Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Хотя ни DataList, ни Repeater не предлагают автоматическую поддержку разбиения по страницам или сортировку, в этом руководстве показано, как добавить поддержку разбиения по страницам в DataList или Repeater, что позволяет гораздо более гибким интерфейсам отображения по страницам и данным.
Введение
Разбиение на страницы и сортировка являются двумя очень распространенными функциями при отображении данных в онлайн-приложении. Например, при поиске ASP.NET книг в интернет-магазине книг может быть сотни таких книг, но в отчете перечислены результаты поиска только десять совпадений на страницу. Кроме того, результаты можно сортировать по названию, цене, количеству страниц, имени автора и т. д. Как мы говорили в руководстве по данным отчета по страницам и сортировке, элементы управления GridView, DetailsView и FormView обеспечивают встроенную поддержку разбиения на страницы, которая может быть включена в галочку флажка. GridView также включает поддержку сортировки.
К сожалению, ни DataList, ни Repeater не предлагают автоматическую поддержку разбиения по страницам или сортировки. В этом руководстве мы рассмотрим, как добавить поддержку разбиения по страницам в DataList или Repeater. Необходимо вручную создать интерфейс разбиения на страницы, отобразить соответствующую страницу записей и запомнить страницу, просматриваемую через обратные передачи. Хотя это занимает больше времени и кода, чем в GridView, DetailsView или FormView, DataList и Repeater позволяют гораздо более гибким интерфейсам отображения по страницам и данным.
Примечание.
В этом руководстве основное внимание уделяется исключительно разбиению по страницам. В следующем руководстве мы обратим внимание на добавление возможностей сортировки.
Шаг 1. Добавление веб-страниц руководства по страницам и сортировке
Прежде чем приступить к работе с этим руководством, давайте сначала добавим страницы ASP.NET, необходимые для этого руководства и следующего. Начните с создания новой папки в проекте с именем PagingSortingDataListRepeater. Затем добавьте в эту папку следующие пять ASP.NET страниц, настроив их для использования главной страницы Site.master:
Default.aspxPaging.aspxSorting.aspxSortingWithDefaultPaging.aspxSortingWithCustomPaging.aspx

Рис. 1. Создание PagingSortingDataListRepeater папки и добавление страниц руководства ASP.NET
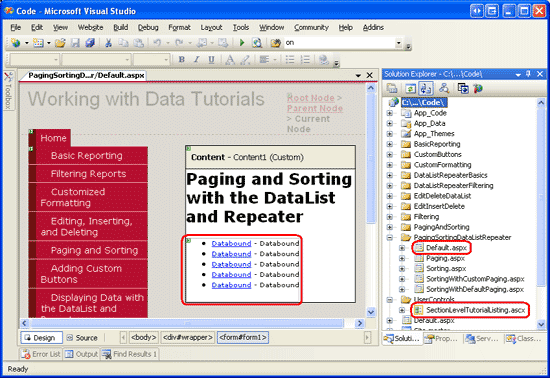
Затем откройте Default.aspx страницу и перетащите SectionLevelTutorialListing.ascx элемент управления пользователем из UserControls папки в область конструктора. Этот элемент управления пользователем, созданный в руководстве по эталонным страницам и навигации сайта, перечисляет карту сайта и отображает эти учебники в текущем разделе в маркированном списке.
Рис. 2. Добавление пользовательского SectionLevelTutorialListing.ascx элемента управления Default.aspx в (щелкните, чтобы просмотреть изображение полного размера)
Чтобы маркированный список отображал руководства по страницам и сортировку, которые мы создадим, необходимо добавить их на карту сайта.
Web.sitemap Откройте файл и добавьте следующую разметку после редактирования и удаления с помощью разметки узла карты сайта DataList:
<siteMapNode
url="~/PagingSortingDataListRepeater/Default.aspx"
title="Paging and Sorting with the DataList and Repeater"
description="Paging and Sorting the Data in the DataList and Repeater Controls">
<siteMapNode
url="~/PagingSortingDataListRepeater/Paging.aspx"
title="Paging"
description="Learn how to page through the data shown
in the DataList and Repeater controls." />
<siteMapNode
url="~/PagingSortingDataListRepeater/Sorting.aspx"
title="Sorting"
description="Sort the data displayed in a DataList or
Repeater control." />
<siteMapNode
url="~/PagingSortingDataListRepeater/SortingWithDefaultPaging.aspx"
title="Sorting with Default Paging"
description="Create a DataList or Repeater control that is paged using
default paging and can be sorted." />
<siteMapNode
url="~/PagingSortingDataListRepeater/SortingWithCustomPaging.aspx"
title="Sorting with Custom Paging"
description="Learn how to sort the data displayed in a DataList or
Repeater control that uses custom paging." />
</siteMapNode>

Рис. 3. Обновление карты сайта для включения новых страниц ASP.NET
Обзор разбиения по страницам
В предыдущих руководствах мы узнали, как просматривать данные в элементах управления GridView, DetailsView и FormView. Эти три элемента управления предлагают простую форму разбиения по страницам по умолчанию, которую можно реализовать, просто проверив параметр Enable Paging в смарт-теге элемента управления. При разбиении по умолчанию при каждом запросе страницы данных на первой странице или при переходе пользователя на другую страницу данных Элемент управления GridView, DetailsView или FormView повторно запрашивает все данные из ObjectDataSource. Затем он фрагментывает определенный набор записей для отображения заданного запрошенного индекса страницы и количества записей, отображаемых на каждой странице. Подробно описано разбиение по умолчанию в руководстве по разбивке на страницы и сортировке данных отчета.
Так как разбиение по умолчанию повторно запрашивает все записи для каждой страницы, это не является практическим при разбиении на страницы с достаточно большим объемом данных. Например, представьте себе разбиение на страницы до 50 000 записей с размером страницы 10. Каждый раз, когда пользователь переходит на новую страницу, все 50 000 записей должны быть извлечены из базы данных, даже если отображаются только десять из них.
Настраиваемое разбиение на страницы решает проблемы производительности по умолчанию путем захвата только точного подмножества записей, отображаемых на запрошенной странице. При реализации пользовательского разбиения на разбиение необходимо написать SQL-запрос, который будет эффективно возвращать только правильный набор записей. Мы узнали, как создать такой запрос с помощью нового ROW_NUMBER() ключевого слова SQL Server 2005 в руководстве по эффективному разбиению по страницам с помощью больших объемов данных .
Чтобы реализовать разбиение по умолчанию в элементах управления DataList или Repeater, можно использовать PagedDataSource класс в качестве оболочки вокруг страницы содержимого ProductsDataTable . Класс PagedDataSource имеет DataSource свойство, которое можно назначить любому перечисляемому объекту и PageSizeCurrentPageIndex свойствам, указывающим, сколько записей должно отображаться на каждой странице и текущий индекс страницы. После установки PagedDataSource этих свойств можно использовать в качестве источника данных любого веб-элемента управления данными. При PagedDataSourceперечислении возвращается только соответствующее подмножество записей внутренних DataSource записей на PageSize основе свойств и CurrentPageIndex свойств. На рисунке 4 показана PagedDataSource функциональность класса.

Рис. 4. PagedDataSource Оболочка перечисленного объекта с помощью интерфейса, допускающего страницы
Объект PagedDataSource можно создать и настроить непосредственно из уровня бизнес-логики и привязать к DataList или Repeater через ObjectDataSource или создать и настроить непосредственно в классе кода ASP.NET страницы. Если используется последний подход, мы должны забыли использовать ObjectDataSource и вместо этого привязать страницы данных к DataList или Repeater программным способом.
Объект PagedDataSource также имеет свойства для поддержки пользовательского разбиения по страницам. Однако мы можем обойти использование PagedDataSource пользовательского разбиения по страницам, так как у нас уже есть методы BLL в ProductsBLL классе, предназначенные для пользовательского разбиения на страницах, возвращающих точные записи для отображения.
В этом руководстве мы рассмотрим реализацию разбиения по умолчанию в DataList, добавив новый метод в ProductsBLL класс, который возвращает соответствующий PagedDataSource объект. В следующем руководстве мы посмотрим, как использовать настраиваемое разбиение по страницам.
Шаг 2. Добавление метода разбиения по умолчанию на уровне бизнес-логики
В ProductsBLL настоящее время класс имеет метод для возврата всех сведений о GetProducts() продукте и один для возврата определенного подмножества продуктов в начальном индексе GetProductsPaged(startRowIndex, maximumRows). При разбиении по умолчанию элементы управления GridView, DetailsView и FormView используют GetProducts() метод для извлечения всех продуктов, но затем используются PagedDataSource внутренне для отображения только правильного подмножества записей. Чтобы реплицировать эту функцию с помощью элементов управления DataList и Repeater, мы можем создать новый метод в BLL, который имитирует это поведение.
