Proiectați formulare principale productive în aplicații proiectate pe bază de model
Construirea de experiențe în care sarcinile pot fi îndeplinite rapid și eficient, ceea ce este foarte important pentru satisfacția utilizatorului.
Aplicațiile proiectate pe bază de model oferă multe opțiuni pentru a genera experiențe bune pentru utilizator, inclusiv:
- Opțiuni la nivel de aplicație.
- Opțiuni de organizare a hărții site-ului.
- Multe opțiuni de creare a formularelor.
Acest articol arată cum să proiectați formulare extrem de eficiente și productive într-o aplicație proiectată pe bază de model, inclusiv cum să lucrați cu:
- Formulare principale.
- Dialoguri de formular principal.
- Controale ale componentelor de formular.
- Formulare cu creare rapidă.
- Formulare cu vizualizare rapidă.
Aspectul și proiectarea formularelor sunt importante pentru generarea unor formulare mai bune. Cu toate acestea, este important, de asemenea, să creați formulare care se încarcă rapid și care permit navigarea rapidă în formular și în file.
De asemenea, vă recomandăm să înțelegeți cele mai bune practici pentru optimizarea performanței formularului și cum să faceți formularele să se încarce rapid în aplicația dvs. proiectată pe bază de model. Mai multe informații: Proiectarea formularelor pentru performanță în aplicații proiectate pe bază de model
Lucrul cu formulare principale
Formularele principale sunt utilizate într-o aplicație proiectată pe bază de model atunci când lucrați cu și editați datele unei anumite înregistrări pentru un tabel, pentru a vă asigura că utilizatorii care interacționează cu înregistrarea respectivă respectă constrângerile structurii tabelului.
Generarea în jurul datelor tabelului
Un formular permite unui creator de aplicații să genereze în jurul datelor din tabel și necesită adesea să lucrați cu și să interacționați cu înregistrările corelate din alte tabele. Un aspect important este modul în care un formular proiectat pe bază de model este legat de date. Controalele predefinite pentru un formular sunt conectate la câmpurile din tabel. Aceste controale permit dezvoltarea rapidă a unui formular pentru crearea și editarea datelor, dar fără mai multă particularizare, acestea nu sunt la fel de flexibile atunci când utilizați un formular pentru mai multe activități care necesită introducere de către utilizator sau dacă măsuri suplimentare sunt necesare înainte de a salva informații.
Utilizarea datelor corelate
Unul dintre punctele forte ale formularelor proiectate pe bază de model este ușurința în utilizare cu controale standard (predefinite) precum căutări, subgrile și panouri de referință pentru a vizualiza sau edita rapid înregistrările corelate. Formularele acceptă și controalele Power Apps component framework pentru a extinde funcționalitatea dincolo de controalele standard. Formularele acceptă în primul rând relațiile de date fiu sau secundare pentru o înregistrare; nu susțin cu ușurință relațiile terțiare sau de ordin superior. De exemplu, dacă există o înregistrare de cont care are o relație unu-la-unu sau unu-la-mulți cu persoanele de contact, se pot adăuga rapid interacțiuni atât cu datele părinte, cât și cu datele fiu cu un formular, utilizând căutări care interacționează cu alte formulare, incluzând un dialog de formular principal sau formulare încorporate, cum ar fi o vizualizare rapidă sau controlul componentelor de formular. Fiecare dintre aceste tipuri de formulare va fi tratat mai detaliat mai târziu în acest articol.
Lucrul cu date corelate necesită configurare, inclusiv utilizarea unui dialog de formular principal pentru a lucra cu înregistrările corelate din dialogul formularului principal sau utilizarea unei pagini planșă de lucru particularizată. Formularele cu entități multiple pot fi create utilizând dialoguri de formulare principale sau controale ale componentelor de formular. Cu toate acestea, un formular principal nu acceptă direct înregistrările legate de terțiar pe formularul principal.
Înțelegerea aspectului formularului principal
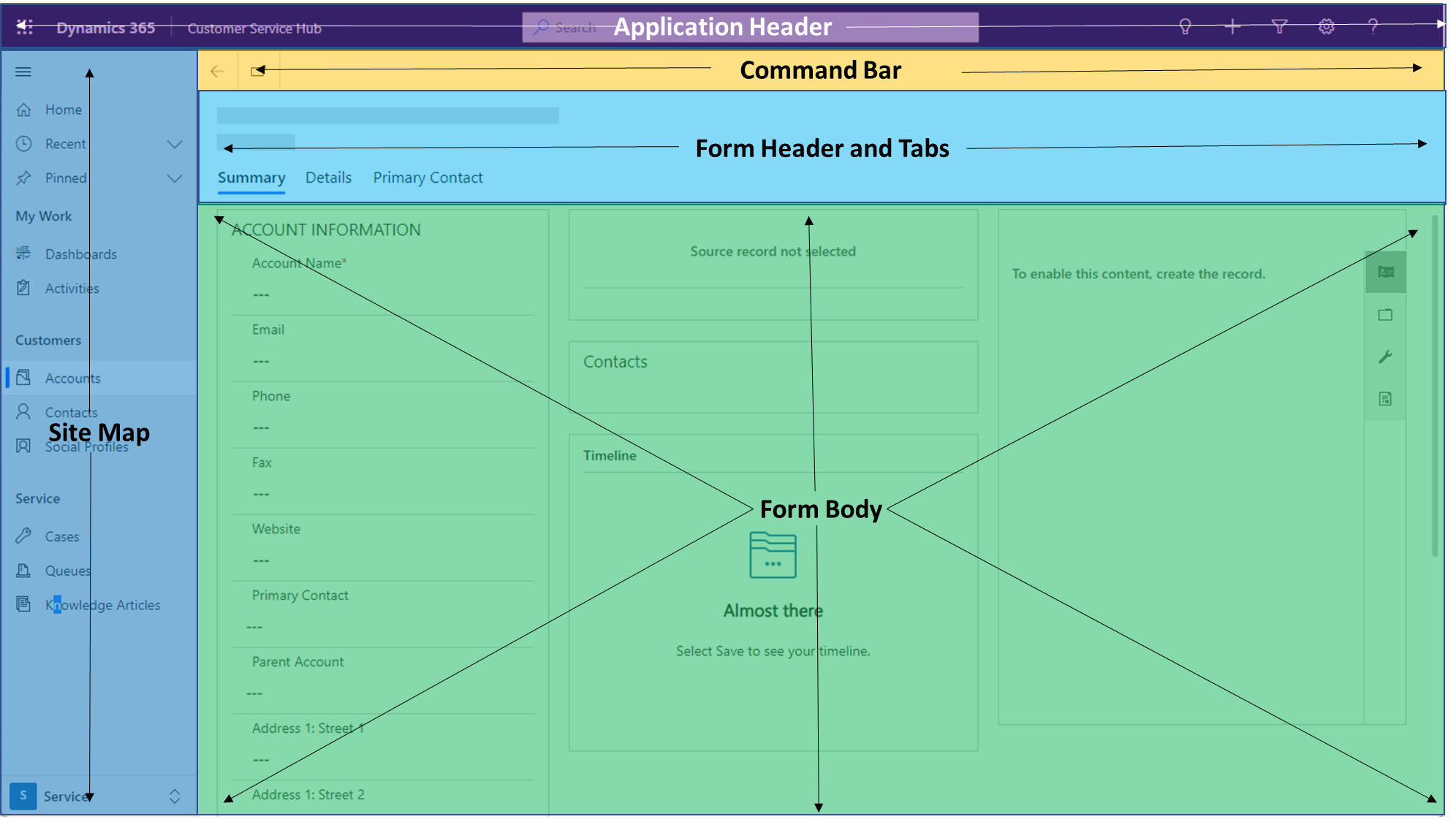
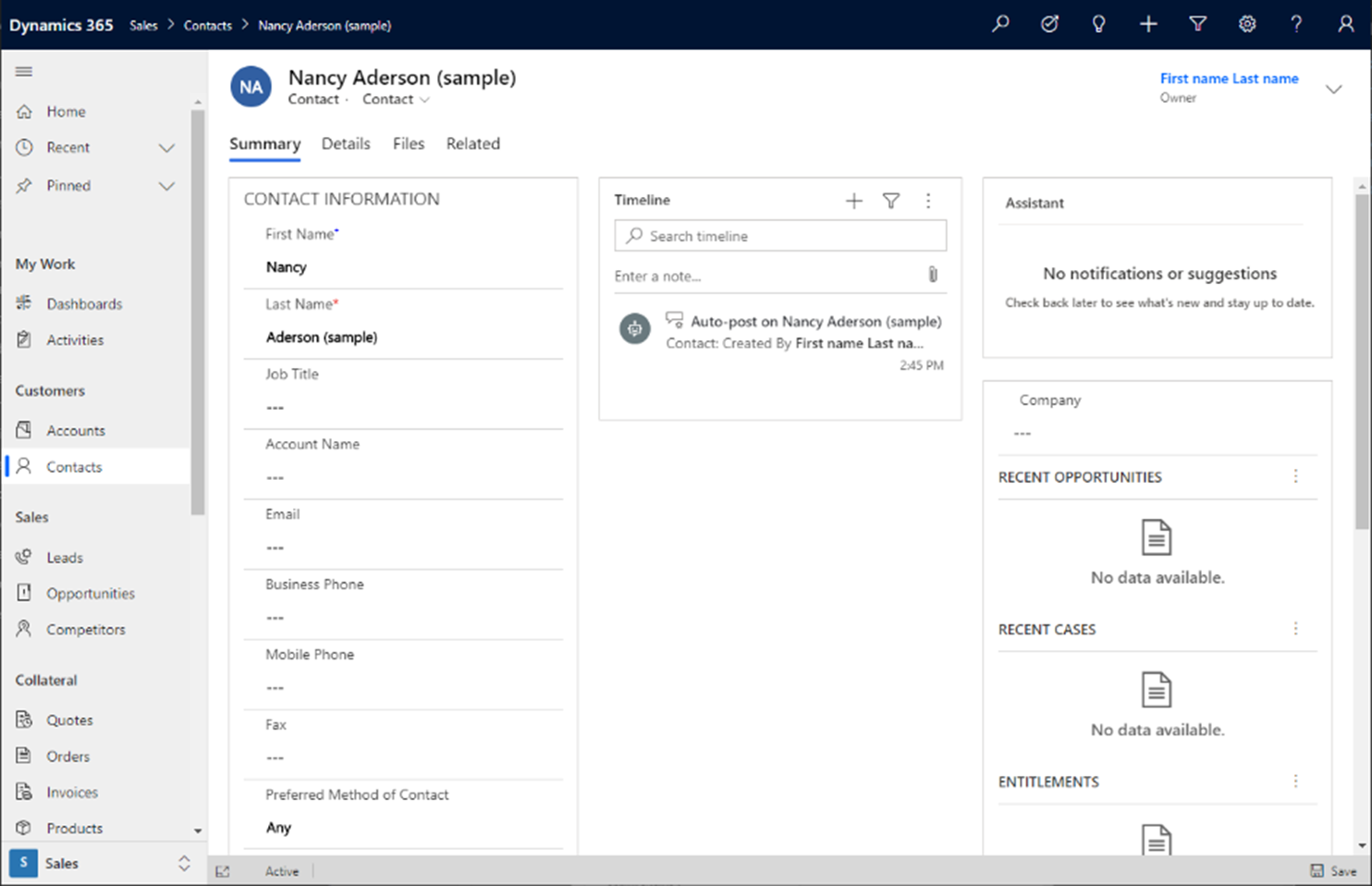
Următoarea imagine arată aspectul unei aplicații Interfață unificată.

