Добавление слоя символов на карту
Соедините символ с источником данных. Используйте символ для отображения значка или текста в заданной точке.
Слои символов преобразовываются для просмотра с помощью WebGL. Используйте слой символов для визуализации больших коллекций точек на карте. По сравнению с HTML-маркером, слой символов отображает большое количество данных точек на карте с более высокой производительностью. Однако слой символов не поддерживает традиционные элементы CSS и HTML для стилей.
Совет
Слои символов по умолчанию отображают координаты всех геометрических объектов в источнике данных. Чтобы ограничить слой таким образом, чтобы он отображал только геометрические характеристики точки, задайте для свойства filter слоя значение ['==', ['geometry-type'], 'Point'] или ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']], если требуется также включить функции MultiPoint.
Диспетчер спрайтов Maps загружает пользовательские изображения, используемые на уровне символов. Он поддерживает следующие форматы изображений:
- JPEG
- PNG
- SVG
- BMP
- GIF (без анимации)
Добавление слоя символов
Прежде чем добавить на карту слой символов, необходимо выполнить несколько действий. Сначала создайте источник данных и добавьте его на карту. Создание слоя символов. Затем передайте источник данных на слой символов, чтобы получить данные из источника данных. Наконец, добавьте данные в источник данных, чтобы отобразить что-либо.
В следующем коде показано, что следует добавить в карту после загрузки. Этот пример отображает единую точку на карте с помощью слоя символов.
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a symbol layer to render icons and/or text at points on the map.
var layer = new atlas.layer.SymbolLayer(dataSource);
//Add the layer to the map.
map.layers.add(layer);
//Create a point and add it to the data source.
dataSource.add(new atlas.data.Point([0, 0]));
Существует четыре различных типа данных точек, которые можно добавить на карту:
- Описание геометрии в формате GeoJSON Multipoint — объект содержит только координаты точки.
atlas.data.PointВспомогательный класс можно использовать для простого создания этих объектов. - Описание геометрии в формате GeoJSON Multipoint — объект содержит только координаты нескольких точек.
atlas.data.MultiPointВспомогательный класс можно использовать для простого создания этих объектов. - Функция GeoJSON — этот объект состоит из любой геометрической фигуры и набора свойств, содержащих метаданные, связанные с геометрическим объектом.
atlas.data.FeatureВспомогательный класс можно использовать для простого создания этих объектов. atlas.Shapeкласс похож на функцию GeoJSON. Оба состоят из геометрической геометрии и набора свойств, содержащих метаданные, связанные с геометрическим объектом. Если объект GeoJSON добавляется в источник данных, его можно легко отобразить в слое. Однако при обновлении свойства координаты этого объекта GeoJSON источник данных и схема не изменяются. Это обусловлено тем, что в объекте JSON нет механизма для активации обновления. Класс Shape предоставляет функции для обновления содержащихся в ней данных. При внесении изменений источник данных и схема автоматически уведомляются и обновляются.
В следующем примере кода создается геометрическая точка в формате JSON, которая передается в atlas.Shape класс, чтобы упростить обновление. Центр схемы изначально используется для отрисовки символа. На карту добавляется событие щелчка, чтобы при его срабатывании координаты мыши использовались с функцией Shapes setCoordinates. Координаты мыши записываются во время события щелчка. Затем setCoordinates обновляет расположение символа на карте.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.33, 47.64],
zoom: 13,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
var point = new atlas.Shape(new atlas.data.Point([-122.33, 47.64]));
//Add the symbol to the data source.
dataSource.add([point]);
/* Gets co-ordinates of clicked location*/
map.events.add('click', function(e){
/* Update the position of the point feature to where the user clicked on the map. */
point.setCoordinates(e.position);
});
//Create a symbol layer using the data source and add it to the map
map.layers.add(new atlas.layer.SymbolLayer(dataSource, null));
});
}

Совет
По умолчанию слои символов оптимизируют отрисовку символов путем скрытия перекрывающихся символов. При изменении масштаба скрытые символы становятся видимыми. Чтобы отключить эту функцию и вывести все символы в любое время, задайте allowOverlap для свойства параметра значение iconOptions true.
Добавление пользовательского значка в слой символов
Слои символов преобразовываются для просмотра с помощью WebGL. Таким образом, все ресурсы (например, образы значков) необходимо загрузить в контекст WebGL. Выборка показывает, как добавить пользовательский значок в карту ресурсов. Этот значок используется для отрисовки данных точек с помощью пользовательского символа на карте. Свойство textField слоя символа требует указания выражения. В этом случае мы хотим преобразовать для просмотра свойство температуры. Так как температура является числом, ее необходимо преобразовать в строку. Кроме того, мы хотим добавить к нему "°F". Для этого объединения можно использовать выражение. ['concat', ['to-string', ['get', 'temperature']], '°F'].
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('my-custom-icon', '/images/icons/showers.png').then(function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]), {
temperature: 64
}));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
//Pass in the id of the custom icon that was loaded into the map resources.
image: 'my-custom-icon',
//Optionally scale the size of the icon.
size: 0.5
},
textOptions: {
//Convert the temperature property of each feature into a string and concatenate "°F".
textField: ['concat', ['to-string', ['get', 'temperature']], '°F'],
//Offset the text so that it appears on top of the icon.
offset: [0, -2]
}
}));
});
});
}
![]()
Примечание.
Копию файла изображения, используемого в приведенном выше примере, см. в showers.png в GitHub.
Совет
Веб-пакет SDK Azure Maps предоставляет несколько настраиваемых шаблонов изображений, которые можно использовать со слоем символов. Дополнительные сведения см. в статье Использование шаблонов изображений.
Настройка слоя символа
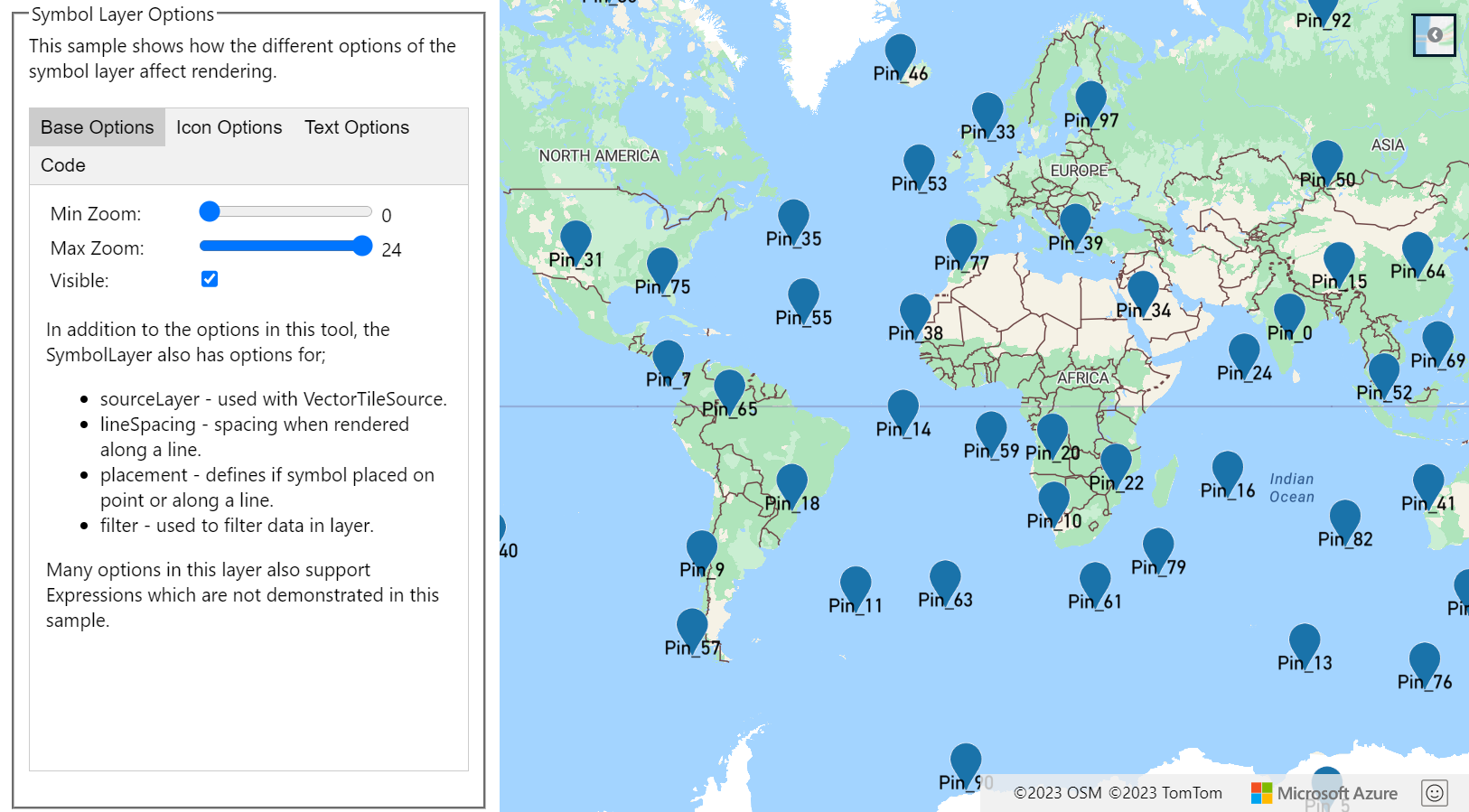
Слой символа имеет множество доступных вариантов стилизации. В примере "Параметры слоя символов" показано, как различные параметры слоя символов, влияющие на отрисовку. Исходный код этого примера см . в разделе "Параметры слоя символов".

Совет
Если требуется отобразить только текст с помощью слоя символов, можно скрыть значок, задав для свойства параметров значка image значение 'none'.
Следующие шаги
Дополнительные сведения о классах и методах, которые используются в этой статье:
SymbolLayer class (Класс SymbolLayer)
SymbolLayerOptions interface (Интерфейс SymbolLayerOptions)
IconOptions interface (Интерфейс IconOptions)
Дополнительные примеры кода для добавления в карты см. в следующих статьях: