Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
В этой статье приведен алфавитный справочник по написанию Markdown для Microsoft Learn.
Markdown — это облегченный язык разметки с синтаксисом форматирования обычного текста. Платформа Microsoft Learn поддерживает Markdown, совместимую с CommonMark , с помощью механизма синтаксического анализа Markdig . Microsoft Learn также поддерживает пользовательские расширения Markdown, предоставляющие более широкие возможности содержимого на сайте Microsoft Learn.
Вы можете использовать любой текстовый редактор для записи Markdown, но мы рекомендуем Visual Studio Code с пакетом разработки Learn. Пакет разработки Learn предоставляет средства редактирования и функции предварительного просмотра, которые позволяют видеть, как будут выглядеть ваши статьи при отображении в Microsoft Learn.
Оповещения ("Примечание", "Совет", "Важно!", "Внимание!", "Предупреждение")
Оповещения — это расширение Markdown для создания кавычек блоков, которые отображаются в Microsoft Learn с цветами и значками, указывающими на значимость содержимого.
Избегайте использования блоков "Примечание", "Совет", "Важно!". Читатели часто их пропускают. Рекомендуется размещать их сведения непосредственно в тексте статьи.
Если необходимо использовать оповещения, ограничьтесь одним или двумя на статью. Несколько примечаний никогда не должны находиться в статье рядом друг с другом.
Поддерживаются следующие типы оповещений:
> [!NOTE]
> Information the user should notice even if skimming.
> [!TIP]
> Optional information to help a user be more successful.
> [!IMPORTANT]
> Essential information required for user success.
> [!CAUTION]
> Negative potential consequences of an action.
> [!WARNING]
> Dangerous certain consequences of an action.
В Microsoft Learn эти оповещения выглядят следующим образом:
Примечание
Информация, которую пользователь должен заметить даже при беглом просмотре.
Совет
Дополнительные сведения, помогающие пользователю лучше решить задачу.
Важно!
Важные сведения для успешного решения задачи.
Внимание!
Потенциальные негативные последствия действия.
Предупреждение
Опасные последствия действия.
Угловые скобки
Если в тексте файла используются угловые скобки (например, для обозначения заполнителя), их нужно кодировать вручную. В противном случае разметка Markdown считает их HTML-тегами.
Например, <script name> следует закодировать как <script name> или \<script name>.
Угловые скобки не обязательно должны быть экранированы в тексте, отформатированном как встроенный код, или в блоках кода.
Апострофы и кавычки
Если вы копируете текст из Word в редактор Markdown, он может содержать книжные (изогнутые) апострофы или кавычки. Их нужно заменить кодом или обычными апострофами или кавычками. В противном случае после публикации файла может отобразиться нечитаемый текст, например It’s.
Ниже приведены кодировки для этих знаков пунктуации:
- левая (открывающая) кавычка:
“; - правая (закрывающая) кавычка:
”; - правая закрывающая одинарная кавычка или апостроф:
’; - левая открывающая одинарная кавычка (используется редко):
‘.
Совет
Чтобы избежать "умных" символов в файлах Markdown, используйте функцию замены смарт-кавычек пакета разработки Learn. Дополнительные сведения см. в статье Замена смарт-кавычек.
Блок цитирования
Блоки цитирования создаются с помощью символа >:
> This is a blockquote. It is usually rendered indented and with a different background color.
Предыдущий пример отображается следующим образом:
Это блок цитирования. Обычно он отображается с отступом и имеет другой цвет фона.
Полужирное и курсивное начертания
Чтобы задать для текста полужирное начертание, заключите его в двойные звездочки:
This text is **bold**.
Чтобы задать для текста курсивное начертание, заключите его в одинарные звездочки:
This text is *italic*.
Чтобы задать для текста полужирное и курсивное начертание, заключите его в тройные звездочки:
This text is both ***bold and italic***.
Сведения об использовании полужирного шрифта и курсива см. в рекомендациях по форматированию текста.
Фрагменты кода
Learn Markdown поддерживает размещение фрагментов кода, как встроенных в предложении, так и в виде отдельного "огражденного" блока между предложениями. Дополнительные сведения см. в разделе Как добавить код в документацию.
Столбцы
Расширение Markdown для столбцов дает авторам возможность добавлять макеты содержимого на основе столбцов, которые являются более гибкими и мощными, чем базовые таблицы Markdown, которые подходят только для истинных табличных данных. Можно добавить до четырех столбцов и использовать необязательный атрибут span для объединения двух или более столбцов.
Хотя расширение columns все еще работает, мы больше не рекомендуем использовать его для создания пользовательских макетов. Мы обнаружили, что многие пользовательские макеты столбцов имеют проблемы со специальными возможностями или иным образом нарушают рекомендации по стилю. Не создавайте пользовательские макеты. Используйте стандартные функции Microsoft Learn.
Используйте следующий синтаксис для столбцов:
:::row:::
:::column span="":::
Content...
:::column-end:::
:::column span="":::
More content...
:::column-end:::
:::row-end:::
Столбцы должны содержать только базовый Markdown, включая изображения. Заголовки, таблицы, вкладки и другие сложные структуры не должны включаться. Строка не может иметь содержимое вне столбца.
Например, следующий Markdown создает один столбец, охватывающий две ширины столбца, и один стандартный столбец (без span):
:::row:::
:::column span="2":::
**This is a 2-span column with lots of text.**
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc
ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec
rutrum non eros eget consectetur.
:::column-end:::
:::column span="":::
**This is a single-span column with an image in it.**

:::column-end:::
:::row-end:::
Это отображается следующим образом:
Это столбец двойной ширины с большим объемом текста.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec rutrum non eros eget consectetur.
Это столбец одинарной ширины с изображением.

Комментарии
Microsoft Learn поддерживает html-комментарии, если необходимо закомментировать разделы статьи:
<!--- Here's my comment --->
Предупреждение
Не включайте конфиденциальные или конфиденциальные сведения в комментарии HTML. Microsoft Learn переносит комментарии HTML в опубликованный HTML-код, который становится общедоступным. Хотя комментарии HTML невидимы для читателя, они отображаются в самом HTML-коде.
Заголовки
Microsoft Learn поддерживает шесть уровней заголовков Markdown:
# This is a first level heading (H1)
## This is a second level heading (H2)
...
###### This is a sixth level heading (H6)
- Между последним символом
#и содержимым заголовка должен присутствовать пробел. - В одном файле Markdown должен быть один и только один заголовок H1.
- Заголовок H1 указывается в файле в первую очередь, сразу после блока метаданных YML.
- Заголовки H2 автоматически отображаются в правом меню навигации опубликованного файла. Заголовки более низкого уровня не отображаются, поэтому для удобства перехода по содержимому рекомендуется использовать заголовки H2.
- Использовать заголовки HTML, такие как
<h1>, не рекомендуется, и в некоторых случаях из-за них могут возникать предупреждения при сборке. - Привязка к отдельным заголовкам в файле выполняется с помощью ссылок на закладки.
HTML
Хотя Markdown поддерживает встроенный HTML,HTML не рекомендуется для публикации в Microsoft Learn, и, за исключением ограниченного списка значений, это приведет к ошибкам сборки или предупреждениям.
Изображения
Для изображений по умолчанию поддерживаются следующие типы файлов:
- .jpg
- .png
Чтобы было возможно использовать другие типы изображений, например .gif, их необходимо добавить в качестве ресурсов в docfx.json:
"resource": [
{
"files" : [
"**/*.png",
"**/*.jpg,
"**/*.gif"
],
Стандартные схематические изображения (Markdown по умолчанию)
Базовый синтаксис Markdown для внедрения изображения:

Example:

Где <alt text> — краткое описание изображения, а <folder path> — относительный путь к нему. Заменяющий текст необходим для средств чтения с экрана для слабовидящих. Он также удобен при возникновении ошибок на сайте, из-за которых не удается воспроизвести изображение.
Знаки подчеркивания в замещающем тексте не отображаются должным образом, если они не экранированы с помощью префикса — обратной косой черты (\_). Но не стоит копировать имена файлов для использования в качестве замещающего текста. Например, вместо:

Напишите:

Стандартные концептуальные изображения (Learn Markdown)
Пользовательское :::image::: расширение в Microsoft Learn поддерживает стандартные образы, сложные образы и значки.
Для стандартных изображений старый синтаксис Markdown по-прежнему будет работать, но рекомендуется использовать новое расширение, так как оно поддерживает более широкие функциональные возможности, такие как указание области локализации, отличной от родительской темы. В будущем будут доступны другие расширенные функции, такие как выбор из общей коллекции изображений вместо указания локального изображения. Используйте следующий новый синтаксис:
:::image type="content" source="<folderPath>" alt-text="<alt text>":::
Если type="content" (по умолчанию), требуются source и alt-text.
Сложные изображения с длинными описаниями
Это расширение также можно использовать для добавления изображения с длинным описанием, которое считывается программами чтения с экрана, но не отображается визуально на опубликованной странице. Длинные описания являются требованием для специальных возможностей для сложных изображений, таких как диаграммы. Используется следующий синтаксис:
:::image type="complex" source="<folderPath>" alt-text="<alt text>":::
<long description here>
:::image-end:::
Если type="complex", source, alt-text, требуется длинное описание и тег :::image-end:::.
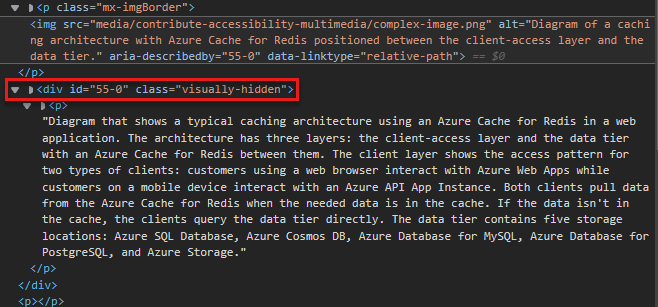
Когда ваши изменения доступны в предварительной версии или опубликованы, вы можете проверить, существует ли длинное описание, щелкнув изображение правой кнопкой мыши и выбрав Проверить (при использовании браузера Microsoft Edge, хотя другие браузеры имеют аналогичные функции). Это действие приведет вас к источнику изображения в HTML-коде, под которым вы найдете визуально скрытый класс. Разверните раскрывающийся список этого класса, и вы увидите его длинное описание:

Автоматические границы
Расширение :::image::: также поддерживает свойство border, которое автоматически добавляет серую рамку размером 1 пиксель, окружающую ваше изображение. По умолчанию это свойство border имеет значение true для изображений content и complex, поэтому граница будет применена автоматически, если вы явно не добавите свойство со значением false. По умолчанию свойство border имеет значение false для изображений icon.
Использование свойства border является рекомендуемым способом добавления границы. Не создавайте собственные границы вручную.
Указание области локализации
Иногда область локализации для изображения отличается от области локализации для статьи или модуля, в которых оно содержится. Это может привести к неправильному глобальному интерфейсу: например, если снимок экрана продукта случайно локализован на язык, на котором продукт недоступен. Чтобы предотвратить это, вы можете указать необязательный атрибут loc-scope в изображениях типов content и complex. Это требуется для снимков экрана, на которых показан продукт с другой областью локализации, чем соответствующие статья или модуль.
Значки
Расширение изображения поддерживает значки, которые являются декоративными изображениями и не должны иметь замещающий текст. Для значков используется следующий синтаксис:
:::image type="icon" source="<folderPath>":::
Если задано значение type="icon", нужно указать source, но не alt-text.
По умолчанию свойство border имеет значение false для значков. Если для декоративного изображения требуется стандартная граница изображения, явно добавьте border="true" к тегу :::image:::.
Включаемые файлы Markdown
Если файлы Markdown необходимо повторить в нескольких статьях, можно использовать включаемый файл. Функция включения предписывает Microsoft Learn заменить ссылку на содержимое включаемого файла во время сборки. Для включения можно использовать следующие способы.
- Встроенные — для многократного использования фрагмента стандартного текста путем встраивания его в предложение.
- Блочные — для многократного использования всего файла Markdown в качестве блока путем его вложения в раздел или статью.
Встроенные и блочные включаемые файлы — это файлы Markdown с расширением MD. Они могут содержать любую допустимую разметку Markdown. Включаемые файлы обычно находятся в общем подкаталоге includes в корне репозитория. Когда статья публикуется, включаемый файл легко интегрируется в нее.
Синтаксис включаемых файлов
Блочные включаемые файлы находятся в отдельной строке:
[!INCLUDE [<title>](<filepath>)]
Встроенные включаемые файлы находятся в строке:
Text before [!INCLUDE [<title>](<filepath>)] and after.
Где <title> — имя файла, а <filepath> — относительный путь к файлу. Слово INCLUDE должно быть написано прописными буквами, а перед <title> должен быть пробел.
Ниже приведены требования к включаемым файлам и соображения по работе с ними:
- Блочные включаемые файлы предназначены для значительных объемов текста: один или два абзаца, общая процедура или общий раздел. Не используйте их для фрагментов текста меньше одного предложения.
- Включаемые элементы не будут отображаться в представлении вашей статьи, отображаемом на GitHub, так как они используют расширения Microsoft Learn. Они отображаются только после публикации.
- Весь текст во включаемом файле должен состоять из полноценных предложений или фраз, не зависящих от остального текста статьи, в которую добавляется ссылка на такой файл. Если не следовать этой инструкции, в статье создаются непереводимые строки.
- Не внедряйте одни включаемые файлы в другие.
- Папки
/Includesисключаются из сборки. Таким образом, изображения, хранящиеся в папках/includesи на которые есть ссылки во включаемых файлах, не будут отображаться в опубликованном содержимом. Храните изображения в папке/mediaза пределами папки/includes. - Как и в обычных статьях, не используйте общий файл мультимедиа для включаемых файлов. Для каждого включаемого файла в статье должен быть создан отдельный файл мультимедиа с уникальным именем. Файл мультимедиа должен храниться в папке мультимедиа, связанной с включаемым файлом.
- Не используйте включаемый файл как единственное содержимое статьи. Включаемые файлы предназначены для дополнения основных материалов статьи.
Indentation;
В Markdown пробелы перед первым символом строки определяют выравнивание строки относительно предшествующих строк. Отступы имеют особое значение в нумерованных и маркированных списках, так как позволяют отображать несколько уровней вложенности в иерархическом или структурированном формате.
Чтобы задать отступ текста для выравнивания с предыдущим абзацем или элементом в нумерованном или маркированном списке, следует использовать пробелы.
В следующих двух примерах показана отрисовка абзацев с отступами на основе их связи с другими абзацами.
1. This is a numbered list example (one space after the period before the letter T).
This sentence is indented three spaces.
This code block is indented three spaces.
- This is a bulleted list example (one space after the bullet before the letter T).
This sentence is indented two spaces.
> [!TIP]
> This tip is indented two spaces.
- This is a second-level bullet (indented two spaces, with one space after the bullet before the letter T).
This sentence is indented four spaces.
> This quote block is indented four spaces.
Приведенный выше пример отображается следующим образом:
Это пример нумерованного списка (один пробел после точки перед первой буквой).
Это предложение имеет отступ в три пробела.
This code block is indented three spaces.
Это пример маркированного списка (один пробел после маркера перед первой буквой).
Это предложение имеет отступ в два пробела.
Совет
Этот совет имеет отступ в два пробела.
Это маркер второго уровня (с отступом в два пробела, с одним пробелом после маркера перед первой буквой).
Это предложение имеет отступ в четыре пробела.
Этот блок цитаты имеет отступ в четыре пробела.
Ссылки
Сведения о синтаксисе ссылок см. в разделе Использование ссылок в документации.
Списки (нумерованные, маркированные, контрольные)
Нумерованный список
Чтобы создать нумерованный список, можно использовать все единицы. При публикации числа отображаются в возрастающем порядке в виде последовательного списка. Для повышения удобства чтения исходного кода списки можно вводить с приращением вручную.
Не используйте в списках, включая вложенные списки, буквы. Они неправильно отображаются при публикации в Microsoft Learn. Вложенные списки с цифрами преобразуются в списки со строчными буквами при публикации. Например:
1. This is
1. a parent numbered list
1. and this is
1. a nested numbered list
1. (fin)
Это отображается следующим образом:
- Это
- родительский нумерованный список,
- а это
- вложенный нумерованный список
- (конец)
Маркированный список
Для создания маркированного списка используйте - или *, за которым следует пробел в начале каждой строки:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
Это отображается следующим образом:
- Это
- родительский маркированный список,
- а это
- вложенный маркированный список
- Готово!
Независимо от используемого синтаксиса, - или *, используйте его согласованно в статье.
Контрольный список
Контрольные списки доступны для использования в Microsoft Learn через пользовательское расширение Markdown:
> [!div class="checklist"]
> * List item 1
> * List item 2
> * List item 3
Этот пример отображается в Microsoft Learn следующим образом:
- List item 1
- List item 2
- List item 3
Контрольные списки используются в начале или конце статьи для подведения итогов "Чему вы научитесь" или "Чему вы научились". Не вставляйте контрольные списки в статьи по случайному принципу.
Действие "Дальнейшие действия"
Вы можете использовать пользовательское расширение, чтобы добавить кнопку действия следующего шага на страницы Microsoft Learn.
Синтаксис выглядит следующим образом:
> [!div class="nextstepaction"]
> [button text](link to topic)
Например:
> [!div class="nextstepaction"]
> [Learn about adding code to articles](code-in-docs.md)
Это отображается следующим образом:
Вы можете использовать любые поддерживаемые ссылки в действии "Дальнейшие действия", включая ссылку Markdown на другую веб-страницу. Как правило, ссылка "Дальнейшие действия" — это относительная ссылка на другой файл в том же наборе документации.
Нелокализованные строки
Вы можете использовать пользовательское расширение Markdown no-loc, чтобы указать строки содержимого, не подлежащие локализации.
Для всех указанных строк учитывается регистр; то есть строка должна полностью соответствовать указанному значению, чтобы игнорироваться при локализации.
Чтобы пометить отдельную строку как не подлежащую локализации, используйте следующий синтаксис:
:::no-loc text="String":::
Например, в следующем примере только один экземпляр Document будет игнорироваться в процессе локализации:
# Heading 1 of the Document
Markdown content within the :::no-loc text="Document":::. The are multiple instances of Document, document, and documents.
Примечание
Используйте \, чтобы экранировать специальные символы:
Lorem :::no-loc text="Find a \"Quotation\""::: Ipsum.
Можно также использовать метаданные в заголовке YAML, чтобы пометить все экземпляры строки в текущем файле Markdown как нелокализуемые:
author: cillroy
no-loc: [Global, Strings, to be, Ignored]
Примечание
Метаданные no-loc не поддерживаются в качестве глобальных метаданных в файле docfx.json. Конвейер локализации не считывает файл docfx.json, поэтому метаданные no-loc должны быть добавлены в каждый отдельный исходный файл.
В следующем примере и в метаданных title, и в заголовке Markdown слово Document будет игнорироваться в процессе локализации.
В метаданных description и основном содержимом Markdown слово document локализовано, так как оно не начинается с прописной буквы D.
---
title: Title of the Document
author: author-name
description: Description for the document
no-loc: [Title, Document]
---
# Heading 1 of the Document
Markdown content within the document.
Селекторы
Селекторы — это элементы пользовательского интерфейса, позволяющие пользователю переключаться между несколькими разновидностями одной и той же статьи. Они используются в некоторых наборах документов для устранения различий в реализации на разных технологиях или платформах. Селекторы обычно применяются к материалам о мобильных платформах для разработчиков.
В каждой статье с возможностью выбора используется одна и та же разметка Markdown для селектора. Поэтому рекомендуется поместить селектор для статьи во включаемый файл. Затем нужно добавить ссылки на этот файл во все статьи, для которых используется селектор.
Сейчас существует два типа селекторов: для единичного и множественного выбора.
Единичный выбор
> [!div class="op_single_selector"]
> - [Universal Windows](../articles/notification-hubs-windows-store-dotnet-get-started/)
> - [Windows Phone](../articles/notification-hubs-windows-phone-get-started/)
> - [iOS](../articles/notification-hubs-ios-get-started/)
> - [Android](../articles/notification-hubs-android-get-started/)
> - [Kindle](../articles/notification-hubs-kindle-get-started/)
> - [Baidu](../articles/notification-hubs-baidu-get-started/)
> - [Xamarin.iOS](../articles/partner-xamarin-notification-hubs-ios-get-started/)
> - [Xamarin.Android](../articles/partner-xamarin-notification-hubs-android-get-started/)
... будет иметь следующий вид:
Множественный выбор
> [!div class="op_multi_selector" title1="Platform" title2="Backend"]
> - [(iOS | .NET)](./mobile-services-dotnet-backend-ios-get-started-push.md)
> - [(iOS | JavaScript)](./mobile-services-javascript-backend-ios-get-started-push.md)
> - [(Windows universal C# | .NET)](./mobile-services-dotnet-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows universal C# | Javascript)](./mobile-services-javascript-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows Phone | .NET)](./mobile-services-dotnet-backend-windows-phone-get-started-push.md)
> - [(Windows Phone | Javascript)](./mobile-services-javascript-backend-windows-phone-get-started-push.md)
> - [(Android | .NET)](./mobile-services-dotnet-backend-android-get-started-push.md)
> - [(Android | Javascript)](./mobile-services-javascript-backend-android-get-started-push.md)
> - [(Xamarin iOS | Javascript)](./partner-xamarin-mobile-services-ios-get-started-push.md)
> - [(Xamarin Android | Javascript)](./partner-xamarin-mobile-services-android-get-started-push.md)
... будет иметь следующий вид:
Подстрочные и надстрочные символы
Подстрочные и надстрочные символы следует использовать только при необходимости для технической точности, например при написании математических формул. Не используйте их для нестандартных стилей, например сносок.
Для подстрочных и надстрочных символов используйте HTML:
Hello <sub>This is subscript!</sub>
Это отображается следующим образом:
Здравствуйте, это подстрочный текст!
Goodbye <sup>This is superscript!</sup>
Это отображается следующим образом:
До свидания, это надстрочный текст!
Таблицы
Использование вертикальных линий и строк является самым простым способом создания таблиц в Markdown. Чтобы создать стандартную таблицу с заголовком, вставьте пунктирную линию после первой строки.
|This is |a simple |table header|
|----------|-----------|------------|
|table |data |here |
|it doesn't|actually |have to line up nicely!|
Это отображается следующим образом:
| Это | просто | заголовок таблицы |
|---|---|---|
| table | . | здесь |
| вообще-то | не всегда | отображаются аккуратно! |
Можно выровнять столбцы с помощью двоеточий:
| Fun | With | Tables |
| :------------------- | -------------------: |:---------------:|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
Отображается следующим образом:
| Fun | With | Таблицы |
|---|---|---|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| 10 долл. США | 10 долл. США | 10 долл. США |
| $1 | $1 | $1 |
Совет
Расширение Разработки Learn для VS Code упрощает добавление базовых таблиц Markdown.
Кроме того, можно использовать веб-инструмент создания таблиц.
Разрывы строк внутри слов в любой ячейке таблицы
Длинные слова в таблице Markdown могут привести к тому, что таблица сдвинется вправо и станет нечитаемой. Это можно решить, разрешив отрисовке автоматически вставлять разрывы строк в словах при необходимости. Нужно просто заключить таблицу в настраиваемый класс [!div class="mx-tdBreakAll"].
Далее приведен пример Markdown таблицы с тремя строками, которая будет заключена с помощью div с классом mx-tdBreakAll.
> [!div class="mx-tdBreakAll"]
> |Name|Syntax|Mandatory for silent installation?|Description|
> |-------------|----------|---------|---------|
> |Quiet|/quiet|Yes|Runs the installer, displaying no UI and no prompts.|
> |NoRestart|/norestart|No|Suppresses any attempts to restart. By default, the UI will prompt before restart.|
> |Help|/help|No|Provides help and quick reference. Displays the correct use of the setup command, including a list of all options and behaviors.|
Она будет иметь следующий вид:
| Имя | Синтаксис | Обязательно для автоматической установки? | Описание: |
|---|---|---|---|
| Quiet | /quiet | Да | Запускает установщик без отображения пользовательского интерфейса и запросов. |
| NoRestart | /norestart | Нет | Предотвращает все попытки перезапуска. По умолчанию в пользовательском интерфейсе будет отображаться запрос перед перезапуском. |
| Справка | /help | Нет | Предоставляет справку и краткий справочник. Отображает правильное использование команды setup, включая список всех параметров и вариантов поведения. |
Разрывы строк внутри слов в ячейках второго столбца
Разрывы строк могут вставляться автоматически внутри слов только во втором столбце таблицы. Чтобы разрешить разрывы только во втором столбце, примените класс mx-tdCol2BreakAll с помощью синтаксиса переноса div, как показано выше.
Несогласованные значения ширины столбцов между таблицами
Вы можете заметить, что ширина столбцов в таблицах ваших статей не одинаковая или настроена непоследовательно. Такое поведение обусловлено тем, что длина текста в ячейках определяет макет таблицы. К сожалению, нет способа управлять визуализацией таблиц. Это ограничение Markdown. Хотя было бы лучше, если бы ширина столбцов таблицы была согласованной, такое поведение также не лишено некоторых недостатков:
- Чередование HTML-кода с Markdown делает темы более сложными и может озадачивать участников сообщества.
- Таблица, которая хорошо выглядит для определенного размера экрана, может в конечном итоге выглядеть нечитаемой при разных размерах экрана, так как это противоречит принципам адаптивной визуализации.
Таблицы матриц данных
Таблица матрицы данных содержит заголовок и взвешенный первый столбец. Она позволяет создать матрицу с пустой ячейкой в верхнем углу слева. Microsoft Learn имеет пользовательский Markdown для таблиц матрицы данных:
| |Header 1 |Header 2|
|------------------|---------|--------|
|**First column A**|Cell 1A |Cell 2A |
|**First column B**|Cell 1B |Cell 2B |
Пример отображается следующим образом:
| Заголовок 1 | Заголовок 2 | |
|---|---|---|
| Первый столбец A | Ячейка 1A | Ячейка 2A |
| Первый столбец B | Ячейка 1B | Ячейка 2B |
Каждая запись в первом столбце должна быть выделена полужирным шрифтом (**bold**); в противном случае таблицы не будут доступны для средств чтения с экрана или допустимы для Microsoft Learn.
Совет
Пакет разработки Learn для VS Code включает функцию для преобразования обычной таблицы Markdown в таблицу матрицы данных. Просто выберите таблицу, щелкните ее правой кнопкой мыши и выберите Преобразовать в таблицу матрицы данных.
Таблицы HTML
Таблицы HTML не рекомендуются для Microsoft Learn. Они трудны для восприятия в исходном виде — это нарушает основной принцип Markdown.