Proiectați o pagină particularizată pentru aplicația dvs. proiectată pe bază de model
Acest articol oferă sfaturi pentru proiectarea unei pagini personalizate pentru utilizare într-o aplicație bazată pe modele.
Important
Paginile personalizate sunt o caracteristică nouă cu modificări semnificative ale produsului și au în prezent o serie de limitări cunoscute prezentate în Probleme cunoscute ale paginii particularizate.
Controale acceptate într-o pagină particularizată
Crearea personalizată a paginilor acceptă în prezent un subset de controale ale aplicației proiectate pe pânză. Tabelul de mai jos listează controalele acceptate în prezent.
| Control | Tip control | Note |
|---|---|---|
| Etichetă1 | Afișare | |
| Casetă text1 | Intrare | |
| Selector dată1 | Intrare | |
| Buton1 | Intrare | |
| Casetă combo1 | Intrare | |
| Casetă de selectare1 | Intrare | |
| Comutator1 | Intrare | |
| Grup radio1 | Intrare | |
| Glisor1 | Intrare | |
| Evaluare1 | Intrare | |
| Recipient vertical | Aspect | Noul recipient de aspect orizontal receptiv |
| Recipient orizontal | Aspect | Noul recipient de aspect orizontal receptiv |
| Editor de text îmbogățit | Intrare | |
| Galerie | Listă | |
| Icon | Suporturi media | |
| Image | Suporturi media | |
| Editare formular | Intrare | |
| Formular de afișare | Intrare | |
| Componente cod | Particularizată | Adăugarea de componente de cod la o pagină particularizată |
| Componentele pentru planșa de lucru (versiune preliminară) | Particularizată | Adăugarea de componente din spațiul de lucru la o pagină particularizată |
1 Controlul este un nou control modern. Controlul a fost introdus pentru aplicații proiectate pe pânză în Teams. Controlul se bazează pe Bibliotecă UI fluentă înfășurat cu Power Apps Component Framework.
Suport pentru componente particularizate pentru pagina particularizată
Puteți adăuga componente UX personalizate atât cu cod redus (componente de tip pânză), cât și cu coduri pro (componente de cod) în mediul dvs. și le puteți pune la dispoziția tuturor factorilor de decizie. Pentru articole de extensie UX specifice paginii personalizate, consultați adăugați componente de pânză la o pagină personalizată pentru aplicația dvs. bazată pe model și adăugați componente de cod la o pagină personalizată pentru aplicația dvs. bazată pe model.
În general, abordarea extensibilității codului redus este mai simplă de construit, testat și are un cost de întreținere mai mic. Vă recomandăm mai întâi să evaluați componentele pânzei și apoi să utilizați componente de cod numai dacă este nevoie de personalizare mai complexă și avansată.
Informații suplimentare:
Activați aspectul receptiv cu controlul containerului
Aspectele de pagini personalizate responsive sunt definite prin construirea unei ierarhii de Recipient cu aspect orizontal și controale Recipient cu aspect vertical. Aceste controale se găsesc în proiectantul aplicației proiectate pe pânză de sub Aspect pe fila Inserare.
Setați înălțimea și lățimea minimă a ecranului pe obiectul Aplicație pentru a preveni barele de defilare la nivel de pagină și utilizați o bară de defilare verticală prin corp.
MinScreenHeight=200
MinScreenWidth=200
Opțional, dimensiunea de proiectare particularizată a paginii poate fi ajustată în Setări > Afișaj cu Dimensiunea setată la Particularizat. Apoi setați Lățimea și Înălțimea la o dimensiune de pagină particularizată mai tipică pentru desktop, cum ar fi lățimea 1080 și înălțimea 768. Modificarea acestei setări după ce controalele sunt adăugate pe ecran poate duce la resetarea unor proprietăți de aspect.
Setați containerul din partea de sus pentru a umple întreg spațiul și redimensionați în funcție de spațiul disponibil.
X=0
Y=0
Width=Parent.Width
Height=Parent.Height
Ambalarea orizontală a unui container de înălțime flexibilă
Pentru a permite ajustarea paginilor de la desktop la o lățime îngustă, activați aceste proprietăți pe un container orizontal cu înălțime flexibilă. Fără aceste setări, pagina va decupa controalele atunci când pagina este îngustă.
Direction=Horizontal
FlexibleHeight=true
Justify=Stretch
Align=Stretch
VerticalOverflow=Scroll
Wrap=True
Containerele fiu sau controalele aflate direct sub acest container trebuie setate astfel încât să aibă o lățime minimă care să permită paginii să se încadreze într-o lățime de 300 px. Luați în considerare umplutura de pe container sau controlul, precum și containerele părinte.
