Использование модуля Azure Maps Indoor Maps с пользовательскими стилями (предварительная версия)
Примечание.
Выход на пенсию создателя Azure Maps
Служба azure Maps Creator в помещении теперь устарела и будет прекращена 9.30.25. Дополнительные сведения см. в разделе "Завершение жизни" создателя Azure Maps.
Веб-пакет SDK Для Azure Maps включает модуль "Карты помещений", позволяющий отображать карты помещений, созданные в службах Azure Maps Creator.
При создании схемы помещений с помощью Azure Maps Creator применяются стили по умолчанию. Создатель Azure Maps теперь также поддерживает настройку стилей различных элементов ваших карт помещений с помощью REST API стилей или редактора визуального стиля.
Необходимые компоненты
- Учетная запись Azure Maps
- Ресурс Создателя Azure Maps
- Ключ подписки
- Псевдоним конфигурации карты или идентификатор. Дополнительные сведения см. в api конфигурации карты.
Конфигурация alias карты (или mapConfigurationId) необходима для отрисовки карт помещений с пользовательскими стилями с помощью модуля Azure Maps Indoor Maps.
Внедрение модуля схем помещений
Вы можете установить и внедрить модуль схем помещений Azure Maps одним из двух способов.
Чтобы использовать глобально размещенную в Azure сеть доставки содержимого версию модуля Azure Maps Indoor, см. следующие script и stylesheet ссылки в <head> элементе HTML-файла:
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
Или же скачайте модуль схем помещений Azure Maps. Модуль схем помещений Azure Maps содержит клиентскую библиотеку для доступа к службам Azure Maps. Ниже показано, как установить и загрузить модуль "Крытый" в веб-приложение.
Установите последний пакет azure-maps-indoor.
>npm install azure-maps-indoorИмпортируйте модуль Azure Maps Indoor JavaScript в исходном файле:
import * as indoor from "azure-maps-indoor";Кроме того, необходимо внедрить таблицу стилей CSS для правильного отображения различных элементов управления. Если вы используете пакет JavaScript для упаковки зависимостей и упаковки кода, ознакомьтесь с документацией пакета по его завершении. Для webpack обычно это делается с помощью сочетания
style-loaderиcss-loaderдокументации, доступной в загрузчике стилей.Чтобы начать, установите загрузчик стилей и css-loader:
npm install --save-dev style-loader css-loaderВ исходном файле импортируйте atlas-indoor.min.css:
import "azure-maps-indoor/dist/atlas-indoor.min.css";Затем добавьте загрузчики в часть правил модуля конфигурации webpack:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Дополнительные сведения см. в статье "Использование пакета npm для управления картой Azure Maps".
Задайте домен и создайте экземпляр объекта Map
Задайте домен карты с префиксом, соответствующим расположению ресурса Creator, US или EU, например:
atlas.setDomain('us.atlas.microsoft.com');
Дополнительные сведения см. в географической области службы Azure Maps.
Затем создайте экземпляр объекта Map с объектом конфигурации карты, заданным alias для конфигурации карты или mapConfigurationId свойством, а затем задайте значение styleAPIVersion2023-03-01-preview.
Объект Map мы применим на следующем шаге, чтобы создать экземпляр объекта диспетчера схем помещений. В следующем коде показано, как создать экземпляр объекта Map с styleAPIVersionmapConfigurationнабором доменов и сопоставить его.
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const region = "<Your Creator resource region: us or eu>"
const mapConfiguration = "<map configuration alias or ID>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfiguration,
styleAPIVersion: '2023-03-01-preview'
});
Создание экземпляра диспетчера схем помещений
Чтобы загрузить стиль схемы помещений плиток, необходимо создать экземпляр диспетчера помещений. Создайте экземпляр диспетчера помещений, предоставив объект Map. Код должен выглядеть следующим фрагментом кода JavaScript:
const indoorManager = new atlas.indoor.IndoorManager(map, {
});
Элемент управления Indoor Level Picker (Выбор этажа помещения)
Элемент управления Indoor Level Picker (Выбор этажа помещения) позволяет переключать уровни на отображаемой карте. Для необязательного элемента управления Indoor Level Picker (Выбор этажа помещения) можно создать экземпляр через диспетчер схем помещений. В следующем примере кода инициализируется средство выбора этажа:
const levelControl = new atlas.control.LevelControl({ position: "top-right" });
indoorManager.setOptions({ levelControl });
События схемы помещений
Модуль схем помещений Azure Maps поддерживает события объекта Map. Прослушиватели событий объекта Map вызываются при изменении этажа или строения. Если вы хотите выполнять определенный код при изменении этажа и (или) строения, поместите этот код в прослушиватель событий. Приведенный ниже пример кода демонстрирует, как добавить прослушиватели событий в объект Map.
map.events.add("levelchanged", indoorManager, (eventData) => {
//code that you want to run after a level has been changed
console.log("The level has changed: ", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//code that you want to run after a facility has been changed
console.log("The facility has changed: ", eventData);
});
Переменная eventData содержит сведения об этаже или строении, которые вызвали событие levelchanged или facilitychanged, соответственно. При изменении eventData уровня объект содержит facilityIdновые levelNumberи другие метаданные. При изменении eventData объекта объект содержит новые, новые facilityIdlevelNumberи другие метаданные.
Пример: настраиваемая стилизация: использование конфигурации карты в WebSDK (предварительная версия)
При создании схемы помещений с помощью Azure Maps Creator применяются стили по умолчанию. Создатель Azure Maps теперь также поддерживает настройку стилей помещений. Дополнительные сведения см. в статье "Создание пользовательских стилей для карт помещений". Creator также предлагает редактор визуального стиля.
Чтобы создать пользовательские стили, следуйте инструкциям по созданию пользовательских стилей в помещении. Запишите псевдоним конфигурации карты после сохранения изменений.
С помощью параметра сети доставки содержимого Azure установите модуль схем помещений Azure Maps.
Создание HTML-файла
В заголовке HTML см. таблицу стилей и таблицу стилей модуля Azure Maps Indoor JavaScript.
Задайте домен карты с префиксом, соответствующим расположению ресурса Creator:
atlas.setDomain('us.atlas.microsoft.com');если ресурс Creator был создан в регионе США илиatlas.setDomain('eu.atlas.microsoft.com');был создан ресурс Creator в регионе ЕС.Инициализируйте объект Map. Объект Map поддерживает следующие параметры:
-
Subscription key— это ключ подписки Azure Maps. -
centerопределяет широту и долготу, соответствующие центру схемы помещения. Задайте значениеcenter, если не будет указано значениеbounds. Поддерживается следующий форматcenter: [-122.13315, 47.63637]. -
boundsопределяет наименьший возможный прямоугольник, который охватывает все данные элементов карты. Задайте значениеbounds, если не будет указано значениеcenter. Чтобы получить сведения о границах карты, вызовите API списка фрагментов карты. API списка фрагментов карты возвращаетbbox, значение которого можно анализировать и присваиватьbounds. Формат должен выглядеть следующим образомbounds: [# запад, # юг, # восток, # север]. -
mapConfigurationИдентификатор или псевдоним конфигурации карты, определяющий настраиваемые стили, которые необходимо отобразить на карте, используйте идентификатор конфигурации карты или псевдоним из шага 1. -
styleпозволяет задать начальный стиль из отображаемой конфигурации карты. Если этот параметр не задан, используется конфигурация конфигурации карты по умолчанию. -
zoomпозволяет указать минимальный и максимальный уровни масштабирования для схемы. -
styleAPIVersion: передайте "2023-03-01-preview" (которая требуется, пока пользовательская стилизация находится в общедоступной предварительной версии)
-
Затем создайте модуль "Крытый диспетчер" с помощью элемента управления "Выбор уровня помещений", созданного в рамках параметров диспетчера помещений.
Добавьте прослушиватели событий объекта Map.
Совет
Конфигурация карты ссылается на нее mapConfigurationId с помощью или alias . Каждый раз, когда вы редактируете или изменяете конфигурацию карты, его идентификатор изменяется, но его псевдоним остается неизменным. Рекомендуется ссылаться на конфигурацию карты по его псевдониму в приложениях. Дополнительные сведения см . в статье о конфигурации карты.
Теперь файл должен выглядеть примерно так:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Indoor Maps App</title>
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map-id {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map-id"></div>
<script>
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const mapConfig = "<Your map configuration id or alias>";
const region = "<Your Creator resource region: us or eu>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfig,
styleAPIVersion: '2023-03-01-preview'
});
const levelControl = new atlas.control.LevelControl({
position: "top-right",
});
const indoorManager = new atlas.indoor.IndoorManager(map, {
levelControl: levelControl, //level picker
});
map.events.add("levelchanged", indoorManager, (eventData) => {
//put code that runs after a level has been changed
console.log("The level has changed:", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//put code that runs after a facility has been changed
console.log("The facility has changed:", eventData);
});
</script>
</body>
</html>
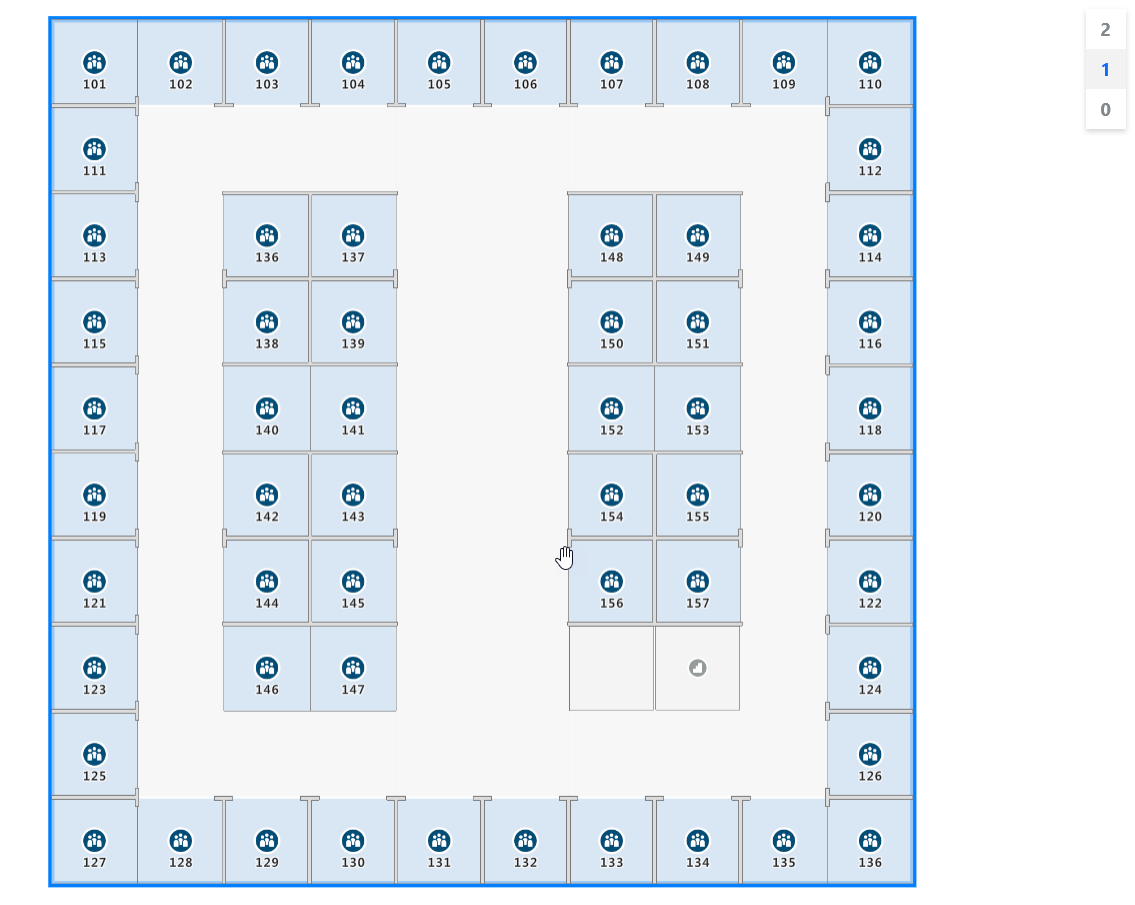
Чтобы просмотреть созданную схему, загрузите ее в веб-браузер. Он должен выглядеть так, как показано на следующем рисунке. Если выбрать функцию лестницы, средство выбора уровня появится в правом верхнем углу.

Демонстрация динамической карты помещений с доступным исходным кодом см. в разделе Creator Indoor Maps в [примерах Azure Maps].
Следующие шаги
Ознакомьтесь с интерфейсами API, которые имеют отношение к модулю схем помещений Azure Maps:
Дополнительные сведения о добавлении данных к схеме: