A criação do Galaxy Explorer para HoloLens 2

Bem-vindo ao Galaxy Explorer atualizado para HoloLens 2 aplicação! O Galaxy Explorer foi originalmente desenvolvido como uma aplicação open source para o HoloLens (primeira geração) através do programa Partilhar a Sua Ideia e é uma das primeiras experiências de realidade mista que muitas pessoas tiveram. Agora estamos a atualizá-lo para as novas e excitantes capacidades de HoloLens 2.
Como um dos Estúdios microsoft Mixed Reality, normalmente desenvolvemos soluções de nível comercial e estamos a desenvolver & testes em plataformas de destino ao longo do processo criativo e de desenvolvimento. Estamos a embarcar neste projeto com as arquiteturas e ferramentas (como o MRTK) à medida que ficam disponíveis para nós e para a comunidade - e queremos trazê-lo para o passeio.
Tal como o Galaxy Explorer original, a nossa equipa estará aberta a fornecer o projeto no GitHub para garantir que a comunidade tem acesso total. Também vamos documentar o nosso percurso aqui em total transparência sobre como portámos do MRTK v1 para o MRTK v2, melhorámos a experiência com novas funcionalidades disponíveis no HoloLens 2 e garantimos que o Galaxy Explorer continuava a ser uma experiência multiplataformas. Quer esteja a ver o Galaxy Explorer no HoloLens (primeira geração), HoloLens 2, um headset Windows Mixed Reality ou no seu ambiente de trabalho Windows 10, queremos ter a certeza de que está a desfrutar da viagem tanto quanto nós!
Esta página será expandida à medida que avançamos através do projeto com ligações para artigos mais detalhados, código, artefactos de estrutura e documentação adicional do MRTK para lhe fornecer uma análise detalhada do projeto.
Transferir a aplicação da Microsoft Store no HoloLens 2
Se tiver HoloLens 2 dispositivo, pode transferir e instalar diretamente a aplicação no seu dispositivo.
Pensar em interações
Como estúdio criativo, estávamos em êxtase sobre o privilégio de portar o Galaxy Explorer para HoloLens 2. Sabíamos desde o início que queríamos que a experiência fosse uma celebração do novo dispositivo e demonstrar que Mixed Reality capacitação é limitada apenas pela imaginação.
HoloLens 2 permite que os utilizadores toquem, agarrem e movam hologramas de formas que se sintam naturais, respondem muito como objetos reais. Os modelos de mãos totalmente articulados são incríveis, porque permite que os utilizadores façam o que parece natural. Por exemplo, toda a gente apanha um copo de forma ligeiramente diferente e, em vez de impor uma forma específica de o fazer, HoloLens 2 permite-lhe fazê-lo à sua maneira.
Esta é uma alteração significativa das interfaces baseadas em Air Tap em dispositivos HoloLens de primeira geração. Em vez de interagirem com hologramas à distância, os utilizadores podem agora ficar "próximos e pessoais". Ao migrar experiências existentes para HoloLens 2 ou planear novas, é importante familiarizar-se com a manipulação direta de hologramas.
Manipulação direta vs. grandes distâncias no espaço
É uma experiência mágica para alcançar, agarrar um planeta e segurá-lo na sua mão. O desafio com esta abordagem é o tamanho do sistema solar – é enorme! O utilizador teria de andar pelo quarto para se aproximar de cada planeta para interagir com o mesmo.
Para permitir que os utilizadores interajam com objetos mais distantes, o MRTK oferece raios de mão que disparam a partir do centro da palma da mão do utilizador, agindo como uma extensão da mão. Um cursor em forma de donut é anexado ao final do raio para indicar onde o raio se cruza com um objeto de destino. O objeto no qual o cursor é colocado pode, em seguida, receber comandos gesturais da mão.
Na versão original do Galaxy Explorer, o utilizador teria como alvo um planeta com o cursor de olhar e, em seguida, tocaria no ar para o chamar mais perto. A forma mais fácil de portar a experiência para HoloLens 2 é tomar este comportamento e utilizar raios de mão para selecionar planetas. Embora isto estivesse funcional, deixou-nos a querer mais.
Voltar ao quadro de desenho
Reunimo-nos para saber o que poderia ser construído sobre as interações existentes. A ideia era: embora HoloLens 2 permita que os utilizadores interajam com hologramas de formas naturais e realistas, os hologramas não são, por definição, reais. Assim, desde que uma interação seja plausível para o utilizador, não importa se essa interação seria possível com um objeto real ou não, podemos torná-la possível.
Um dos conceitos que explorámos baseou-se na telequinese– o poder de manipular objetos com a mente. Muitas vezes vista em filmes de super-heróis, uma pessoa estendea a mão com a mente e chamava um objeto para a sua mão aberta. Jogámos mais com a ideia e criámos um esboço rápido de como o conceito poderia funcionar.

O utilizador apontaria o raio da mão para um planeta, o que forneceria feedback de destino. À medida que o utilizador estende a mão aberta, o planeta seria puxado para o utilizador por uma força mágica até estar perto o suficiente para o agarrar. Daí o nosso nome para a interação: forçar a captura. Como o utilizador afastaria o planeta com a mão aberta, regressaria novamente à sua órbita.
Forçar a captura de prototipagem
Em seguida, criámos vários protótipos para testar o conceito: Como é que a interação se sente globalmente? O objeto denominado deve parar à frente do utilizador ou manter-se nas mãos até ser colocado? O chamado objeto deve alterar o tamanho ou a escala ao ser chamado?
Implementar o force grab na aplicação
Quando tentámos agarrar a força em planetas, percebemos que tínhamos de mudar a escala do sistema solar. Descobriu-se que uma representação precisa e de tamanho médio do sistema solar é difícil para os utilizadores entenderem e navegarem - não sabiam onde procurar. No entanto, uma representação de tamanho pequeno tornou alguns planetas demasiado pequenos para serem facilmente selecionados. Como resultado, o tamanho dos planetas e o espaçamento entre objetos solares foi projetado para se sentir confortável dentro de uma sala de tamanho médio, mantendo a precisão relativa.
Durante as fases posteriores do nosso sprint de desenvolvimento, tivemos a sorte de ter colegas especialistas da MSFT Mixed Reality internamente, por isso temos de trabalhar para obter a sua opinião como testadores especializados e fazer iterações rápidas na interação force grab.

Na foto: Jenny Kam, Senior Design Lead, testando um trabalho em curso do Galaxy Explorer.
Adicionar acessibilidades para segmentação de dados
Como experimentámos no HoloLens 2, descobrimos que, embora as novas interações sejam naturais e intuitivas, os hologramas permanecem os mesmos: sem peso ou sensações tácteis. Uma vez que os hologramas não fornecem feedback natural que os humanos estão habituados a receber quando interagem com objetos, precisávamos de os criar.
Pensamos no feedback visual e de áudio que os utilizadores seriam fornecidos para as várias fases das suas interações e, uma vez que o mecanismo de tomada de força é central para interagir com o Galaxy Explorer, fizemos muitas iterações. O objetivo era encontrar o equilíbrio certo de comentários de áudio e elementos visuais para cada fase da interação: focar-se no objeto pretendido, chamá-lo para o utilizador e, em seguida, lançá-lo. O que aprendemos é que era necessário mais feedback áudio e visual para reforçar a interação do que estávamos habituados para o HoloLens (primeira geração).

Adicionar acessibilidades para forçar a captura
Assim que tivemos o mecanismo básico de tomada de força com acessibilidades de áudio e elementos visuais, vimos como tornar a seleção de planetas mais amigável para os utilizadores. Havia duas coisas principais a abordar: uma vez que o sistema solar é uma interface móvel 3D, há uma complexidade adicional para os utilizadores aprenderem a direcionar objetos de forma consistente. Isto foi agravado pelo facto de o raio da mão ser rápido a selecionar um objeto, fazendo com que os planetas se movam em direção ao utilizador incrivelmente rapidamente.
Abordámo-lo com uma solução de três pontas. O primeiro foi bastante intuitivo: abrandar o processo de seleção para que os planetas se aproximem do utilizador a um ritmo mais natural. Assim que a velocidade foi ajustada, tivemos de revisitar as acessibilidades de áudio e elementos visuais, adicionando feedback de áudio à medida que o planeta seguia em direção ao utilizador.
A segunda parte da solução foi tornar tangível a visualização de toda a interação force grab. Visualizamos uma linha espessa que se move em direção ao objeto visado assim que o raio da mão se liga ao mesmo e, em seguida, traz o objeto de volta para o utilizador - como um laço.

Por fim, otimizamos a escala do sistema solar para que os planetas fossem grandes o suficiente para que o olhar e o raio da mão do utilizador os visassem.
Estas três melhorias permitiram que os utilizadores efetuassem seleções precisas, chamando-lhes planetas de forma intuitiva. No geral, o efeito da tomada de força final é uma experiência mais envolvente e interativa no sistema solar.
Destaque em Júpiter
Criar os corpos solares da Via Láctea foi uma experiência humilhante. Em particular, as características únicas de Júpiter fazem com que seja uma visão a contemplar. É o maior e mais colorido dos gigantes gasosos, e contém mais massa do que todos os outros planetas combinados. O seu tamanho e bandas hipnotizantes de turbulência e dinâmica da cloud são prefeitos para uma atenção artística especial.
Geometria e malhas
Como gigante gasoso, as conchas exteriores de Júpiter consistem em camadas gasosas. A combinação da sua velocidade de rotação rápida, troca de calor interior e forças de Coriolis cria camadas coloridas e fluxos que se formam em cintos de nuvem e vórtices giratórios. Capturar esta beleza intrincada foi a chave para criar o nosso sistema solar.
Ficou imediatamente claro que a utilização de técnicas de visualização como simulações de fluidos e texturas animadas com fluxos pré-conformes estava fora de questão. O poder de computação necessário para simular isto em combinação com tudo o resto que acontece simultaneamente teria tido impactos prejudiciais significativos no desempenho.

A abordagem seguinte foi uma solução "fumo e espelho", consistindo em sobrepor camadas de textura transparentes, cada uma das quais abordou um aspecto específico do movimento atmosférico, compilado numa composição de malhas rotativas.
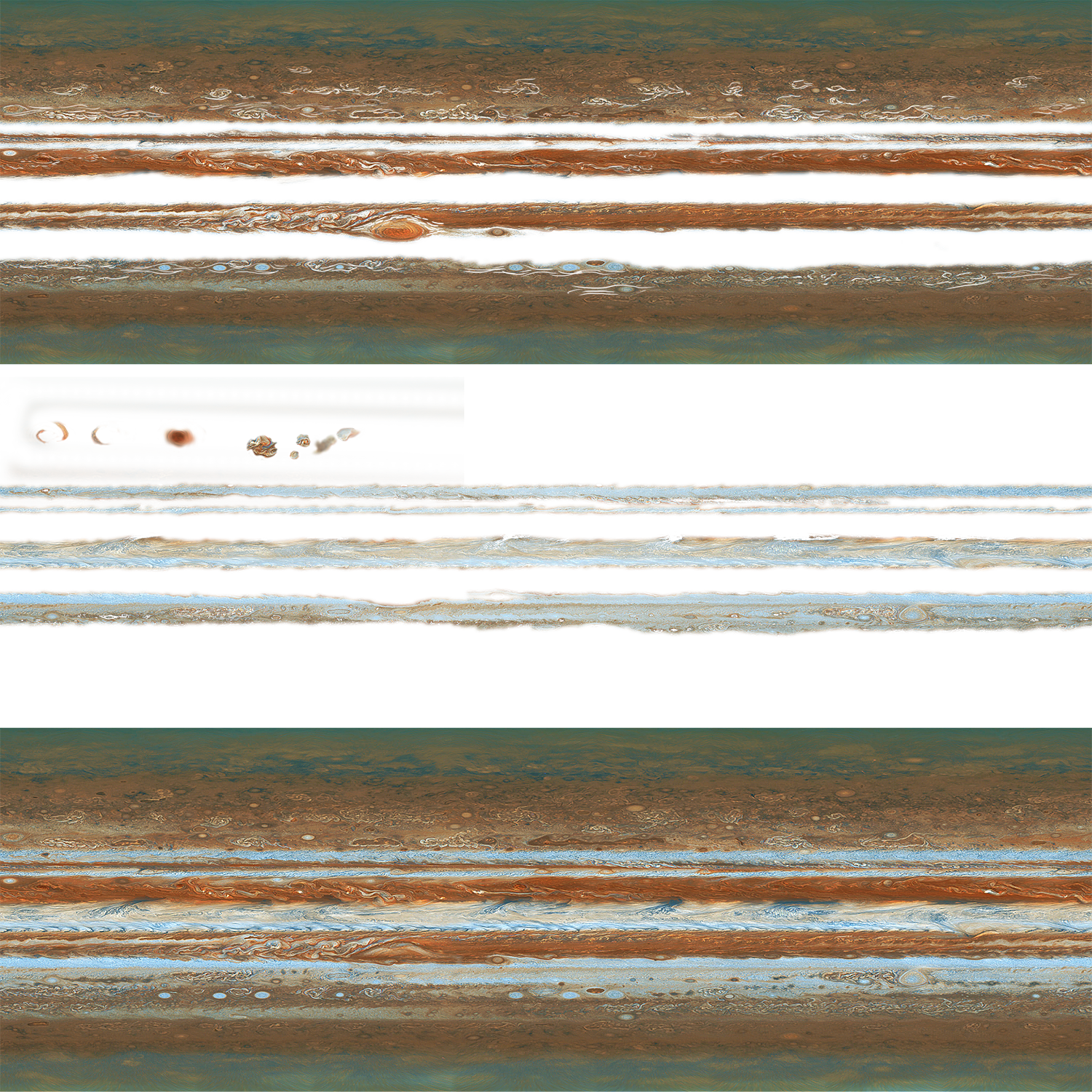
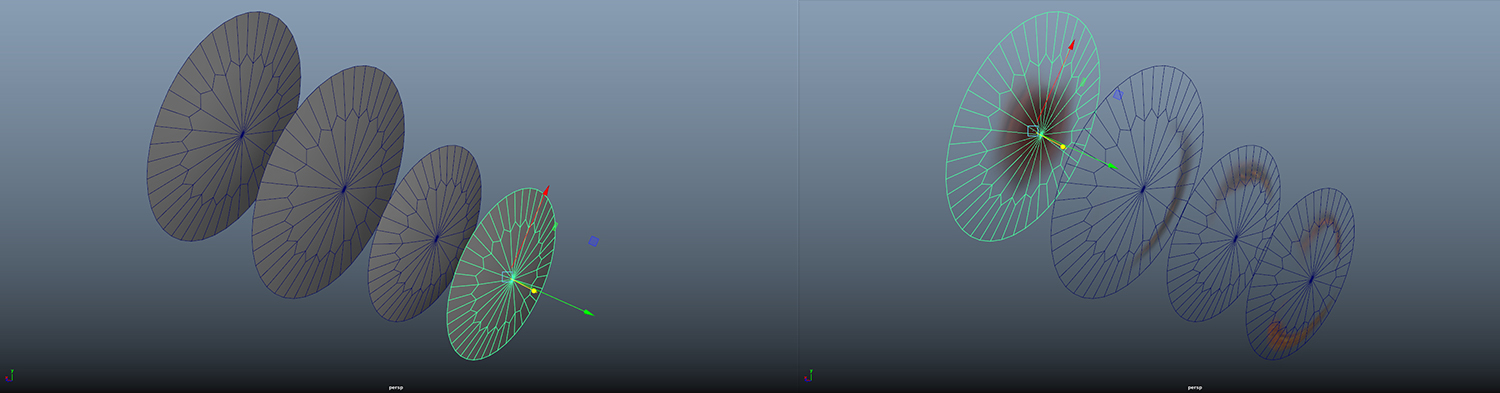
Na imagem abaixo, pode ver a shell interna à esquerda. Esta camada de tapete forneceu um fundo para a composição para proteger contra eventuais pequenas lacunas entre as múltiplas camadas que compõem as clouds. Devido à rotação lenta da camada, também serviu como uma memória intermédia visual entre as bandas em movimento mais rápidas para ajudar a criar unidade visual ao longo das camadas.
Depois de definir esta âncora para o modelo, as camadas de cloud em movimento foram então projetadas nas malhas média e direita vistas abaixo.

Texturização
A textura existente foi separada num atlas de textura de três partes: o terceiro superior aloja uma camada imóvel de nuvens com lacunas para fornecer um efeito de paralaxe, a secção central contém os fluxos exteriores em movimento rápido e o terço inferior contém uma camada de base interna lentamente rotativa.
A característica Grande Mancha Vermelha também foi separada nas suas várias partes móveis e, em seguida, inserida numa área invisível da textura. Estes componentes podem ser vistos como os manchas em tons vermelhos na secção central da imagem abaixo.
Uma vez que cada banda tem uma direção e velocidade específicas, a textura foi aplicada a cada malha individualmente. As malhas tinham então um centro comum e um ponto dinâmico, o que possibilitou animar concentricamente toda a superfície.

Comportamento de rotação e textura
Uma vez definida a composição visual de Júpiter, precisávamos garantir que a rotação e as velocidades da órbita fossem devidamente calculadas e aplicadas em conformidade. Demora cerca de 9 horas para Júpiter completar uma rotação completa. Esta é uma questão de definição devido à rotação diferencial. Por conseguinte, o fluxo equatorial foi definido como um "fluxo principal", tendo 3600 fotogramas para uma rotação completa. Todas as outras camadas precisavam de ter uma velocidade rotativa como fator de 3600 para corresponder à sua posição inicial, permitindo, por exemplo, 600, 900, 1200, 1800, etc.

A Grande Mancha Vermelha
Os fluxos rotativos individuais proporcionavam uma boa impressão visual, mas não tinham detalhes quando observados à queima-roupa.
A parte mais apelativa foi a Grande Mancha Vermelha de Júpiter, por isso criámos um conjunto de malhas e texturas especificamente para mostrá-la. Usámos um mecanismo semelhante ao das bandas de Júpiter: um conjunto de partes rotativas era composto em cima uns dos outros, ao mesmo tempo que é agrupado sob a sua "camada mestre" para garantir que permanecem em posição, independentemente da rapidez com que o resto se move.
Quando as malhas foram configuradas e no lugar, diferentes camadas do vórtice tempestuoso foram aplicadas e cada disco foi então animado individualmente, as peças do centro movendo-se mais rápido, com o resto progressivamente abrandando à medida que se move para fora.

A composição também tinha o mesmo pivô de todas as outras malhas, mantendo também a sua inclinação do eixo y original (!) para permitir a liberdade na animação da rotação. 3600 fotogramas é a taxa base, com cada camada a ter um fator como um período de rotação.

Acertar no Unity
Existem alguns aspetos fundamentais a ter em mente ao implementar isto no Unity.
O Unity é facilmente confundido ao lidar com grandes conjuntos de camadas transparentes. A solução foi duplicar o material de textura para cada malha e aplicar valores ascendentes de Fila de Composição progressivamente do interior para o exterior por 5 a cada material.
O resultado foi que a shell interna tinha um valor de Fila de Composição de 3000 (predefinição), o exterior em tons vermelhos estáticos mais tarde tinha um valor de 3005, as nuvens externas brancas rápidas tinham 3010. A Grande Mancha Vermelha (progride da camada interna para a camada externa), foi concluída com um valor de 3025 neste modelo.

Toques finais
As camadas texturizadas de Júpiter foram criadas inicialmente, o que se revelou insuficiente para a implementação.
O sombreado original do Planet Standard, e todas as suas variações, recebem as suas informações de iluminação através de um script, o SunLightReceiver, que não é suportado pelo sombreado MRTK Standard.
Simplesmente trocar os sombreados não foi uma solução porque o sombreado Planet Standard não suporta mapas de textura com transparências. Editámos este sombreado para que a construção de Júpiter funcione como pretendido.
Por fim, o Alpha Blends precisava de ser configurado ao definir o Blend de Origem como 10 e o Destination Blend como 5.

Pode ver a composição final de Júpiter no Galaxy Explorer!
Conhecer a equipa
A nossa equipa de estúdio Mixed Reality é composta por designers, artistas 3D, especialistas em UX, programadores, gestor de programas e diretor de estúdio. Somos oriundos de todo o mundo: Bélgica, Canadá, Alemanha, Israel, Japão, Reino Unido e Estados Unidos. Somos uma equipa multidisciplinar que vem de uma formação diversificada: jogos - tanto tradicionais como indie, marketing digital, cuidados de saúde e ciência.
Estamos entusiasmados por criar o Galaxy Explorer para HoloLens 2 e atualizar as versões holoLens (primeira geração), VR e ambiente de trabalho.

No topo da esquerda para a direita: Artemis Tsouflidou (Developer), Angie Teickner (Visual Designer), David Janer (UX Designer), Laura Garrett (Delivery & Production Lead), Yasushi Zonno (Creative Lead), Eline Ledent (Developer) e Ben Turner (Sr. Developer). Inferior da esquerda para a direita: Amit Rojtblat (Technical Artist), Martin Wettig (Artista 3D) e Martín Songuer (Studio Head). Não em destaque: Tim Gerken (Tech Lead) e Oscar Salandin (Visual Designer).
Informações adicionais
Mixed Reality Studios
As equipas do Microsoft Mixed Reality Studio - localizadas nas Américas, Europa e Asia-Pacific - são especialistas em design de experiência de utilizador, computação holográfica, tecnologias DE AR/VR e desenvolvimento 3D, incluindo criação de ativos 3D, DirectX, Unity e Unreal. Ajudamos a prever futuros desejados, conceber, criar e fornecer soluções, ao mesmo tempo que permitimos que os clientes criem um impacto mensurável em toda a organização. Os estúdios trabalham em estreita colaboração com mais de 22 000 profissionais dos Serviços Microsoft para integração de aplicações empresariais, adoção, operações e suporte.