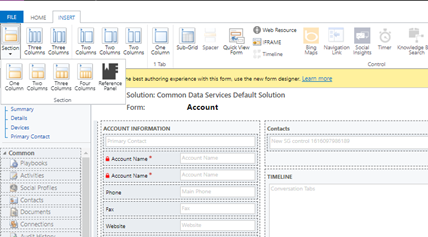
Elemente vizuale care nu fac parte din formular
- Antetul aplicației face parte din structura generală a paginii unei aplicații proiectate pe bază de model. Antetul aplicației conține numele aplicației și acțiunile la nivel de aplicație, care includ căutare, ajutor, asistență, formulare de creare rapidă, setări (nivel personal și de aplicație pentru administratori) și așa mai departe.
- Harta site-ului aplicației conține navigarea în aplicație către paginile incluse în aplicația dvs. Experiența de navigare oferită de harta site-ului oferă o modalitate rapidă de a accesa alte zone ale aplicației dvs.
- Bara de comandă Formularul Comandă nu face, de asemenea, parte din formularul principal. Poate fi configurat și configurat folosind insertul comunității Ribbon Workbench pentru XrmToolBox. Navigarea și interacțiunea din formular se pot particulariza. Câteva opțiuni predefinite includ salvarea, crearea unei înregistrări noi, partajarea, îmbinarea, editarea mai multor înregistrări și așa mai departe.
Notă
Resursele create de către comunitate nu sunt acceptate de Microsoft. Dacă aveți întrebări sau probleme cu resursele comunității, contactați editorul resursei.
Elemente vizuale care fac parte din formular
- Antetul formularului este parte din formular. Include numele tabelului și al înregistrării, posibilitatea de a comuta la formulare suplimentare pentru tabel, patru câmpuri numai în citire ale înregistrării și filele incluse în formular. Formularele apar în selectorul de formulare doar dacă au fost activate și adăugate la aplicație. Mai multe informații: Creați și proiectați formularele de aplicație proiectată pe bază de model.
- Anteturile formularului au, de asemenea, un mod în care pot adăuga mai mult de patru câmpuri și pot furniza o navigare simplă pentru a edita câmpurile din antet și orice câmp suplimentar pe care doriți ca un utilizator să îl acceseze cu ușurință din antetul formularului. Trebuie folosite file suplimentare pentru a accesa informațiile care nu sunt principale pentru sarcina respectivă sau pentru a concentra utilizatorul pe date sau informații specifice unei sarcini date, dar care nu sunt principale pentru sarcină. Informațiile necesare și care sunt primare pentru a lucra cu date ar trebui să fie în prima filă și nu ar trebui să fie ascunse.
- Corpul formularului este zona din formular care ar trebui utilizată pentru a interacționa cu datele înregistrării și cu orice înregistrări corelate care sunt esențiale pentru finalizarea unei activități. Vă recomandăm să limitați datele la sarcinile principale care trebuie efectuate în prima filă și să mutați activitățile secundare în filele suplimentare. construirea de formulare bazate pe nevoi și roluri specifice de business ar trebui să se ia, de asemenea, în considerare atunci când vă proiectați aplicația.
Dacă unele date sunt folosite rareori, ar trebui să luați în considerare generarea unui alt formular care poate fi accesat atunci când un utilizator trebuie să facă referire la aceste date sau informații.
Important
Subsolurile de formular sunt perimate cu versiunea valului 2 de lansări 2021 (Versiune preliminară august 2021/GA octombrie 2021). Eliminați toate controalele pe care le-ați adăugat din subsol.
Exemplu de scenariu de proiectare de formulare productive
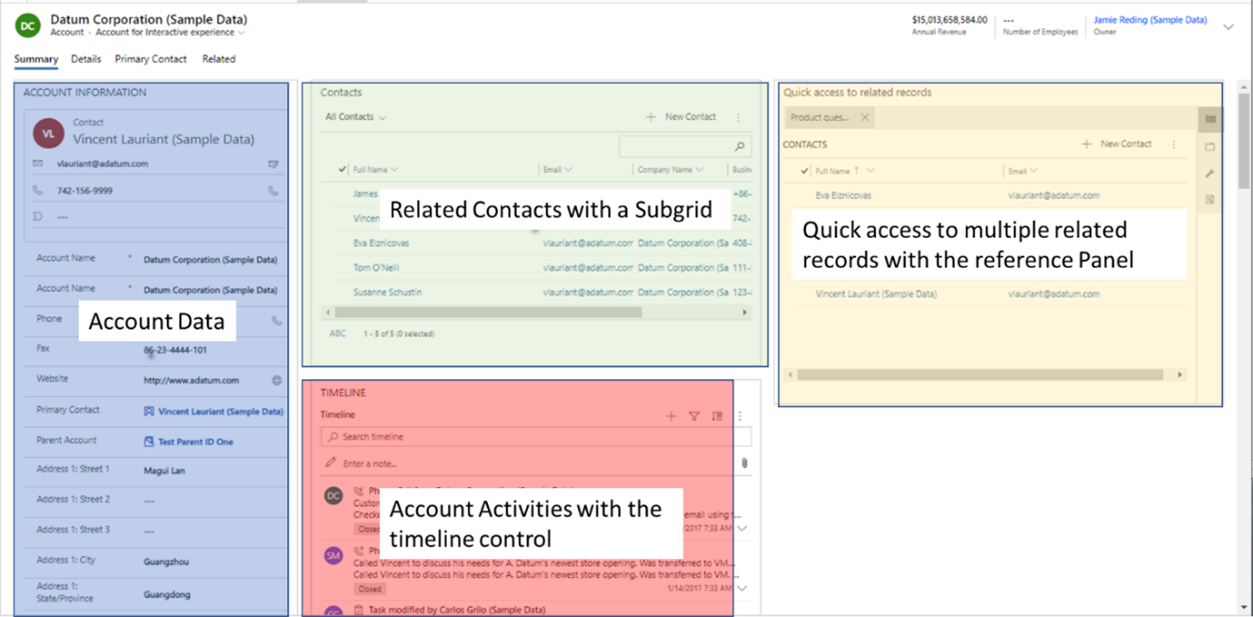
Următorul scenariu demonstrează cea mai bună utilizare a unui formular principal proiectat pe bază de model pentru datele care utilizează comenzile disponibile.
Imaginați-vă un scenariu în care un agent de vânzări trebuie să mențină date pentru un cont care are, de asemenea, următoarele componente de formular:
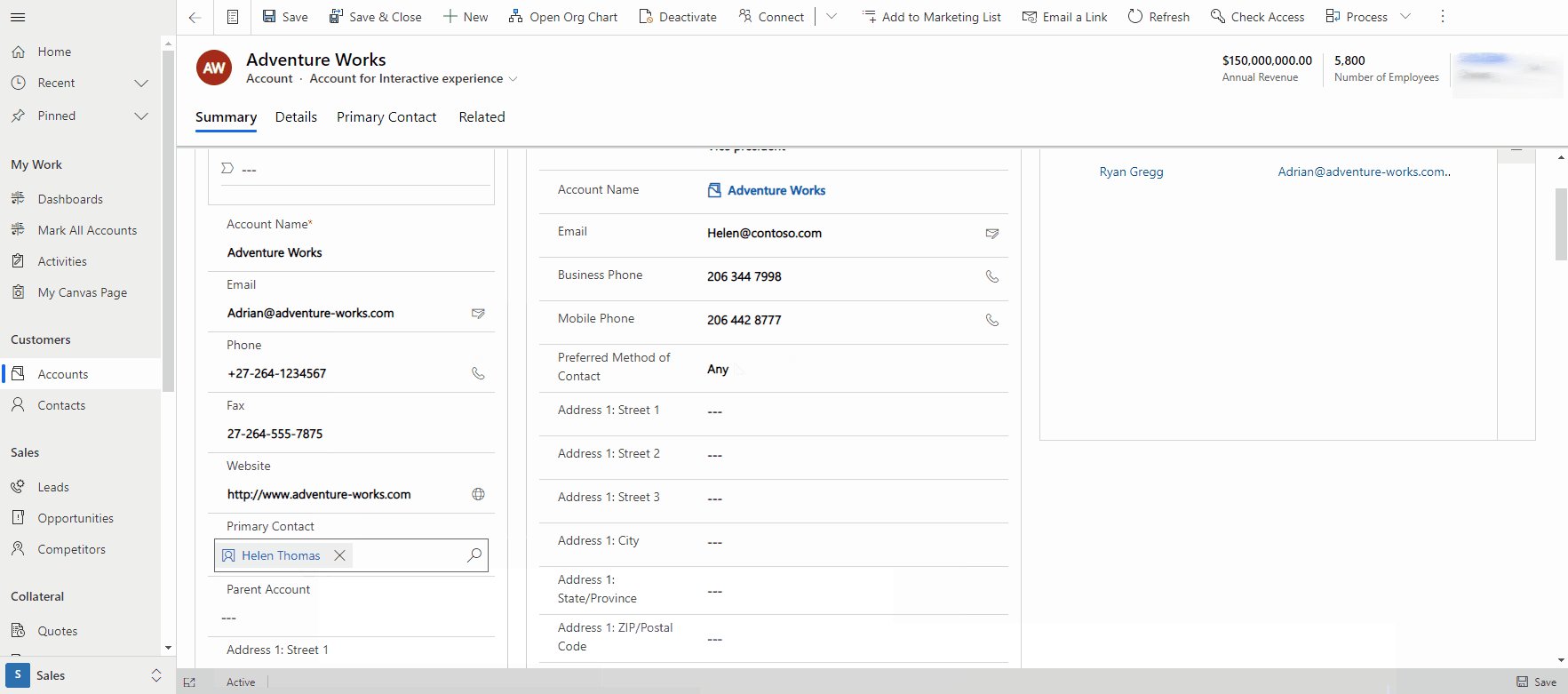
- O persoană de contact primară (căutare).
- Persoane de contact suplimentare (subgrilă).
- Un panou de referințe în care un utilizator poate selecta să vadă liste de înregistrări conexe cu acces la vizualizări numai în citire (vizualizare rapidă) în panoul de referințe. Panou de referințe include un control cronologic care este folosit pentru a accesa rapid și a crea activități pentru acea înregistrare.
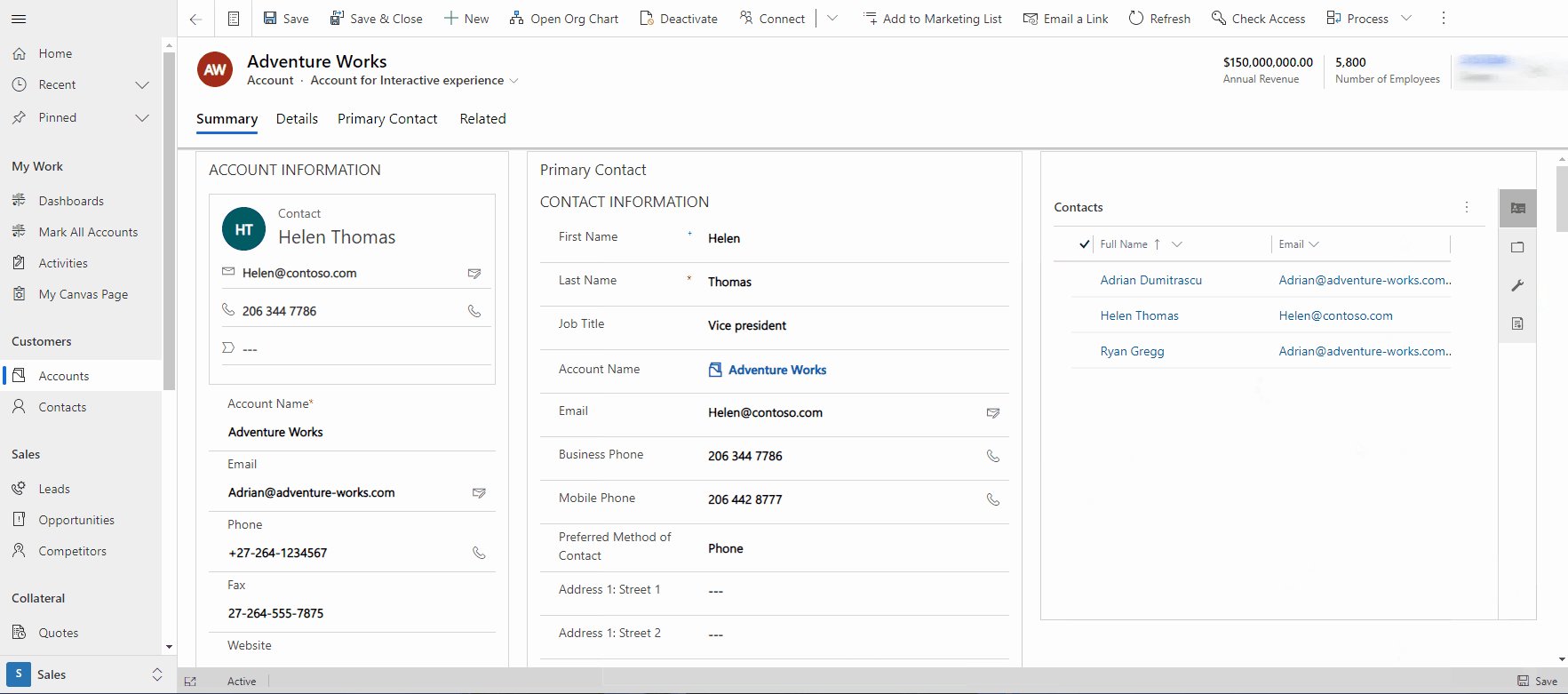
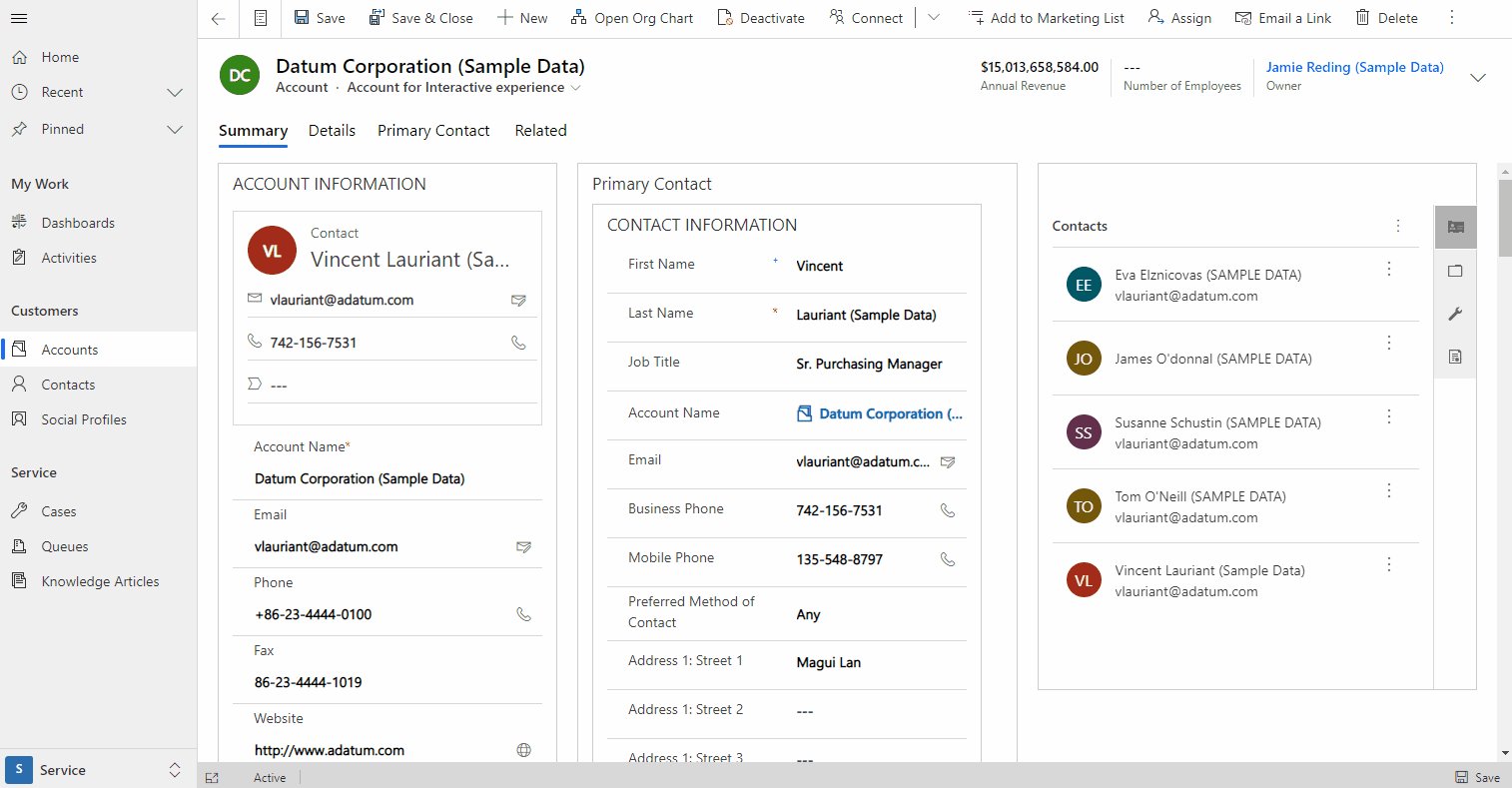
Acest formular este utilizat în mod regulat, așa că merită să petreceți timp cu aspectul pentru a vă asigura că este simplu și eficient de utilizat.

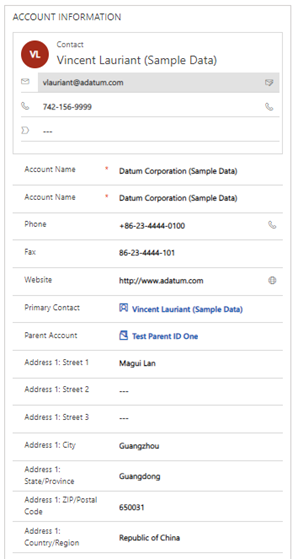
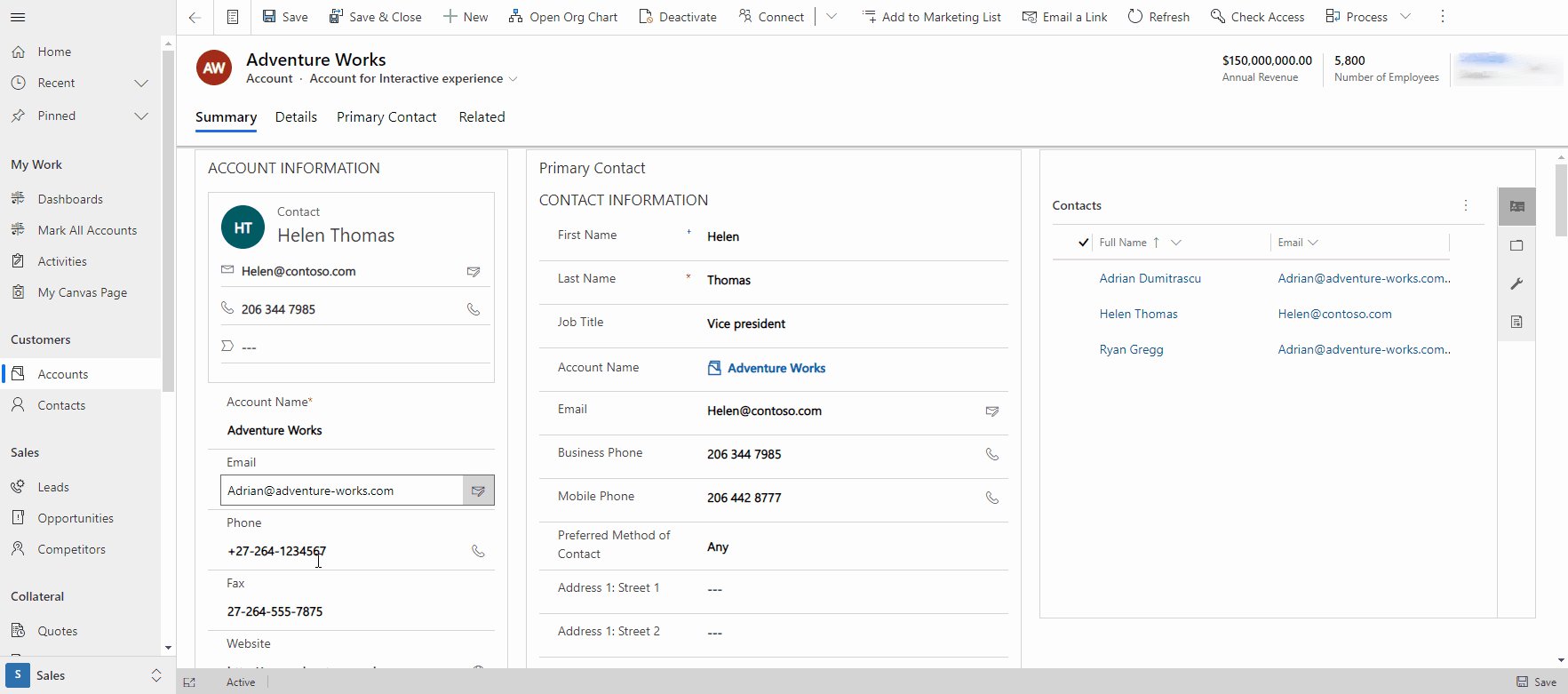
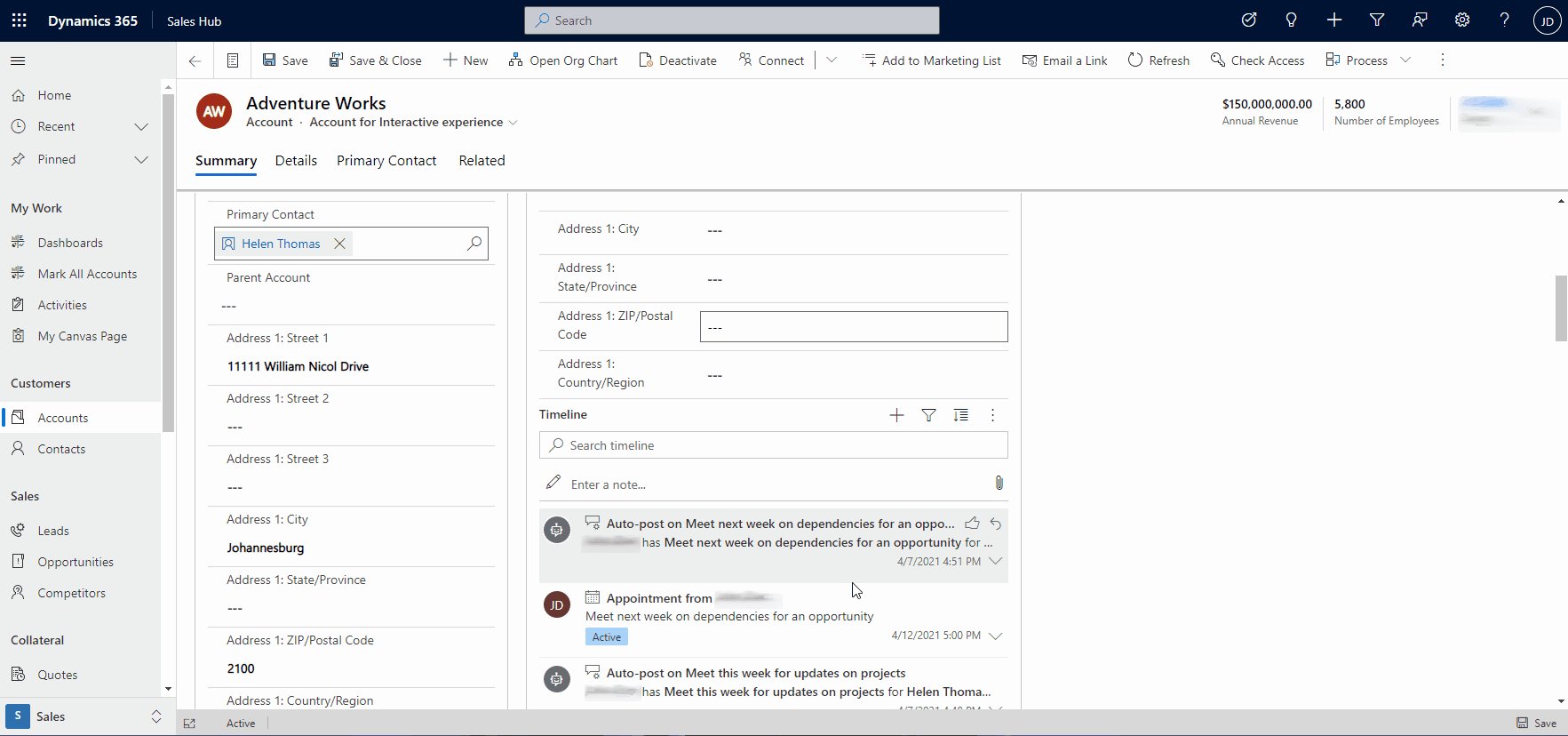
Date de cont
Prima secțiune de formular conține câmpurile care sunt utilizate pentru a gestiona datele și informațiile pentru înregistrarea respectivă. Aici, un utilizator poate revizui și edita rapid informații pe care le utilizează pe parcursul zilei de lucru. Aspecte de reținut:
- Câmpurile obligatorii și cele mai utilizate sunt în partea de sus a acestei secțiuni.
- Un formular de vizualizare rapidă a persoanei de contact primare este adăugat în partea de sus, astfel încât utilizatorii să poată vizualiza și utiliza rapid informațiile pentru a contacta persoana care este potrivită pentru activitățile lor zilnice.

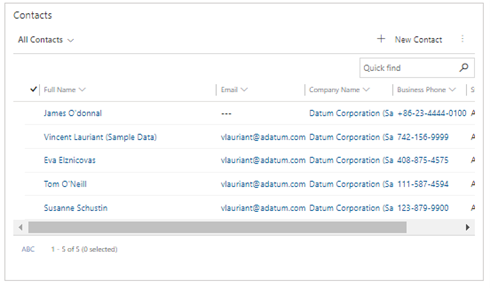
Persoane de contact conexe cu o subgrilă
În dreapta secțiunii cu informații despre cont se află subgrila tabelului cu persoane de contact. Afișează toate înregistrările persoanelor de contact care sunt corelate de înregistrarea principală. Acest lucru permite utilizatorului o interacțiune rapidă cu înregistrarea persoanei de contact corelate cu contul.

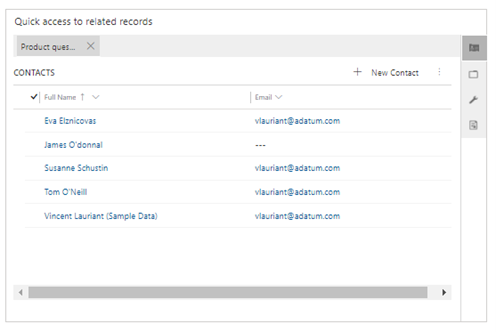
Acces rapid la mai multe înregistrări conexe cu panoul de referințe
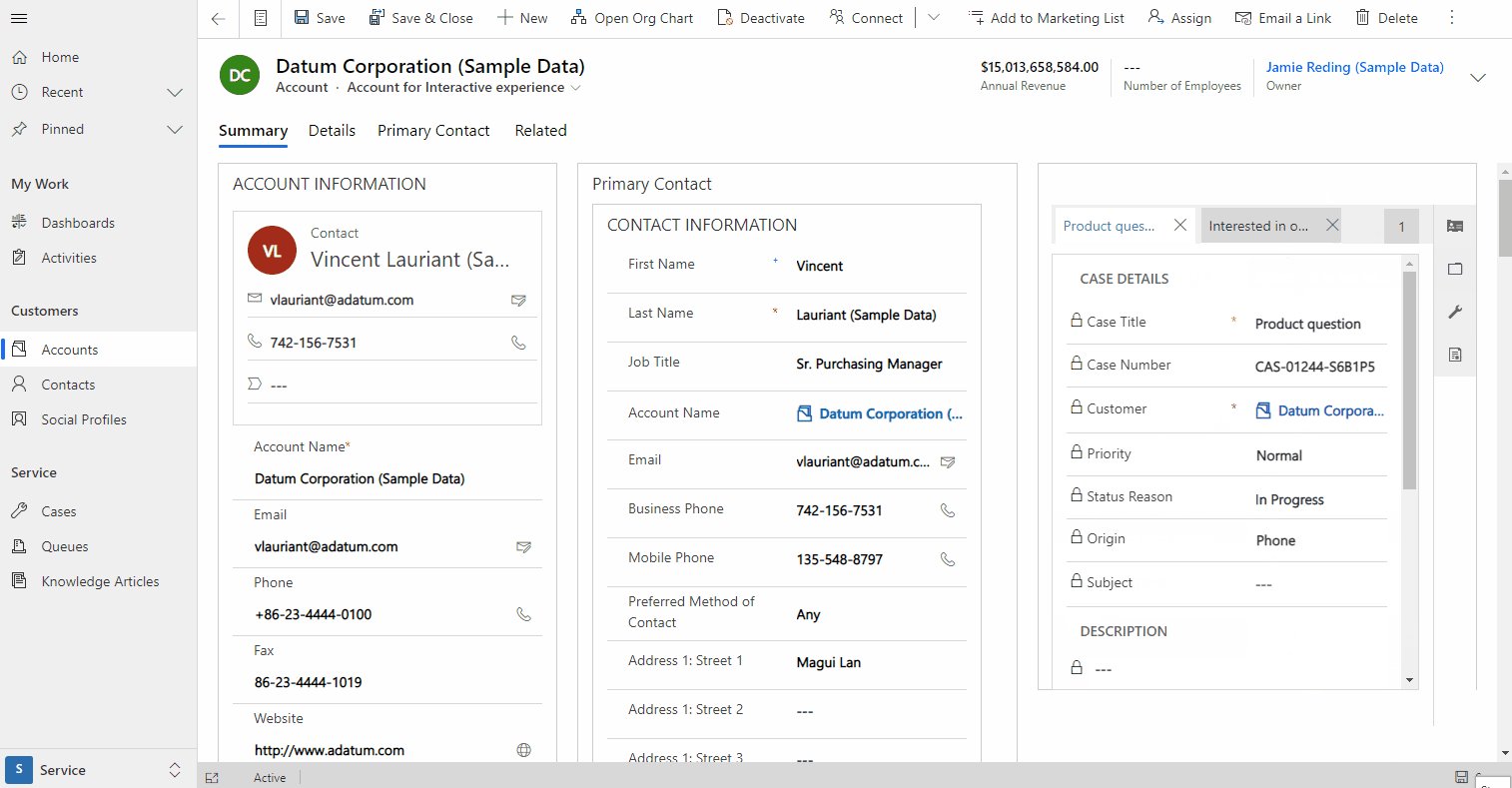
Lângă subgrila de contact se află panoul de referințe. Acest control poate oferi și mai mult acces la înregistrările conexe care depășesc doar persoanele de contact. O subgrilă ajută la creșterea densității și eficienței datelor atunci când lucrează în toate înregistrările conexe de formular principal. În acest exemplu, panoul de referințe include persoane de contact, oportunități, clienți potențiali și produse. O limitare a panoului de referințe este că oferă doar vizualizări numai în citire a înregistrărilor. Nu acceptă un formular principal al unei înregistrări conexe precum în cazul dialogului de formular principal sau al componentei de formular. Panourile de referințe sunt cel mai bine folosite atunci când doriți să vizualizați rapid informații despre o înregistrare asociată.

În prezent, adăugați comenzile din panoul de referințe folosind clasicul proiectant de formulare. Pe fila Inserați, extindeți Secțiuni, apoi selectați Panoul de referințe.

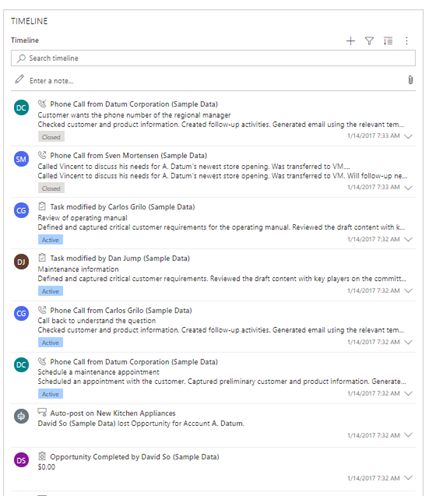
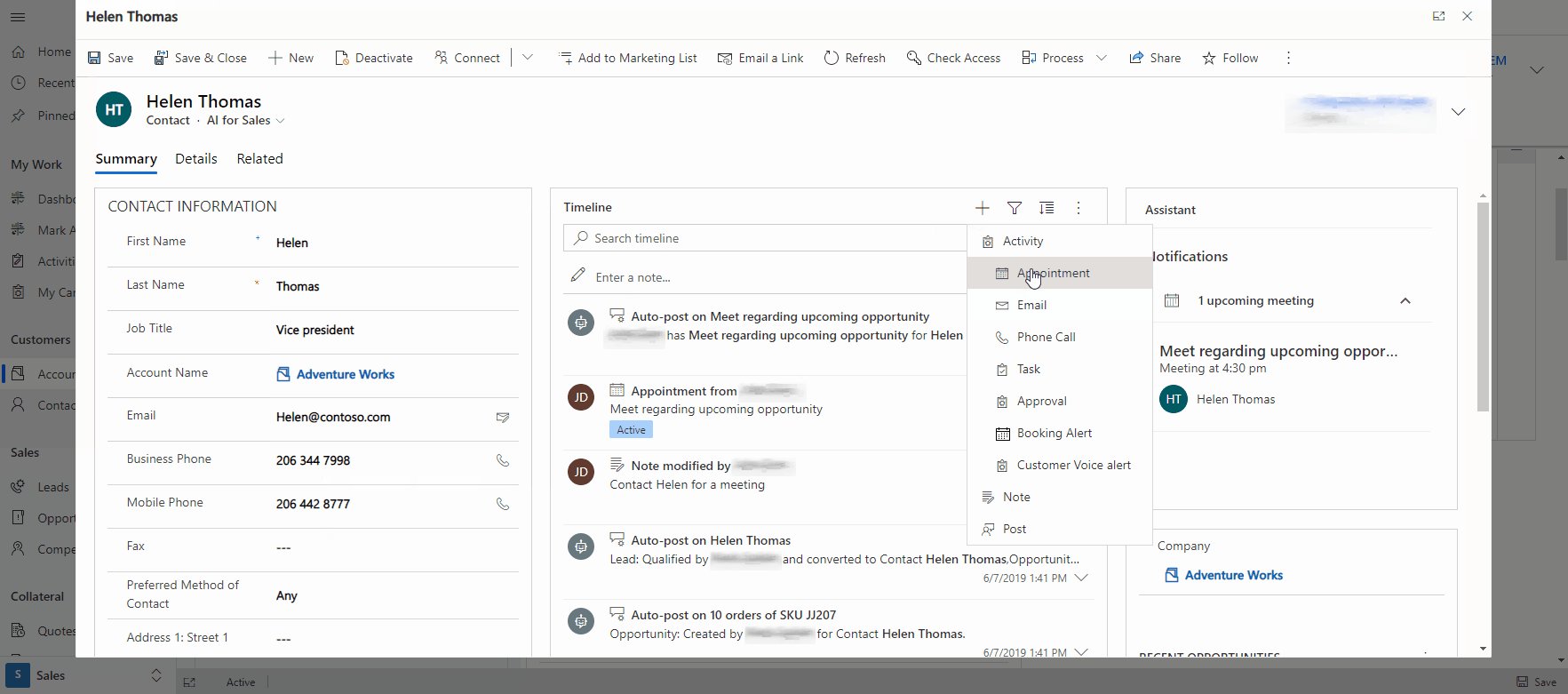
Activități de cont cu controlul cronologiei
Sub subgrila de persoane de contact se află peretele de cronologie al activităților. Controlul cronologiei permite utilizatorului să vizualizeze rapid informații recente despre activități care au o înregistrare de activitate asociată cu contul. Activitățile disponibile găsite într-o cronologie sunt e-mailuri, apeluri telefonice, note, rezervări și sarcini. Utilizatorii pot, de asemenea, să trimită e-mailuri noi, să înregistreze noi apeluri telefonice și să adauge note rapid și ușor de pe control. Mai multe informații: Configurarea controlului de cronologie

Lucrul cu date despre cele mai bune practici pentru formular principal
Dacă sunt adăugate cerințe suplimentare la datele din formularul care nu este configurat pe tabel, este important să vă asigurați că datele necesare sunt întotdeauna vizibile și editabile—de exemplu, un câmp obligatoriu pentru un utilizator dvs. care se bazează pe o regulă de business. Dacă un câmp este obligatoriu și făcut doar în citire, acesta va bloca utilizatorii de la îndeplinirea activității și poate crea frustrare și nemulțumire. Deși componentele ascunse și numai în citire sunt acceptate de platforma Power Apps, este important să știți că dacă un utilizator salvează date într-un formular care include un câmp obligatoriu care nu poate fi modificat, salvarea va fi procesată. Acest lucru asigură faptul că un utilizator nu este blocat niciodată de la îndeplinirea unei sarcini pe bază de model de proiectare defectuos.
Câmpurile ascunse pot fi folosite ca câmpuri numai în citire și sunt la îndemână atunci când construiți formulare cu densitate de date. Cu toate acestea, se aplică aceeași prudență ca atunci când lucrați cu câmpurile obligatorii: un câmp obligatoriu nu poate fi ascuns dacă poate fi nul atunci când editați o înregistrare. Se pot utiliza reguli sau evenimente de business pentru a ascunde sau a afișa câmpuri într-un formular; totuși, formularul se va comporta la fel ca un câmp numai în citire atunci când este salvat. Formularele proiectate pe bază de model vor permite întotdeauna salvarea dacă este necesar un câmp, dar ascuns în formular.
Dacă datele trebuie să fie întotdeauna disponibile, indiferent de fila pe care se află un utilizator, este important să adăugați aceste date în antet. Este important să știți că anteturile de înaltă densitate din Interfața unificată vor afișa doar până la patru câmpuri numai în citire. Cu toate acestea, puteți utiliza anteturile de înaltă densitate cu o fișă pentru a adăuga câmpuri suplimentare care permit, de asemenea, utilizatorilor să editeze câmpuri. Acest lucru simplifică experiența de a accesa și edita rapid informațiile pe care doriți să le puneți întotdeauna la dispoziție, fără clicuri multiple sau navigare suplimentară.
Construirea de formulare cu entități multiple
Secțiunea anterioară a oferit exemple bune despre cum să lucrați cu date care au legătură directă cu o înregistrare. Cu toate acestea, ceea ce poate crește eficiența și mai mult este lucrul cu datele conexe direct din formularul principal, fără a părăsi navigarea. Acest lucru menține utilizatorul în context și reduce fricțiunea și îmbunătățește satisfacția prin simplificarea experiențelor utilizând o casetă de dialog principală sau un control al componentelor de formular.
Următoarele secțiuni parcurg mai multe scenarii care arată cum să construiți formulare cu entități multiple performante. Scopul este de a eficientiza experiențele de utilizator care reduc clicurile și navigarea inutilă și de a accelera sarcinile zilnice care deseori necesită un utilizator să interacționeze cu înregistrările aferente dintr-un formular principal. Componentele de formular utilizate pentru eficiență descrise aici includ:
- Dialogul formularului principal.
- Controlul componentelor formularului principal.
- Formular cu creare rapidă.
- Formular de vizualizare rapidă.
Folosind un dialog de formular principal
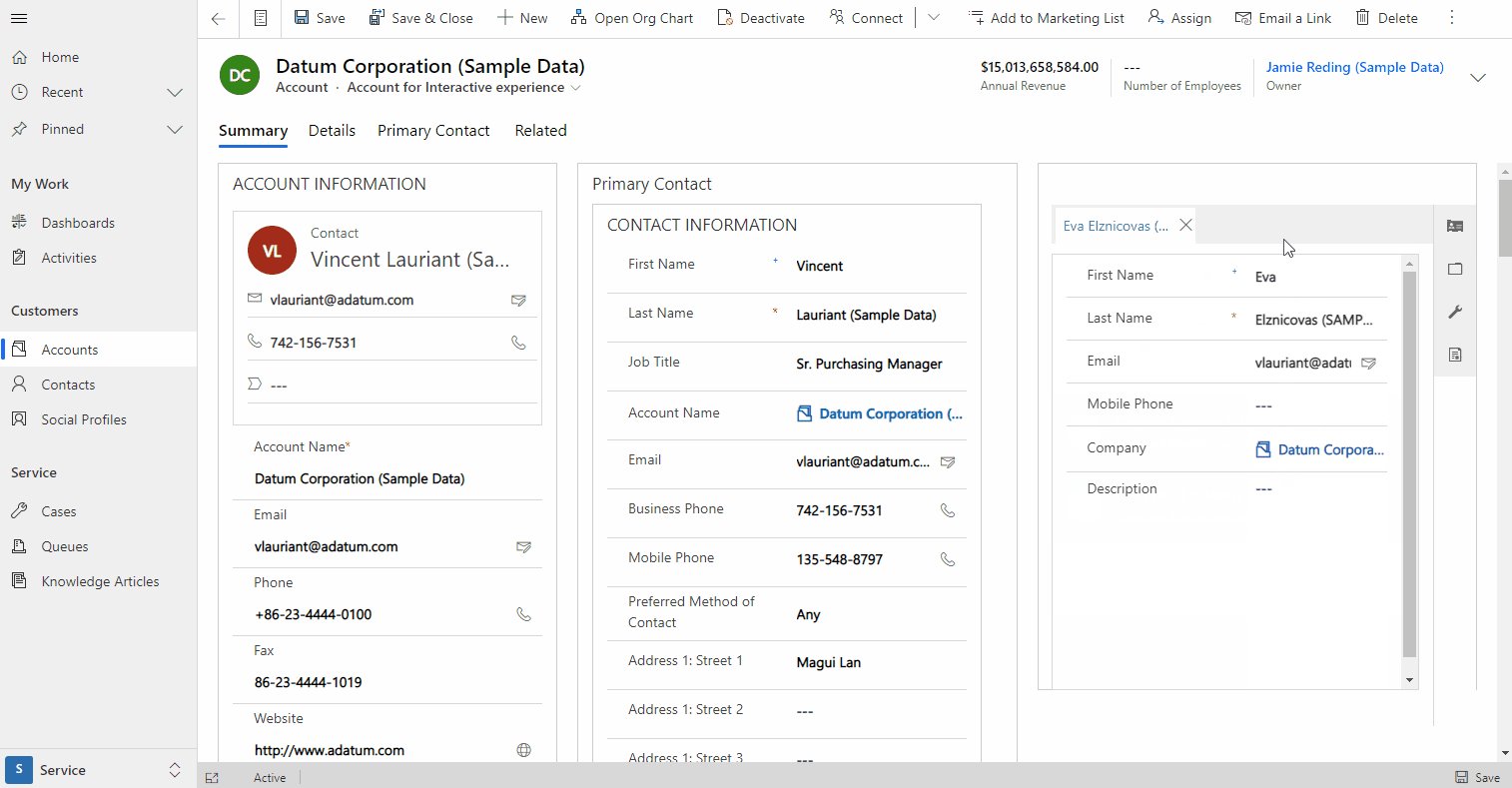
Utilizarea unui dialog de formular principal este puternică atunci când trebuie să aveți acces la utilizatori și—mai important—interacționează cu toate informațiile unei înregistrări conexe. Aceasta pentru atunci când utilizatorii trebuie să lucreze cu un flux de business, accesează toate filele sau toate înregistrările aferente din formular. Acest lucru este important atunci când există procese de business care determină cerințe într-o înregistrare conexă care trebuie urmate pentru a asigura integritatea datelor. Utilizatorii au nevoie de acces la activitățile cronologiei sau la înregistrările conexe ale înregistrării fiu fără o navigare suplimentară. Rețineți că o fereastră de dialog principală poate fi configurată direct din controlul de căutare și poate fi utilizată pe barele de comandă sau cu JavaScript folosind navigateTo API de client. Dialogul poate fi poziționat în partea stângă, mijlocie sau dreaptă a paginii ca o suprapunere de dialog modal. Mai multe informații: Deschideți formularul principal într-o casetă de dialog folosind API-ul clientului
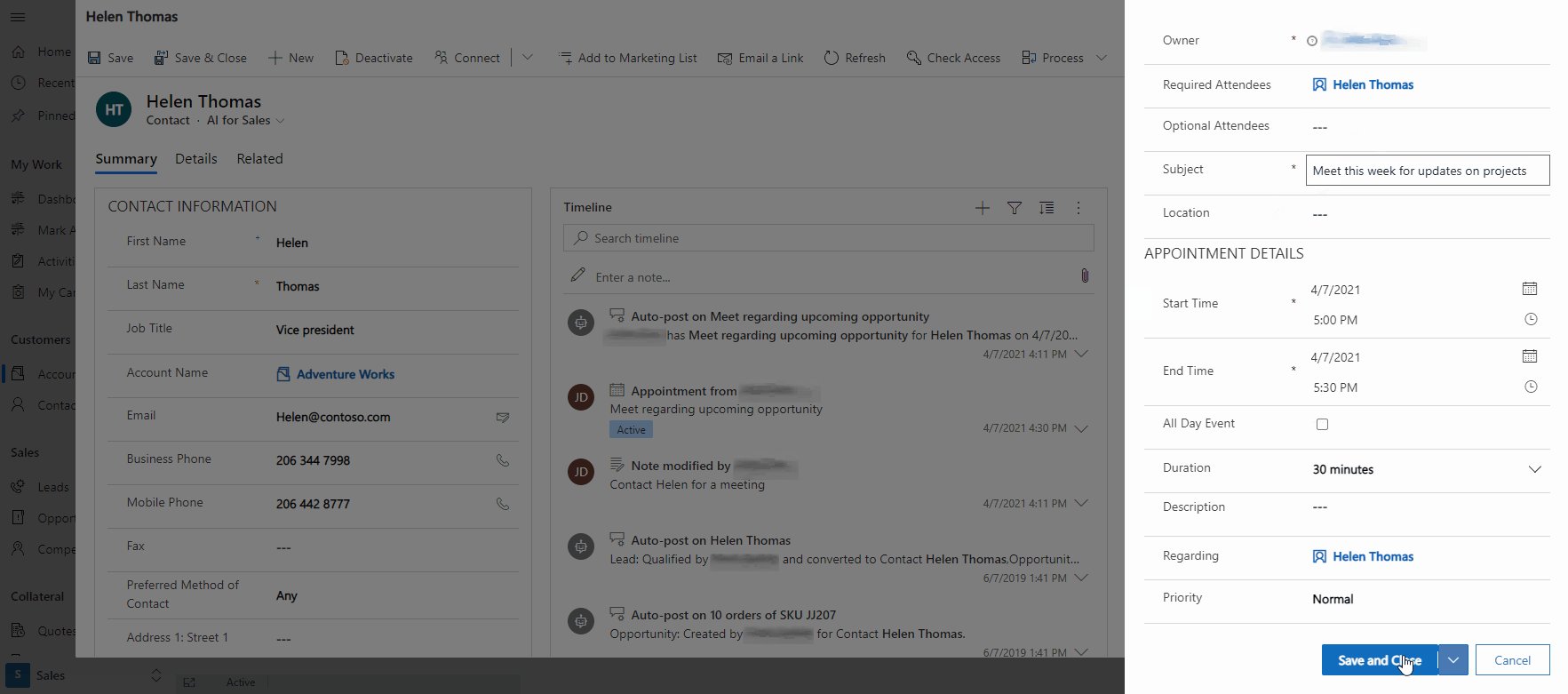
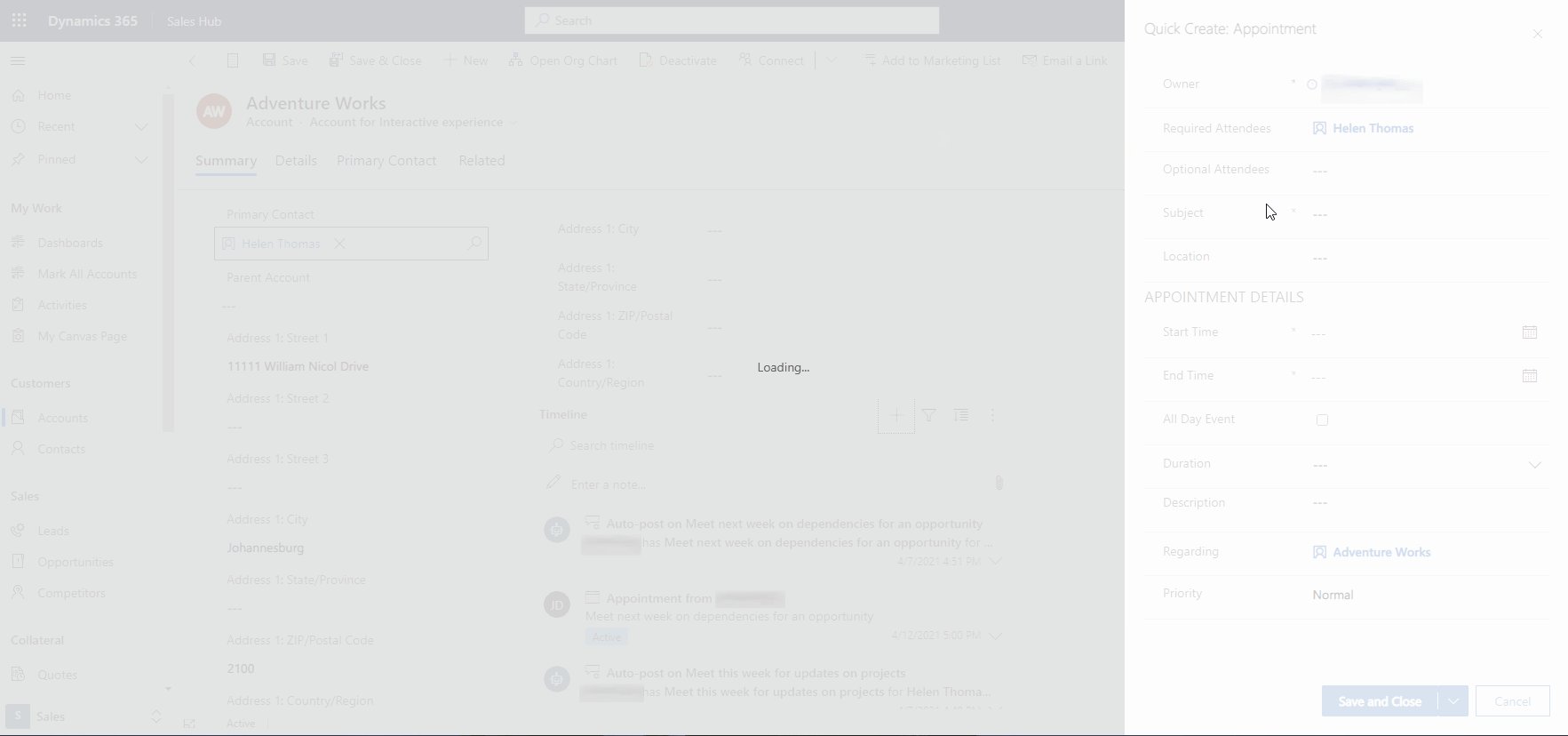
În acest exemplu, un utilizator trebuie să acceseze înregistrarea de persoană de contact principală, să actualizeze numărul de telefon, să adauge o notă în cronologia activităților și să creeze o nouă rezervare din formularul de persoană de contact. Pentru a eficientiza această experiență prin reducerea clicurilor și a navigării inutile, controlul de căutare este configurat pentru a deschide formularul principal de persoană de contact ca dialog. Acest exemplu arată cum dialogul formularului principal poate utiliza formulare cu creare rapidă din înregistrarea corelată, poate încorpora înregistrări duplicate și poate permite utilizatorului să interacționeze complet cu datele din înregistrarea corelate.

Utilizarea controlului componentă de formular
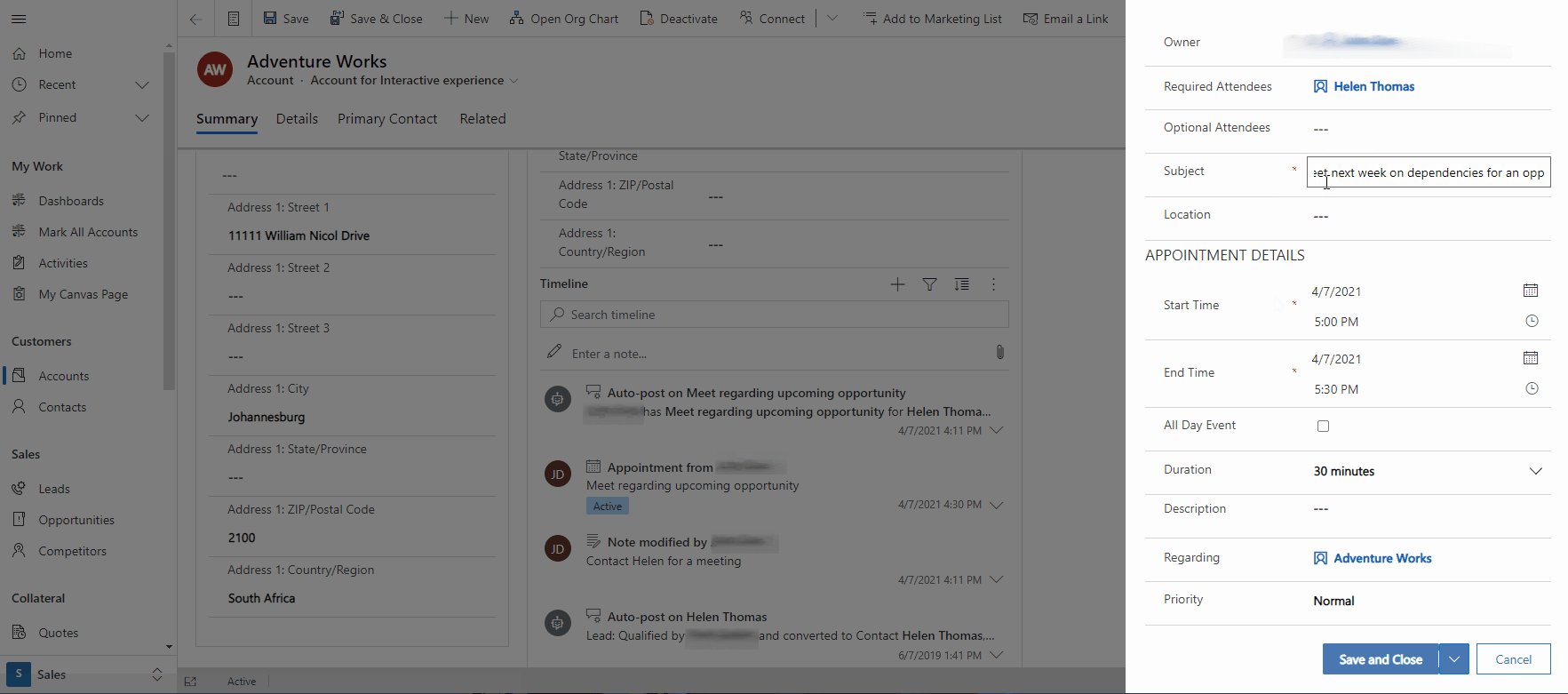
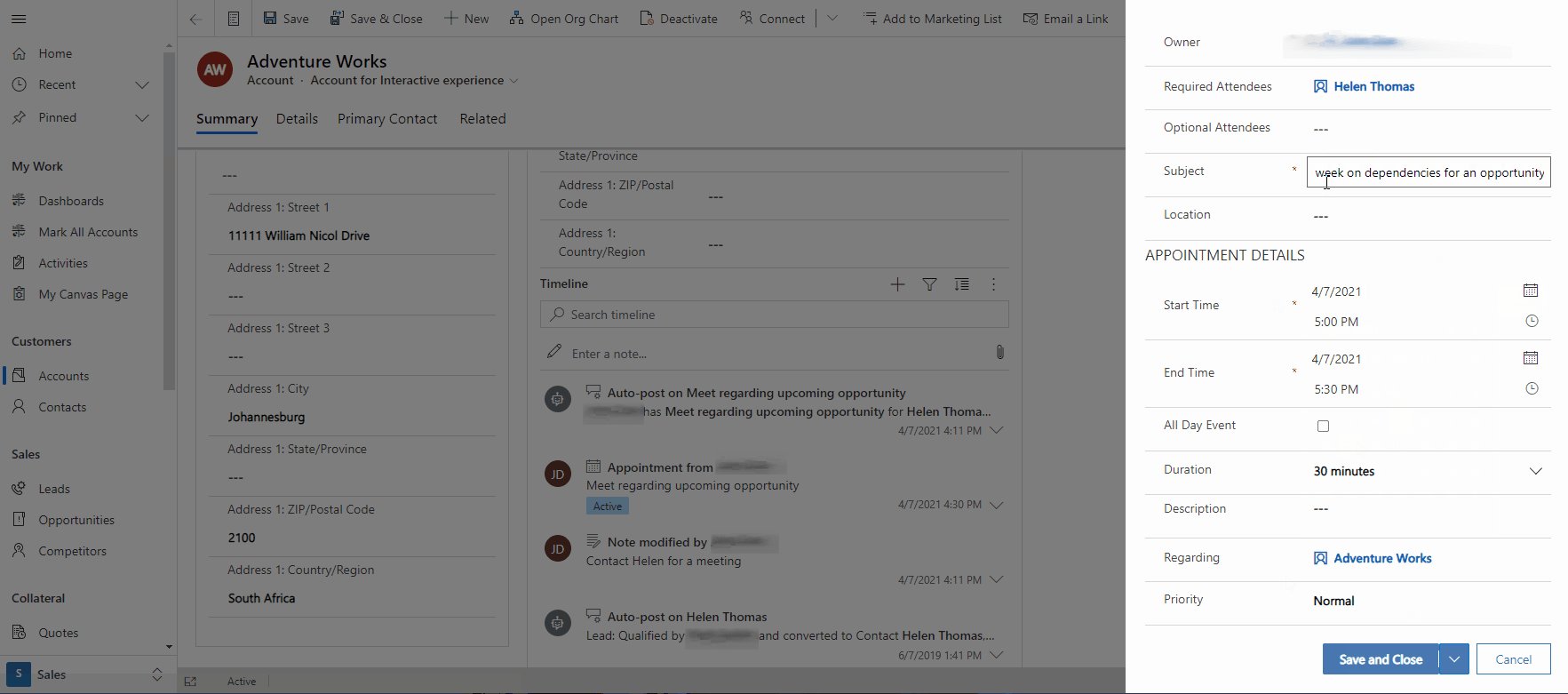
Adesea trebuie doar să editați informațiile dintr-o înregistrare corelată care nu necesită ca utilizatorul să interacționeze cu întregul formular și nu necesită un flux de business suplimentar, dar nu doriți să le oferiți utilizatorilor posibilitatea de a naviga la formularul corelat. Pentru a realiza acest scenariu și a fluidiza gestionarea datelor în linie pe formularul principal, puteți utiliza un control al componentei formularului. Controlul componentei formularului oferă utilizatorului acces la înregistrarea aferentă, inclusiv toate secțiunile, controalele și câmpurile din formularul de înregistrare aferent. Componentele de formular pot fi folosite și pentru acțiuni specifice cu formulare concepute doar pentru acea sarcină. Un exemplu în acest sens este experiența Microsoft Dynamics Field Service Mobile. Componentele de formular sunt utilizate pentru a gestiona comenzile de lucru și sarcinile legate de aceste comenzi de lucru într-un proces mai eficient și mai eficient.
Rețineți că un control al componentelor de formular va utiliza orice formular pe care l-ați creat pentru înregistrarea respectivă și va onora orice eveniment, inclusiv încărcarea unui formular, salvarea datelor sau informațiile de modificare. De asemenea, va respecta orice reguli și acțiuni de business din formular, inclusiv deschiderea unui dialog de formular principal dintr-o căutare (dacă ați configurat formularul pentru a funcționa în acest mod). De asemenea, va include orice reguli de detectare dubluri și relații părinte/fiu atunci când se lucrează cu date în componenta de formular de înregistrare aferentă. Controlul componentă formular promovează modificări nesalvate la formularul principal și notifică utilizatorii când este necesar un câmp și dacă există erori de introducere a datelor în componenta de formular corespunzătoare. Informații suplimentare: Editați înregistrările de tabel aferente direct din formularul principal al altui tabel
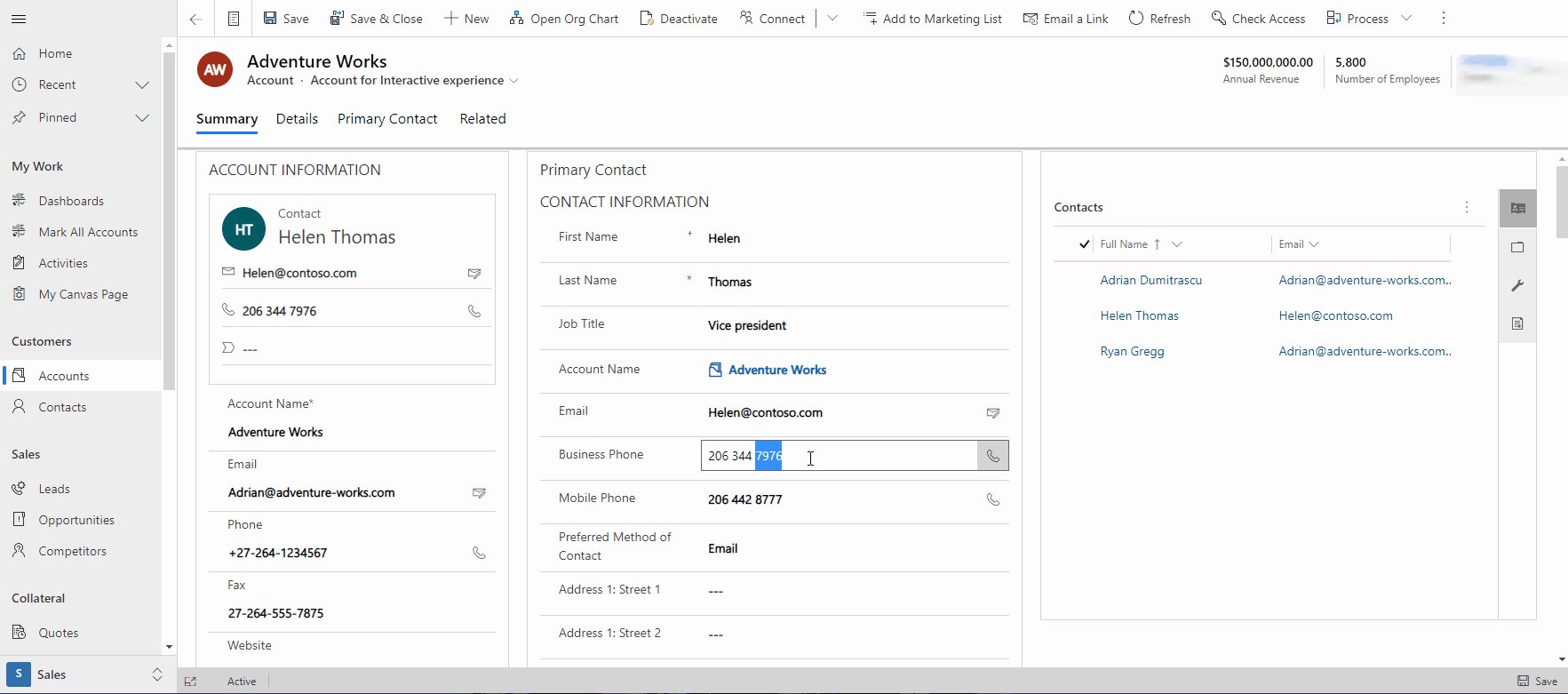
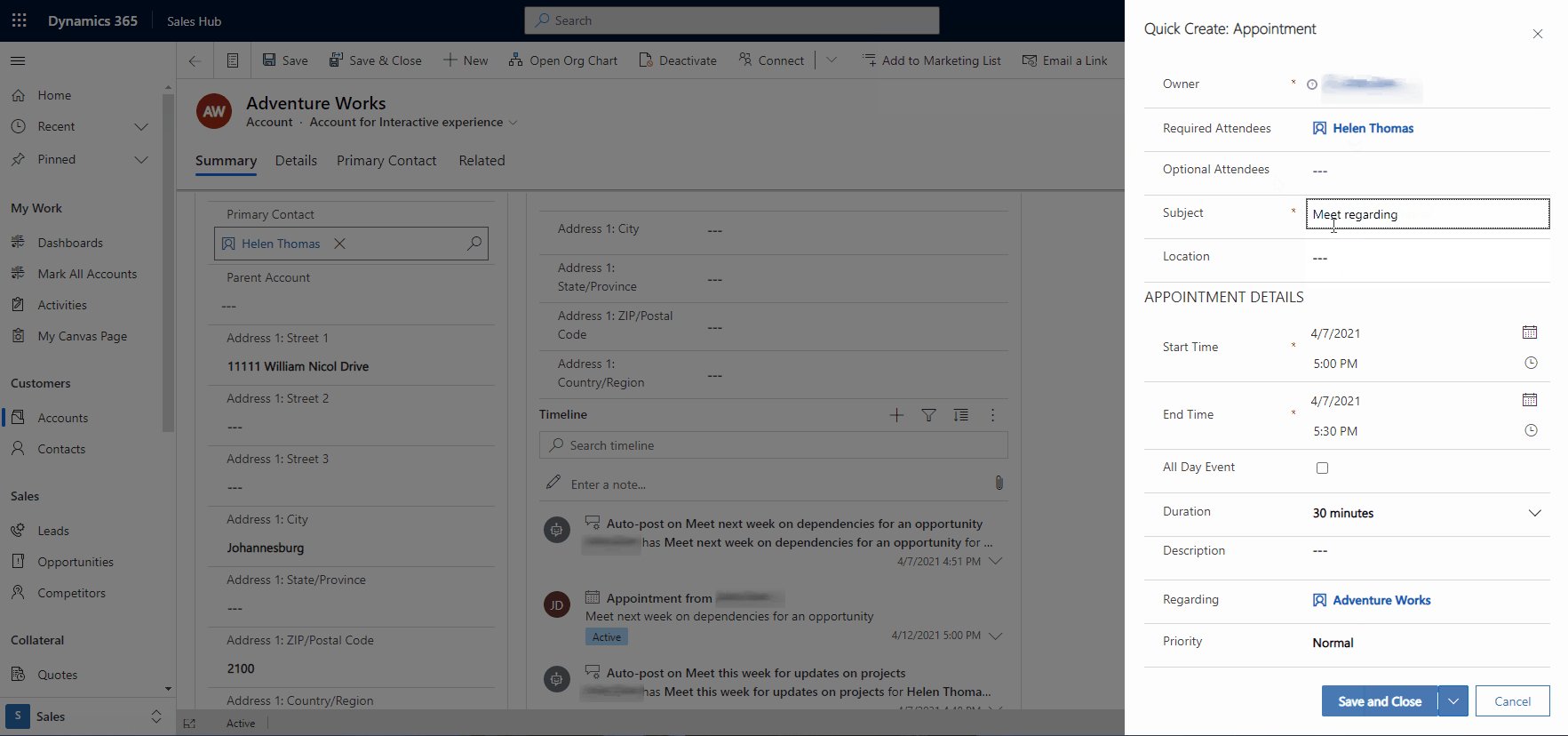
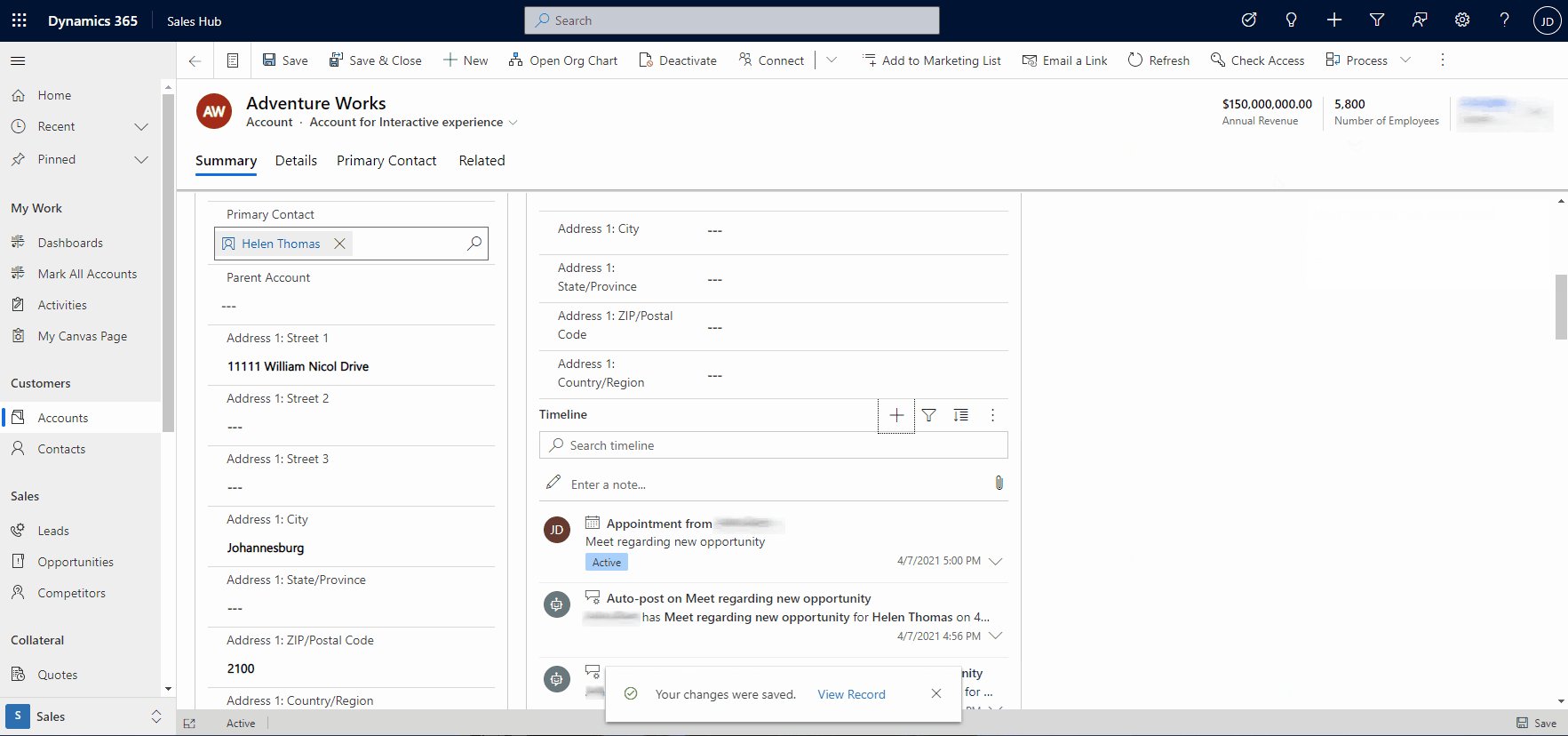
În acest exemplu, un utilizator editează informațiile de persoană de contact principale direct din formularul principal al contului și derulează formularul în jos pentru a crea o nouă întâlnire pentru contactul principal fără a părăsi formularul de cont.

Utilizarea de formulare de creare rapidă
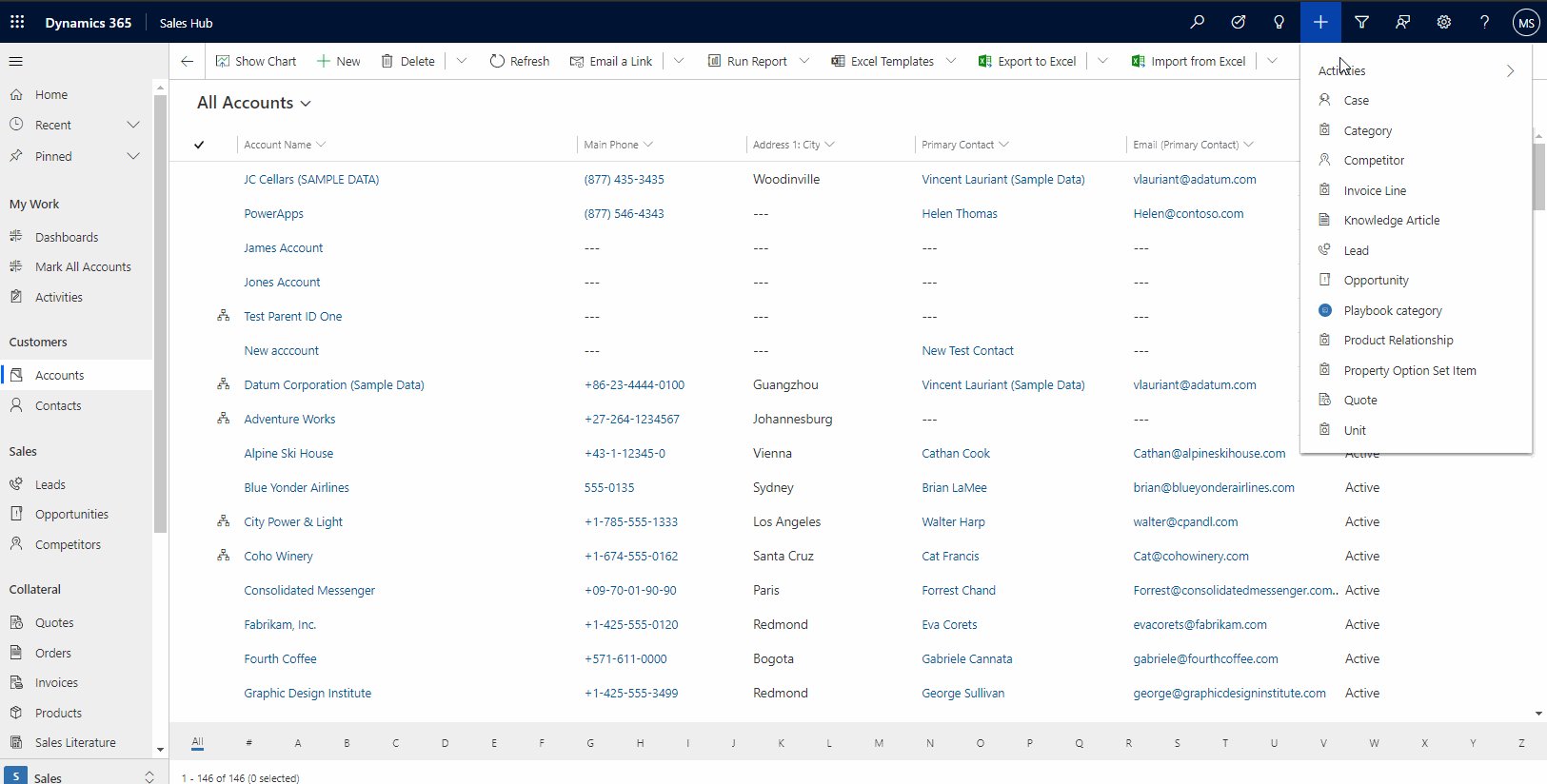
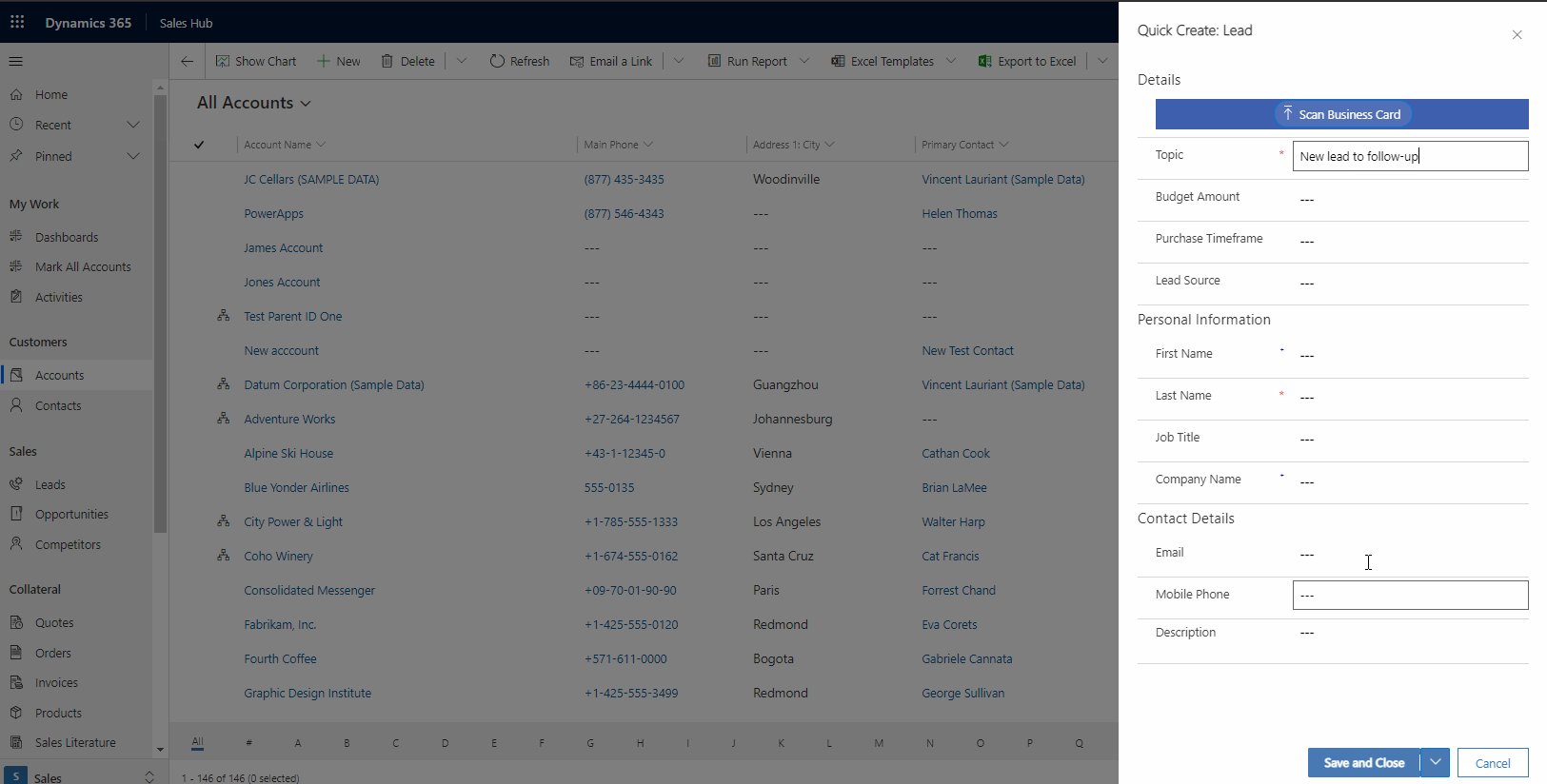
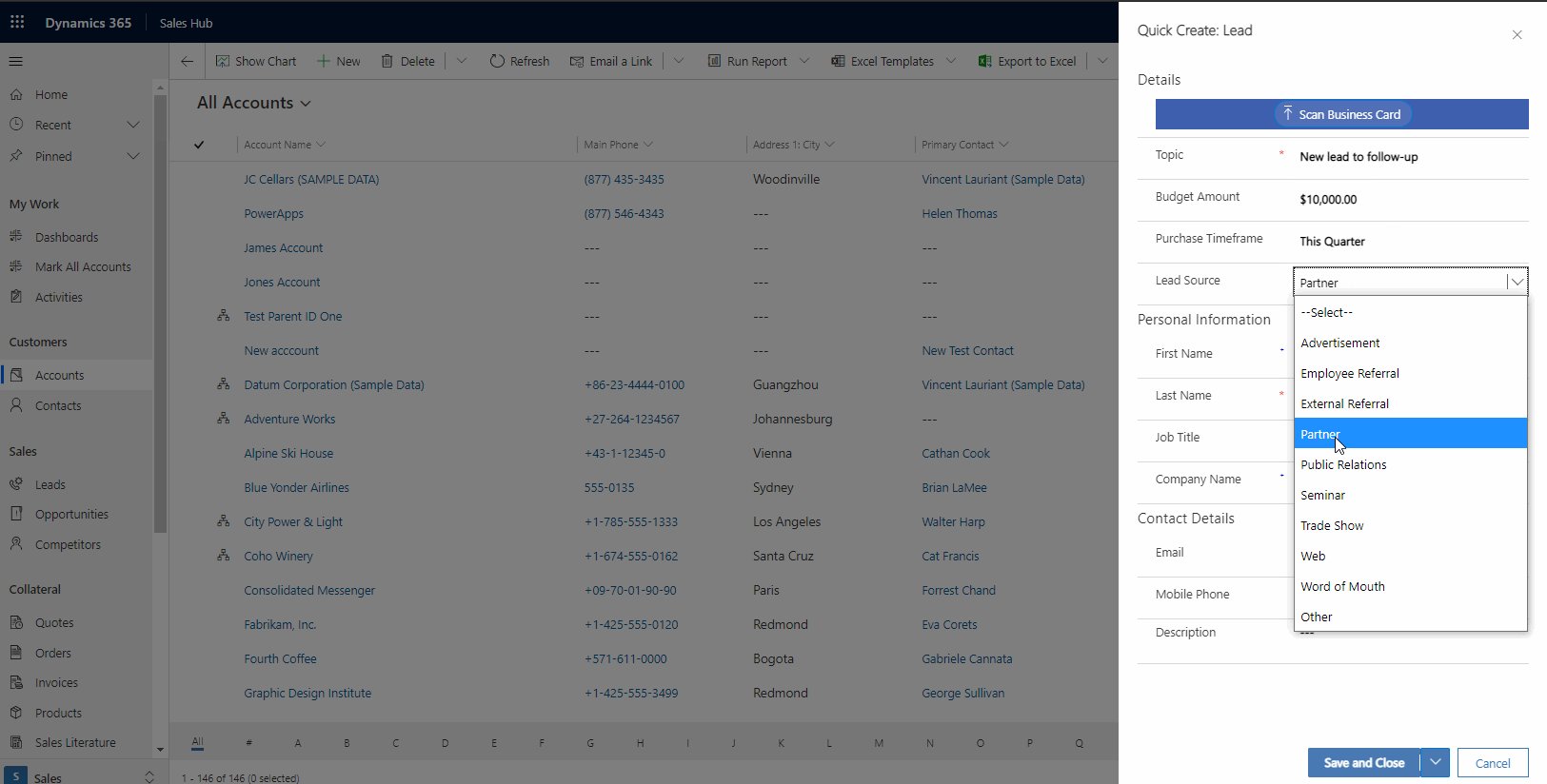
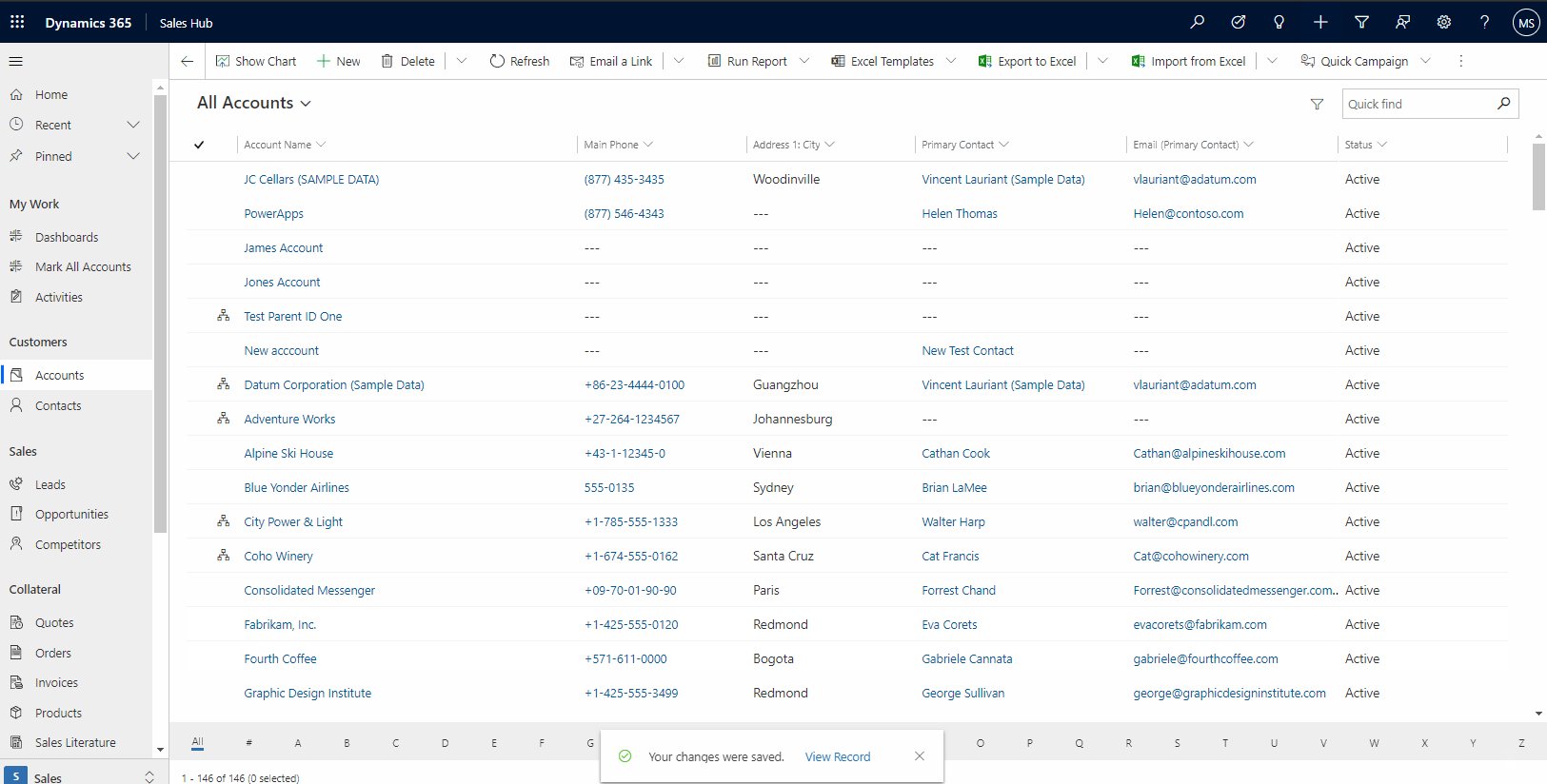
Vor exista momente în care veți dori să creați o experiență în care utilizatorii să poată crea rapid înregistrări fără navigare sau clicuri suplimentare. Un formular de creare rapidă este o soluție bună pentru acest lucru. Poate fi folosit în mai multe scenarii, care includ crearea de rezervare dintr-un perete de cronologie de activitate, crearea de persoană de contact dintr-o căutare dacă nu este necesară o casetă de dialog principală sau crearea rapidă a unei înregistrări—cum ar fi un cont sau o persoană de contact care nu necesită relații suplimentare pentru integritatea datelor—dintr-o pagină de vizualizare (opțiunea meniul aplicației +). Informații suplimentare: Crearea sau editarea formularelor de creare rapidă a aplicației pe bază de model pentru o experiență fluidizată de introducere a datelor
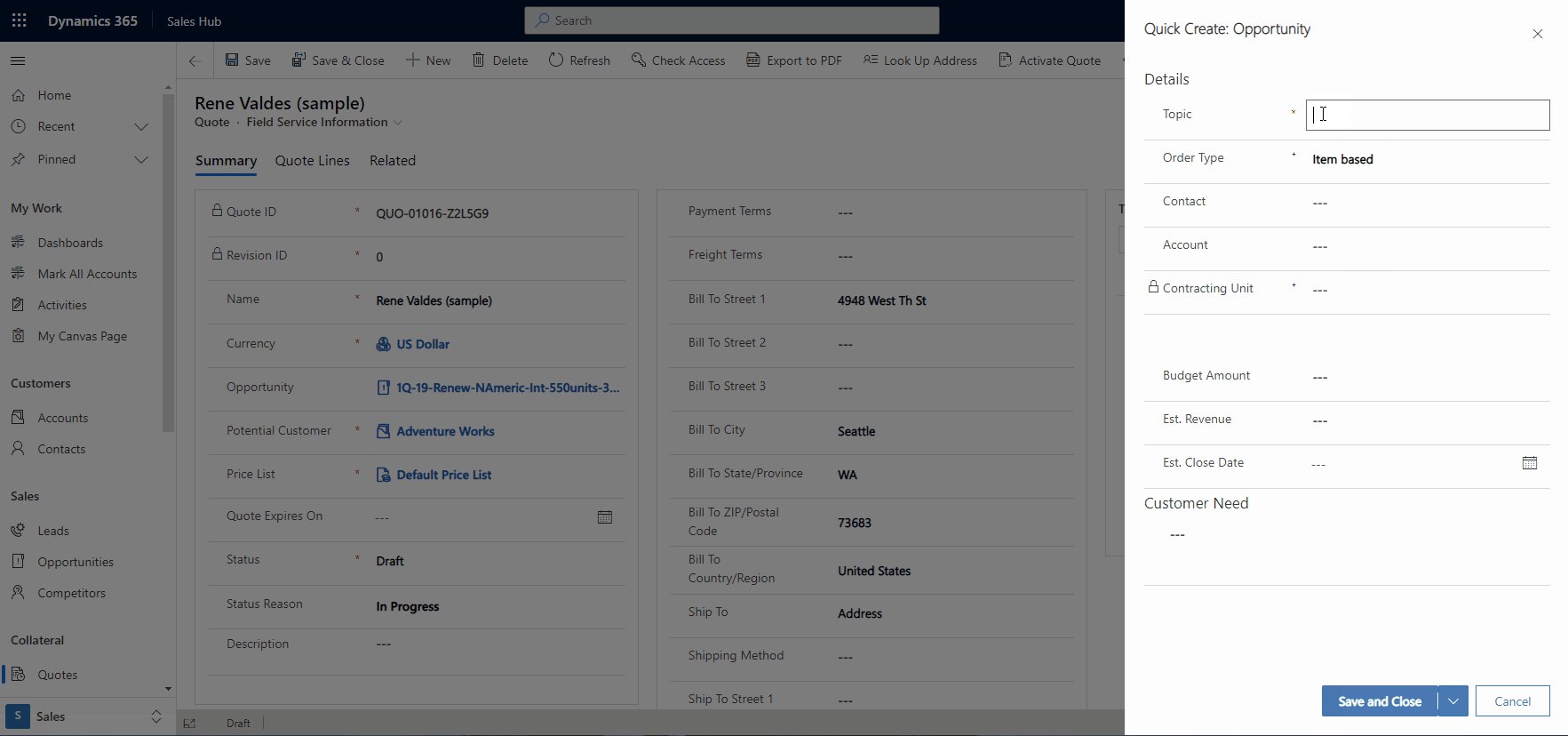
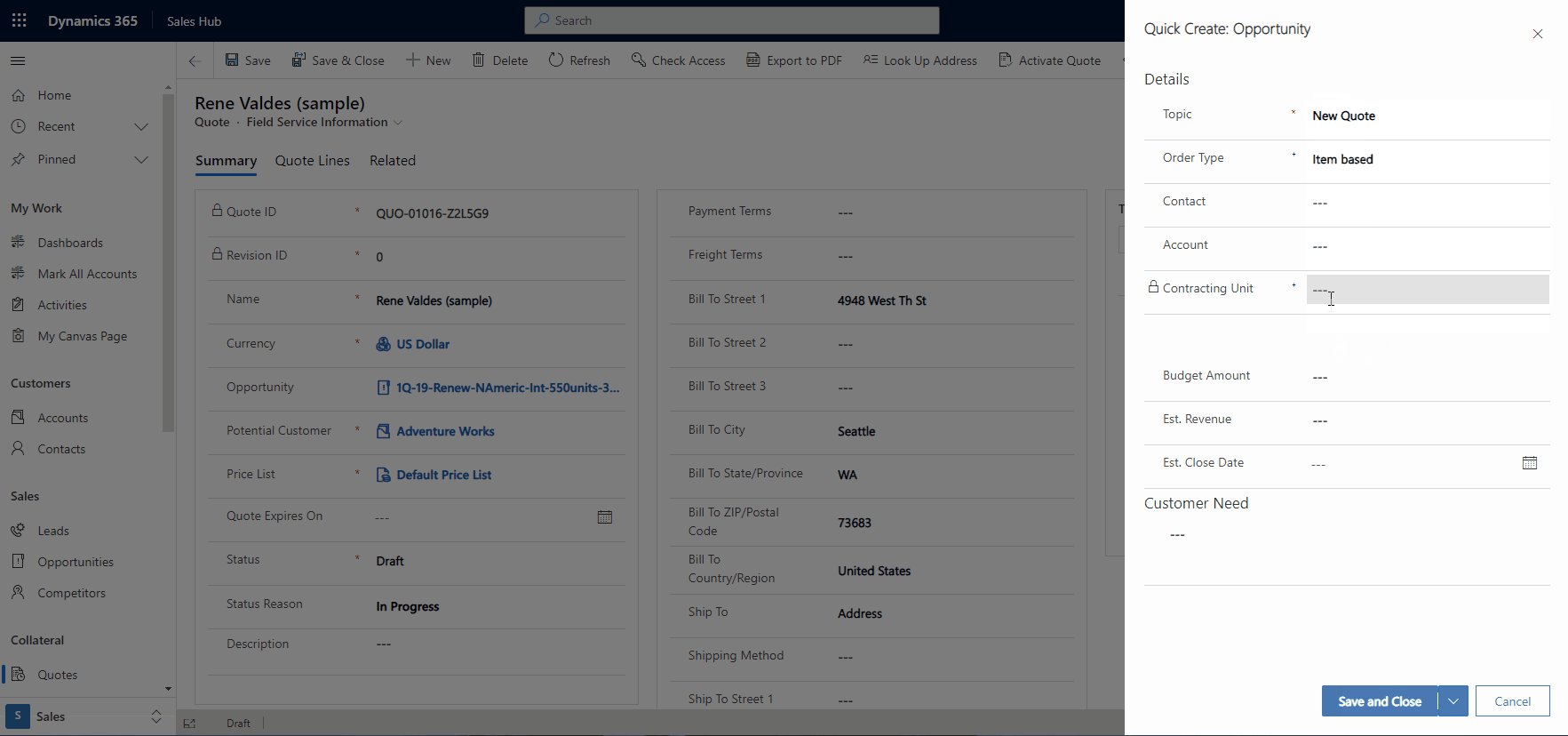
În exemplul următor, un utilizator trebuie să creeze rapid un client potențial utilizând opțiunea de meniu + din antetul aplicației.

În acest exemplu, formularul de creare rapidă este utilizat pentru a crea o rezervare pentru o persoană de contact din peretele cronologiei.

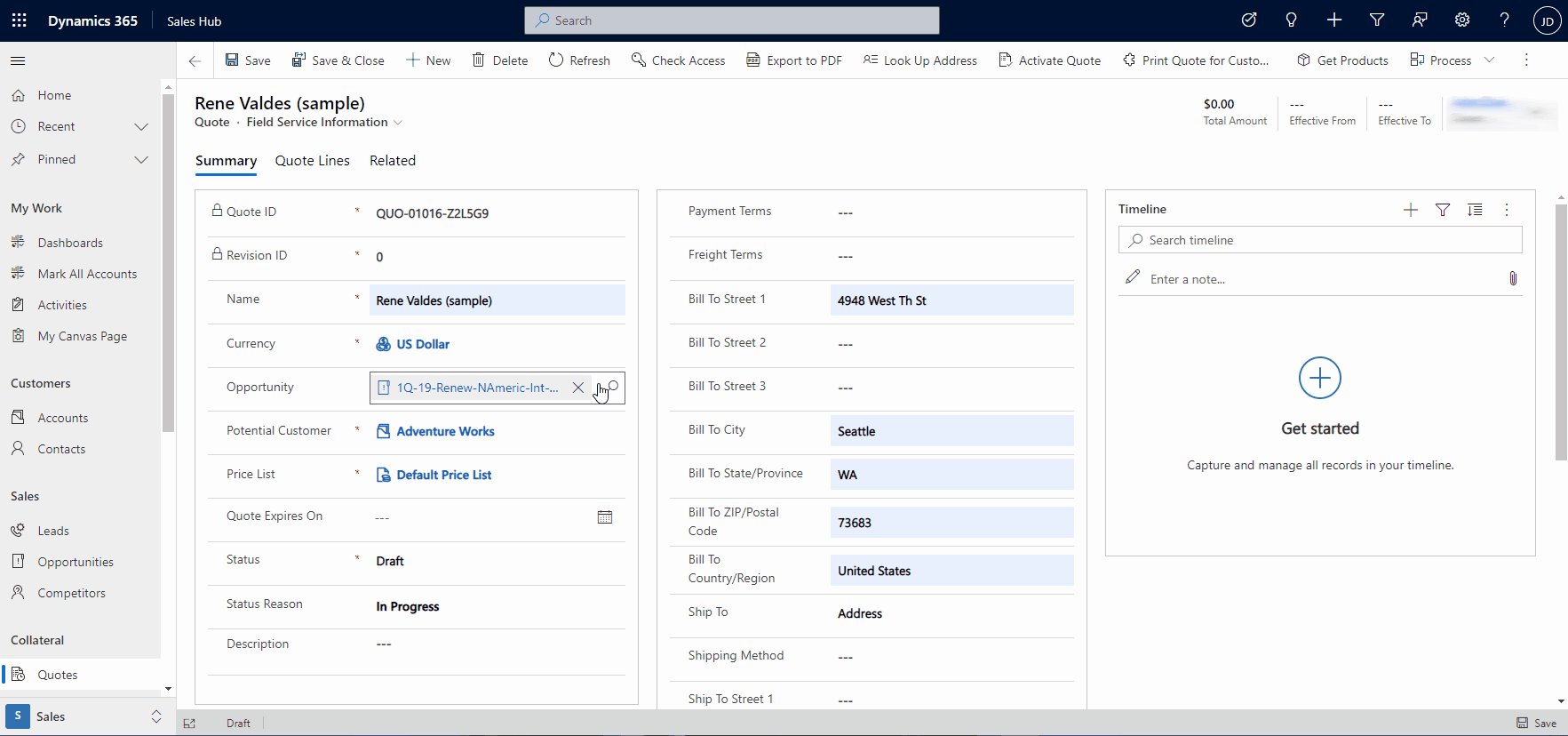
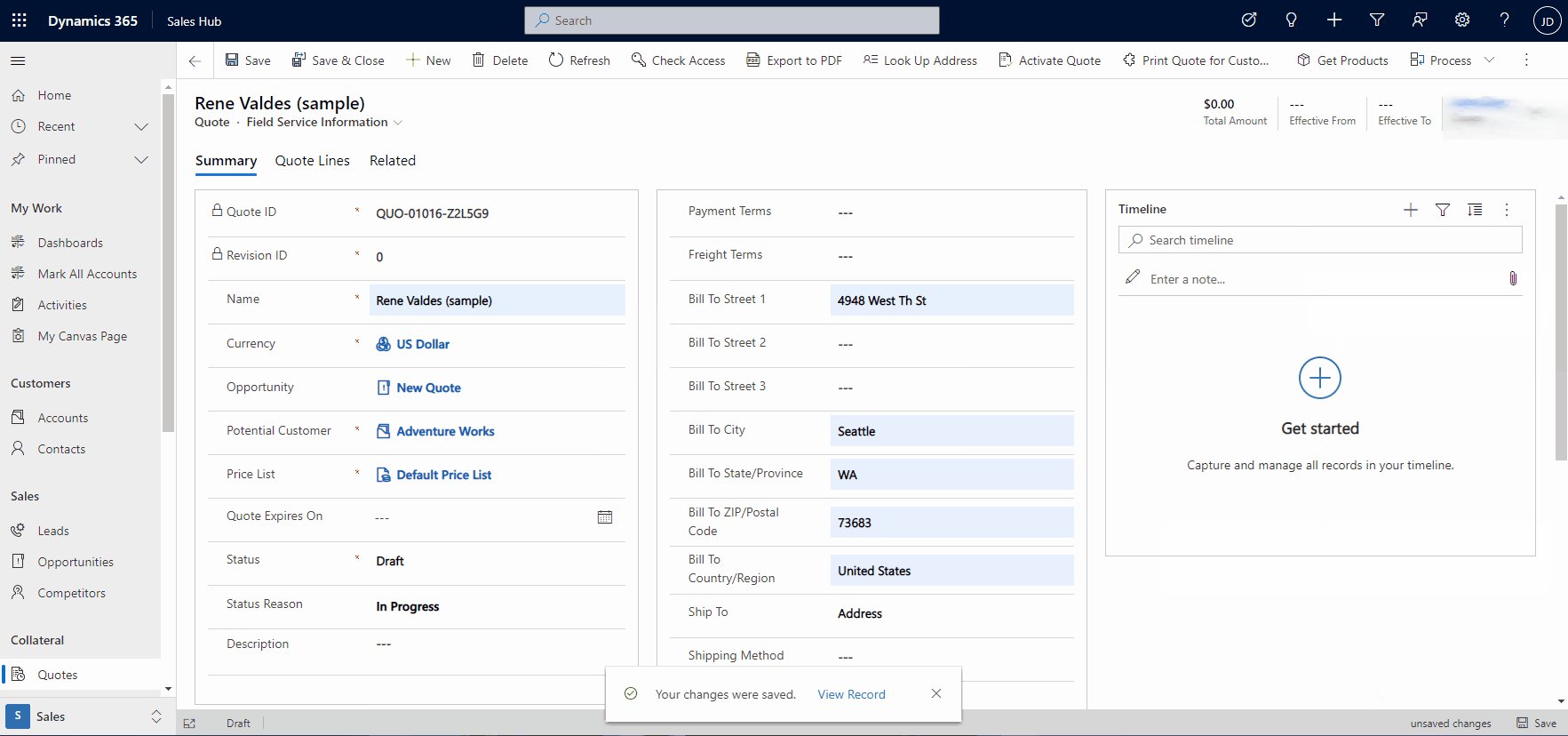
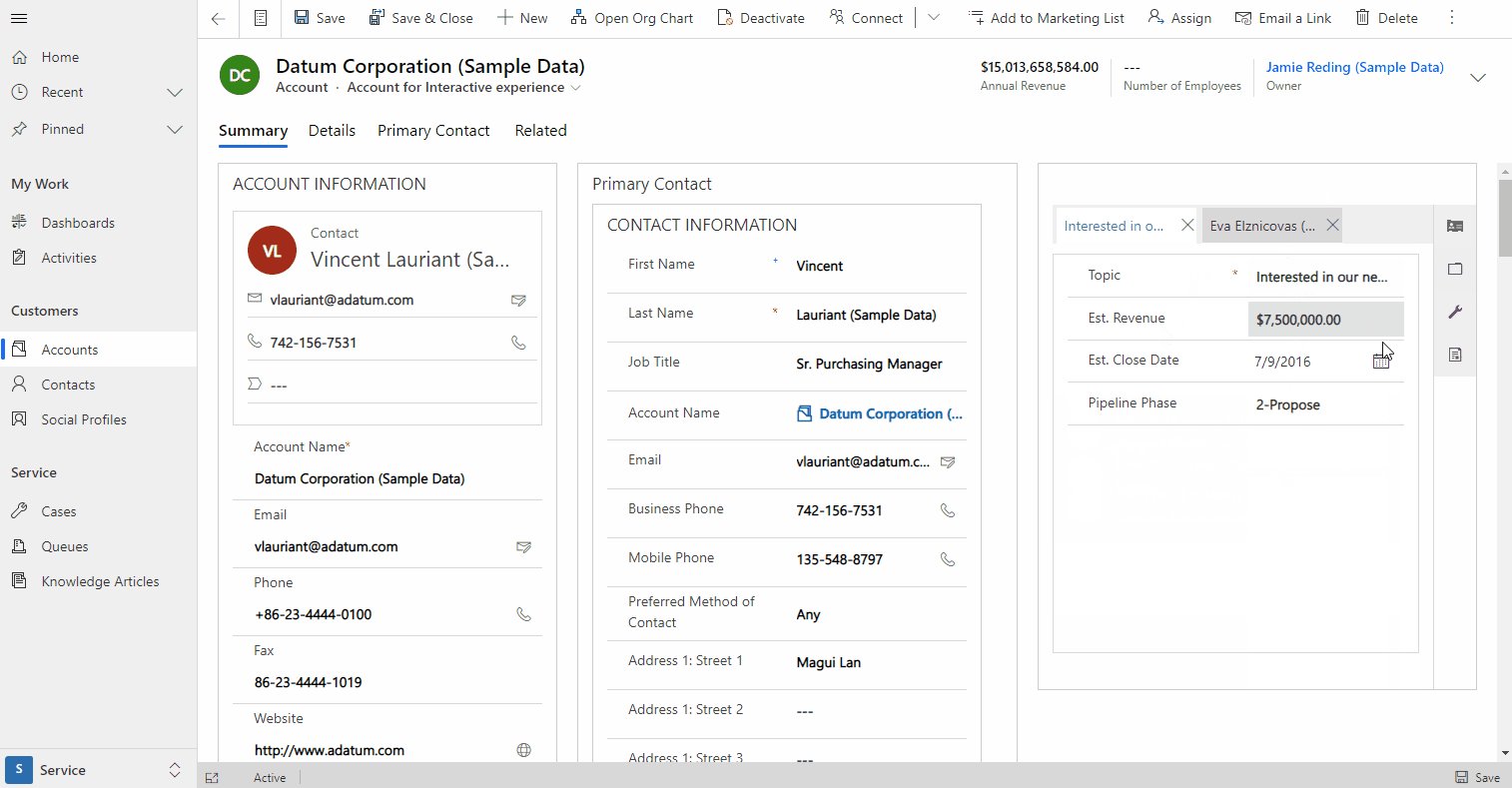
În acest exemplu, un utilizator poate crea rapid o oportunitate dintr-un formular de înregistrare a ofertelor prin folosirea unui control de căutare.
Notă
Tabelele de oportunități și oferte necesită o aplicație Dynamics 365 customer engagement, cum ar fi Dynamics 365 Sales.

Folosirea de formulare cu vizualizare rapidă pentru a vedea date din tabelele corelate
În multe scenarii, un utilizator trebuie doar să vadă rapid informații dintr-un tabel corelat, fără a fi nevoie să interacționeze cu acesta. Pentru a facilita aceste scenarii, puteți utiliza formulare de vizualizare rapidă. Un exemplu de unde se utilizează un formular de vizualizare rapidă este acela de utilizare în panoul de referințe al unei înregistrări principale. Acest lucru demonstrează puterea de a accesa mai multe înregistrări conexe fără a fi nevoie să părăsirea navigării.
Notă
Deși se numește formular cu vizualizare rapidă, este, în principiu, o vizualizare numai în citire a datelor. Utilizatorii nu pot folosi acest control pentru a edita date.
Mai multe informații: Creați un formular de vizualizare rapidă pentru o aplicație proiectată pe bază de model pentru a vizualiza informații despre un tabel asociat

Utilizarea opțiunilor de afișare a formularelor pentru a simplifica formularele
De multe ori trebuie să construiți o experiență care să concentreze utilizatorul asupra sarcinii la îndemână, fără distragere suplimentară a atenției care ar putea cauza ineficiență. Acest lucru este deosebit de important pentru atunci când lucrați cu tabele și înregistrări care au componente globale, care sunt create și adăugate automat la formulare, indiferent de sarcina pe care încercați să o construiți. Deși aceasta oferă o infrastructură care poate fi partajată și ușor de construit, care asigură consistența într-o aplicație, uneori aceasta oferă distrageri inutile.
Opțiunile de afișare de formular trebuie folosite atunci când doriți să reduceți numărul de acțiuni, să focalizați un utilizator pentru a finaliza o sarcină și să reduceți dezordinea prin eliminarea componentelor inutile. Componentele care pot fi eliminate dintr-un formular includ bara de comandă, corpul antetului și filele formularului.
Toate aceste tipuri de opțiuni sunt disponibile numai prin intermediul API-ului de client și al actualizărilor manuale formxml. Manipularea manuală formxml poate provoca probleme la importarea soluțiilor dacă este efectuată în mod incorect. Eliminați cu atenție componentele globale de formular atunci când proiectați formularul.
Considerații privind navigarea
Atunci când anumite componente sunt ascunse, cum ar fi bara de comenzi sau lista de file, aceasta poate elimina navigarea care ar putea fi necesară pentru finalizarea unei activități. Asigurați-vă că țineți cont de aceste cerințe în proiectarea formularului dvs. utilizând controale suplimentare create cu Power Apps component framework.
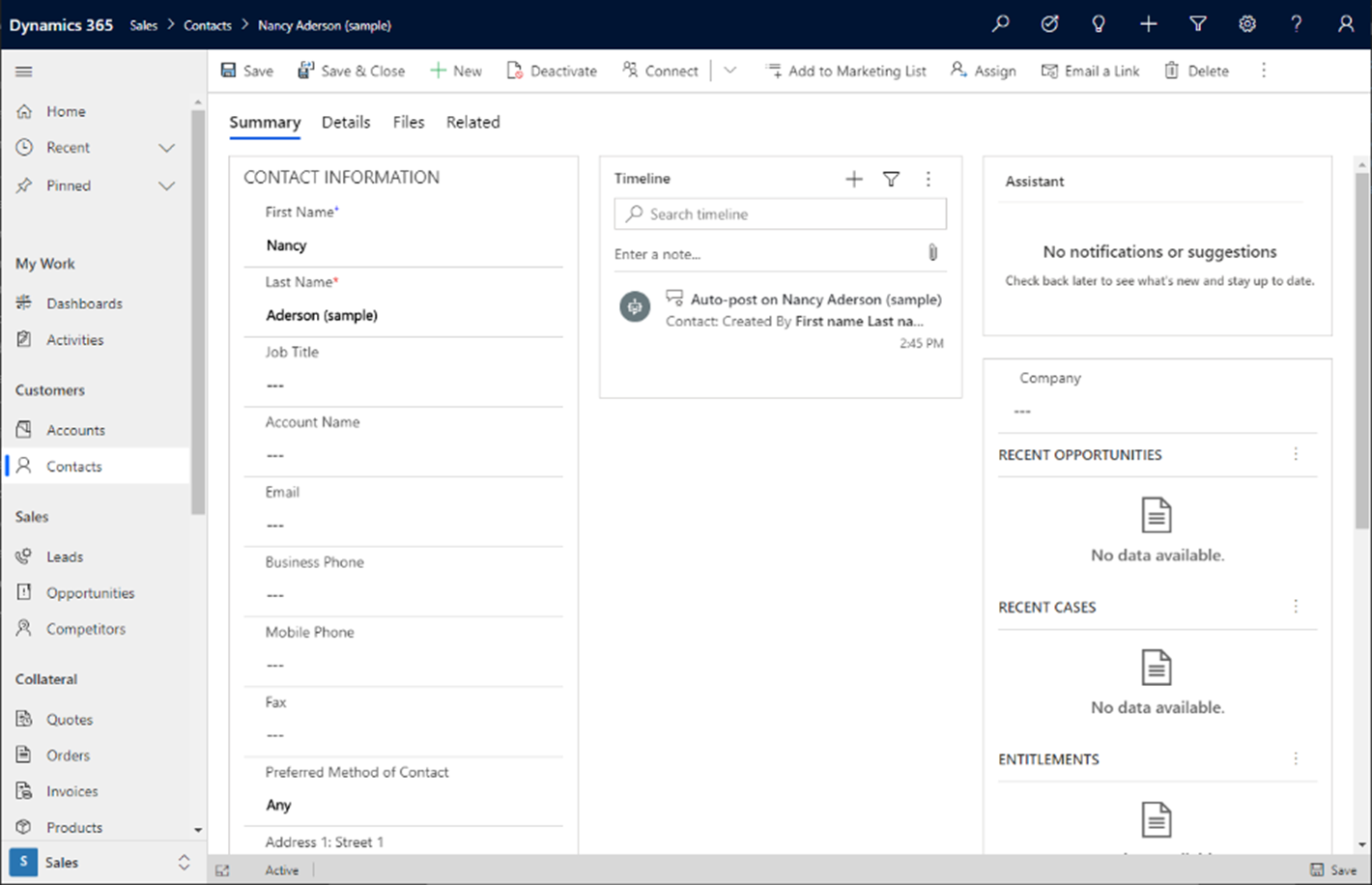
În acest exemplu, bara de comenzi a fost eliminată pentru a reduce orice acțiuni inutile pentru atunci când lucrați cu un cont. Bara de comenzi ar fi de obicei afișată după cum urmează.

Acest formular a fost conceput pentru a nu avea nevoie de bara de comandă, astfel încât producătorul a eliminat-o pentru a păstra utilizatorul în activitate. Mai multe informații: setCommandBarVisible (Referință API client)

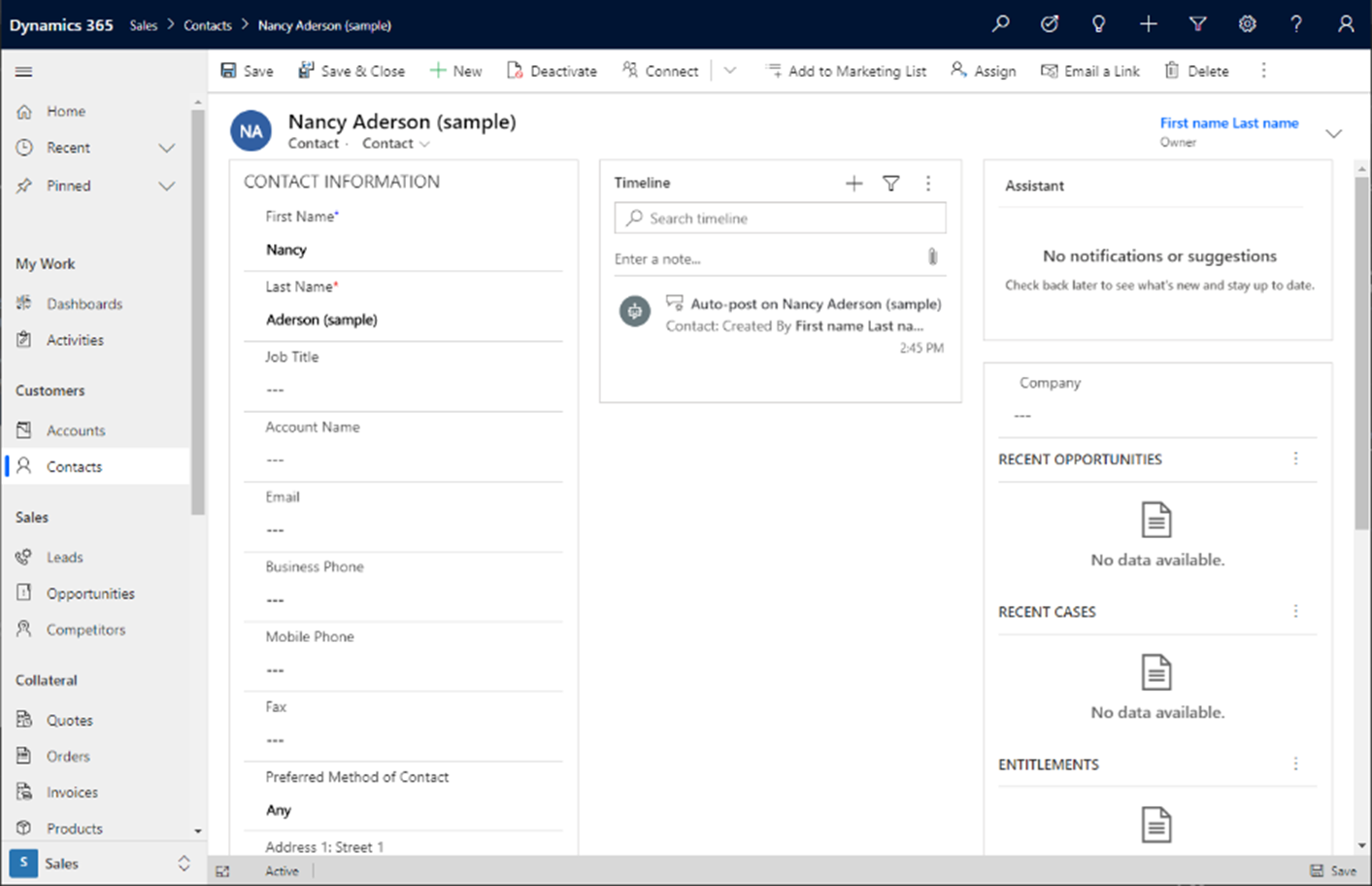
În acest exemplu, antetul a fost eliminat pentru a promova un formular dens care să concentreze utilizatorul asupra detaliilor înregistrării. Acest lucru trebuie utilizat numai dacă antetul nu oferă valoare suplimentară sau afișează informații care nu trebuie să fie întotdeauna disponibile pentru un utilizator. Mai multe informații: setBodyVisible (Referință API client)

În acest exemplu, filele au fost eliminate. Acest lucru poate fi util atunci când creați un formular care are doar o singură filă sau când doriți să focalizați utilizatorul pe prima filă a unui formular, fără distragerea atenției asupra filelor suplimentare care pot duce la pierderea productivității pentru o anumită sarcină. Mai multe informații: setTabNavigatorVisible (Referință API client)

Opțiunea de afișare a formularului pentru a utiliza întregul spațiu al unei file
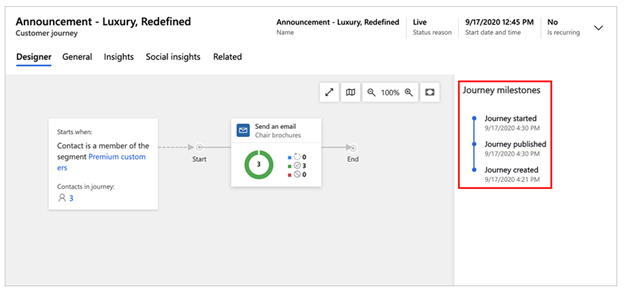
În multe scenarii, un formular poate să existe cu o filă și un singur control și doriți ca acel control să ocupe întregul spațiu disponibil din corpul formularului din acea filă. Acest lucru se poate face folosind opțiunea de afișare a formularului care permite primul control pe o pagină dintr-o filă să extindă întreaga înălțime și lățime a formularului. Toate redările de reflux existente între dimensiunile porturilor de vizualizare de la mare la mic sunt onorate și se vor comporta ca un formular obișnuit, cu excepția faptului că controlul va folosi întregul spațiu. În acest exemplu, aplicația Dynamics 365 Marketing acceptă un aspect complet al filei pentru experiența de călătorie a clientului. Bara de comandă este eliminată pentru a reduce și mai mult dezordinea și pentru a se asigura că utilizatorul este concentrat asupra sarcinii de gestionare a călătoriilor clienților în aplicație. Mai multe informații: setContentType (Referință API client)

Pașii următori
Feedback
În curând: Pe parcursul anului 2024, vom elimina treptat Probleme legate de GitHub ca mecanism de feedback pentru conținut și îl vom înlocui cu un nou sistem de feedback. Pentru mai multe informații, consultați: https://aka.ms/ContentUserFeedback.
Trimiteți și vizualizați feedback pentru