MediaTransportControls Classe
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Representa os controles de reprodução de um elemento media player.
/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class MediaTransportControls : Control[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public class MediaTransportControls : ControlPublic Class MediaTransportControls
Inherits Control<MediaTransportControls .../>
- Herança
- Atributos
Requisitos do Windows
| Família de dispositivos |
Windows 10 (introduzida na 10.0.10240.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduzida na v1.0)
|
Exemplos
Dica
Para obter mais informações, diretrizes de design e exemplos de código, consulte Criar controles de transporte personalizados.
Se você tiver o aplicativo Galeria do WinUI 2 instalado, clique aqui para abrir o aplicativo e ver o MediaPlayerElement com controles de transporte em ação.
Comentários
Os controles de transporte de mídia permitem que os usuários interajam com suas mídias fornecendo uma experiência de reprodução padrão composta por vários botões, incluindo reprodução, pausa, legendas ocultas e outros. Ele tem muitas propriedades para permitir a personalização fácil da interface do usuário e a configuração de quais botões estão visíveis ou habilitados.
Você pode usar o MediaTransportControls para facilitar o controle do conteúdo de áudio e vídeo pelos usuários. A classe MediaTransportControls destina-se a ser usada apenas em conjunto com um controle MediaElement ou MediaPlayerElement . Ele não funciona como um controle autônomo. Você acessa uma instância de MediaTransportControls por meio da propriedade MediaElement.TransportControls ou MediaPlayerElement.TransportControls .

Observação
Você também pode integrar o MediaElement aos controles de transporte de mídia do sistema. Os controles de transporte do sistema são os controles que aparecem quando as teclas de mídia de hardware são pressionadas, como os botões de mídia nos teclados. Se o usuário pressionar a tecla pause em um teclado e seu aplicativo der suporte a SystemMediaTransportControls, seu aplicativo será notificado e você poderá executar a ação apropriada. Para obter mais informações, consulte Controles de transporte de mídia do sistema.
Adicionando controles de transporte básicos a um MediaElement
Para usar MediaTransportControls com um MediaElement, defina a propriedade AreTransportControlsEnabled como true no MediaElement.
Veja como habilitar controles de transporte para um MediaElement em XAML.
<MediaElement x:Name="mediaElement1" Source="ms-appx:///Assets/video.mp4"
AreTransportControlsEnabled="True"/>
Veja como fazer a mesma coisa no código. Para simplificar, o código é colocado no MainPage construtor .
rootGrid refere-se ao elemento Grid criado em MainPage.xaml. Ele foi nomeado para que o MediaElement possa ser adicionado à árvore XAML programaticamente.
public MainPage()
{
this.InitializeComponent();
//Create a MediaElement and enable transport controls.
MediaElement mediaElement1 = new MediaElement();
mediaElement1.Source = new Uri("ms-appx:///Assets/video.mp4");
mediaElement1.AreTransportControlsEnabled = true;
rootGrid.Children.Add(mediaElement1);
}
Habilitando o modo compacto
Por padrão, os controles de transporte são mostrados em duas linhas. Para mostrar os controles de transporte em uma única linha, defina a propriedade IsCompact como true.
Um layout de linha única pode fornecer uma experiência melhor quando menos controles de transporte são necessários, como em um aplicativo de áudio. Um layout de duas linhas pode fornecer uma experiência melhor quando mais controles de transporte são necessários, como em um aplicativo de vídeo. Você também deve considerar o tamanho do dispositivo de destino ao decidir se deseja usar o modo compacto. Por exemplo, em um dispositivo menor, como um telefone, usar um layout de linha única pode fazer com que os controles de transporte pareçam lotados.
Consulte a seção deste documento para obter mais informações sobre as diferenças nos dois layouts.
Veja como habilitar o modo compacto em XAML.
<MediaElement x:Name="mediaElement1" Source="ms-appx:///Assets/audio.wma"
AreTransportControlsEnabled="True">
<MediaElement.TransportControls>
<MediaTransportControls IsCompact="True"/>
</MediaElement.TransportControls>
</MediaElement>
Veja como fazer a mesma coisa no código. Para simplificar, o código é colocado no MainPage construtor.
rootGrid refere-se ao elemento Grid criado em MainPage.xaml. Ele foi nomeado para que MediaElement possa ser adicionado à árvore XAML programaticamente.
public MainPage()
{
this.InitializeComponent();
//Create a MediaElement and enable transport controls.
MediaElement mediaElement1 = new MediaElement();
mediaElement1.Source = new Uri("ms-appx:///Assets/audio.wma");
mediaElement1.AreTransportControlsEnabled = true;
//Enable compact mode for transport controls.
mediaElement1.TransportControls.IsCompact = true;
rootGrid.Children.Add(mediaElement1);
}
Ocultar, mostrar, habilitar e desabilitar botões
MediaTransportControls inclui uma barra de busca e botões para funções comuns. Você pode controlar se um botão é mostrado definindo a propriedade Is*ButtonVisible . Você pode controlar independentemente se um botão está habilitado definindo a propriedade Is*Enabled .
Esta tabela mostra os controles de transporte internos com suas propriedades associadas e valores padrão.
| Elemento | Is*Visible | Está*Habilitado |
|---|---|---|
| Barra de busca | IsSeekBarVisible (true) | IsSeekEnabled (true) |
| Reproduzir/pausar | N/D | N/D |
| Avançar | IsFastForwardButtonVisible (false) | IsFastForwardEnabled (false) |
| Retroceder rapidamente | IsFastRewindButtonVisible (false) | IsFastRewindEnabled (false) |
| Stop | IsStopButtonVisible (false) | IsStopEnabled (false) |
| Volume | IsVolumeButtonVisible (true) | IsVolumeEnabled (true) |
| Tela inteira | IsFullWindowButtonVisible (true) | IsFullWindowEnabled (true) |
| Taxa de reprodução | IsPlaybackRateButtonVisible (false) | IsPlaybackRateEnabled (false) |
| Taxa de proporção (zoom) | IsZoomButtonVisible (true) | IsZoomEnabled (true) |
| Conversão | N/D | N/D |
| Legenda oculta | N/A – mostrado se uma faixa de legenda fechada está disponível. | N/D |
| Seleção de faixa de áudio | N/A – mostrado se várias faixas de áudio estão disponíveis. | N/D |
Não há propriedades para ocultar, mostrar, habilitar ou desabilitar o botão reproduzir/pausar, o botão de legenda fechado, o botão de seleção de faixa de áudio ou o botão de conversão. Os botões reproduzir/pausar e converter são sempre visíveis e habilitados. O botão de legenda fechado fica visível sempre que faixas de legenda fechadas estão disponíveis e o botão de seleção de faixa de áudio fica visível sempre que várias faixas de áudio estão disponíveis.
Para remover esses botões ou adicionar botões personalizados, você deve reexametar o MediaTransportControls. Se você reformular o controle, também poderá especificar a ordem na qual os botões saem em diferentes tamanhos de tela. Para obter mais informações, consulte Criar controles de transporte personalizados e o exemplo controles de transporte de mídia.
Veja como configurar botões de controle de transporte no XAML. Neste exemplo, o botão de taxa de proporção está oculto e desabilitado e o botão de taxa de reprodução é mostrado e habilitado.
<MediaElement x:Name="mediaElement1" Source="ms-appx:///Assets/audio.wma"
AreTransportControlsEnabled="True">
<MediaElement.TransportControls>
<MediaTransportControls IsZoomButtonVisible="False" IsZoomEnabled="False"
IsPlaybackRateButtonVisible="True" IsPlaybackRateEnabled="True"/>
</MediaElement.TransportControls>
</MediaElement>
Você pode configurar controles de transporte exatamente da mesma maneira no MediaPlayerElement (disponível a partir de Windows 10, versão 1607). No exemplo abaixo, estamos definindo a propriedade IsCompactOverlayButtonVisible (disponível a partir de Windows 10, versão 1803).
<MediaPlayerElement x:Name="mediaElement1" Source="ms-appx:///Assets/audio.wma"
AreTransportControlsEnabled="True">
<MediaPlayerElement.TransportControls>
<MediaTransportControls IsCompactOverlayButtonVisible="True"/>
</MediaPlayerElement.TransportControls>
</MediaPlayerElement>
Veja como fazer a mesma coisa no código. Para simplificar, o código é colocado no MainPage construtor.
rootGrid refere-se ao elemento Grid criado em MainPage.xaml. Ele foi nomeado para que MediaElement possa ser adicionado à árvore XAML programaticamente.
public MainPage()
{
this.InitializeComponent();
//Create a MediaElement and enable transport controls.
MediaElement mediaElement1 = new MediaElement();
mediaElement1.Source = new Uri("ms-appx:///Assets/audio.wma");
mediaElement1.AreTransportControlsEnabled = true;
//Configure transport control buttons.
mediaElement1.TransportControls.IsZoomButtonVisible = false;
mediaElement1.TransportControls.IsZoomEnabled = false;
mediaElement1.TransportControls.IsPlaybackRateButtonVisible = true;
mediaElement1.TransportControls.IsPlaybackRateEnabled = true;
rootGrid.Children.Add(mediaElement1);
}
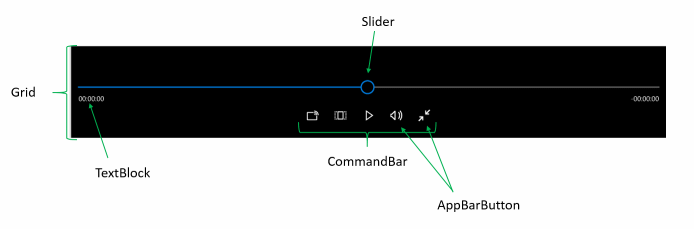
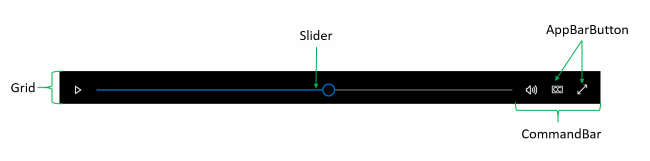
Anatomia
MediaTransportControls é um controle composto composto composto por vários outros controles XAML, todos contidos em um elemento grid raiz.
No modo padrão, a Grade tem duas linhas. A primeira linha contém um Controle Deslizante (a barra de busca) que mostra o progresso do arquivo de mídia e permite que o usuário procure para frente ou para trás através da mídia. Abaixo do Controle Deslizante estão dois TextBlock s. Eles exibem o tempo decorrido e restante. A segunda linha contém um CommandBar com AppBarButton s. O AppBarButtonpermite que o usuário execute ações como reproduzir e pausar a mídia, alterar o volume e tornar o vídeo em tela inteira.

No modo compacto, o Controle Deslizante e o CommandBar são mostrados em uma única linha. Os TextBlockspara o tempo decorrido e restante estão ocultos.

Estilo e modelo de controle
Você pode modificar o Estilo e ControlTemplate padrão para dar ao controle uma aparência exclusiva. Para obter informações sobre como modificar o estilo e o modelo de um controle, consulte Controles de estilo. O estilo, o modelo e os recursos padrão que definem a aparência do controle são incluídos no generic.xaml arquivo. Para fins de design, generic.xaml está disponível localmente com a instalação do pacote SDK ou NuGet.
-
Estilos winui (recomendado): Para ver os estilos atualizados do WinUI, consulte
\Users\<username>\.nuget\packages\microsoft.ui.xaml\<version>\lib\uap10.0\Microsoft.UI.Xaml\Themes\generic.xaml. -
Estilos não WinUI: Para estilos internos, consulte
%ProgramFiles(x86)%\Windows Kits\10\DesignTime\CommonConfiguration\Neutral\UAP\<SDK version>\Generic\generic.xaml.
Os locais podem ser diferentes se você personalizou a instalação. Estilos e recursos de diferentes versões do SDK podem ter valores diferentes.
O XAML também inclui recursos que você pode usar para modificar as cores de um controle em diferentes estados visuais sem modificar o modelo de controle. É preferível modificar esses recursos para definir propriedades como Plano de Fundo e Primeiro Plano. Para obter mais informações, consulte a seção Estilo leve do artigo Estilos XAML . Recursos de estilo leve estão disponíveis a partir de Windows 10, versão 1607 (SDK 14393).
Histórico de versão
| Versão do Windows | Versão do SDK | Valor adicionado |
|---|---|---|
| 1607 | 14393 | FastPlayFallbackBehaviour |
| 1607 | 14393 | IsNextTrackButtonVisible |
| 1607 | 14393 | IsPreviousTrackButtonVisible |
| 1607 | 14393 | IsSkipBackwardButtonVisible |
| 1607 | 14393 | IsSkipBackwardEnabled |
| 1607 | 14393 | IsSkipForwardButtonVisible |
| 1607 | 14393 | IsSkipForwardEnabled |
| 1607 | 14393 | ThumbnailRequested |
| 1.709 | 16299 | Ocultar |
| 1.709 | 16299 | IsRepeatButtonVisible |
| 1.709 | 16299 | IsRepeatEnabled |
| 1.709 | 16299 | Mostrar |
| 1.709 | 16299 | ShowAndHideAutomatically |
| 1803 | 17134 | IsCompactOverlayButtonVisible |
| 1803 | 17134 | IsCompactOverlayEnabled |
Construtores
| MediaTransportControls() |
Inicializa uma nova instância da classe MediaTransportControls . |
Propriedades
| AccessKey |
Obtém ou define a chave de acesso (mnemônica) para esse elemento. (Herdado de UIElement) |
| AccessKeyScopeOwner |
Obtém ou define um elemento de origem que fornece o escopo da chave de acesso para esse elemento, mesmo que ele não esteja na árvore visual do elemento de origem. (Herdado de UIElement) |
| ActualHeight |
Obtém a altura renderizada de um FrameworkElement. Consulte Observações. (Herdado de FrameworkElement) |
| ActualOffset |
Obtém a posição desse UIElement, em relação ao pai, computado durante a passagem de organização do processo de layout. (Herdado de UIElement) |
| ActualSize |
Obtém o tamanho que esse UIElement calculou durante a passagem de organização do processo de layout. (Herdado de UIElement) |
| ActualTheme |
Obtém o tema da interface do usuário que atualmente é usado pelo elemento , que pode ser diferente de RequestedTheme. (Herdado de FrameworkElement) |
| ActualWidth |
Obtém a largura renderizada de um FrameworkElement. Consulte Observações. (Herdado de FrameworkElement) |
| AllowDrop |
Obtém ou define um valor que determina se esse UIElement pode ser um destino de soltar para fins de operações de arrastar e soltar. (Herdado de UIElement) |
| AllowFocusOnInteraction |
Obtém ou define um valor que indica se o elemento obtém automaticamente o foco quando o usuário interage com ele. (Herdado de FrameworkElement) |
| AllowFocusWhenDisabled |
Obtém ou define se um controle desabilitado pode receber foco. (Herdado de FrameworkElement) |
| Background |
Obtém ou define um pincel que fornece a tela de fundo do controle. (Herdado de Control) |
| BackgroundSizing |
Obtém ou define um valor que indica até que ponto a tela de fundo se estende em relação à borda desse elemento. (Herdado de Control) |
| BaseUri |
Obtém um URI (Uniform Resource Identifier) que representa o URI (Uniform Resource Identifier) base para um objeto construído por XAML no tempo de carregamento XAML. Essa propriedade é útil para resolução de URI (Uniform Resource Identifier) em tempo de execução. (Herdado de FrameworkElement) |
| BorderBrush |
Obtém ou define um pincel que descreve o preenchimento de borda de um controle. (Herdado de Control) |
| BorderThickness |
Obtém ou define a espessura da borda de um controle. (Herdado de Control) |
| CacheMode |
Obtém ou define um valor que indica que o conteúdo renderizado deve ser armazenado em cache como um bitmap composto quando possível. (Herdado de UIElement) |
| CanBeScrollAnchor |
Obtém ou define um valor que indica se o UIElement pode ser um candidato para ancoragem de rolagem. (Herdado de UIElement) |
| CanDrag |
Obtém ou define um valor que indica se o elemento pode ser arrastado como dados em uma operação de arrastar e soltar. (Herdado de UIElement) |
| CenterPoint |
Obtém ou define o ponto central do elemento , que é o ponto sobre qual rotação ou dimensionamento ocorre. Afeta a posição de renderização do elemento. (Herdado de UIElement) |
| CharacterSpacing |
Obtém ou define o espaçamento uniforme entre caracteres, em unidades de 1/1000 de um em. (Herdado de Control) |
| Clip |
Obtém ou define o RectangleGeometry usado para definir a estrutura de tópicos do conteúdo de um UIElement. (Herdado de UIElement) |
| CompositeMode |
Obtém ou define uma propriedade que declara modos alternativos de composição e mesclagem para o elemento em seu layout pai e janela. Isso é relevante para elementos que estão envolvidos em uma interface do usuário XAML/Microsoft DirectX mista. (Herdado de UIElement) |
| ContextFlyout |
Obtém ou define o submenu associado a esse elemento. (Herdado de UIElement) |
| CornerRadius |
Obtém ou define o raio para os cantos da borda do controle. (Herdado de Control) |
| DataContext |
Obtém ou define o contexto de dados de um FrameworkElement. Um uso comum de um contexto de dados é quando um FrameworkElement usa a extensão de marcação {Binding} e participa da associação de dados. (Herdado de FrameworkElement) |
| DefaultStyleKey |
Obtém ou define a chave que faz referência ao estilo padrão para o controle. Os autores de controles personalizados usam essa propriedade para alterar o padrão para o estilo que seu controle usa. (Herdado de Control) |
| DefaultStyleResourceUri |
Obtém ou define o caminho para o arquivo de recurso que contém o estilo padrão para o controle. (Herdado de Control) |
| DesiredSize |
Obtém o tamanho que esse UIElement calculou durante a passagem de medida do processo de layout. (Herdado de UIElement) |
| Dispatcher |
Obtém o CoreDispatcher ao qual esse objeto está associado. O CoreDispatcher representa uma instalação que pode acessar DependencyObject no thread da interface do usuário mesmo que o código seja iniciado por um thread que não seja da interface do usuário. (Herdado de DependencyObject) |
| ElementSoundMode |
Obtenha ou define um valor que especifica a preferência de um controle para se os sons são reproduzidos. (Herdado de Control) |
| ExitDisplayModeOnAccessKeyInvoked |
Obtém ou define um valor que especifica se a exibição da chave de acesso é ignorada quando uma chave de acesso é invocada. (Herdado de UIElement) |
| FastPlayFallbackBehaviour |
Obtém ou define um valor que especifica como os botões fast-forward/fast-rewind se comportam. |
| FastPlayFallbackBehaviourProperty |
Identifica a propriedade de dependência FastPlayFallbackBehaviour . |
| FlowDirection |
Obtém ou define a direção na qual o texto e outros elementos da interface do usuário fluem dentro de qualquer elemento pai que controla seu layout. Essa propriedade pode ser definida como LeftToRight ou RightToLeft. Definir FlowDirection como RightToLeft em qualquer elemento define o alinhamento à direita, a ordem de leitura da direita para a esquerda e o layout do controle para fluir da direita para a esquerda. (Herdado de FrameworkElement) |
| FocusState |
Obtém um valor que especifica se esse controle tem foco e o modo pelo qual o foco foi obtido. (Herdado de Control) |
| FocusVisualMargin |
Obtém ou define a margem externa do visual de foco para um FrameworkElement. (Herdado de FrameworkElement) |
| FocusVisualPrimaryBrush |
Obtém ou define o pincel usado para desenhar a borda externa de um |
| FocusVisualPrimaryThickness |
Obtém ou define a espessura da borda externa de um |
| FocusVisualSecondaryBrush |
Obtém ou define o pincel usado para desenhar a borda interna de um |
| FocusVisualSecondaryThickness |
Obtém ou define a espessura da borda interna de um |
| FontFamily |
Obtém ou define a fonte usada para exibir o texto no controle. (Herdado de Control) |
| FontSize |
Obtém ou define o tamanho do texto nesse controle. (Herdado de Control) |
| FontStretch |
Obtém ou define o grau de quão condensada ou expandida a fonte está na tela. (Herdado de Control) |
| FontStyle |
Obtém ou define o estilo no qual o texto é renderizado. (Herdado de Control) |
| FontWeight |
Obtém ou define a espessura da fonte especificada. (Herdado de Control) |
| Foreground |
Obtém ou define um pincel que descreve a cor de primeiro plano. (Herdado de Control) |
| Height |
Obtém ou define a altura sugerida de um FrameworkElement. (Herdado de FrameworkElement) |
| HighContrastAdjustment |
Obtém ou define um valor que indica se a estrutura ajusta automaticamente as propriedades visuais do elemento quando temas de alto contraste estão habilitados. (Herdado de UIElement) |
| HorizontalAlignment |
Obtém ou define as características de alinhamento horizontal que são aplicadas a um FrameworkElement quando ele é composto em um pai de layout, como um painel ou controle de itens. (Herdado de FrameworkElement) |
| HorizontalContentAlignment |
Obtém ou define o alinhamento horizontal do conteúdo do controle. (Herdado de Control) |
| IsAccessKeyScope |
Obtém ou define um valor que indica se um elemento define seu próprio escopo de chave de acesso. (Herdado de UIElement) |
| IsCompact |
Obtém ou define um valor que indica se os controles de transporte são mostrados em uma linha em vez de duas. |
| IsCompactOverlayButtonVisible |
Obtém ou define um valor que indica se o botão de sobreposição compacta é mostrado. |
| IsCompactOverlayButtonVisibleProperty |
Identifica a propriedade de dependência IsCompactOverlayButtonVisible. |
| IsCompactOverlayEnabled |
Obtém ou define um valor que indica se um usuário pode entrar no modo de sobreposição compacta. |
| IsCompactOverlayEnabledProperty |
Identifica a propriedade de dependência IsCompactOverlayEnabled. |
| IsCompactProperty |
Identifica a propriedade de dependência IsCompact . |
| IsDoubleTapEnabled |
Obtém ou define um valor que determina se o evento DoubleTapped pode se originar desse elemento. (Herdado de UIElement) |
| IsEnabled |
Obtém ou define um valor que indica se o usuário pode interagir com o controle. (Herdado de Control) |
| IsFastForwardButtonVisible |
Obtém ou define um valor que indica se o botão avançar rapidamente é mostrado. |
| IsFastForwardButtonVisibleProperty |
Identifica a propriedade de dependência IsFastForwardButtonVisible . |
| IsFastForwardEnabled |
Obtém ou define um valor que indica se um usuário pode encaminhar rapidamente a mídia. |
| IsFastForwardEnabledProperty |
Identifica a propriedade de dependência IsFastForwardEnabled . |
| IsFastRewindButtonVisible |
Obtém ou define um valor que indica se o botão retroceder é mostrado. |
| IsFastRewindButtonVisibleProperty |
Identifica a propriedade de dependência IsFastRewindButtonVisible . |
| IsFastRewindEnabled |
Obtém ou define um valor que indica se um usuário pode retroceder a mídia. |
| IsFastRewindEnabledProperty |
Identifica a propriedade de dependência IsFastRewindEnabled . |
| IsFocusEngaged |
Obtenha ou define um valor que indica se o foco está restrito dentro dos limites de controle (para interação remota/painel de jogos). (Herdado de Control) |
| IsFocusEngagementEnabled |
Obtenha ou define um valor que indica se o foco pode ser restrito dentro dos limites de controle (para interação remota/painel de jogos). (Herdado de Control) |
| IsFullWindowButtonVisible |
Obtém ou define um valor que indica se o botão de tela inteira é mostrado. |
| IsFullWindowButtonVisibleProperty |
Identifica a propriedade de dependência IsFullWindowButtonVisible . |
| IsFullWindowEnabled |
Obtém ou define um valor que indica se um usuário pode reproduzir a mídia no modo de tela inteira. |
| IsFullWindowEnabledProperty |
Identifica a propriedade de dependência IsFullWindowEnabled . |
| IsHitTestVisible |
Obtém ou define se a área contida desse UIElement pode retornar valores verdadeiros para teste de clique. (Herdado de UIElement) |
| IsHoldingEnabled |
Obtém ou define um valor que determina se o evento Holding pode ser originado desse elemento. (Herdado de UIElement) |
| IsLoaded |
Obtém um valor que indica se o elemento foi adicionado à árvore de elementos e está pronto para interação. (Herdado de FrameworkElement) |
| IsNextTrackButtonVisible |
Obtém ou define um valor que indica se o próximo botão de faixa é mostrado. |
| IsNextTrackButtonVisibleProperty |
Identifica a propriedade de dependência IsNextTrackButtonVisible . |
| IsPlaybackRateButtonVisible |
Obtém ou define um valor que indica se o botão de taxa de reprodução é mostrado. |
| IsPlaybackRateButtonVisibleProperty |
Identifica a propriedade de dependência IsPlaybackRateButtonVisible . |
| IsPlaybackRateEnabled |
Obtém ou define um valor que indica se um usuário pode ajustar a taxa de reprodução da mídia. |
| IsPlaybackRateEnabledProperty |
Identifica a propriedade de dependência IsPlaybackRateEnabled . |
| IsPreviousTrackButtonVisible |
Obtém ou define um valor que indica se o botão de faixa anterior é mostrado. |
| IsPreviousTrackButtonVisibleProperty |
Identifica a propriedade de dependência IsPreviousTrackButtonVisible . |
| IsRepeatButtonVisible |
Obtém ou define um valor que indica se o botão de repetição é mostrado. |
| IsRepeatButtonVisibleProperty |
Identifica a propriedade de dependência IsRepeatButtonVisible. |
| IsRepeatEnabled |
Obtém ou define um valor que indica se um usuário repete a reprodução da mídia. |
| IsRepeatEnabledProperty |
Identifica a propriedade de dependência IsRepeatEnabled. |
| IsRightTapEnabled |
Obtém ou define um valor que determina se o evento RightTapped pode ser originado desse elemento. (Herdado de UIElement) |
| IsSeekBarVisible |
Obtém ou define um valor que indica se a barra de busca é mostrada. |
| IsSeekBarVisibleProperty |
Identifica a propriedade de dependência IsSeekBarVisible . |
| IsSeekEnabled |
Obtém ou define um valor que indica se um usuário pode usar a barra de busca para encontrar um local na mídia. |
| IsSeekEnabledProperty |
Identifica a propriedade de dependência IsSeekEnabled . |
| IsSkipBackwardButtonVisible |
Obtém ou define um valor que indica se o botão ignorar para trás é mostrado. |
| IsSkipBackwardButtonVisibleProperty |
Identifica a propriedade de dependência IsSkipBackwardButtonVisible . |
| IsSkipBackwardEnabled |
Obtém ou define um valor que indica se um usuário pode pular para trás na mídia. |
| IsSkipBackwardEnabledProperty |
Identifica a propriedade de dependência IsSkipBackwardEnabled . |
| IsSkipForwardButtonVisible |
Obtém ou define um valor que indica se o botão ignorar para frente é mostrado. |
| IsSkipForwardButtonVisibleProperty |
Identifica a propriedade de dependência IsSkipForwardButtonVisible . |
| IsSkipForwardEnabled |
Obtém ou define um valor que indica se um usuário pode ignorar na mídia. |
| IsSkipForwardEnabledProperty |
Identifica a propriedade de dependência IsSkipForwardEnabled . |
| IsStopButtonVisible |
Obtém ou define um valor que indica se o botão parar é mostrado. |
| IsStopButtonVisibleProperty |
Identifica a propriedade de dependência IsStopButtonVisible . |
| IsStopEnabled |
Obtém ou define um valor que indica se um usuário pode interromper a reprodução de mídia. |
| IsStopEnabledProperty |
Identifica a propriedade de dependência IsStopEnabled . |
| IsTabStop |
Obtém ou define um valor que indica se o controle está incluído na navegação pela tecla tab. (Herdado de Control) |
| IsTapEnabled |
Obtém ou define um valor que determina se o evento Tapped pode se originar desse elemento. (Herdado de UIElement) |
| IsTextScaleFactorEnabled |
Obtém ou define se a ampliação automática de texto, para refletir a configuração de tamanho do texto do sistema, está habilitada. (Herdado de Control) |
| IsVolumeButtonVisible |
Obtém ou define um valor que indica se o botão de volume é mostrado. |
| IsVolumeButtonVisibleProperty |
Identifica a propriedade de dependência IsVolumeButtonVisible . |
| IsVolumeEnabled |
Obtém ou define um valor que indica se um usuário pode ajustar o volume da mídia. |
| IsVolumeEnabledProperty |
Identifica a propriedade de dependência IsVolumeEnabled . |
| IsZoomButtonVisible |
Obtém ou define um valor que indica se o botão de zoom é mostrado. |
| IsZoomButtonVisibleProperty |
Identifica a propriedade de dependência IsZoomButtonVisible . |
| IsZoomEnabled |
Obtém ou define um valor que indica se um usuário pode ampliar a mídia. |
| IsZoomEnabledProperty |
Identifica a propriedade de dependência IsZoomEnabled . |
| KeyboardAcceleratorPlacementMode |
Obtém ou define um valor que indica se a dica de ferramenta de controle exibe a combinação de teclas para seu acelerador de teclado associado. (Herdado de UIElement) |
| KeyboardAcceleratorPlacementTarget |
Obtém ou define um valor que indica a dica de ferramenta de controle que exibe a combinação de teclas aceleradoras. (Herdado de UIElement) |
| KeyboardAccelerators |
Obtém a coleção de combinações de teclas que invocam uma ação usando o teclado. Os aceleradores normalmente são atribuídos a botões ou itens de menu.
|
| KeyTipHorizontalOffset |
Obtém ou define um valor que indica o quão à esquerda ou à direita a Dica de Chave é colocada em relação ao UIElement. (Herdado de UIElement) |
| KeyTipPlacementMode |
Obtém ou define um valor que indica onde a dica de tecla de acesso é colocada em relação ao limite do UIElement. (Herdado de UIElement) |
| KeyTipTarget |
Obtém ou define um valor que indica o elemento direcionado pela dica de tecla de acesso. (Herdado de UIElement) |
| KeyTipVerticalOffset |
Obtém ou define um valor que indica até que ponto a Dica de Tecla é colocada em relação ao elemento de interface do usuário. (Herdado de UIElement) |
| Language |
Obtém ou define informações de linguagem de localização/globalização que se aplicam a um FrameworkElement e também a todos os elementos filho do FrameworkElement atual na representação do objeto e na interface do usuário. (Herdado de FrameworkElement) |
| Lights |
Obtém a coleção de objetos XamlLight anexados a esse elemento. (Herdado de UIElement) |
| ManipulationMode |
Obtém ou define o valor ManipulationModes usado para comportamento UIElement e interação com gestos. Definir esse valor permite manipular os eventos de manipulação desse elemento no código do aplicativo. (Herdado de UIElement) |
| Margin |
Obtém ou define a margem externa de um FrameworkElement. (Herdado de FrameworkElement) |
| MaxHeight |
Obtém ou define a restrição de altura máxima de um FrameworkElement. (Herdado de FrameworkElement) |
| MaxWidth |
Obtém ou define a restrição de largura máxima de um FrameworkElement. (Herdado de FrameworkElement) |
| MinHeight |
Obtém ou define a restrição de altura mínima de um FrameworkElement. (Herdado de FrameworkElement) |
| MinWidth |
Obtém ou define a restrição de largura mínima de um FrameworkElement. (Herdado de FrameworkElement) |
| Name |
Obtém ou define o nome de identificação do objeto. Quando um processador XAML cria a árvore de objetos com base na marcação XAML, o código em tempo de execução pode se referir ao objeto declarado por XAML por esse nome. (Herdado de FrameworkElement) |
| Opacity |
Obtém ou define o grau de opacidade do objeto. (Herdado de UIElement) |
| OpacityTransition |
Obtém ou define o ScalarTransition que anima as alterações na propriedade Opacity. (Herdado de UIElement) |
| Padding |
Obtém ou define o preenchimento em um controle. (Herdado de Control) |
| Parent |
Obtém o objeto pai desse FrameworkElement na árvore de objetos. (Herdado de FrameworkElement) |
| PointerCaptures |
Obtém o conjunto de todos os ponteiros capturados, representados como valores pointer . (Herdado de UIElement) |
| Projection |
Obtém ou define a projeção de perspectiva (efeito 3D) a ser aplicada ao renderizar esse elemento. (Herdado de UIElement) |
| RenderSize |
Obtém o tamanho de renderização final de um UIElement. O uso não é recomendado, consulte Comentários. (Herdado de UIElement) |
| RenderTransform |
Obtém ou define informações de transformação que afetam a posição de renderização de um UIElement. (Herdado de UIElement) |
| RenderTransformOrigin |
Obtém ou define o ponto de origem de qualquer possível transformação de renderização declarada por RenderTransform, em relação aos limites do UIElement. (Herdado de UIElement) |
| RequestedTheme |
Obtém ou define o tema da interface do usuário usado pelo UIElement (e seus elementos filho) para determinação de recursos. O tema da interface do usuário especificado com RequestedTheme pode substituir o RequestedTheme no nível do aplicativo. (Herdado de FrameworkElement) |
| RequiresPointer |
Obtém ou define se um elemento de interface do usuário dá suporte ao modo de mouse, que emula experiências de interação de ponteiro com dispositivos de entrada sem ponteiro, como um controle remoto ou de teclado de jogo. (Herdado de Control) |
| Resources |
Obtém o dicionário de recursos definido localmente. Em XAML, você pode estabelecer itens de recurso como elementos de objeto filho de um |
| Rotation |
Obtém ou define o ângulo da rotação no sentido horário, em graus. Gira em relação ao RotationAxis e ao CenterPoint. Afeta a posição de renderização do elemento. (Herdado de UIElement) |
| RotationAxis |
Obtém ou define o eixo para girar o elemento ao redor. (Herdado de UIElement) |
| RotationTransition |
Obtém ou define o ScalarTransition que anima as alterações na propriedade Rotation. (Herdado de UIElement) |
| Scale |
Obtém ou define a escala do elemento. Dimensiona em relação ao CenterPoint do elemento. Afeta a posição de renderização do elemento. (Herdado de UIElement) |
| ScaleTransition |
Obtém ou define o Vector3Transition que anima as alterações na propriedade Scale. (Herdado de UIElement) |
| Shadow |
Obtém ou define o efeito de sombra convertido pelo elemento . (Herdado de UIElement) |
| ShowAndHideAutomatically |
Obtém ou define um valor que indica se os controles são mostrados e ocultos automaticamente. |
| ShowAndHideAutomaticallyProperty |
Identifica a propriedade de dependência ShowAndHideAutomatically. |
| Style |
Obtém ou define um Estilo de instância que é aplicado a esse objeto durante o layout e a renderização. (Herdado de FrameworkElement) |
| TabFocusNavigation |
Obtém ou define um valor que modifica como o tabbing e TabIndex funcionam para esse controle. (Herdado de UIElement) |
| TabIndex |
Obtém ou define um valor que indica a ordem na qual os elementos recebem foco quando o usuário navega pela interface do usuário do aplicativo usando a tecla Tab. (Herdado de Control) |
| TabNavigation |
Obtém ou define um valor que modifica como o tabbing e o TabIndex funcionam para esse controle. Observação Para Atualização do Windows 10 para Criadores (build 10.0.15063) e mais recente, a propriedade TabFocusNavigation está disponível na classe base UIElement para incluir objetos na sequência de guias que não usam um ControlTemplate. |
| Tag |
Obtém ou define um valor de objeto arbitrário que pode ser usado para armazenar informações personalizadas sobre esse objeto. (Herdado de FrameworkElement) |
| Template |
Obtém ou define um modelo de controle. O modelo de controle define a aparência visual de um controle na interface do usuário e é definido na marcação XAML. (Herdado de Control) |
| Transform3D |
Obtém ou define o efeito de transformação 3D a ser aplicado ao renderizar esse elemento. (Herdado de UIElement) |
| TransformMatrix |
Obtém ou define a matriz de transformação a ser aplicada ao elemento . (Herdado de UIElement) |
| Transitions |
Obtém ou define a coleção de elementos de estilo de transição que se aplicam a um UIElement. (Herdado de UIElement) |
| Translation |
Obtém ou define a posição de renderização x, y e z do elemento. (Herdado de UIElement) |
| TranslationTransition |
Obtém ou define o Vector3Transition que anima as alterações na propriedade Translation. (Herdado de UIElement) |
| Triggers |
Obtém a coleção de gatilhos para animações definidas para um FrameworkElement. Não usado com frequência. Consulte Observações. (Herdado de FrameworkElement) |
| UIContext |
Obtém o identificador de contexto para o elemento . (Herdado de UIElement) |
| UseLayoutRounding |
Obtém ou define um valor que determina se a renderização para o objeto e sua subárvore visual deve usar o comportamento de arredondamento que alinha a renderização a pixels inteiros. (Herdado de UIElement) |
| UseSystemFocusVisuals |
Obtém ou define um valor que indica se o controle usa visuais de foco desenhados pelo sistema ou aqueles definidos no modelo de controle. (Herdado de Control) |
| VerticalAlignment |
Obtém ou define as características de alinhamento vertical que são aplicadas a um FrameworkElement quando ele é composto em um objeto pai, como um painel ou controle de itens. (Herdado de FrameworkElement) |
| VerticalContentAlignment |
Obtém ou define o alinhamento vertical do conteúdo do controle. (Herdado de Control) |
| Visibility |
Obtém ou define a visibilidade de um UIElement. Um UIElement que não está visível não é renderizado e não comunica o tamanho desejado para o layout. (Herdado de UIElement) |
| Width |
Obtém ou define a largura de um FrameworkElement. (Herdado de FrameworkElement) |
| XamlRoot |
Obtém ou define o |
| XYFocusDown |
Obtém ou define o objeto que obtém o foco quando um usuário pressiona o Teclado Direcional (D-pad) para baixo. (Herdado de Control) |
| XYFocusDownNavigationStrategy |
Obtém ou define um valor que especifica a estratégia usada para determinar o elemento de destino de uma navegação inativa. (Herdado de UIElement) |
| XYFocusKeyboardNavigation |
Obtém ou define um valor que habilita ou desabilita a navegação usando as setas direcionais do teclado. (Herdado de UIElement) |
| XYFocusLeft |
Obtém ou define o objeto que obtém o foco quando um usuário pressiona o Teclado Direcional (D-pad) à esquerda. (Herdado de Control) |
| XYFocusLeftNavigationStrategy |
Obtém ou define um valor que especifica a estratégia usada para determinar o elemento de destino de uma navegação à esquerda. (Herdado de UIElement) |
| XYFocusRight |
Obtém ou define o objeto que obtém o foco quando um usuário pressiona o Teclado Direcional (D-pad) à direita. (Herdado de Control) |
| XYFocusRightNavigationStrategy |
Obtém ou define um valor que especifica a estratégia usada para determinar o elemento de destino de uma navegação à direita. (Herdado de UIElement) |
| XYFocusUp |
Obtém ou define o objeto que obtém o foco quando um usuário pressiona o Teclado Direcional (D-pad) para cima. (Herdado de Control) |
| XYFocusUpNavigationStrategy |
Obtém ou define um valor que especifica a estratégia usada para determinar o elemento de destino de uma navegação para cima. (Herdado de UIElement) |
Métodos
| AddHandler(RoutedEvent, Object, Boolean) |
Adiciona um manipulador de eventos roteados de um evento roteado especificado, adicionando o manipulador à coleção de manipuladores no elemento atual. Especifique handledEventsToo como true para que o manipulador fornecido seja invocado mesmo se o evento for tratado em outro lugar. (Herdado de UIElement) |
| ApplyTemplate() |
Carrega o modelo de controle relevante para que suas partes possam ser referenciadas. (Herdado de Control) |
| Arrange(Rect) |
Posiciona objetos filho e determina um tamanho para um UIElement. Objetos pai que implementam layout personalizado para seus elementos filho devem chamar esse método de suas implementações de substituição de layout para formar uma atualização de layout recursivo. (Herdado de UIElement) |
| ArrangeOverride(Size) |
Fornece o comportamento para a passagem de layout "Organizar". As classes podem substituir esse método para definir seu próprio comportamento de passagem "Organizar". (Herdado de FrameworkElement) |
| CancelDirectManipulations() |
Cancela o processamento contínuo de manipulação direta (movimento panorâmico/zoom definido pelo sistema) em qualquer pai ScrollViewer que contenha o UIElement atual. (Herdado de UIElement) |
| CapturePointer(Pointer) |
Define a captura de ponteiro para um UIElement. Depois de capturado, somente o elemento que tem captura disparará eventos relacionados ao ponteiro. (Herdado de UIElement) |
| ClearValue(DependencyProperty) |
Limpa o valor local de uma propriedade de dependência. (Herdado de DependencyObject) |
| FindName(String) |
Recupera um objeto que tem o nome do identificador especificado. (Herdado de FrameworkElement) |
| FindSubElementsForTouchTargeting(Point, Rect) |
Permite que uma subclasse UIElement exponha elementos filho que ajudam a resolver o direcionamento de toque. (Herdado de UIElement) |
| Focus(FocusState) |
Tenta definir o foco no controle. (Herdado de Control) |
| GetAnimationBaseValue(DependencyProperty) |
Retorna qualquer valor base estabelecido para uma propriedade de dependência, que se aplicaria nos casos em que uma animação não está ativa. (Herdado de DependencyObject) |
| GetBindingExpression(DependencyProperty) |
Retorna a BindingExpression que representa a associação na propriedade especificada. (Herdado de FrameworkElement) |
| GetChildrenInTabFocusOrder() |
Permite que uma subclasse UIElement exponha elementos filho que participam do foco de Tab. (Herdado de UIElement) |
| GetTemplateChild(String) |
Recupera o elemento nomeado na árvore visual ControlTemplate instanciada. (Herdado de Control) |
| GetValue(DependencyProperty) |
Retorna o valor efetivo atual de uma propriedade de dependência de um DependencyObject. (Herdado de DependencyObject) |
| GoToElementStateCore(String, Boolean) |
Quando implementado em uma classe derivada, permite a construção por estado de uma árvore visual para um modelo de controle no código, em vez de carregar XAML para todos os estados na inicialização de controle. (Herdado de FrameworkElement) |
| Hide() |
Oculta os controles de transporte se eles forem mostrados. |
| InvalidateArrange() |
Invalida o estado de organização (layout) para um UIElement. Após a invalidação, o UIElement terá seu layout atualizado, o que ocorrerá de forma assíncrona. (Herdado de UIElement) |
| InvalidateMeasure() |
Invalida o estado de medida (layout) de um UIElement. (Herdado de UIElement) |
| InvalidateViewport() |
Invalida o estado do visor para um UIElement usado para calcular o visor efetivo. (Herdado de FrameworkElement) |
| Measure(Size) |
Atualizações o DesiredSize de um UIElement. Normalmente, objetos que implementam layout personalizado para seus filhos de layout chamam esse método de suas próprias implementações MeasureOverride para formar uma atualização de layout recursiva. (Herdado de UIElement) |
| MeasureOverride(Size) |
Fornece o comportamento para a passagem "Medida" do ciclo de layout. As classes podem substituir esse método para definir seu próprio comportamento de passagem "Medida". (Herdado de FrameworkElement) |
| OnApplyTemplate() |
Invocado sempre que o código do aplicativo ou processos internos (como uma passagem de layout de recompilação) chamam ApplyTemplate. Em termos mais simples, isso significa que o método é chamado pouco antes de um elemento de interface do usuário ser exibido em seu aplicativo. Substitua esse método para influenciar a lógica pós-modelo padrão de uma classe. (Herdado de FrameworkElement) |
| OnBringIntoViewRequested(BringIntoViewRequestedEventArgs) |
Chamado antes que o evento BringIntoViewRequested ocorra. (Herdado de UIElement) |
| OnCharacterReceived(CharacterReceivedRoutedEventArgs) |
Chamado antes do evento CharacterReceived ocorrer. (Herdado de Control) |
| OnCreateAutomationPeer() |
Quando implementado em uma classe derivada, retorna implementações AutomationPeer específicas da classe para a infraestrutura do Microsoft Automação da Interface do Usuário. (Herdado de UIElement) |
| OnDisconnectVisualChildren() |
Substitua esse método para implementar como o layout e a lógica devem se comportar quando os itens são removidos de uma propriedade filho ou conteúdo específico da classe. (Herdado de UIElement) |
| OnDoubleTapped(DoubleTappedRoutedEventArgs) |
Chamado antes do evento DoubleTapped ocorrer. (Herdado de Control) |
| OnDragEnter(DragEventArgs) |
Chamado antes do evento DragEnter ocorrer. (Herdado de Control) |
| OnDragLeave(DragEventArgs) |
Chamado antes do evento DragLeave ocorrer. (Herdado de Control) |
| OnDragOver(DragEventArgs) |
Chamado antes do evento DragOver ocorrer. (Herdado de Control) |
| OnDrop(DragEventArgs) |
Chamado antes do evento Drop ocorrer. (Herdado de Control) |
| OnGotFocus(RoutedEventArgs) |
Chamado antes do evento GotFocus ocorrer. (Herdado de Control) |
| OnHolding(HoldingRoutedEventArgs) |
Chamado antes do evento Holding ocorrer. (Herdado de Control) |
| OnKeyboardAcceleratorInvoked(KeyboardAcceleratorInvokedEventArgs) |
Chamado quando um atalho de teclado (ou acelerador) é processado em seu aplicativo. Substitua esse método para lidar com a forma como seu aplicativo responde quando um acelerador de teclado é invocado. (Herdado de UIElement) |
| OnKeyDown(KeyRoutedEventArgs) |
Chamado antes do evento KeyDown ocorrer. (Herdado de Control) |
| OnKeyUp(KeyRoutedEventArgs) |
Chamado antes do evento KeyUp ocorrer. (Herdado de Control) |
| OnLostFocus(RoutedEventArgs) |
Chamado antes do evento LostFocus ocorrer. (Herdado de Control) |
| OnManipulationCompleted(ManipulationCompletedRoutedEventArgs) |
Chamado antes da ocorrência do evento ManipulationCompleted . (Herdado de Control) |
| OnManipulationDelta(ManipulationDeltaRoutedEventArgs) |
Chamado antes do evento ManipulationDelta ocorrer. (Herdado de Control) |
| OnManipulationInertiaStarting(ManipulationInertiaStartingRoutedEventArgs) |
Chamado antes do evento ManipulationInertiaStarting ocorrer. (Herdado de Control) |
| OnManipulationStarted(ManipulationStartedRoutedEventArgs) |
Chamado antes do evento ManipulationStarted ocorrer. (Herdado de Control) |
| OnManipulationStarting(ManipulationStartingRoutedEventArgs) |
Chamado antes do evento ManipulationStarting ocorrer. (Herdado de Control) |
| OnPointerCanceled(PointerRoutedEventArgs) |
Chamado antes do evento PointerCanceled ocorrer. (Herdado de Control) |
| OnPointerCaptureLost(PointerRoutedEventArgs) |
Chamado antes do evento PointerCaptureLost ocorrer. (Herdado de Control) |
| OnPointerEntered(PointerRoutedEventArgs) |
Chamado antes do evento PointerEntered ocorrer. (Herdado de Control) |
| OnPointerExited(PointerRoutedEventArgs) |
Chamado antes da ocorrência do evento PointerExited . (Herdado de Control) |
| OnPointerMoved(PointerRoutedEventArgs) |
Chamado antes do evento PointerMoved ocorrer. (Herdado de Control) |
| OnPointerPressed(PointerRoutedEventArgs) |
Chamado antes do evento PointerPressed ocorrer. (Herdado de Control) |
| OnPointerReleased(PointerRoutedEventArgs) |
Chamado antes do evento PointerReleased ocorrer. (Herdado de Control) |
| OnPointerWheelChanged(PointerRoutedEventArgs) |
Chamado antes da ocorrência do evento PointerWheelChanged . (Herdado de Control) |
| OnPreviewKeyDown(KeyRoutedEventArgs) |
Chamado antes do evento PreviewKeyDown ocorrer. (Herdado de Control) |
| OnPreviewKeyUp(KeyRoutedEventArgs) |
Chamado antes do evento PreviewKeyUp ocorrer. (Herdado de Control) |
| OnProcessKeyboardAccelerators(ProcessKeyboardAcceleratorEventArgs) |
Chamado pouco antes de um atalho de teclado (ou acelerador) ser processado em seu aplicativo. Invocado sempre que o código do aplicativo ou processos internos chamam ProcessKeyboardAccelerators. Substitua esse método para influenciar o tratamento do acelerador padrão. (Herdado de UIElement) |
| OnRightTapped(RightTappedRoutedEventArgs) |
Chamado antes do evento RightTapped ocorrer. (Herdado de Control) |
| OnTapped(TappedRoutedEventArgs) |
Chamado antes do evento Tapped ocorrer. (Herdado de Control) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Define uma propriedade que pode ser animada. (Herdado de UIElement) |
| PopulatePropertyInfoOverride(String, AnimationPropertyInfo) |
Quando substituído em uma classe derivada, define uma propriedade que pode ser animada. (Herdado de UIElement) |
| ReadLocalValue(DependencyProperty) |
Retorna o valor local de uma propriedade de dependência, se um valor local for definido. (Herdado de DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Registra uma função de notificação para escutar alterações em uma DependencyProperty específica nesta instância dependencyObject . (Herdado de DependencyObject) |
| ReleasePointerCapture(Pointer) |
Libera capturas de ponteiro para captura de um ponteiro específico por esse UIElement. (Herdado de UIElement) |
| ReleasePointerCaptures() |
Libera todas as capturas de ponteiro mantidas por esse elemento. (Herdado de UIElement) |
| RemoveFocusEngagement() |
Libera o foco dos limites de controle para um controle que tem envolvimento de foco (para interação remota/painel de jogos). (Herdado de Control) |
| RemoveHandler(RoutedEvent, Object) |
Remove o manipulador de eventos roteado especificado desse UIElement. Normalmente, o manipulador em questão foi adicionado por AddHandler. (Herdado de UIElement) |
| SetBinding(DependencyProperty, BindingBase) |
Anexa uma associação a um FrameworkElement, usando o objeto de associação fornecido. (Herdado de FrameworkElement) |
| SetValue(DependencyProperty, Object) |
Define o valor local de uma propriedade de dependência em um DependencyObject. (Herdado de DependencyObject) |
| Show() |
Mostra os controles de transporte se eles estiverem ocultos. |
| StartAnimation(ICompositionAnimationBase) |
Inicia a animação especificada no elemento . (Herdado de UIElement) |
| StartBringIntoView() |
Inicia uma solicitação para a estrutura XAML para colocar o elemento em exibição em todas as regiões roláveis em que ele está contido. (Herdado de UIElement) |
| StartBringIntoView(BringIntoViewOptions) |
Inicia uma solicitação para a estrutura XAML para colocar o elemento em exibição usando as opções especificadas. (Herdado de UIElement) |
| StartDragAsync(PointerPoint) |
Inicia uma operação do tipo "arrastar e soltar". (Herdado de UIElement) |
| StopAnimation(ICompositionAnimationBase) |
Interrompe a animação especificada no elemento . (Herdado de UIElement) |
| TransformToVisual(UIElement) |
Retorna um objeto de transformação que pode ser usado para transformar coordenadas do UIElement para o objeto especificado. (Herdado de UIElement) |
| TryInvokeKeyboardAccelerator(ProcessKeyboardAcceleratorEventArgs) |
Tenta invocar um atalho de teclado (ou acelerador) pesquisando em toda a árvore visual do UIElement o atalho. (Herdado de UIElement) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Cancela uma notificação de alteração que foi registrada anteriormente chamando RegisterPropertyChangedCallback. (Herdado de DependencyObject) |
| UpdateLayout() |
Garante que todas as posições de objetos filho de um UIElement sejam atualizadas corretamente para layout. (Herdado de UIElement) |
Eventos
| AccessKeyDisplayDismissed |
Ocorre quando as chaves de acesso não devem mais ser exibidas. (Herdado de UIElement) |
| AccessKeyDisplayRequested |
Ocorre quando o usuário solicita que as chaves de acesso sejam exibidas. (Herdado de UIElement) |
| AccessKeyInvoked |
Ocorre quando um usuário conclui uma sequência de chaves de acesso. (Herdado de UIElement) |
| ActualThemeChanged |
Ocorre quando o valor da propriedade ActualTheme foi alterado. (Herdado de FrameworkElement) |
| BringIntoViewRequested |
Ocorre quando StartBringIntoView é chamado nesse elemento ou em um de seus descendentes. (Herdado de UIElement) |
| CharacterReceived |
Ocorre quando um único caractere composto é recebido pela fila de entrada. (Herdado de UIElement) |
| ContextCanceled |
Ocorre quando um gesto de entrada de contexto continua em um gesto de manipulação, para notificar o elemento de que o submenu de contexto não deve ser aberto. (Herdado de UIElement) |
| ContextRequested |
Ocorre quando o usuário concluiu um gesto de entrada de contexto, como um clique com o botão direito do mouse. (Herdado de UIElement) |
| DataContextChanged |
Ocorre quando o valor da propriedade FrameworkElement.DataContext é alterado. (Herdado de FrameworkElement) |
| DoubleTapped |
Ocorre quando uma interação DoubleTap sem tratamento ocorre na área de teste de clique desse elemento. (Herdado de UIElement) |
| DragEnter |
Ocorre quando o sistema de entrada relata um evento de arrastar subjacente com esse elemento como o destino. (Herdado de UIElement) |
| DragLeave |
Ocorre quando o sistema de entrada relata um evento de arrastar subjacente com esse elemento como a origem. (Herdado de UIElement) |
| DragOver |
Ocorre quando o sistema de entrada relata um evento do tipo "arrastar" subjacente com esse elemento como a reprodução automática potencial. (Herdado de UIElement) |
| DragStarting |
Ocorre quando uma operação de arrastar é iniciada. (Herdado de UIElement) |
| Drop |
Ocorre quando o sistema de entrada relata um evento soltar subjacente com esse elemento sendo uma reprodução automática. (Herdado de UIElement) |
| DropCompleted |
Ocorre quando uma operação de arrastar e soltar com esse elemento como a origem é encerrada. (Herdado de UIElement) |
| EffectiveViewportChanged |
Ocorre quando o visor efetivo do FrameworkElement é alterado. (Herdado de FrameworkElement) |
| FocusDisengaged |
Ocorre quando o foco é liberado dos limites de controle (para interação remota/painel de jogos). (Herdado de Control) |
| FocusEngaged |
Ocorre quando o foco é restrito dentro dos limites de controle (para interação remota/painel de jogos). (Herdado de Control) |
| GettingFocus |
Ocorre antes que um UIElement receba o foco. Esse evento é gerado de forma síncrona para garantir que o foco não seja movido enquanto o evento estiver borbulhando. (Herdado de UIElement) |
| GotFocus |
Ocorre quando um UIElement recebe o foco. Esse evento é gerado de forma assíncrona, para que o foco possa se mover novamente antes que o borbulhamento seja concluído. (Herdado de UIElement) |
| Holding |
Ocorre quando uma interação hold sem tratamento ocorre na área de teste de clique desse elemento. (Herdado de UIElement) |
| IsEnabledChanged |
Ocorre quando a propriedade IsEnabled é alterada. (Herdado de Control) |
| KeyDown |
Ocorre quando uma tecla de teclado é pressionada enquanto o UIElement tem foco. (Herdado de UIElement) |
| KeyUp |
Ocorre quando uma tecla de teclado é liberada enquanto o UIElement tem foco. (Herdado de UIElement) |
| LayoutUpdated |
Ocorre quando o layout da árvore visual é alterado devido a propriedades relevantes ao layout alterando o valor ou alguma outra ação que atualiza o layout. (Herdado de FrameworkElement) |
| Loaded |
Ocorre quando um FrameworkElement foi construído e adicionado à árvore de objetos e está pronto para interação. (Herdado de FrameworkElement) |
| Loading |
Ocorre quando um FrameworkElement começa a ser carregado. (Herdado de FrameworkElement) |
| LosingFocus |
Ocorre antes que um UIElement perca o foco. Esse evento é gerado de forma síncrona para garantir que o foco não seja movido enquanto o evento estiver borbulhando. (Herdado de UIElement) |
| LostFocus |
Ocorre quando um UIElement perde o foco. Esse evento é gerado de forma assíncrona, para que o foco possa se mover novamente antes que o borbulhamento seja concluído. (Herdado de UIElement) |
| ManipulationCompleted |
Ocorre quando uma manipulação no UIElement é concluída. (Herdado de UIElement) |
| ManipulationDelta |
Ocorre quando o dispositivo de entrada muda de posição durante uma manipulação. (Herdado de UIElement) |
| ManipulationInertiaStarting |
Ocorre quando o dispositivo de entrada perde contato com o objeto UIElement durante a manipulação e a inércia começa. (Herdado de UIElement) |
| ManipulationStarted |
Ocorre quando um dispositivo de entrada inicia uma manipulação no UIElement. (Herdado de UIElement) |
| ManipulationStarting |
Ocorre quando o processador de manipulação é criado. (Herdado de UIElement) |
| NoFocusCandidateFound |
Ocorre quando um usuário tenta mover o foco (por meio de setas guia ou direcionais), mas o foco não se move porque nenhum candidato de foco é encontrado na direção do movimento. (Herdado de UIElement) |
| PointerCanceled |
Ocorre quando um ponteiro que fez contato perde contato anormalmente. (Herdado de UIElement) |
| PointerCaptureLost |
Ocorre quando a captura de ponteiro anteriormente mantida por esse elemento se move para outro elemento ou em outro lugar. (Herdado de UIElement) |
| PointerEntered |
Ocorre quando um ponteiro entra na área de teste de clique desse elemento. (Herdado de UIElement) |
| PointerExited |
Ocorre quando um ponteiro sai da área de teste de clique desse elemento. (Herdado de UIElement) |
| PointerMoved |
Ocorre quando um ponteiro se move enquanto o ponteiro permanece dentro da área de teste de clique desse elemento. (Herdado de UIElement) |
| PointerPressed |
Ocorre quando o dispositivo de ponteiro inicia uma ação Pressionar dentro desse elemento. (Herdado de UIElement) |
| PointerReleased |
Ocorre quando o dispositivo de ponteiro que iniciou anteriormente uma ação Press é liberado, enquanto está dentro desse elemento. Observe que não há garantia de que o fim de uma ação De imprensa dispare um evento PointerReleased; outros eventos podem ser acionados. Para obter mais informações, consulte Comentários. (Herdado de UIElement) |
| PointerWheelChanged |
Ocorre quando o valor delta de uma roda de ponteiro é alterado. (Herdado de UIElement) |
| PreviewKeyDown |
Ocorre quando uma tecla de teclado é pressionada enquanto o UIElement tem foco. (Herdado de UIElement) |
| PreviewKeyUp |
Ocorre quando uma tecla de teclado é liberada enquanto o UIElement tem foco. (Herdado de UIElement) |
| ProcessKeyboardAccelerators |
Ocorre quando um atalho de teclado (ou acelerador) é pressionado. (Herdado de UIElement) |
| RightTapped |
Ocorre quando ocorre um estímulo de entrada de toque direito enquanto o ponteiro está sobre o elemento . (Herdado de UIElement) |
| SizeChanged |
Ocorre quando a propriedade ActualHeight ou ActualWidth altera o valor em um FrameworkElement. (Herdado de FrameworkElement) |
| Tapped |
Ocorre quando uma interação tap sem tratamento ocorre na área de teste de clique desse elemento. (Herdado de UIElement) |
| ThumbnailRequested |
Ocorre sempre que o aplicativo precisa exibir uma miniatura adjacente à barra de busca quando o usuário executa uma operação de busca. |
| Unloaded |
Ocorre quando esse objeto não está mais conectado à árvore de objetos main. (Herdado de FrameworkElement) |