Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.

Aprenda a desenhar e otimizar as suas aplicações Windows para que proporcionem as melhores experiências tanto para utilizadores avançados de teclado como para pessoas com deficiências e outros requisitos de acessibilidade.
Em todos os dispositivos, a introdução do teclado é uma parte importante da experiência global de interação com as aplicações Windows. Uma experiência de teclado bem desenhada permite aos utilizadores navegar eficientemente na interface da sua aplicação e aceder a toda a funcionalidade sem nunca levantar as mãos do teclado.

Padrões comuns de interação são partilhados entre teclado e gamepad
Neste tópico, focamo-nos especificamente no design de aplicações Windows para entrada de teclado em PCs. No entanto, uma experiência de teclado bem concebida é importante para suportar ferramentas de acessibilidade como o Windows Narrator, utilizar teclados de software como o teclado tátil e o Teclado On-Screen (OSK), e para lidar com outros tipos de dispositivos de entrada, como um comando de jogos ou comando remoto.
Muitas das diretrizes e recomendações aqui discutidas, incluindo visuais de foco, chaves de acesso e navegação na interface, também se aplicam a estes outros cenários.
NOTA Embora tanto teclados de hardware como de software sejam usados para introdução de texto, o foco deste tema é a navegação e a interação.
Suporte incorporado
Juntamente com o rato, o teclado é o periférico mais utilizado nos PCs e, como tal, é uma parte fundamental da experiência no PC. Os utilizadores de PC esperam uma experiência abrangente e consistente tanto do sistema como das aplicações individuais, em resposta ao input do teclado.
Todos os controlos UWP incluem suporte incorporado para experiências ricas de teclado e interações com o utilizador, enquanto a própria plataforma fornece uma base extensa para criar experiências de teclado que considere mais adequadas tanto aos seus controlos personalizados como às aplicações.

O UWP suporta teclado com qualquer dispositivo
Experiências básicas

Como mencionado anteriormente, dispositivos de entrada como um comando de jogo e comando remoto, e ferramentas de acessibilidade como o Narrator, partilham grande parte da experiência de introdução do teclado na navegação e comandos. Esta experiência comum entre tipos de entrada e ferramentas minimiza o trabalho adicional da sua parte e contribui para o objetivo de "construir uma vez, executar em qualquer lugar" da Universal Windows Platform.
Quando necessário, identificaremos as principais diferenças de que deve estar ciente e descrevemos quaisquer mitigações que deve considerar.
Aqui estão os dispositivos e ferramentas discutidos neste tópico:
| Dispositivo/ferramenta | Description |
|---|---|
| Teclado (hardware e software) | Para além do teclado hardware padrão, as aplicações Windows suportam dois teclados de software: o teclado tátil (ou software) e o Teclado On-Screen. |
| Comando de jogo e controlo remoto | Um gamepad e um comando à distância são dispositivos de entrada fundamentais na experiência de 10 pés. Para detalhes específicos sobre o suporte do Windows para comando de jogo e comando remoto, consulte interações entre comando e comando remoto. |
| Leitores de ecrã (Narrador) | O Narrador é um leitor de ecrã incorporado para Windows que oferece experiências de interação e funcionalidades únicas, mas que ainda depende da navegação e entrada básica do teclado. Para detalhes sobre o Narrador, veja Começar com o Narrador. |
Experiências personalizadas e teclado eficiente
Como referido, o suporte ao teclado é fundamental para garantir que as suas aplicações funcionem bem para utilizadores com diferentes competências, capacidades e expectativas. Recomendamos que priorize o seguinte.
- Suporte à navegação com teclado e interação
- Garantir que os itens acionáveis são identificados como paradas de tabulação (e os itens não acionáveis não), e que a ordem de navegação é lógica e previsível (ver Paradas de tabulação)
- Defina o foco inicial no elemento mais lógico (ver Foco inicial)
- Fornecer navegação por tecla de seta para "navegações internas" (ver Navegação)
- Suportar atalhos de teclado
- Fornecer chaves aceleradoras para ações rápidas (ver Aceleradores)
- Forneça chaves de acesso para navegar na interface da sua aplicação (ver Chaves de acesso)
Visuais de foco
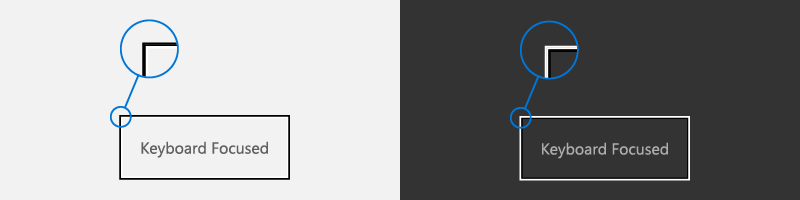
O UWP suporta um design visual de foco único que funciona bem para todos os tipos de input e experiências.

Um indicador de foco
- É mostrado quando um elemento da interface recebe foco de um teclado e/ou comando de jogo/comando remoto
- É renderizado como uma borda destacada em redor do elemento da interface para indicar que uma ação pode ser tomada
- Ajuda o utilizador a navegar numa interface de aplicação sem se perder
- Pode ser personalizada para a sua aplicação (ver visuais de foco de alta visibilidade)
NOTA O visual de foco UWP não é o mesmo que o retângulo de foco do Narrador.
Paragens de tabulação
Para usar um controlo (incluindo elementos de navegação) com o teclado, o controlo deve ter foco. Uma forma de um controlo receber o foco do teclado é torná-lo acessível através da navegação por tabulação, identificando-o como um ponto de tabulação na ordem de tabulação da sua aplicação.
Para que um controlo seja incluído na ordem de tabulação, a propriedade IsEnabled deve ser definida como true e a propriedade IsTabStop deve ser definida como true.
Para excluir especificamente um controlo da ordem de tabulação, defina a propriedade IsTabStop como false.
Por defeito, a ordem de tabulação reflete a ordem em que os elementos da interface são criados. Por exemplo, se a StackPanel contém a Button, a Checkbox, e a TextBox, a ordem de tabulação é Button, Checkbox, e TextBox.
Podes sobrescrever a ordem padrão de tabulação definindo a propriedade TabIndex .
A ordem de tabulação deve ser lógica e previsível
Um modelo de navegação por teclado bem desenhado, usando uma ordem lógica e previsível dos separadores, torna a sua aplicação mais intuitiva e ajuda os utilizadores a explorar, descobrir e aceder a funcionalidades de forma mais eficiente e eficaz.
Todos os controlos interativos devem ter paragens de tabulação (a menos que estejam em um grupo), enquanto os controlos não interativos, como etiquetas, não devem.
Evite uma ordem de tabulação personalizada que faça o foco saltar na sua aplicação. Por exemplo, uma lista de controlos num formulário deve ter uma ordem de tabulação que flui de cima para baixo e da esquerda para a direita (dependendo da localização).
Consulte Acessibilidade do teclado para mais detalhes sobre a personalização de paradas de separador.
Tenta coordenar a ordem de tabulação e a ordem visual
Coordenar a ordem de tabulação e a ordem visual (também conhecida como ordem de leitura ou ordem de visualização) ajuda a reduzir a confusão dos utilizadores enquanto navegam pela interface da sua aplicação.
Tenta classificar e apresentar primeiro os comandos, controlos e conteúdos mais importantes, tanto na ordem de tabulação como na ordem visual. No entanto, a posição de exibição real pode depender do contentor de layout pai e de certas propriedades dos elementos filhos que influenciam o layout. Especificamente, layouts que usam uma metáfora de grelha ou de tabela podem ter uma ordem visual significativamente diferente da ordem de tabulação.
NOTA A ordem visual também depende do local e da língua.
Foco inicial
O foco inicial especifica o elemento da interface que recebe destaque quando uma aplicação ou página é lançada ou ativada pela primeira vez. Ao usar um teclado, é a partir deste elemento que o utilizador começa a interagir com a interface da sua aplicação.
Para aplicações UWP, o foco inicial é definido para o elemento com o TabIndex mais elevado que pode receber foco. Os elementos filhos dos controlos de contentores são ignorados. Em caso de empate, o primeiro elemento da árvore visual recebe o foco.
Defina o foco inicial no elemento mais lógico
Defina o foco inicial no elemento da interface para a primeira, ou principal, ação que os utilizadores têm mais probabilidade de tomar ao lançar a sua aplicação ou navegar até uma página. Eis alguns exemplos:
- Uma aplicação de fotografias onde o foco é definido para o primeiro item de uma galeria
- Uma aplicação de música onde o foco está definido para o botão de reproduzir
Não foque inicialmente num elemento que expõe um resultado potencialmente negativo ou mesmo desastroso
Este nível de funcionalidade deve ser escolha do utilizador. Definir o foco inicial num elemento com um resultado significativo pode resultar em perda não intencional de dados ou acesso ao sistema. Por exemplo, não defina o foco no botão de eliminação ao aceder a um e-mail.
Consulte Navegação de Foco para mais detalhes sobre como anular a ordem de tabulação.
Navegação
A navegação por teclado é normalmente suportada através das teclas Tab e das teclas de seta.

Por defeito, os controlos UWP seguem estes comportamentos básicos do teclado:
- As teclas Tab permitem navegar entre controlos ativos ou acionáveis na ordem de tabulação.
- Shift + Tab navega os controlos em ordem inversa de tabulação. Se o utilizador navegou dentro do controlo usando a tecla de seta, o foco é definido para o último valor conhecido dentro do controlo.
-
As teclas de seta expõem a "navegação interna" específica do controlo. Quando o utilizador entra na "navegação interna", as teclas de seta não saem do controlo. Eis alguns exemplos:
- As teclas de seta para cima e para baixo movem o foco dentro de
ListVieweMenuFlyout - Modificar valores atualmente selecionados para
SlidereRatingsControl - Mover o caret para dentro
TextBox - Expandir/colapsar itens dentro de
TreeView
- As teclas de seta para cima e para baixo movem o foco dentro de
Use estes comportamentos predefinidos para otimizar a navegação do teclado da sua aplicação.
Use a "navegação interna" com conjuntos de controlos relacionados
Fornecer navegação por teclas de seta para um conjunto de controlos relacionados reforça a relação entre eles dentro da organização geral da interface da sua aplicação.
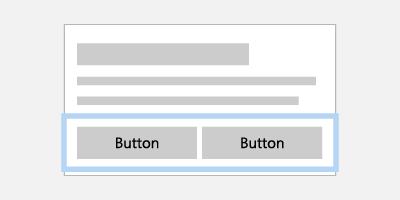
Por exemplo, o controlo ContentDialog mostrado aqui fornece navegação interna por defeito para uma fila horizontal de botões (para controlos personalizados, veja a secção do Grupo de Controlo ).

A interação com um conjunto de botões relacionados é facilitada pela navegação por teclas de seta
Se os itens forem exibidos numa única coluna, a tecla de seta Cima/Baixo navega pelos itens. Se os itens forem exibidos numa única linha, a tecla de seta Direita/Esquerda navega pelos elementos. Se os itens forem de várias colunas, as 4 setas navegam.
Defina um único tab stop para um conjunto de controlos relacionados
Ao definir um único tab stop para uma coleção de controlos relacionados ou complementares, pode minimizar o número total de tab stops na sua aplicação.
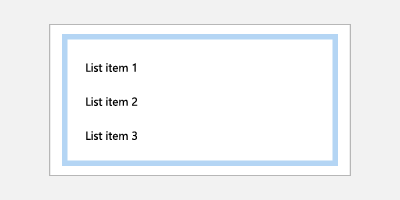
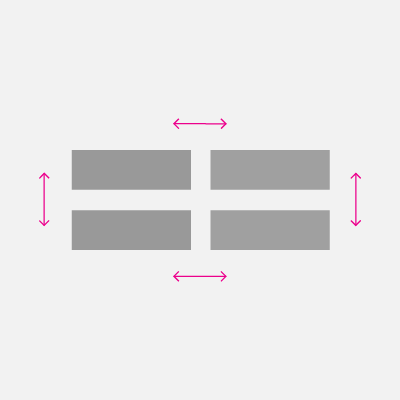
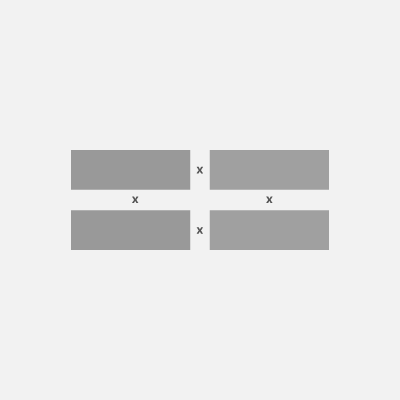
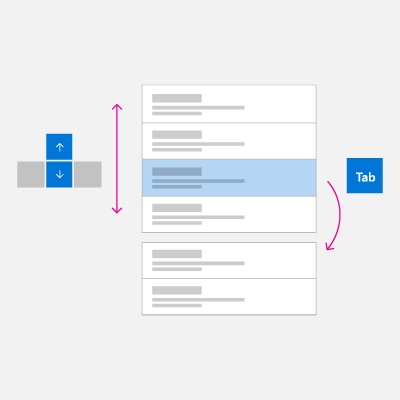
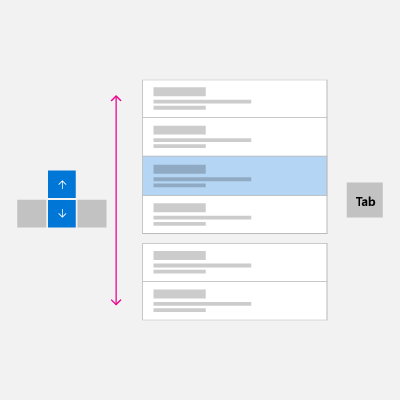
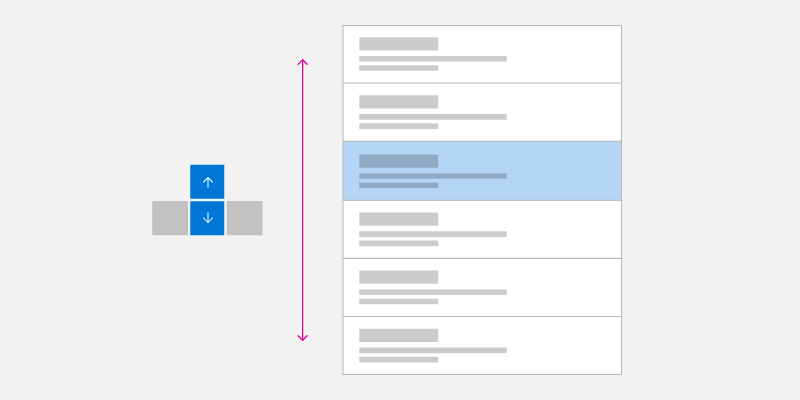
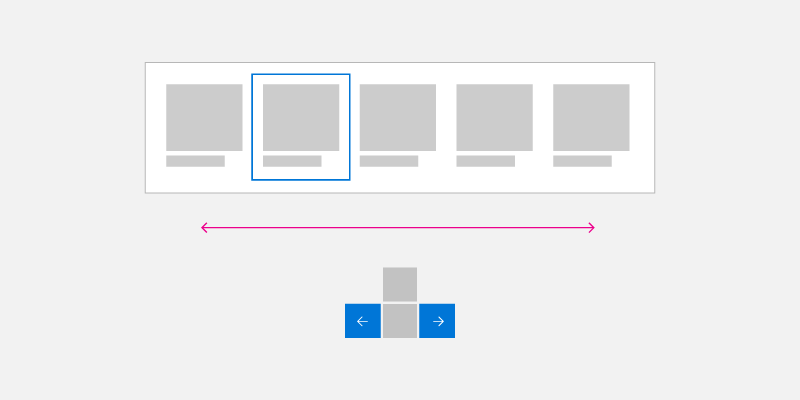
Por exemplo, as imagens seguintes mostram dois ListView controlos empilhados. A imagem à esquerda mostra a navegação por tecla de seta usada com um ponto de tabulação para navegar entre ListView controlos, enquanto a imagem à direita mostra como a navegação entre elementos filhos poderia ser facilitada e mais eficiente, eliminando a necessidade de percorrer os controlos pais com a tecla Tab.

|

|
A interação com dois controlos empilhados do ListView pode ser facilitada e eficiente ao eliminar o tab stop e navegar apenas com as setas.
Visite a secção Grupo de Controlo para saber como aplicar os exemplos de otimização à interface da sua aplicação.
Interação e comando
Uma vez que um controlo tem foco, o utilizador pode interagir com ele e invocar qualquer funcionalidade associada usando uma entrada específica do teclado.
Entrada de texto
Para os controlos especificamente concebidos para introdução de texto, como TextBox e RichEditBox, toda a introdução do teclado é usada para introduzir ou navegar texto, que tem prioridade sobre outros comandos do teclado. Por exemplo, o menu suspenso de um AutoSuggestBox controlo não reconhece a tecla Espaço como comando de seleção.

Tecla de espaço
Quando não está em modo de introdução de texto, a tecla Espaço invoca a ação ou comando associado ao controlo focado (tal como um toque com toque ou um clique com o rato).

Digite a chave
A tecla Enter pode executar uma variedade de interações comuns do utilizador, dependendo do controlo em foco:
- Ativa controlos de comando como um
ButtonouHyperlink. Para evitar confusão do utilizador final, a tecla Enter também ativa controlos que se assemelham a comandos comoToggleButtonouAppBarToggleButton. - Mostra a interface do seletor para controlos como
ComboBoxeDatePicker. A tecla Enter também confirma e fecha a interface seletora. - Ativa controlos de lista como
ListView,GridView, eComboBox.- A tecla Enter executa a ação de seleção como tecla de espaço para itens de lista e grelha, a menos que exista uma ação adicional associada a estes itens (abrir uma nova janela).
- Se uma ação adicional estiver associada ao controlo, a tecla Enter executa a ação adicional e a tecla Espaço executa a ação de seleção.
NOTA A tecla Enter e a tecla Espaço nem sempre realizam a mesma ação, mas frequentemente realizam.

Tecla Esc
A tecla Esc permite ao utilizador cancelar a interface transitória (juntamente com quaisquer ações em curso nessa interface).
Exemplos desta experiência incluem:
- O utilizador abre um
ComboBoxcom um valor selecionado e usa as setas para mover a seleção de foco para um novo valor. Ao pressionar a tecla Esc, fecha oComboBoxe reinicia o valor selecionado de volta ao valor original. - O utilizador invoca uma ação de eliminação permanente para um email e recebe um
ContentDialogpara confirmar a ação. O utilizador decide que esta não é a ação pretendida e pressiona a tecla Esc para fechar o diálogo. Como a tecla Esc está associada ao botão Cancelar , o diálogo é encerrado e a ação é cancelada. A tecla Esc só afeta a interface transitória, não fecha nem navega para trás através da interface da aplicação.

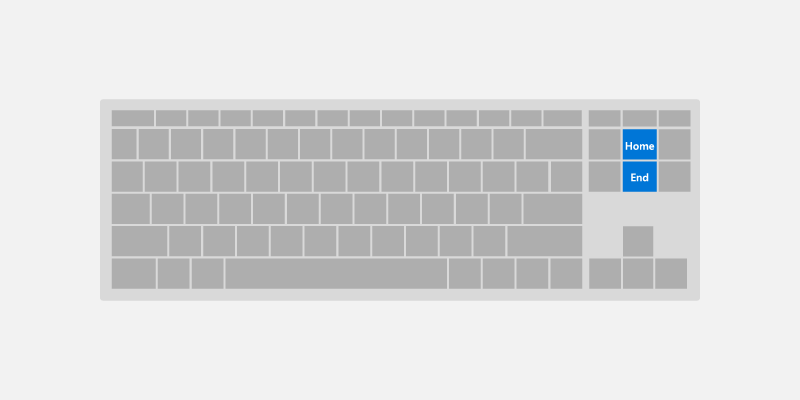
Teclas Home e End
As teclas Home e End permitem ao utilizador deslocar-se até ao início ou fim de uma região da interface.
Exemplos desta experiência incluem:
- Para os controlos
ListVieweGridView, a tecla Início move o foco para o primeiro elemento e desloca-o para a vista, enquanto a tecla Fim move o foco para o último elemento e desloca-o para a vista. - Para um
ScrollViewcontrolo, a tecla Home desloca-se para o topo da região, enquanto a tecla Fim desloca-se para o fundo da região (o foco não é alterado).

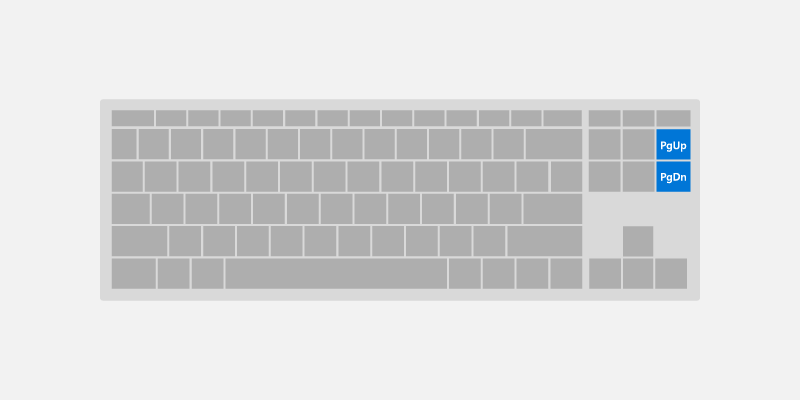
Teclas Página Acima e Página Abaixo
As teclas Page permitem ao utilizador deslocar uma região da interface em incrementos discretos.
Por exemplo, para os controlos ListView e GridView, a Tecla Page Up faz a região subir uma "página" (normalmente a altura da viewport) e move o foco para o topo da região. Alternativamente, a tecla Page down faz a região descer uma página e move o foco para a parte inferior da região.

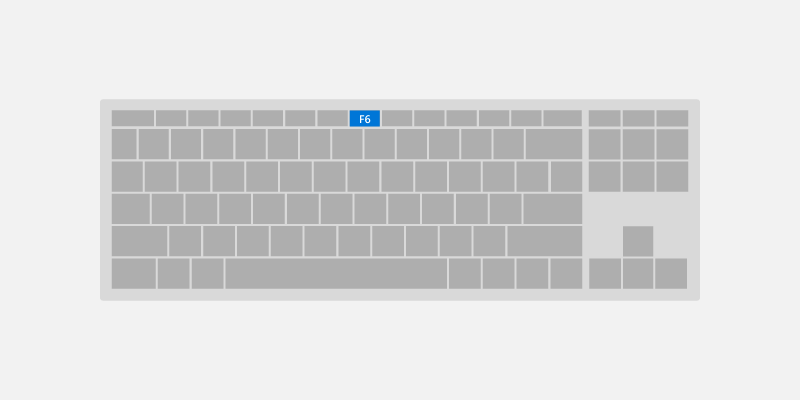
Tecla F6
A tecla F6 permite ao utilizador alternar entre painéis ou secções importantes da sua aplicação ou interface. Shift-F6 normalmente recua (ver Acessibilidade do teclado).
Estas estão frequentemente relacionadas com marcos e títulos, mas não precisam de corresponder diretamente.
Por exemplo:
- No Edge, pressionar F6 irá alternar entre a barra de separadores, a barra de endereços/a barra de aplicações e o conteúdo da página.
- No Explorador de Ficheiros, pressionar F6 alterna entre as secções da aplicação.
- No ambiente de trabalho, pressionar F6 alterna entre partes da barra de tarefas e o ambiente de trabalho.

Atalhos de teclado
Além de implementar a navegação e ativação do teclado, também é uma boa prática implementar atalhos de teclado, como aceleradores de teclado e teclas de acesso para funcionalidades importantes ou usadas com frequência.
Os atalhos de teclado podem tornar a sua aplicação mais fácil de usar, proporcionando tanto maior suporte para acessibilidade como maior eficiência para utilizadores de teclado.
Um atalho é uma combinação de teclado que aumenta a produtividade ao proporcionar uma forma eficiente para o utilizador aceder à funcionalidade da aplicação. Existem dois tipos de atalho:
- Aceleradores são atalhos que invocam um comando de aplicativo. Seu aplicativo pode ou não fornecer uma interface do usuário específica que corresponda ao comando. Os aceleradores normalmente consistem na tecla Ctrl mais uma tecla de letra.
- As teclas de acesso são atalhos que definem o foco para uma interface do usuário específica em seu aplicativo. As teclas de acesso consistem tipicamente na tecla Alt mais uma tecla de letra.
Fornecer atalhos de teclado consistentes que suportem tarefas semelhantes entre aplicações torna-as muito mais úteis e poderosas e ajuda os utilizadores a memorizá-las.
Aceleradores
Os aceleradores ajudam os utilizadores a realizar ações comuns numa aplicação de forma muito mais rápida e eficiente.
Exemplos de aceleradores:
- Pressionar a tecla Ctrl + N em qualquer parte da aplicação Mail inicia um novo item de email.
- Pressionar a tecla Ctrl + E em qualquer lugar do Microsoft Edge (e de muitas aplicações da Microsoft Store) inicia a pesquisa.
Os aceleradores apresentam as seguintes características:
- Eles usam principalmente sequências de teclas Ctrl e Função (as teclas de atalho do sistema Windows também usam Alt + teclas não alfanuméricas e a tecla do logótipo do Windows).
- São atribuídos apenas aos comandos mais usados.
- Destinam-se a ser memorizados e são documentados apenas em menus, dicas de ferramentas e Ajuda.
- Têm efeito em toda a aplicação, quando suportados.
- Devem ser atribuídos de forma consistente, pois são memorizados e não diretamente documentados.
Teclas de acesso
Consulte a página de chaves de acesso para informações mais detalhadas sobre o suporte de chaves de acesso com UWP.
As teclas de acesso ajudam utilizadores com deficiências de função motora, a capacidade de pressionar uma tecla de cada vez para agir num item específico na interface. Além disso, as chaves de acesso podem ser usadas para comunicar teclas adicionais de atalho para ajudar utilizadores avançados a executar ações rapidamente.
As chaves de acesso apresentam as seguintes características:
- Usam a tecla Alt mais uma tecla alfanumérica.
- São principalmente para acessibilidade.
- São documentadas diretamente na interface, ao lado do controlo, através de Dicas de Tecla.
- Têm efeito apenas na janela atual e navegam até ao elemento de menu ou controlo correspondente.
- As chaves de acesso devem ser atribuídas de forma consistente a comandos mais usados (especialmente botões de commit), sempre que possível.
- Estão localizados.
Atalhos de teclado comuns
A tabela seguinte é uma pequena amostra dos atalhos de teclado frequentemente usados.
| Ação | Comando de teclado |
|---|---|
| Selecionar tudo | Ctrl+A |
| Selecionar continuamente | Tecla Shift+Tecla de Seta |
| Save | Ctrl+S |
| Localizar | Ctrl+F |
| Ctrl+P | |
| Copiar | Ctrl+C |
| Cortar | Ctrl+X |
| Colar | Ctrl+V |
| Desfazer | Ctrl+Z |
| Aba seguinte | Ctrl+Tecla de Tabulação |
| Fechar separador | Ctrl+F4 ou Ctrl+W |
| Zoom semântico | Ctrl++ ou Ctrl+- |
Para uma lista abrangente de atalhos do sistema Windows, veja atalhos de teclado para Windows. Para atalhos de aplicações comuns, veja atalhos de teclado para aplicações Microsoft.
Experiências avançadas
Nesta secção, discutimos algumas das experiências de interação com teclado mais complexas suportadas pelas aplicações UWP, juntamente com alguns dos comportamentos que deve ter em conta quando a sua aplicação é usada em diferentes dispositivos e com diferentes ferramentas.
Grupo de controlo
Pode agrupar um conjunto de controlos relacionados, ou complementares, num "grupo de controlo" (ou área direcional), que permite a "navegação interna" usando as teclas de seta. O grupo de controlo pode ser uma única separação, ou pode especificar múltiplas paradas de separação dentro do grupo de controlo.
Navegação por tecla de seta
Os utilizadores esperam suporte para navegação por teclas de seta quando existe um grupo de controlos semelhantes e relacionados numa região da interface:
-
AppBarButtonsem umCommandBar -
ListItemsouGridItemsdentroListViewouGridView -
ButtonsDentroContentDialog
Os controlos UWP suportam navegação por teclas de seta por defeito. Para layouts personalizados e grupos de controlo, use XYFocusKeyboardNavigation="Enabled" para fornecer comportamentos semelhantes.
Considere adicionar suporte para navegação por teclas de seta ao utilizar os seguintes controlos:
|
Botões de diálogo
Botões de Rádio |
AppBarButtons
Itens-de-Lista e Itens-de-Grelha |
Paragens de tabulação
Dependendo da funcionalidade e do layout da sua aplicação, a melhor opção de navegação para um grupo de controlo pode ser um único paro de separador com navegação por seta para elementos filhos, múltiplos parados de separação, ou alguma combinação.
Utilize múltiplos tabuladores e teclas de seta para botões
Os utilizadores de acessibilidade dependem de regras de navegação por teclado bem estabelecidas, que normalmente não utilizam setas para navegar por um conjunto de botões. No entanto, utilizadores sem deficiência visual podem sentir que o comportamento é natural.
Um exemplo de comportamento predefinido do UWP neste caso é o ContentDialog. Embora as teclas de seta possam ser usadas para navegar entre botões, cada botão também serve para parar a tabulação.
Atribuir um único ponto de tabulação a padrões de interface usuais
Nos casos em que o seu layout segue um padrão de interface bem conhecido para grupos de controlo, atribuir um único separador ao grupo pode melhorar a eficiência da navegação para os utilizadores.
Os exemplos incluem:
RadioButtons- Vários
ListViewsque se parecem e se comportam como um únicoListView - Qualquer interface feita para parecer e comportar-se como uma grelha de azulejos (como os azulejos do menu Iniciar)
Especificação do comportamento do grupo de controlo
Use as seguintes APIs para suportar o comportamento personalizado dos grupos de controlo (todos são discutidos com mais detalhe mais adiante neste tópico):
- XYFocusKeyboardNavigation permite a navegação por teclas de seta entre controlos
- O TabFocusNavigation indica se existem múltiplas paradas de aba ou de uma única separação
- Os conjuntos FindFirstFocusableElement e FindLastFocusableElement focam-se no primeiro item com a tecla Home e no último item com a tecla End
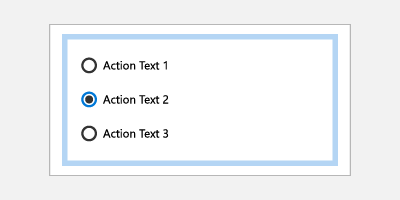
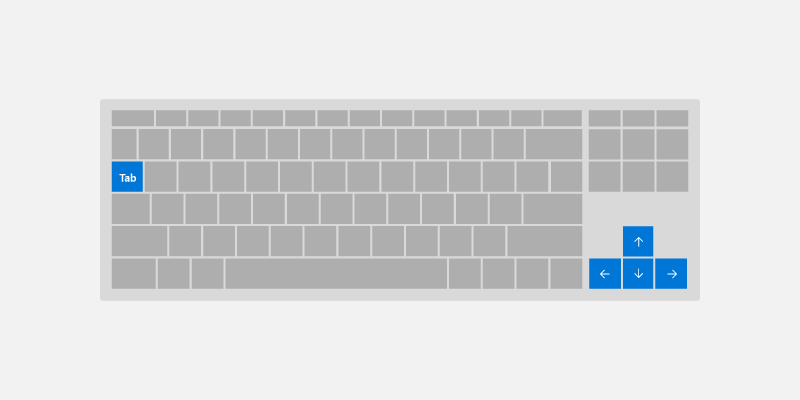
A imagem seguinte mostra um comportamento intuitivo de navegação no teclado para um grupo de controlo de botões de rádio associados. Neste caso, recomendamos um único separador para o grupo de controlo, navegação interna entre os botões de rádio usando as teclas de seta, a tecla Home atribuída ao primeiro botão de rádio e a tecla Fim atribuída ao último botão de acesso.

Teclado e Narrador
O Narrador é uma ferramenta de acessibilidade de interface direcionada para utilizadores de teclado (também são suportados outros tipos de entrada). No entanto, a funcionalidade do Narrador vai além das interações de teclado suportadas pelas aplicações UWP e é necessário um cuidado extra ao desenhar a sua aplicação UWP para o Narrador. (A página de noções básicas do Narrador guia-o pela experiência do utilizador do Narrador.)
Algumas das diferenças entre o comportamento do teclado UWP e os suportados pelo Narrador incluem:
- Combinações extra de teclas para navegar para elementos da interface que não são expostos através da navegação padrão por teclado, como Caps Lock + setas para ler rótulos de controlos.
- Navegação para itens desativados. Por defeito, os itens desativados não são expostos através da navegação padrão por teclado.
- Controle as "visualizações" para uma navegação mais rápida com base na granularidade da interface. Os utilizadores podem navegar para itens, caracteres, palavras, linhas, parágrafos, links, títulos, tabelas, pontos de referência e sugestões. A navegação por teclado padrão expõe estes objetos como uma lista plana, o que pode tornar a navegação complicada a menos que forneça teclas de atalho.
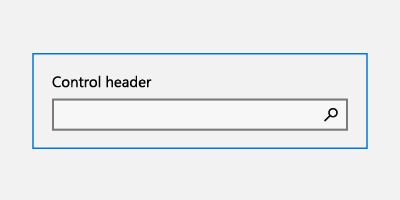
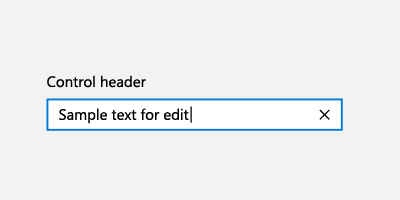
Estudo de Caso – Controlo AutoSuggestBox
O botão de pesquisa para o AutoSuggestBox não é acessível à navegação padrão por teclado usando teclas tab e setas, porque o utilizador pode pressionar a tecla Enter para submeter a consulta de pesquisa. No entanto, é acessível através do Narrador quando o utilizador carrega em Caps Lock + uma tecla de seta.

Com o teclado, os utilizadores pressionam atecla Enter para submeter uma consulta de pesquisa
|
Com o Narrador, os utilizadores pressionam a tecla Enter para enviar uma consulta de pesquisa |
Com o Narrador, os utilizadores também podem aceder ao botão de pesquisa usando a tecla Caps Lock + Direita, e depois pressionar a tecla Espaço |
Teclado, comando de jogo e comando remoto
Os gamepads e controlo remoto suportam muitos dos comportamentos e experiências do teclado UWP. No entanto, devido à falta de várias opções de teclas disponíveis num teclado, o comando de jogo e o comando remoto carecem de muitas otimizações de teclado (o comando remoto é ainda mais limitado do que o comando de jogo).
Consulte Interações com comandos de jogo e controlos remotos para mais detalhes sobre o suporte UWP para entrada de comandos de jogo e controlos remotos.
O seguinte mostra alguns mapeamentos entre teclado, comando de jogo e comando remoto.
| Teclado | Gamepad | Controlo remoto |
|---|---|---|
| Espaço | Um botão | Botão Selecionar |
| Entrar | Um botão | Botão Selecionar |
| Fuja | Botão B | Botão de trás |
| Início/Fim | N/A | N/A |
| Página Acima/Abaixo | Botão de gatilho para scroll vertical, botão Bumper para scroll horizontal | N/A |
Algumas diferenças-chave que deve ter em conta ao projetar a sua aplicação UWP para uso com comando de jogo e controle remoto incluem:
A introdução de texto exige que o utilizador pressione A para ativar um controlo de texto.
A navegação de foco não se limita a grupos de controlo, os utilizadores podem navegar livremente para qualquer elemento de interface focado na aplicação.
NOTA O foco pode mover-se para qualquer elemento de interface focalizável na direção da tecla, excepto se estiver numa interface sobreposta ou se estiver especificado o bloqueio do foco, o que impede o foco de entrar ou sair de uma região até ser ativado ou desligado com o botão A. Para mais informações, consulte a secção de navegação direcional .
O direcional e os botões do stick esquerdo são usados para mover o foco entre os controlos e para a navegação interna.
NOTA O comando e o controlo remoto navegam apenas para itens que estão na mesma ordem visual indicada pela tecla direcional pressionada. A navegação fica desativada nessa direção quando não há elemento subsequente que possa receber foco. Dependendo da situação, os utilizadores de teclado nem sempre têm essa restrição. Consulte a secção Otimização de teclado incorporada para mais informações.
Navegação direcional
A navegação direcional é gerida por uma classe auxiliar UWP Focus Manager, que pega na tecla direcional pressionada (tecla de seta, D-pad) e tenta mover o foco na direção visual correspondente.
Ao contrário do teclado, quando uma aplicação deixa de utilizar o Modo Rato, a navegação direcional é aplicada em toda a aplicação para gamepad e controlo remoto. Consulte interações de Gamepads e controles remotos para mais detalhes sobre a otimização da navegação direcional.
NOTA A navegação usando a tecla Tab do teclado não é considerada navegação direcional. Para mais informações, por favor consulte a seção Tabulações.
|
Navegação direcional suportada |
Navegação direcional não suportada |
Otimização de teclado incorporada
Dependendo da disposição e dos controlos utilizados, as aplicações UWP podem ser otimizadas especificamente para entrada de teclado.
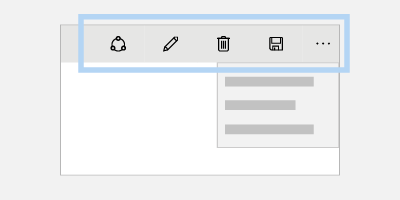
O exemplo seguinte mostra um grupo de itens de lista, itens de grelha e itens de menu que foram atribuídos a uma única paragem de tabulação (ver a secção Paragens de tabulação). Quando o grupo tem foco, a navegação interna é realizada com as setas direcionais na ordem visual correspondente (ver secção de Navegação ).

Navegação com Tecla de Seta para Coluna Única

Navegação com Seta de Teclado numa Única Linha

Navegação com Teclas de Seta em Múltiplas Colunas/Filas
Agrupamento de Itens Homogéneos em Lista e Grelha
A navegação direcional nem sempre é a forma mais eficiente de navegar por várias linhas e colunas de itens List e GridView.
NOTA Os itens do menu são tipicamente listas de coluna única, mas regras especiais de foco podem aplicar-se em alguns casos (ver Popup UI).
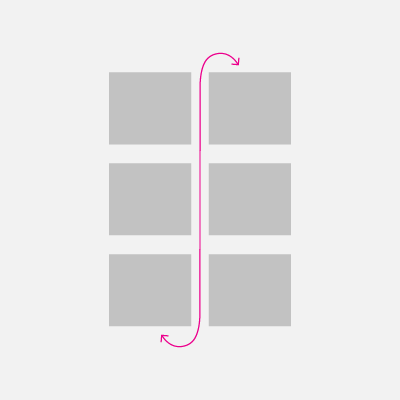
Os objetos List e Grid podem ser criados com múltiplas linhas e colunas. Estas são tipicamente por ordem de linhas maiores (onde os itens preenchem a linha inteira primeiro antes de preencherem a linha seguinte) ou por ordem de coluna maior (onde os itens preenchem a coluna inteira primeiro antes de preencher a próxima coluna). A ordem principal das linhas ou colunas depende da direção do scroll e deve garantir que a ordem dos itens não entra em conflito com essa direção.
Em ordem por linhas (onde os itens se preenchem da esquerda para a direita, de cima para baixo), quando o foco está no último item de uma linha e a tecla de seta Direita é pressionada, o foco é movido para o primeiro item da linha seguinte. Este mesmo comportamento ocorre ao contrário: quando o foco é definido para o primeiro item de uma linha e a seta da esquerda é pressionada, o foco é movido para o último item da linha anterior.
Em ordem de maior coluna (onde os itens se preenchem de cima para baixo, da esquerda para a direita), quando o foco está no último item de uma coluna e o utilizador pressiona a tecla de seta para baixo, o foco é movido para o primeiro item da coluna seguinte. Este mesmo comportamento ocorre ao contrário: quando o foco é definido para o primeiro item de uma coluna e a seta para cima é pressionada, o foco é movido para o último elemento da coluna anterior.
|
Navegação de teclado por linhas principais |
Navegar por teclado principal por colunas |
Interface de Utilizador Pop-up
Como mencionado, deve tentar garantir que a navegação direcional corresponde à ordem visual dos controlos na interface da sua aplicação.
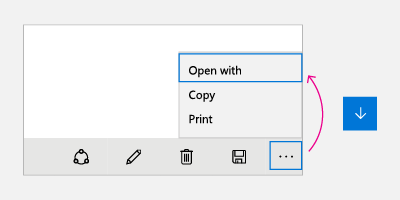
Alguns controlos (como o menu de contexto, o menu de transbordo da Barra de Comandos e o menu AutoSugestão) exibem um menu popup numa posição e direção (para baixo por defeito) em relação ao controlo principal e ao espaço disponível no ecrã. Note-se que a direção de abertura pode ser afetada por vários fatores durante o tempo de execução.

|

|
Para estes controlos, quando o menu é aberto pela primeira vez (e nenhum item foi selecionado pelo utilizador), a tecla de seta para baixo define sempre o foco para o primeiro item, enquanto a tecla de seta para cima define sempre o foco para o último item do menu.
Se o último item tiver foco e a seta para baixo for pressionada, o foco passa para o primeiro item no menu. De forma semelhante, se o primeiro item tiver foco e a tecla de seta para cima for pressionada, o foco passa para o último item no menu. Este comportamento é conhecido como ciclagem e é útil para navegar em menus de pop-up que se podem abrir em direções imprevisíveis.
Observação
O ciclismo deve ser evitado em interfaces que não sejam pop-up, onde os utilizadores possam sentir-se presos num ciclo interminável.
Recomendamos que emule estes mesmos comportamentos nos seus controlos personalizados. Exemplo de código sobre como implementar este comportamento pode ser encontrado na documentação de navegação programática do foco.
Testar seu aplicativo
Teste a sua aplicação com todos os dispositivos de entrada suportados para garantir que os elementos da interface podem ser navegados de forma coerente e intuitiva e que nenhum elemento inesperado interfere com a ordem de tabulação desejada.
Artigos relacionados
- Eventos de teclado
- Identificar dispositivos de entrada
- Responder à presença do teclado tátil
- Exemplo de visuais do Focus
- Especificidades de digitação do controlo NavigationView
- Acessibilidade do teclado
Appendix
Teclado de software
Um teclado de software é exibido no ecrã e, em vez do teclado físico, é utilizado para digitar e introduzir dados através do toque, rato, caneta/stylus ou outro dispositivo de apontamento. Nos dispositivos de jogos eletrónicos, as teclas individuais devem ser selecionadas, movendo o foco visual ou usando atalhos num comando de jogo ou controlo remoto.
Teclado de toque

Teclado Tátil Windows 11
Dependendo do dispositivo, o teclado tátil aparece quando um campo de texto ou outro controlo de texto editável recebe foco, ou quando o utilizador o ativa manualmente através do Centro de Notificações:

Se a sua aplicação definir o foco programaticamente para um controlo de entrada de texto, o teclado tátil não é invocado. Isto elimina comportamentos inesperados que não sejam instigados diretamente pelo utilizador. No entanto, o teclado esconde-se automaticamente quando o foco é movido programaticamente para um controlo de entrada não textual.
O teclado tátil normalmente permanece visível enquanto o utilizador navega entre os controlos num formulário. Este comportamento pode variar consoante os outros tipos de controlo dentro do formulário.
Segue-se uma lista de controlos não relacionados com edição que podem receber foco durante uma sessão de introdução de texto usando o teclado tátil sem desligar o teclado. Em vez de alterar desnecessariamente a interface e potencialmente desorientar o utilizador, o teclado tátil permanece à vista porque o utilizador tende a alternar entre estes controlos e a introdução de texto com o teclado tátil.
- Caixa de verificação
- Caixa de combinação
- Botão de opção
- Barra de rolagem
- Tree
- Item da árvore
- Menu
- Barra de menus
- Item de menu
- Barra de ferramentas
- List
- Item de lista
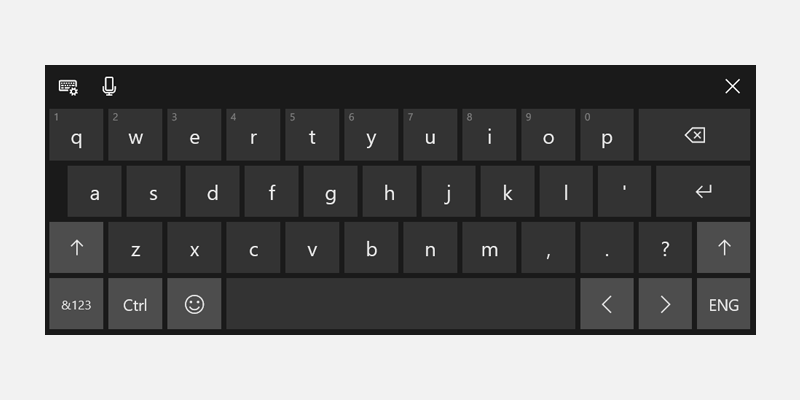
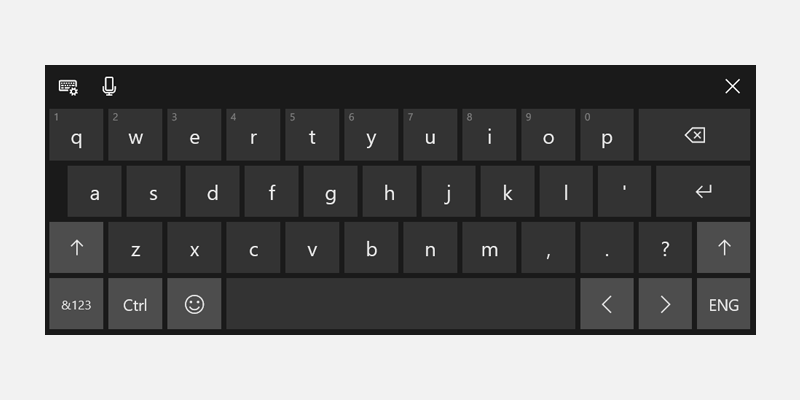
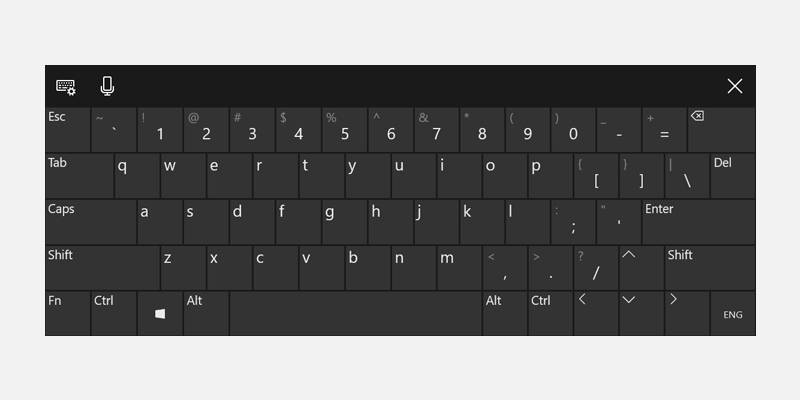
Aqui estão exemplos de diferentes modos para o teclado tátil. A primeira imagem é o layout padrão, a segunda é o layout expandido (que pode não estar disponível em todas as línguas).

O teclado tátil no modo de layout padrão

O teclado tátil em modo de layout expandido
Interações bem-sucedidas com o teclado permitem aos utilizadores realizar cenários básicos de aplicação usando apenas o teclado; ou seja, os utilizadores podem aceder a todos os elementos interativos e ativar a funcionalidade predefinida. Vários fatores podem afetar o grau de sucesso, incluindo navegação por teclado, teclas de acesso para acessibilidade e teclas aceleradoras (ou atalhos) para utilizadores avançados.
Teclado no ecrã
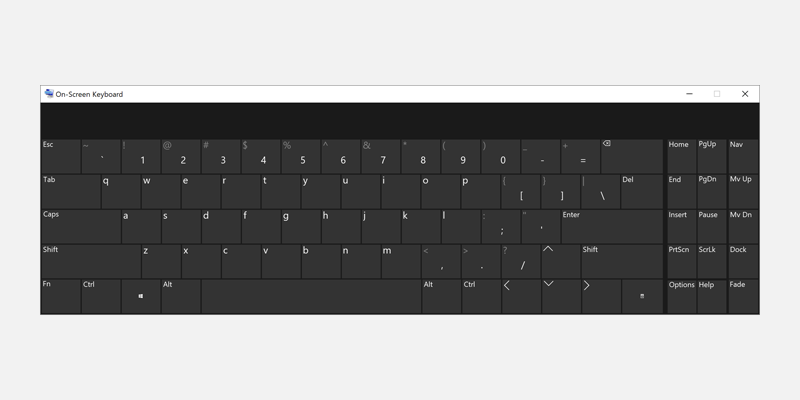
Tal como o teclado tátil, o Teclado no Ecrã (OSK) é um teclado visual e de software usado em vez do teclado físico para escrever e introduzir dados usando toque, rato, caneta/caneta ou outro dispositivo de apontamento (não é necessário um ecrã tátil). O OSK é fornecido para sistemas que não têm teclado físico, ou para utilizadores cujas dificuldades de mobilidade os impedem de usar dispositivos físicos tradicionais de entrada. O OSK emula a maioria, senão toda, a funcionalidade de um teclado de hardware.
O OSK pode ser ativado a partir da página do Teclado em Definições > Facilidade de acesso.
NOTA O OSK tem prioridade sobre o teclado tátil, que não será mostrado se o OSK estiver presente.

Teclado no ecrã

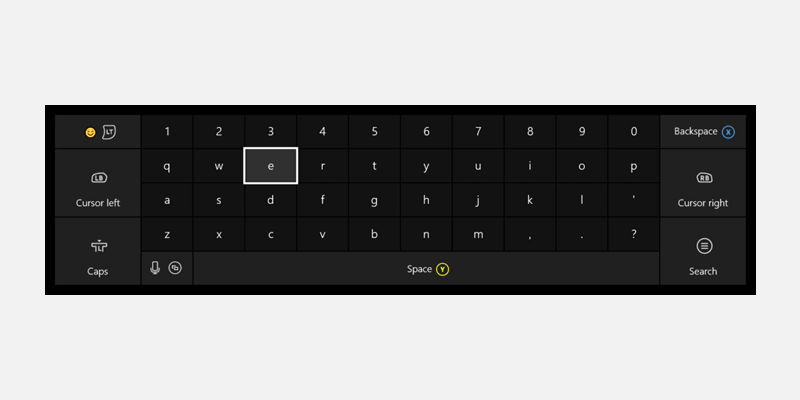
Teclado no Ecrã da Xbox One
Para mais detalhes, consulte Usar o Teclado no Ecrã para escrever.
Windows developer