Добавьте метод в ProductsBLL класс с именем GetProductsAsPagedDataSource , который принимает два целочисленных входных параметра:
-
pageIndexиндекс страницы, отображаемой, индексированной по нулю, и -
pageSizeколичество записей, отображаемых на каждой странице.
GetProductsAsPagedDataSource запускается путем извлечения всех записей из GetProducts(). Затем он создает PagedDataSource объект, устанавливая его CurrentPageIndex и PageSize свойства на значения переданных pageIndex и pageSize параметров. Метод завершается путем возврата этого настроенного параметра PagedDataSource:
[System.ComponentModel.DataObjectMethodAttribute
(System.ComponentModel.DataObjectMethodType.Select, false)]
public PagedDataSource GetProductsAsPagedDataSource(int pageIndex, int pageSize)
{
// Get ALL of the products
Northwind.ProductsDataTable products = GetProducts();
// Limit the results through a PagedDataSource
PagedDataSource pagedData = new PagedDataSource();
pagedData.DataSource = products.Rows;
pagedData.AllowPaging = true;
pagedData.CurrentPageIndex = pageIndex;
pagedData.PageSize = pageSize;
return pagedData;
}
Шаг 3. Отображение сведений о продукте в списке данных с помощью разбиения по умолчанию
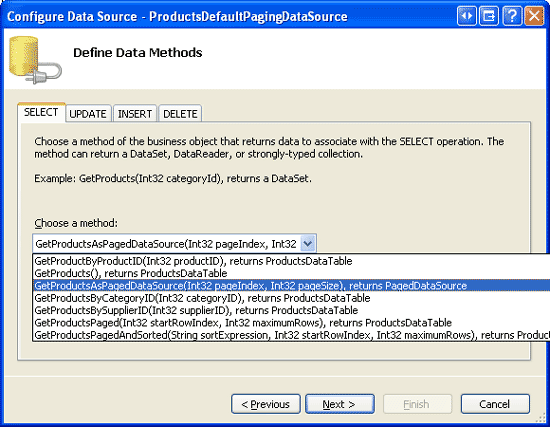
GetProductsAsPagedDataSource С помощью метода, добавленного в ProductsBLL класс, теперь можно создать DataList или Repeater, обеспечивающий разбиение по умолчанию. Начните с открытия Paging.aspx страницы в PagingSortingDataListRepeater папке и перетащите DataList из панели элементов в конструктор, присвойв свойству DataList ID значение ProductsDefaultPaging. В смарт-теге DataList создайте объект ObjectDataSource с именем ProductsDefaultPagingDataSource и настройте его таким образом, чтобы он извлекал данные с помощью GetProductsAsPagedDataSource метода.
Рис. 5. Создание объекта ObjectDataSource и настройка метода GetProductsAsPagedDataSource() (щелкните, чтобы просмотреть изображение полного размера)
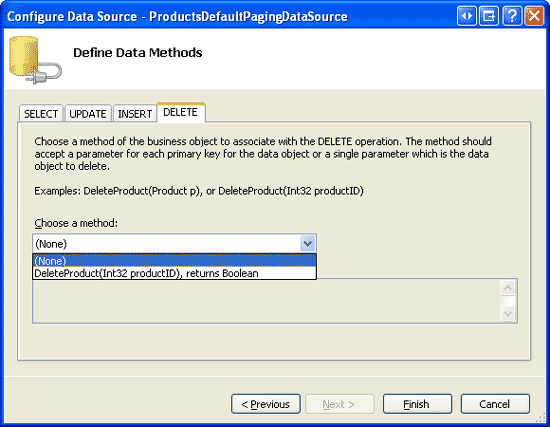
Установите раскрывающийся список на вкладках UPDATE, INSERT и DELETE (Нет).
Рис. 6. Задайте раскрывающийся список на вкладках UPDATE, INSERT и DELETE (Нет) (Щелкните, чтобы просмотреть изображение полного размера)
GetProductsAsPagedDataSource Так как метод ожидает два входных параметра, мастер запрашивает у нас источник этих значений параметров.
Значения индекса страницы и размера страницы должны быть запоминаются во время обратной передачи. Они могут храниться в состоянии представления, сохраняться в строки запросов, храниться в переменных сеанса или запоминаться с помощью другого метода. В этом руководстве мы будем использовать строку запросов, которая имеет преимущество, позволяющее закладок на определенную страницу данных.
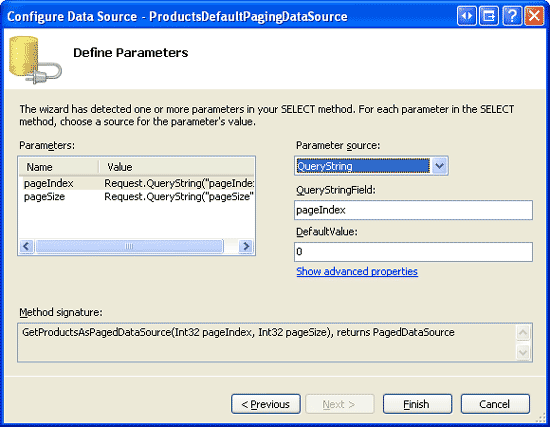
В частности, используйте поля запроса pageIndex и pageSize для pageIndexpageSize параметров соответственно (см. рис. 7). Найдите момент, чтобы задать значения по умолчанию для этих параметров, так как значения строки запросов не будут присутствовать при первом посещении этой страницы пользователем. Для pageIndexэтого задайте значение по умолчанию равным 0 (которое будет отображать первую страницу данных) и pageSize значение по умолчанию равно 4.
Рис. 7. Использование QueryString в качестве источника и pageIndexpageSize параметров (щелкните, чтобы просмотреть изображение полного размера)
После настройки ObjectDataSource Visual Studio автоматически создает ItemTemplate объект для DataList. Настройте так ItemTemplate , чтобы отображались только имя продукта, категория и поставщик. Кроме того, задайте для свойства DataList RepeatColumns значение 2, его Width значение 100 %, а его ItemStyle значение Width — 50 %. Эти параметры ширины предоставляют равные интервалы для двух столбцов.
После внесения этих изменений разметка DataList и ObjectDataSource должна выглядеть следующим образом:
<asp:DataList ID="ProductsDefaultPaging" runat="server" Width="100%"
DataKeyField="ProductID" DataSourceID="ProductsDefaultPagingDataSource"
RepeatColumns="2" EnableViewState="False">
<ItemTemplate>
<h4><asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>'></asp:Label></h4>
Category:
<asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>'></asp:Label><br />
Supplier:
<asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>'></asp:Label><br />
<br />
<br />
</ItemTemplate>
<ItemStyle Width="50%" />
</asp:DataList>
<asp:ObjectDataSource ID="ProductsDefaultPagingDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsAsPagedDataSource">
<SelectParameters>
<asp:QueryStringParameter DefaultValue="0" Name="pageIndex"
QueryStringField="pageIndex" Type="Int32" />
<asp:QueryStringParameter DefaultValue="4" Name="pageSize"
QueryStringField="pageSize" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Примечание.
Так как в этом руководстве мы не выполняем никаких функций обновления или удаления, вы можете отключить состояние представления DataList, чтобы уменьшить размер отрисованной страницы.
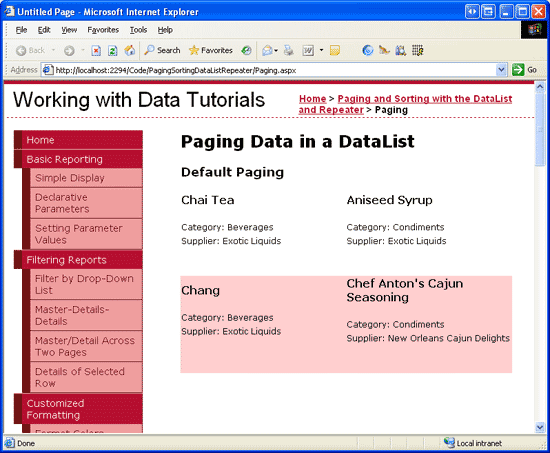
При первоначальном посещении этой страницы через браузер не pageIndex предоставляются ни pageSize параметры строки запросов. Поэтому используются значения по умолчанию 0 и 4. Как показано на рисунке 8, это приводит к отображению списка данных, отображающего первые четыре продукта.
Рис. 8. Список первых четырех продуктов (щелкните, чтобы просмотреть изображение полного размера)
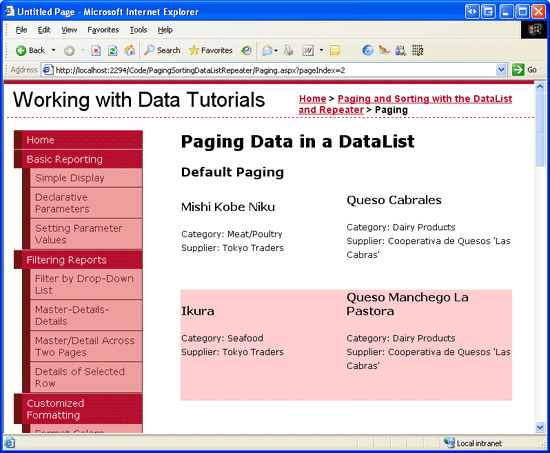
Без разбиения на страницы в настоящее время нет простых средств для перехода пользователя на вторую страницу данных. Мы создадим интерфейс разбиения по страницам на шаге 4. В настоящее время, однако, разбиение на страницы можно выполнять только путем прямого указания условий разбиения на страницы в строке запросов. Например, чтобы просмотреть вторую страницу, измените URL-адрес в адресной строке браузера и Paging.aspxPaging.aspx?pageIndex=2 нажмите клавишу ВВОД. Это приводит к отображению второй страницы данных (см. рис. 9).
Рис. 9. Отображается вторая страница данных (щелкните, чтобы просмотреть изображение полного размера)
Шаг 4. Создание интерфейса разбиения по страницам
Существует множество различных интерфейсов разбиения по страницам, которые можно реализовать. Элементы управления GridView, DetailsView и FormView предоставляют четыре различных интерфейса для выбора:
- Далее предыдущие пользователи могут перемещать одну страницу одновременно на следующую или предыдущую.
- Далее, "Назад", "Первый", "Последний" помимо кнопок "Далее" и "Предыдущий", этот интерфейс включает кнопки "Первый" и "Последний " для перехода на самую первую или самую последнюю страницу.
- Числовые списки номеров страниц в интерфейсе разбиения страниц, что позволяет пользователю быстро перейти на определенную страницу.
- Числовой, первый, последний в дополнение к числовым номерам страницы, включает кнопки для перехода на самую первую или самую последнюю страницу.
Для DataList и Repeater мы отвечаем за выбор интерфейса разбиения по страницам и его реализацию. Это включает создание необходимых веб-элементов управления на странице и отображение запрошенной страницы при нажатии определенной кнопки интерфейса разбиения на страницы. Кроме того, некоторые элементы управления интерфейсом разбиения на разбиение могут быть отключены. Например, при просмотре первой страницы данных с помощью следующей, предыдущей, последней и последней кнопки будут отключены.
В этом руководстве мы будем использовать интерфейс Next, Previous, First, Last. Добавьте четыре веб-элемента управления button на страницу и задайте для нее значение IDFirstPage, PrevPageNextPageи LastPage.
Text Задайте для свойств значение << First, < Prev, Next >и Last >> .
<asp:Button runat="server" ID="FirstPage" Text="<< First" />
<asp:Button runat="server" ID="PrevPage" Text="< Prev" />
<asp:Button runat="server" ID="NextPage" Text="Next >" />
<asp:Button runat="server" ID="LastPage" Text="Last >>" />
Затем создайте Click обработчик событий для каждой из этих кнопок. На данный момент мы добавим код, необходимый для отображения запрошенной страницы.
Запоминание общего количества записей, с помощью которых выполняется страница
Независимо от выбранного интерфейса разбиения на страницы, необходимо вычислить и помнить общее количество записей, с помощью которых выполняется страница. Общее количество строк (в сочетании с размером страницы) определяет, сколько страниц данных страницы отображаются на страницах, которые определяют, какие элементы управления интерфейсом по страницам добавляются или включены. В следующем, предыдущем, первом, последнем интерфейсе, который мы создаем, счетчик страниц используется двумя способами:
- Чтобы определить, просматриваем ли мы последнюю страницу, в этом случае отключены кнопки "Далее" и "Последний".
- Если пользователь нажимает кнопку "Последняя", необходимо взбить их на последнюю страницу, индекс которого меньше числа страниц.
Число страниц вычисляется как потолок общего количества строк, разделенных на размер страницы. Например, если мы разбием на страницы до 79 записей с четырьмя записями на страницу, то число страниц равно 20 (потолок 79/4). Если мы используем интерфейс нумерического разбиения на страницы, эта информация сообщает нам о количестве числовых кнопок страницы для отображения; Если наш интерфейс разбиения содержит кнопки "Далее" или "Последний", количество страниц используется для определения времени отключения кнопок "Далее" или "Последний".
Если интерфейс разбиения по страницам включает кнопку "Последняя", необходимо, чтобы общее количество записей, которые страницы отображались в обратной связи, чтобы при нажатии кнопки "Последняя" можно определить последний индекс страницы. Чтобы упростить эту задачу, создайте TotalRowCount свойство в классе кода ASP.NET страницы, сохраняющем его значение для просмотра состояния:
private int TotalRowCount
{
get
{
object o = ViewState["TotalRowCount"];
if (o == null)
return -1;
else
return (int)o;
}
set
{
ViewState["TotalRowCount"] = value;
}
}
Кроме того TotalRowCount, требуется минута, чтобы создать свойства уровня страницы только для чтения, чтобы легко получить доступ к индексу страницы, размеру страницы и количеству страниц:
private int PageIndex
{
get
{
if (!string.IsNullOrEmpty(Request.QueryString["pageIndex"]))
return Convert.ToInt32(Request.QueryString["pageIndex"]);
else
return 0;
}
}
private int PageSize
{
get
{
if (!string.IsNullOrEmpty(Request.QueryString["pageSize"]))
return Convert.ToInt32(Request.QueryString["pageSize"]);
else
return 4;
}
}
private int PageCount
{
get
{
if (TotalRowCount <= 0 || PageSize <= 0)
return 1;
else
return ((TotalRowCount + PageSize) - 1) / PageSize;
}
}
Определение общего количества записей, с помощью которых выполняется страница
ОбъектPagedDataSource, возвращаемый методом ObjectDataSourceSelect(), содержит все записи продукта, даже если в DataList отображаются только подмножество из них. Свойство PagedDataSourceCount возвращает только количество элементов, которые будут отображаться в DataList; DataSourceCount свойство возвращает общее количество элементов в пределах объектаPagedDataSource. Поэтому необходимо назначить свойство страницы TotalRowCount ASP.NET значение PagedDataSource свойства s DataSourceCount .
Для этого создайте обработчик событий для события ObjectDataSource Selected . В обработчике Selected событий мы имеем доступ к возвращаемого значения метода ObjectDataSource Select() в данном случае PagedDataSource.
protected void ProductsDefaultPagingDataSource_Selected
(object sender, ObjectDataSourceStatusEventArgs e)
{
// Reference the PagedDataSource bound to the DataList
PagedDataSource pagedData = (PagedDataSource)e.ReturnValue;
// Remember the total number of records being paged through
// across postbacks
TotalRowCount = pagedData.DataSourceCount;
}
Отображение запрошенной страницы данных
Когда пользователь щелкает одну из кнопок в интерфейсе разбиения на страницы, необходимо отобразить запрошенную страницу данных. Так как параметры разбиения по страницам задаются с помощью запроса, чтобы отобразить запрошенную страницу использования данных Response.Redirect(url) , чтобы браузер пользователя повторно запрашивал Paging.aspx страницу с соответствующими параметрами разбиения страниц. Например, чтобы отобразить вторую страницу данных, мы перенаправим пользователя на Paging.aspx?pageIndex=1.
Чтобы упростить эту задачу, создайте RedirectUser(sendUserToPageIndex) метод, который перенаправляет пользователя Paging.aspx?pageIndex=sendUserToPageIndexв . Затем вызовите этот метод из четырех обработчиков событий Button Click . В обработчике FirstPageClick событий вызовите RedirectUser(0)их, чтобы отправить их на первую страницу; в PrevPageClick обработчике событий используйте PageIndex - 1 в качестве индекса страницы и т. д.
protected void FirstPage_Click(object sender, EventArgs e)
{
// Send the user to the first page
RedirectUser(0);
}
protected void PrevPage_Click(object sender, EventArgs e)
{
// Send the user to the previous page
RedirectUser(PageIndex - 1);
}
protected void NextPage_Click(object sender, EventArgs e)
{
// Send the user to the next page
RedirectUser(PageIndex + 1);
}
protected void LastPage_Click(object sender, EventArgs e)
{
// Send the user to the last page
RedirectUser(PageCount - 1);
}
private void RedirectUser(int sendUserToPageIndex)
{
// Send the user to the requested page
Response.Redirect(string.Format("Paging.aspx?pageIndex={0}&pageSize={1}",
sendUserToPageIndex, PageSize));
}
Click После завершения обработчиков событий записи DataList можно просмотреть, щелкнув кнопки. Возьмите момент, чтобы попробовать его!
Отключение элементов управления интерфейсом разбиения по страницам
В настоящее время все четыре кнопки включены независимо от просматриваемой страницы. Однако мы хотим отключить кнопки First и Previous при отображении первой страницы данных, а также кнопки "Далее" и "Последний" при отображении последней страницы. Объект PagedDataSource , возвращаемый методом ObjectDataSource Select() , имеет свойства IsFirstPage и IsLastPage что мы можем проверить, просматриваем ли мы первую или последнюю страницу данных.
Добавьте следующее в обработчик событий ObjectDataSource Selected :
// Configure the paging interface based on the data in the PagedDataSource
FirstPage.Enabled = !pagedData.IsFirstPage;
PrevPage.Enabled = !pagedData.IsFirstPage;
NextPage.Enabled = !pagedData.IsLastPage;
LastPage.Enabled = !pagedData.IsLastPage;
При этом добавлении при просмотре первой и последней страницы будут отключены кнопки "Первая и предыдущая", а кнопки "Далее" и "Последний" будут отключены при просмотре последней страницы.
Давайте запустите интерфейс разбиения на страницы, уведомив пользователя о том, какую страницу они просматривают в настоящее время и сколько страниц существует. Добавьте веб-элемент управления Label На страницу и задайте для нее значение свойства IDCurrentPageNumber. Задайте его Text свойство в обработчике событий ObjectDataSource Selected, чтобы он включает текущую страницу для просмотра (PageIndex + 1) и общее количество страниц (PageCount).
// Display the current page being viewed...
CurrentPageNumber.Text = string.Format("You are viewing page {0} of {1}...",
PageIndex + 1, PageCount);
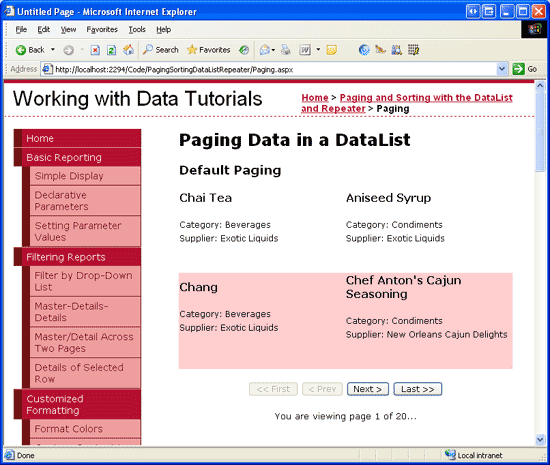
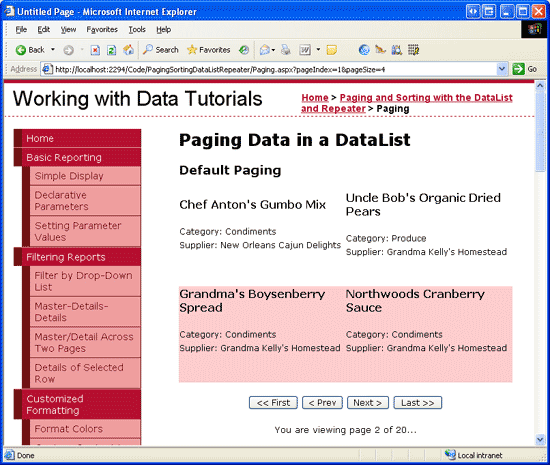
На рисунке 10 показано Paging.aspx при первом посещении. Так как страница запроса пуста, dataList по умолчанию отображает первые четыре продукта; Отключены первые и предыдущие кнопки. При нажатии кнопки "Далее" отображаются следующие четыре записи (см. рис. 11); Теперь включены первые и предыдущие кнопки.
Рис. 10. Отображается первая страница данных (щелкните, чтобы просмотреть изображение полного размера)
Рис. 11. Отображается вторая страница данных (щелкните, чтобы просмотреть изображение полного размера)
Примечание.
Интерфейс разбиения на страницы можно дополнительно расширить, позволяя пользователю указать, сколько страниц для просмотра на каждой странице. Например, можно добавить раскрывающийся список параметров размера страницы, таких как 5, 10, 25, 50 и Все. При выборе размера страницы пользователю потребуется перенаправить обратно Paging.aspx?pageIndex=0&pageSize=selectedPageSize. Я оставлю реализацию этого улучшения в качестве упражнения для читателя.
Использование пользовательского разбиения по страницам
Страницы DataList с помощью неэффективного метода разбиения по умолчанию. При разбиении по страницам достаточно больших объемов данных крайне важно использовать настраиваемое разбиение по страницам. Хотя сведения о реализации немного отличаются, основные понятия, лежащие в основе реализации пользовательского разбиения по страницам в DataList, совпадают с разбиением по умолчанию. При использовании пользовательского ProductBLL разбиения по страницам используйте метод класса GetProductsPaged (вместо GetProductsAsPagedDataSource). Как описано в руководстве по эффективному разбиению на странице с большими объемами данных , GetProductsPaged необходимо передать начальный индекс строки и максимальное количество возвращаемых строк. Эти параметры можно поддерживать с помощью строки запросов так же, как pageIndex и pageSize параметры, используемые в разбиении по умолчанию.
PagedDataSource Так как нет пользовательских разбиения на страницы, альтернативные методы должны использоваться для определения общего количества записей, с которыми выводятся страницы, а также для отображения первой или последней страницы данных. Метод TotalNumberOfProducts() в ProductsBLL классе возвращает общее количество продуктов, на которые выстраиваются страницы. Чтобы определить, просматривается ли первая страница данных, проверьте начальный индекс строки, если он равен нулю, то просматривается первая страница. Последняя страница просматривается, если начальный индекс строки плюс максимальные строки, возвращаемые, больше или равно общему количеству записей, с помощью которых выполняется страница.
Мы рассмотрим реализацию пользовательского разбиения на страницы более подробно в следующем руководстве.
Итоги
Хотя ни DataList, ни Repeater не предлагает поддержку разбиения по страницам, найденных в элементах управления GridView, DetailsView и FormView, такие функции можно добавить с минимальными усилиями. Самый простой способ реализовать разбиение по умолчанию — упаковать весь набор продуктов внутри и PagedDataSource привязать PagedDataSource его к DataList или Repeater. В этом руководстве мы добавили GetProductsAsPagedDataSource метод в ProductsBLL класс для возврата PagedDataSource. Класс ProductsBLL уже содержит методы, необходимые для пользовательского разбиения по GetProductsPaged страницам и TotalNumberOfProducts.
Наряду с получением точного набора записей, отображаемых для пользовательского разбиения по страницам или всех записей в PagedDataSource разбиении по умолчанию, также необходимо вручную добавить интерфейс разбиения по страницам. В этом руководстве мы создали интерфейс Next, First, Last с четырьмя элементами управления Button Web. Кроме того, элемент управления "Метка", отображающий текущий номер страницы и общее количество страниц.
В следующем руководстве мы посмотрим, как добавить поддержку сортировки в DataList и Repeater. Кроме того, мы посмотрим, как создать DataList, который можно отсортировать как по страницам, так и сортировать (с примерами с использованием по умолчанию и настраиваемой разбиения по страницам).
Счастливое программирование!
Об авторе
Скотт Митчелл, автор семи книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с технологиями Microsoft Web с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Сэмс Учит себя ASP.NET 2.0 в 24 часах. С ним можно связаться по адресу mitchell@4GuysFromRolla.com.
Особое спасибо
Эта серия учебников была проверена многими полезными рецензентами. Ведущие рецензенты для этого руководства были Лиз Шулок, Кен Песписа и Бернадетт Ли. Хотите просмотреть мои предстоящие статьи MSDN? Если да, напишите мне на mitchell@4GuysFromRolla.com.