Adăugați un copilot pe site-ul dvs. Power Pages (previzualizare)
[Acest subiect este documentație de prelansare și poate suferi modificări.]
A Power Pages copilotul site-ului poate oferi asistență rapidă și eficientă pentru clienți vizitatorilor și utilizatorilor site-ului dvs., ceea ce poate îmbunătăți experiența generală a utilizatorului site-ului dvs. Power Pages facilitează adăugarea unuia. În doar câteva minute, puteți crea un Microsoft Copilot Studio copilot pe site-ul dvs. care utilizează răspunsuri generative, adică un limbaj natural pentru a răspunde la întrebări și a sugera soluții la probleme într-un mod conversațional.
Important
- Aceasta este o caracteristică de previzualizare.
- Caracteristicile în regim de previzualizare nu sunt destinate utilizării în producție și pot avea funcționalitate restricționată. Aceste caracteristici sunt disponibile înainte de lansarea oficială, astfel încât clienții să poată obține acces din timp și să poată oferi feedback.
- Pentru a înțelege capacitățile și limitările acestei funcții, consultați Întrebări frecvente pentru copilot.
- Dacă configurați copilot pentru răspunsuri generative din date publice folosind căutarea Bing, utilizarea Bing Search este guvernată de Acordul de servicii Microsoft și Declarația de confidențialitate Microsoft..
Cerințe preliminare
Pentru a utiliza funcțiile Copilot bazate pe inteligență artificială în Power Pages:
- Mediul dvs. trebuie să fie situat în regiunile din Statele Unite ale Americii, Europa, Regatul Unit, Australia sau India. Examinați regiunile geografice de stocare și procesare a datelor pentru serviciile de căutare Azure Open AI și Bing.
- Limba browserului dvs. trebuie setată la S.U.A.-Engleză.
- Administratorul dvs. de locatar trebuie să activeze setarea Publicare roboți cu funcții AI în Power Platform centrul de administrare.
- Copilot folosește Microsoft Copilot Studio răspunsuri generative. Consultați Copilot Studio Cote și amp; Preț pentru mai multe detalii.
Adăugarea unui copilot
Puteți adăuga manual un copilot urmând pașii de mai jos.
Notă
Dacă un site îndeplinește condițiile prezentate în secțiunea de cerințe preliminare, copilotul va fi adăugat la site în timpul aprovizionării site-ului. Dacă preferați să nu aveți copilotul creat în mod implicit, administratorii de servicii pot dezactiva această capacitate la nivel de chiriaș, așa cum este descris în secțiunea dezactivați furnizarea implicită de copilot.
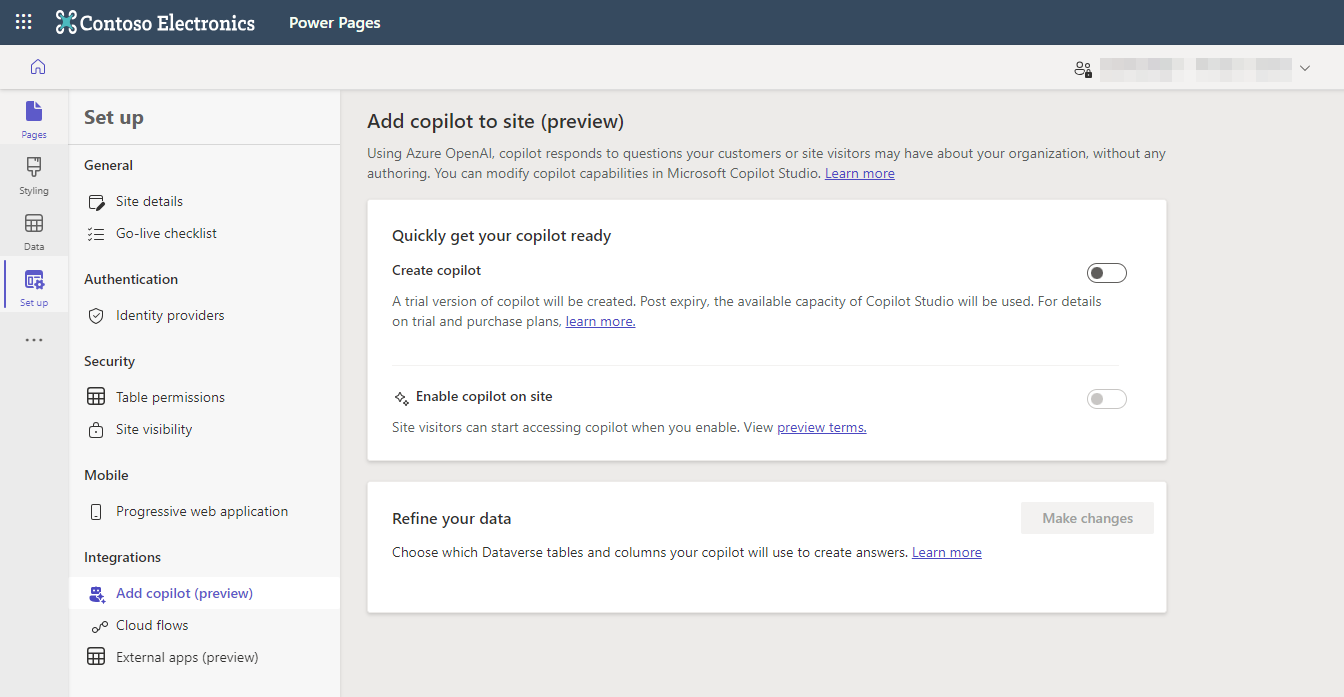
Accesați Configurați spațiul de lucru.
Sub Integrații, selectați Adăugați copilot (previzualizare)

Activați Creați copilot.
Power Pages creează o conversație copilot cu răspunsuri generative pentru tine în Copilot Studio.
Pentru a face copilotul disponibil pentru vizitatori și utilizatori, activați Activați copilotul pe site.
Dacă administratorul chiriașului nu a activat publicarea copilotului cu funcții AI, Activare copilot pe site nu este disponibilă.
Personalizează-ți copilotul
Când creează un copilot pentru un site web, acesta utilizează conținutul site-ului de găzduire pentru a genera răspunsuri. Serviciul Dataverse facilitează indexarea conținutului site-ului și a tabelelor configurate, care sunt apoi rezumate de Copilot Studio pentru a genera răspunsuri.
Utilizatorii site-ului autentificat primesc răspunsuri personalizate, rezumate, care se aliniază cu rolurile lor web. Pentru a îmbunătăți și mai mult modelul de conținut pentru utilizatorii site-ului autentificat, rafinați datele urmând acești pași:
Deschide chatbot-ul.
Sub Rafinați datele, alegeți butonul Efectuați modificări .
Selectați Alegeți controlul de căutare a tabelelor pentru a selecta sau deselecta tabelele.
- Puteți selecta mai multe tabele în această secțiune. Asigurați-vă că orice tabel pe care îl selectați aici este folosit pe site.
- În paginile următoare, trebuie să specificați pagina în care tabelul este utilizat pentru generarea URL-ului de citare.
Alegeți Următorul.
Sub Alegeți tabelul, selectați tabelul care conține coloanele și linkul paginii pe care doriți să le selectați. Tabelul nu va apărea decât dacă are cel puțin o coloană cu mai multe linii.
- Puteți selecta câte un tabel odată.
Sub Adăugați link pentru pagină, selectați pagina în care este utilizat tabelul.
Notă
- Asigurați-vă că selectați pagina corectă în care este folosit tabelul. Dacă alegeți tabelul greșit, botul va furniza o adresă URL de citare incorectă pentru răspunsuri.
- Pagina trebuie să folosească „id” ca parametru șir de interogare; URL-ul citației nu va funcționa corect dacă este folosit orice alt nume de parametru.
Sub Alegeți coloanele, selectați lista de coloane care este utilizată în pagină.
Notă
Doar o coloană cu text cu mai multe linii este disponibilă pentru a alege.
Selectați Înainte și examinați selecția.
Alegeți Salvați pentru a trimite modificările.
Personalizați aspectul copilotului
Puteți personaliza stilul copilotului înlocuind clasele implicite Cascade Style Sheet (CSS). Pentru a face acest lucru, adăugați o etichetă de stil la șablonul antet și urmați acești pași pentru a înlocui valorile.
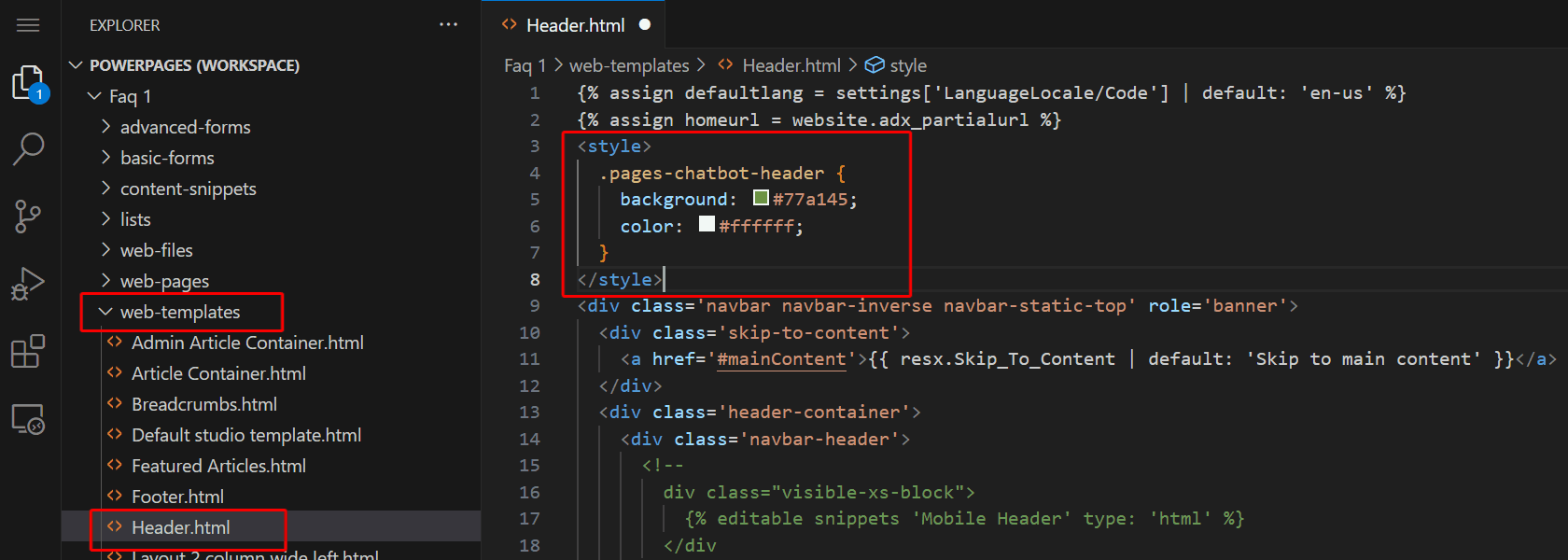
- Accesați editorul de coduri al site-ului.
- Din Navigarea exploratorului, extindeți dosarul șabloane web .
- Deschideți Header.html.
- Adăugați eticheta de stil.

- Suprascrie stilurile respective.
Copilotul widget
Pictograma Copilot restrâns:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
Indicator:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
Elemente de copilot
Consultați CSS eșantioanele furnizate pentru exemple despre cum să personalizați elementele chatbot-ului dvs.
1. Antet
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. Înălțime și lățime
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Fereastra Copilot
.pva-embedded-web-chat-window {
background: white;
}
4. Bubble de la copilot
Culoare de fundal:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
Culoarea textului:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. Bubble de la utilizator
Culoare de fundal:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
Culoarea textului:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. Legături de referință
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. Mesaj de confidențialitate
Culoare de fundal:
.pva-privacy-message {
background: #797d81;
}
Culoarea textului:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}
Dezactivați aprovizionarea implicită pentru copilot
Administratorii de servicii care sunt membri ai oricăruia dintre următoarele Microsoft Entra roluri pot folosi un script PowerShell pentru a modifica setarea la nivel de chiriaș enableChatbotOnWebsiteCreation:
Valoarea implicită a setării la nivel de chiriaș este „null”, care se va comporta ca și cum setarea ar fi setată la „adevărat” și creează botul în timpul creării site-ului. Administratorul își poate seta valoarea la „adevărat” sau „fals”.
Pentru a obține valoarea curentă a setării la nivel de entitate găzduită, utilizați comanda Get-TenantSettings. De exemplu:
$myTenantSettings = Get-TenantSettings
$ myTenantSettings.powerPlatform.powerPages
Notă
Comanda Get-TenantSettings nu listează setările entităților găzduite a căror valoare este nulă. Valoarea implicită a setării la nivel de chiriaș enableChatbotOnWebsiteCreation este nulă, deci nu apare la prima rulare a scriptului. După ce setați valoarea la true sau false, setarea apare în listă.
Pentru a seta o valoare pentru enableChatbotOnWebsiteCreation, utilizați comanda Set-TenantSettings . Următorul exemplu setează valoarea la false:
$requestBody = @{
powerPlatform = @{
powerPages = @{
enableChatbotOnWebsiteCreation = $false
}
}
}
Set-TenantSettings -RequestBody $requestBody
Probleme cunoscute
- Nu puteți schimba domeniul personalizat al site-ului dvs. după ce adăugați un copilot. În schimb, opriți copilotul, schimbați domeniul personalizat și apoi întoarceți din nou copilotul.
- Deși puteți activa funcția de copilot pe site-urile pe care le creați în afara regiunilor, chatbot-ul este disponibil în, este posibil ca copilotul să nu fie creat.
- Dacă dezactivați caracteristica copilot, lăsați câteva minute pentru ca operațiunile de fundal să se termine înainte de a o reporni.
Consultați și
- Creați o pagină web generată de AI utilizând Copilot (previzualizare)
- Creați un formular într-o pagină web folosind Copilot (previzualizare)
- Utilizarea funcției Copilot pentru a genera text și a-l adăuga la o pagină web (previzualizare)
- Forțarea webmasterului Bing să indexeze site-ul propriu (versiune preliminară)
- Adăugați cod generat de AI utilizând Copilot (previzualizare)
Feedback
În curând: Pe parcursul anului 2024, vom elimina treptat Probleme legate de GitHub ca mecanism de feedback pentru conținut și îl vom înlocui cu un nou sistem de feedback. Pentru mai multe informații, consultați: https://aka.ms/ContentUserFeedback.
Trimiteți și vizualizați feedback pentru