Кластеризация данных точек с помощью веб-пакета SDK
Если на карте много точек данных, некоторые из них могут перекрываться друг с другом. Перекрытие может привести к тому, что карта станет перегруженной и очень сложной для восприятия. Кластеризация данных точек — это процесс объединения данных точек, находящихся рядом друг с другом, и представления их на карте в виде единой кластеризованной точки данных. По мере того как пользователь масштабирует карту, кластеры разбиваются на отдельные точки данных. При работе с большим количеством точек данных процессы кластеризации могут улучшить взаимодействие с пользователем.
Включение кластеризации в источнике данных
Чтобы включить кластеризацию в классе DataSource, задайте для параметра cluster значение true. Задайте clusterRadius, чтобы выбрать соседние точки и объединить их в кластер. Значение clusterRadius указывается в пикселях. С помощью clusterMaxZoom укажите уровень масштабирования для отключения логики кластеризации. Ниже приведен пример включения кластеризации в источнике данных.
//Create a data source and enable clustering.
var datasource = new atlas.source.DataSource(null, {
//Tell the data source to cluster point data.
cluster: true,
//The radius in pixels to cluster points together.
clusterRadius: 45,
//The maximum zoom level in which clustering occurs.
//If you zoom in more than this, all points are rendered as symbols.
