Adăugați un ecran
Ecranele preconstruite le permit creatorilor să creeze cu ușurință aplicații moderne și receptive selectând un ecran. Ecranele sunt proiectate ținând cont de scenariile și compozițiile comune ale aplicațiilor și au containere receptive și comenzi moderne.
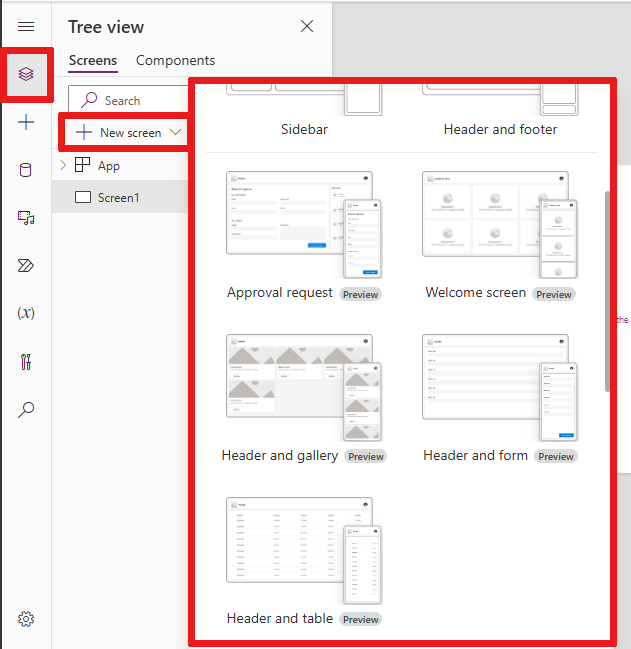
Sunt disponibile următoarele ecrane noi:
- Ecran de bun venit
- Antet și galerie
- Cerere de aprobare
- Antet și formular
- Antet și tabel
- Tabel și formă
Adăugați un nou ecran
Când adăugați un nou ecran, puteți selecta și un aspect al ecranului, cum ar fi ecranul gol sau divizat, care se adaptează la diferite dimensiuni de ecran.
- conectați-vă la Power Apps.
- Creați un aplicație creată pe planșă în format tabletă.
- În Power Apps Studio, pe bara de comandă, selectați Ecran nou apoi selectați un ecran.
- Când ați terminat, versiune preliminară aplicația și vedeți cum se afișează aplicația pe diferite dispozitive. Mai multe informații, vezi versiune preliminară o aplicație.
Când cel Scalare pentru a se potrivi opțiunea este dezactivată, aspectul ecranului aplicației se adaptează la dimensiunea ecranului dispozitivului pe care rulează.
Ecran de întâmpinare
The Ecran de bun venit este ideal pentru ecranul de pornire al unei aplicații. Conține piese individuale pe care le puteți personaliza cu o imagine, un titlu și un text de descriere. Numărul de plăci de pe ecran poate fi schimbat cu ușurință prin adăugarea sau îndepărtarea plăcilor din interiorul containerului. Fiecare țiglă poate fi folosită pentru a naviga utilizatorii către alte părți ale aplicației.
The Ecran de bun venit conține următoarele controale:
- Container antet
- Antet
- Container pentru corp
- Container
- Container de imagine
- Imagine (clasică)
- Container pentru titlu
- Butonul pentru element caracteristic
- SMS
- Container de imagine
- Container
Adăugați și personalizați ecranul de bun venit
- În Power Apps Studio, selectați Adăugați ecran> Ecran de bun venit.
- Pentru a schimba imaginea, selectați imaginea și apoi selectați Edita.
- Selecta Element caracteristic butonul de control și adăugați propriul text.
- Selecta Scurtă descriere sau mesaj captivant și editați textul descrierii.
- Pentru a adăuga mai multe plăci, în vizualizarea arborescentă copiați și inserați a Container articol.
- Pentru a elimina o placă, în vizualizarea arborescentă faceți clic dreapta pe a Container și selectați Şterge.
Ecran antet și galerie
Utilizați Antet și galerie ecran pentru a prezenta o gamă largă de informații despre produse sau servicii, cum ar fi un catalog de produse. Când conectați un control de galerie la un sursă de date, un catalog este generat automat cu puțină personalizare necesară.
The controlul galeriei în Antet și galerie ecranul este un control clasic. Cu toate acestea, atunci când controlul galeriei moderne este eliberat, Antet și galerie ecranul utilizați controlul modern al galeriei. Pentru mai multe informații, vezi Prezentare generală a comenzilor și temelor moderne din aplicațiile planșă de lucru.
The Antet și galerie ecranul conține următoarele comenzi:
- Container antet
- Antet
- Container principal
- Galerie (Clasic)
- Container de imagine
- Imagine (clasică)
- Container de imagine
- Container pentru titlu
- Text titlu
- Text de descriere
- Container cu butoane
- Button
- Galerie (Clasic)
Adăugați și personalizați ecranul antet și galerie
În Power Apps Studio, selectați Adăugați ecran> Antet și galerie.
În vizualizarea arborescentă, selectați Galerie și conectați-l la un sursă de date, cum ar fi Dataverse.
Selectați controale specifice din galerie, cum ar fi imaginea, textul titlului și descrierea textului.
În proprietatea Image, utilizați Acest articol sintaxă pentru a seta imaginea dorită. Aplicați aceeași metodă textului titlului și descrierii textului.
Ecran Solicitare de aprobare
Ecranul Solicitare de aprobare include un antet, un formular cu un buton de trimitere și o galerie cu etape predefinite. Ecranul Solicitare de aprobare este util în scenariile în care acțiunile sunt declanșate de trimiterea formularelor, cum ar fi trimiterea unei cereri de aprobare sau afișarea unui proces de flux de lucru pentru o companie.
Ecranul Solicitare de aprobare conține următoarele comenzi:
- Container antet
- Antet
- Container principal
- Forma recipient
- Textul titlului formularului
- Formular de aprobare
- Butonul Remitere
- Container cu bară laterală
- SMS
- Galerie (Clasic)
- Forma recipient
Adăugați și personalizați ecranul de solicitare de aprobare
În Power Apps Studio, selectați Adăugați ecran>Solicitare de aprobare.
În vizualizarea arborescentă, selectați Formular de aprobare și conectați-l la un sursă de date, cum ar fi Dataverse.
Pentru a vizualiza detaliile etapelor de aprobare, în vizualizarea arborescentă, selectați ReviewersGallery și în panoul de proprietăți selectați Avansat a17>fila și accesați Elemente.
Următoarele detalii fac parte din etapa de aprobare:
Nume: numele etapei sau al autorizatorului
Titlu: subtitrarea scenei sau aprobatorului
Stare: starea etapei
Actual: stadiul actual al cererii de aprobare
De asemenea, puteți adăuga un Power Automate flux de lucru de aprobare în butonul pentru a notifica aprobarea. Pentru mai multe informații, consultați Crearea și testarea unui flux de lucru de aprobare cu Power Automate.
Antet și formular
Ecranul Antet și formular conține antetul, formularul și două butoane pentru a trimite și a anula trimiterea formularului. Acest ecran este grozav pentru utilizarea unui formular la nivelul întregului ecran.
Ecranul Antet și formular conține următoarele comenzi:
- Container antet
- Antet
- Container principal
- Forma recipient
- Formular
- Recipient cu butoane
- Butonul Anulare
- Butonul Remitere
- Forma recipient
Adăugați și personalizați ecranul antet și formular
- În Power Apps Studio, selectați Adăugați ecran>Antet și formular.
- În vizualizarea arborescentă, selectați Formular și conectați-l la un sursă de date.
- [Opțional] Pentru a asigura cea mai bună capacitate de răspuns a ecranului, alegeți fiecare dată card din formular și setați proprietatea Width Fit la On în panoul Proprietăți .
Antet și tabel
Ecranul Header and table conține două comenzi, un control antet și un control tabel. Acest șablon este excelent pentru a prezenta un tabel de date detaliat pe un ecran.
Ecranul Antet și tabel conțin următoarele comenzi:
- Container antet
- Antet
- Container principal
- Table
Adăugați și personalizați ecranul antet și tabel
- În Power Apps Studio, selectați Adăugați ecran>Antet și tabel.
- În vizualizarea arborescentă, selectați Tabel și conectați-l la un sursă de date.
Tabel și formular
Ecranul Tabel și formular conține două controale principale: controlul tabel modern și controlul formular modern. Acest șablon are Power Fx formule încorporate pentru a permite conectarea și personalizarea ușoară a datelor. Acest șablon este ideal pentru selectarea și editarea unei înregistrări folosind un formular.
Ecranul Tabel și formular conține următoarele controale:
- Recipient de ecran
- Container antet
- Controlul antetului
- Container pentru corp
- Introducerea textului (Căutare)
- Controlul mesei
- Controlul formularelor
- Buton
- Creați
- Editați
- Șterge
- Remitere
- Revocare
- Container antet
Adăugați și personalizați ecranul Tabel și formular
În Power Apps Studio:
Selectați Adăugați ecran>Tabel și formați.
Selectați ecranul din planșă de lucru.
Selectați Date în bara de acțiuni inline.
Selectați sursă de date dorit.

Odată conectat, controalele de tabel și formular sunt legate la sursă de date.
Puteți selecta o înregistrare în controlul tabelului, iar formularul afișează detaliile înregistrării selectate.
Toate butoanele din acest șablon au prefabricate Power Fx, așa că nu este nevoie de personalizare suplimentară. Când conectați ecranul la sursă de date selectat, ecranul este acum complet funcțional.

Reordonați ecranele
Când aveți mai multe ecrane, le puteți reordona.
În panoul din stânga, plasați cursorul peste un ecran pe care doriți să-l mutați în sus sau în jos, apoi selectați Mutați în sus sau Mutați în jos.
Notă
Utilizați proprietatea StartScreen pentru a seta ce ecran va fi afișat primul.
Adăugare navigare
Când creați un aplicație creată pe planșă cu mai multe ecrane, puteți adăuga navigare, astfel încât utilizatorii să poată naviga între ecrane.
Cu ecranul selectat, selectați Inserare și în caseta de căutare tastați Săgeata următoare și apoi selectați-o.
(opțional) Mutați săgeata astfel încât să apară în colțul din dreapta jos al ecranului.
Cu săgeata selectată, setați proprietatea OnSelect la funcția Navigate .

Când un utilizator selectează săgeata, ecranul Target apare.
Pe ecranul Target , adăugați o pictogramă Săgeată înapoi și setați-i OnSelect proprietatea acestei formule:
Navigate(Target, ScreenTransition.Fade)Notă
În această formulă unde scrie Target introduceți numele ecranului în care doriți să navigați.