Ambalarea verticală a unui container cu lățime flexibilă
Pentru a permite ajustarea paginilor de la desktop la o lățime îngustă, activați aceste proprietăți pe un container vertical cu lățime flexibilă. Fără aceste setări, pagina va decupa controalele atunci când pagina este îngustă.
Direction=Vertical
FlexibleWidth=true
Justify=Stretch
Align=Stretch
HorizontalOverflow=Scroll
Wrap=True
Containerele fiu sau controalele aflate direct sub acest container trebuie setate astfel încât să aibă o înălțime minimă care să permită paginii să se încadreze într-o lățime de 300 px. Luați în considerare umplutura de pe container sau controlul, precum și containerele părinte.
Mai multe informații: Construirea aspectului receptiv.
Recipient vertical cu antet fix, corp flexibil, subsol fix
Pe Recipient vertical, configurați Aliniați (orizontal) la Extindere
Introduceți trei controale Recipient orizontal în cadrul Recipient vertical principal
În primul și al treilea control orizontal al recipientului secundar, setați Extindeți înălțimea la oprit și reduceți înălțimea la spațiul necesar, cum ar fi Înălțime = 80.
Recipient orizontal cu două containere uniforme secundare
Pe recipientul orizontal principal, configurați Aliniați (vertical) la Extins.
Inserați două controale Recipient vertical în cadrul Recipient orizontal principal.
Stilizarea comenzilor de pagină personalizate pentru a se alinia la comenzile proiectate pe bază de model
Prin crearea paginii personalizate de la proiectantul modern de aplicații, aceste caracteristici utilizează valorile implicite.
Tema pentru pagina particularizată. Valorile temei pentru comenzile utilizate într-o pagină personalizată sunt setate automat pentru a se potrivi cu tema albastră implicită a Interfață unificată. Această temă implicită este utilizată atât în studio, cât și în timpul rulării aplicației. Selectarea explicită a temei este eliminată din experiența personalizată de creare a paginilor.
Comenzile trebuie să utilizeze o dimensiune de font diferită, care se bazează pe poziția lor în ierarhia paginilor.
Notă
Textul personalizat al paginii are o actualizare de 1,33, deci trebuie să împărțiți ținta FontSize cu 1,33 pentru a obține dimensiunea dorită.
Tip etichetă Țintă FontSize FontSize de utilizat Titlu de pagină 17 12.75 Etichete normale 14 10.52 Etichete mici 12 9.02 Comenzile butoanelor primare și secundare necesită următoarele modificări de stil:
Butoane principale
Color=RGBA(255, 255, 255, 1) Fill=RGBA(41,114,182,1) Height=35 FontWeight=NormalButoane secundare
Color=RGBA(41,114,182,1) Fill=RGBA(255, 255, 255, 1) BorderColor=RGBA(41,114,182,1) Height=35 FontWeight=Normal
Navigarea prin filă și accesibilitatea tastaturii pentru paginile particularizate
Paginile particularizate urmează același design de navigare a filei utilizat de aplicația proiectată pe bază de model de găzduire. Structura HTML semantică aliniată vizual îi ajută pe utilizatori să navigheze fără probleme în paginile personalizate atunci când utilizează o tastatură sau un cititor de ecran. Rețineți că, spre deosebire de aplicațiile de pânză independente, comenzile de pagină personalizate și alte elemente UX nu necesită alocări explicite de numere de filă. Comenzile moderne nu au o proprietate TabIndex și utilizați structura HTML semantică pentru navigare.
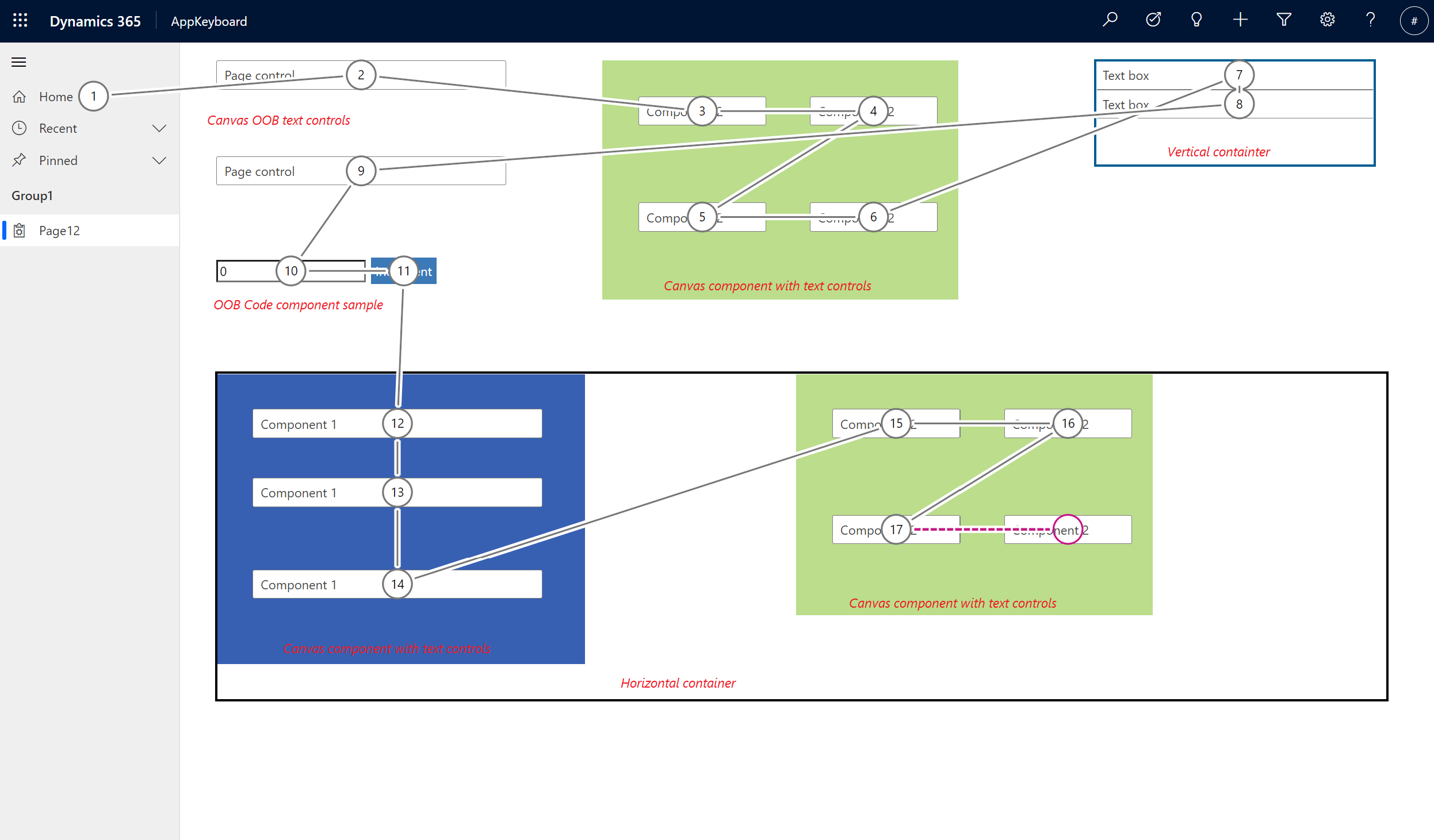
Diverse elemente cum ar fi comenzile, componentele pânzei și codului, containerele și așa mai departe pot fi tabulate în funcție de poziția lor în aspectul paginii personalizate. Fila de navigare urmează navigarea în ordine Z. Tab-uri individuale în interiorul elementelor de grupare mai mari, cum ar fi componentele, recipientele sunt navigate mai întâi înainte ca fila să se deplaseze la următorul element din arborele modelului de obiect document (DOM).
Iată un exemplu de navigare cu pagina care conține controale, cod și componente și recipiente de pânză.
Notă
Comenzile și elementele care se suprapun pe pagina particularizată nu vor avea DOM-ul lor îmbinat, astfel încât opritoarele de tab-uri să nu poată fi sincronizate din aspectul vizual. Același lucru este valabil și pentru poziționarea elementelor dinamice folosind formule.
Consultați și
Prezentare generală a paginii particularizate Aplicație proiectată pe bază de model
Utilizați PowerFx în pagina particularizată
Construirea unui aspect receptiv
Adăugarea unei pagini personalizate la aplicația dvs. proiectată pe bază de model
Feedback
În curând: Pe parcursul anului 2024, vom elimina treptat Probleme legate de GitHub ca mecanism de feedback pentru conținut și îl vom înlocui cu un nou sistem de feedback. Pentru mai multe informații, consultați: https://aka.ms/ContentUserFeedback.
Trimiteți și vizualizați feedback pentru