clusterMaxZoom: 15
});
Совет
Если две точки данных находятся близко друг к другу, возможно, что кластер никогда не будет разбит, независимо от того, насколько близко пользователь увеличит масштаб. Для решения этой задачи можно задать параметр clusterMaxZoom, чтобы отключить логику кластеризации и просто отобразить все данные.
Класс DataSource предлагает следующие методики для кластеризации.
| Метод | Возвращаемый тип | Description |
|---|---|---|
| getClusterChildren(clusterId: число) | Promise<Массив<Компонент<Геометрия, любая> | Фигура>> | Извлекает дочерние элементы заданного кластера на следующем уровне масштабирования. Эти дочерние элементы могут быть сочетанием фигур и подкластеров. Подкластеры — это функции со свойствами, соответствующими ClusteredProperties. |
| getClusterExpansionZoom(clusterId: число) | Promise<число> | Вычисляет уровень масштабирования, с которого кластер начинает расширяться или разрывать друг от друга. |
| getClusterLeaves(clusterId: число, предел: число, смещение: число) | Promise<Массив<Компонент<Геометрия, любая> | Фигура>> | Извлекает точки в кластере. По умолчанию возвращаются первые 10 точек. Чтобы просмотреть точки, используйте limitдля указания количества возвращаемых точек и offset для пошагового просмотра индекса точек. Чтобы вернуть все точки, установите для limit значение Infinity и не устанавливайте значение для offset. |
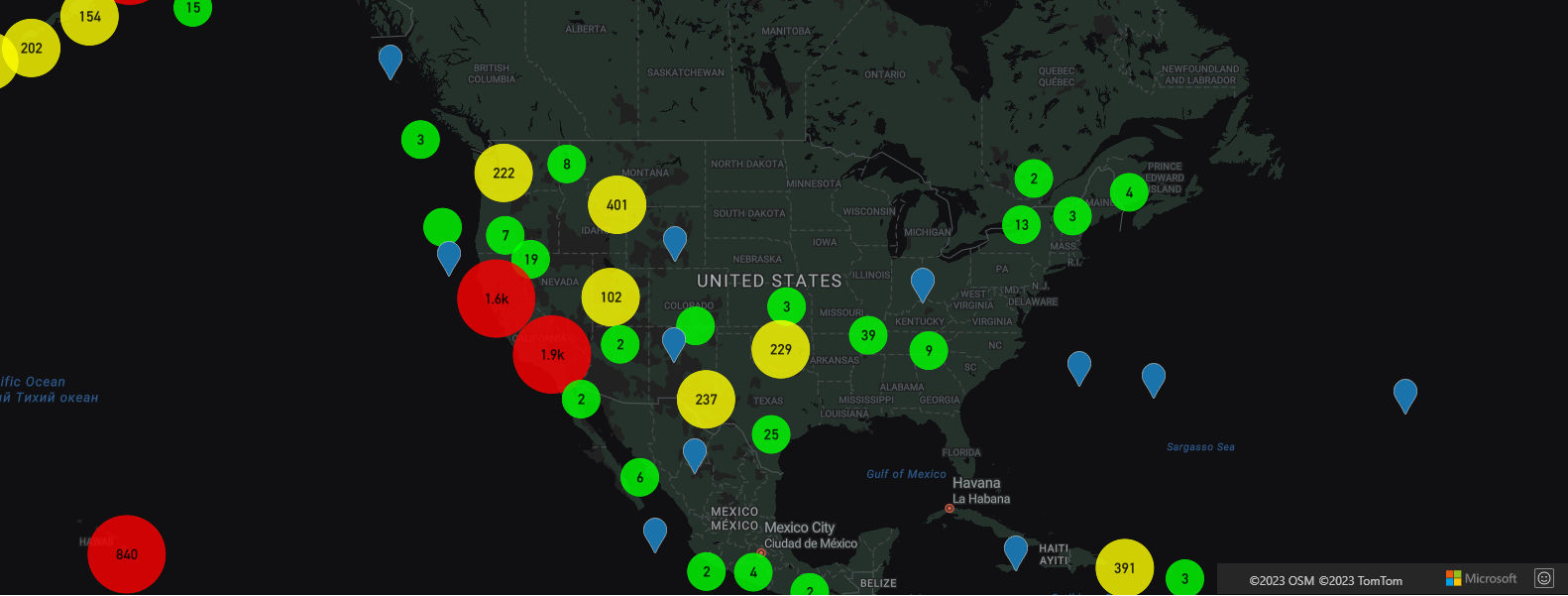
Отображение кластеров с помощью слоя пузырьков
Слой пузырьков — это отличный способ визуализации кластеризованных точек. Используйте выражения для масштабирования радиуса и изменения цвета в зависимости от количества точек в кластере. При отображении кластеров с помощью слоя пузырьков следует использовать отдельный слой для отображения некластеризованных точек данных.
Чтобы отобразить размер кластера поверх пузырька, используйте слой символов с текстом и не используйте значок.
Полный рабочий пример реализации кластеров с помощью пузырькового слоя см. в разделе "Кластеры точек в пузырьковом слое " в примерах Azure Maps. Исходный код этого примера см. в разделе "Кластеры точек" в исходном коде уровня пузырьков.
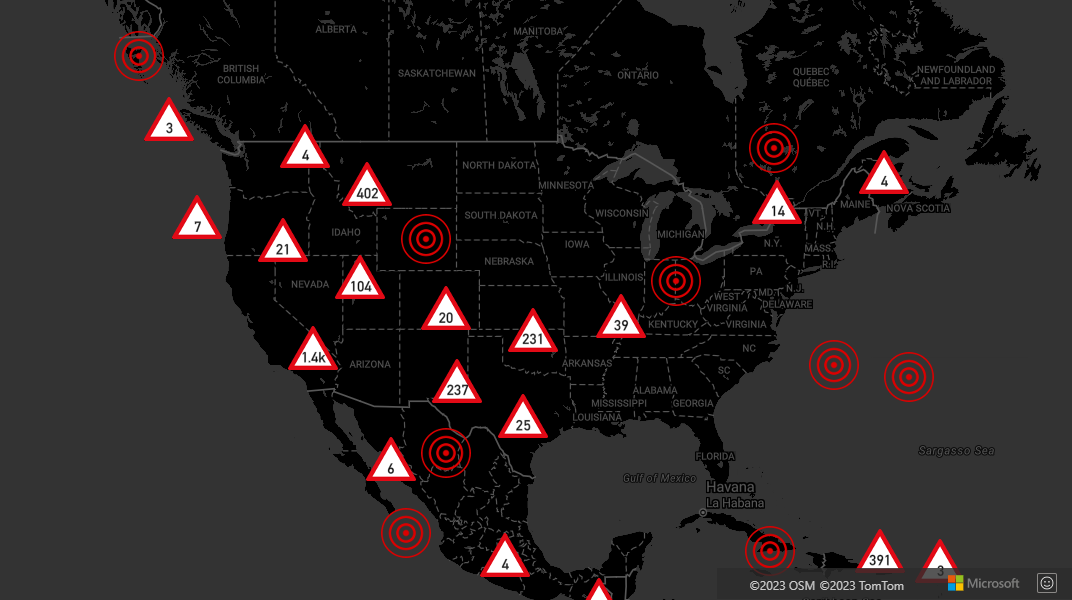
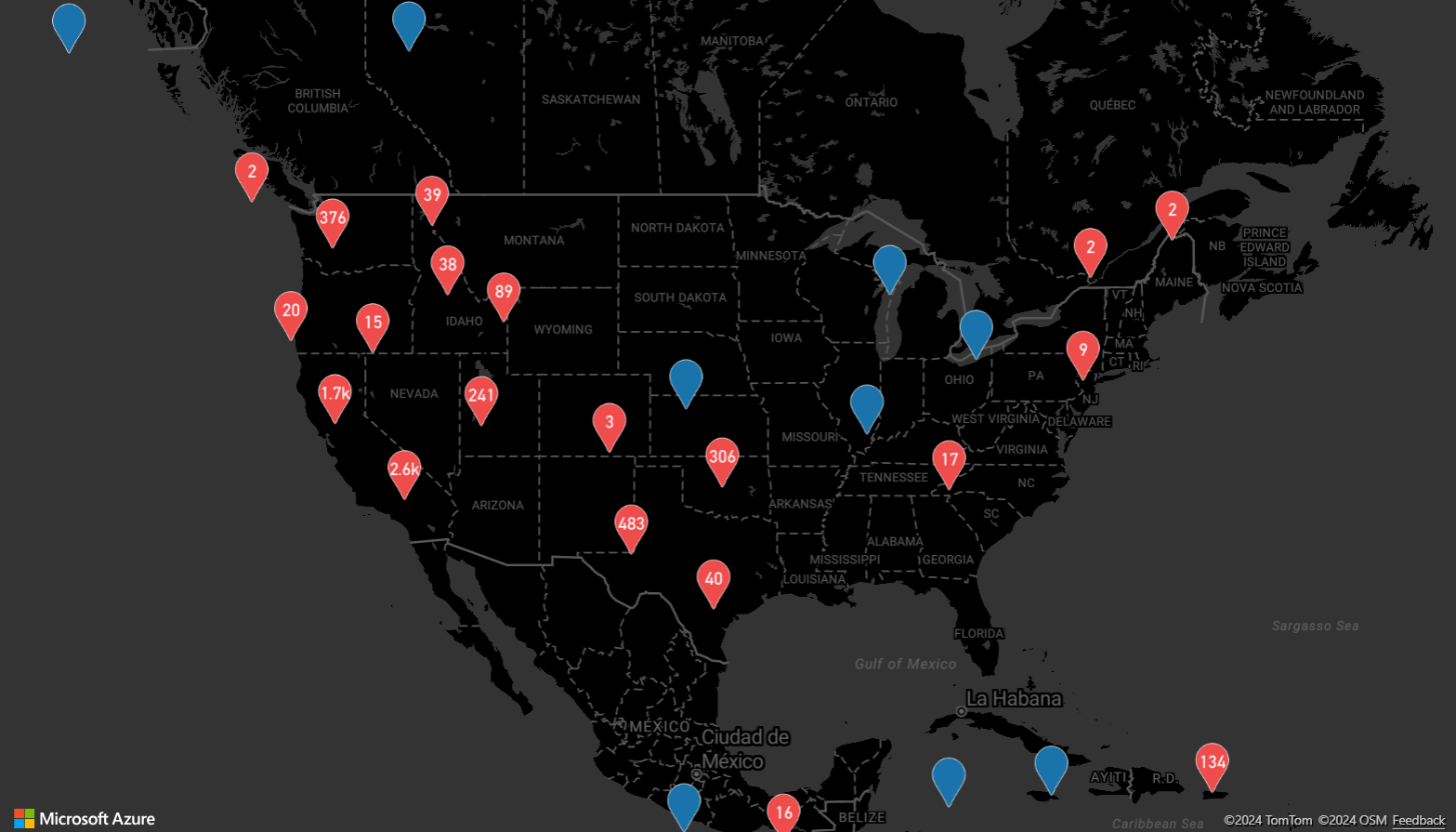
Отображение кластеров с помощью слоя символов
При визуализации точек данных слой символов автоматически скрывает символы, которые накладываются друг на друга, чтобы обеспечить удобство работы с картой для пользователя. Это поведение по умолчанию может оказаться нежелательным, если на карте необходимо отобразить плотность точек данных. Однако эти параметры можно изменить. Чтобы отобразить все символы, задайте для параметра allowOverlap в свойстве iconOptions слоя символов значение true.
Используйте кластеризацию для отображения плотности точек данных для отображения пользовательского интерфейса, не перегруженного информацией. В следующем примере показано, как добавить пользовательские символы и представлять кластеры и отдельные точки данных с помощью слоя символов.
Полный рабочий пример реализации кластеров отображения с помощью слоя символов см. в разделе "Отображение кластеров с уровнем символов" в примерах Azure Maps. Исходный код этого примера см. в разделе "Отображение кластеров" с исходным кодом уровня символов.
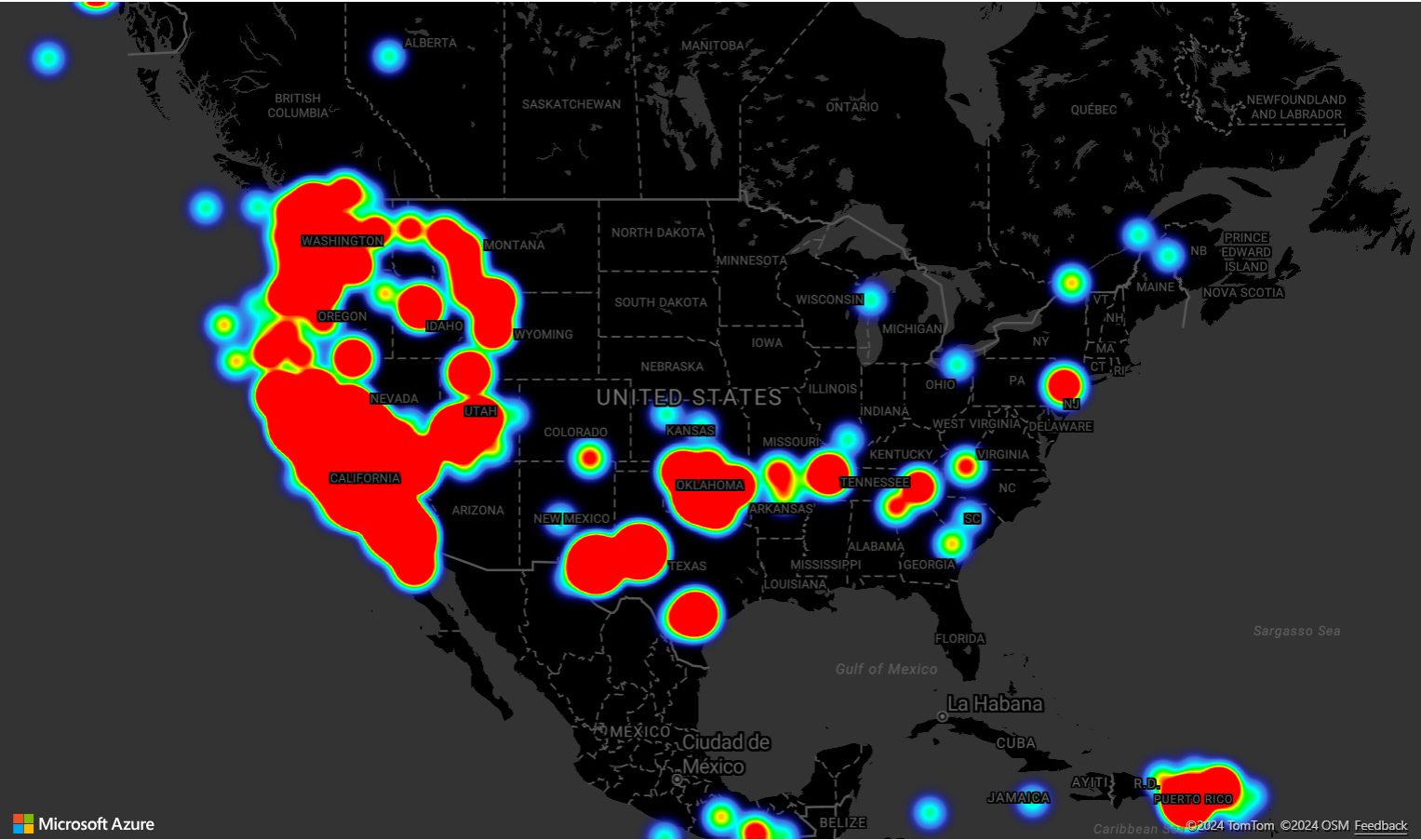
Кластеризация и слой тепловых карт
Тепловые карты — это отличный способ отображения плотности данных на карте. Этот метод визуализации может самостоятельно обрабатывать большое количество точек данных. Если точки данных кластеризованы, а размер кластера используется в качестве веса тепловой карты, то с помощью тепловой карты можно обработать еще больший объем данных. Чтобы получить этот параметр, задайте для параметра weight слоя тепловой карты значение ['get', 'point_count']. Если радиус кластера мал, тепловая карта почти идентична тепловой карте с помощью некластеризованных точек данных, но она работает лучше. Тем не менее, чем меньше радиус кластера, тем точнее тепловая карта, но с меньшими преимуществами производительности.
Полный рабочий пример, показывающий, как создать тепловую карту, которая использует кластеризацию в источнике данных, см. в разделе "Кластеризованная тепловая карта" в примерах Azure Maps. Исходный код для этого примера см. в статье об исходном коде взвешаемой тепловой карты кластера.
События мыши в кластеризованных точках данных
Когда на слое, на котором содержатся кластеризованные точки данных, возникают события мыши, кластеризованная точка данных возвращается в событие в виде объекта признака точки GeoJSON. Эта функция точки имеет следующие свойства:
| Имя свойства | Type | Описание |
|---|---|---|
cluster |
boolean | Указывает, представляет ли компонент кластер. |
cluster_id |
строка | Уникальный идентификатор кластера, который можно использовать с методами getClusterExpansionZoom, getClusterChildren и getClusterLeaves для DataSource. |
point_count |
number | Число точек, содержащихся в кластере. |
point_count_abbreviated |
строка | Строка, которая сокращает значение point_count, если оно длинное. (например, 4000 преобразуется в 4K). |
Пример "Кластеры точек" в пузырьковом слое принимает слой пузырьков, который отображает точки кластера и добавляет событие щелчка. При срабатывании события щелчка код вычисляет и масштабирует карту до следующего уровня масштаба, при котором кластер разбивается. Эта функция реализуется с помощью метода getClusterExpansionZoom класса DataSource и свойства cluster_id кластеризованной точки данных, которую щелкнули.
В следующем фрагменте кода показан код в кластерных кластерах в пузырьковом слое , который добавляет функциональные возможности события щелчка в кластеризованные точки данных:
//Add a click event to the layer so we can zoom in when a user clicks a cluster.
map.events.add('click', clusterBubbleLayer, clusterClicked);
//Add mouse events to change the mouse cursor when hovering over a cluster.
map.events.add('mouseenter', clusterBubbleLayer, function () {
map.getCanvasContainer().style.cursor = 'pointer';
});
map.events.add('mouseleave', clusterBubbleLayer, function () {
map.getCanvasContainer().style.cursor = 'grab';
});
function clusterClicked(e) {
if (e && e.shapes && e.shapes.length > 0 && e.shapes[0].properties.cluster) {
//Get the clustered point from the event.
var cluster = e.shapes[0];
//Get the cluster expansion zoom level. This is the zoom level at which the cluster starts to break apart.
datasource.getClusterExpansionZoom(cluster.properties.cluster_id).then(function (zoom) {
//Update the map camera to be centered over the cluster.
map.setCamera({
center: cluster.geometry.coordinates,
zoom: zoom,
type: 'ease',
duration: 200
});
});
}
}
Отображение области кластера
Данные точки, которые представляет кластер, распределяются по области. В этом примере при наведении указателя мыши на кластер происходит два основных действия. Во-первых, для вычисления выпуклого корпуса используются отдельные точки данных, содержащиеся в кластере. Затем на карте отображается выпуклый корпус, чтобы показать область. Выпуклая оболочка — это многоугольник, который ограничивает набор точек, например эластичной полосой, и может быть вычислен с помощью метода atlas.math.getConvexHull. Все точки, содержащиеся в кластере, можно получить из источника данных с помощью метода getClusterLeaves.
Полный рабочий пример, демонстрирующий, как это сделать, см. в разделе "Отображение области кластера с конвексным корпусом" в примерах Azure Maps. Исходный код этого примера см. в разделе "Отображение области кластера" с исходным кодом Convex Hull.
Статистическая обработка данных в кластерах
Зачастую кластеры обозначаются символом с количеством точек в кластере. Но иногда желательно настроить стиль кластеров с дополнительными метриками. При использовании статистических выражений кластера настраиваемые свойства можно создавать и заполнять путем вычисления статистического выражения. Статистические выражения кластера можно определить в параметреclusterProperties элемента DataSource.
