Создание шаблонов адаптивных карточек
Мы рады представить ознакомительную версию новых средств, которые позволяют создавать и повторно использовать карточки, а также делиться ими.
Важно!
Критические изменения в релиз-кандидате за май 2020 г.
Релиз-кандидат для создания шаблонов включает небольшие критические изменения, которые следует учитывать, если вы используете старые пакеты. Подробности см. ниже.
- Синтаксис привязки изменен с
{...}на${...}.- Например, вместо
"text": "Hello {name}"теперь используется"text": "Hello ${name}".
- Например, вместо
- API JavaScript больше не содержит объект
EvaluationContext. Просто передайте данные в функциюexpand. Дополнительные сведения см. на странице о пакете SDK. - Интерфейс API .NET был модернизирован для более точного соответствия API JavaScript. Дополнительные сведения см. на странице о пакете SDK.
Путем создания шаблонов вы можете отделить данные от макета в адаптивной карточке.
Сегодня невозможно создать карточку с помощью конструктора адаптивных карточек и использовать этот JSON-файл для наполнения полезных данных динамическим содержимым. В таком случае необходимо написать пользовательский код для создания строки JSON или использовать пакет SDK объектной модели для создания объектной модели, представляющей вашу карточку, и сериализовать ее в JSON. В любом случае использование конструктора — это однократная односторонняя операция, которая не позволяет легко настроить дизайн карточки позже, после того как вы преобразовали ее в код.
Представьте себе мир, в котором шаблон и данные можно объединить непосредственно в клиенте. Это означает, что если вы используете один и тот же шаблон несколько раз или хотите обновить в нем данные, вам просто нужно отправить новые данные на устройство, и оно может повторно применять один и тот же шаблон снова и снова.
Мы считаем, что адаптивные карточки — это отличная идея, но что если вам бы не приходилось самостоятельно создавать адаптивную карточку для всего, что вы хотите показать пользователю? С помощью службы шаблонов (описанной ниже) мы можем создать среду, в которой каждый сможет добавлять, открывать и публиковать шаблоны с любыми типами данных.
Делитесь шаблонами в своих проектах, вашей организации или со всеми в Интернете.
Отделение данных от содержимого открывает возможности использования ИИ и других служб с карточками, повышая эффективность работы пользователей и помогая выполнять поиск.
Этот процесс состоит из 3 основных компонентов:
- Язык шаблонов — это синтаксис, используемый для создания шаблона. Конструктор также позволяет вам просматривать шаблоны во время разработки, добавляя примеры данных.
- Пакеты SDK для создания шаблонов будут присутствовать на всех поддерживаемых платформах адаптивных карточек. Эти пакеты SDK позволяют вам заполнять шаблон реальными данными на сервере или непосредственно в клиенте.
- Служба шаблонов является службой проверки концепции, которая позволяет всем пользователям находить шаблоны, вносить свой вклад и делиться набором известных шаблонов.
Язык шаблонов — это синтаксис, используемый для создания шаблона адаптивной карточки.
Примечание
Ознакомьтесь с приведенным ниже примером, открыв новую вкладку со страницей
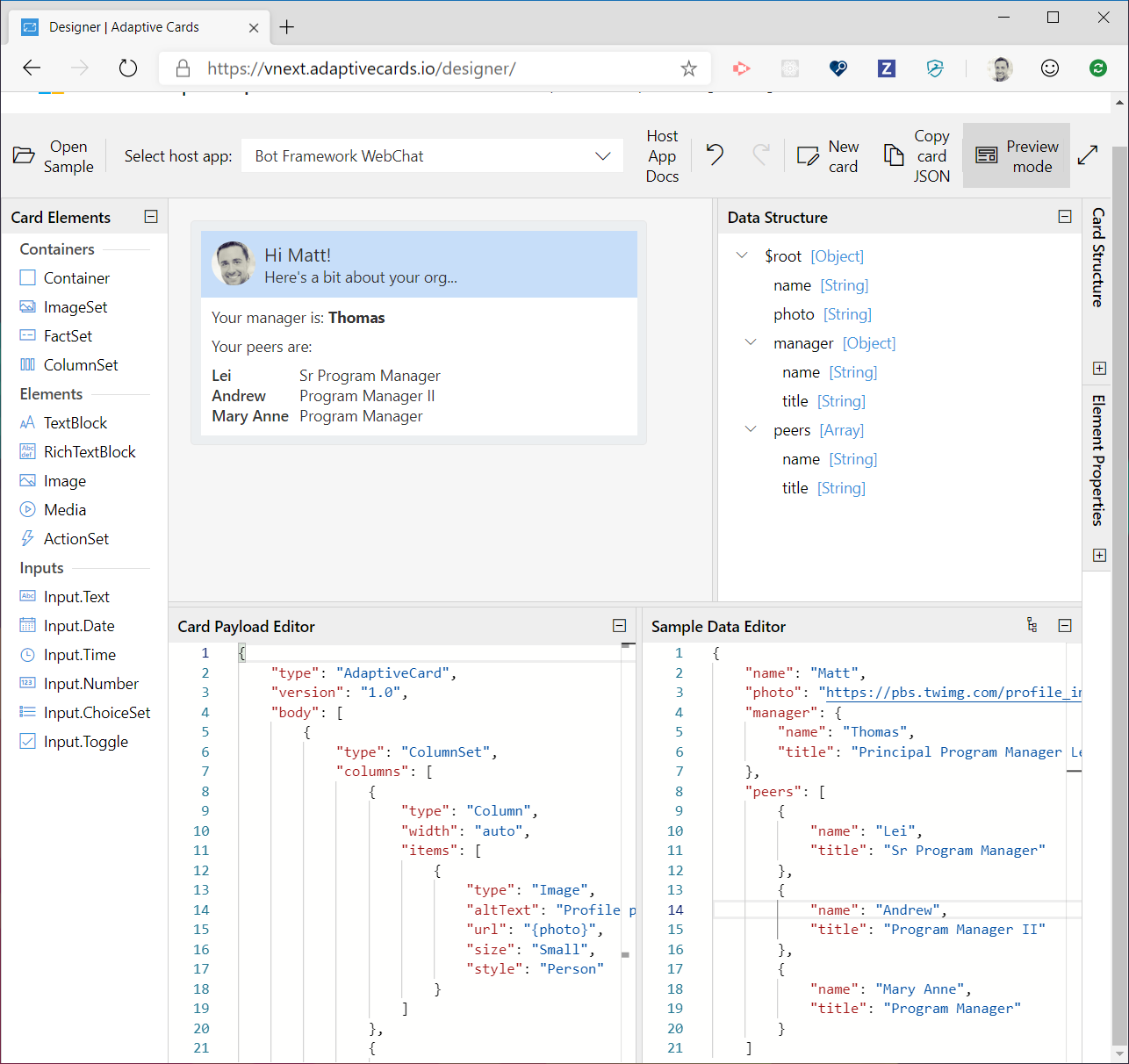
https://adaptivecards.io/designer
Нажмите кнопку режима просмотра, чтобы переключиться между режимом разработки и режимом просмотра.

Обновленный конструктор позволяет создавать шаблоны и предоставлять примеры данных для предварительного просмотра карточки во время разработки.
Вставьте приведенный ниже пример в область редактора полезных данных карточки:
Файл EmployeeCardTemplate.json
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "ColumnSet",
"style": "accent",
"bleed": true,
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "${photo}",
"altText": "Profile picture",
"size": "Small",
"style": "Person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Hi ${name}!",
"size": "Medium"
},
{
"type": "TextBlock",
"text": "Here's a bit about your org...",
"spacing": "None"
}
]
}
]
},
{
"type": "TextBlock",
"text": "Your manager is: **${manager.name}**"
},
{
"type": "TextBlock",
"text": "Your peers are:"
},
{
"type": "FactSet",
"facts": [
{
"$data": "${peers}",
"title": "${name}",
"value": "${title}"
}
]
}
]
}
Затем вставьте приведенные ниже данные JSON в редактор примера данных.
Добавив пример данных, вы сможете точно увидеть, как ваша карточка будет выглядеть во время выполнения, когда будут переданы фактические данные.
Данные о сотрудниках
{
"name": "Matt",
"photo": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"manager": {
"name": "Thomas",
"title": "PM Lead"
},
"peers": [
{
"name": "Lei",
"title": "Sr Program Manager"
},
{
"name": "Andrew",
"title": "Program Manager II"
},
{
"name": "Mary Anne",
"title": "Program Manager"
}
]
}
Нажмите кнопку режима просмотра. Карточка должна отображаться в соответствии с примером данных, приведенным выше. Вы можете вносить изменения в пример данных и наблюдать за обновлением карточки в реальном времени.
Поздравляем! Вы только что создали свой первый шаблон адаптивной карточки. Теперь давайте узнаем, как заполнить шаблон реальными данными.
Подробнее о языке шаблонов.
Пакеты SDK для создания шаблонов позволяют заполнять шаблон реальными данными.
Примечание
Сейчас для .NET и NodeJS доступны пакеты SDK для создания шаблонов. В перспективе мы намерены выпускать такие пакеты SDK для всех неохваченных платформ адаптивных карточек, таких как iOS, Android, UWP и т. д.
| Платформа | Пакет | Установить | Документация |
|---|---|---|---|
| JavaScript |  |
npm install adaptivecards-templating |
Документация |
| .NET |  |
dotnet add package AdaptiveCards.Templating |
Документация |
В приведенном ниже коде JavaScript показан общий шаблон, который будет использоваться для заполнения шаблона данными.
var template = new ACData.Template({
// Card Template JSON
});
var card = template.expand({
$root: {
// Data Fields
}
});
// Now you have an AdaptiveCard ready to render!
В приведенном ниже коде на C# показан общий шаблон, который будет использоваться для заполнения шаблона данными.
var template = new AdaptiveCards.Templating.AdaptiveCardTemplate(cardJson);
var card = template.Expand(new {Key="Value"});
// Now you have an AdaptiveCard ready to render!
Подробнее о пакетах SDK для создания шаблонов.
Служба шаблонов адаптивных карточек является службой проверки концепции, которая позволяет всем пользователям находить шаблоны, вносить свой вклад и делиться набором известных шаблонов.
Она полезна, если вы хотите отобразить некоторые данные, но не хотите писать для них специальную адаптивную карточку.
API для получения шаблона достаточно прост, но на самом деле служба предлагает гораздо больше, включая возможность анализа ваших данных и поиска подходящего шаблона.
HTTP GET https://templates.adaptivecards.io/graph.microsoft.com/Profile.json
Все шаблоны представляют собой простые файлы JSON, которые хранятся в репозитории GitHub, поэтому все пользователи могут внести в них свой вклад, как и в любой другой открытый исходный код.
Подробнее о службе шаблонов карточек.
Создание шаблонов и отделение представления от данных значительно приближают нас к нашей миссии, то есть стандартизированной экосистеме для обмена содержимым между приложениями и службами. У нас есть много интересного в этой сфере, так что оставайтесь в курсе и сообщите нам на GitHub, как все работает!