redSlider"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="1"
Text="{Binding Source={x:Reference redSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Red = {0}'}" />
<Slider x:Name="greenSlider"
Grid.Row="2"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="3"
Text="{Binding Source={x:Reference greenSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Green = {0}'}" />
<Slider x:Name="blueSlider"
Grid.Row="4"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="5"
Text="{Binding Source={x:Reference blueSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Blue = {0}'}" />
</Grid>
</Grid>
</ContentPage>
Neste exemplo, o layout raiz Grid contém a BoxView em sua primeira linha e um filho Grid em sua segunda linha. O filho Grid contém Slider objetos que manipulam a cor exibida pelo BoxView, e Label objetos que exibem o valor de cada Slider:
Importante
Quanto mais fundo você aninhar Grid objetos e outros layouts, mais os layouts aninhados afetarão o desempenho. Para obter mais informações, consulte Escolher o layout correto.
Este é o código C# equivalente:
public class ColorSlidersGridPageCS : ContentPage
{
BoxView boxView;
Slider redSlider;
Slider greenSlider;
Slider blueSlider;
public ColorSlidersGridPageCS()
{
// Create an implicit style for the Labels
Style labelStyle = new Style(typeof(Label))
{
Setters =
{
new Setter { Property = Label.HorizontalTextAlignmentProperty, Value = TextAlignment.Center }
}
};
Resources.Add(labelStyle);
// Root page layout
Grid rootGrid = new Grid
{
RowDefinitions =
{
new RowDefinition(),
new RowDefinition()
}
};
boxView = new BoxView { Color = Color.Black };
rootGrid.Children.Add(boxView);
// Child page layout
Grid childGrid = new Grid
{
Margin = new Thickness(20),
RowDefinitions =
{
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition()
}
};
DoubleToIntConverter doubleToInt = new DoubleToIntConverter();
redSlider = new Slider();
redSlider.ValueChanged += OnSliderValueChanged;
childGrid.Children.Add(redSlider);
Label redLabel = new Label();
redLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Red = {0}", source: redSlider));
Grid.SetRow(redLabel, 1);
childGrid.Children.Add(redLabel);
greenSlider = new Slider();
greenSlider.ValueChanged += OnSliderValueChanged;
Grid.SetRow(greenSlider, 2);
childGrid.Children.Add(greenSlider);
Label greenLabel = new Label();
greenLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Green = {0}", source: greenSlider));
Grid.SetRow(greenLabel, 3);
childGrid.Children.Add(greenLabel);
blueSlider = new Slider();
blueSlider.ValueChanged += OnSliderValueChanged;
Grid.SetRow(blueSlider, 4);
childGrid.Children.Add(blueSlider);
Label blueLabel = new Label();
blueLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Blue = {0}", source: blueSlider));
Grid.SetRow(blueLabel, 5);
childGrid.Children.Add(blueLabel);
// Place the child Grid in the root Grid
rootGrid.Children.Add(childGrid, 0, 1);
Title = "Nested Grids demo";
Content = rootGrid;
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs e)
{
boxView.Color = new Color(redSlider.Value, greenSlider.Value, blueSlider.Value);
}
}