Manipulação direta com as mãos

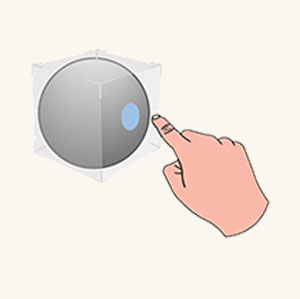
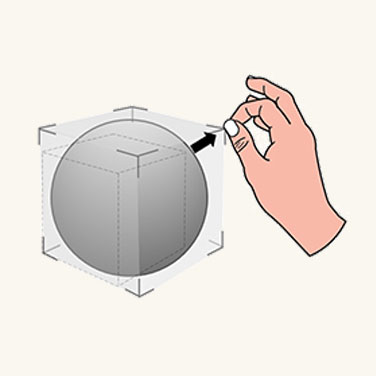
A manipulação direta é um modelo de entrada que envolve tocar em hologramas diretamente com as mãos. A ideia por trás deste conceito é que os objetos se comportam tal como no mundo real. Os botões podem ser ativados simplesmente premindo-os, os objetos podem ser recolhidos agarrando-os e o conteúdo 2D comporta-se como um ecrã tátil virtual. A manipulação direta baseia-se na acessibilidade, o que significa que é amigável para o utilizador. Não existem gestos simbólicos para ensinar os utilizadores. Todas as interações são criadas em torno de um elemento visual que pode tocar ou agarrar. É considerado um modelo de entrada "próximo", na forma como é mais adequado para interagir com conteúdo ao alcance dos braços.
Suporte de dispositivos
| Modelo de entrada | HoloLens (1.ª geração) | HoloLens 2 | Headsets envolventes |
| Manipulação direta com as mãos | ❌ Não suportado | ✔️ Recomendado | ➕ Suportado. Para a IU, recomendamos apontar e consolidar com as mãos . |
A manipulação direta é um modelo de entrada principal no HoloLens 2, que utiliza o novo sistema de controlo manual articulado. O modelo de entrada também está disponível em headsets envolventes através de controladores de movimento, mas não é recomendado como um meio principal de interação fora da manipulação de objetos. A manipulação direta não está disponível no HoloLens (1.ª geração).
Demonstração básica de controlo de mãos e interações instintivas
Se quiser ver os conceitos de estrutura do Head and Eye Tracking em ação, consulte a nossa demonstração de vídeo Designing Holograms - Head Tracking e Eye Tracking abaixo. Quando terminar, continue para obter uma descrição mais detalhada sobre tópicos específicos.
Este vídeo foi retirado da aplicação "Designing Holograms" HoloLens 2. Transfira e desfrute da experiência completa aqui.
Descrição do dedo colidivel
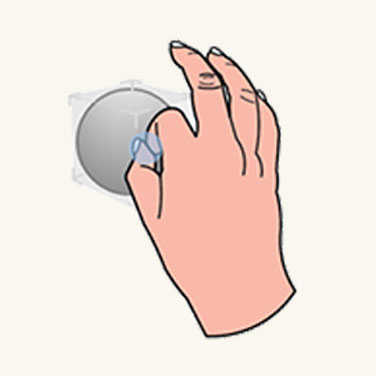
No HoloLens 2, as mãos do utilizador são reconhecidas e interpretadas como modelos esqueléticos à esquerda e à direita. Para implementar a ideia de tocar em hologramas diretamente com as mãos, idealmente, cinco colisores poderiam ser ligados às pontas dos cinco dedos de cada modelo esquelético manual. No entanto, devido à falta de feedback táctil, 10 dedos colidiveis podem causar colisões inesperadas e imprevisíveis com hologramas.
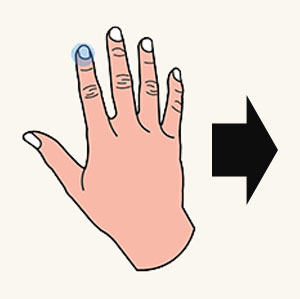
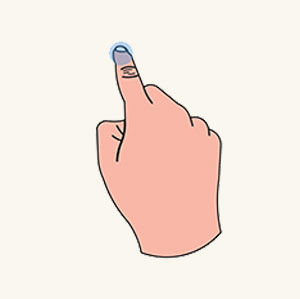
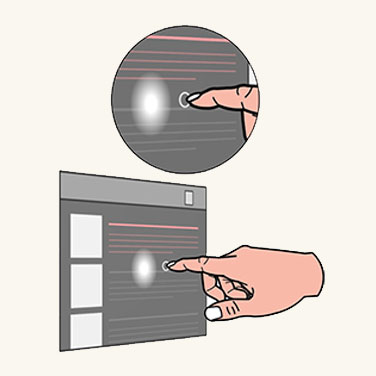
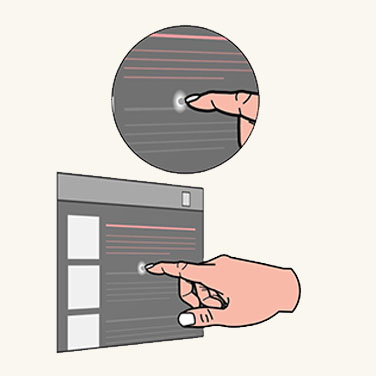
Sugerimos que coloque apenas um colisor em cada dedo indicador. As descrições de índice colidiveis ainda podem servir como pontos de toque ativos para diversos gestos de toque envolvendo outros dedos. Os gestos de toque incluem premir com um dedo, Toque com um dedo, Premir com dois dedos e Premir com cinco dedos, conforme mostrado abaixo:

Descrição do dedo colidivel

Premir com um dedo

Toque com um dedo

Premir com cinco dedos
Colisor de esferas
Em vez de utilizar uma forma genérica aleatória, sugerimos que utilize um colisor de esferas. Em seguida, pode compor visualmente para fornecer melhores ajudas para quase filtrar. O diâmetro da esfera deve corresponder à espessura do dedo indicador para aumentar a precisão do toque. É mais fácil obter a variável de espessura do dedo ao chamar a API manual.
Cursor de descrição
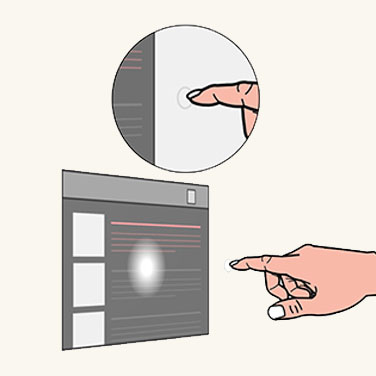
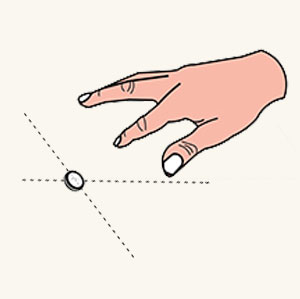
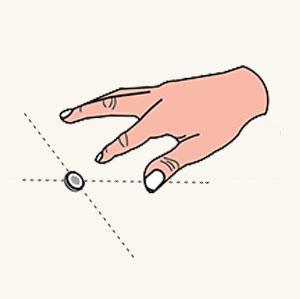
Além de compor uma esfera colidivel na ponta do dedo indicador, criámos um cursor avançado de ponta dos dedos para alcançar uma melhor experiência de aproximação. É um cursor em forma de anel anexado à descrição do índice. De acordo com a proximidade, reage dinamicamente a um destino para orientação e tamanho, conforme detalhado abaixo:
- Quando um dedo indicador se move em direção a um holograma, o cursor é sempre paralelo à superfície do holograma e diminui gradualmente o seu tamanho.
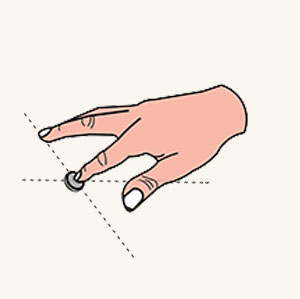
- Assim que o dedo toca na superfície, o cursor encolhe-se num ponto e emite um evento tátil.
Com o feedback interativo, os utilizadores podem obter tarefas de quase segmentação de precisão elevada, como acionar uma hiperligação ou premir um botão, conforme mostrado abaixo.

Cursor de descrição longe

Cursor de descrição junto

Contacto do cursor fingertip
Caixa delimitadora com sombreado de proximidade
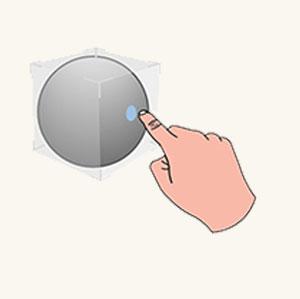
O holograma em si também requer a capacidade de fornecer feedback visual e áudio para compensar a falta de feedback táctil. Para tal, geramos o conceito de uma caixa delimitadora com um sombreado de proximidade. Uma caixa delimitadora é uma área volumetrica mínima que inclui um objeto 3D. A caixa delimitadora tem um mecanismo de composição interativo denominado sombreado de proximidade. O sombreado de proximidade comporta-se:

Pairar o cursor (longe)
Quando o dedo indicador está dentro de um intervalo, é lançado um destaque na superfície da caixa delimitadora.

Pairar o rato (perto)
Quando a ponta dos dedos se aproxima da superfície, os holofotes diminuem.

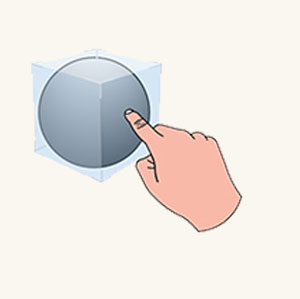
O contacto começa
Assim que a ponta do dedo toca na superfície, toda a caixa delimitadora muda de cor ou gera efeitos visuais para refletir o estado do toque.

Termina o contacto
Também pode ser ativado um efeito sonoro para melhorar o feedback do toque visual.
Botão premido
Com uma descrição de dedos colidivel, os utilizadores estão agora prontos para interagir com um componente de IU holográfica fundamental, como um botão premido. Um botão premido é um botão holográfico adaptado para premir o dedo direto. Mais uma vez, devido à falta de feedback táctil, um botão premido equipa alguns mecanismos para resolver problemas relacionados com feedback táctil.
- O primeiro mecanismo é uma caixa delimitadora com um sombreado de proximidade, que é detalhado na secção anterior. Dá aos utilizadores uma melhor sensação de proximidade quando se aproximam e estabelecem contacto com um botão.
- O segundo mecanismo é a depressão. A depressão cria uma sensação de premir para baixo depois de uma ponta do dedo contactar um botão. O mecanismo garante que o botão se move firmemente com a ponta dos dedos ao longo do eixo de profundidade. O botão pode ser acionado quando atinge uma profundidade escolhida (ao premir) ou deixa a profundidade (ao soltar) depois de passar pelo mesmo.
- O efeito de som deve ser adicionado para melhorar o feedback quando o botão é acionado.

O dedo está longe

Aproxima-se o dedo

O contacto começa

Premir para baixo
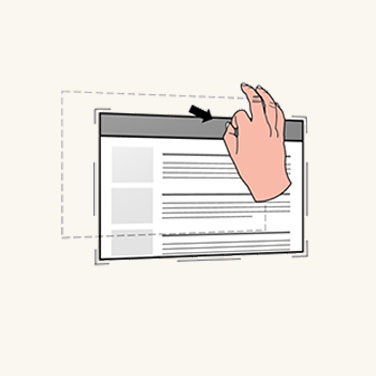
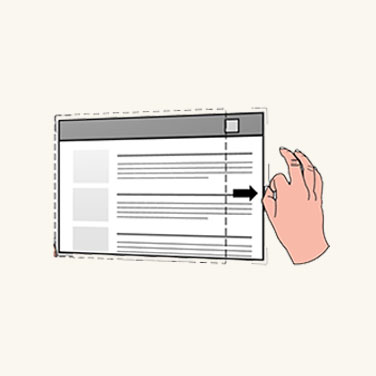
Interação de ardósia 2D
Uma ardósia 2D é um contentor holográfico utilizado para alojar conteúdos de aplicações 2D, como um browser. O conceito de design para interagir com uma ardósia 2D através da manipulação direta é o mesmo que interagir com um ecrã tátil físico.
Para interagir com o contacto de ardósia

Toque
Utilize um dedo de índice para premir uma hiperligação ou um botão.

Deslocar
Utilize um dedo de índice para deslocar um conteúdo de ardósia para cima e para baixo.

Zoom
Os dois dedos de índice do utilizador são utilizados para ampliar e reduzir o conteúdo de ardósia, de acordo com o movimento relativo dos dedos.
Para manipular a própria ardósia 2D

Mover
Mova as mãos para cantos e arestas para revelar as mais próximas acessibilidades de manipulação. Pegue o Holobar na parte superior da ardósia 2D, o que lhe permite mover toda a ardósia.

Dimensionamento
Pegue nas acessibilidades de manipulação e faça dimensionamento uniforme através das acessibilidades de canto.

Reflow
Pegue nas acessibilidades de manipulação e volte a fluxo através das acessibilidades edge.
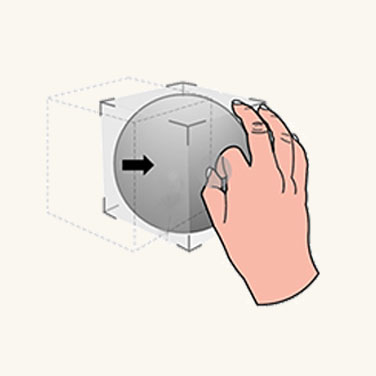
Manipulação de objetos 3D
HoloLens 2 permite que os utilizadores ativem as mãos para direcionar e manipular objetos holográficos 3D ao aplicar uma caixa delimitadora a cada objeto 3D. A caixa delimitadora proporciona uma melhor percepção de profundidade através do seu sombreado de proximidade. Com a caixa delimitadora, existem duas abordagens de design para manipulação de objetos 3D.
Manipulação baseada em acessibilidade
A manipulação de base de acessibilidade permite-lhe manipular o objeto 3D através de uma caixa delimitadora juntamente com as acessibilidades de manipulação à sua volta.

Mover
Assim que a mão de um utilizador estiver perto de um objeto 3D, a caixa delimitadora e a acessibilidade mais próxima são reveladas. Os utilizadores podem agarrar a caixa delimitadora para mover todo o objeto.

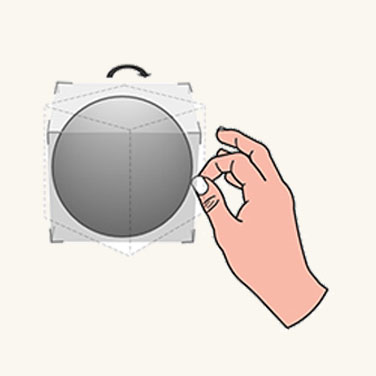
Rodar
Os utilizadores podem agarrar as acessibilidades de limite para rodar.

Dimensionamento
Os utilizadores podem agarrar as acessibilidades de canto para dimensionar uniformemente.
Manipulação não baseada em acessibilidade
A manipulação não baseada em acessibilidade não anexa a acessibilidade à caixa delimitadora. Os utilizadores só podem revelar a caixa delimitadora e interagir diretamente com a mesma. Se a caixa delimitadora for agarrada com uma mão, a tradução e a rotação do objeto estão associadas ao movimento e orientação da mão. Quando o objeto é agarrado com duas mãos, os utilizadores podem traduzir, dimensionar e rodar de acordo com movimentos relativos de duas mãos.
Manipulação específica requer precisão. Recomendamos que utilize a manipulação baseada na acessibilidade , uma vez que proporciona um elevado nível de granularidade. Para manipulação flexível, recomendamos que utilize manipulação não acessível , pois permite experiências instantâneas e lúdicas.
Gestos instintivos
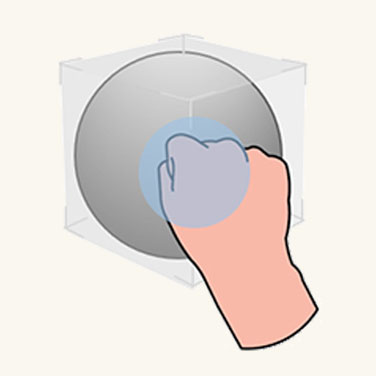
Com o HoloLens (1.ª geração), ensinamos aos utilizadores alguns gestos predefinidos, como bloom e air tap. Por HoloLens 2, não pedimos aos utilizadores que memorizem gestos simbólicos. Todos os gestos de utilizador necessários, em que os utilizadores precisam de interagir com hologramas e conteúdos, são instintivos. A forma de realizar gestos instintivos é ajudar os utilizadores a realizar gestos através da conceção de acessibilidades de IU.
Por exemplo, se encorajarmos o utilizador a agarrar um objeto ou um ponto de controlo com uma pitada de dois dedos, o objeto ou o ponto de controlo devem ser pequenos. Se quisermos que o utilizador faça uma captura de cinco dedos, o objeto ou o ponto de controlo deve ser relativamente grande. Semelhante aos botões, um pequeno botão limitaria os utilizadores a pressioná-lo com um único dedo. Um botão grande encorajaria os utilizadores a premir com as palmas das mãos.