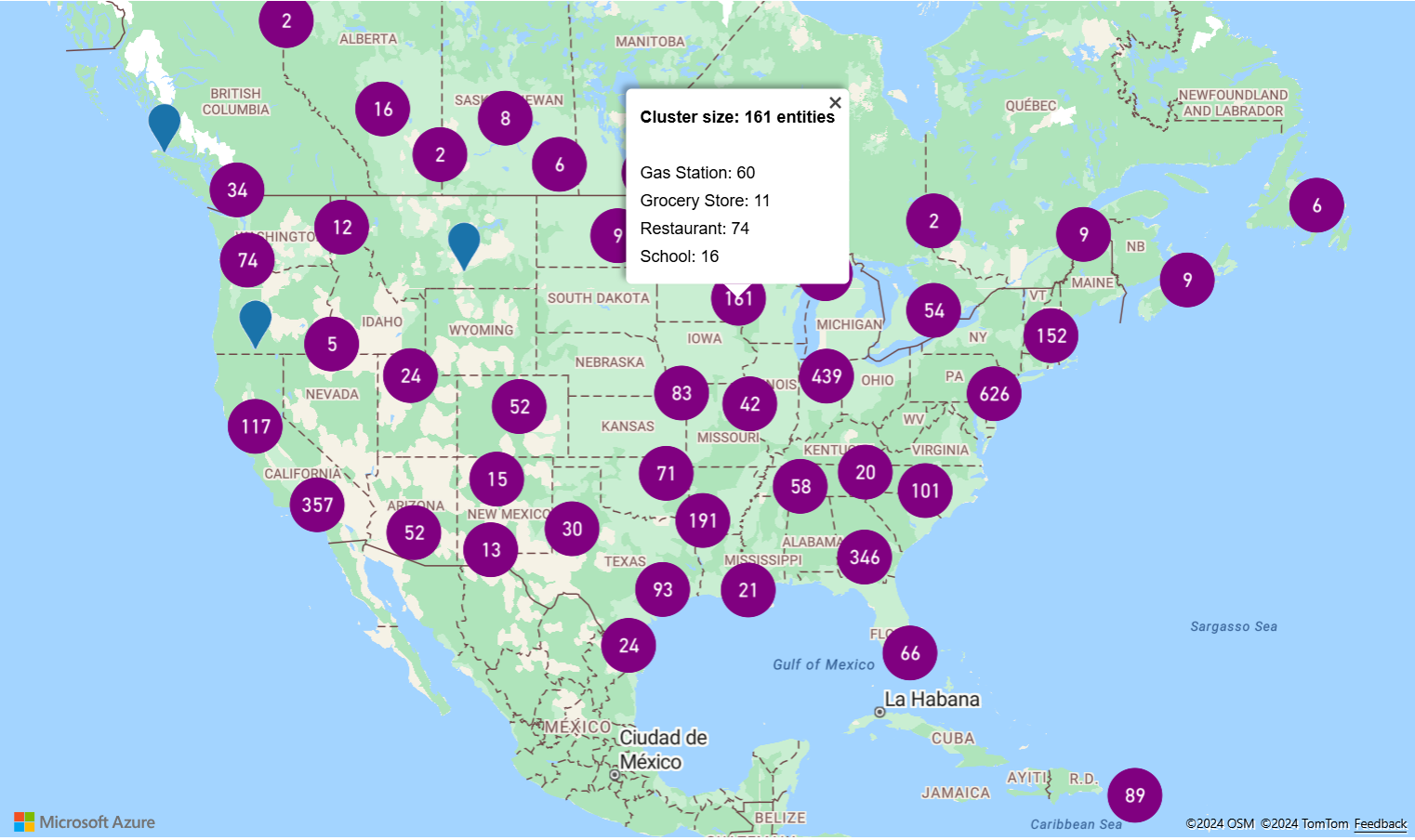
В примере агрегатного кластера используется статистическое выражение. Код вычисляет значение счетчика на основе свойства типа сущности каждой точки данных в кластере. Когда пользователь выбирает кластер, всплывающее окно отображает дополнительные сведения о кластере. Исходный код для этого примера см. в разделе "Кластер" агрегирует исходный код.
Следующие шаги
Дополнительные сведения о классах и методах, которые используются в этой статье:
См. примеры кодов для добавления функций в приложение: