Общие сведения о геометрии
В этом обзоре описывается использование классов Windows Presentation Foundation (WPF) Geometry для описания фигур. В этом разделе также отличаются различия между объектами Geometry и элементами Shape.
Что такое геометрия?
Класс Geometry и классы, производные от него, такие как EllipseGeometry, PathGeometryи CombinedGeometry, позволяют описать геометрию 2D-фигуры. Эти геометрические описания имеют много применений, таких как определение фигуры для рисования на экране или определение областей отсечения и проверки на попадание. Вы даже можете использовать геометрию для определения пути анимации.
Geometry объекты могут быть простыми, такими как прямоугольники и круги, или составные объекты, созданные из двух или более геометрических объектов. Более сложные геометрии можно создать с помощью классов PathGeometry и StreamGeometry, что позволяет описать дуги и кривые.
Так как Geometry является типом Freezable, объекты Geometry предоставляют несколько специальных возможностей: их можно объявить как ресурсы, использовать совместно для нескольких объектов, сделать доступными только для чтения для повышения производительности, клонировать и сделать потокобезопасными. Дополнительные сведения о различных функциях, предоставляемых объектами Freezable, см. в обзоре объектов Freezable .
Геометрии и фигуры
Классы Geometry и Shape похожи в том, что оба они описывают 2D-фигуры (сравнивают EllipseGeometry и Ellipse например), но существуют важные различия.
Например, класс Geometry наследует от класса Freezable, а класс Shape наследует от FrameworkElement. Поскольку они являются элементами, Shape объекты могут отображать себя и участвовать в системе макета, а Geometry объекты не могут.
Хотя Shape объекты легче использовать, чем Geometry объекты, Geometry объекты являются более универсальными. Хотя объект Shape используется для отрисовки 2D-графики, объект Geometry можно использовать для определения геометрической области для 2D-графики, определения области для обрезки или для тестирования на попадание, например.
Фигура пути
Один Shape, класс Path, фактически использует Geometry для описания его содержимого. Установив свойство Data для Path с помощью Geometry, а затем задав его свойства Fill и Stroke, можно отобразить Geometry.
Общие свойства, которые используют геометрические параметры
В предыдущих разделах упоминалось, что объекты Geometry можно использовать с другими объектами для различных целей, таких как рисование фигур, анимация и вырезка. В следующей таблице перечислены несколько классов с свойствами, которые принимают объект Geometry.
| Тип | Свойство |
|---|---|
| DoubleAnimationUsingPath | PathGeometry |
| DrawingGroup | ClipGeometry |
| GeometryDrawing | Geometry |
| Path | Data |
| UIElement | Clip |
Простые типы геометрии
Базовый класс для всех геометрий — это абстрактный класс Geometry. Классы, производные от класса Geometry, можно примерно сгруппировать в три категории: простые геометрии, геометрии пути и составные геометрии.
Простые классы геометрии включают LineGeometry, RectangleGeometryи EllipseGeometry и используются для создания основных геометрических фигур, таких как линии, прямоугольники и круги.
LineGeometry определяется путем указания начальной точки строки и конечной точки.
RectangleGeometry определяется с помощью структуры Rect, которая определяет его относительное положение, ширину и высоту. Вы можете создать округленный прямоугольник, задав свойства RadiusX и RadiusY.
EllipseGeometry определяется центром, радиусом x и радиусом y. В следующих примерах показано, как создать простые геометрии для отрисовки и вырезки.
Эти же фигуры, а также более сложные фигуры, можно создавать с помощью PathGeometry или объединения геометрических объектов вместе, но эти классы предоставляют более простые средства для создания этих основных геометрических фигур.
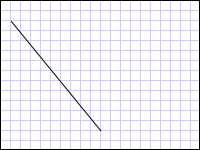
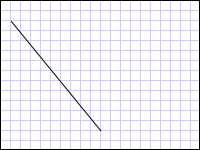
В следующем примере показано, как создать и отобразить LineGeometry. Как отмечалось ранее, объект Geometry не может нарисовать себя, поэтому в примере используется Path фигура для отрисовки строки. Так как строка не имеет области, установка свойства FillPath не будет иметь эффекта; Вместо этого указываются только свойства Stroke и StrokeThickness. На следующем рисунке показаны выходные данные из примера.
 Линейная Геометрия
Линейная Геометрия
Линия с координатами от (10, 20) до (100, 130)
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<LineGeometry StartPoint="10,20" EndPoint="100,130" />
</Path.Data>
</Path>
LineGeometry myLineGeometry = new LineGeometry();
myLineGeometry.StartPoint = new Point(10,20);
myLineGeometry.EndPoint = new Point(100,130);
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myLineGeometry;
Dim myLineGeometry As New LineGeometry()
myLineGeometry.StartPoint = New Point(10,20)
myLineGeometry.EndPoint = New Point(100,130)
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myLineGeometry
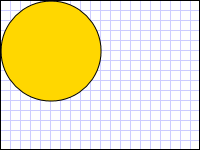
В следующем примере показано, как создать и отобразить EllipseGeometry. В примерах устанавливается Center для EllipseGeometry в точке 50,50, а радиусы x и y установлены на 50, что создает круг с диаметром 100. Внутренняя часть эллипса окрашивается назначением значения свойству Fill элемента Path, в данном случае Gold. На следующем рисунке показаны выходные данные из примера.

Геометрия эллипса, расположенная в точке (50, 50)
<Path Fill="Gold" Stroke="Black" StrokeThickness="1">
<Path.Data>
<EllipseGeometry Center="50,50" RadiusX="50" RadiusY="50" />
</Path.Data>
</Path>
EllipseGeometry myEllipseGeometry = new EllipseGeometry();
myEllipseGeometry.Center = new Point(50, 50);
myEllipseGeometry.RadiusX = 50;
myEllipseGeometry.RadiusY = 50;
Path myPath = new Path();
myPath.Fill = Brushes.Gold;
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myEllipseGeometry;
Dim myEllipseGeometry As New EllipseGeometry()
myEllipseGeometry.Center = New Point(50, 50)
myEllipseGeometry.RadiusX = 50
myEllipseGeometry.RadiusY = 50
Dim myPath As New Path()
myPath.Fill = Brushes.Gold
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myEllipseGeometry
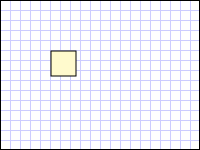
В следующем примере показано, как создать и отобразить RectangleGeometry. Положение и размеры прямоугольника определяются Rect структурой. Положение — 50,50, а высота и ширина составляют по 25, что формирует квадрат. На следующем рисунке показаны выходные данные из примера.
 прямоугольника
прямоугольника
Прямоугольная геометрия, нарисованная на 50,50
<Path Fill="LemonChiffon" Stroke="Black" StrokeThickness="1">
<Path.Data>
<RectangleGeometry Rect="50,50,25,25" />
</Path.Data>
</Path>
RectangleGeometry myRectangleGeometry = new RectangleGeometry();
myRectangleGeometry.Rect = new Rect(50,50,25,25);
Path myPath = new Path();
myPath.Fill = Brushes.LemonChiffon;
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myRectangleGeometry;
Dim myRectangleGeometry As New RectangleGeometry()
myRectangleGeometry.Rect = New Rect(50,50,25,25)
Dim myPath As New Path()
myPath.Fill = Brushes.LemonChiffon
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myRectangleGeometry
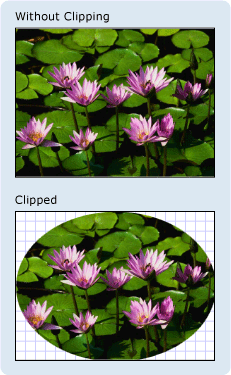
В следующем примере показано, как использовать EllipseGeometry в качестве области отсечения для изображения. Объект Image определен с Width 200 и Height 150. EllipseGeometry со значением RadiusX 100, значением RadiusY 75, и со значением Center 100,75 устанавливается для свойства Clip изображения. Отображается только часть изображения, которая находится в области многоточия. На следующем рисунке показаны выходные данные из примера.

EllipseGeometry, используемый для обрезки элемента управления Image
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>
// Create the image to clip.
Image myImage = new Image();
Uri imageUri =
new Uri(@"C:\\Documents and Settings\\All Users\\Documents\My Pictures\\Sample Pictures\\Water lilies.jpg", UriKind.Relative);
myImage.Source = new BitmapImage(imageUri);
myImage.Width = 200;
myImage.Height = 150;
myImage.HorizontalAlignment = HorizontalAlignment.Left;
// Use an EllipseGeometry to define the clip region.
EllipseGeometry myEllipseGeometry = new EllipseGeometry();
myEllipseGeometry.Center = new Point(100, 75);
myEllipseGeometry.RadiusX = 100;
myEllipseGeometry.RadiusY = 75;
myImage.Clip = myEllipseGeometry;
' Create the image to clip.
Dim myImage As New Image()
Dim imageUri As New Uri("C:\\Documents and Settings\\All Users\\Documents\My Pictures\\Sample Pictures\\Water lilies.jpg", UriKind.Relative)
myImage.Source = New BitmapImage(imageUri)
myImage.Width = 200
myImage.Height = 150
myImage.HorizontalAlignment = HorizontalAlignment.Left
' Use an EllipseGeometry to define the clip region.
Dim myEllipseGeometry As New EllipseGeometry()
myEllipseGeometry.Center = New Point(100, 75)
myEllipseGeometry.RadiusX = 100
myEllipseGeometry.RadiusY = 75
myImage.Clip = myEllipseGeometry
Геометрии пути
Класс PathGeometry и его упрощенный эквивалент, класс StreamGeometry, предоставляет средства для описания нескольких сложных фигур, состоящих из дуг, кривых и линий.
В основе PathGeometry находится коллекция объектов PathFigure, так как каждая фигура описывает дискретную фигуру в PathGeometry. Каждый PathFigure состоит из одного или нескольких объектов PathSegment, каждый из которых описывает сегмент рисунка.
Существует множество типов сегментов.
| Тип сегмента | Описание | Пример |
|---|---|---|
| ArcSegment | Создает эллиптическую дугу между двумя точками. | создание эллиптической арки. |
| BezierSegment | Создает кубическую кривую Bezier между двумя точками. | создать кубическую кривую Безье. |
| LineSegment | Создает линию между двумя точками. | Создание сегмента линии в элементе геометрии пути |
| PolyBezierSegment | Создает серию кубовых кривых Bezier. | См. страницу типа PolyBezierSegment. |
| PolyLineSegment | Создает ряд линий. | См. страницу типа PolyLineSegment. |
| PolyQuadraticBezierSegment | Создает серию квадратных кривых Bezier. | См. страницу PolyQuadraticBezierSegment. |
| QuadraticBezierSegment | Создает квадратную кривую Bezier. | Созданиеквадратичной кривой Безье. |
Сегменты внутри PathFigure объединяются в одну геометрическую фигуру с конечной точкой каждого сегмента, являясь начальной точкой следующего сегмента. Свойство StartPoint для PathFigure определяет точку, из которой начинается рисование первого сегмента. Каждый последующий сегмент начинается в конечной точке предыдущего сегмента. Например, вертикальная линия от 10,50 до 10,150 может быть определена, задав для свойства StartPoint значение 10,50 и создав LineSegment с параметром свойства Point10,150.
В следующем примере создается простой PathGeometry, состоящий из одного PathFigure с LineSegment, и он отображается с помощью элемента Path. У объекта PathFigure параметр StartPoint задан как 10,20, и LineSegment задается с конечной точкой 100,130. На следующем рисунке показана PathGeometry, созданная в этом примере.

PathGeometry, содержащий один сегмент линии
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,20">
<PathFigure.Segments>
<LineSegment Point="100,130"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
// Create a figure that describes a
// line from (10,20) to (100,130).
PathFigure myPathFigure = new PathFigure();
myPathFigure.StartPoint = new Point(10,20);
myPathFigure.Segments.Add(
new LineSegment(new Point(100,130),
true /* IsStroked */ ));
/// Create a PathGeometry to contain the figure.
PathGeometry myPathGeometry = new PathGeometry();
myPathGeometry.Figures.Add(myPathFigure);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
' Create a figure that describes a
' line from (10,20) to (100,130).
Dim myPathFigure As New PathFigure()
myPathFigure.StartPoint = New Point(10,20)
myPathFigure.Segments.Add(New LineSegment(New Point(100,130), True)) ' IsStroked
''' Create a PathGeometry to contain the figure.
Dim myPathGeometry As New PathGeometry()
myPathGeometry.Figures.Add(myPathFigure)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
В этом примере стоит контрастить с приведенным выше примером LineGeometry. Синтаксис, используемый для PathGeometry, гораздо более подробный, чем используемый для простого LineGeometry, и в этом случае может быть более целесообразно использовать класс LineGeometry, но подробный синтаксис PathGeometry позволяет для чрезвычайно сложных и сложных геометрических областей.
Более сложные геометрии можно создать с помощью сочетания объектов PathSegment.
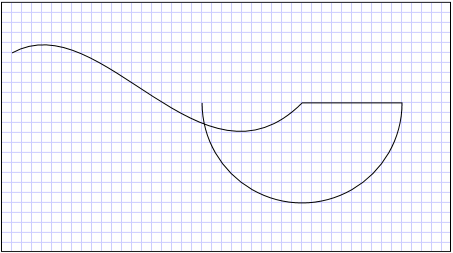
В следующем примере используется BezierSegment, LineSegmentи ArcSegment для создания фигуры. В примере сначала создается кубическая кривая Bezier путем определения четырех точек: начальной точки, которая является конечной точкой предыдущего сегмента, конечной точкой (Point3), а также двумя контрольными точками (Point1 и Point2). Две контрольные точки кубической кривой Безье ведут себя как магниты, привлекая части того, что в противном случае было бы прямой линией, к себе, создавая кривую. Первая контрольная точка, Point1, влияет на начальную часть кривой; вторая контрольная точка, Point2, влияет на конечную часть кривой.
Затем в примере добавляется LineSegment, который рисуется между конечной точкой предыдущего BezierSegment, которая предшествовала ему до точки, указанной его свойством LineSegment.
Затем в примере добавляется ArcSegment, которая проводится от конечной точки предыдущего LineSegment до точки, указанной её свойством Point. В примере также указывается x-и y-радиус дуги (Size), угол поворота (RotationAngle), флаг, указывающий, насколько большой угол результирующей дуги должен быть (IsLargeArc), а значение, указывающее, в каком направлении вырисовывается дуга (SweepDirection). На следующем рисунке показана фигура, созданная в этом примере.

Геометрия пути
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment
Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment
Size="50,50" RotationAngle="45"
IsLargeArc="True" SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
// Create a figure.
PathFigure myPathFigure = new PathFigure();
myPathFigure.StartPoint = new Point(10,50);
myPathFigure.Segments.Add(
new BezierSegment(
new Point(100,0),
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
myPathFigure.Segments.Add(
new LineSegment(
new Point(400,100),
true /* IsStroked */ ));
myPathFigure.Segments.Add(
new ArcSegment(
new Point(200,100),
new Size(50,50),
45,
true, /* IsLargeArc */
SweepDirection.Clockwise,
true /* IsStroked */ ));
/// Create a PathGeometry to contain the figure.
PathGeometry myPathGeometry = new PathGeometry();
myPathGeometry.Figures.Add(myPathFigure);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
' Create a figure.
Dim myPathFigure As New PathFigure()
myPathFigure.StartPoint = New Point(10,50)
myPathFigure.Segments.Add(New BezierSegment(New Point(100,0), New Point(200,200), New Point(300,100), True)) ' IsStroked
myPathFigure.Segments.Add(New LineSegment(New Point(400,100), True)) ' IsStroked
myPathFigure.Segments.Add(New ArcSegment(New Point(200,100), New Size(50,50), 45, True, SweepDirection.Clockwise, True)) ' IsStroked - IsLargeArc
''' Create a PathGeometry to contain the figure.
Dim myPathGeometry As New PathGeometry()
myPathGeometry.Figures.Add(myPathFigure)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
Еще более сложные геометрии можно создать с помощью нескольких объектов PathFigure в PathGeometry.
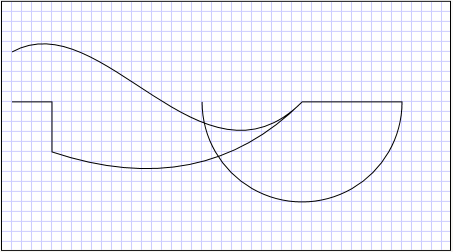
В следующем примере создается PathGeometry с двумя объектами PathFigure, каждый из которых содержит несколько объектов PathSegment. Используются PathFigure из приведенного выше примера, а также PathFigure с PolyLineSegment и QuadraticBezierSegment. PolyLineSegment определяется массивом точек, а QuadraticBezierSegment определяется с контрольной точкой и конечной точкой. На следующем рисунке показана фигура, созданная в этом примере.

PathGeometry с несколькими фигурами
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment
Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment
Size="50,50" RotationAngle="45"
IsLargeArc="True" SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
<PathFigure StartPoint="10,100">
<PathFigure.Segments>
<PolyLineSegment Points="50,100 50,150" />
<QuadraticBezierSegment Point1="200,200" Point2="300,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
PathGeometry myPathGeometry = new PathGeometry();
// Create a figure.
PathFigure pathFigure1 = new PathFigure();
pathFigure1.StartPoint = new Point(10,50);
pathFigure1.Segments.Add(
new BezierSegment(
new Point(100,0),
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
pathFigure1.Segments.Add(
new LineSegment(
new Point(400,100),
true /* IsStroked */ ));
pathFigure1.Segments.Add(
new ArcSegment(
new Point(200,100),
new Size(50,50),
45,
true, /* IsLargeArc */
SweepDirection.Clockwise,
true /* IsStroked */ ));
myPathGeometry.Figures.Add(pathFigure1);
// Create another figure.
PathFigure pathFigure2 = new PathFigure();
pathFigure2.StartPoint = new Point(10,100);
Point[] polyLinePointArray =
new Point[]{ new Point(50, 100), new Point(50, 150)};
PolyLineSegment myPolyLineSegment = new PolyLineSegment();
myPolyLineSegment.Points =
new PointCollection(polyLinePointArray);
pathFigure2.Segments.Add(myPolyLineSegment);
pathFigure2.Segments.Add(
new QuadraticBezierSegment(
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
myPathGeometry.Figures.Add(pathFigure2);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
Dim myPathGeometry As New PathGeometry()
' Create a figure.
Dim pathFigure1 As New PathFigure()
pathFigure1.StartPoint = New Point(10,50)
pathFigure1.Segments.Add(New BezierSegment(New Point(100,0), New Point(200,200), New Point(300,100), True)) ' IsStroked
pathFigure1.Segments.Add(New LineSegment(New Point(400,100), True)) ' IsStroked
pathFigure1.Segments.Add(New ArcSegment(New Point(200,100), New Size(50,50), 45, True, SweepDirection.Clockwise, True)) ' IsStroked - IsLargeArc
myPathGeometry.Figures.Add(pathFigure1)
' Create another figure.
Dim pathFigure2 As New PathFigure()
pathFigure2.StartPoint = New Point(10,100)
Dim polyLinePointArray() As Point = { New Point(50, 100), New Point(50, 150)}
Dim myPolyLineSegment As New PolyLineSegment()
myPolyLineSegment.Points = New PointCollection(polyLinePointArray)
pathFigure2.Segments.Add(myPolyLineSegment)
pathFigure2.Segments.Add(New QuadraticBezierSegment(New Point(200,200), New Point(300,100), True)) ' IsStroked
myPathGeometry.Figures.Add(pathFigure2)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
StreamGeometry
Как и класс PathGeometry, StreamGeometry определяет сложную геометрическую фигуру, которая может содержать кривые, дуги и линии. В отличие от PathGeometry, содержимое StreamGeometry не поддерживает привязку данных, анимацию или изменение. Используйте StreamGeometry, когда вам нужно описать сложную геометрию, но при этом вы хотите избежать издержек на поддержку привязки данных, анимации или изменения. Благодаря своей эффективности, класс StreamGeometry является хорошим выбором для описания декораторов.
Пример см. в разделе Создать фигуру с помощью StreamGeometry.
Синтаксис разметки пути
Типы PathGeometry и StreamGeometry поддерживают синтаксис атрибута языка разметки приложений (XAML), используя специальную серию команд перемещения и рисования. Дополнительные сведения см. в синтаксисе разметки пути .
Составные геометрии
Составные геометрические объекты можно создавать с помощью GeometryGroup, CombinedGeometryили путем вызова метода статического GeometryCombine.
Объект CombinedGeometry и метод Combine выполняет логическое действие для объединения области, определенной двумя геометриями. Geometry объекты, не имеющие области, удаляются. Можно объединить только два объекта Geometry (хотя эти две геометрии также могут быть составными геометриями).
Класс GeometryGroup создает амальгамацию объектов Geometry, которые он содержит без объединения их области. Любое количество объектов Geometry можно добавить в GeometryGroup. Пример см. в статье Создание составной фигуры.
Так как они не выполняют операцию объединения, использование объектов GeometryGroup обеспечивает преимущества производительности по сравнению с использованием объектов CombinedGeometry или метода Combine.
Объединенные геометрии
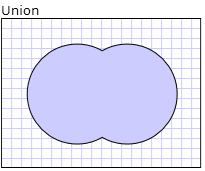
В предыдущем разделе упоминалось, что объект CombinedGeometry и метод Combine объединяют область, определенную содержащимися в них геометриями. Перечисление GeometryCombineMode указывает, как объединяются геометрии. Возможные значения для свойства GeometryCombineMode: Union, Intersect, Excludeи Xor.
В следующем примере CombinedGeometry определяется с помощью режима объединения «Union». Оба Geometry1 и Geometry2 определяются как круги одного радиуса, но с центрами смещения на 50.
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Combines two geometries using the union combine mode. -->
<CombinedGeometry GeometryCombineMode="Union">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>

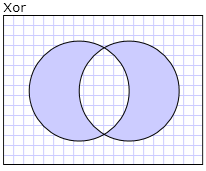
В следующем примере CombinedGeometry определяется с помощью режима объединения Xor. Оба Geometry1 и Geometry2 определяются как круги одного радиуса, но с центрами смещения на 50.
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Combines two geometries using the XOR combine mode. -->
<CombinedGeometry GeometryCombineMode="Xor">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>

Дополнительные примеры см. в статье Создание составной фигуры и Создание объединенной геометрии.
Замораживаемые функции
Так как он наследует от класса Freezable, класс Geometry предоставляет несколько специальных функций: объекты Geometry можно объявлять как XAML Resources, использовать совместно между несколькими объектами, делать доступными только для чтения для повышения производительности, клонировать и делать потокобезопасными. Дополнительную информацию о различных свойствах объектов Freezable можно найти в обзоре объектов Freezable .
Другие функции геометрии
Класс Geometry также предоставляет полезные служебные методы, например следующие:
FillContains — определяет, содержит ли геометрия другую Geometry.
StrokeContains — определяет, содержит ли росчерк Geometry указанную точку.
Полный список методов см. в классе Geometry.
См. также
.NET Desktop feedback