Objeto pequeno

Objeto médio

Objeto grande
Estrutura simétrica entre mãos e 6 controladores DoF
Poderá ter reparado que existem paralelismos de interação que podemos desenhar entre as mãos na AR e os controladores de movimento em VR. Ambas as entradas podem ser utilizadas para acionar manipulações diretas nos respetivos ambientes. No HoloLens 2, agarrar e arrastar com as mãos a uma distância próxima funciona da mesma forma que o botão de agarrar nos controladores de movimento WMR. Isto fornece aos utilizadores uma familiaridade de interação entre as duas plataformas, o que poderá ser útil se alguma vez decidir migrar a sua aplicação entre plataformas.
Otimizar com o controlo ocular
A manipulação direta pode parecer mágica se funcionar como pretendido. Mas também pode tornar-se frustrante se não conseguir mover a mão para qualquer lugar sem acionar involuntariamente um holograma. O controlo ocular ajuda potencialmente a identificar melhor qual é a intenção do utilizador.
- Quando: Reduza inadvertidamente o acionamento de uma resposta de manipulação. O controlo ocular permite compreender melhor com o que um utilizador está atualmente envolvido. Por exemplo, imagine que está a ler um texto holográfico (instrutivo) ao aceder à ferramenta de trabalho do mundo real.
Ao fazê-lo, move acidentalmente a mão por alguns botões holográficos interativos que nem tinha reparado antes. Por exemplo, pode estar fora do campo de vista (FoV) do utilizador.
Se o utilizador não olhar para um holograma há algum tempo, mas tiver sido detetado um evento de toque ou de compreensão para o mesmo, é provável que a interação não seja intencional.
Qual: além de abordar ativações falsos positivos, outro exemplo inclui identificar melhor quais os hologramas a agarrar ou bisbilhotar como o ponto de interseção preciso pode não ser claro do seu ponto de vista, especialmente se vários hologramas estiverem posicionados perto uns dos outros.
Embora o controlo ocular no HoloLens 2 tenha limitações com base na precisão com que pode determinar o seu olhar, isto ainda pode ser útil para interações próximas devido à disparidade de profundidade ao interagir com a entrada da mão. Isto significa que, por vezes, é difícil determinar se a sua mão está atrás ou à frente de um holograma para agarrar com precisão um widget de manipulação, por exemplo.
Onde: Utilize informações sobre o que um utilizador está a ver com gestos de lançamento rápido. Pegue num holograma e, aproximadamente, desem direcione-o para o destino pretendido.
Embora isto funcione, fazer gestos de mão rapidamente pode resultar em destinos altamente imprecisos. No entanto, o controlo ocular pode melhorar a precisão do gesto.
Manipulação no MRTK (Mixed Reality Toolkit) para o Unity
Com o MRTK, pode facilmente obter um comportamento de manipulação comum com o script ObjectManipulator. Com o ObjectManipulator, pode agarrar e mover objetos diretamente com as mãos ou com o raio da mão. Também suporta manipulação com duas mãos para dimensionar e rodar um objeto.