Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
Um guia para ajudá-lo a instalar o web framework Nuxt.js e começar a utilizá-lo no Windows.
Nuxt.js é uma estrutura para criar aplicativos JavaScript renderizados em servidor com base em Vue.js, Node.js, Webpack e Babel.js. Foi inspirado em Next.js. Trata-se basicamente de um projeto modelo para Vue. Assim como Next.js, ele é criado com atenção às melhores práticas e permite que você crie aplicativos Web "universais" de forma simples e consistente, com quase nenhuma configuração. Esses aplicativos Web renderizados por servidor "universais" também são às vezes chamados de "isomórficos", o que significa que o código é compartilhado entre o cliente e o servidor.
Para saber mais sobre o Vue, consulte a página de visão geral do
Pré-requisitos
Este guia pressupõe que você já tenha concluído as etapas para configurar seu ambiente de desenvolvimento Node.js, incluindo:
-
Instale o Windows Subsystem for Linux (WSL), incluindo uma distribuição Linux (como o Ubuntu) e certifique-se de que está a ser executado no modo WSL 2. Você pode verificar isso abrindo o PowerShell e digitando:
wsl -l -v - Instalar Node.js no WSL 2: Isso inclui um gerenciador de versões, gerenciador de pacotes, Visual Studio Code e a extensão de desenvolvimento remoto.
Recomendamos o uso do Subsistema Windows para Linux ao trabalhar com aplicativos NodeJS para melhor velocidade de desempenho, compatibilidade de chamadas do sistema e paródia ao executar servidores Linux ou contêineres Docker.
Importante
Instalar uma distribuição Linux com WSL criará um diretório para armazenar arquivos: \\wsl\Ubuntu-20.04 (substitua o Ubuntu-20.04 por qualquer distribuição Linux que você esteja usando). Para abrir este diretório no Explorador de Arquivos do Windows, abra a linha de comando WSL, selecione o diretório base usando cd ~e digite o comando explorer.exe . Tenha cuidado para não instalar o NodeJS ou armazenar arquivos com os quais você trabalhará na unidade C montada (/mnt/c/Users/yourname$). Isso diminuirá significativamente os tempos de instalação e construção.
Instalar Nuxt.js
Para instalar Nuxt.js, você precisará responder a uma série de perguntas sobre que tipo de estrutura integrada do lado do servidor, estrutura de interface do usuário, estrutura de teste, modo, módulos e linter você gostaria de instalar:
Abra uma linha de comando WSL (ou seja, Ubuntu).
Crie uma nova pasta de projeto:
mkdir NuxtProjectse digite esse diretório:cd NuxtProjects.Instale Nuxt.js e crie um projeto (substituindo 'my-nuxt-app' pelo que você gostaria de chamar de seu aplicativo):
npm create nuxt-app my-nuxt-appO instalador do Nuxt.js irá agora fazer-lhe as seguintes perguntas:
- Nome do projeto: my-nuxtjs-app
- Descrição do projeto: Descrição do meu aplicativo Nuxt.js.
- Nome do autor: Eu uso meu alias do GitHub.
- Escolha o gerenciador de pacotes: Yarn ou Npm - usamos NPM para nossos exemplos.
- Escolha a estrutura da interface do usuário: None, Ant Design Vue, Bootstrap Vue, etc. Vamos escolher o Vuetify para este exemplo, mas a Comunidade Vue criou um bom resumo comparando essas estruturas de interface do usuário para ajudá-lo a escolher o melhor ajuste para seu projeto.
- Escolha estruturas de servidor personalizadas: None, AdonisJs, Express, Fastify, etc. Vamos escolher Nenhum para este exemplo, mas você pode encontrar um de comparação da estrutura do servidor 2019-2020 no site Dev.to.
- Escolha os módulos Nuxt.js (use a barra de espaço para selecionar módulos ou pressione 'Enter' se não quiser nenhum): Axios (para simplificar solicitações HTTP) ou suporte a PWA (para adicionar um service worker, arquivo manifest.json, etc.). Não vamos adicionar um módulo para este exemplo.
- Escolha ferramentas de linting: ESLint, Prettier, Lint em ficheiros preparados. Vamos escolher ESLint (uma ferramenta para analisar seu código e avisá-lo de possíveis erros).
- Escolha uma estrutura de teste: Nenhum, Jest, AVA. Vamos escolher Nenhum pois não abordaremos os testes neste início rápido.
- Escolha o modo de renderização: Universal (SSR) ou Single Page App (SPA). Vamos escolher Universal (SSR) para o nosso exemplo, mas os documentos Nuxt.js apontam algumas das diferenças – o SSR exige um servidor Node.js em funcionamento para fazer a renderização pelo servidor da sua aplicação e o SPA para uma hospedagem estática.
- Escolha as ferramentas de desenvolvimento: jsconfig.json (recomendado para VS Code para que o auto-completar de código Intellisense funcione)
Depois de criar o projeto,
cd my-nuxtjs-apppara aceder ao diretório do projeto Nuxt.js, e depoiscode .para abrir o projeto no ambiente do VS Code WSL-Remote.
Existem 3 comandos que você precisa saber uma vez que Nuxt.js é instalado:
-
npm run devpara executar uma instância de desenvolvimento com recarga dinâmica, monitorização de ficheiros e reexecução de tarefas. -
npm run buildpara compilar o seu projeto. -
npm startpara iniciar seu aplicativo no modo de produção.
Abra o terminal WSL integrado no VS Code (View > Terminal). Certifique-se de que o caminho do terminal está apontado para o diretório do projeto (isto é,
~/NuxtProjects/my-nuxt-app$). Em seguida, tente executar uma instância de desenvolvimento do seu novo aplicativo Nuxt.js usando:npm run dev-
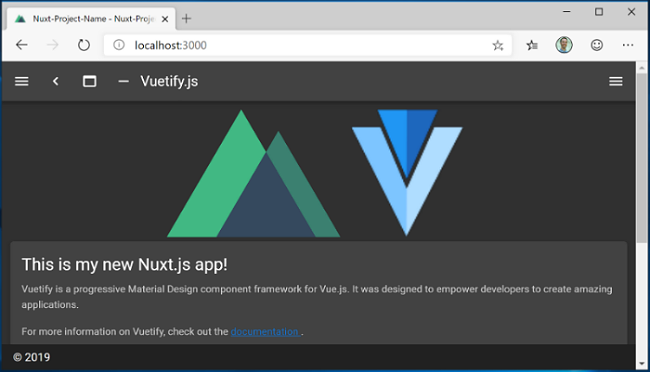
O servidor de desenvolvimento local vai iniciar (mostrando umas barras de progresso interessantes para as compilações do cliente e do servidor). Uma vez que seu projeto esteja concluído de construção, seu terminal exibirá "Compilado com sucesso", juntamente com quanto tempo levou para compilar. Abra o seu navegador de internet e aceda a
http://localhost:3000para abrir a nova aplicação Nuxt.js.
Abra o
pages/index.vuearquivo no editor do VS Code. Localize o título<v-card-title class="headline">Welcome to the Vuetify + Nuxt.js template</v-card-title>da página e altere-o para<v-card-title class="headline">This is my new Nuxt.js app!</v-card-title>. Com seu navegador da Web ainda aberto para localhost:3000, salve sua alteração e observe que o recurso de recarregamento a quente compila e atualiza automaticamente sua alteração no navegador.Vamos ver como Nuxt.js lida com erros. Remova a tag de fecho
</v-card-title>para que o código do seu título passe a ter este aspeto:<v-card-title class="headline">This is my new Nuxt.js app!. Salve essa alteração e observe que um erro de compilação será exibido em seu navegador e em seu terminal, informando que uma tag de fechamento para<v-card-title>está faltando, juntamente com os números de linha onde o erro pode ser encontrado em seu código. Substitua a tag de fecho</v-card-title>, guarde as alterações, e a página será recarregada.
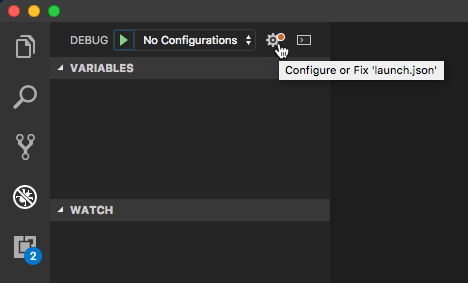
Você pode usar o depurador do VS Code com seu aplicativo Nuxt.js selecionando a tecla F5 ou indo a Exibir > Depurar (Ctrl+Shift+D) e Exibir > Consola de Depuração (Ctrl+Shift+Y) na barra de menus. Se seleccionares o ícone de engrenagem na janela de Depuração, será criado um ficheiro de configuração de inicialização (launch.json) para guardar os detalhes da configuração de depuração. Para saber mais, consulte Depuração de código VS.

Para saber mais sobre Nuxt.js, consulte o guiaNuxt.js.
Windows developer
